- 1단계.
- Build
- 애플리케이션 디자인
- 애플리케이션 편집기
- Tulip 앱 편집기 소개
- 새 Tulip 앱 만들기
- 앱 편집기 및 플레이어에서 키보드 단축키를 사용하는 방법
- Tulip의 다국어 기능
- 무버
- 위젯
- 위젯이란 무엇인가요?
- 입력 위젯
- 임베디드 위젯
- 버튼 위젯
- 위젯을 구성하는 방법
- 단계에 입력 위젯 추가하기 최신 정보
- 대화형 테이블 위젯이란 무엇인가요?
- Product Docs Template
- 동영상 퍼가기 방법
- 파일 작업
- 단일 또는 다중 선택 위젯 동적으로 채우기
- 확인란 위젯 사용 방법
- 바코드 위젯을 추가하는 방법
- 스텝에 그리드 위젯을 추가하는 방법
- 앱 내 및 앱 간 콘텐츠 복사/붙여넣기 방법
- 걸음 수에 게이지 위젯을 추가하는 방법
- 사용자 지정 위젯 개요 최신 정보
- 서명 양식 만들기 단계
- 입력 위젯을 사용한 데이터 유효성 검사 최신 정보
- 기록 위젯 개요
- 양식 단계의 기술적 세부 사항
- 앱에 이미지를 추가하는 방법
- 전자 서명 위젯 사용 방법
- 앱에서 숫자 서식 지정 최신 정보
- 유네스코, 유엔 교육, 과학 및 문화 기구
- 트리거란 무엇인가요?
- 단계 레벨 트리거
- 앱 레벨 트리거
- 위젯 트리거
- 앱 전환 가이드
- Capture App Screenshot
- 타이머 트리거
- 디바이스 트리거를 추가하는 방법
- 조건이 있는 트리거를 추가하는 방법(If/Ese 문)
- 트리거 에디터의 액션 및 전환 목록
- 가장 흔하게 발생하는 상위 10가지 트리거는 무엇인가요?
- 트리거에서 위젯 색상을 설정하는 방법
- 이메일 보내는 방법
- SMS 알림을 위해 Tulip 사용자를 설정하는 방법
- 트리거에서 단계를 인쇄하는 방법
- 앱 에디터에서 표현식 편집기를 사용하는 방법
- 표현식 편집기의 기술적 세부 사항
- 앱 에디터의 전체 표현식 목록
- 날짜/시간 표현식 사용
- 타입 캐스팅 표현식
- 배열 및 객체와 함께 표현식 사용
- 트리거에서 시간 작업하기
- 지원되는 사용자 지정 날짜/시간 형식
- 앱을 완성하는 방법
- 디바이스의 카메라를 통해 바코드 및 QR 코드를 스캔하는 방법
- 트리거에 정규식을 추가하는 방법
- Tulip 앱에서 앱 정보 사용
- 트리거를 사용하여 커넥터 함수를 호출하는 방법
- 버전
- 분류
- Dati(데우사 힌두교).
- 커넥터
- 분석
- 분석이란 무엇인가요?
- 애널리틱스 빌더 소개
- 새 분석을 만드는 방법
- 디스플레이 유형 개요 최신 정보
- 템플릿 유형, 설명
- 유니버설 템플릿 사용 방법
- Number Formatting in Analytics
- 차트 레이어 소개 최신 정보
- 컨트롤 차트란 무엇인가요?
- 제어 차트에 대한 알림
- How to Embed Analytics in an App
- 여러 앱의 데이터를 분석하는 방법
- 애널리틱스 에디터에서 머신 데이터 사용
- 날짜 범위 이해
- 분석 컨텍스트 창의 필드 목록
- 애널리틱스 에디터에서 표현식 편집기를 사용하는 방법
- 표현식 편집기의 기술적 세부 사항
- Full List of Expressions in the Analytics Editor
- 앱 애널리틱스 수정 방법
- 예측 레이어란 무엇인가요?
- 분석 예시
- 첫 번째 매장 대시보드 만드는 방법
- 분석 또는 대시보드 공유 방법
- 대시보드 만드는 방법
- 시각적
- 장비 감시
- 머신 모니터링 소개
- 첫 번째 머신을 설정하는 방법
- 트리거에서 머신 출력을 사용하는 방법
- 첫 번째 OPC UA 데이터 소스를 구축하는 방법
- 첫 번째 MQTT 커넥터를 구축하는 방법
- 앱에 머신 위젯을 추가하는 방법
- 튤립에 연결하기 위해 머신을 준비하는 방법
- 머신 속성, 다운타임 이유 및 상태를 추가하는 방법
- OPC UA/MQTT 프로토콜을 사용하여 머신 속성에 쓰기 최신 정보
- 엣지 디바이스를 사용하여 Prem 커넥터 호스트에서 실행
- Edge MC를 사용하여 OPC UA 실행
- 머신 속성 API 사용 방법
- How to Set Up Machine Types
- 머신을 추가하고 구성하는 방법
- 첫 번째 머신 트리거를 만드는 방법
- Tulip을 사용한 머신 모니터링 아키텍처를 위한 권장 사항
- 규제 대상 분야
- 부조종사는 최전선에 있습니다.
- 자동
- 수입 내 수출
- 애플리케이션 실행
- 튤립 플레이어 사용 방법
- Tulip 플레이어에서 앱을 실행하는 방법 최신 정보
- Tulip 웹 플레이어 또는 Tulip 플레이어 앱 중에서 선택하기
- 여러 개의 튤립 계정 간에 전환하는 방법
- Apple iOS 및 iPadOS에서 Tulip 플레이어를 사용하는 방법
- Tulip에서 지원되는 언어
- How to access your Tulip Player/Instance in an iFrame
- 다양한 기기에서 Tulip 애플리케이션을 실행하는 방법
- 튤립 플레이어 실행을 위한 권장 기기 최신 정보
- 화면이 공백으로 표시되는 경우 튤립 플레이어를 다시 시작하는 방법
- How to Export App Data to CSV
- Deploy and Manage
- Developer Tools
- Connect to Software
- Connectors
- 에코시스템 통합을 위한 가이드라인입니다.
- 아마존 베드락 통합
- AWS 통합 - 모든 Tulip 테이블 가져오기 및 S3에 쓰기
- AWS 통합 - API 게이트웨이 및 Lambda를 통해 AWS로 데이터 전송
- AWS 통합 - Tulip 테이블에서 데이터 가져오기
- AWS 통합 - 람다 함수에서 모든 튤립 테이블 가져오기
- 튤립 테이블 데이터 로드를 위한 Glue ETL 스크립트 예제
- IoT 사이트별 통합
- AWS를 통한 린 일상 관리
- Microsoft Azure 머신 러닝 통합
- Microsoft 패브릭 통합
- 로크웰 팩토리토크 옵틱스 통합
- 눈송이와 패브릭 통합 - 튤립 테이블을 눈송이로 가져오기
- Connect to Hardware
- Edge Devices
- Borde E.O..
- 랜드 MC.
- 머신 세트
- 파사렐라 I
- 패브릭 세트
- 주변기기 관리
- 터미널 장비 사례 연구
- 엣지 디바이스를 머신 데이터 소스로 사용
- 엣지 디바이스 및 FlowFuse
- 엣지 디바이스 MQTT 브로커 활성화 및 설정 방법
- 엣지 디바이스에서 MQTT 브리지를 설정하는 방법
- Edge MC를 사용하여 OPC UA 실행
- How to use GPIO on Edge IO
- Edge MC와 함께 Node-RED 사용
- 엣지 IO와 Node-RED 사용
- 방법: Edge IO와 함께 직렬 사용
- 엣지 디바이스를 사용하여 Prem 커넥터 호스트에서 실행
- Edge MC의 커넥터 호스트 및 Node-RED를 사용하여 머신과 통신하기
- 튤립 + IoT로 할 수 있는 일
- Tulip Edge 디바이스 문제 해결
- 호환되는 장치
- Tulip과 호환되는 플러그 앤 플레이 장치 목록
- 디바이스 드라이버 생성 및 지원
- Tulip의 장치 드라이버 지원
- 바코드 스캐너 설정 방법
- 직렬 드라이버 사용
- Zebra 프린터와 Tulip을 통합하는 방법
- Zebra 네트워크 프린터 드라이버 사용
- Zebra GK 시리즈 라벨 프린터 드라이버 사용
- USB 보베 박스 드라이버 사용
- 코그넥스 In-Sight 2000 드라이버 사용
- 코그넥스와 Tulip 구성 방법
- MT 세븐엑셀런스 PH 미터 드라이버 사용
- 일반 ADC 드라이버 사용
- 오메가 HH806 온도계 드라이버 사용
- 디지털 캘리퍼 드라이버 사용
- 일반 TS05 블루투스 온도계 설정 방법
- 코그넥스 DataMan TCP 드라이버 사용
- Windows용 미쓰토요 U-WAVE 수신기 설정 Tulip 플레이어
- 브렉넬 PS25 스케일 드라이버 사용
- RFID 드라이버 사용
- Using the Kolver EDU 2AE/TOP/E Driver
- USB 풋 페달 드라이버 사용
- 토크 오픈 프로토콜 드라이버 사용
- Dymo M10 USB 스케일 드라이버 사용
- 코그넥스 In-Sight 드라이버 사용
- 텔넷 드라이버 사용
- 일반 I/O 드라이버 사용
- 콜버 토크 컨트롤러 설정 방법
- 인사이즈 멀티채널 캘리퍼 드라이버 사용
- Dymo S50 USB 체중계 드라이버 사용
- Zebra 안드로이드 데이터웨지 구성
- 미쓰토요 디지털 캘리퍼와 미쓰토요 U-wave 드라이버 사용
- 오하우스 스케일을 추가하고 출력을 변수에 저장하는 방법
- 온도 및 습도 센서 장치 테스트
- Troubleshoot
- 로소 노드.
- Edge Devices
- 재사용 가능한 컴포넌트 만들기
- 애플리케이션 프로그래밍 인터페이스 사용
- Edge Driver SDK
- Connect to Software
- 기술 및 IT 문서
- 유지보수 이벤트 일정 최신 정보
- 튤립 지원을 받는 방법 최신 정보
- IT 인프라
- Tulip IT 환영 가이드
- IP 허용 목록 구성
- Tulip의 보안 옵션 개요
- Tulip IT 보안 가이드 최신 정보
- 튤립 커넥터 호스트 소개
- Tulip & Device Architecture
- 온프레미스 커넥터 호스트 버전 지원 새로운
- 기존 온프레미스 커넥터 호스트 컨테이너에 대한 로그 회전 활성화
- Tulip을 사용한 머신 모니터링 아키텍처를 위한 권장 사항
- Tulip 온프레미스 가상 머신 세부 정보
- 튤립 플랫폼 구성 요소 및 네트워크 다이어그램
- AWS GovCloud에 Tulip 배포하기
- Windows에서 Tulip 플레이어와 프록시 서버를 사용하는 방법
- 온프레미스 커넥터 호스트 개요
- Tulip Cloud 배포를 위한 네트워킹 요구 사항 최신 정보
- Tulip W-9 Form
- Tulip의 사이버 보안 정책과 인프라는 무엇인가요?
- LDAP/SAML/SSO
- 튤립 파트너 포털 사용 방법
- Guides
- 디지털 트랜스포메이션 달성.
- Use Cases by Solution
- 例
- 워크스테이션별 작업 주문의 실시간 가시성을 확보하는 방법
- 5S 감사 앱 튜토리얼
- 자동화된 거부 보고서 앱을 구축하는 방법
- 첫 번째 최전선 운영 앱을 계획하는 방법
- 테이블에서 머신 감사를 추적하는 방법
- 최전선 운영 앱에서 작업 지시를 자동화하는 방법
- 혼합이 많은 환경에서 제조 앱을 사용하는 방법
- 디지털 작업 지시서 앱을 구축하는 방법
- How To Track Product Genealogy Using Tables
- 오하우스 스케일을 추가하고 출력을 변수에 저장하는 방법
- 작업 완료 시 재고 테이블에서 공제하는 방법
- 작업 지침 "UI 템플릿" 사용 방법
- 사용자 필드가 있는 스킬 매트릭스를 만드는 방법
- BOM(자재 명세서) 테이블을 만드는 방법
- 표를 사용하여 인벤토리를 관리하는 방법
- 사용자 필드가 있는 여러 앱 간에 동적 데이터를 전달하는 방법
- "라우팅 앱"을 만들어 여러 앱 사이를 이동하는 방법
- 📄 주문 추적
- 📄 오류 추적성
- 라이브러리
- 튤립 라이브러리 사용 최신 정보
- Laboratory Operation App Suite
- 라이브러리 컬렉션
- Library Apps
- 교과서의 예
- 애플리케이션 솔루션
- CMMS 애플리케이션 패키지
- Zerokey solutions
- 결과 가시성
- 전자입찰 보고(eBR) 요청 양식
- PCG의 CAPA Lite
- 5 AI로 근본 원인을 파악해야 하는 이유
- AI를 통한 간단한 결함 보고
- 비즈니스 사례 빌더
- 교대 근무 시작 회의
- 칸반 앱 제품군
- 간단한 OEE 대시보드
- 아레나 BOM 솔루션
- 장비 관리 앱 제품군
- 간단한 체크리스트
- 체크리스트 관리 제품군
- 간편한 출결 관리 솔루션
- 라이브러리 애플리케이션 포장 및 배송
- CAPA 관리
- 모바일 카메라 앱
- OEE 계산기
- 시간별 생산 스코어카드
- 재료 백 플러시
- 품질 이벤트 대시보드
- 첫 번째 패스 수익률 신청
- 픽 투 라이트
- 교육 솔루션
- 디지털 시스템 인벤토리
- 비전을 통한 위치 추적
- 디지털 시스템 액세스 관리
- 자재 관리
- 도구 및 자산 관리자
- 품질 이벤트 관리
- 브레이크 빔 센서가 있는 스텝 어드밴스
- 디지털 스톱워치
- 감사 체크리스트
- 카타나 ERP 앱
- 높은 수준의 기준 평가
- BOM 관리
- 안전 인시던트 관리자
- Composable Lean
- Composable Mobile
- 등록 방법
- 퇴비화 가능한 MES
- 제약 부문을 위한 MES 시스템
- 커넥터 및 단위 테스트
- 플라네우스 단위 테스트 최신 정보
- COPA-DATA 커넥터 새로운
- Microsoft 플래너 커넥터
- Microsoft To Do 커넥터
- Microsoft 프로젝트 커넥터
- 트렐로 커넥터
- 월요일 커넥터
- 아사나 커넥터
- 샌들우드: 점화 커넥터
- Veeva 커넥터
- Inkit 커넥터
- MRPeasy Connector
- Zapier 웹훅 커넥터
- 오라클 퓨전 커넥터
- 랩밴티지 커넥터 및 유닛 테스트
- Google 채팅 커넥터
- Salesforce 커넥터
- 리트머스 개요
- eMaint 커넥터
- eLabNext 커넥터
- Acumatica ERP 커넥터
- CETEC 커넥터
- 호출기 듀티 커넥터
- 나이스레이블 통합
- Aras 통합 개요
- SDA 통합
- 나이미 밴드 단위 테스트
- 아레나 통합 최신 정보
- 바코드 스캐너 유닛 테스트
- 풋페달 유닛 테스트
- RealWear 헤드셋에서 Tulip 시작하기
- 에어테이블 커넥터
- 시포 커넥터
- 바텐더 통합
- SAP S/4 HANA 클라우드 커넥터
- RFID 스캐너 유닛 테스트
- Jira 커넥터
- Zebra 라벨 프린터 장치 테스트
- Google 번역 커넥터
- MSFT 파워 오토메이트
- OpenAI 커넥터
- Google 캘린더 커넥터
- Tulip API 단위 테스트
- Duro PLM 유닛 테스트
- HiveMQ 단위 테스트
- NetSuite 통합
- 코그넥스 유닛 테스트
- PowerBI 데스크톱 통합
- ProGlove 유닛 테스트
- Fivetran 통합
- 파티클IO 통합
- Google 드라이브 커넥터
- 눈송이 커넥터 최신 정보
- SAP 석세스팩터스 커넥터
- ZeroKey Integration
- Google 지오코드 커넥터
- Google 스프레드시트 커넥터
- Tulip과 Slack을 통합하는 방법
- HighByte Intelligence Hub Unit Test
- 랜딩AI 유닛 테스트
- LIFX 유닛 테스트(무선 조명)
- Microsoft 캘린더 커넥터
- M365 다이나믹스 F&O 커넥터
- Microsoft Outlook 커넥터
- Microsoft Teams 커넥터
- Oauth2를 사용하여 Microsoft Graph API를 Tulip에 연결하기
- Microsoft Excel 커넥터
- 넷스위트 앱 및 커넥터
- OpenBOM 커넥터
- 계량 저울 단위 테스트
- InfluxDB 커넥터
- 오거리 커넥터
- ilert 커넥터
- 셰플러 옵타임 커넥터
- 몽고DB 아틀라스 커넥터
- MaintainX 커넥터
- 트윌리오 커넥터
- SendGrid 커넥터
- 솔라스 커넥터
- RealWear 헤드셋용 Tulip 앱을 디자인하는 방법
- 온쉐이프 커넥터
- 사용자 지정 가능한 위젯
- 사용자 지정 위젯 예약하기 새로운
- 타임라인 위젯
- json 트리 뷰어 위젯
- 칸반 작업 관리 위젯
- 배지 위젯
- 고급 타이머 위젯
- 세그먼트 버튼 사용자 지정 위젯
- 동적 게이지 사용자 지정 위젯
- 스낵바 위젯
- 변경 감지기 단위 테스트
- 상태 색상 표시기 단위 테스트
- 입력 길이 확인 단위 테스트
- 계산기 사용자 지정 위젯 단위 테스트
- 이미지 주석 위젯 단위 테스트
- 린 대시보드 위젯
- 루퍼 유닛 테스트
- 스톱워치 단위 테스트
- 숫자 입력 단위 테스트
- 숫자 패드 단위 테스트
- 방사형 게이지
- 단계별 메뉴 단위 테스트
- SVG 위젯
- 텍스트 입력 단위 테스트
- 툴 팁 단위 테스트
- 작업 지침 관리 포인트 단위 테스트
- 서면 전자 서명 위젯 단위 테스트
- ZPL 뷰어 단위 테스트
- 간단한 선 그래프 위젯
- 선반 사용자 지정 위젯
- 슬라이더 위젯
- NFPA 다이아몬드 사용자 지정 위젯
- 합격 - 불합격 사용자 지정 위젯
- 더 간단한 타이머 커스텀 위젯
- Nymi 프레즌스 통합 위젯
- 자동
- Release Announcements
- 시작 위치
- Platform Release 313 - April 2025
- Platform Release 312 - March 2025
- 플랫폼 릴리스 311 - 2025년 3월 새로운
- 플랫폼 릴리스 310 - 2025년 3월 새로운
- 플랫폼 릴리스 309 - 2025년 3월 새로운
- 플랫폼 릴리스 308 - 2025년 2월 새로운
- 플랫폼 릴리스 307 - 2025년 2월 새로운
- 플랫폼 릴리스 306 - 2025년 2월 새로운
- Platform Release 305 - February 2025
- Platform Release 304 - January 2025
- Platform Release 303 - January 2025
- 플랫폼 릴리스 302 - 2025년 1월
- 플랫폼 릴리스 301 - 2025년 1월
- Platform Release300 - January 2025
- 플랫폼 릴리스 299 - 2024년 12월
- 플랫폼 릴리스 298 - 2024년 12월
- Factory 297 Release - December 2024
- Factory 296 Release - November 2024
- Factory 295 Release - November 2024
- Factory 294 Release - November 2024
- Factory 293 Release - November 2024
- Factory 292 Release - November 2024
- Factory 291 Release - November 2024
- Factory 290 출시 - 2024년 10월
- 플랫폼 릴리스 289 - 2024년 10월
- Factory 288 출시 - 2024년 9월
- Factory 287 출시 - 2024년 9월
- Factory 286 출시 - 2024년 8월
- 플랫폼 릴리스 285 - 2024년 8월
- Factory 284 출시 - 2024년 7월
- 플랫폼 릴리스 283 - 2024년 7월
- 플랫폼 릴리스 282 - 2024년 6월
- 플랫폼 릴리스 281 - 2024년 6월
- 플랫폼 릴리스 280 - 2024년 5월
- Factory 279 출시 - 2024년 5월
- Factory 278 출시 - 2024년 4월
- Factory 277 출시 - 2024년 4월
- Factory 276 출시 - 2024년 4월
- 플랫폼 릴리스 275 - 2024년 3월
- Factory 274 출시 - 2024년 3월
- 플랫폼 릴리스 273 - 2024년 2월
- Factory 272 출시 - 2024년 2월
- 플랫폼 릴리스 271 - 2024년 1월
- 플랫폼 릴리스 270 - 2024년 1월
- 플랫폼 릴리스 269 - 2024년 1월
- 플랫폼 릴리스 268 - 2023년 12월
- 플랫폼 릴리스 267 - 2023년 11월
- Factory 266 출시 - 2023년 11월
- 플랫폼 릴리스 265 - 2023년 11월
- 플랫폼 릴리스 264 - 2023년 10월
- Factory 263 출시 - 2023년 10월
- Factory 262 출시 - 2023년 9월
- 플랫폼 릴리스 261 - 2023년 9월
- 팩토리 260 출시 - 2023년 8월
- 플랫폼 릴리스 259 - 2023년 8월
- Factory 258 출시 - 2023년 7월
- 플랫폼 릴리스 257 - 2023년 7월
- Factory 256 출시 - 2023년 7월
- 플랫폼 릴리스 255 - 2023년 6월
- 플랫폼 릴리스 254 - 2023년 6월
- 플랫폼 릴리스 253 - 2023년 5월
- Factory 252 출시 - 2023년 5월
- 플랫폼 릴리스 251 - 2023년 4월
- Factory 250 출시 - 2023년 4월
- Factory 249 출시 - 2023년 3월
- Factory 248 출시 - 2023년 3월
- 튤립 플레이어의 간행물입니다.
- Mobile Player 2.5.0 Release
- 플레이어 2.7.2 릴리스 - 2025년 2월 새로운
- 플레이어 2.7.1 릴리스 - 2025년 1월
- Player 2.7.0 Release - December 2024
- 플레이어 2.6.2 - 2024년 9월
- 플레이어 2.6.1 - 2024년 9월
- 모바일 플레이어 2.4.0 릴리스
- 플레이어 2.6.0 출시 - 2024년 8월
- 플레이어 2.5.1 릴리스 - 2024년 2월
- 모바일 플레이어 2.3.4 릴리스 노트 - 2024년 5월
- 모바일 플레이어 2.3.3 릴리스 - 2024년 2월
- Player 2.5.0 Release - January 2024
- 모바일 플레이어 2.3.2 릴리스 - 2023년 11월
- Player 2.4.1 Release - November 2023
- 모바일 플레이어 2.3.1 출시 - 2023년 11월
- 플레이어 2.4.0 출시 - 2023년 9월
- 플레이어 2.3.1 출시 - 2023년 7월
- 플레이어 2.3.0 출시 - 2023년 7월
- 플레이어 2.2.1 출시 - 2023년 6월
- 모바일 플레이어 2.2.1 릴리스 - 2023년 6월
- 모바일 플레이어 2.1.4 릴리스 - 2023년 5월
- 플레이어 2.2.0 출시 - 2023년 5월
- 플레이어 2.1.2 출시 - 2023년 3월
- 플레이어 2.1.0 출시 - 2023년 3월
- 간행물 튤립 운영 체제
- Tulip OS60 출시 - 2025년 3월 새로운
- Tulip OS 58.2 & 59.1 Release - December 2024
- Tulip OS 59 릴리스 - 2024년 10월
- Tulip OS 58.1 릴리스 - 2024년 7월
- Tulip OS 58 릴리스 - 2024년 7월
- Tulip OS 57 릴리스 - 2024년 3월
- Tulip OS 55.5 및 56.4 릴리스 - 2024년 2월
- Tulip OS 56 출시 - 2024년 1월
- Tulip OS 54.1 Release May 2023
- Tulip OS 55 Release - September
- 도서관 간행물
- Library Release - r85
- 라이브러리 릴리스 - r83 새로운
- 라이브러리 릴리스 - r82
- Library Release - r81
- Library Release - r80
- Library Release - r78
- 라이브러리 릴리스 - r78
- 라이브러리 릴리스 - r77
- 라이브러리 릴리스 - r76
- 라이브러리 릴리스 - r75
- 라이브러리 릴리스 - r74
- 라이브러리 릴리스 - r73
- 라이브러리 릴리스 - r72
- 라이브러리 릴리스 - r71
- 라이브러리 릴리스 - r70
- 라이브러리 릴리스 - r69
- 라이브러리 릴리스 - r68
- 라이브러리 릴리스 - r67
- 라이브러리 릴리스 - r66
- 라이브러리 릴리스 - r65
- 라이브러리 릴리스 - r64
- 라이브러리 릴리스 - r63
- LTS 버전
- 시작 위치
목적
이 문서에서는 학습합니다:
- Tulip 앱 편집기의 다양한 부분
- 앱에 추가할 수 있는 기본 시각적 요소(위젯이라고도 함)
- 버튼을 사용하여 기본 로직을 추가하는 방법
- 데이터를 기록하기 위해 앱을 완성하는 방법
This topic is featured in the "Introduction to App Building" course in Tulip University.
아직 Tulip 앱 편집기에 익숙하지 않다면 이 문서가 도움이 될 것입니다. 시각적 작업 지침 앱의 예를 사용하여 앱 에디터의 모든 주요 도구를 살펴보겠습니다.
시작하기 전에 간단히 알려드리겠습니다: 앱 에디터를 사용하면 코드를 작성하지 않고도 운영자를 위한 앱을 만들 수 있습니다.
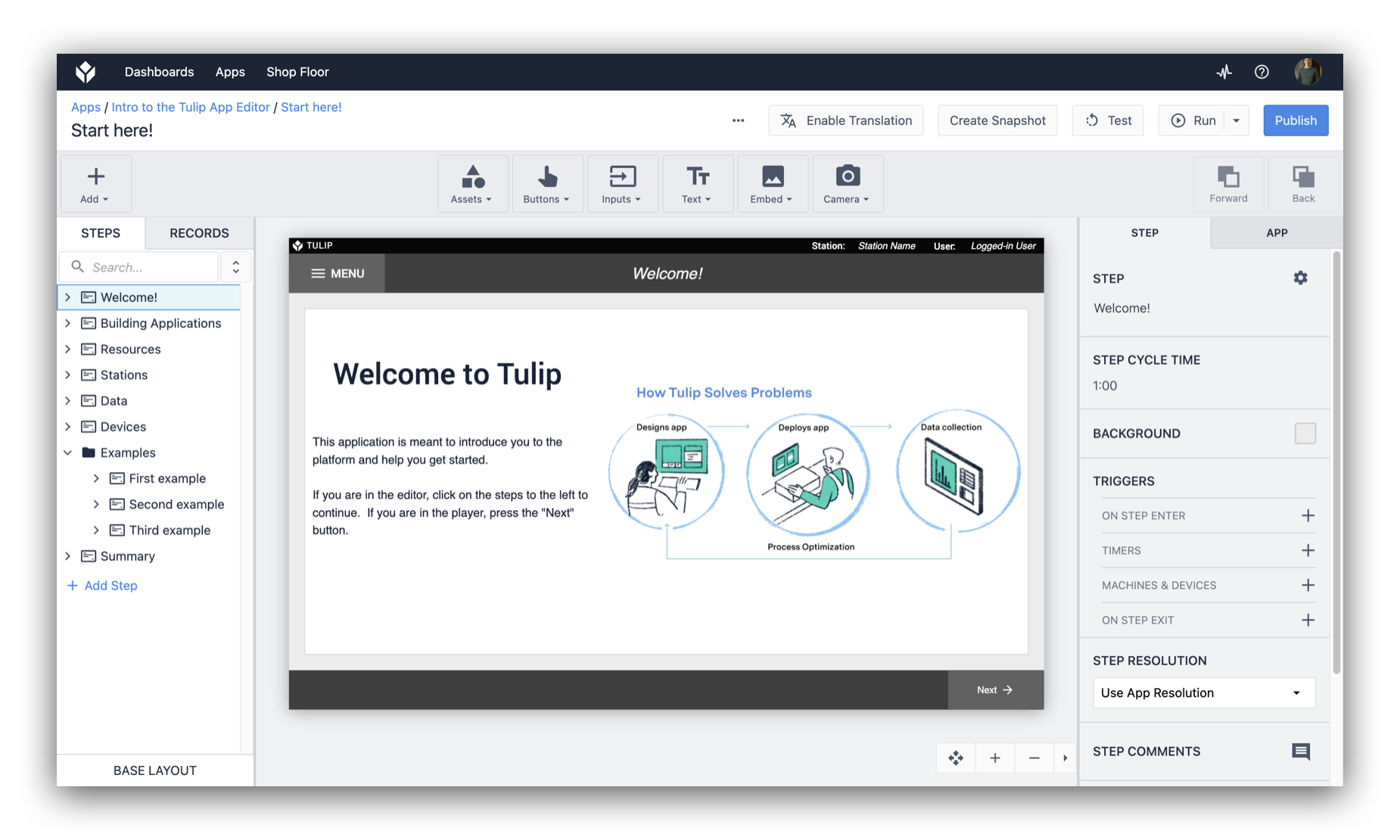
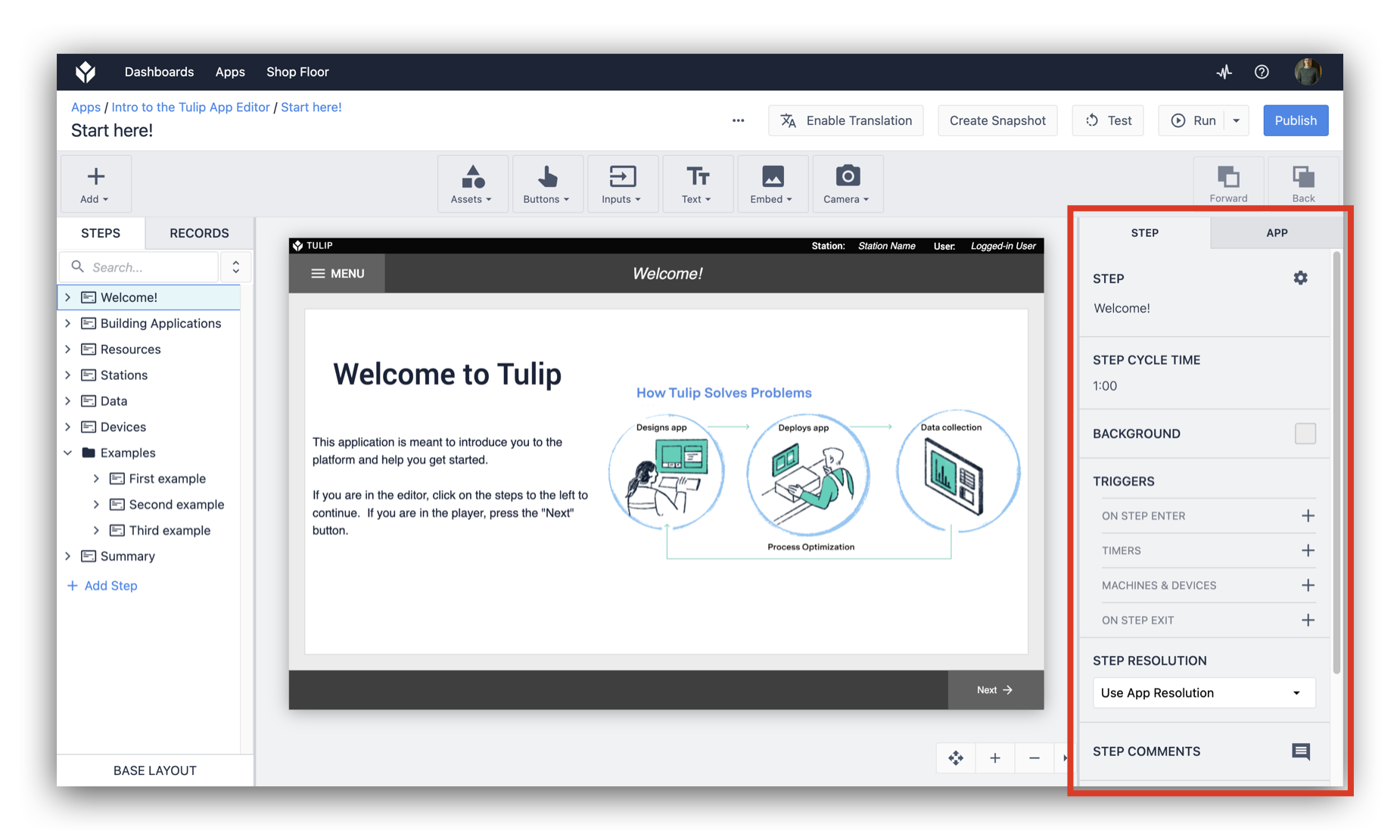
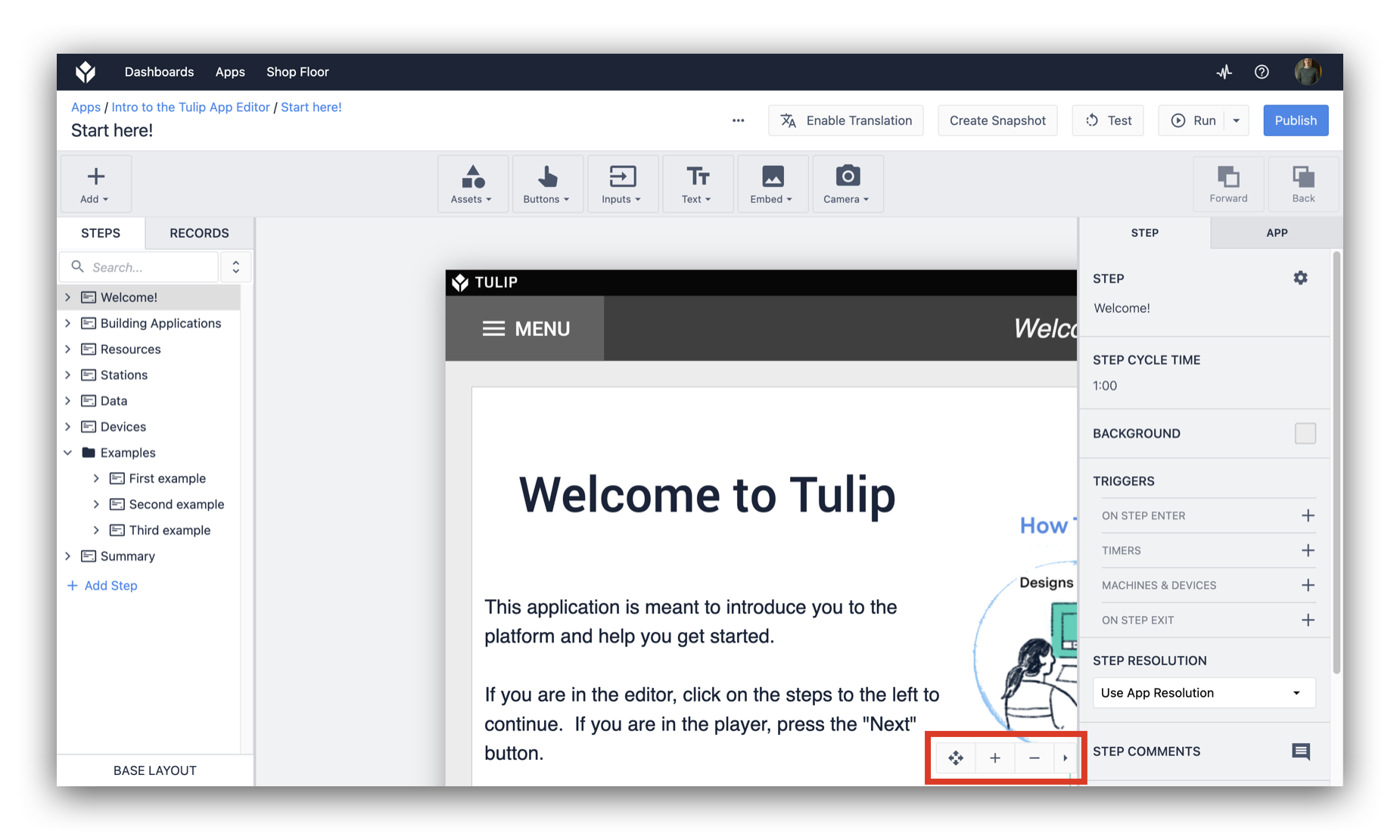
앱 에디터의 모습은 다음과 같습니다:

