- 第一段階。
- 建筑物
- 应用设计
- 应用程序编辑器
- 郁金香应用程序编辑器介绍
- 创建新的郁金香应用程序
- 如何在应用程序编辑器和播放器中使用键盘快捷键
- 郁金香中的多语言功能
- 步骤
- 小装饰
- 什么是 Widget?
- 输入小工具
- 嵌入式小工具
- 按钮小工具
- 如何配置小工具
- 为步骤添加输入部件 更新资料
- 什么是交互式表格小工具?
- Product Docs Template
- 如何嵌入视频
- 如何在应用程序中嵌入分析功能
- 使用文件
- 动态填充单选或多选 widget
- 如何使用复选框小工具
- 如何添加条形码小工具
- 如何在步骤中添加网格小部件
- 如何在应用程序内和应用程序之间复制/粘贴内容
- 如何在步骤中添加仪表小部件
- 自定义部件概述 更新资料
- 创建签名表步骤
- 使用输入部件进行数据验证 更新资料
- 记录历史小工具概述
- 表格步骤的技术细节
- 如何在应用程序中添加图片
- 如何使用电子签名小工具
- 应用程序中的数字格式 更新资料
- 教科文组织
- 什么是触发器?
- 阶跃触发器
- 应用程序级触发器
- 小部件触发器
- 应用程序过渡指南
- Capture App Screenshot
- 计时器触发器
- 如何添加设备触发器
- 如何通过条件(If/Else 语句)添加触发器
- 触发器编辑器中的操作和转换列表
- 最常见的十大触发因素是什么?
- 如何通过触发器设置部件颜色
- 如何发送电子邮件
- 如何为 Tulip 用户设置短信通知
- 如何从触发器打印步骤
- 如何在应用程序编辑器中使用表达式编辑器
- 表达编辑器的技术细节
- 应用程序编辑器中的完整表达式列表
- 使用日期时间表达式
- 类型化表达
- 使用数组和对象表达式
- 在触发器中处理时间
- 支持的自定义日期格式
- 如何完成应用程序
- 如何通过设备摄像头扫描条形码和 QR 码
- 如何在触发器中添加正则表达式
- 在郁金香应用程序中使用应用程序信息
- 如何使用触发器调用连接器函数
- 变量
- 解决问题
- 达蒂(印度教女神)。
- 连接器
- 分析
- 视觉
- 设备监测
- 受管制行业
- 副驾驶站在第一线。
- 自动化
- 进口中的出口
- 运行应用程序
- 管理
- Developers
- Connect to Software
- Connect to Hardare
- Edge Devices
- 支持的设备
- 可与郁金香配合使用的即插即用设备列表
- 创建和支持设备驱动程序
- 郁金香中的设备驱动程序支持
- 如何设置条形码扫描仪
- 使用串行驱动程序
- 如何将斑马打印机与 Tulip 集成
- 使用 Zebra 网络打印机驱动程序
- 使用 Zebra GK 系列标签打印机驱动程序
- 使用 USB 波贝盒驱动程序
- 使用康耐视 In-Sight 2000 驱动程序
- 如何配置康耐视和 Tulip
- 使用 MT SevenExcellence PH 计驱动程序
- 使用通用 ADC 驱动程序
- 使用欧米茄 HH806 温度计驱动器
- 使用数字卡尺驱动器
- 如何设置通用 TS05 蓝牙测温枪
- 使用康耐视 DataMan TCP 驱动程序
- 为 Windows Tulip Player 设置三丰 U-WAVE 接收器
- 使用布雷克内尔 PS25 称重驱动器
- 使用 RFID 驱动程序
- 使用Kolver EDU 2AE/TOP/E驱动程序
- 使用 USB 脚踏板驱动程序
- 使用 Torque 开放协议驱动程序
- 使用 Dymo M10 USB 电子称驱动程序
- 使用康耐视 In-Sight 驱动程序
- 使用 Telnet 驱动程序
- 使用通用 I/O 驱动程序
- 如何设置科尔弗扭矩控制器
- 使用 Insize 多通道卡尺驱动器
- 使用 Dymo S50 USB 电子称驱动程序
- 斑马 Android DataWedge 配置
- 将三丰数字卡尺与三丰 U 波驱动器配合使用
- 如何添加奥豪斯秤并将输出存储在变量中
- 温湿度传感器单元测试
- Troubleshoot
- Nodo Rosso.
- 创建可重复使用的组件
- 使用应用程序接口
- Edge Driver SDK
- 技术和信息技术文件
- 指南
- 图书馆
- 使用郁金香图书馆 更新资料
- Laboratory Operation App Suite
- 图书馆藏书
- 图书馆应用程序
- 教科书上的例子
- 应用解决方案
- CMMS 应用程序包
- Zerokey solutions
- 成果的可见性
- 物品委託電子申告(eBR)申請書類一式
- 盈科 CAPA Lite
- 5 为何使用人工智能进行根源分析
- 利用人工智能进行简单的缺陷报告
- 业务案例生成器
- 轮班启动会议
- 看板应用程序套件
- 简单的 OEE 控制面板
- Arena BOM 解决方案
- 设备管理应用程序套件
- 简单核对表
- 清单管理套件
- 考勤管理简单解决方案
- 包装与装运图书馆应用
- CAPA 管理
- 移动照相机应用程序
- OEE 计算器
- 每小时生产记分卡
- 材料反冲
- 质量事件仪表板
