- Primer paso.
- Edificio
- Diseño de aplicaciones
- Impulsar el valor empresarial con la investigación de usuarios
- Mejores prácticas de diseño de aplicaciones
- Solución Tulipán Credo
- Arquitecturas componibles frente a monolíticas actualizar
- How to Design a Tulip Solution
- Cómo crear aplicaciones componibles
- Cómo diseñar una base eficaz
- Buenas prácticas para nombrar elementos en Tulip
- Cómo añadir formas a los pasos de una aplicación
- Editor de aplicaciones
- Introducción a Tulip App Editor
- Creación de una nueva aplicación Tulip
- Cómo utilizar los atajos de teclado en el Editor y el Reproductor de aplicaciones
- Función multilingüe en Tulipán
- Pasos
- Widgets
- ¿Qué es un widget?
- Widgets de entrada
- Widgets integrados
- Widgets de botones
- Cómo configurar los widgets
- Añadir widgets de entrada a los pasos actualizar
- ¿Qué es un widget de tabla interactiva?
- Product Docs Template
- Cómo incrustar vídeos
- Cómo integrar análisis en una aplicación
- Trabajar con archivos
- Rellenar dinámicamente widgets de selección única o múltiple
- Cómo utilizar el widget de casilla de verificación
- Cómo añadir un widget de código de barras
- Cómo añadir un widget de cuadrícula a un paso
- Cómo copiar/pegar contenido dentro de una aplicación y entre aplicaciones
- Cómo añadir un widget de medidor a tu Step
- Widgets personalizados actualizar
- Creación de un formulario de firma Paso
- Validación de datos con widgets de entrada actualizar
- Descripción general del widget de historial de registros
- Detalles técnicos de los pasos del formulario
- Cómo añadir imágenes a una aplicación
- Cómo utilizar el widget de firma electrónica
- Formato de números en las aplicaciones actualizar
- Disparador
- ¿Qué son los desencadenantes?
- Disparadores de nivel de paso
- Activadores a nivel de aplicación
- Activadores de widgets
- Guía para la transición de aplicaciones
- Capture App Screenshot
- Disparadores de temporizador
- Cómo añadir activadores de dispositivos
- Cómo añadir disparadores con condiciones (sentencias If/Else)
- Lista de acciones y transiciones en el editor de activadores
- ¿Cuáles son los 10 desencadenantes más comunes?
- Cómo establecer el color del widget desde un activador
- Cómo enviar correos electrónicos
- Cómo configurar usuarios de Tulip para notificaciones por SMS
- Cómo imprimir pasos desde un activador
- Cómo utilizar el editor de expresiones en el editor de aplicaciones
- Detalles técnicos del editor de expresiones
- Lista completa de expresiones en el editor de aplicaciones
- Uso de expresiones de fecha y hora
- Expresiones de encasillamiento
- Uso de expresiones con matrices y objetos
- Trabajar con el tiempo en los desencadenadores
- Formatos de fecha y hora personalizados compatibles
- Cómo completar una aplicación
- Cómo escanear códigos de barras y códigos QR con la cámara del dispositivo
- Cómo añadir una expresión regular a un activador
- Uso de App Info en Tulip Apps
- Cómo llamar a una función de conector utilizando disparadores
- Variablen
- Solución de problemas
- Dati (hinduismo deusa)
- Conector
- ¿Qué son los conectores?
- Cómo crear un conector
- Introducción a los hosts de Tulip Connector
- Cómo ejecutar una función de conector en varios entornos
- Conector Snapshotting
- Comprender las matrices y los objetos en las salidas de funciones de conector
- Visualización de listas interactivas de registros de tablas o salida de conectores en aplicaciones
- Resolución de problemas con los conectores
- Compartir conectores entre espacios de trabajo
- Conector Entrada Codificación Control
- Cómo crear una base de datos de prueba para una función de conector
- Cómo instalar los conectores rápidos
- Conectores HTTP
- Cómo crear y configurar una función de conector HTTP
- Cómo dar formato a las salidas del conector HTTP
- Uso de conectores HTTP en aplicaciones
- Captura de errores del conector HTTP
- Registro de errores del conector y guía de reintentos
- OAuth 1.0
- ¿Qué es OAuth2.0?
- Configuración y detalles técnicos de OAuth2.0
- Conectores SQL
- Conexiones MQTT
- Integración de conectores
- Analítica
- ¿Qué son los análisis?
- Introducción a Analytics Builder
- Cómo crear un nuevo análisis
- Tipos de visualización actualizar
- Explicación de los tipos de plantillas
- Cómo utilizar la plantilla universal
- Formato de números en Analytics
- Introducción a las capas de gráficos actualizar
- ¿Qué es un gráfico de control?
- Alertas para gráficos de control
- Cómo integrar análisis en una aplicación
- Cómo analizar datos de varias aplicaciones
- Uso de datos de máquina en el editor de análisis
- Comprender los intervalos de fechas
- Lista de campos del panel contextual de análisis
- Cómo utilizar el editor de expresiones en el editor de análisis
- Detalles técnicos del editor de expresiones
- Lista completa de expresiones en el editor de análisis
- Cómo modificar una App Analytic
- ¿Qué es una capa de previsión?
- Ejemplo de análisis
- Cómo calcular el rendimiento de la primera pasada con un análisis numérico
- Cómo crear análisis basados en tablas
- Cómo analizar las listas de control de calidad con un análisis de "variables múltiples
- Cómo comparar defectos por tipo y por día utilizando el campo "Comparar por".
- Cómo ver las estadísticas de duración de ciclo por usuario con un análisis de tabla
- Cómo crear un diagrama de Pareto de defectos comunes
- Cómo crear su primer cuadro de mando de taller
- Cómo compartir análisis o cuadros de mando
- Cómo crear cuadros de mando
- Visión
- Primeros pasos con Vision
- Centro de visión
- Funcionalidad de Tulip Vision
- Pautas y limitaciones del escaneado de códigos de barras por visión
- Uso del detector de color
- Uso del detector de cambios
- Uso del detector de plantilla
- Uso del widget de cámara de visión en aplicaciones
- Uso de la función de instantáneas de Vision
- Utilización de los detectores Datamatrix y de códigos de barras
- Uso del detector de reconocimiento óptico de caracteres (OCR)
- Utilizar una captura de pantalla como fuente de cámara para la visión
- Tulip Vision Integrationen
- Solución de problemas de visión
- Supervisión de los equipos
- Introducción a la supervisión de máquinas
- Cómo configurar su primera máquina
- Cómo utilizar las salidas de la máquina en los activadores
- Cómo crear su primera fuente de datos OPC UA
- Cómo crear su primer conector MQTT
- Cómo añadir un widget de máquina a una aplicación
- Cómo preparar sus máquinas para conectarse a Tulip
- Cómo añadir atributos de máquina, motivos de inactividad y estados
- Escribir en atributos de máquina mediante protocolos OPC UA/MQTT actualizar
- Uso de dispositivos Edge para ejecutar el host del conector On Prem
- Uso de Edge MC para ejecutar OPC UA
- Cómo utilizar la API de atributos de máquina
- Cómo configurar los tipos de máquinas
- Cómo añadir y configurar máquinas
- Cómo crear su primer disparador de máquina
- Recomendaciones para la arquitectura de supervisión de máquinas con Tulip
- Industrias reguladas
- Fundamentos de la creación de aplicaciones GxP
- Buenas prácticas para la creación de aplicaciones GxP
- Resumen de las capacidades GxP de Tulip
- Recogida de datos GxP
- Correcciones de los datos del proceso y revisión de los mismos
- Funciones de pausa y reanudación
- Uso del widget de historial de registros para ver los cambios en los registros de la tabla
- Cómo exportar datos de una aplicación a CSV
- Revisión de datos para el cumplimiento de GxP
- Validación de datos con widgets de entrada actualizar
- Personalizar los roles de usuario actualizar
- Cómo utilizar el widget de firma electrónica
- Copiloto de primera línea
- Uso y precios de Frontline Copilot
- Widget de chat para operadores
- Página de configuración de Frontline Copilot
- Tulip AI Composer
- Traducir acción desencadenante
- Extraer texto de una imagen actualizar
- Respuesta Pregunta de datos/documento Acciones desencadenantes
- Clasificar la acción desencadenante
- Entrada de voz a texto
- Chat con Mesas
- Preguntas frecuentes sobre la gobernanza de Frontline Copilot
- Automatizaciones
- Introducción a las automatizaciones
- Visión general del editor de automatizaciones
- Cómo configurar automatizaciones programadas
- Cómo utilizar las versiones automatizadas
- Cómo utilizar el historial de ejecución de automatizaciones
- Límites de automatización
- Solución de gestión de inventario con automatizaciones
- Advertencia de bucle en las automatizaciones
- Exportación e importación
- Diseño de aplicaciones
- Ejecutar aplicaciones
- Cómo utilizar el reproductor Tulip
- Cómo ejecutar una aplicación en Tulip Player actualizar
- Elegir entre las aplicaciones Tulip Web Player o Tulip Player
- Cómo cambiar entre varias cuentas de Tulipán
- Cómo utilizar Tulip Player en Apple iOS y iPadOS
- Idiomas admitidos en Tulip
- How to access your Tulip Player/Instance in an iFrame
- Cómo ejecutar aplicaciones Tulip en distintos dispositivos
- Cómo solucionar problemas del reproductor Tulip Player
- Dispositivos recomendados para ejecutar Tulip Player actualizar
- Cómo reiniciar Tulip Player si la pantalla se queda en blanco
- Cómo exportar datos de una aplicación a CSV
- Gestión de
- Configuración de su instancia de Tulip
- Gestión de usuarios
- Introducción: Gestión de usuarios
- Añadir y gestionar usuarios
- Actualización de campos de usuarios y operadores individuales de Tulip desde aplicaciones
- Personalizar los roles de usuario actualizar
- Crear y gestionar grupos de usuarios
- Autorización y control de acceso mediante SAML
- Cómo añadir una nueva tarjeta RFID de operador mediante un lector RFID
- Gestión de aplicaciones
- Intro: Gestión de aplicaciones
- Descripción general de la publicación de aplicaciones
- Añadir y gestionar aplicaciones
- Crear y gestionar versiones de aplicaciones
- Establezca aprobaciones para sus aplicaciones
- Cambiar los permisos de edición de aplicaciones individuales
- Restaurar una versión de desarrollo de una aplicación a partir de una versión publicada
- Comparar versiones de aplicaciones
- Cómo recuperar aplicaciones archivadas
- Gestione su oficina
- Gestión del espacio de trabajo
- Gestión de jugadores
- Reproductor Linux
- Características del reproductor por plataforma actualizar
- Comportamiento del cierre de sesión del jugador
- Cómo ocultar el menú de desarrollador en Tulip Player
- Cómo desactivar las actualizaciones automáticas de Tulip Player
- Resolución de errores de la base de datos de reserva
- Uso de Tulip Player con diferentes cuentas de Windows
- Implantaciones empresariales de Tulip Player
- Resumen de estaciones e interfaces actualizar
- Cómo solucionar problemas del reproductor Tulip Player
- Developers
- Connect to Software
- Connectors
- ¿Qué son los conectores?
- Cómo crear un conector
- Introducción a los hosts de Tulip Connector
- Configuración y detalles técnicos de OAuth2.0
- Cómo ejecutar una función de conector en varios entornos
- Conector Snapshotting
- Comprender las matrices y los objetos en las salidas de funciones de conector
- Conector Entrada Codificación Control
- Cómo crear y configurar una función de conector HTTP
- Cómo dar formato a las salidas del conector HTTP
- Uso de conectores HTTP en aplicaciones
- Cómo escribir una función de conector SQL
- Visión general de las funciones MQTT
- Cómo crear su primer conector MQTT
- Guías para la integración de ecosistemas
- Integración con Amazon Bedrock
- Integración con AWS - Obtención de todas las tablas de Tulip y escritura en S3
- Integración con AWS - Envío de datos a AWS a través de API Gateway y Lambda
- Integración AWS - Obtener datos de Tulip Tables
- Integración con AWS - Obtención de todas las tablas Tulip en una función Lambda
- Ejemplo de script Glue ETL para cargar datos de la tabla Tulipán
- Integración IoT Sitewise
- Gestión diaria ajustada con AWS
- Integración de Microsoft Azure Machine Learning
- Integración de Microsoft Fabric
- Integración de Rockwell FactoryTalk Optix
- Integración de Snowflake con Fabric - Fetch Tulip Tables to Snowflake
- Connectors
- Connect to Hardare
- Edge Devices
- Borde IO
- Rand MC
- Kit de máquina
- Pasarela IO
- Anuncio de fin de venta de la pasarela de E/S
- Configuración de una pasarela de E/S Tulip
- Cómo registrar una pasarela de E/S
- Restablecer los valores de fábrica de la pasarela de E/S
- Cómo Activar el Soporte Remoto de la Pasarela de E/S
- Cómo utilizar entradas analógicas en la pasarela de E/S
- Cómo utilizar el controlador serie genérico en I/O Gateway
- Especificaciones técnicas de la pasarela de E/S Tulip
- Fabrik-Kit
- Guía de inicio rápido del kit de fábrica
- Materiales del kit de fábrica e información sobre adquisiciones
- Configuración de la tira de luces Edge IO
- Prueba de la unidad del sensor de haz de rotura
- Cómo configurar un pedal en Tulipán
- Pruebas unitarias de los sensores de temperatura y humedad
- Cómo incluir dispositivos del kit de fábrica en las aplicaciones
- Configuración inicial del kit de iluminación Tulip
- Cómo utilizar el kit de iluminación Tulipán
- Conexión de los dispositivos USB del kit de fábrica (código de barras, pedal, temperatura/humedad)
- Configuración del sensor de haz de rotura
- Prueba unitaria del kit de iluminación
- Especificaciones técnicas del kit de iluminación Tulip
- Montaje de la pila de luces
- Gestión de dispositivos Edge
- Cómo activar HTTPS en su dispositivo Edge
- Cómo configurar el Portal de Dispositivos
- Cómo gestionar los dispositivos Edge en Tulip