앱 편집기를 사용하면 운영자가 앱 내에서 사용할 수 있는 일련의 단계 또는 화면을 만들 수 있습니다. 스텝을 스텝 그룹으로 구성하여 사용 편의성을 높일 수도 있습니다.
Tulip 앱 편집기의 빠른 개요
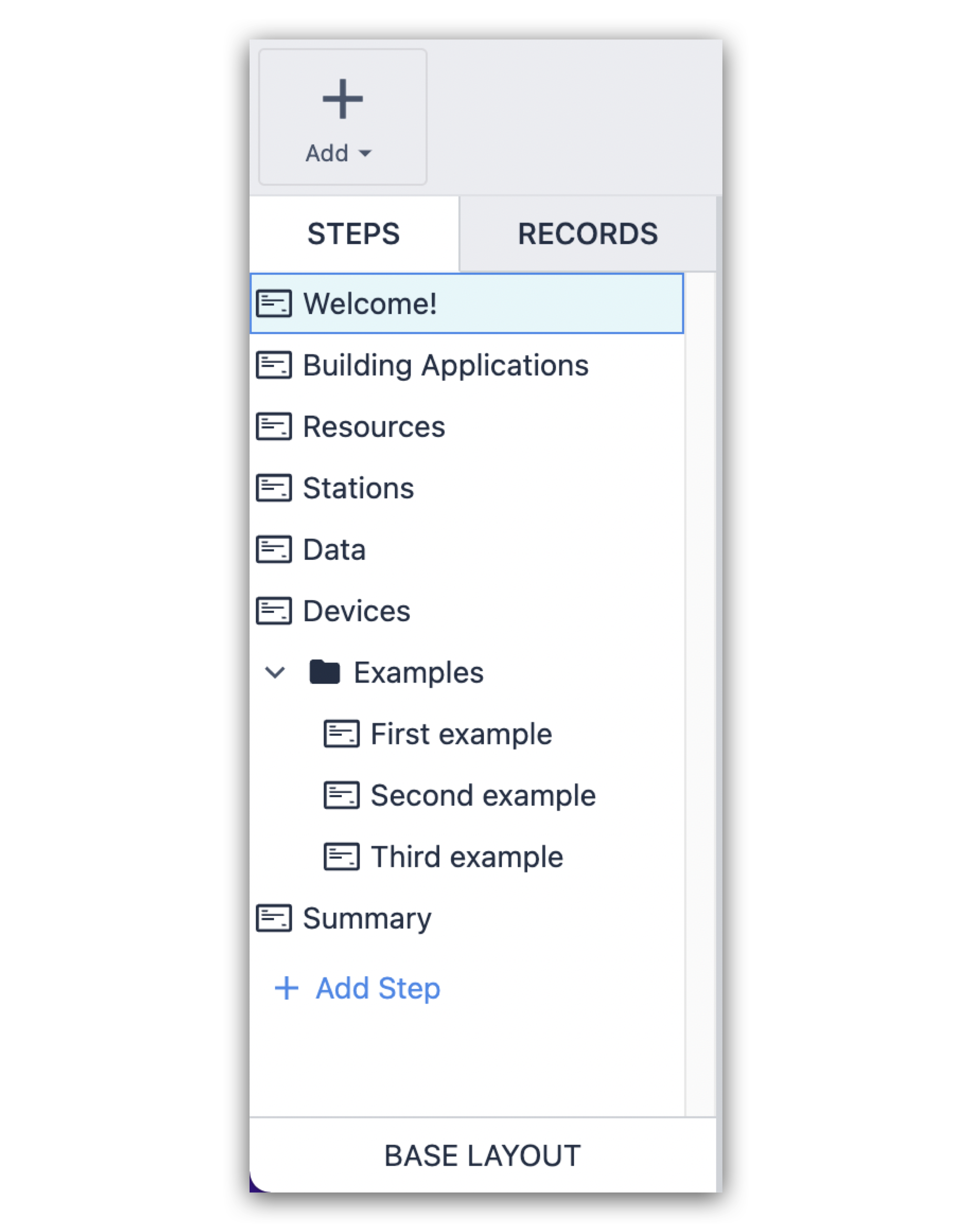
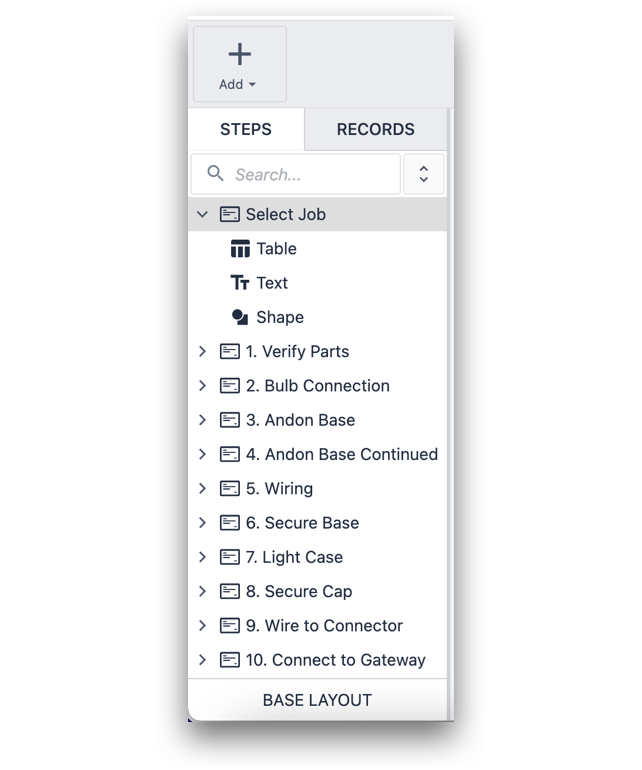
왼쪽의 스텝 목록 에는 기본 레이아웃을 포함한 스텝 목록이 표시됩니다.