- 首次通过产量申请
- 采光
- 培训解决方案
- 数字系统库存
- 视觉定位跟踪
- 数字系统访问管理
- 材料管理
- 工具与资产经理
- 优质活动管理
- 带断光传感器的步进推进器
- 数字秒表
- 审核清单
- 卡塔纳企业资源规划应用程序
- 高级别基线评估
- 物料清单管理
- 安全事故经理
- Composable Lean
- Composable Mobile
- 如何申请
- 可堆肥 MES
- 制药行业的 MES 系统
- 连接器和单元测试
- Planeus 单元测试 更新资料
- COPA-DATA 连接器 新
- Veeva 连接器
- Inkit 连接器
- MRPeasy 连接器
- Oracle 融合连接器
- LabVantage 连接器和单元测试
- 谷歌聊天连接器
- Salesforce 连接器
- Litmus 概览
- eMaint 连接器
- eLabNext 连接器
- Acumatica ERP 连接器
- CETEC 连接器
- PagerDuty 连接器
- NiceLabel 集成
- Aras 集成概述
- SDA 集成
- 尼米乐队单元测试
- 竞技场整合 更新资料
- 条码扫描器单元测试
- 脚踏板单元测试
- 开始在 RealWear 头戴式耳机上使用郁金香
- 空气台连接器
- 希波连接器
- 调酒师集成
- SAP S/4 HANA 云连接器
- RFID 扫描仪单元测试
- Jira 连接器
- 斑马标签打印机单元测试
- 谷歌翻译连接器
- MSFT Power Automate
- OpenAI 连接器
- 谷歌日历连接器
- 郁金香应用程序接口单元测试
- Duro PLM 单元测试
- HiveMQ 单元测试
- 与 NetSuite 集成
- 康耐视单元测试
- PowerBI 桌面集成
- ProGlove 单元测试
- Fivetran 集成
- ParticleIO 集成
- Google Drive 连接器
- 雪花连接器 更新资料
- SAP SuccessFactors 连接器
- ZeroKey Integration
- 谷歌地理编码连接器
- 谷歌工作表连接器
- 如何将 Tulip 与 Slack 整合
- HighByte 智能枢纽单元测试
- LandingAI 单元测试
- LIFX 单元测试(无线灯)
- 微软日历连接器
- M365 Dynamics F&O 连接器
- Microsoft Outlook 连接器
- Microsoft Teams 连接器
- 使用 Oauth2 将 Microsoft Graph API 连接到 Tulip
- Microsoft Excel 连接器
- 网宿应用程序和连接器
- OpenBOM 连接器
- 称重秤单元测试
- InfluxDB 连接器
- Augury 连接器
- 连接器
- 舍弗勒 Optime 连接器
- MongoDB Atlas 连接器
- MaintainX 连接器
- Twilio 连接器
- SendGrid 连接器
- 安慰连接器
- 如何为 RealWear 头戴式耳机设计郁金香应用程序
- OnShape 连接器
- 可定制的小部件
- 调度自定义小工具 新
- 时间轴小工具
- json 树查看器小工具
- 看板任务管理小工具
- 徽章小工具
- 高级计时器小工具
- 分段按钮自定义小工具
- 动态仪表自定义小工具
- 小吃店小部件
- 变化探测器单元测试
- 状态颜色指示器 设备测试
- 输入长度检查单元测试
- 计算器自定义部件单元测试
- 图像注释小工具单元测试
- 精益仪表板小工具
- Looper 单元测试
- 秒表单元测试
- 数字输入单元测试
- 数字键盘单元测试
- 径向测量仪
- 菜单单元测试步骤
- SVG 小工具
- 文本输入单元测试
- 工具提示单元测试
- 作业指导 照顾要点 单元测试
- 书面电子签名小工具单元测试
- ZPL 查看器单元测试
- 简单折线图小工具
- 货架自定义小工具
- 滑块小工具
- NFPA 钻石定制小工具
- 通过 - 失败 自定义小工具
- 简单计时器自定义小工具
- Nymi Presence集成小工具
- 自动化
目的
在本文中,您将了解到
- 郁金香应用程序编辑器的不同部分
- 可以添加到应用程序中的基本可视化元素(也称为小工具)
- 如何使用按钮添加基本逻辑
- 如何完成应用程序的数据记录
This topic is featured in the "Introduction to App Building" course in Tulip University.
如果你还在熟悉郁金香应用程序编辑器,这篇文章就是为你准备的。我们将以可视化工作指导应用程序为例,介绍应用程序编辑器中的所有主要工具。
在我们开始之前,这里有一个快速提醒:应用编辑器允许您为操作员构建应用,而无需编写任何代码。
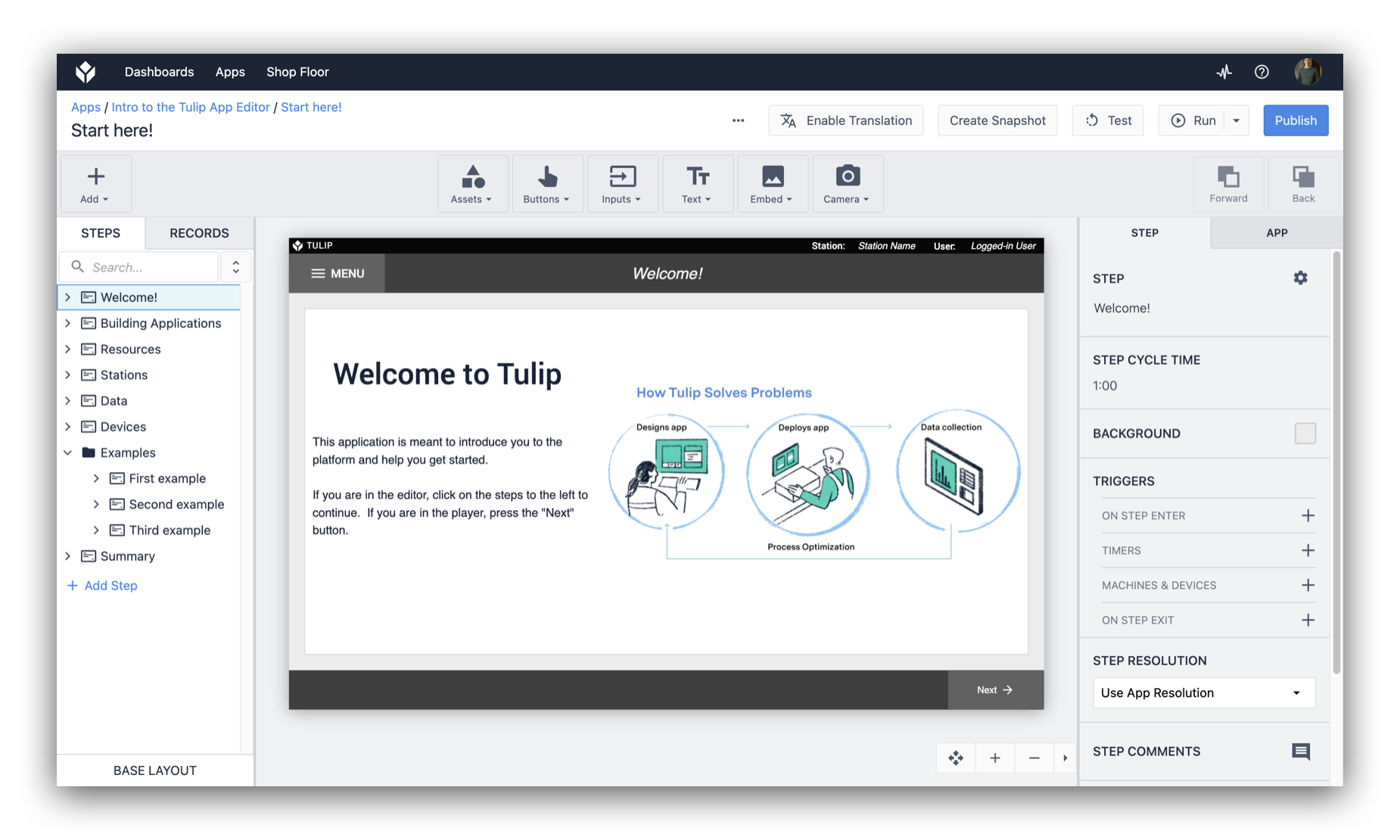
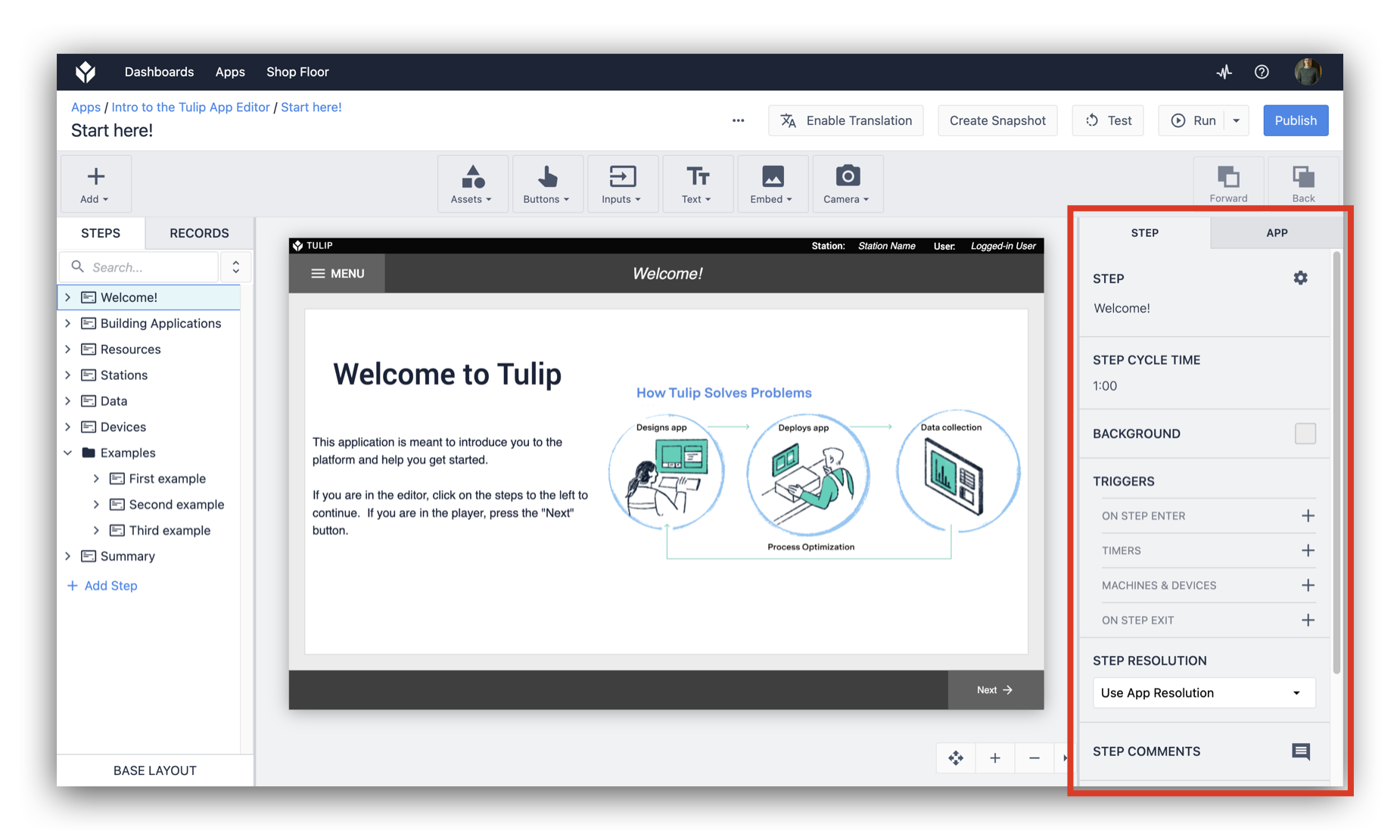
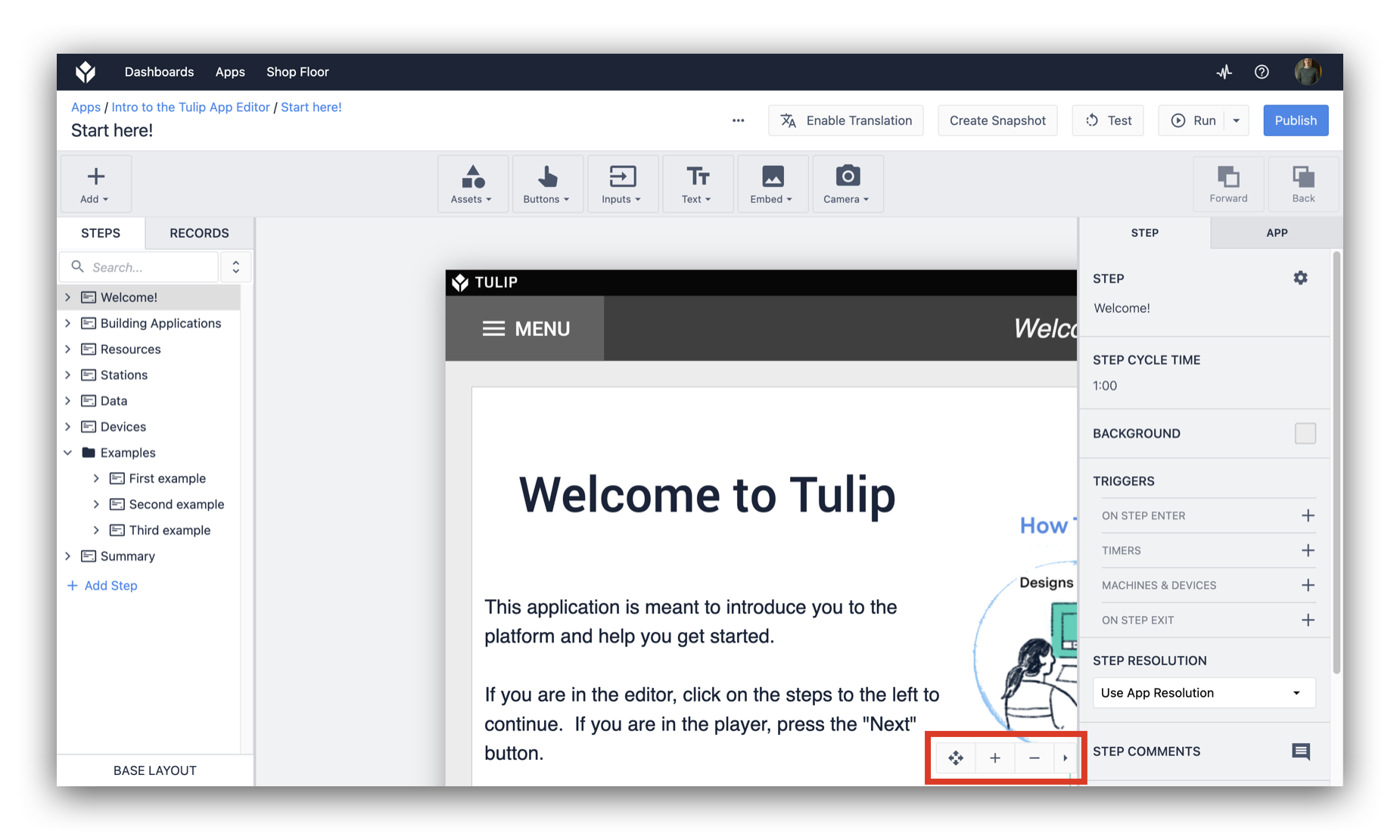
它看起来是这样的