- Versiones de firmware compatibles
- Cómo gestionar las actualizaciones automáticas de los dispositivos Edge
- Cómo configurar los ajustes de red en tu dispositivo Tulip Edge
- Cómo configurar la interfaz LAN de un dispositivo Edge
- Cómo obtienen su dirección IP los dispositivos Tulip Edge
- Cómo configurar los ajustes SNMP para dispositivos Edge
- Cómo encontrar la versión del sistema operativo de tu dispositivo Edge
- Preguntas frecuentes sobre el dispositivo Tulip Edge
- Dispositivo Edge Portal HTTPS
- Casos prácticos para dispositivos finales
- Dispositivos Edge y FlowFuse
- Cómo activar y configurar el broker MQTT del dispositivo Edge
- Cómo configurar un puente MQTT en un dispositivo Edge
- Uso de Edge MC para ejecutar OPC UA
- Cómo utilizar GPIO en Edge IO
- Uso de Node-RED con Edge MC
- Uso de Node-RED con Edge IO
- Cómo: Utilizar Serial con Edge IO
- Uso de dispositivos Edge para ejecutar el host del conector On Prem
- Comunícate con las máquinas mediante el Connector Host y Node-RED de Edge MC
- Qué puedes hacer con Tulip + IoT
- Solución de problemas de los dispositivos Tulip Edge
- Dispositivos compatibles
- Lista de dispositivos Plug and Play compatibles con Tulip
- Creación y asistencia de controladores de dispositivos
- Soporte de controladores de dispositivos en Tulip
- Cómo configurar un escáner de códigos de barras
- Uso del controlador serie
- Cómo integrar una impresora Zebra con Tulip
- Uso del controlador de impresora de red Zebra
- Uso del controlador de la impresora de etiquetas Zebra Serie GK
- Uso del controlador USB Bobe Box
- Uso del controlador In-Sight 2000 de Cognex
- Cómo configurar Cognex y Tulip
- Uso del controlador del medidor de PH MT SevenExcellence
- Uso del controlador ADC genérico
- Uso del controlador del termómetro Omega HH806
- Uso del calibrador digital
- Cómo configurar el termómetro Bluetooth General TS05
- Uso del controlador TCP DataMan de Cognex
- Configuración del Mitutoyo U-WAVE Receiver para Windows Tulip Player
- Utilización del controlador de escala Brecknell PS25
- Uso del controlador RFID
- Uso del controlador Kolver EDU 2AE/TOP/E
- Uso del controlador del pedal USB
- Uso del controlador de protocolo abierto Torque
- Uso del controlador de la báscula USB Dymo M10
- Uso del controlador In-Sight de Cognex
- Uso del controlador Telnet
- Uso del controlador de E/S genérico
- Cómo configurar un controlador de par Kolver
- Utilización del controlador de calibre multicanal Insize
- Uso del controlador de la balanza USB Dymo S50
- Configuración de DataWedge Android de Zebra
- Utilice el calibrador digital Mitutoyo con el destornillador de onda en U Mitutoyo
- Cómo añadir una báscula Ohaus y almacenar el resultado en una variable
- Pruebas unitarias de los sensores de temperatura y humedad
- Troubleshoot
- Nodo-RED
- Visión general de Node-RED
- Instrucciones
- Casos prácticos
- Cómo configurar dispositivos Modbus
- Cómo configurar dispositivos Banner PICK-IQ con Edge IO
- Cómo enviar datos a máquinas desde dispositivos periféricos utilizando etiquetas Node-RED y Tulip
- Comunícate con las máquinas mediante el Connector Host y Node-RED de Edge MC
- Conexión de un sensor de 4-20 mA con Edge IO y Node-RED
- Gestión de estados de máquina y recuentos de piezas con Edge IO y Node-RED
- Conexión de un osciloscopio analógico con Edge IO y Node-RED
- Conexión de Phidgets con cable con Edge MC y Node-RED
- Edge Devices
- Escribir componentes reutilizables
- Trabajar con API
- Edge Driver SDK
- Connect to Software
- Documentación técnica e informática
- Calendario de actos de mantenimiento actualizar
- Cómo conseguir el apoyo de Tulipán actualizar
- Infraestructura informática
- Guía de bienvenida a Tulip IT
- Configuración de la lista de direcciones IP permitidas
- Resumen de las opciones de seguridad de Tulipán
- Guía de seguridad informática de Tulipán actualizar
- Introducción a los hosts de Tulip Connector
- Tulip & Device Architecture
- Compatibilidad con la versión de host del conector local Nuevo
- Activación de las rotaciones de registro para el contenedor Connector Host local existente
- Recomendaciones para la arquitectura de supervisión de máquinas con Tulip
- Detalles de la máquina virtual Tulip On-Premise
- Componentes de la plataforma Tulip y diagrama de red
- Implementación de Tulip en AWS GovCloud
- Cómo utilizar un servidor proxy con Tulip Player en Windows
- Visión general de los hosts de conectores locales
- Requisitos de red para la implantación de Tulip Cloud actualizar
- Formulario W-9 de Tulipán
- ¿Cuáles son las políticas y la infraestructura de seguridad cibernética de Tulip?
- LDAP/SAML/SSO
- Cómo utilizar el Tulip Partner Portal
- Guías
- Hacia la transformación digital
- Use Cases by Solution
- Ejemplos
- Cómo obtener visibilidad en tiempo real de las órdenes de trabajo por estación de trabajo
- Tutorial de la aplicación Auditoría 5S
- Cómo crear una aplicación de informe de rechazos automatizada
- Cómo planificar su primera aplicación de operaciones en primera línea
- Cómo realizar el seguimiento de las auditorías de máquinas en una tabla
- Cómo automatizar sus órdenes de trabajo en una aplicación de operaciones de primera línea
- Cómo utilizar las aplicaciones de fabricación en entornos muy heterogéneos
- Cómo crear una aplicación digital de instrucciones de trabajo
- Cómo seguir la genealogía de los productos mediante tablas
- Cómo añadir una báscula Ohaus y almacenar el resultado en una variable
- Cómo deducir de una tabla de inventario al finalizar una operación
- Cómo utilizar la "plantilla de interfaz de usuario" de las instrucciones de trabajo
- Cómo crear una matriz de competencias con campos de usuario
- Cómo crear una tabla de lista de materiales (BOM)
- Cómo gestionar su inventario mediante tablas
- Cómo pasar datos dinámicos entre varias aplicaciones con campos de usuario
- Cómo navegar entre varias aplicaciones creando una "aplicación de enrutamiento"
- 📄 Seguimiento de pedidos
- 📄 Seguimiento de los defectos
- Biblioteca
- Uso de la biblioteca Tulip actualizar
- Laboratory Operation App Suite
- Colecciones de la biblioteca
- Aplicaciones de la biblioteca
- Ejemplos pedagógicos
- Ejemplos funcionales
- Andon Ejemplo funcional
- Ejemplo funcional de inspección
- Tulipán Ejemplo funcional de datos
- Ejemplo funcional de Duro PLM
- Technicon - Robots universales Ejemplo funcional
- United Manufacturing Hub - Ejemplo funcional
- Aplicación de ejemplo de gráfico de control
- Galería de fotos
- Prueba unitaria de IA - Documento de preguntas y respuestas
- Soluciones para aplicaciones
- Suite de aplicaciones de GMAO
- Zerokey solutions
- Visibilidad del rendimiento
- Paquete de aplicaciones de informes electrónicos por lotes (eBR)
- CAPA Lite de PCG
- 5 Por qué la causa raíz con la IA
- Notificación sencilla de defectos con IA
- Generador de casos empresariales
- Reunión de inicio de turno
- Kanban App Suite
- Cuadro de mandos OEE sencillo
- Solución Arena BOM
- Paquete de aplicaciones de gestión de equipos
- Lista de control sencilla
- Suite de gestión de listas de control
- Solución sencilla para la gestión de la asistencia
- Aplicaciones de la biblioteca Pack & Ship
- Gestión CAPA
- Aplicación de cámara móvil
- Calculadora OEE
- Cuadro de mando de la producción horaria
- Toma retroactiva de material
- Cuadro de mandos de eventos de calidad
- Aplicación de rendimiento de primera pasada
- Pick to Light
- Soluciones de formación
- Inventario de sistemas digitales
- Seguimiento de la ubicación con visión
- Gestión de acceso a sistemas digitales
- Gestión del material
- Gestor de herramientas y activos
- Gestión de eventos de calidad
- Avance escalonado con sensor fotoeléctrico de seguridad
- Cronómetro digital
- Lista de control de auditoría
- Aplicación ERP Katana
- Evaluación básica de alto nivel
- Gestión de listas de materiales
- Gestor de incidentes de seguridad
- Composable Lean
- Composable Mobile
- Cómo solicitarlo
- Paquete de aplicaciones eDHR
- Plantilla de formación
- Suite de aplicaciones de gestión de eventos de calidad
- Batch Packaging Template App
- Dashboard Layout UI Template
- Panel de control de la máquina
- Plantilla de seguimiento de defectos
- Configuración de color
- Ejemplo de instrucciones de trabajo
- Plantilla de diseño
- Gestión de la formación
- Plantillas de instrucciones de trabajo
- Plantilla de instrucciones de trabajo
- Plantilla de lista de selección
- Plantillas básicas para crear aplicaciones Tulipán
- Cuadro de mando de flujo de viajeros y material
- Plantilla de seguimiento de pedidos
- Ejemplos pedagógicos
- MES compostable
- Sistema MES para el sector farmacéutico.
- Conectores y pruebas unitarias
- Prueba de unidad Planeus actualizar
- Conector COPA-DATA Nuevo
- Conector Veeva
- Conector Inkit
- Conector MRPeasy
- Conector Oracle Fusion
- Conector LabVantage y prueba unitaria
- Conector de chat de Google
- Conector de Salesforce
- Visión general de Litmus
- Conector eMaint
- Conector eLabNext
- Conector Acumatica ERP
- Conector CETEC
- Conector PagerDuty
- Integración de NiceLabel
- Visión general de la integración de Aras
- Integración SDA
- Prueba de la Unidad de Banda Nymi
- Integración de Arena actualizar
- Pruebas unitarias del escáner de código de barras
- Pruebas unitarias del pedal
- Primeros pasos con Tulip on RealWear Headset
- Conector Airtable
- Conector Shippo
- Integración del barman
- Conector SAP S/4 HANA Cloud
- Pruebas unitarias del escáner RFID
- Conector Jira
- Prueba de unidad de impresora de etiquetas Zebra
- Conector Google Translate
- MSFT Power Automate
- Conector OpenAI
- Conector de Google Calendar
- Prueba unitaria de la API de Tulip
- Prueba unitaria de Duro PLM
- Prueba unitaria de HiveMQ
- Integración con NetSuite
- Prueba unitaria de Cognex
- Integración con PowerBI Desktop
- Prueba de la unidad ProGlove
- Integración de Fivetran
- Integración de ParticleIO
- Conector Google Drive
- Conector copo de nieve actualizar
- Conector SAP SuccessFactors
- ZeroKey Integration
- Conector Google Geocode
- Conector Google Sheets
- Cómo integrar Tulip con Slack
- Prueba de la unidad HighByte Intelligence Hub
- Prueba unitaria de LandingAI
- Prueba de la unidad LIFX (luces inalámbricas)
- Conector del calendario de Microsoft
- Conector M365 Dynamics F&O
- Conector Microsoft Outlook
- Conector Microsoft Teams
- Conectar la API Microsoft Graph a Tulip con Oauth2
- Conector Microsoft Excel
- NetSuite Apps y Conector
- Conector OpenBOM
- Pruebas unitarias de la balanza
- Conector InfluxDB
- Conector Augury
- Conector ilert
- Conector Schaeffler Optime
- Conector Atlas de MongoDB
- Conector MaintainX
- Conector Twilio
- Conector SendGrid
- Conector Solace
- Cómo diseñar aplicaciones Tulip para los auriculares RealWear
- Conector OnShape
- Widgets personalizados
- Widget personalizado de programación Nuevo
- Widget de cronología
- Widget de visor de árboles json
- Widget de gestión de tareas Kanban
- Widget de insignia
- Widget de temporizador avanzado
- Widget personalizado de botón segmentado
- Widget personalizado de indicador dinámico
- Widget Snackbar
- Prueba de la unidad de detección de cambios
- Indicador de color de estado Prueba de la unidad
- Comprobación de la longitud de entrada Prueba unitaria
- Prueba unitaria del widget personalizado de calculadora
- Prueba unitaria del widget de anotación de imágenes
- Widgets del Cuadro de Mando Lean
- Prueba de la unidad Looper
- Prueba de unidad de cronómetro
- Número Unidad de entrada Prueba
- Prueba de unidad de teclado numérico
- Calibradores radiales
- Prueba de unidad de menú paso a paso
- Widget SVG
- Prueba unitaria de introducción de texto
- Sugerencia de herramienta Prueba de unidad
- Instrucciones de trabajo Puntos de atención Prueba de unidad
- Prueba de unidad escrita del widget de firma electrónica
- Prueba unitaria de ZPL Viewer
- Widget de gráfico lineal simple
- Widget personalizado de estanterías
- Widget deslizante
- Widget personalizado NFPA Diamond
- Widget personalizado Pass - Fail
- Widget personalizado Simpler Timer
- Widgets de integración de presencia Nymi
- Automatizaciones
- Check Expired Training
- Alerta y escalado de eventos: Gestión de eventos atrasados
- Notificación horaria del estado de la producción
- Actualización del estado de los equipos de mantenimiento
- Restablecimiento del estado del equipo
- Restablecimiento del estado de calibración
- Recordatorio de comprobación del estado de la máquina
- Automatización de la actualización de la tabla de inventario
- Automatización del conector Slack
- Comprobador del recuento de piezas
Introducción a Tulip App Editor
Propósito
En este artículo aprenderás:
- Las diferentes partes del Tulip App Editor
- Elementos visuales básicos que puedes añadir a una app (también llamados Widgets)
- Como añadir lógica básica usando Botones
- Cómo completar tu app para registrar datos
This topic is featured in the "Introduction to App Building" course in Tulip University.
Si todavía te estás familiarizando con el Tulip App Editor, este artículo es para ti. Utilizaremos un ejemplo de una aplicación de instrucciones de trabajo visuales para recorrer todas las herramientas principales del App Editor.
Antes de empezar, un breve recordatorio: El App Editor le permite crear aplicaciones para operadores sin escribir ningún código.
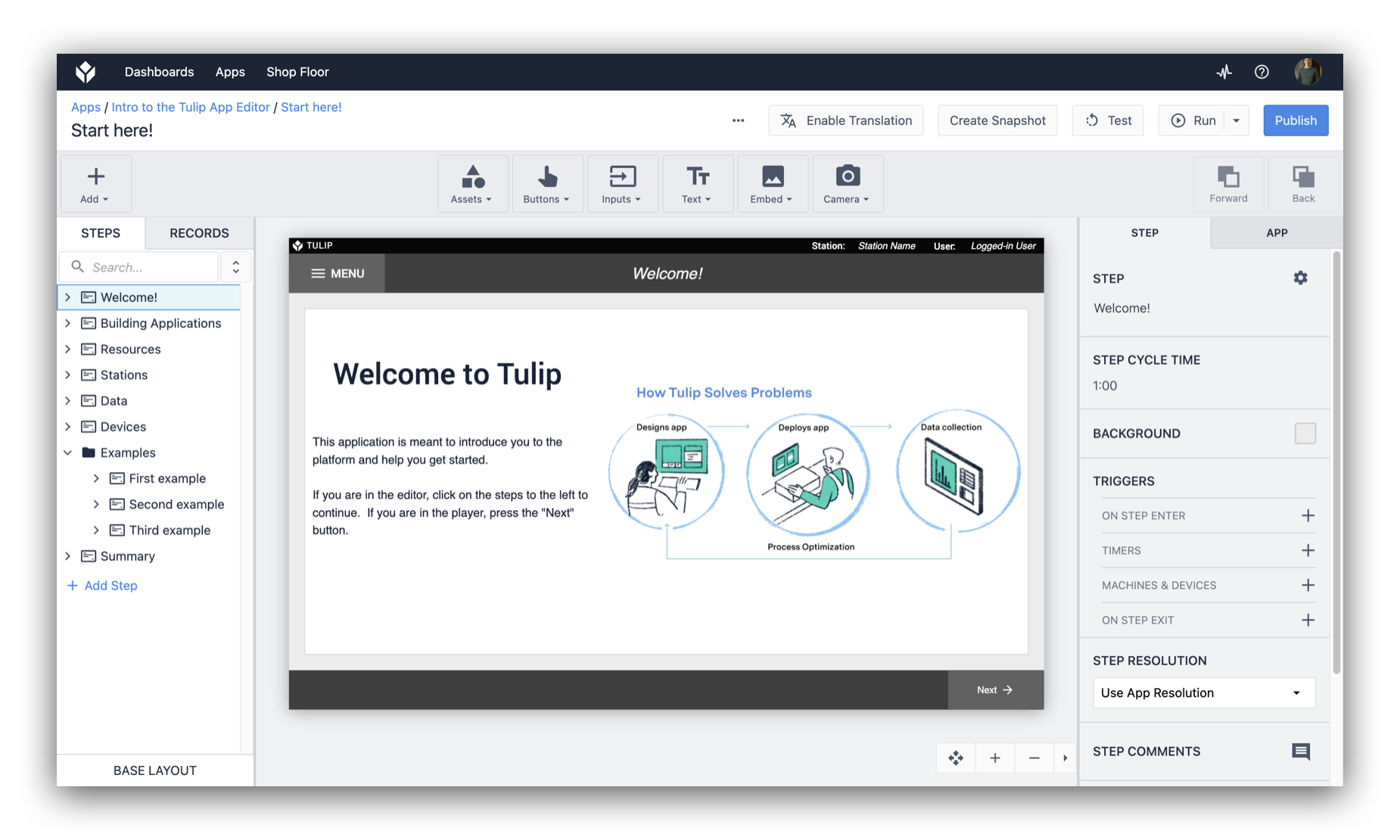
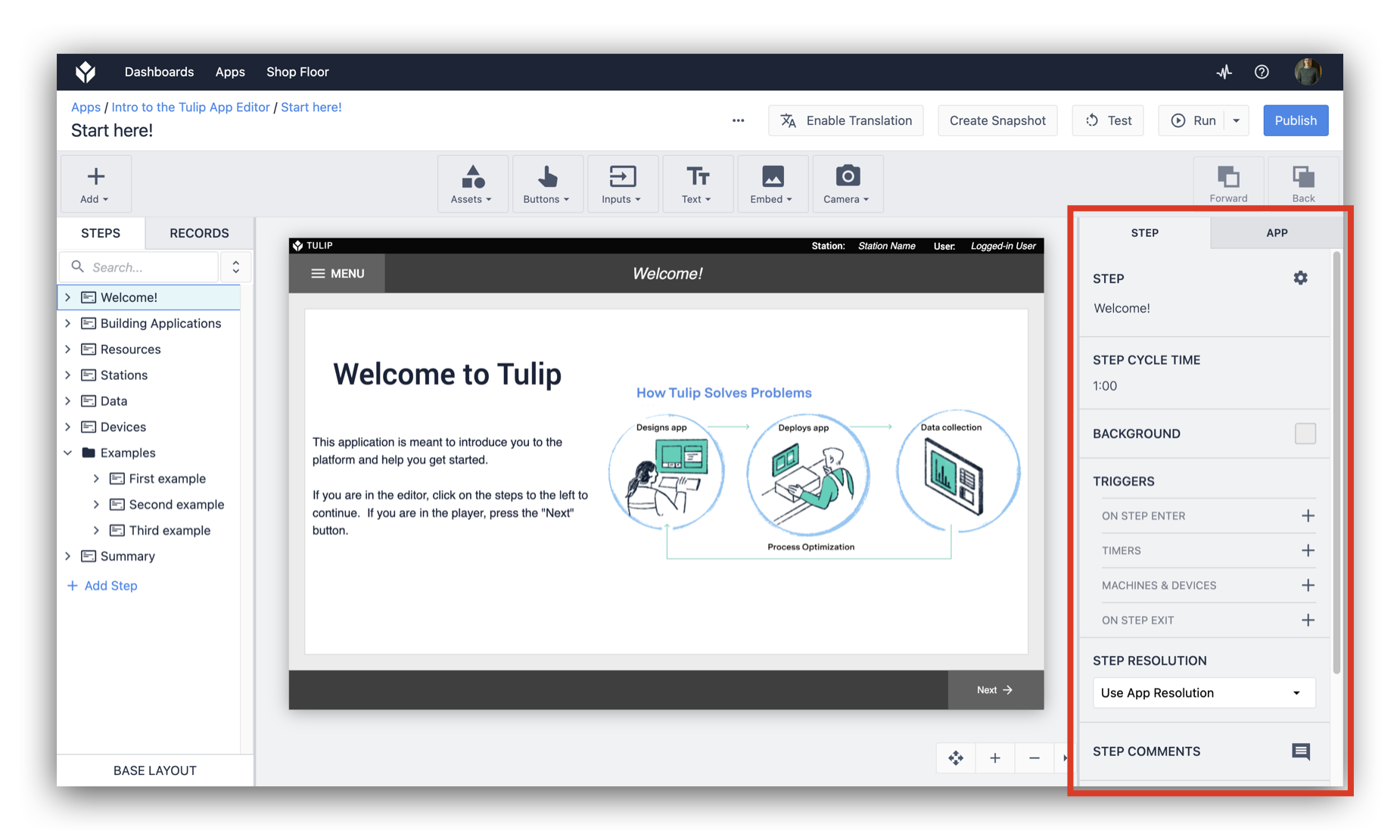
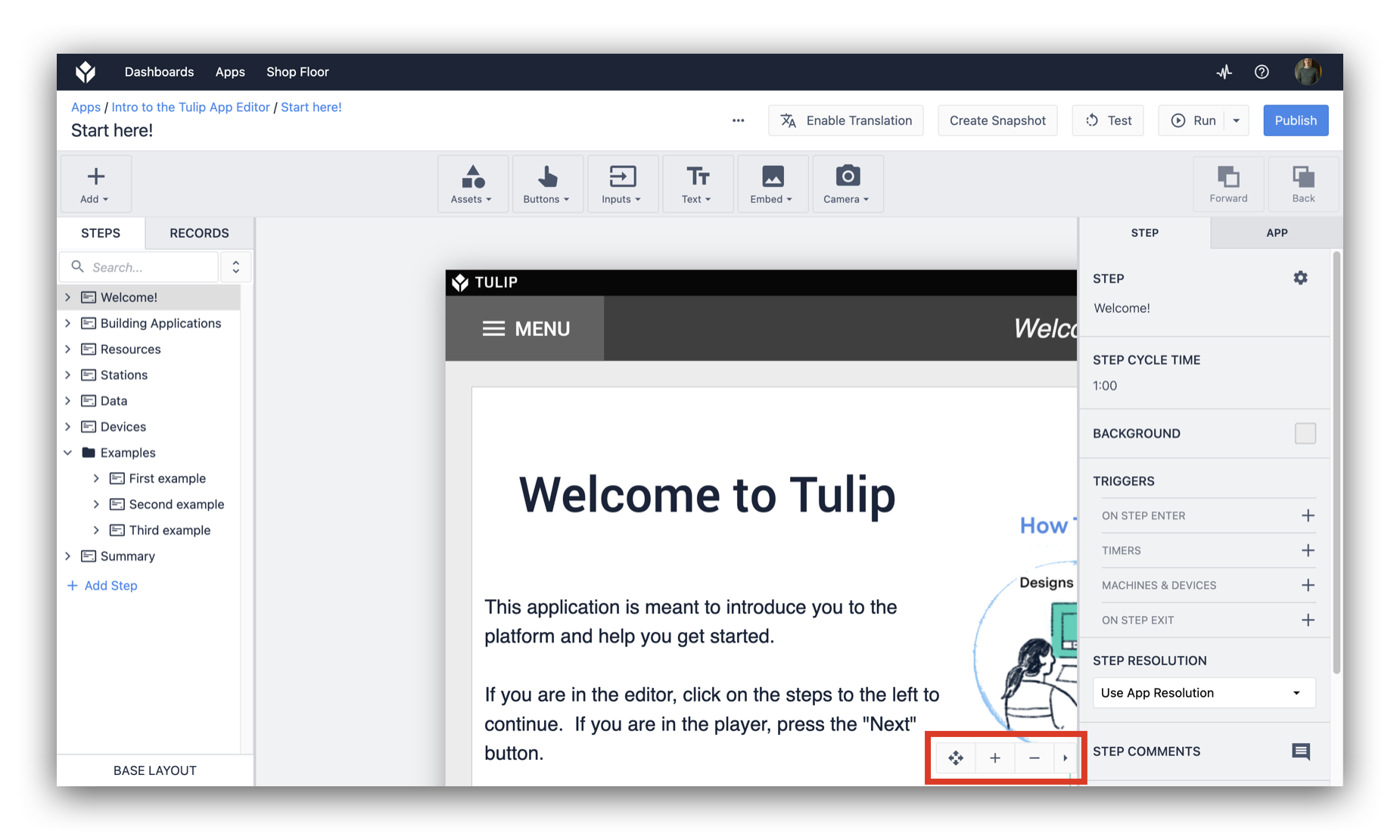
Esto es lo que parece:

El App Editor le permite crear una serie de Pasos, o pantallas que los operadores pueden utilizar dentro de una aplicación. Los Pasos también se pueden organizar en Grupos de Pasos para una mejor usabilidad.
Una vista rápida del Tulip App Editor
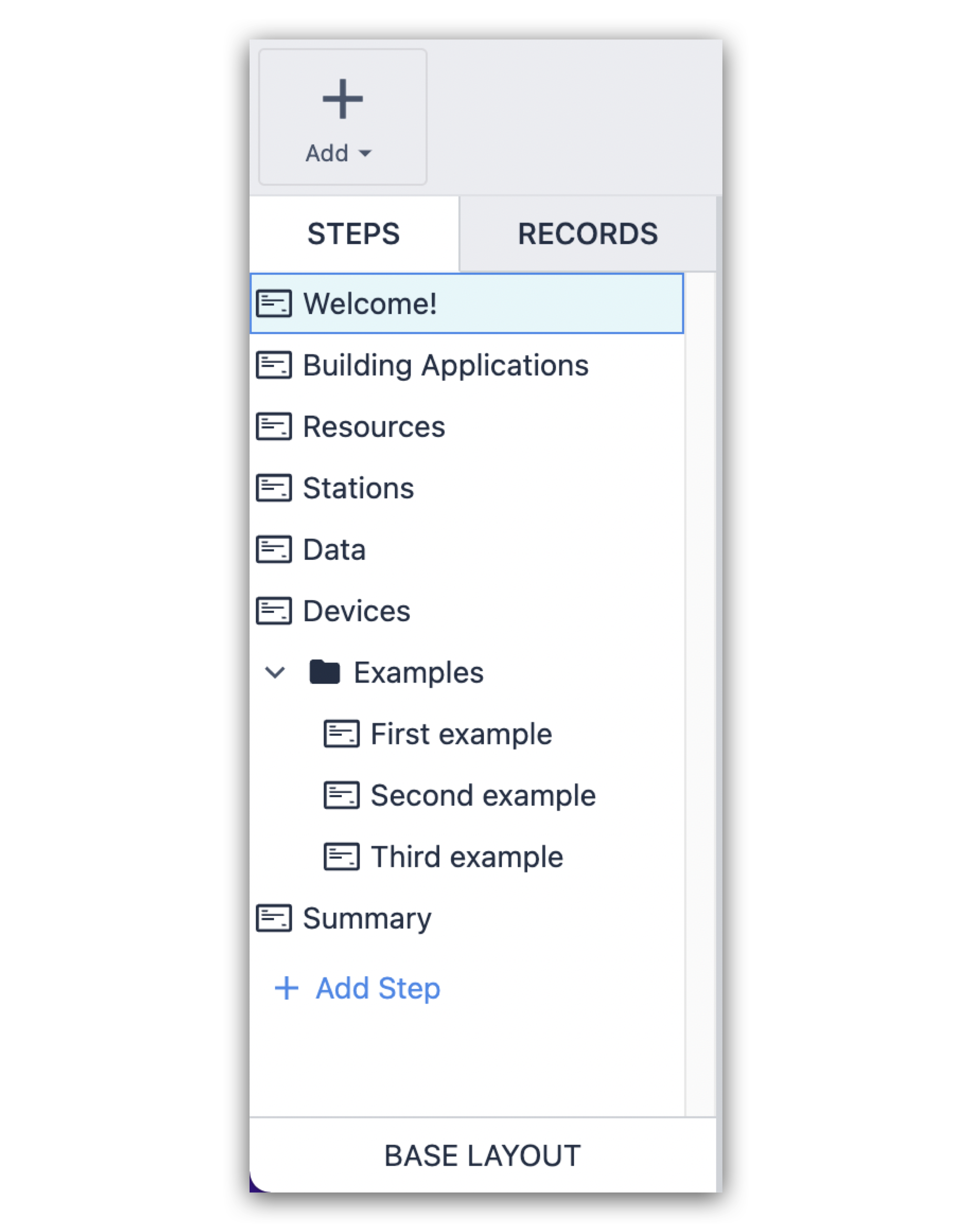
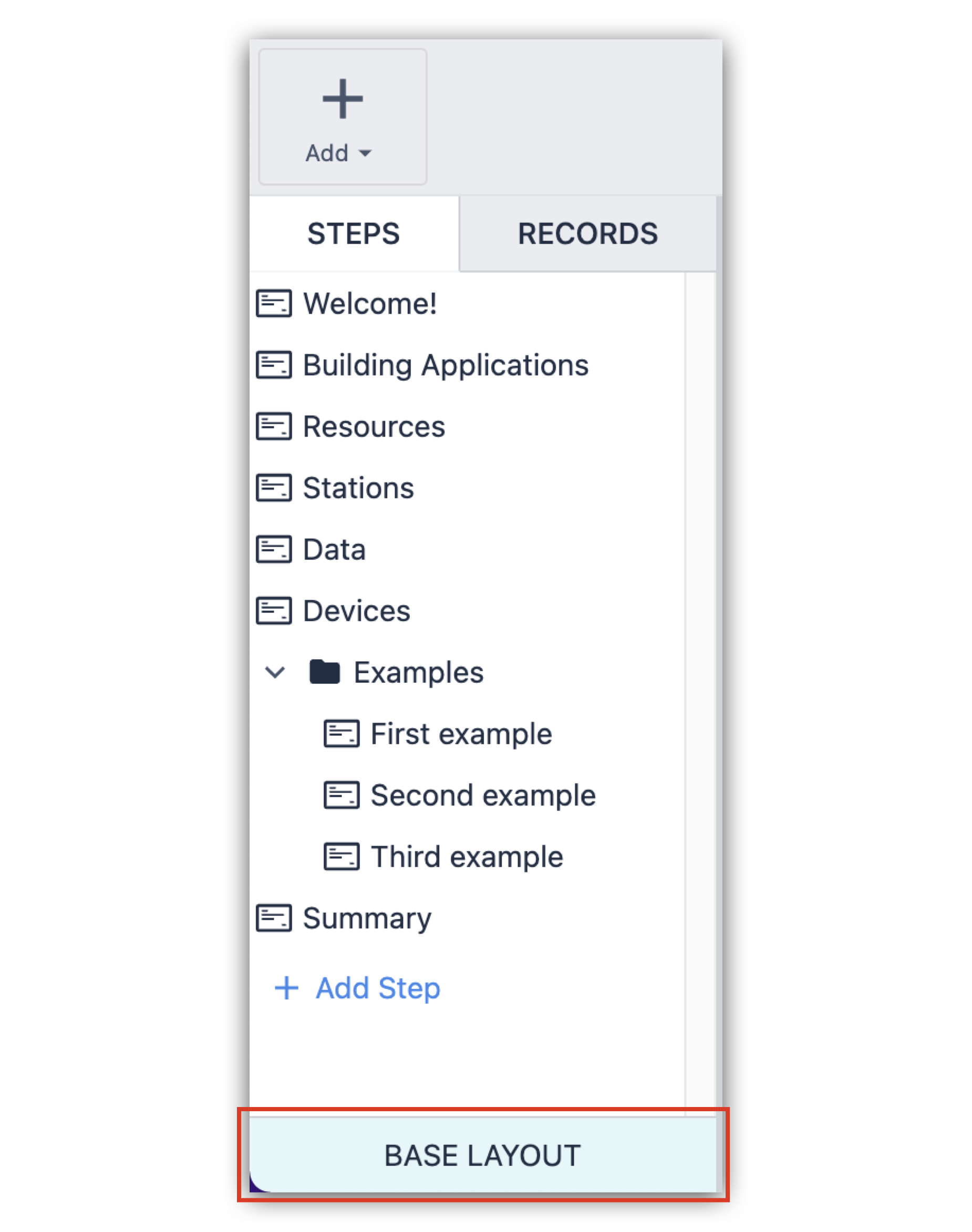
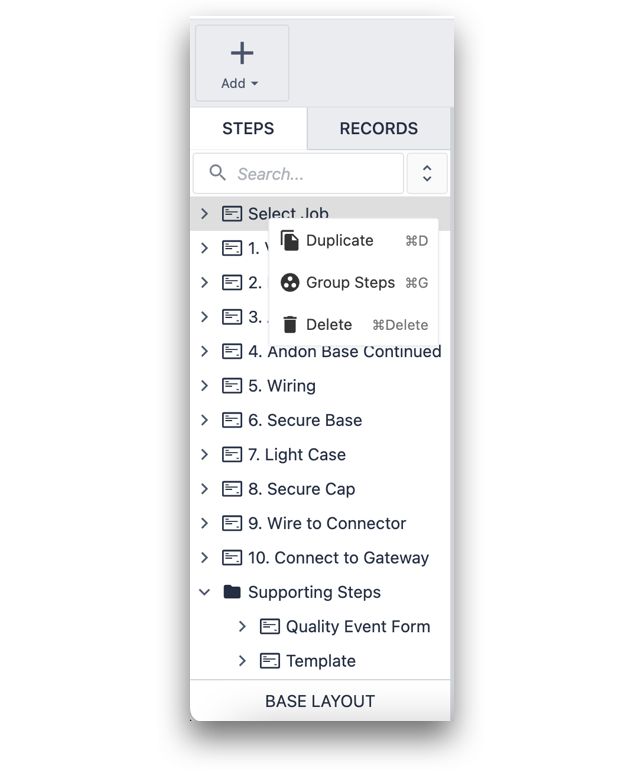
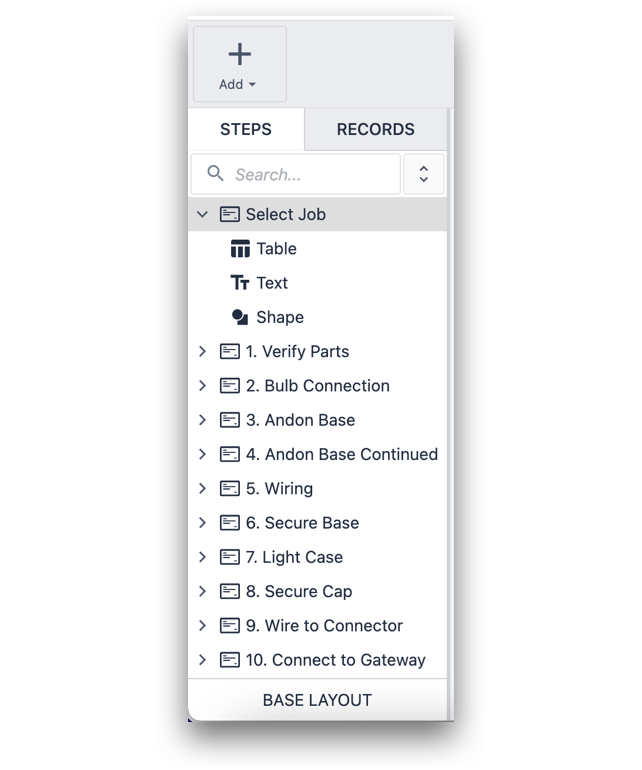
La Lista de Pasos a la izquierda muestra la lista de pasos incluyendo el Diseño Base.