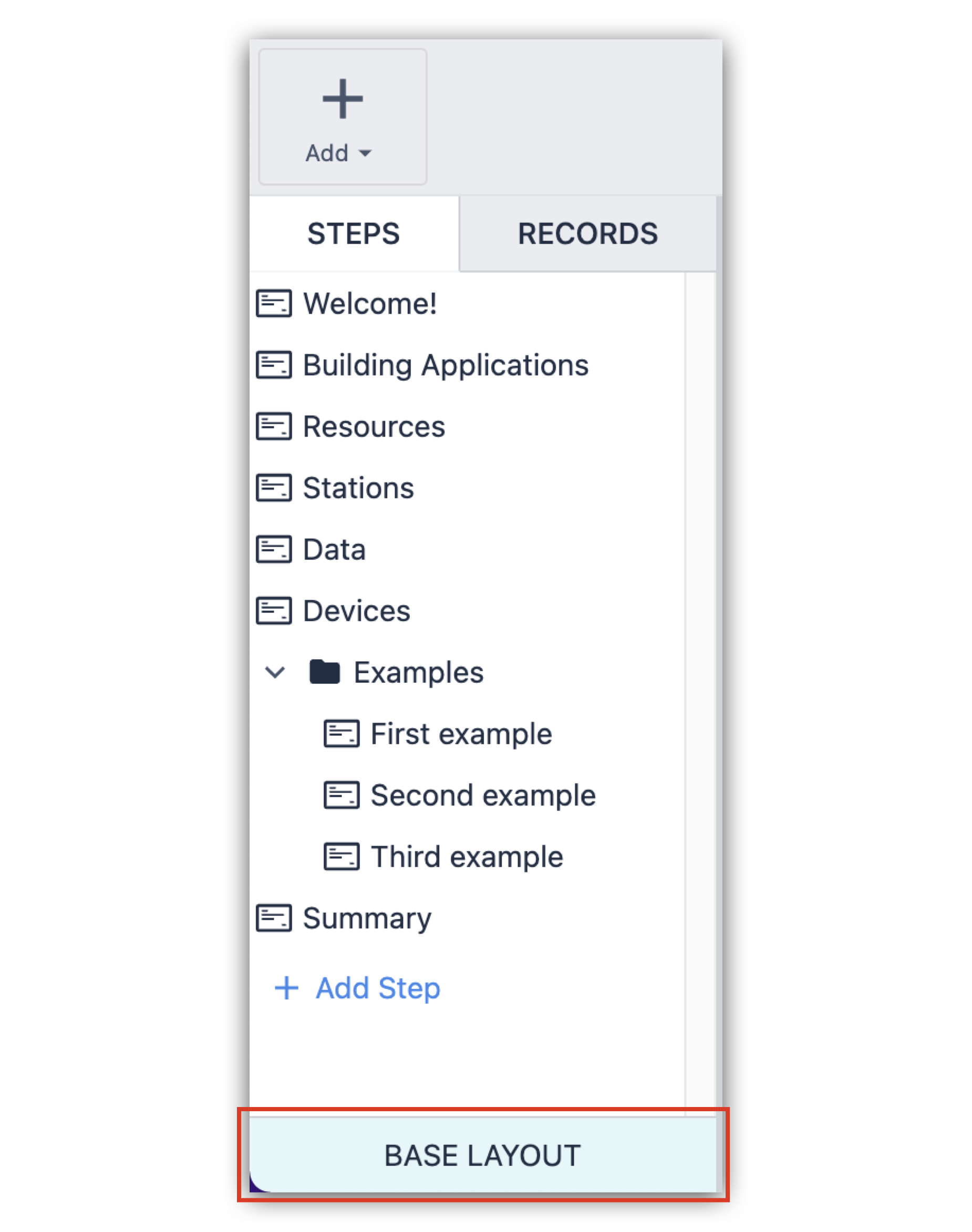
기본 레이아웃 에 적용한 서식 또는 레이아웃 편집 사항은 앱의 각 개별 단계에 자동으로 적용됩니다.