应用程序编辑器允许您创建一系列步骤或屏幕,供操作员在应用程序中使用。这些步骤还可以组织成步骤组,以提高可用性。
郁金香应用程序编辑器快速概览
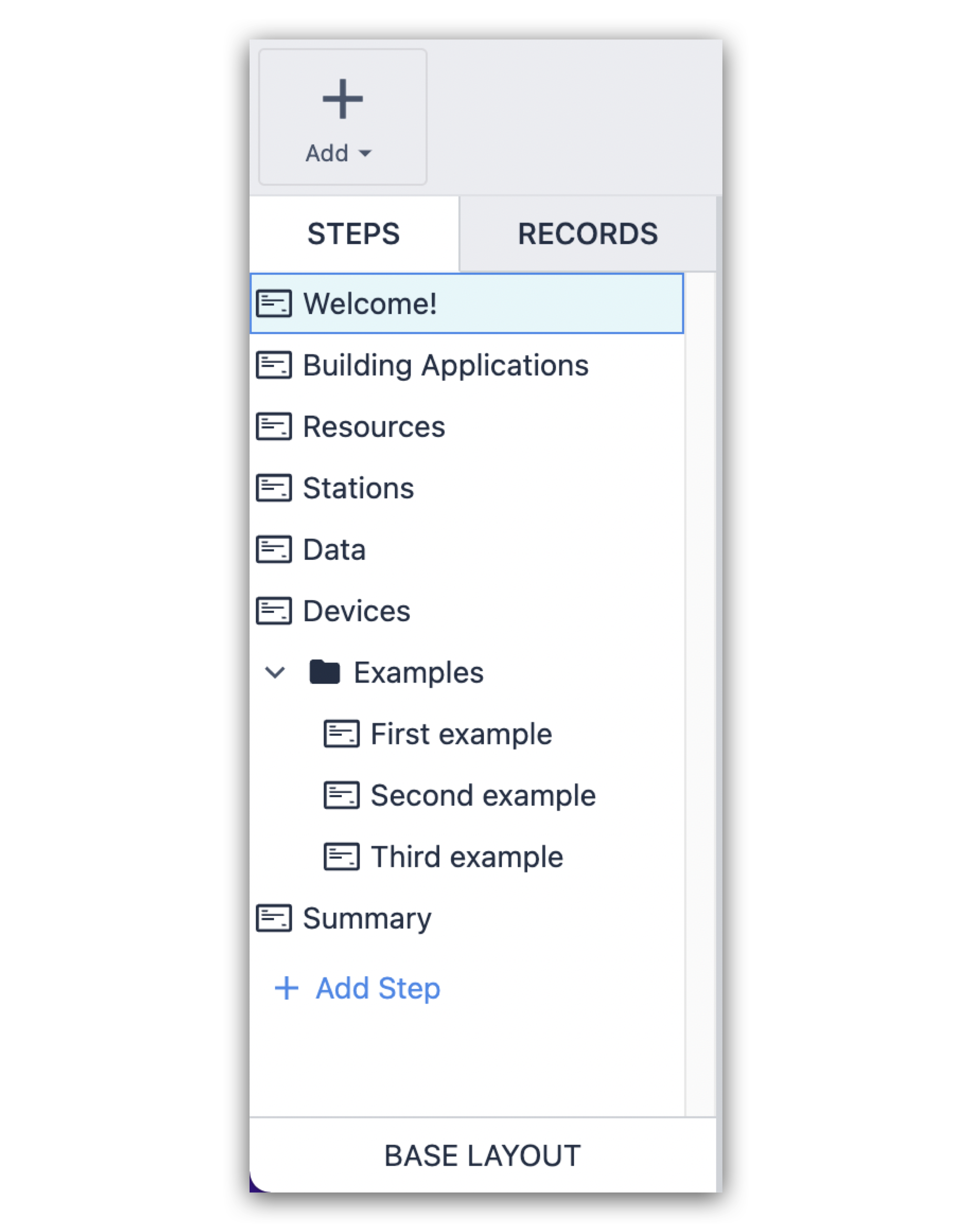
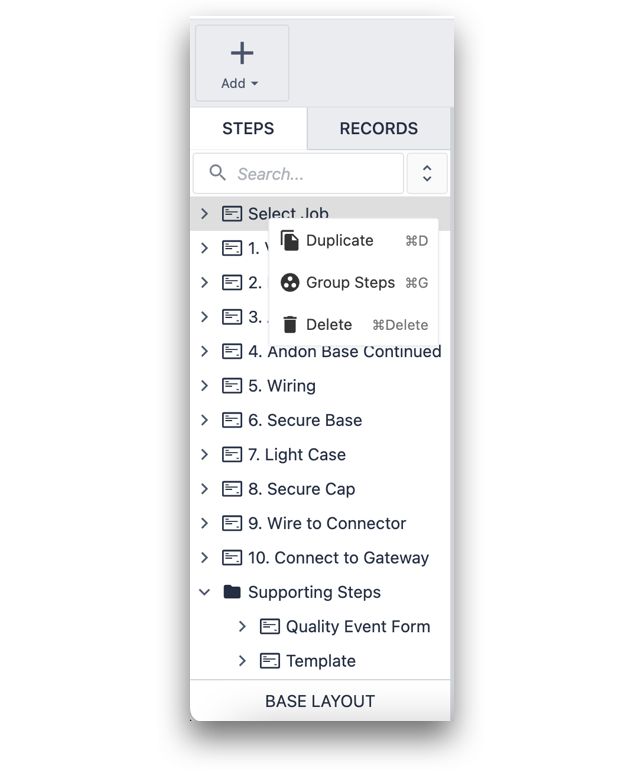
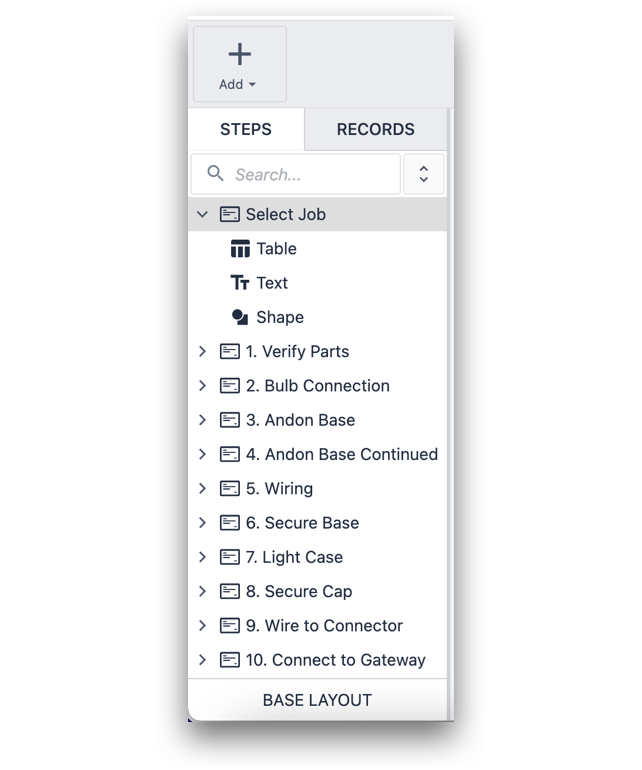
左侧的步骤列表显示了包括基本布局在内的步骤列表。

