- Impression
Présentation de l'éditeur d'applications Tulip
Objectif
Dans cet article, vous apprendrez
- Les différentes parties de l'éditeur d'applications Tulip
- Les éléments visuels de base que vous pouvez ajouter à une application (aussi appelés Widgets)
- Comment ajouter une logique de base en utilisant des boutons
- Comment compléter votre application pour enregistrer des données
This topic is featured in the "Introduction to App Building" course in Tulip University.
Si vous êtes encore en train de vous familiariser avec l'éditeur d'applications Tulip, cet article est fait pour vous. Nous utiliserons un exemple d'application d'instructions de travail visuelles pour passer en revue les principaux outils de l'éditeur d'application.
Avant de commencer, voici un petit rappel : L'Éditeur d'applications vous permet de créer des applications pour les opérateurs sans écrire de code.
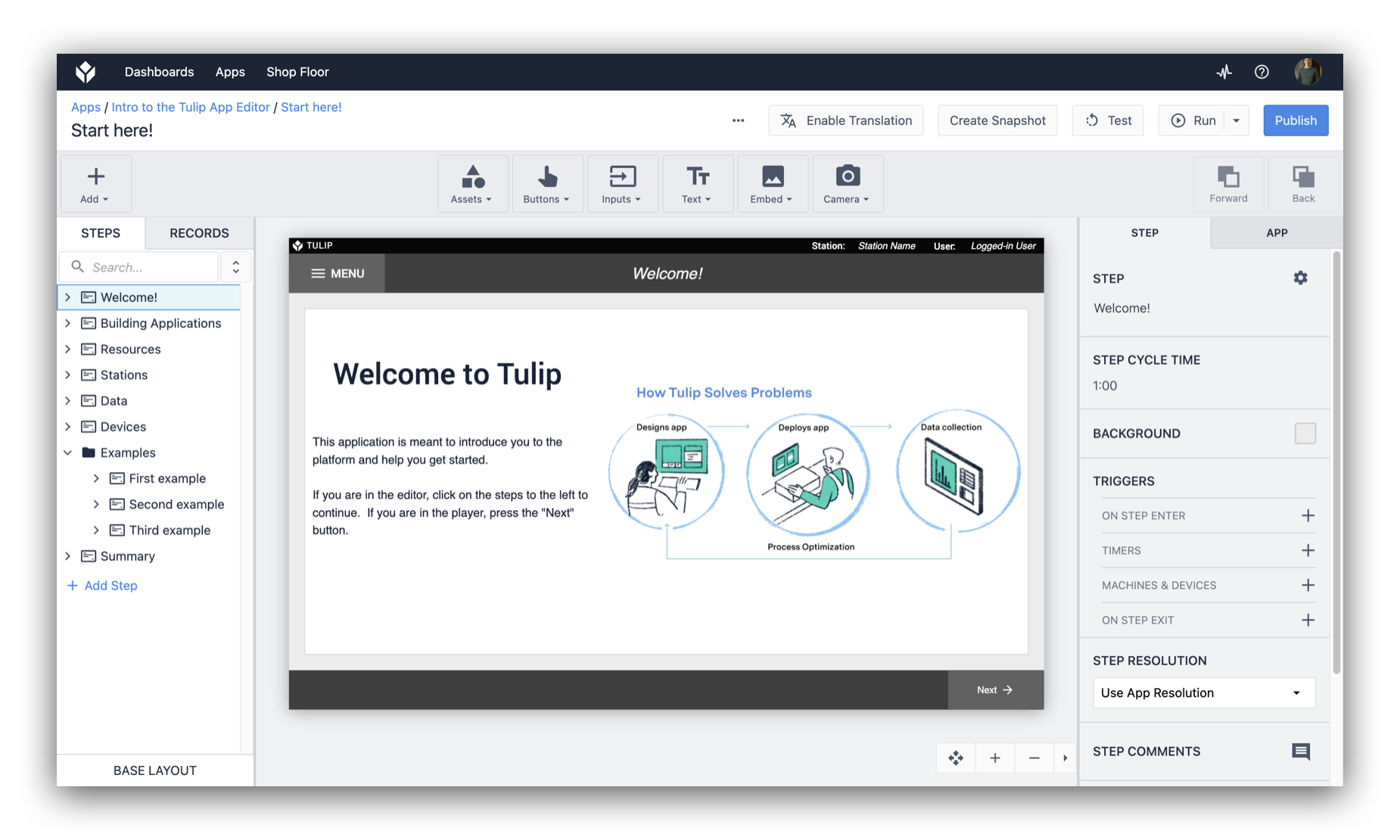
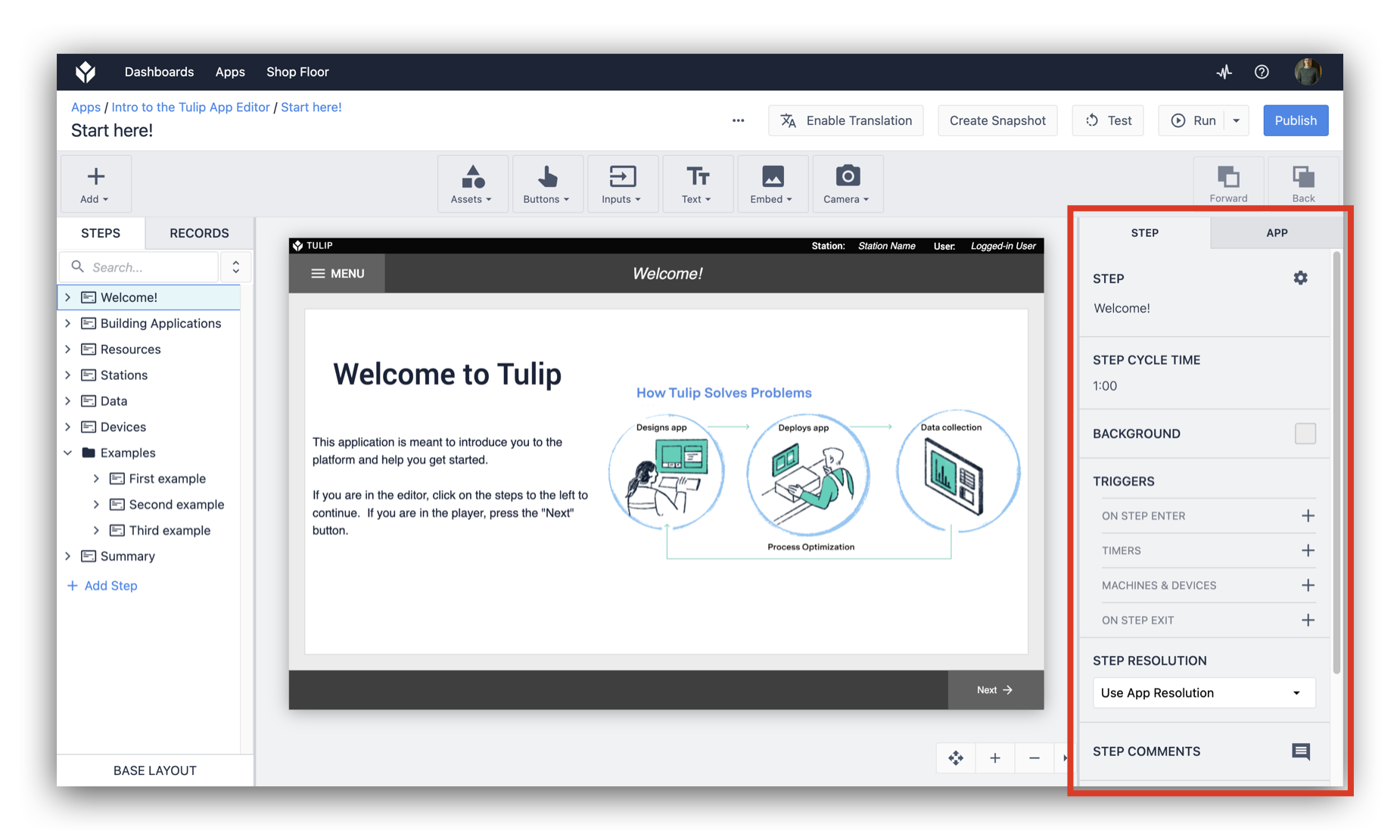
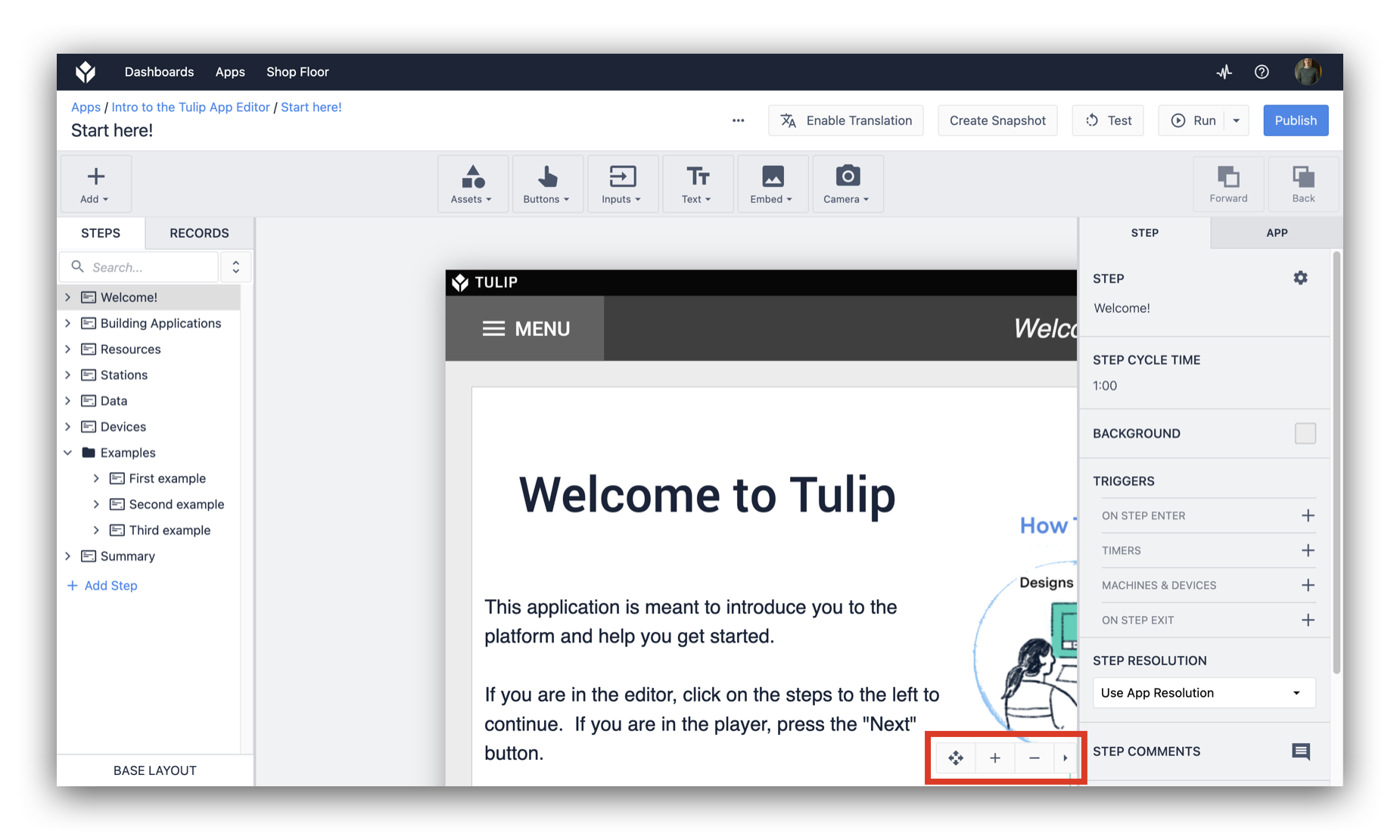
Voici à quoi cela ressemble :