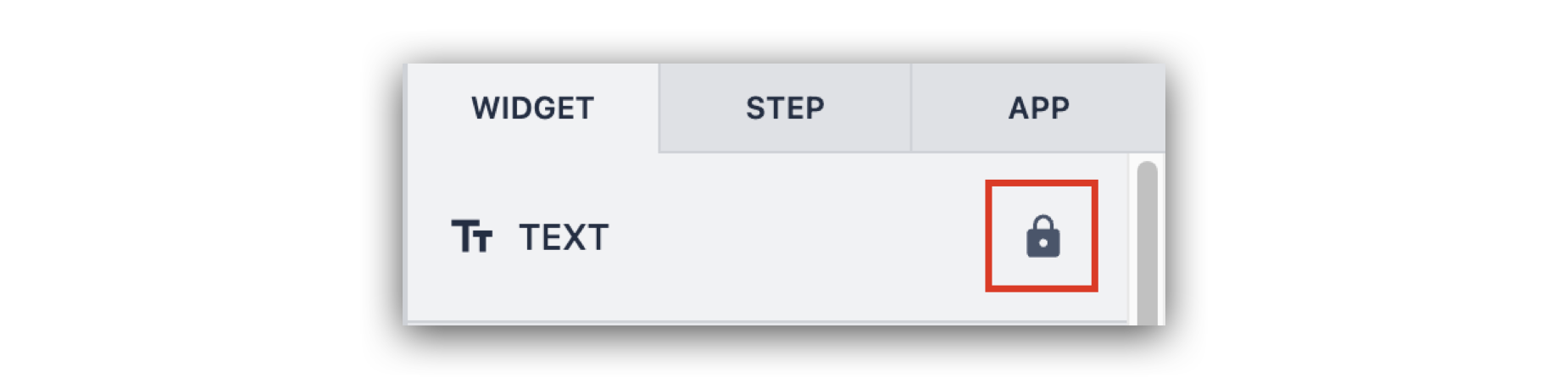
오른쪽의 컨텍스트 창에서 개별 요소를 '잠금 해제'하여 각 스텝 내에서 기본 레이아웃을 변경할 수 있습니다.