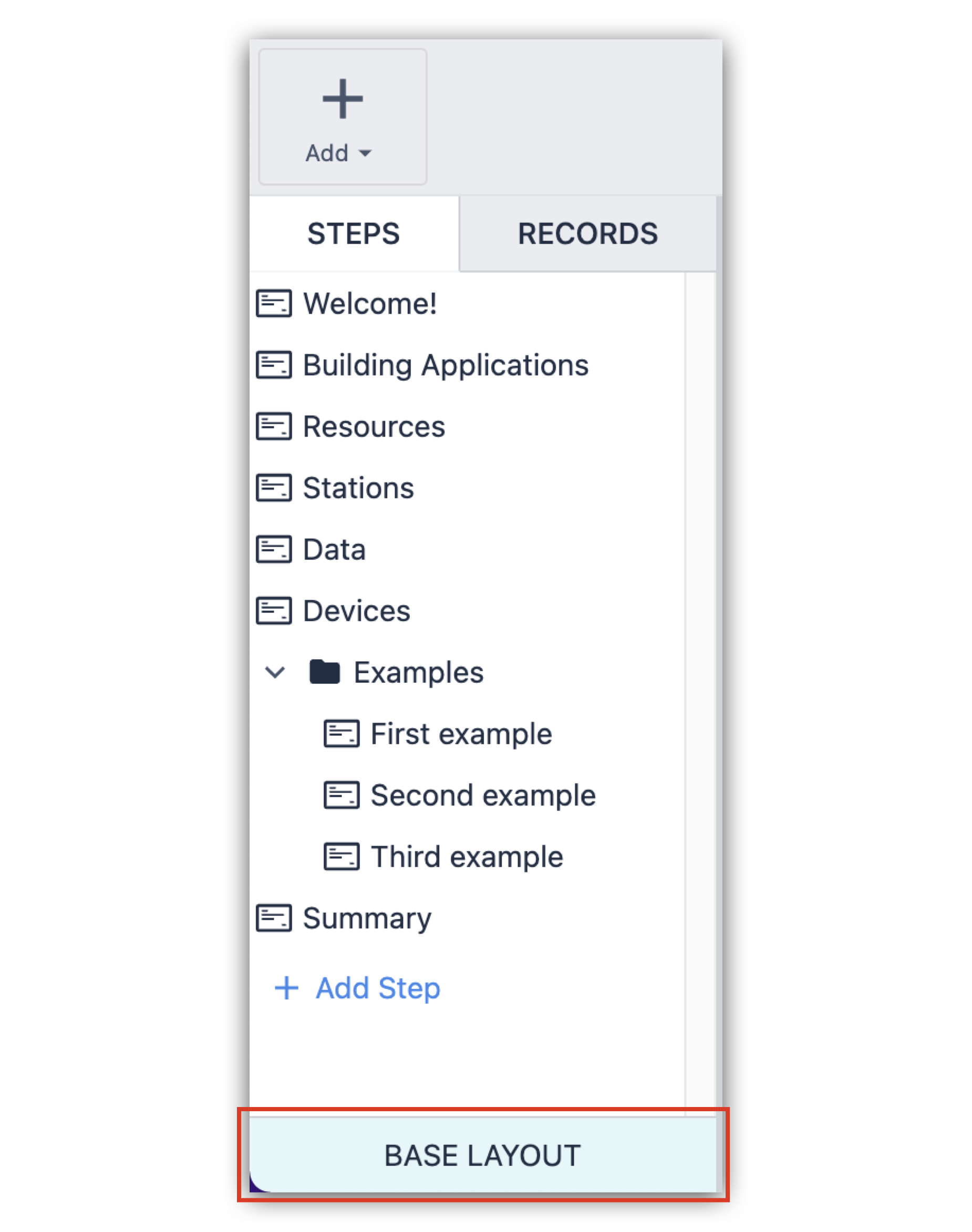
您对基本布局所做的任何格式或布局编辑,都将自动应用到应用程序中的每个步骤。

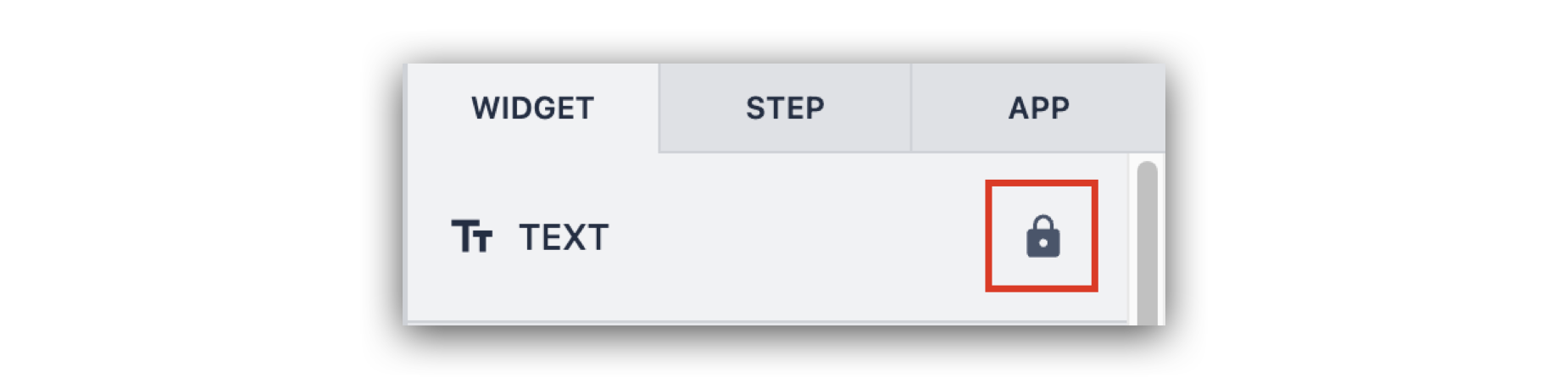
您可以通过 "解锁 "右侧 "上下文窗格 "中的各个元素,在每个步骤中更改基本布局。

使用 "右键单击 "可以复制、分组步骤或删除。

您可以单击一个步骤,查看其中包含的元素。

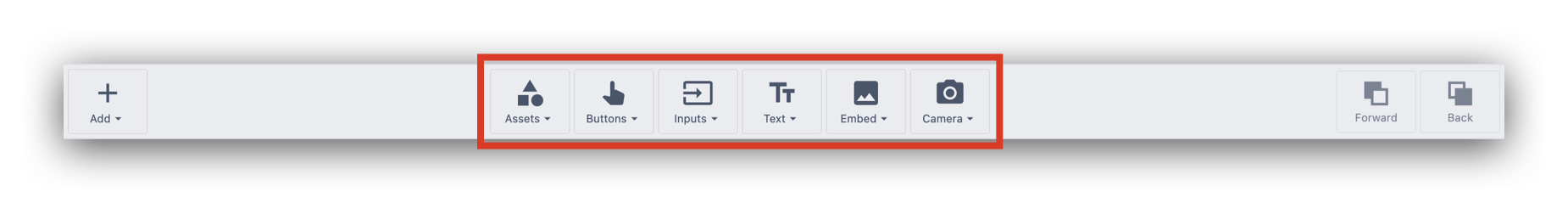
屏幕顶部的工具栏包含可添加到应用程序的可视化元素。这些元素包括形状、照片、文本、视频和按钮。 要在应用程序中添加新的可视化元素,只需单击并拖动到所需位置即可。