L'éditeur d'applications vous permet de créer une série d'étapes ou d'écrans que les opérateurs peuvent utiliser dans une application. Les étapes peuvent également être organisées en groupes d'étapes pour une meilleure convivialité.
Un aperçu rapide de l'éditeur d'application Tulip
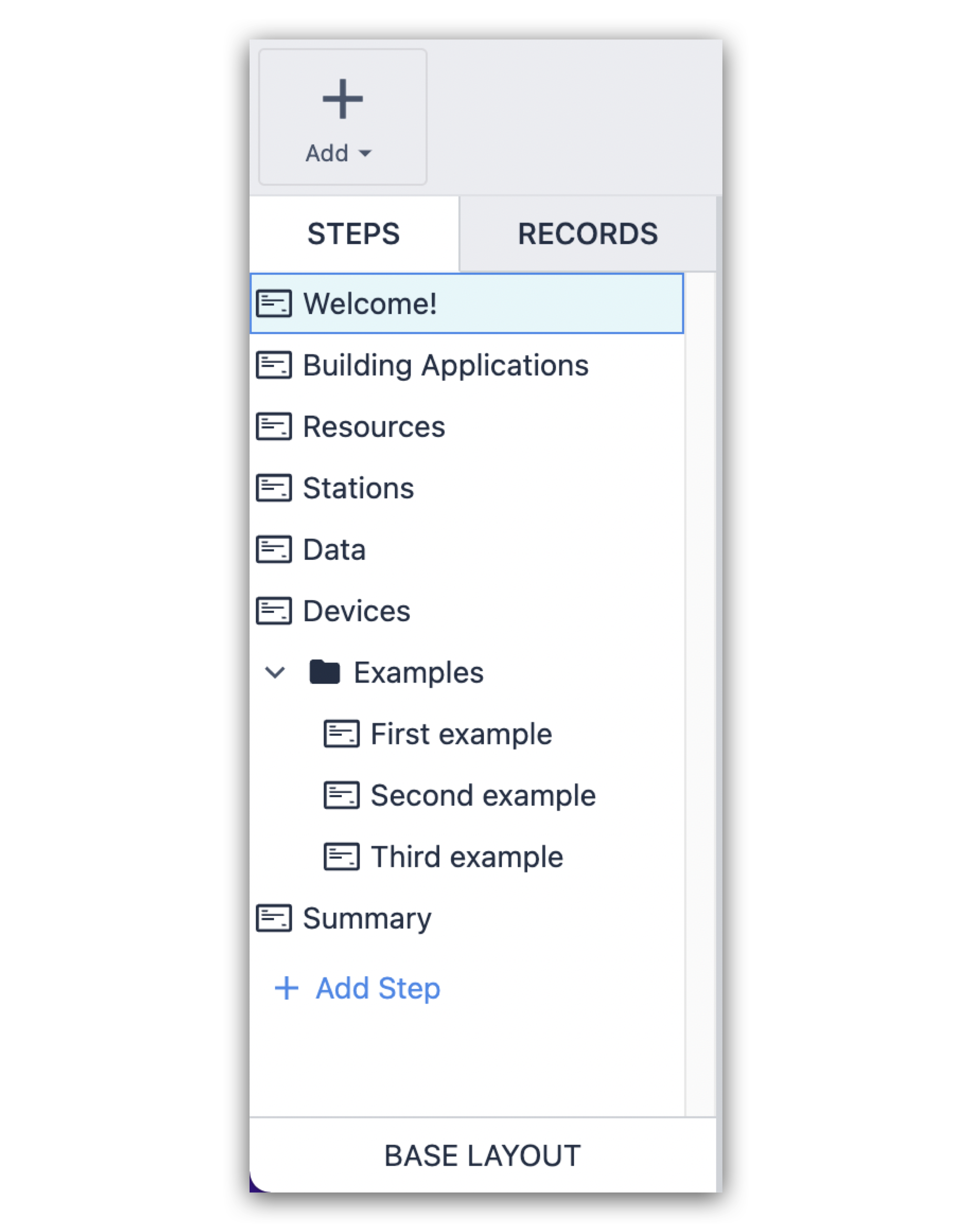
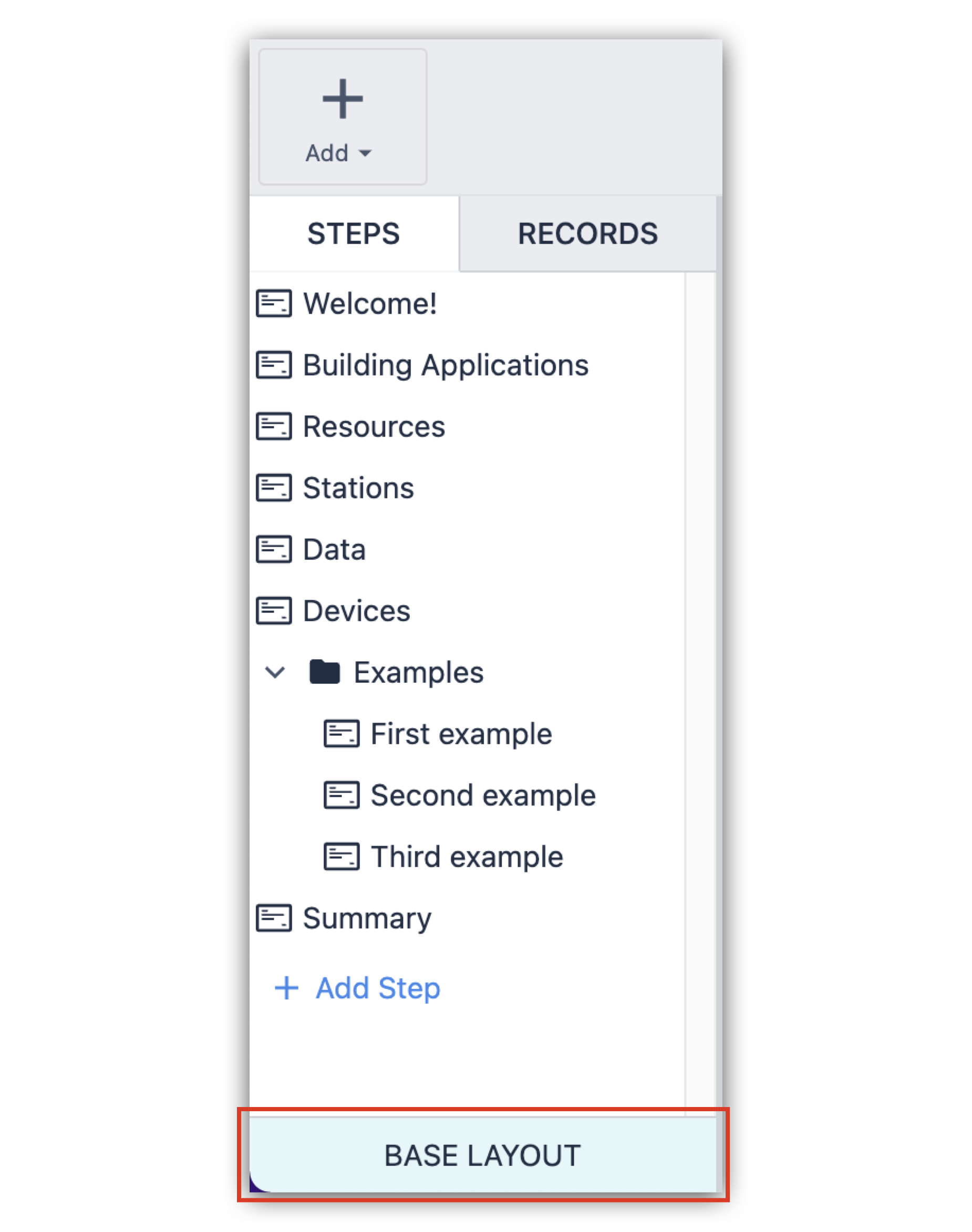
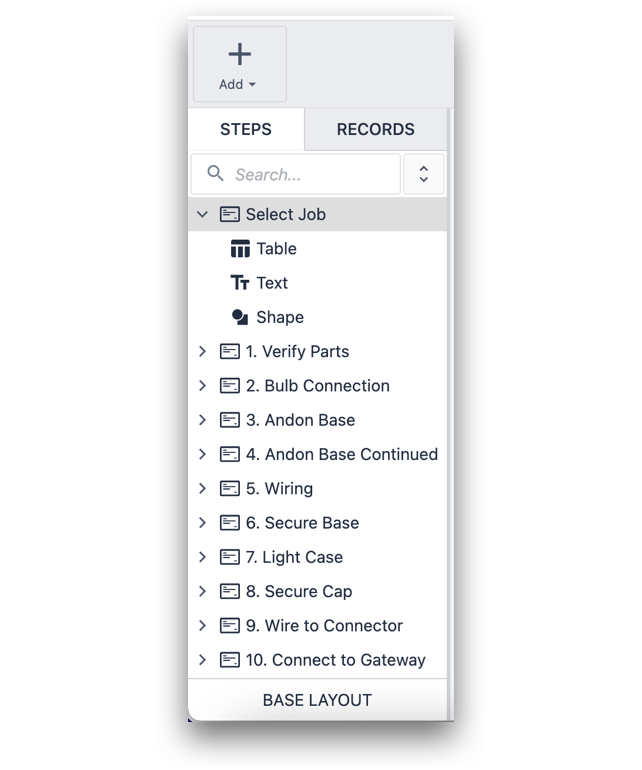
La liste des étapes sur la gauche montre la liste des étapes, y compris la disposition de base.