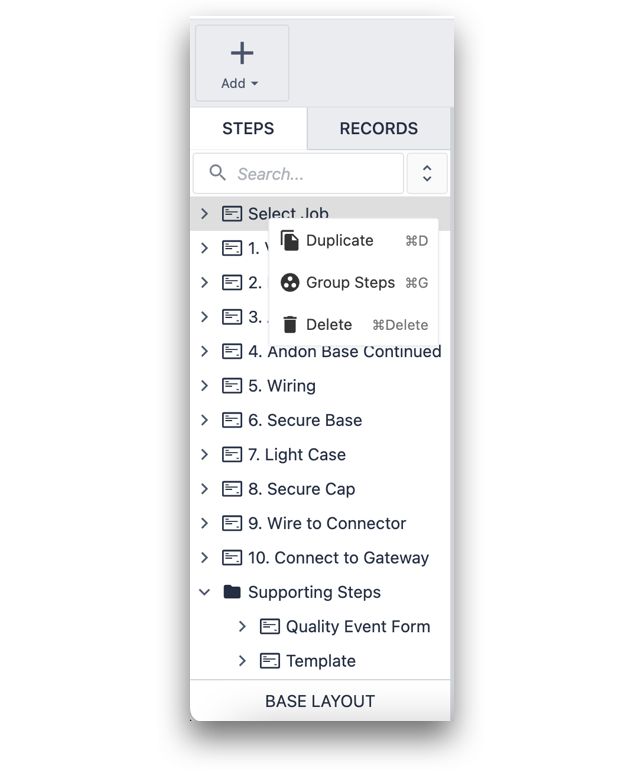
'오른쪽 클릭'을 사용하여 스텝을 복제, 그룹화 또는 삭제할 수 있습니다.

단계를 클릭하면 해당 단계에 포함된 요소를 볼 수 있습니다.

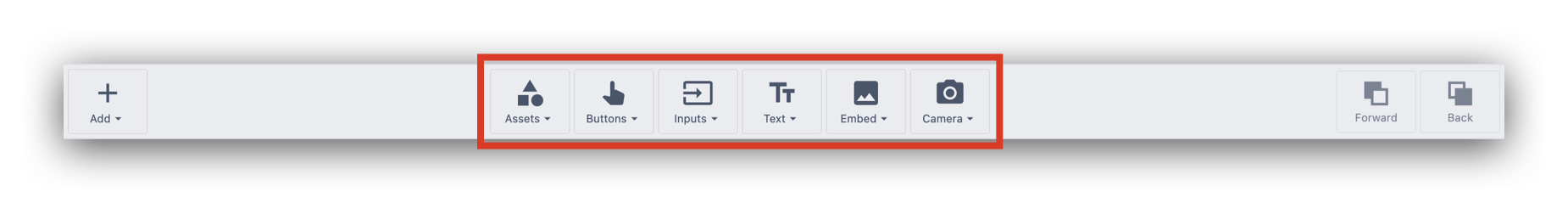
화면 상단의 도구 모음에는 앱에 추가할 수 있는 시각적 요소가 포함되어 있습니다. 도형, 사진, 텍스트, 동영상 및 버튼과 같은 요소가 여기에 포함됩니다. 앱에 새로운 시각적 요소를 추가하려면 해당 요소를 클릭하고 원하는 위치로 드래그하기만 하면 됩니다.

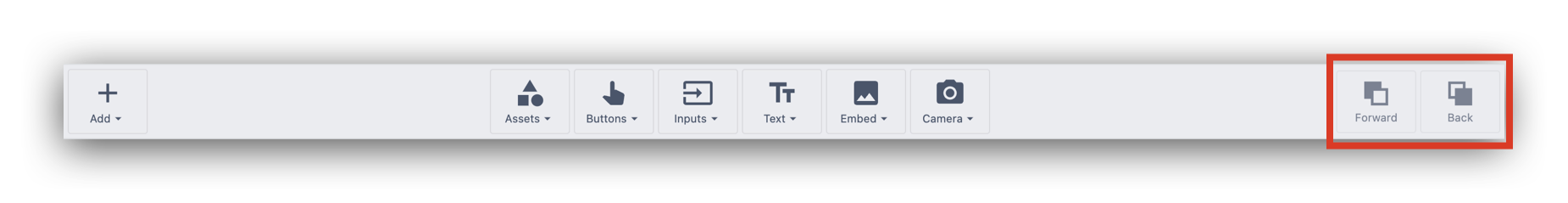
툴바의 오른쪽에는 툴립 앱 에디터에서 개체를 레이어링하는 데 사용할 수 있는 추가 도구가 있습니다.

화면 오른쪽의 컨텍스트 창은 앱의 모든 서식과 로직을 처리하는 곳입니다. 위젯 구성에 대한 자세한 내용은 여기를 참조하세요.

세 개의 탭이 있습니다:
- 단계 탭
- 앱 탭
- 위젯 탭
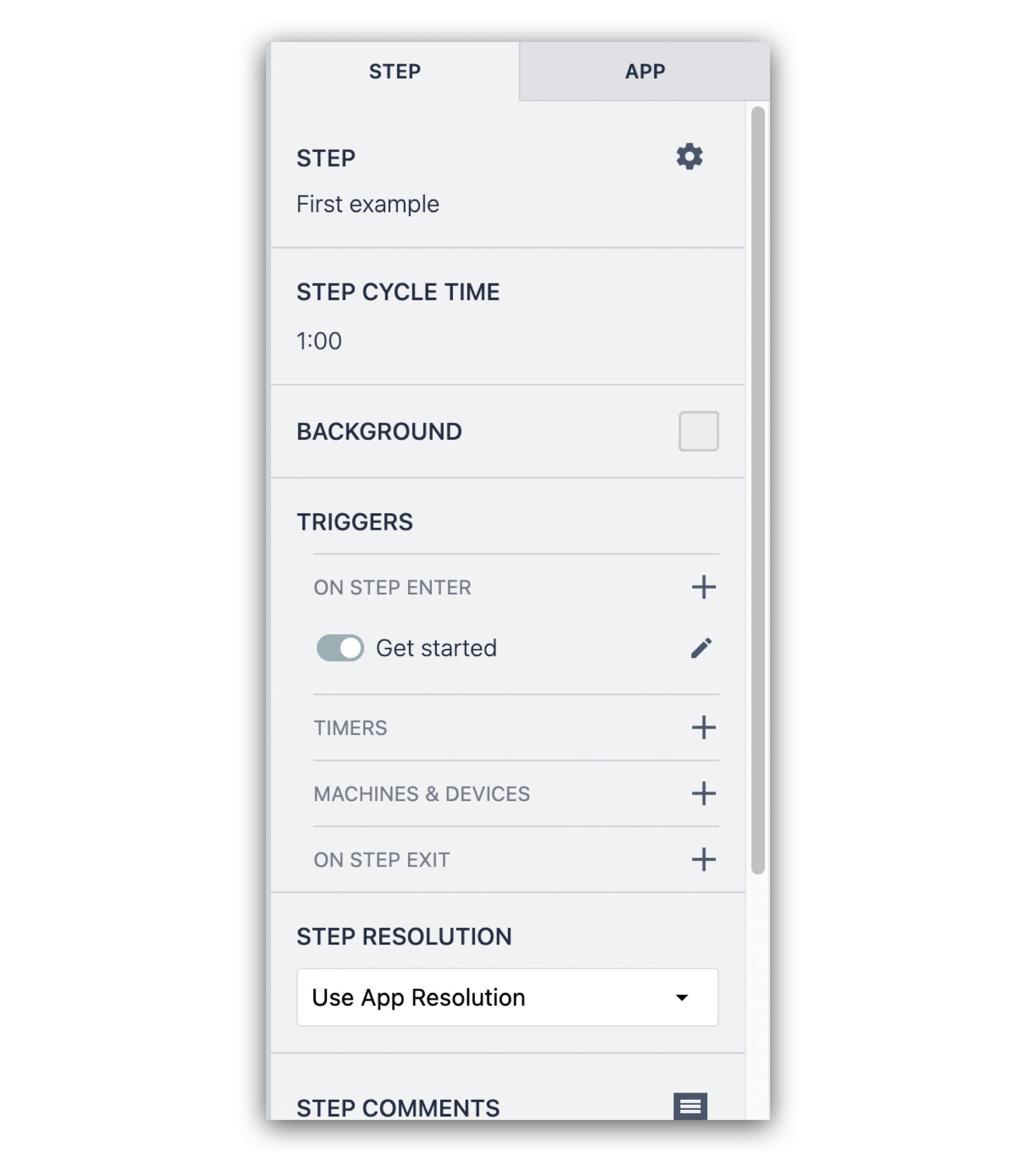
단계 탭에 표시됩니다:
- 전체 단계에 대한 서식 지정 옵션
- 이 단계의 목표 주기 시간을 지정할 수 있습니다.
- 기본 레이아웃에 지정된 레이아웃으로 재설정할 수 있습니다.
- 현재 단계를 삭제할 수 있습니다.
- 이 단계가 열리거나 닫힐 때마다 실행될 로직을 작성할 수 있는 기능을 제공합니다. 트리거에 대해서는 나중에 자세히 설명하겠습니다.