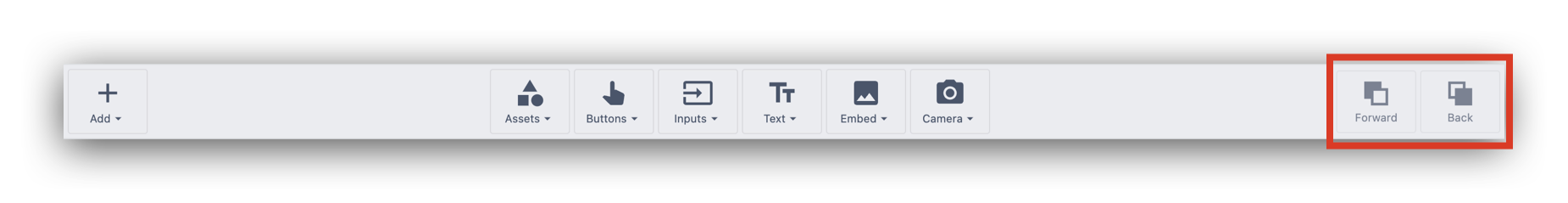
在工具栏的右侧,还有其他工具可以用来对郁金香应用程序编辑器中的对象进行分层。

屏幕右侧的 "**上下文窗格 "**是你处理应用中所有格式和逻辑的地方。点击此处了解更多关于 Widget 配置的信息。

共有三个选项卡:
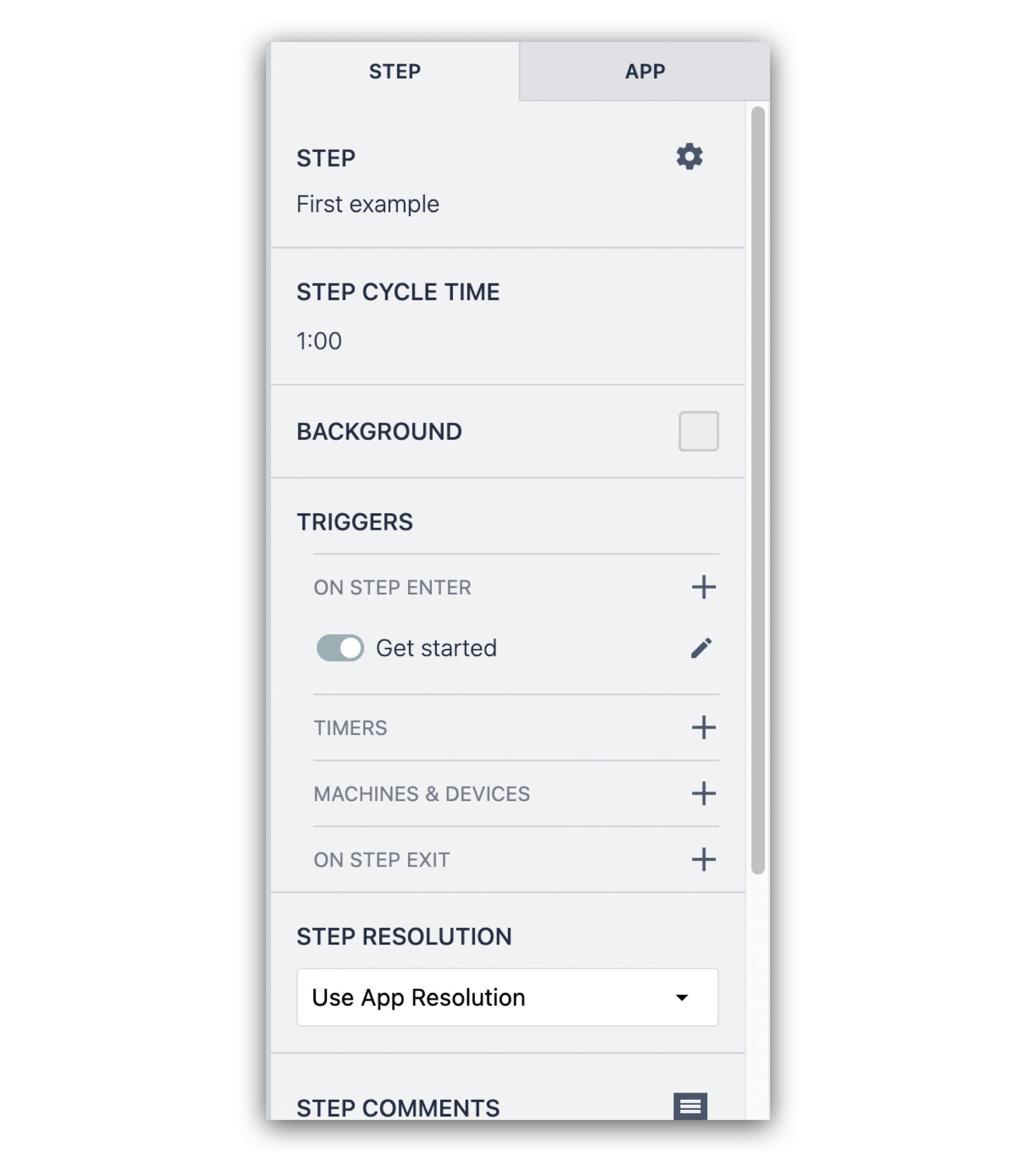
- 步骤选项卡
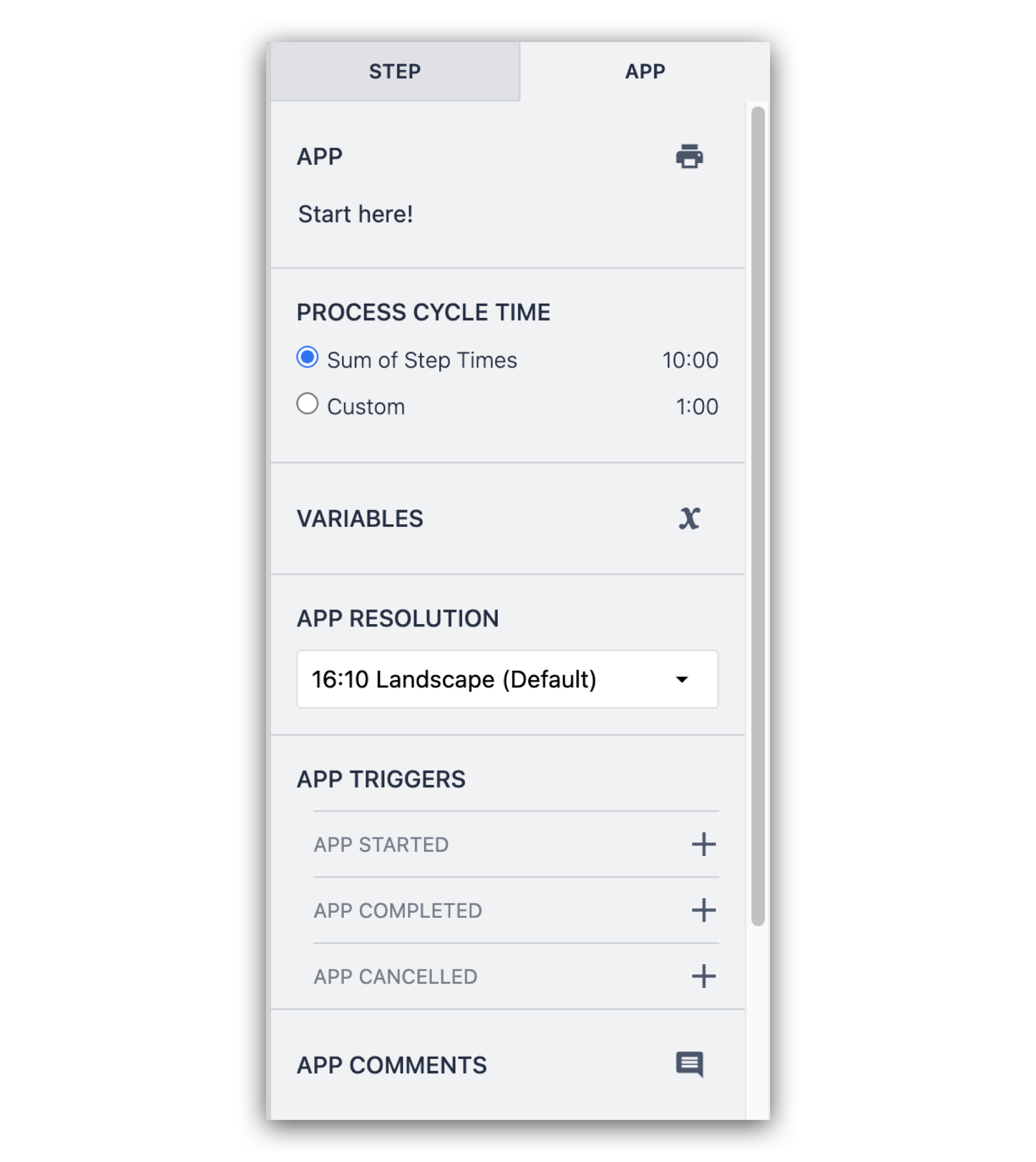
- 应用程序选项卡
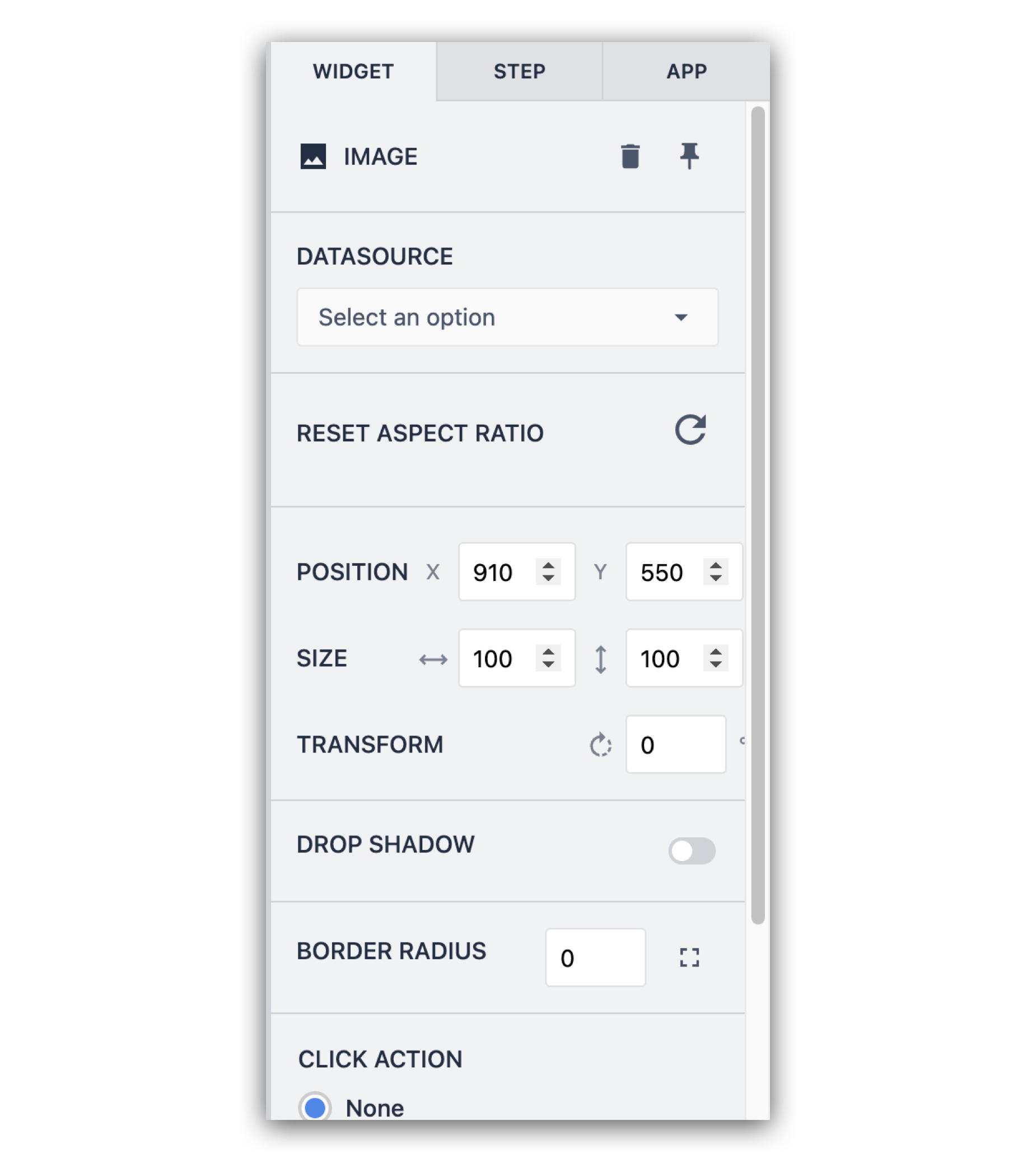
- 小工具选项卡
步骤选项卡显示
- 整个步骤的格式选项
- 可指定该步骤的目标周期时间
- 可以重置为基本布局中指定的布局
- 允许删除当前步骤
- 为您提供构建逻辑的功能,每当打开或关闭该步骤时都将执行该逻辑--稍后我们将详细介绍触发器。