Toutes les modifications de formatage ou de mise en page que vous apportez à la présentation de base s'appliquent automatiquement à chaque étape de l'application.
 {Les modifications de formatage ou de mise en page apportées à la présentation de base s'appliqueront automatiquement à chaque étape de l'application.}
{Les modifications de formatage ou de mise en page apportées à la présentation de base s'appliqueront automatiquement à chaque étape de l'application.}
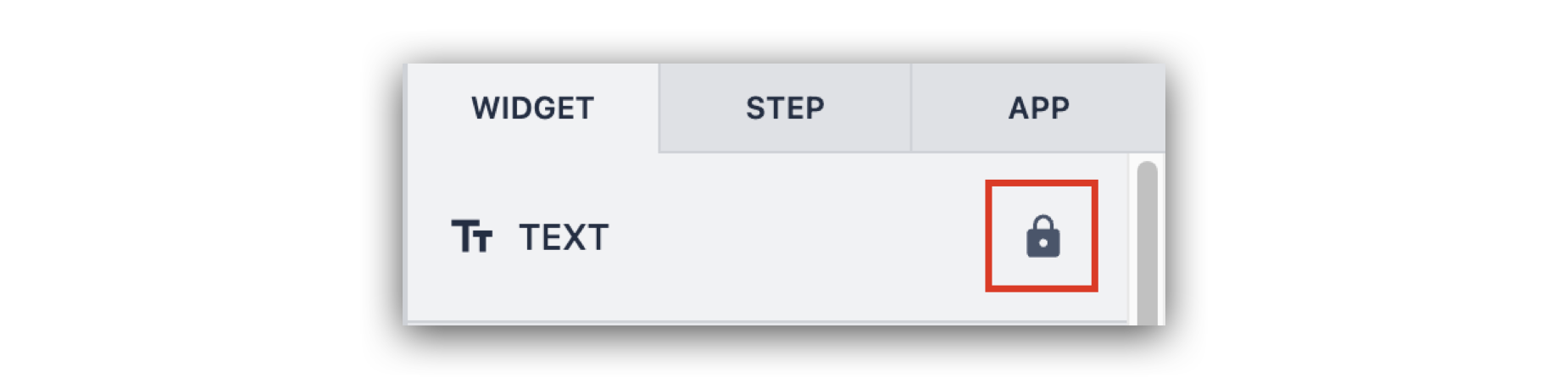
Vous pouvez modifier la présentation de base à l'intérieur de chaque étape en "déverrouillant" les éléments individuels dans le volet contextuel à droite.

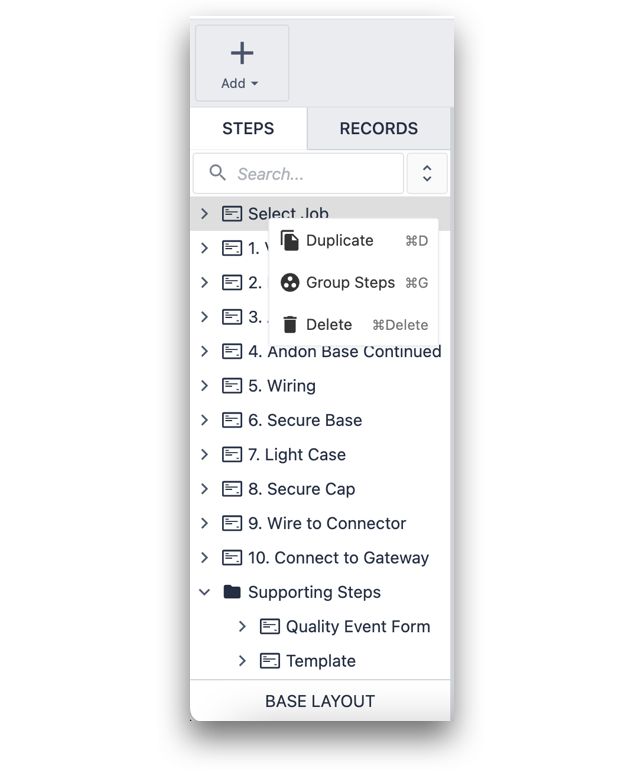
En cliquant avec le bouton droit de la souris, vous pouvez dupliquer, grouper des étapes ou les supprimer.
 {Cliquez avec le bouton droit de la souris pour dupliquer, grouper des étapes ou les supprimer.}
{Cliquez avec le bouton droit de la souris pour dupliquer, grouper des étapes ou les supprimer.}
Vous pouvez cliquer sur une étape pour afficher les éléments qu'elle contient.