Cualquier edición de formato o diseño que realices en el diseño base se aplicará automáticamente a cada paso individual de la aplicación.

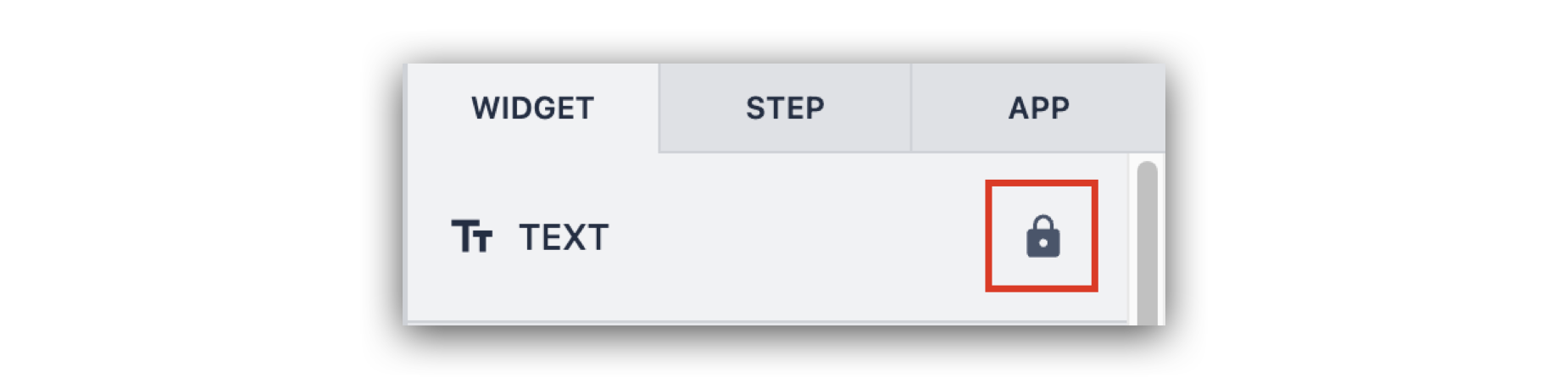
Puede modificar el diseño base dentro de cada paso "desbloqueando" elementos individuales en el panel contextual de la derecha.
 {Altura="" Ancho "500"}
{Altura="" Ancho "500"}
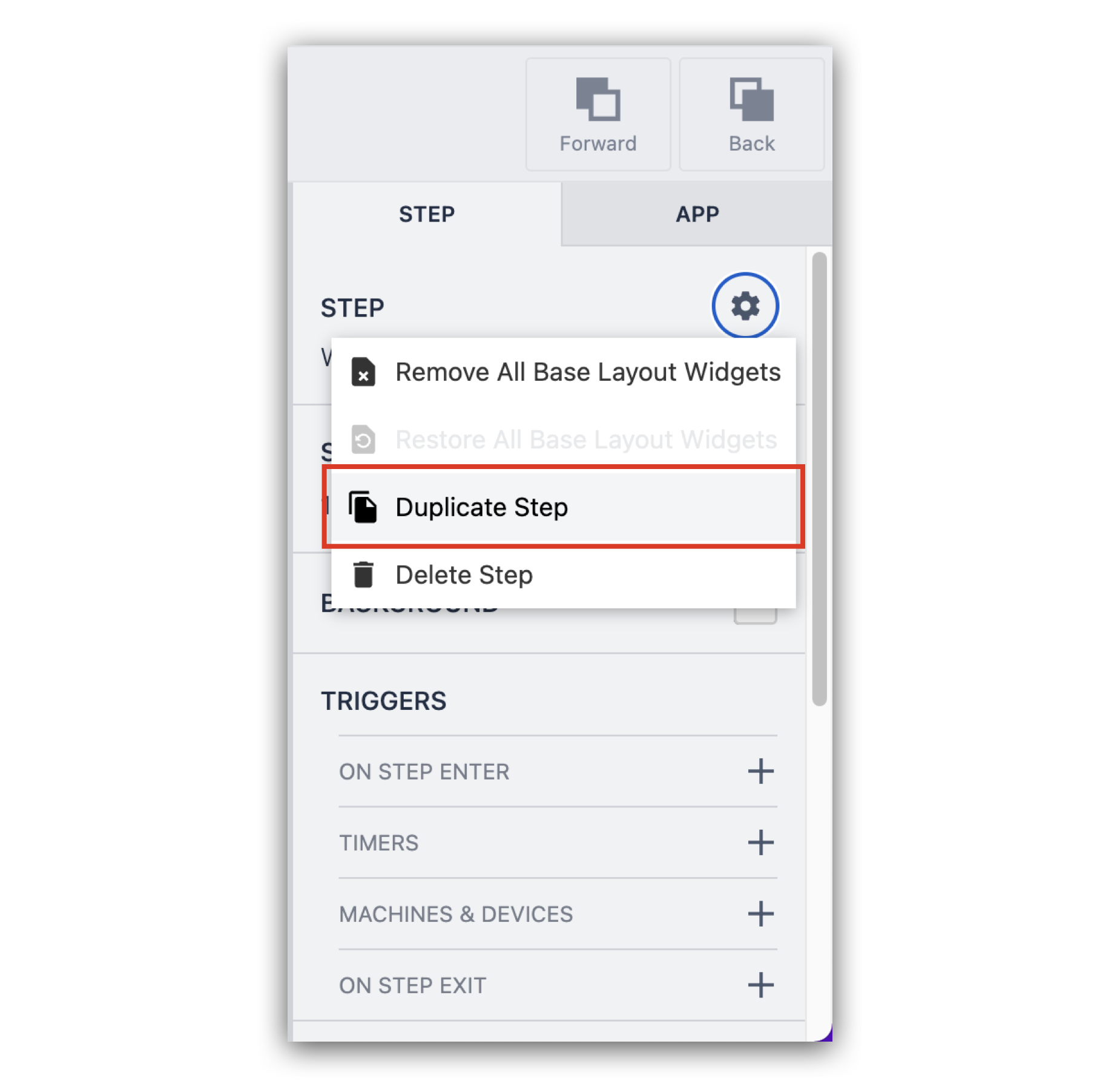
Usando el 'clic derecho' puede Duplicar, Agrupar Pasos o Eliminar.