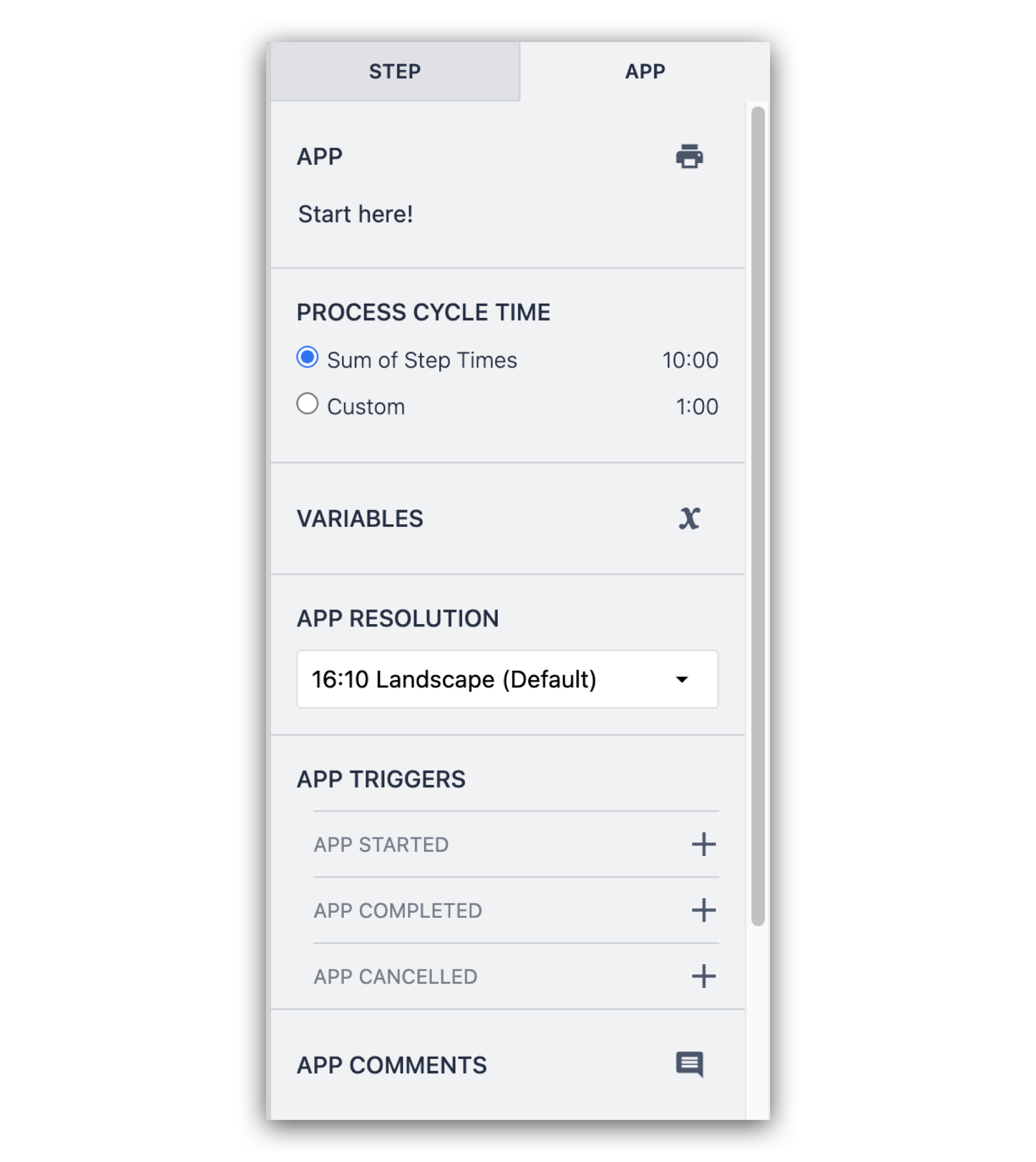
앱 탭:
- 앱에서 단계를 인쇄할 수 있습니다.
- 전체 앱의 사이클 타이머를 조정할 수 있습니다.
- 이 앱과 관련된 모든 변수 목록을 표시합니다.
- 의도한 인터페이스에 맞게 앱 해상도를 지정할 수 있습니다.
- 여러 관리자가 변경 사항을 검토하는 경우 댓글을 추가할 수 있습니다.
- 이 앱이 시작, 완료 또는 취소될 때마다 실행되는 로직을 작성할 수 있는 기능을 제공합니다.

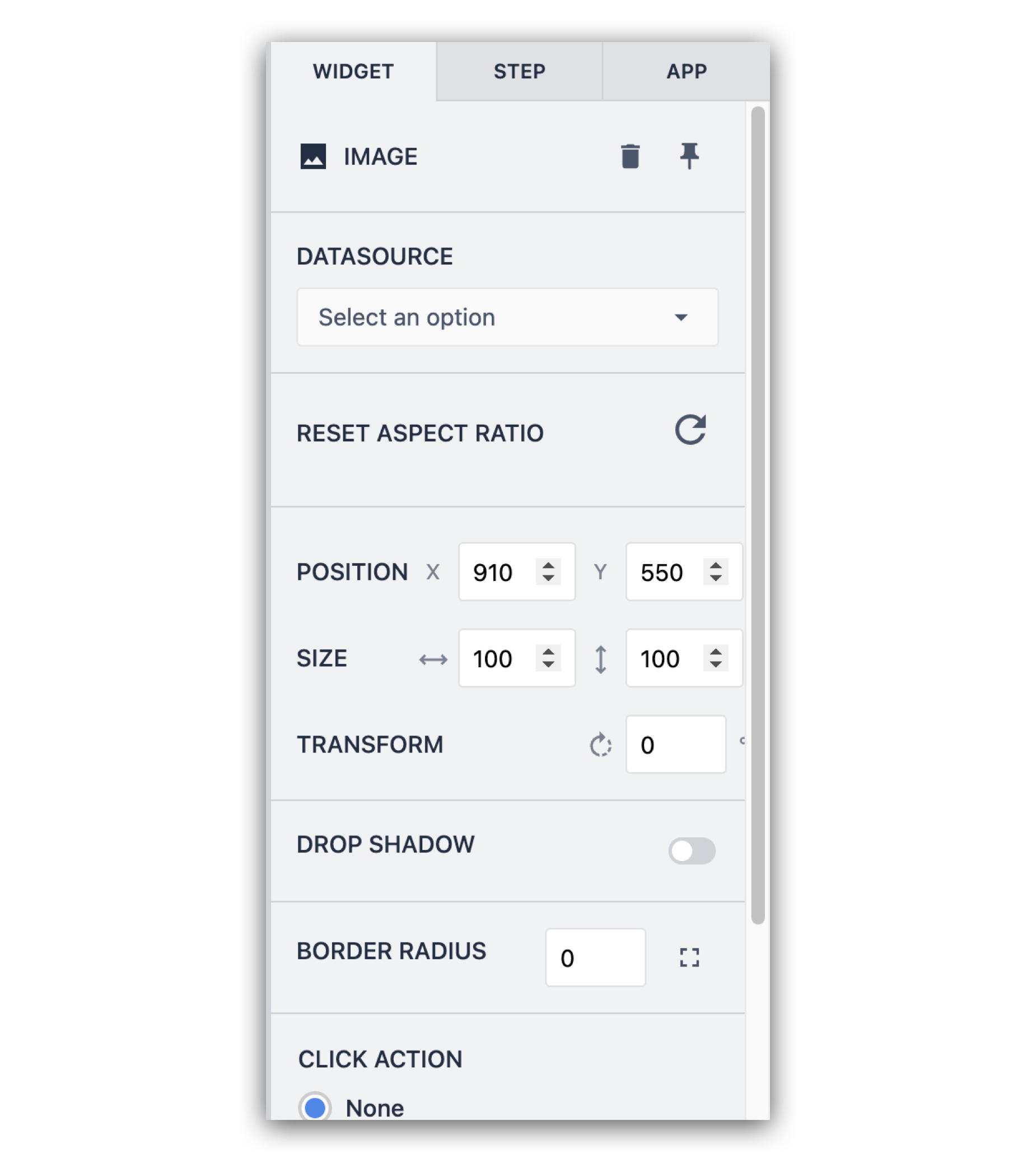
앱에서 요소를 클릭하면 측면 창에 위젯 탭이라는 다른 탭이 표시됩니다. 여기에서 앱의 다양한 시각적 요소의 형식과 상호 작용 시 동작을 조정할 수 있습니다.

이동 및 확대/축소 도구를 사용할 수 있습니다:
- 애플리케이션의 편집 표면 이동
- 확대 또는 축소

앱에 단계 추가하기
튤립 앱에서 새 단계를 만들려면 앱 편집기 왼쪽의 단계 추가 옵션을 클릭합니다. 새 스텝의 디자인은 기본 레이아웃을 반영합니다.

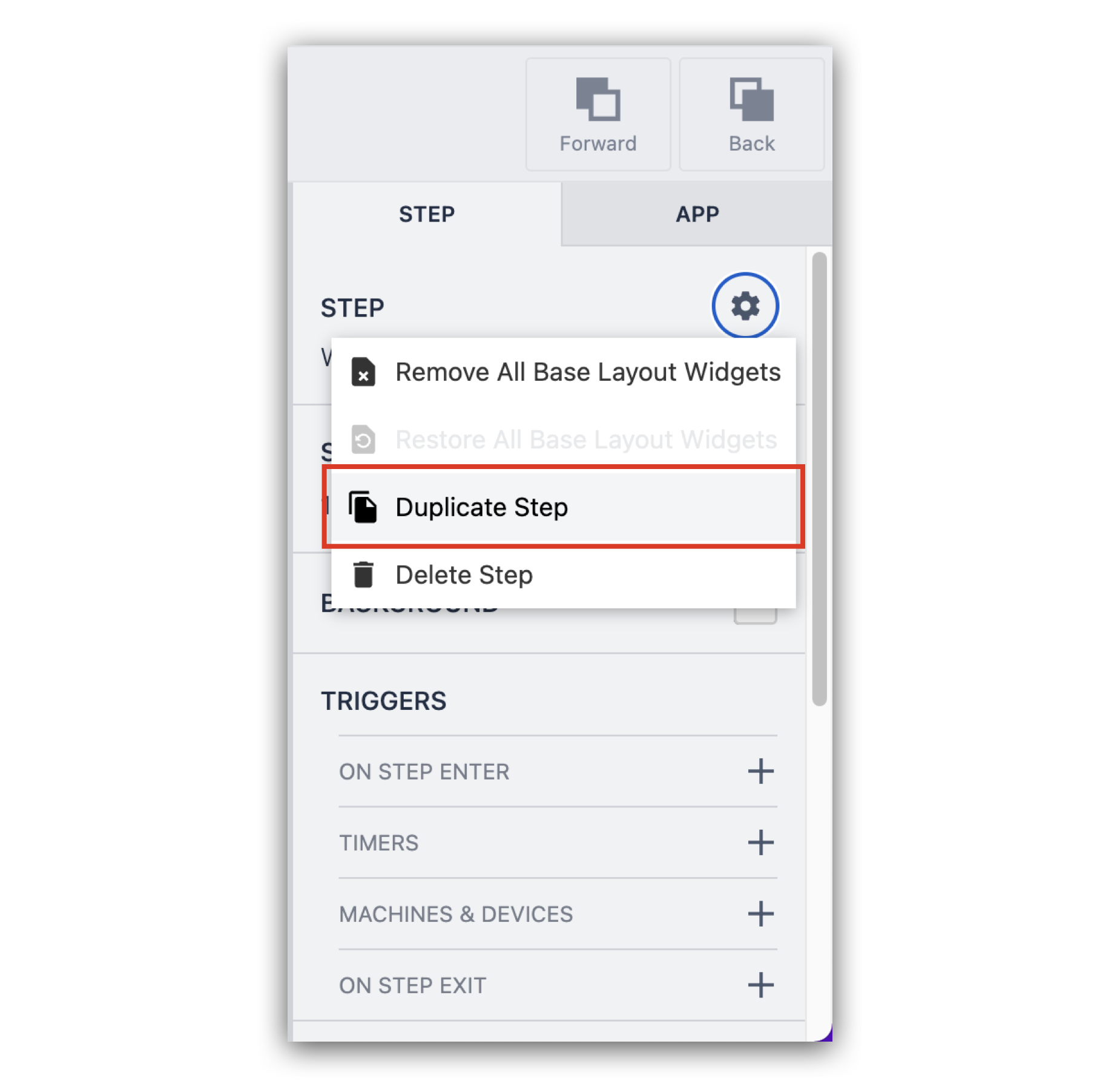
프로 팁: 새 스텝에서 디자인이나 로직을 재사용하려는 경우 기어 아이콘을 클릭하고 "스텝 복제"를 선택하여 기존 스텝을 복제할 수도 있습니다.