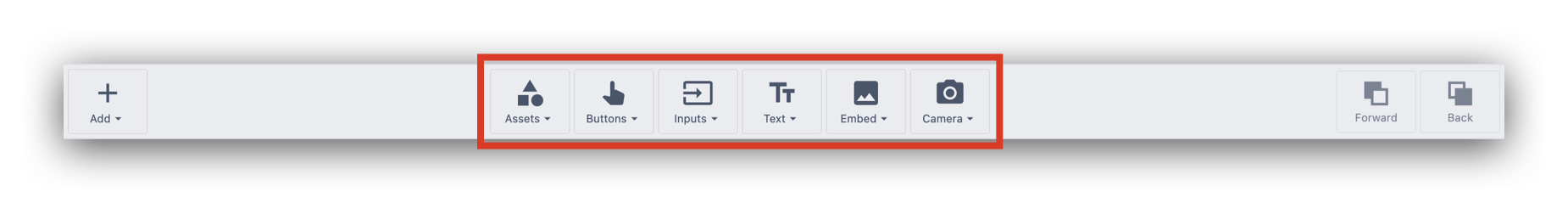
La barre d'outils située en haut de l'écran comprend des éléments visuels qui peuvent être ajoutés à l'application. Il s'agit d'éléments tels que des formes, des photos, du texte, des vidéos et des boutons. Pour ajouter un nouvel élément visuel à l'application, il suffit de cliquer dessus et de le faire glisser à l'endroit souhaité.

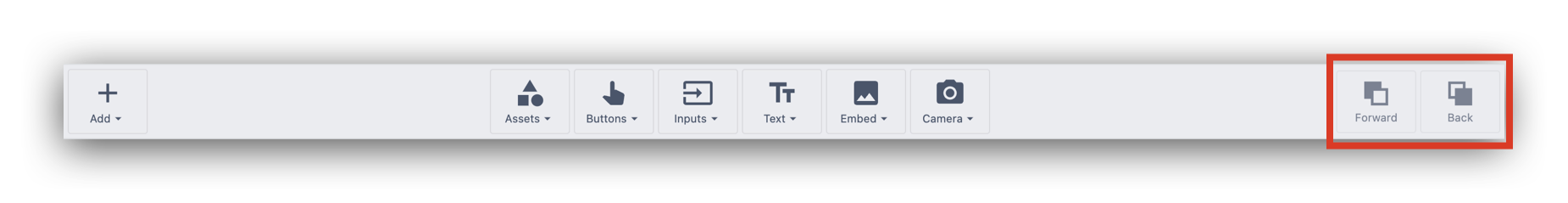
Sur le côté droit de la barre d'outils se trouvent des outils supplémentaires que vous pouvez utiliser pour superposer les objets dans l'éditeur d'application Tulip.

Le volet contextuel sur le côté droit de l'écran est l'endroit où vous gérez tout le formatage et la logique de l'application. Pour en savoir plus sur la configuration des widgets, cliquez ici.

Il y a trois onglets :
- Onglet Étape
- Onglet App
- Onglet Widget
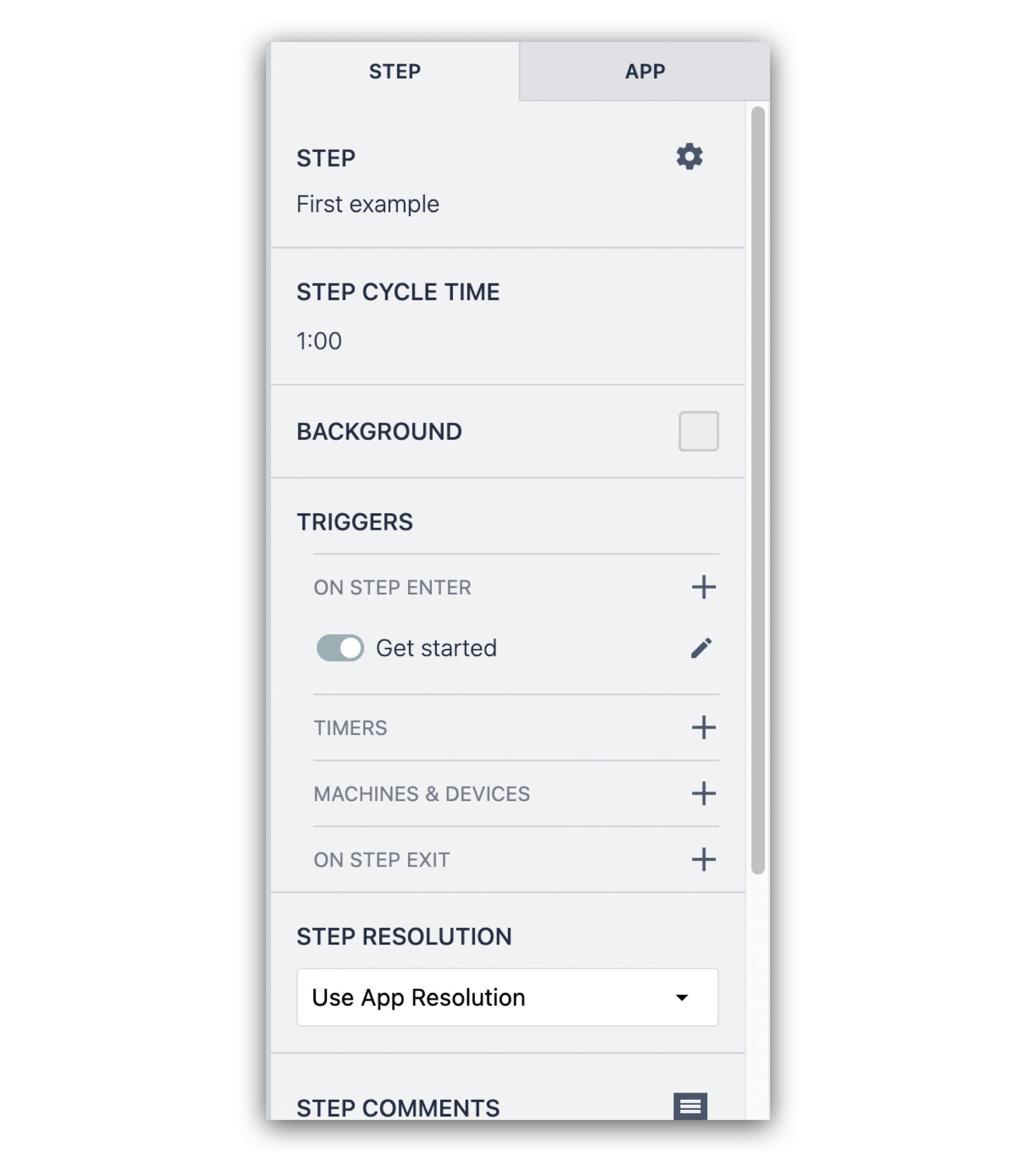
L'onglet Étape vous montre
- Les options de formatage pour l'ensemble de l'étape
- Permet de spécifier le temps de cycle cible pour cette étape
- Permet de revenir à la disposition spécifiée dans la disposition de base.
- Permet de supprimer l'étape en cours
- Permet de construire une logique qui sera exécutée à chaque fois que cette étape sera ouverte ou fermée - nous reviendrons sur les déclencheurs un peu plus loin.