Puede hacer clic en un paso para ver los elementos que contiene.

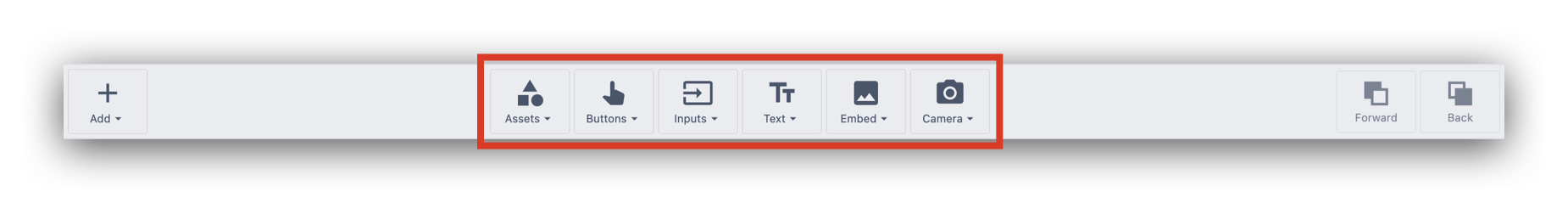
La Barra de Herramientas en la parte superior de la pantalla incluye elementos visuales que pueden ser añadidos a la aplicación. Se trata de elementos como formas, fotos, texto, vídeos y botones. Para añadir un nuevo elemento visual a la aplicación, basta con hacer clic y arrastrarlo a la ubicación deseada.

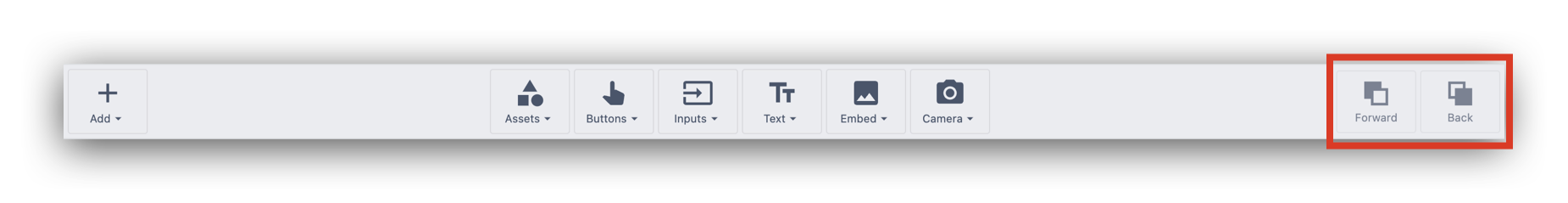
En la parte derecha de la barra de herramientas hay herramientas adicionales que puedes utilizar para superponer los objetos en Tulip App Editor.