앱에 로직 추가하기
이제 새 스텝을 추가하는 방법을 살펴보았으므로 오퍼레이터가 스텝 간에 이동할 수 있는 방법을 제공해야 합니다. Tulip에서 트리거를 사용하여 이 로직을 만들 수 있습니다. 먼저 간단한 버튼을 사용하여 단계 간에 이동해 보겠습니다.
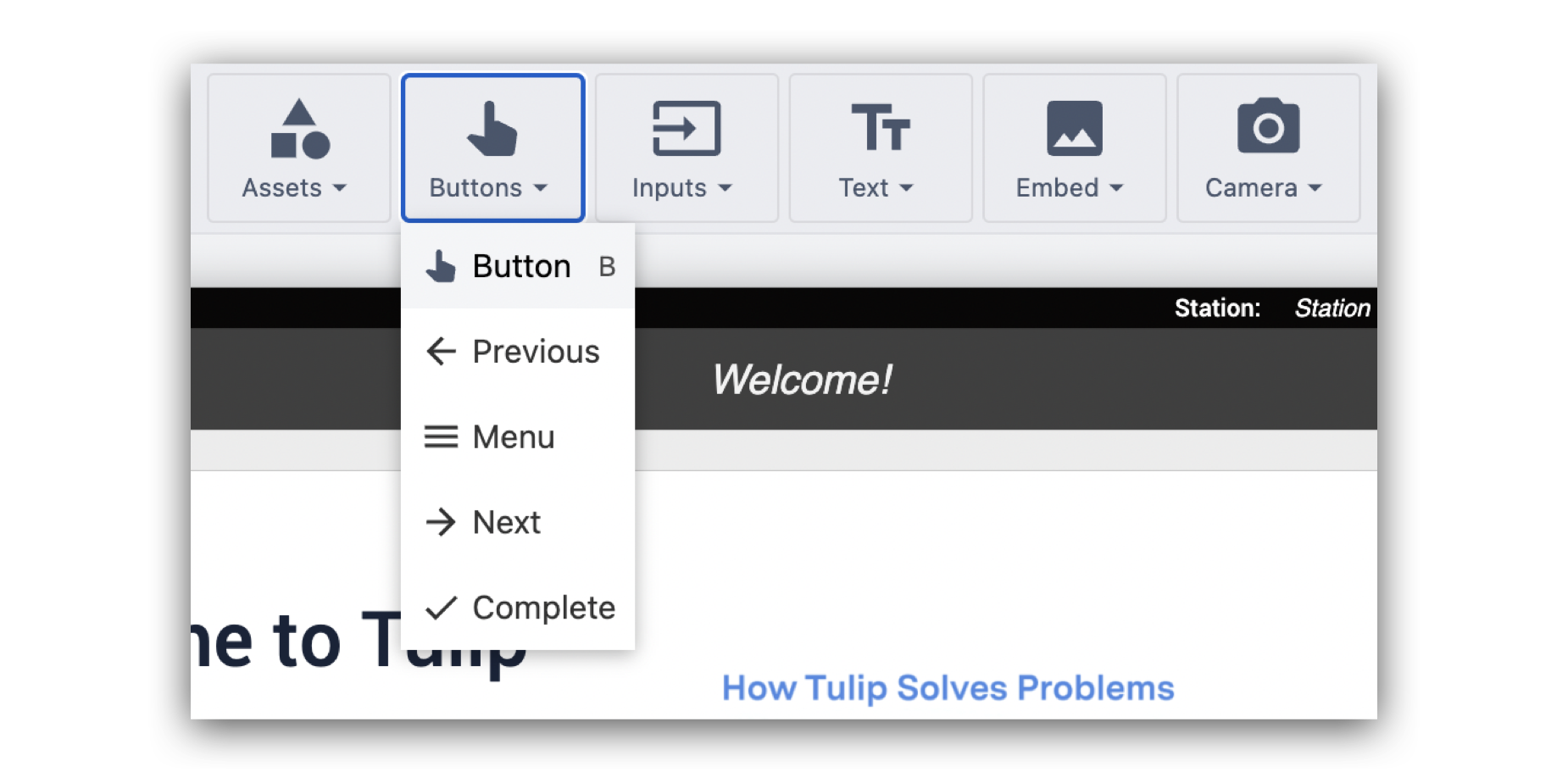
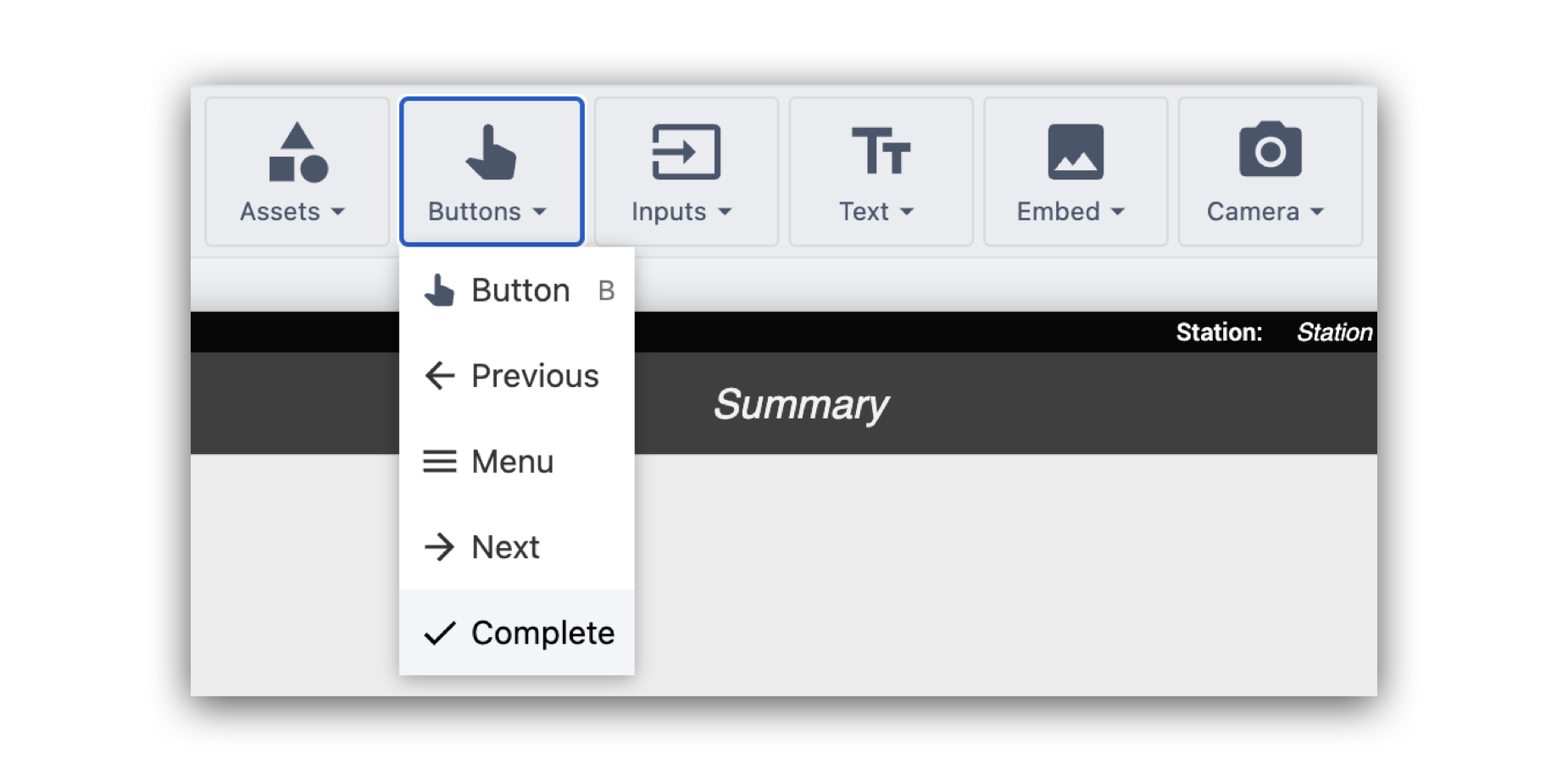
앱 에디터 상단의 도구 모음에서 '버튼'을 선택하여 사용자 지정 버튼을 추가할 수 있습니다. 버튼을 원하는 위치로 드래그합니다.