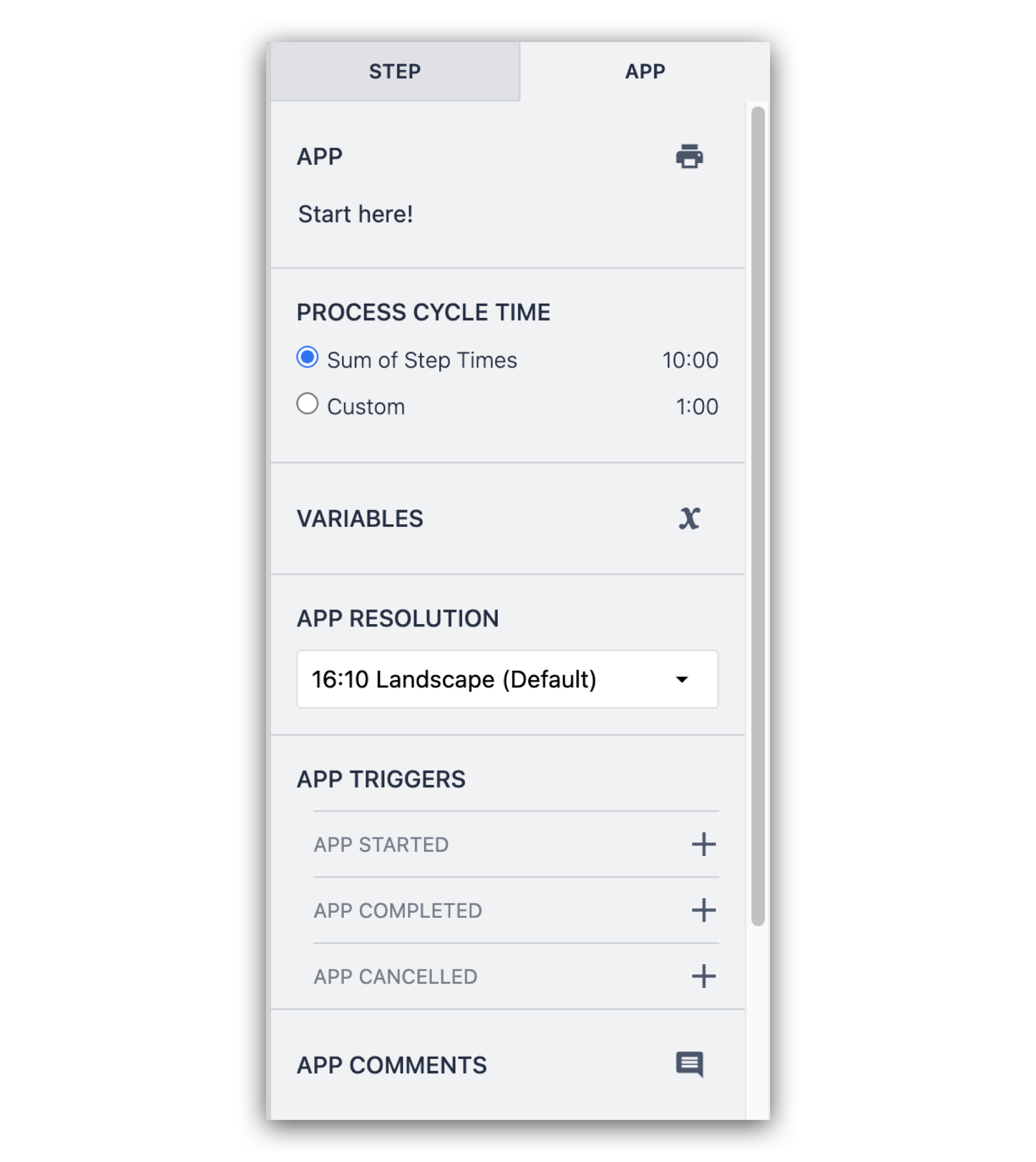
L'onglet App:
- Permet d'imprimer les étapes de l'application.
- Permet d'ajuster la durée du cycle pour l'ensemble de l'application.
- Affiche une liste de toutes les variables associées à cette application.
- Vous permet de spécifier la résolution de l'application pour qu'elle corresponde à l'interface que vous souhaitez utiliser.
- Permet d'ajouter des commentaires si plusieurs administrateurs examinent les modifications.
- Permet de construire une logique qui sera exécutée chaque fois que l'application est démarrée, terminée ou annulée.

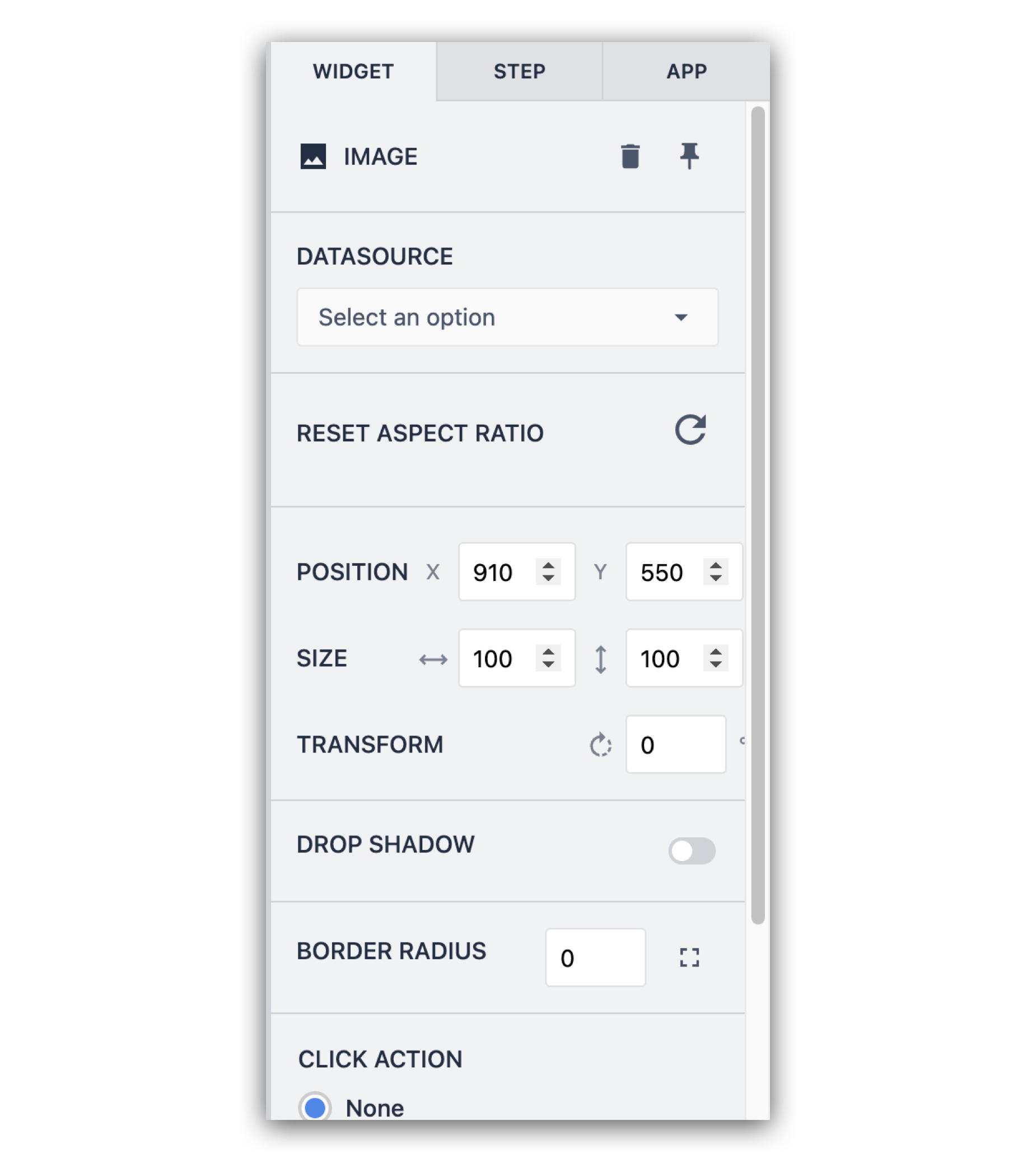
En cliquant sur un élément de l'application, un autre onglet s'affiche dans le volet latéral, intitulé " Onglet Widget". C'est là que vous pouvez ajuster le format des différents éléments visuels de l'application, ainsi que son comportement lorsqu'on interagit avec elle.

À l'aide de l'outil de panoramique et de zoom, vous pouvez
- déplacer la surface d'édition de votre application
- Effectuer un zoom avant ou un zoom arrière

Ajouter des étapes à votre application
Pour créer une nouvelle étape dans une application Tulip, cliquez sur l'option Ajouter une étape sur le côté gauche de l'éditeur d'application. Le design de la nouvelle étape reflétera la disposition de base.