El panel de contexto en el lado derecho de la pantalla es donde se maneja todo el formato y la lógica de la aplicación. Lee más sobre la configuración de Widgets aquí.

Hay tres pestañas:
- Pestaña Paso
- Pestaña App
- Pestaña Widget
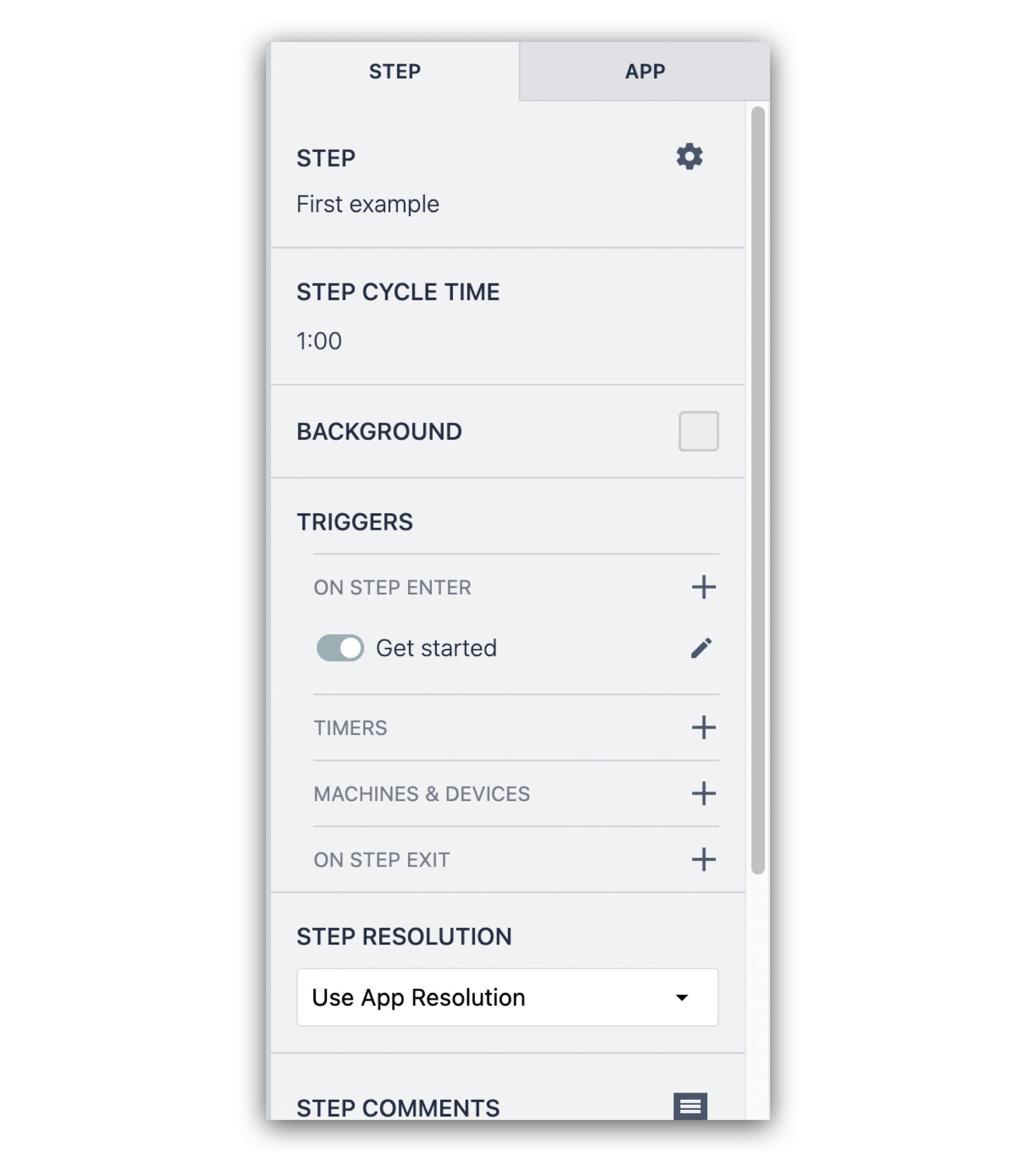
La pestaña Paso le muestra:
- Opciones de formato para todo el Paso
- Le permite especificar el tiempo de ciclo objetivo para este paso
- Le permite restablecer el diseño especificado en el diseño base.
- Le permite borrar el paso actual
- Le da la habilidad de construir lógica que será ejecutada cada vez que este paso sea abierto o cerrado - hablaremos más acerca de Triggers un poco más adelante.

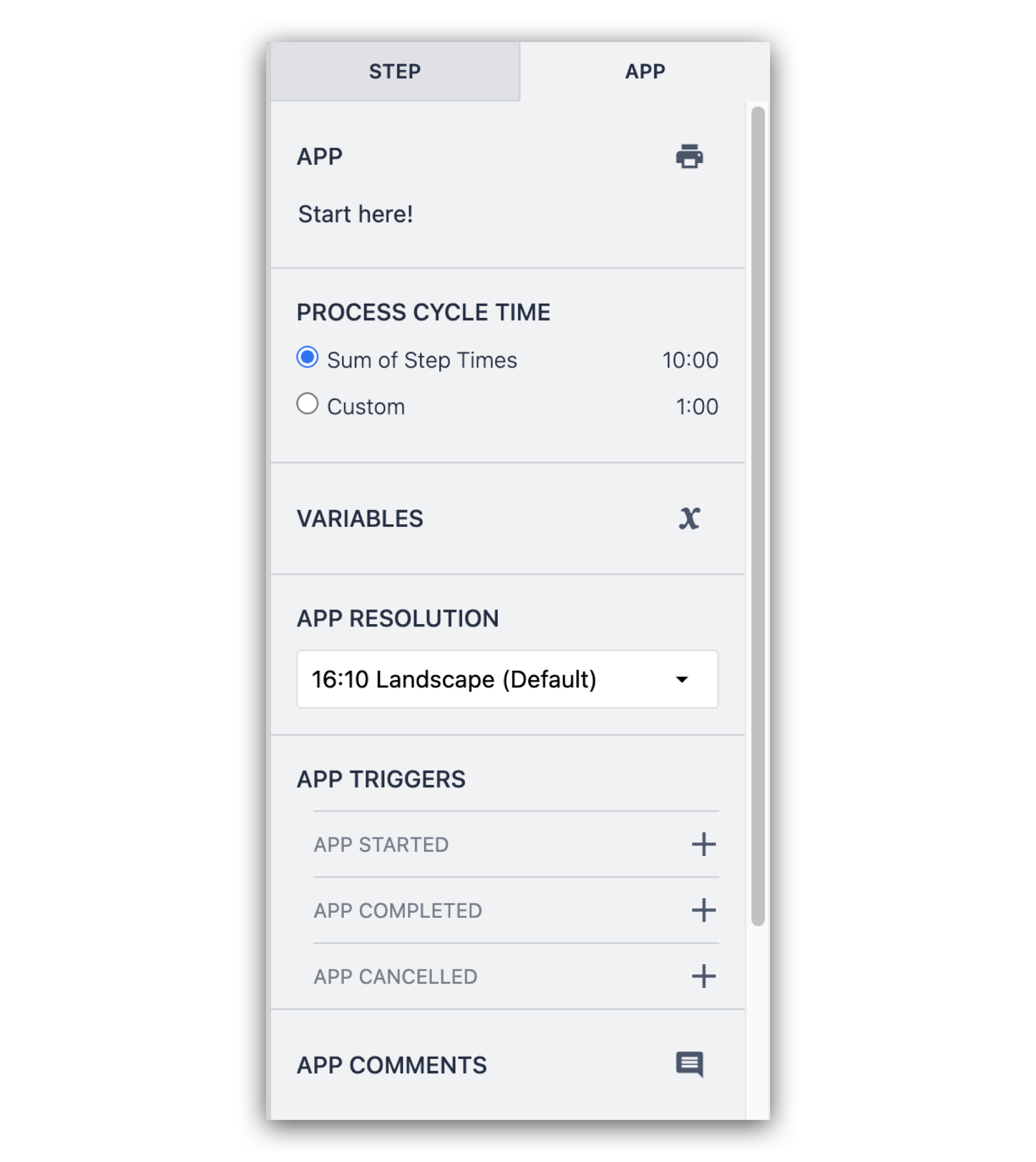
Pestaña App:
- Le permite imprimir los pasos de la aplicación
- Le permite ajustar el temporizador del ciclo para toda la aplicación.
- Muestra una lista de todas las variables asociadas con esta aplicación.
- Le permite especificar la resolución de la app para que se ajuste a la interfaz deseada.
- Le permite añadir comentarios si varios administradores están revisando los cambios
- Le da la posibilidad de construir la lógica que se ejecutará cada vez que esta app se inicie, finalice o cancele