应用程序选项卡:
- 允许打印应用程序中的步骤
- 可以调整整个应用程序的循环计时器
- 显示与此应用程序相关的所有变量列表
- 可指定应用程序的分辨率,使其适合您的预期界面。
- 如果多个管理员正在审查更改,则允许您添加注释
- 让您能够构建在此应用程序启动、完成或取消时都将执行的逻辑

单击应用程序中的元素将在侧窗格中显示另一个名为 "小工具选项卡 "的选项卡。在这里,您可以调整应用程序各种可视化元素的格式,以及与之交互时的行为。

使用平移和缩放工具,您可以
- 移动应用程序的编辑界面
- 放大或缩小

为应用程序添加步骤
要在 Tulip 应用程序中创建新步骤,请单击应用程序编辑器左侧的添加步骤选项。新步骤的设计将反映基本布局。

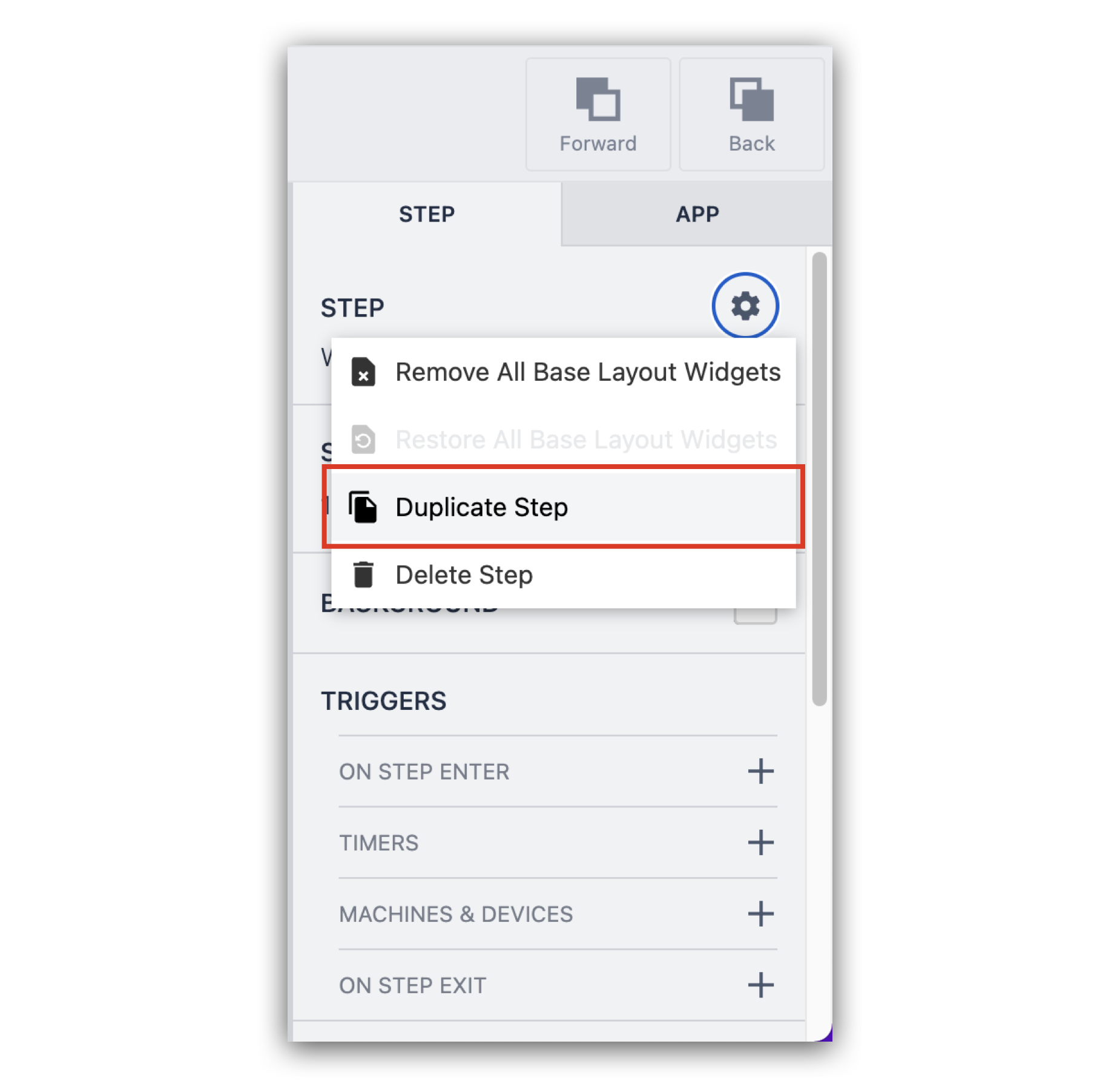
专业提示:如果想在新步骤中重复使用设计或逻辑,也可以复制现有步骤,方法是单击齿轮图标并选择 "复制步骤"。