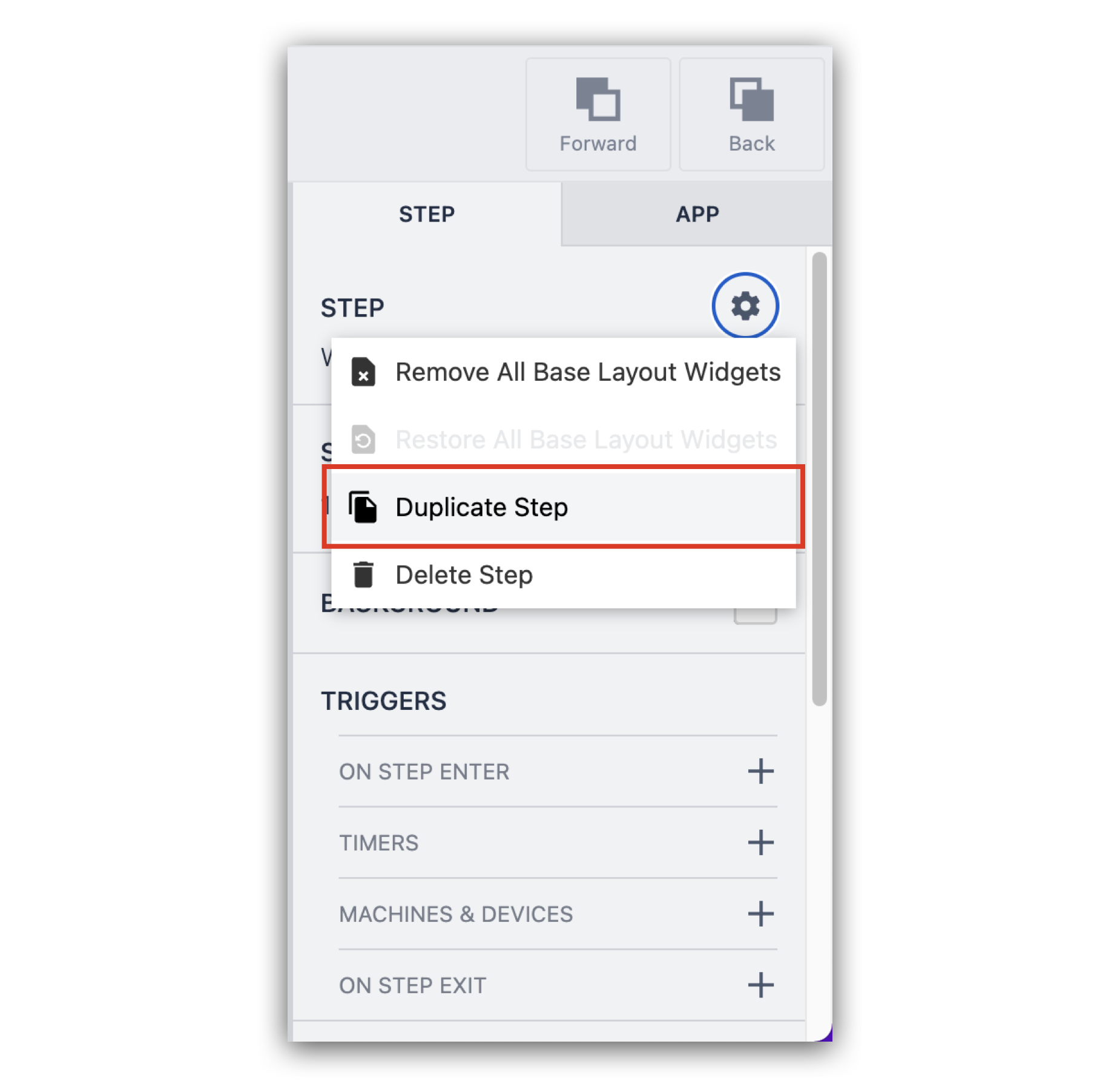
Astuce : vous pouvez également dupliquer une étape existante si vous souhaitez réutiliser le design ou la logique dans votre nouvelle étape en cliquant sur l'icône d'engrenage et en sélectionnant "Dupliquer l'étape".

Ajouter de la logique à votre application
Maintenant que nous avons vu comment ajouter de nouvelles étapes, nous devons donner aux opérateurs un moyen de se déplacer d'une étape à l'autre. Nous pouvons créer cette logique dans Tulip en utilisant des Triggers. Pour commencer, utilisons un simple bouton pour naviguer d'une étape à l'autre.
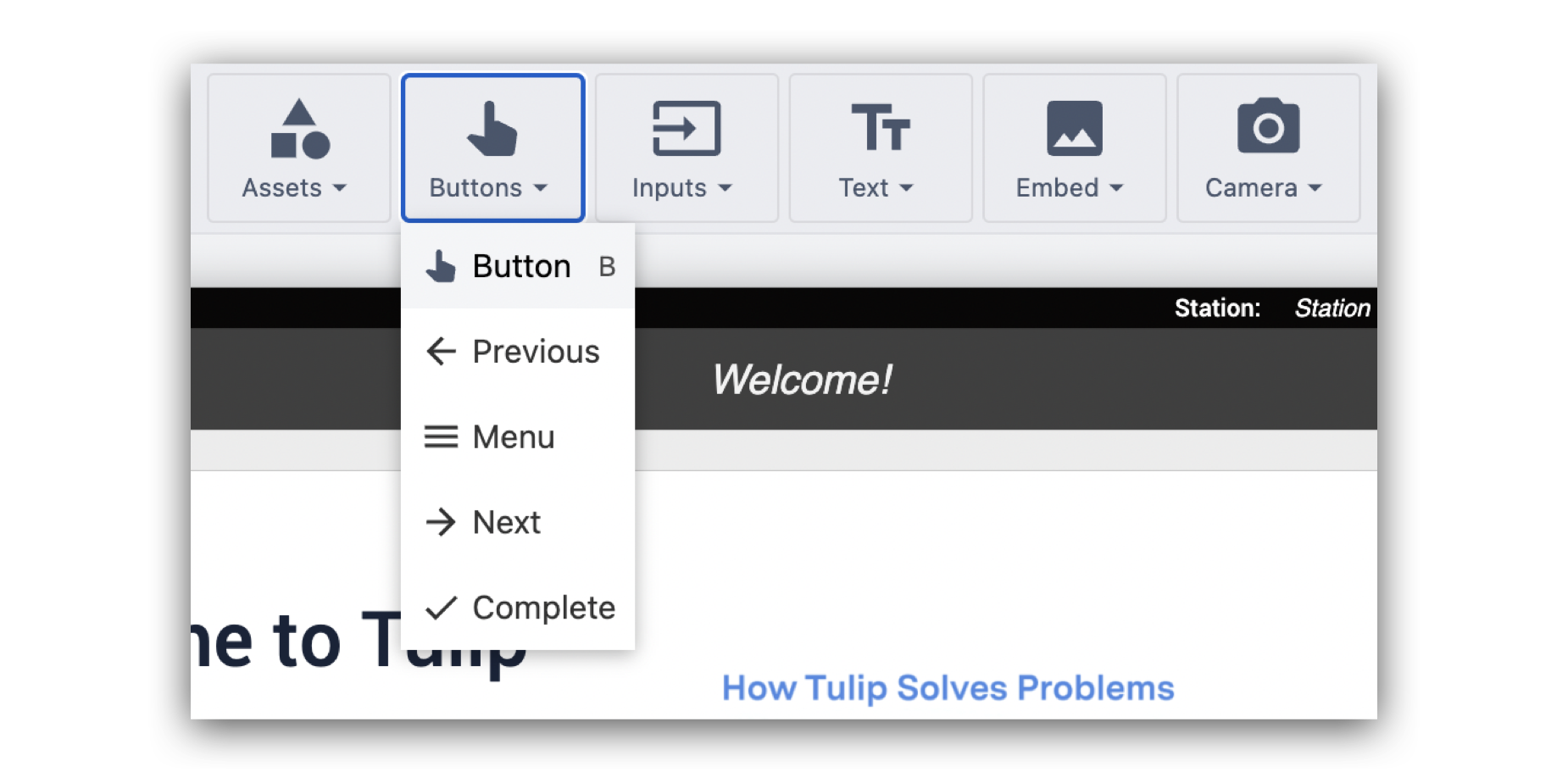
Vous pouvez ajouter un bouton personnalisé en sélectionnant "Bouton" dans la barre d'outils en haut de l'éditeur d'application. Faites glisser le bouton à l'endroit souhaité.