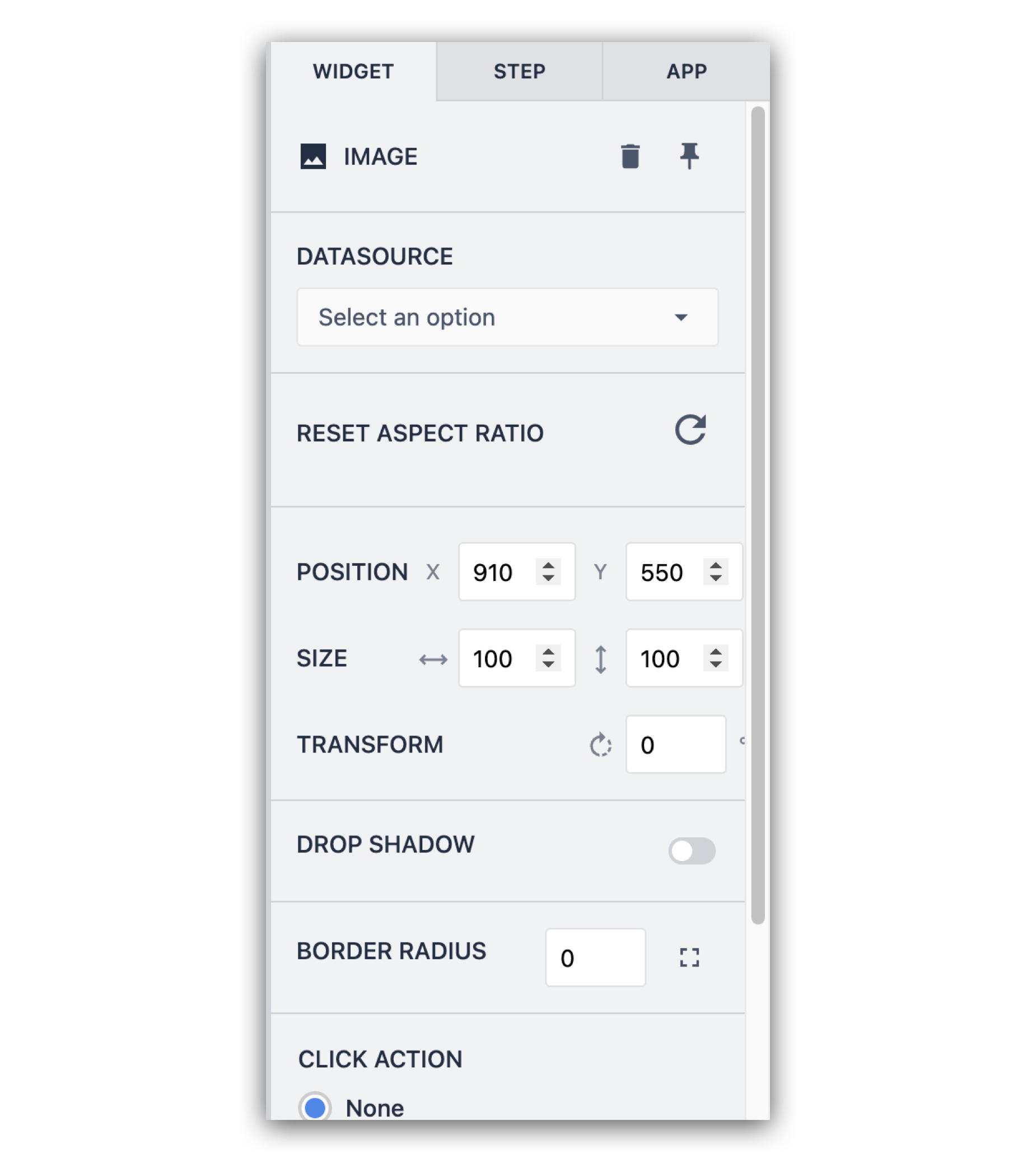
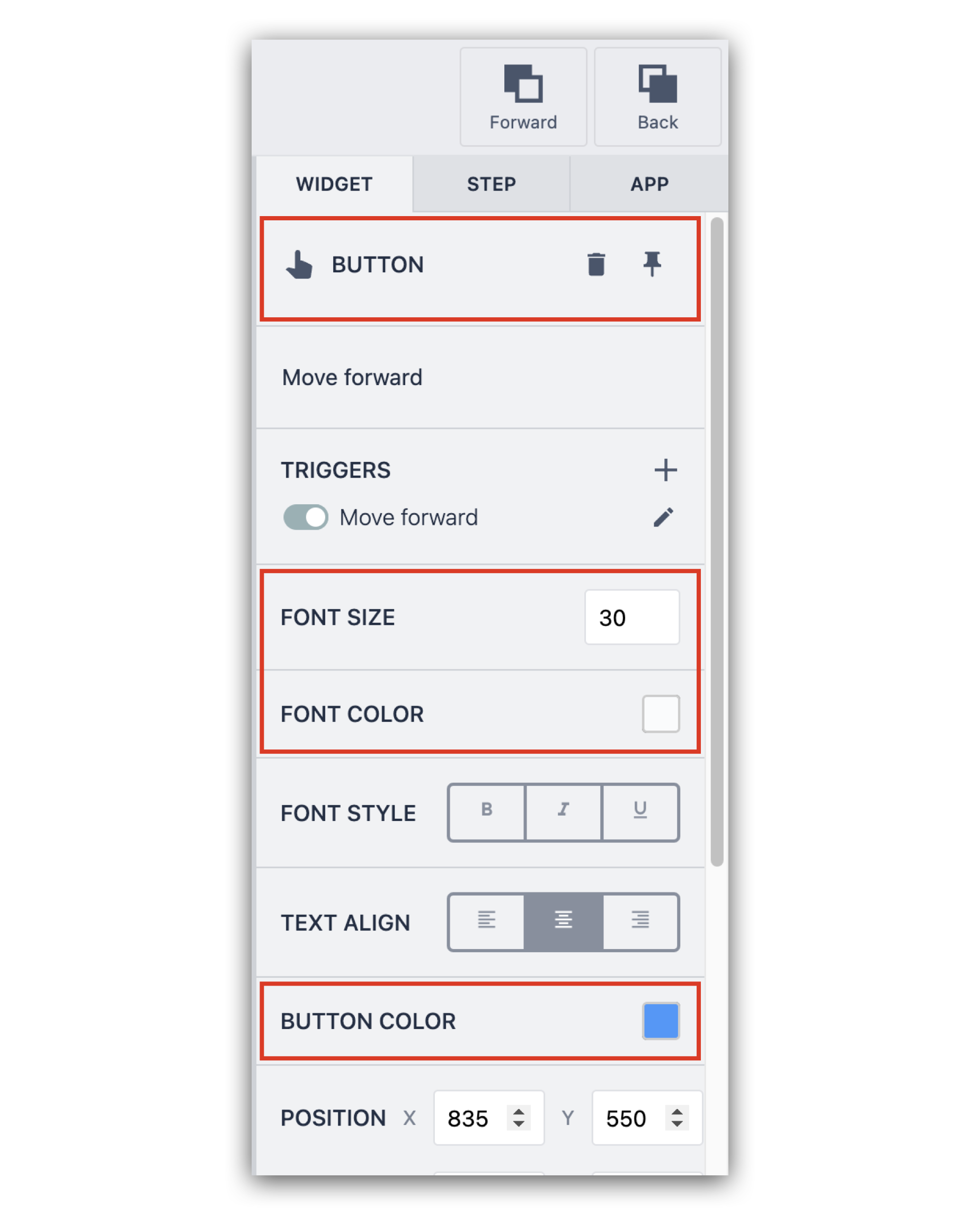
Al hacer clic en un elemento de la aplicación se abrirá otra pestaña en el panel lateral llamada Widget Tab. Aquí es donde puede ajustar el formato de los distintos elementos visuales de la aplicación, junto con su comportamiento cuando se interactúa con ellos.

Usando la herramienta de panorámica y zoom puedes
- Mover la superficie de edición de tu aplicación
- Acercar o Alejar el zoom

Añadir pasos a su aplicación
Para crear un nuevo paso en una aplicación Tulip, haz clic en la opción Añadir Paso en la parte izquierda del Editor de Aplicaciones. El diseño del nuevo paso reflejará el Diseño Base.

Pro-tip: también puedes duplicar un paso existente si quieres reutilizar el diseño o la lógica en tu nuevo paso haciendo clic en el icono del engranaje y seleccionando "Duplicar Paso".

Añadir lógica a tu aplicación
Ahora que hemos cubierto cómo añadir nuevos Pasos, necesitamos dar a los operadores una forma de moverse de un paso a otro. Podemos crear esta lógica en Tulip usando Triggers. Para empezar, vamos a utilizar un simple botón para navegar de un paso a otro.
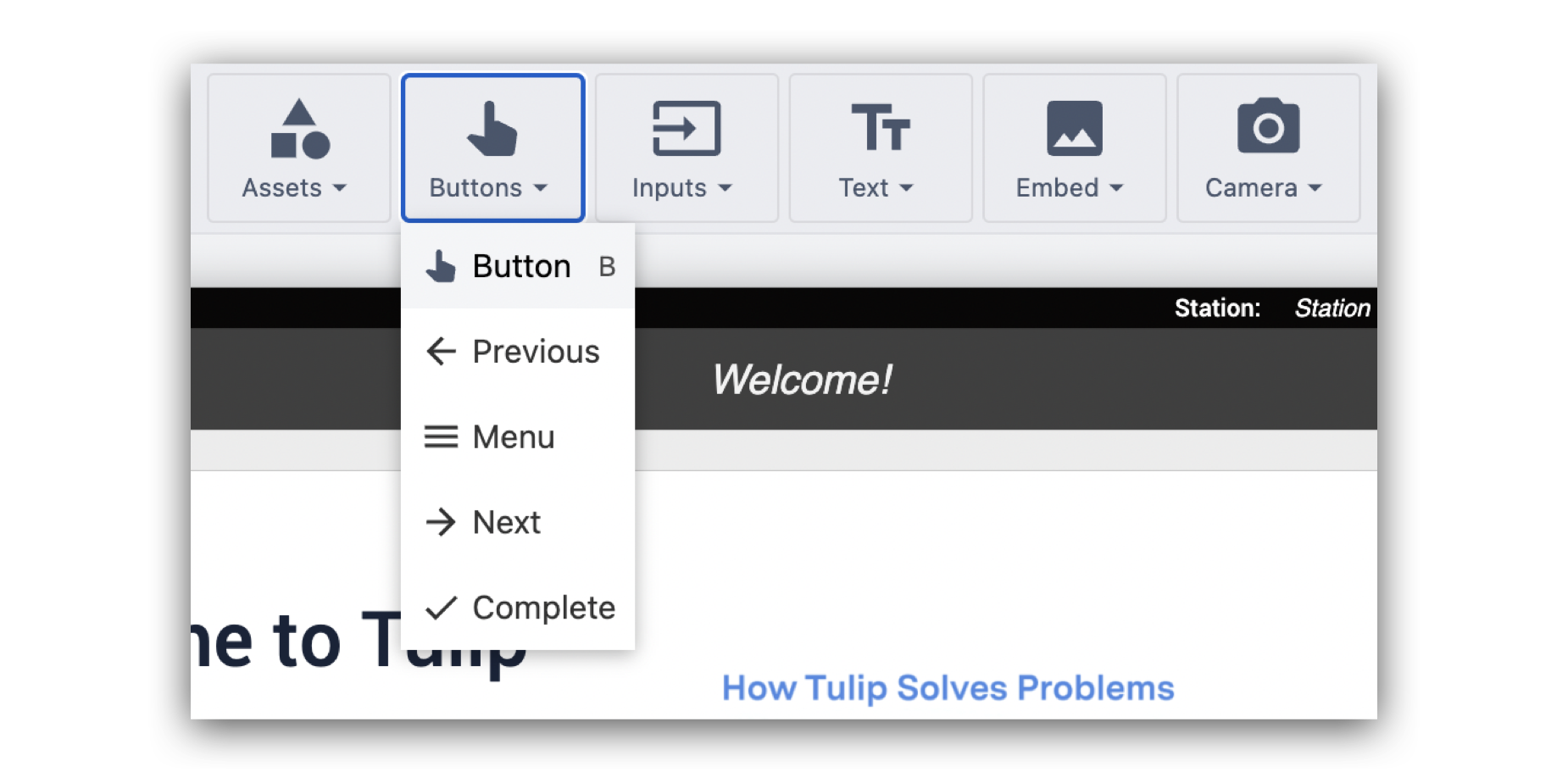
Puedes añadir un botón personalizado seleccionando "Botón" de la Barra de Herramientas en la parte superior del Editor de Aplicaciones. Arrastre el botón a la ubicación deseada.