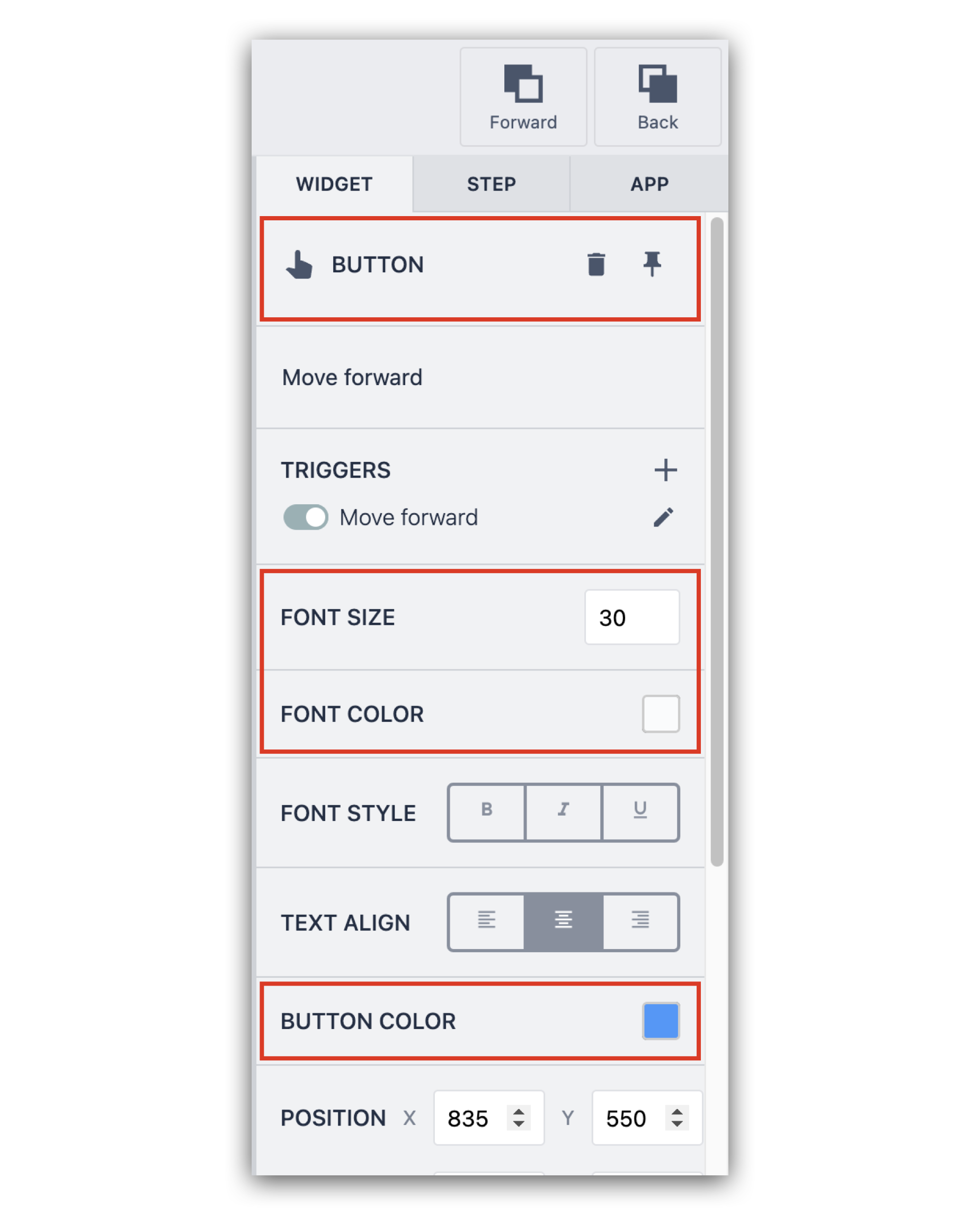
버튼에 레이블을 추가하고 오른쪽에 있는 컨텍스트 창을 사용하여 형식/색상 옵션을 조정합니다.

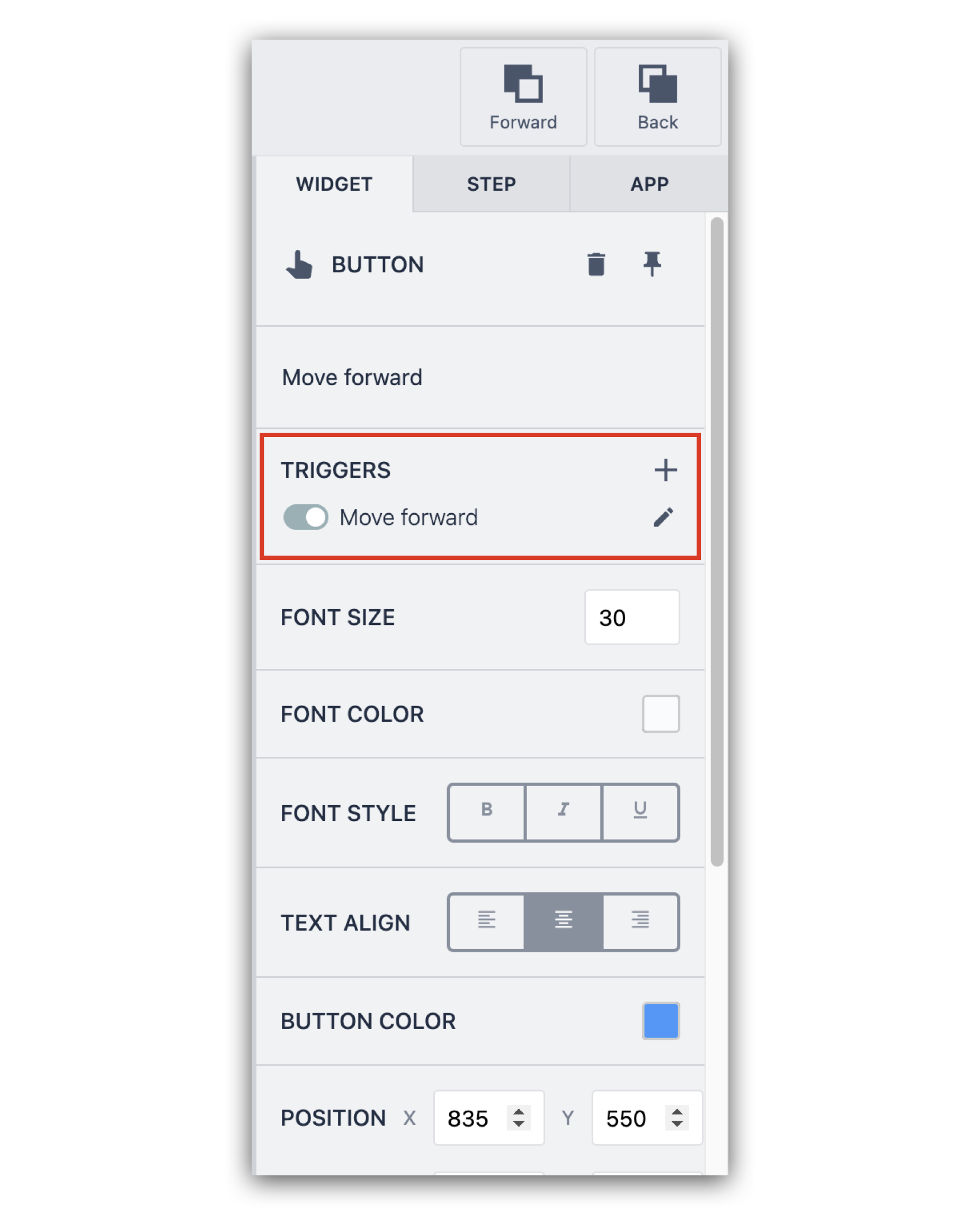
버튼에 로직을 추가하려면 사이드 패널에서 트리거 옆의 "+" 기호를 클릭합니다.

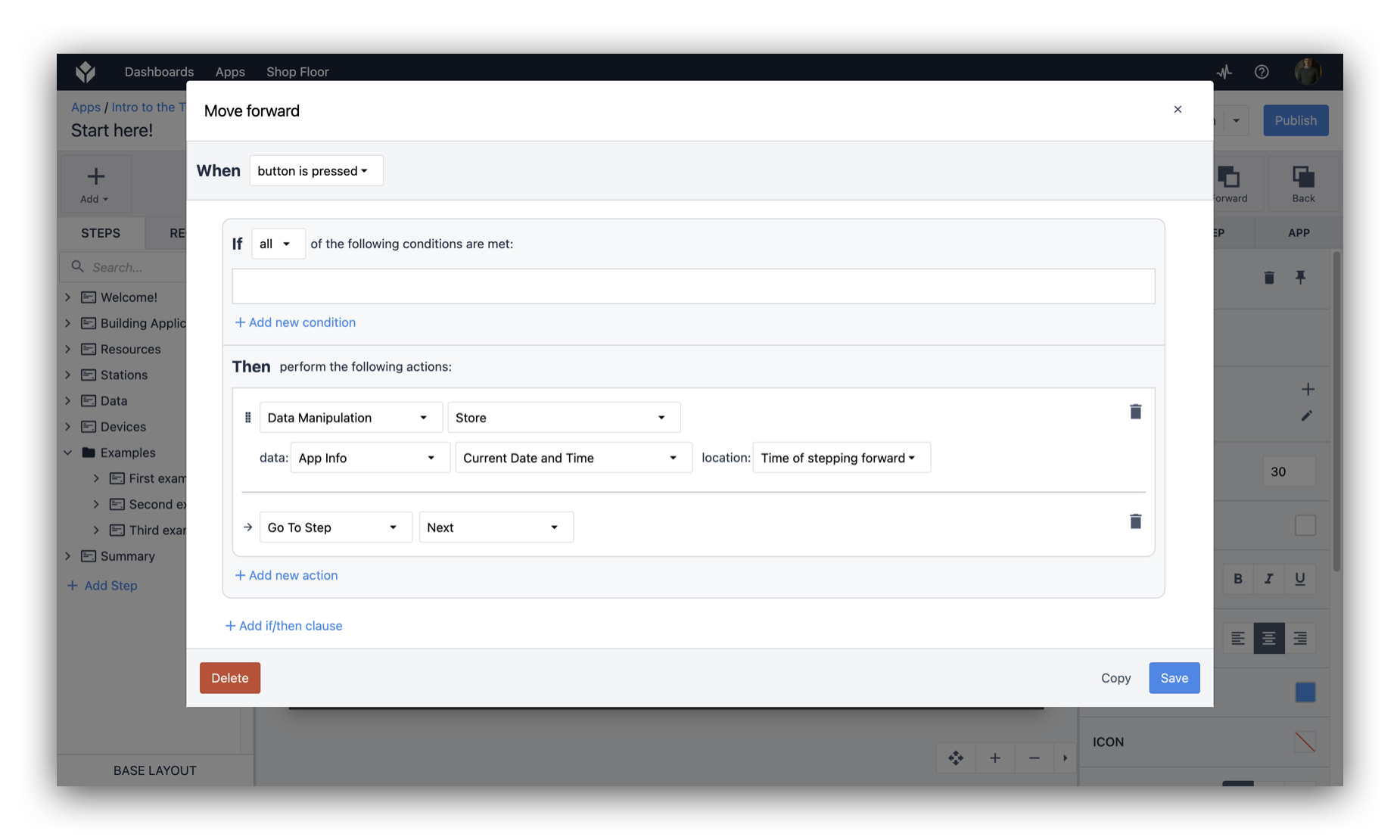
트리거를 사용하면 코드를 사용하지 않고도 간단한 when, if, then, else 시퀀스를 사용하여 애플리케이션에 로직을 추가할 수 있습니다. "+" 기호를 클릭하면 트리거 편집기가 열립니다.

액션 또는 트랜지션은 트리거가 실행될 때 앱에서 발생하는 변경 사항입니다.
버튼을 눌렀을 때 수행할 수 있는 액션과 전환에는 여러 가지가 있습니다.

이 트리거는 간단합니다:
언제: 버튼이 눌릴 때
Then: 현재 시간이 변수에 저장됩니다.
그리고 나서: 단계 → 다음으로 이동합니다.

이 버튼을 사용하면 다음 단계로 이동할 수 있습니다. 일반적으로 사용자가 이전 단계로 이동할 수 있는 버튼도 추가하고 싶을 것입니다.
애플리케이션의 기본 로직을 구축한 후에는 앱 에디터의 오른쪽 상단에서 실행 또는 테스트 옵션을 클릭할 수 있습니다. 그러면 튤립 플레이어에서 애플리케이션이 실행되고 컴퓨터에서 실시간으로 앱을 테스트할 수 있습니다.
앱 완료하여 데이터 기록하기
운영자의 앱 사용 데이터를 모두 기록하려면 완료 버튼을 추가해야 합니다.
이 예제에서는 앱의 마지막 단계에 완료 버튼을 추가하여 완료를 기록하겠습니다.
도구 모음에서 "버튼" 옵션을 클릭하고 완료 버튼을 선택합니다. 앱의 마지막 단계로 드래그합니다.

축하합니다! 간단한 작업 지시 애플리케이션을 만드는 데 필요한 모든 것이 완료되었습니다.
더 읽어보기
이 단계별 가이드를 사용하여 이러한 개념을 사용하여 전체 앱을 구축하세요.
원하는 것을 찾았나요?
community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 문제에 직면했는지 확인할 수도 있습니다!