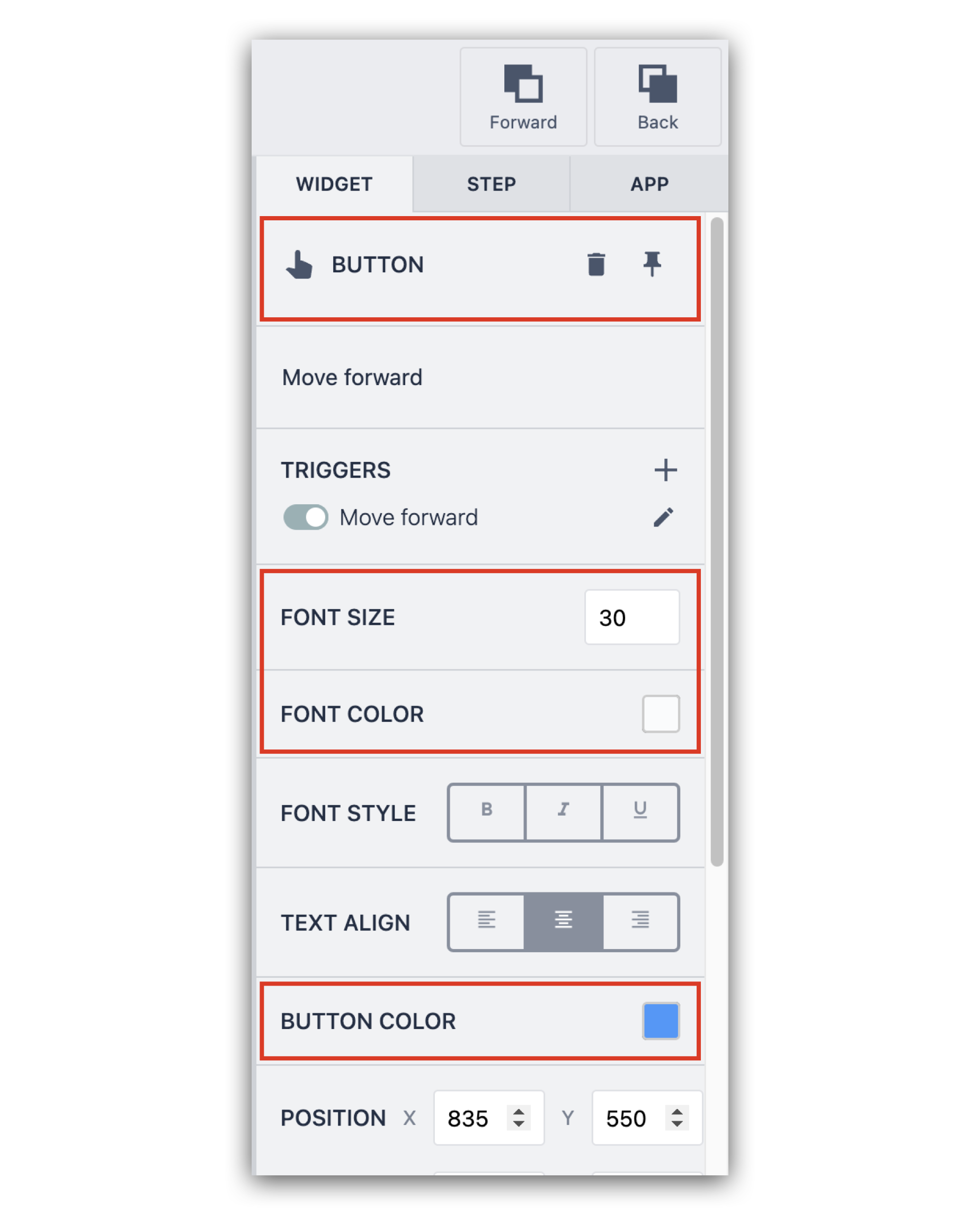
Ajoutez une étiquette pour le bouton et réglez les options de format/couleur à l'aide du volet contextuel situé à droite.

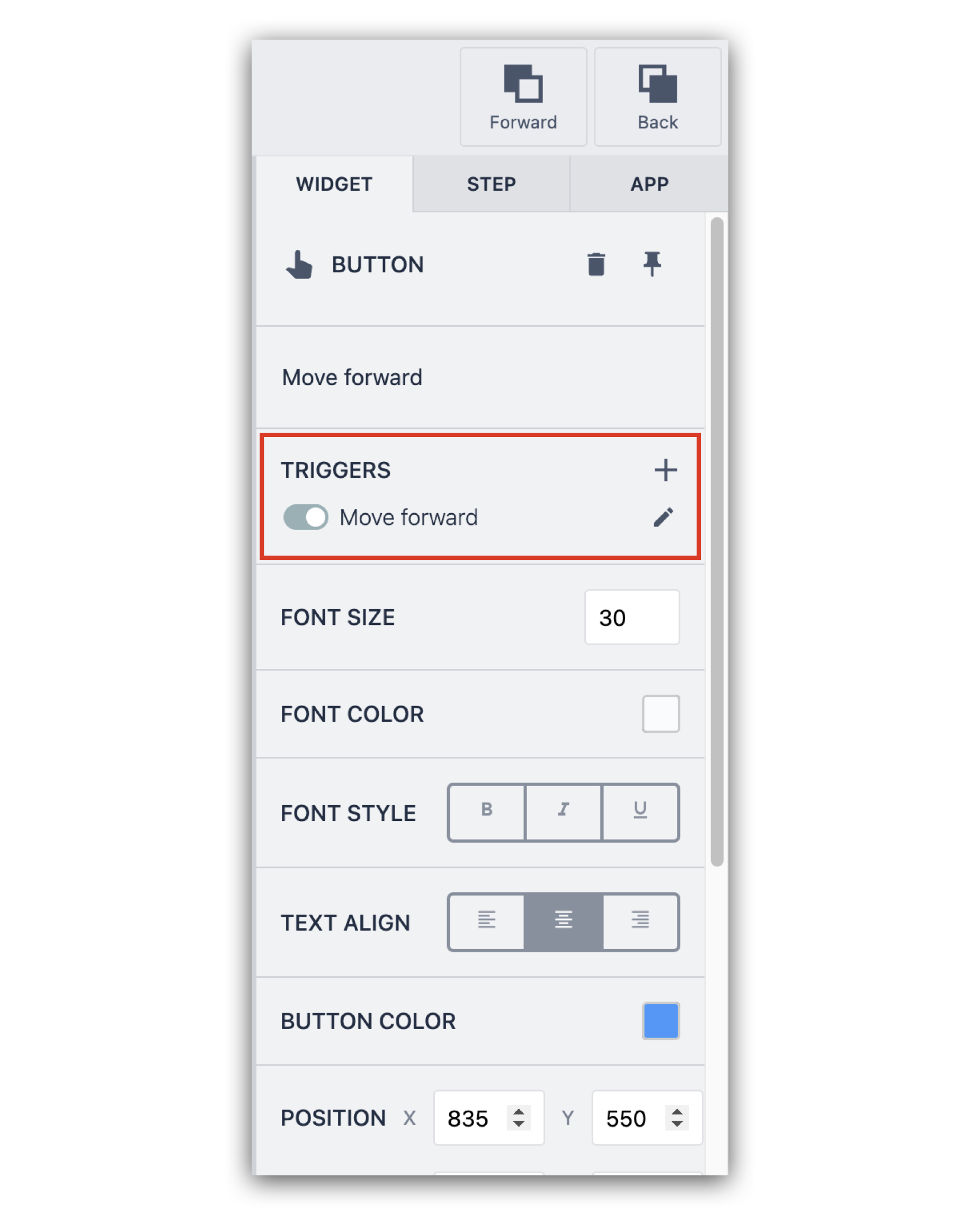
Pour ajouter une logique au bouton, cliquez sur le signe "+" en regard de Déclencheurs dans le volet latéral.
 {Les déclencheurs vous permettent d'ajouter de la logique à votre bouton.}
{Les déclencheurs vous permettent d'ajouter de la logique à votre bouton.}
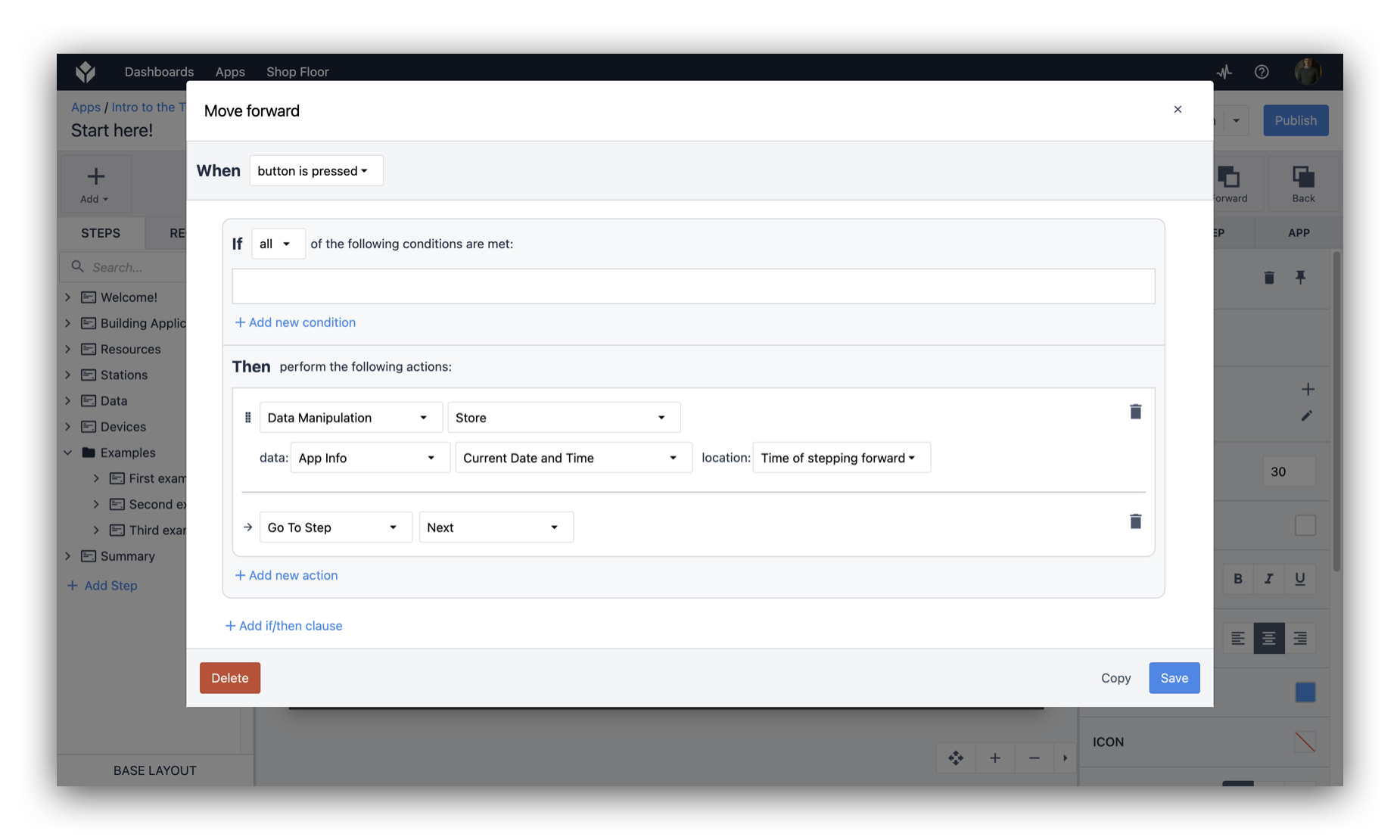
Lesdéclencheurs vous permettent d'ajouter une logique à vos applications sans avoir à utiliser de code, à l'aide d'une simple séquence "when", "if", "then" et "else". Voici l'éditeur de déclencheurs qui s'ouvre lorsque vous cliquez sur le signe "+".