Añada una etiqueta para el botón y ajuste las opciones de formato/color utilizando el panel contextual de la derecha.
 {Altura="" Ancho "300"}
{Altura="" Ancho "300"}
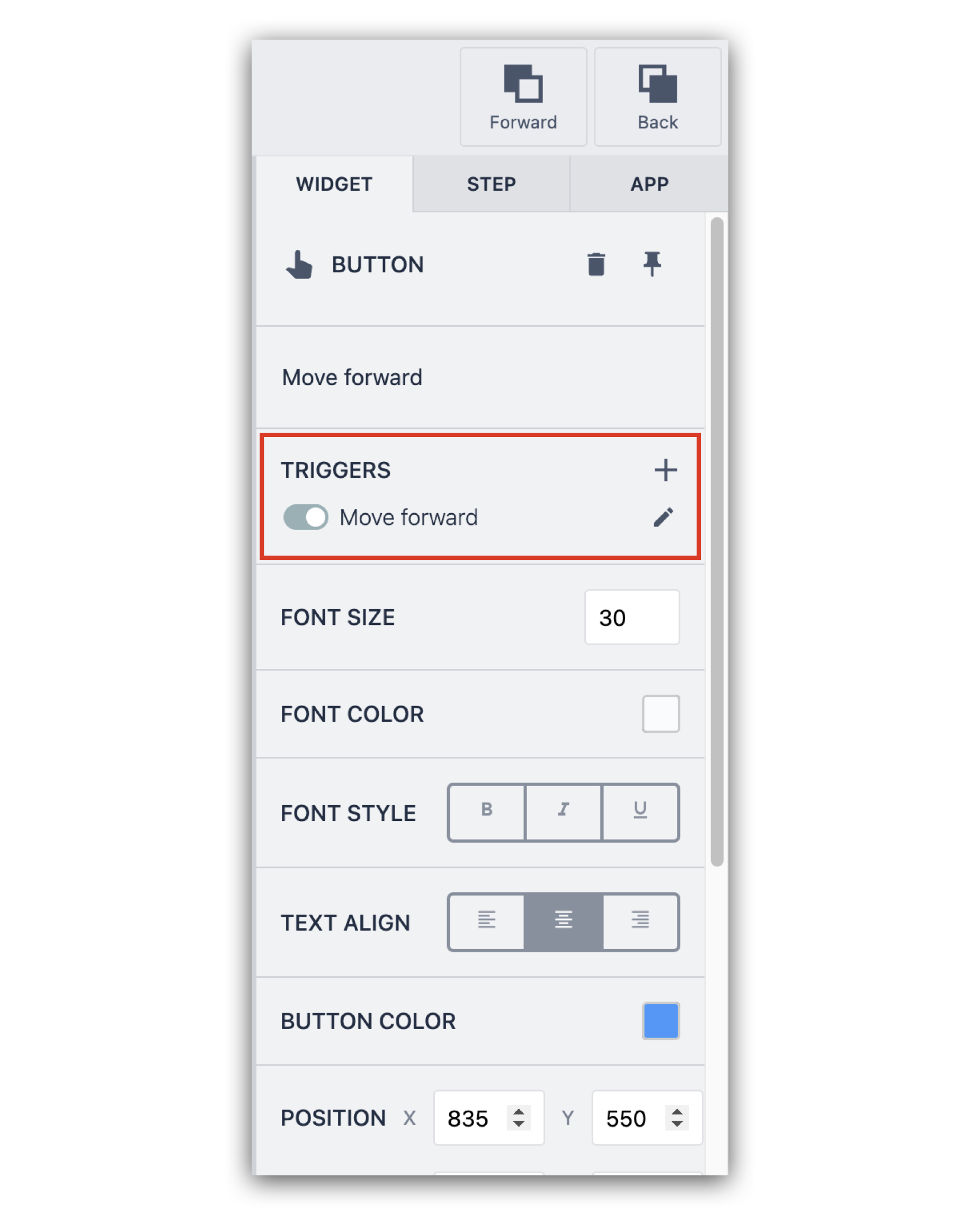
Para añadir lógica al botón, haga clic en el signo "+" situado junto a Activadores en el panel lateral.
 {Altura="" Ancho "300"}
{Altura="" Ancho "300"}
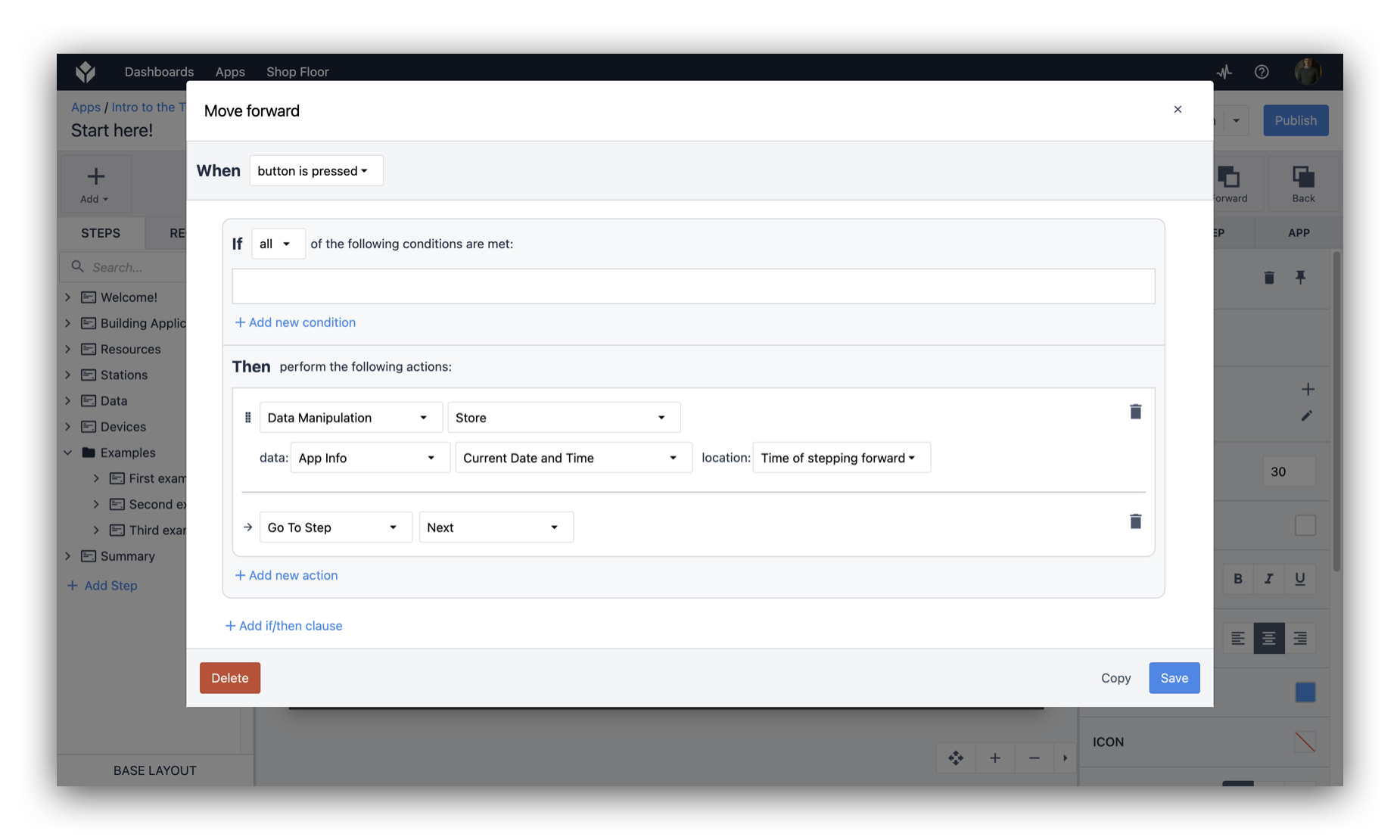
Los disparadores le permiten añadir lógica a sus aplicaciones sin tener que utilizar ningún código utilizando una simple secuencia when, if, then, else. Este es el Editor de Disparadores que se abre después de hacer clic en el signo "+".

Una Acción o una Transición es un cambio que ocurrirá en la aplicación cuando se dispare el Disparador.
Hay muchas acciones y transiciones que se pueden realizar cuando se pulsa el botón.

Este disparador es simple:
Cuando: El botón es presionado
Entonces: La hora actual se guarda en una variable
Y luego: Ir al Paso → Siguiente.

Este botón permite pasar al siguiente Paso. Típicamente querrá añadir un botón que permita a los usuarios navegar al paso anterior también.
Una vez que haya construido la lógica básica de la aplicación, puede hacer clic en la opción Ejecutar o Probar en la parte superior derecha del Editor de Aplicaciones. Esto lanzará su aplicación en el TTulip Player y le permitirá probar la aplicación en su ordenador en tiempo real.
Completando tu App para registrar los datos
Necesitas añadir un botón Completar para que Tulip registre todos los datos del uso de la aplicación por parte del operador.
En este ejemplo, vamos a añadir otro botón en el último paso de la aplicación para registrar una finalización.
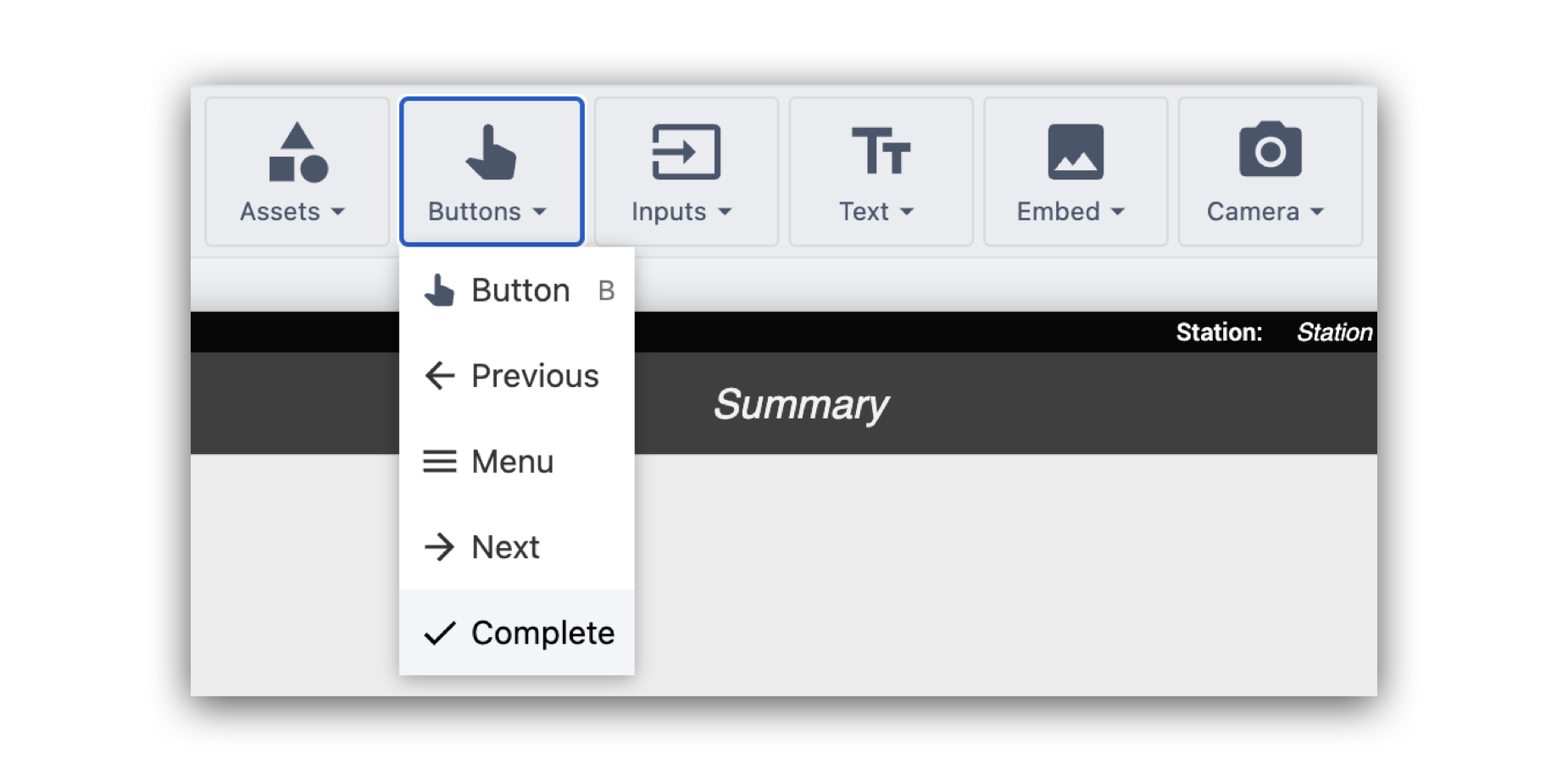
Haga clic en la opción "Botones" de la barra de herramientas y elija el botón Completar. Arrástralo al último paso de tu app.

¡Enhorabuena! Eso es todo lo que necesitas saber para construir una sencilla aplicación de instrucciones de trabajo.
Lecturas Adicionales
Utiliza estas guías paso a paso para construir una aplicación completa utilizando estos conceptos.
- Crear una Tulip App
- Crear una aplicación completa de informes de defectos
- Construir una app que capture datos de órdenes de trabajo
¿Has encontrado lo que buscabas?
También puedes dirigirte a community.tulip.co para publicar tu pregunta o ver si otros se han enfrentado a una pregunta similar.