为应用程序添加逻辑
既然我们已经介绍了如何添加新步骤,那么就需要为操作员提供从一个步骤移动到另一个步骤的方法。我们可以使用触发器在 Tulip 中创建这种逻辑。首先,让我们使用一个简单的按钮从一个步骤导航到另一个步骤。
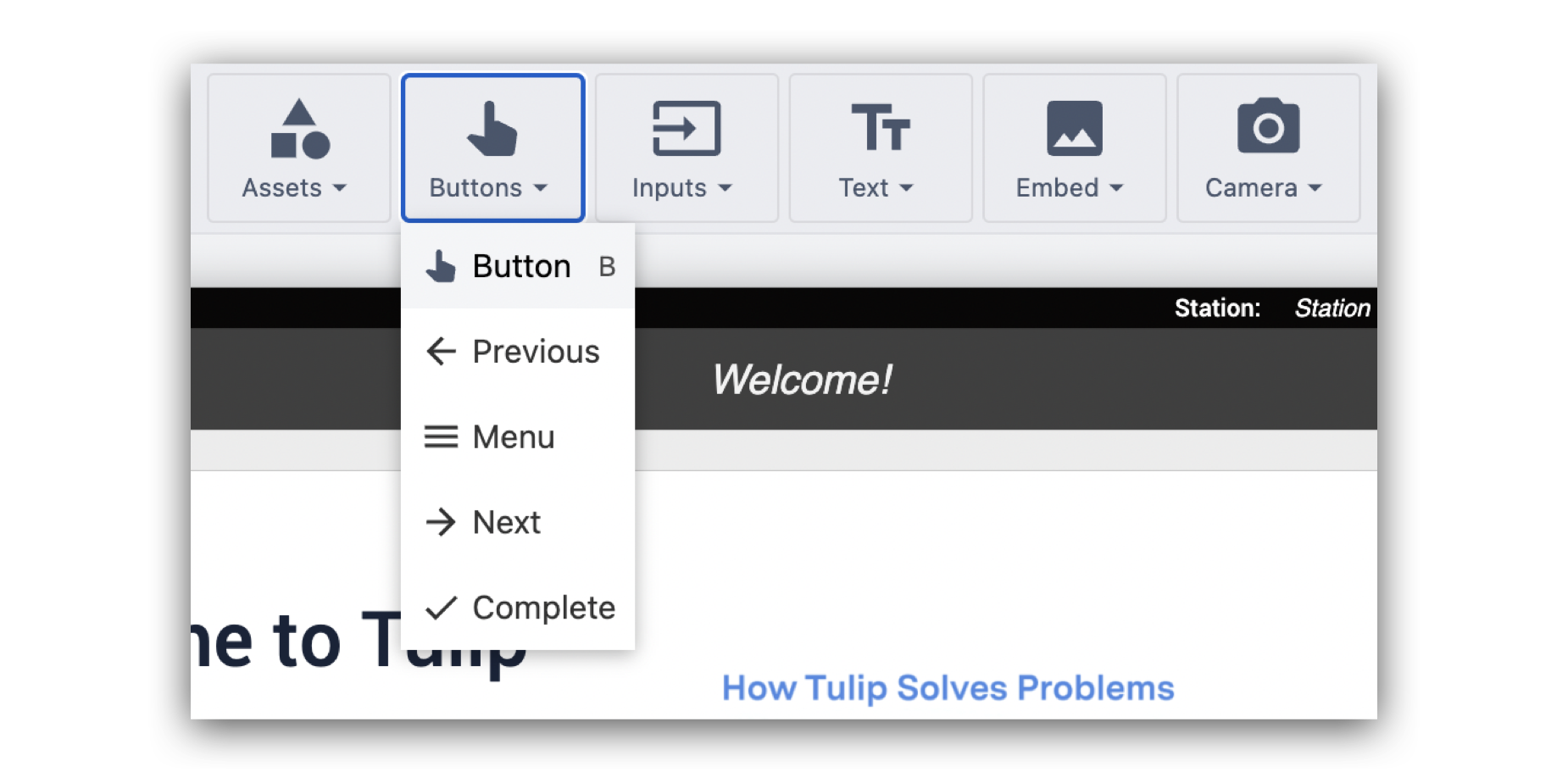
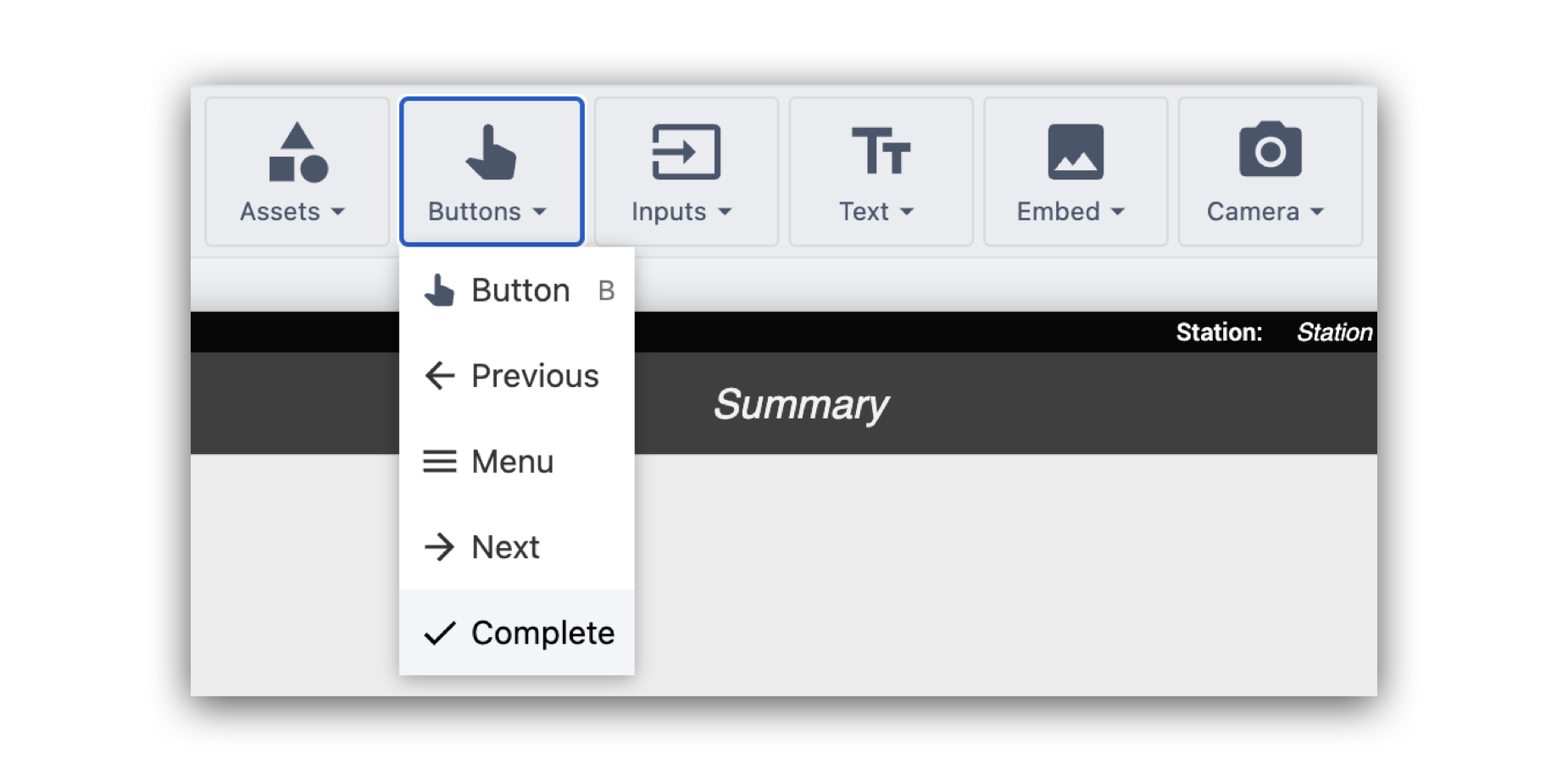
从应用程序编辑器顶部的工具栏中选择 "按钮",即可添加自定义按钮。将按钮拖动到所需位置。