Une action ou une transition est un changement qui se produira dans l'application lorsque le déclencheur se déclenchera.
Il existe de nombreuses actions et transitions que vous pouvez effectuer lorsque vous appuyez sur le bouton.

Ce déclencheur est simple :
Quand : Le bouton est enfoncé
Ensuite, l'heure actuelle est sauvegardée dans une variable : L'heure actuelle est enregistrée dans une variable
Et ensuite : Aller à l'étape → Suivant.

Ce bouton permet de passer à l'étape suivante. En règle générale, vous voudrez ajouter un bouton permettant aux utilisateurs de naviguer jusqu'à l'étape précédente.
Une fois que vous avez construit la logique de base de l'application, vous pouvez cliquer sur l'option Exécuter ou Tester en haut à droite de l'éditeur d'application. Cela lancera votre application dans le lecteur TTulip et vous permettra de tester l'application sur votre ordinateur en temps réel.
Compléter votre application pour enregistrer les données
Vous devez ajouter un bouton Compléter pour que Tulip enregistre toutes les données de l'utilisation de l'application par l'opérateur.
Dans cet exemple, nous allons ajouter un autre bouton à la dernière étape de l'application pour enregistrer un achèvement.
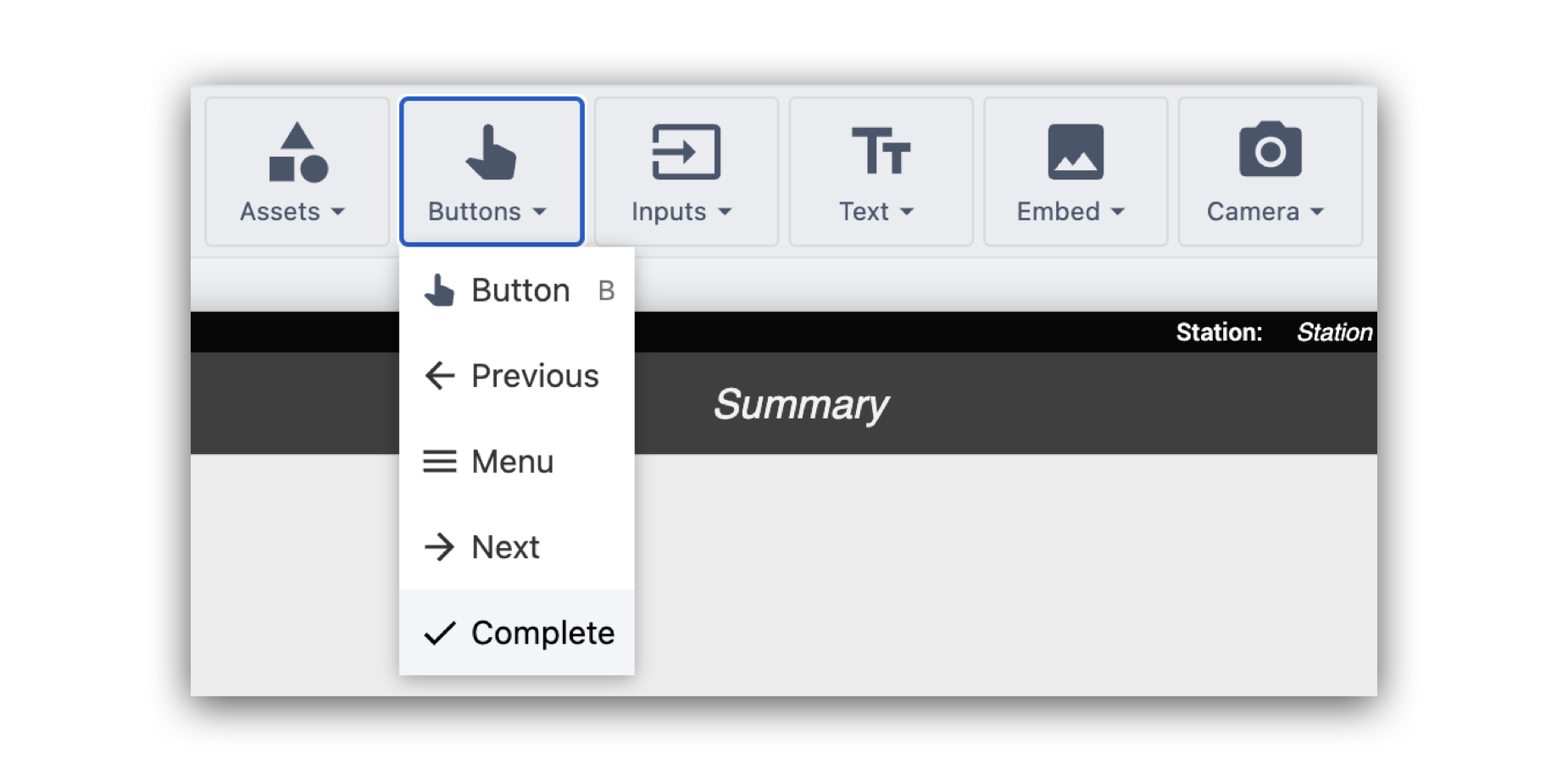
Cliquez sur l'option "Boutons" dans la barre d'outils, et choisissez le bouton Compléter. Faites-le glisser sur la dernière étape de votre application.

Félicitations ! C'est tout ce que vous devez savoir pour créer une application simple d'instructions de travail.
Pour en savoir plus
Utilisez ces guides étape par étape pour créer une application complète utilisant ces concepts.
- Création d'une application Tulipe
- Créer une application complète de signalement des défauts
- Créer une application qui capture les données des bons de travail
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres ont rencontré une question similaire !