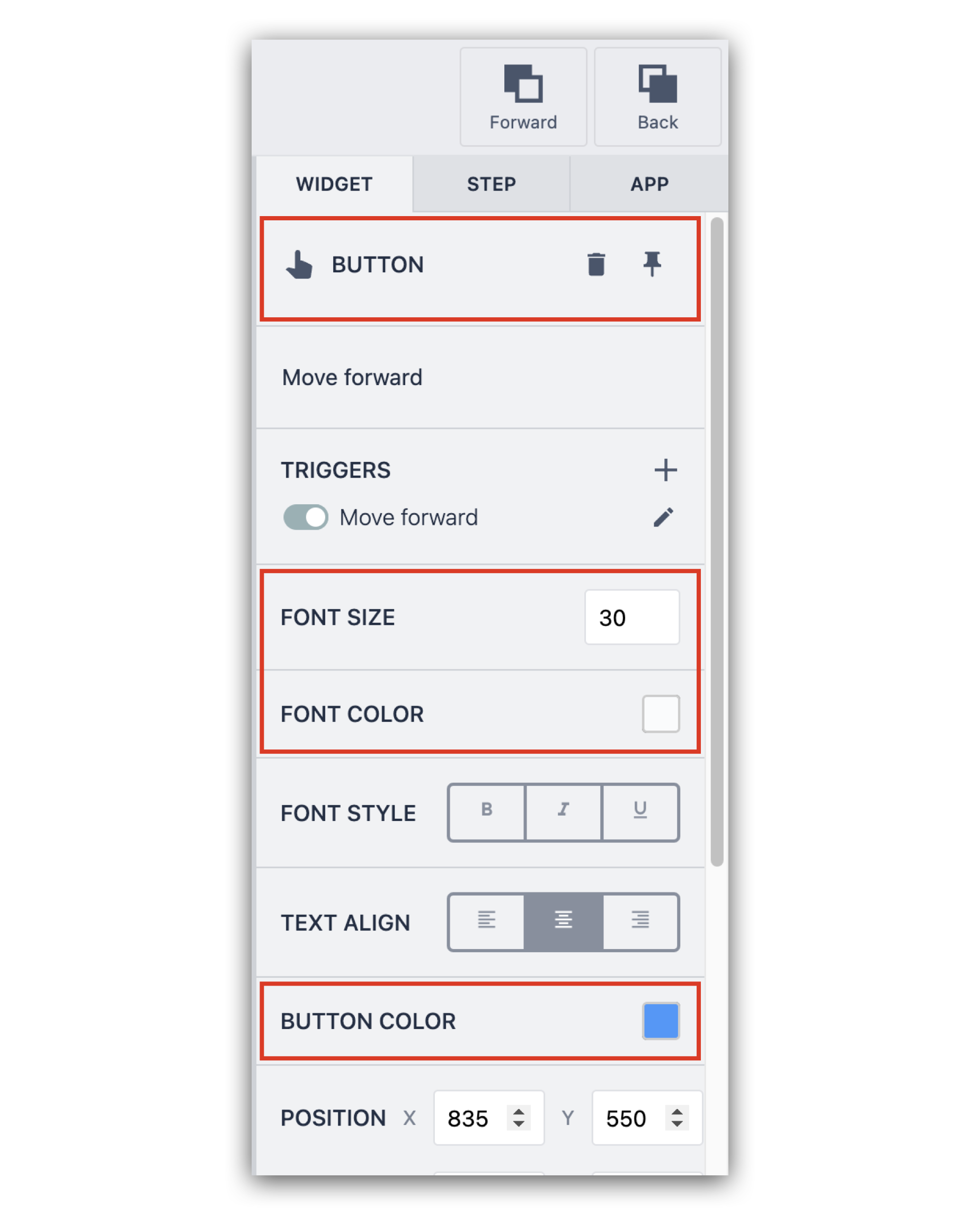
为按钮添加标签,并使用右侧的 "上下文窗格 "调整格式/颜色选项。

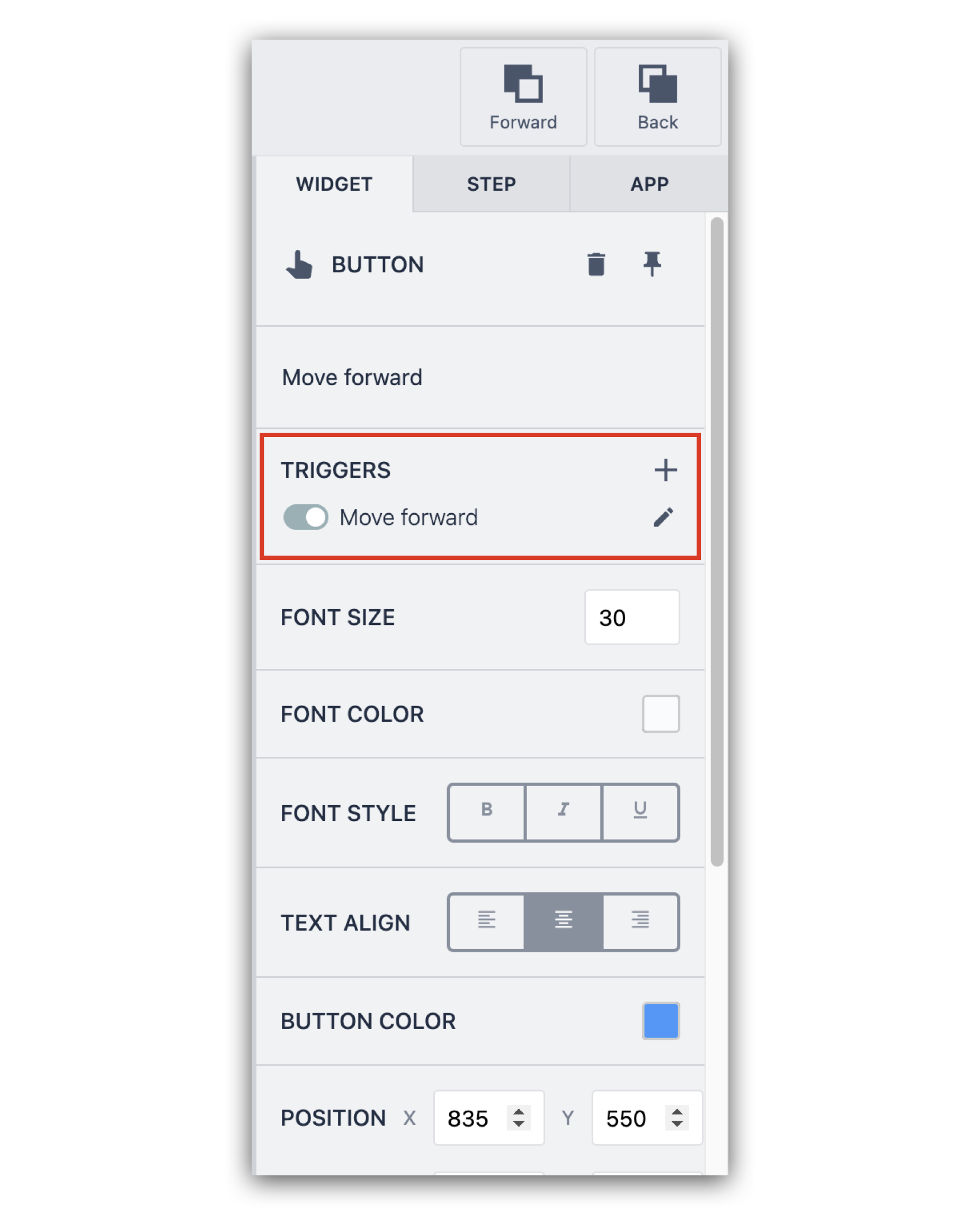
要为按钮添加逻辑,请单击侧窗格中触发器旁边的 "+"号。

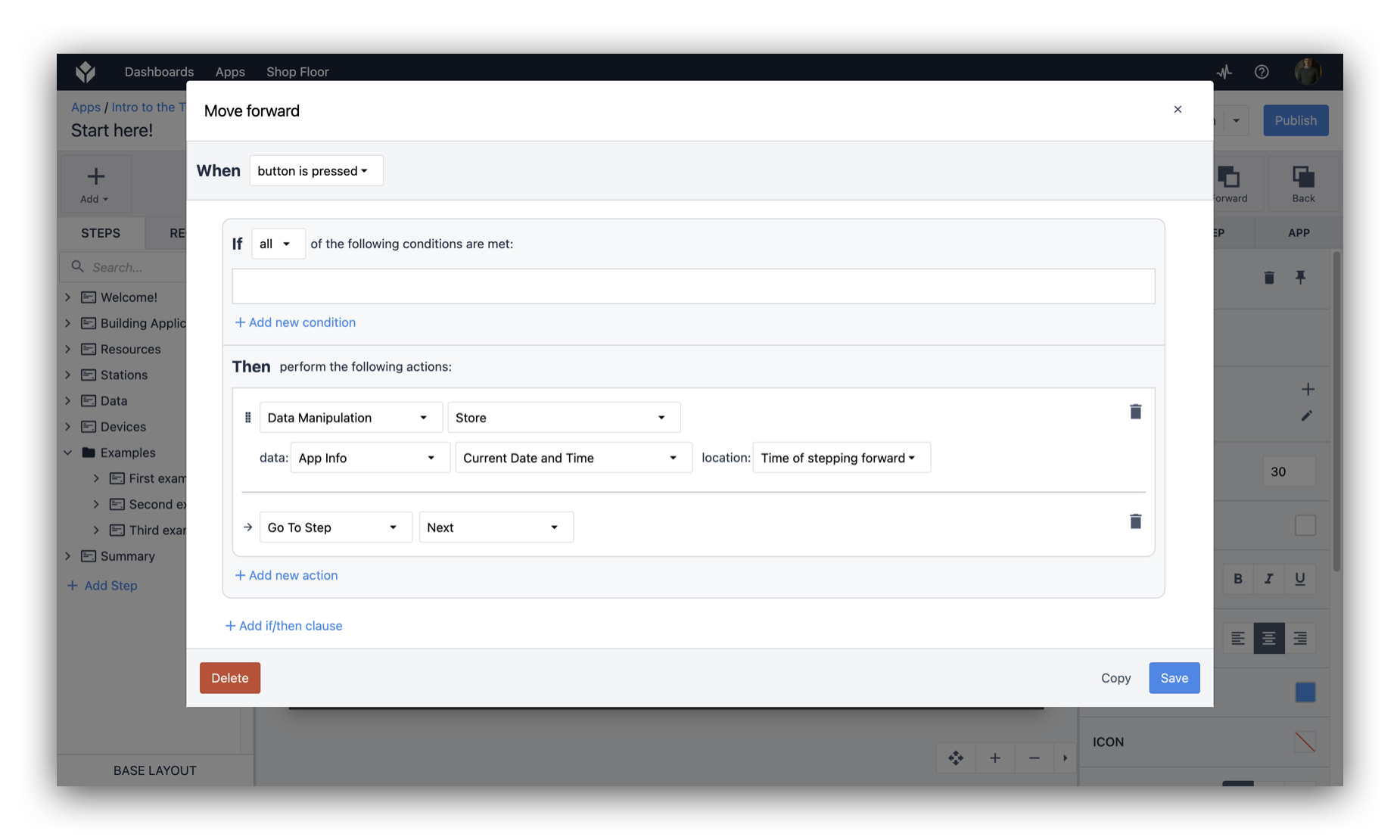
触发器可让您使用简单的*"当"、"如果"、"那么"、"否则 "*序列为应用程序添加逻辑,而无需使用任何代码。这是点击 "+"号后打开的触发器编辑器。

当触发器触发时,应用程序中将发生动作或转换。
按下按钮后,您可以执行许多操作和转换。

这个触发器很简单:
当 按钮被按下
然后 将当前时间保存到变量中
然后 转到步骤 → 下一步。

该按钮可让您移动到下一个步骤。一般情况下,您还希望添加一个按钮,让用户也能导航到上一个步骤。
构建好应用程序的基本逻辑后,您可以单击应用程序编辑器右上方的运行或测试选项。这将在 TTulip 播放器中启动您的应用程序,让您在电脑上实时测试应用程序。
完成应用程序以记录数据
您需要添加一个 "完成 "按钮,这样 Tulip 就会记录操作员使用应用程序的所有数据。
在本例中,我们将在应用程序的最后一步添加另一个按钮,以记录完成情况。
点击工具栏上的 "按钮 "选项,选择 "完成 "按钮。将其拖动到应用程序的最后一步。

恭喜您!这就是构建一个简单工作指导应用程序所需的全部知识。
更多阅读
使用这些分步指南,利用这些概念创建一个完整的应用程序。
找到您想要的了吗?
您还可以前往community.tulip.co发布您的问题,或查看其他人是否遇到过类似问题!

