- Wydrukować
Wprowadzenie do edytora aplikacji Tulip
Cel
W tym artykule dowiesz się:
- Różne części edytora aplikacji Tulip
- Podstawowe elementy wizualne, które można dodać do aplikacji (zwane również widżetami)
- Jak dodać podstawową logikę za pomocą przycisków
- Jak ukończyć aplikację, aby rejestrować dane
This topic is featured in the "Introduction to App Building" course in Tulip University.
Jeśli nadal zapoznajesz się z edytorem aplikacji Tulip, ten artykuł jest dla Ciebie. Użyjemy przykładu wizualnej aplikacji instrukcji pracy, aby przejść przez wszystkie główne narzędzia w edytorze aplikacji.
Zanim zaczniemy, krótkie przypomnienie: App Editor umożliwia tworzenie aplikacji dla operatorów bez pisania kodu.
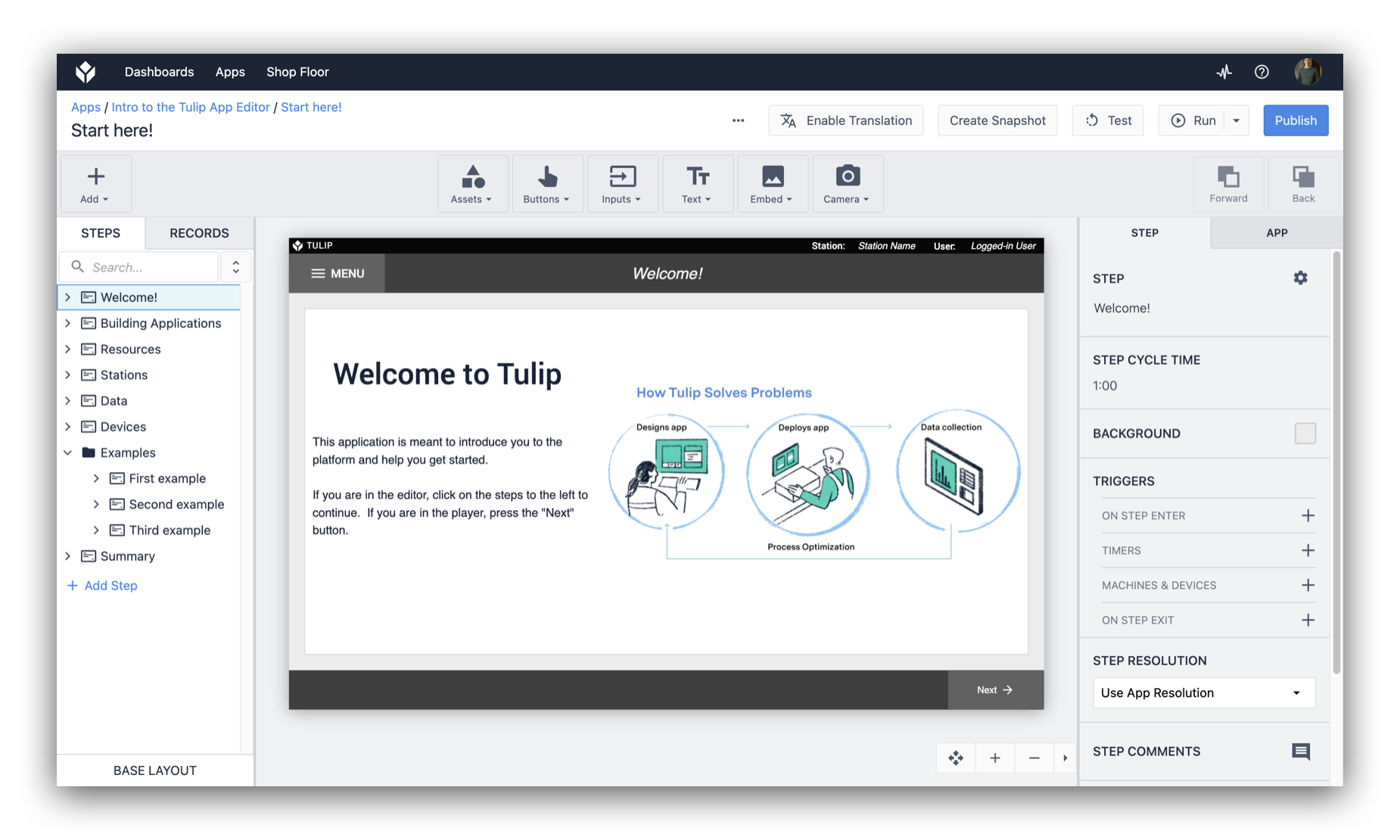
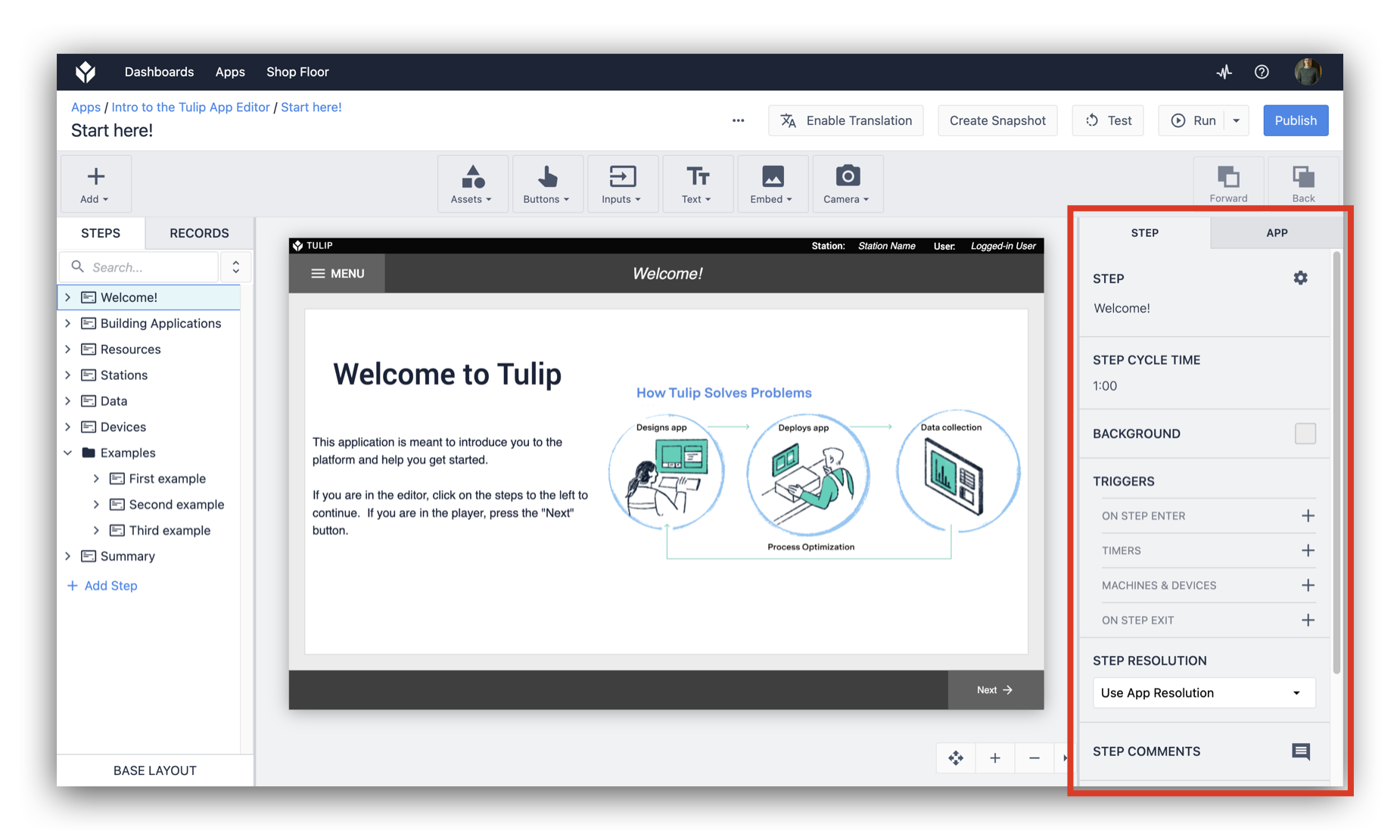
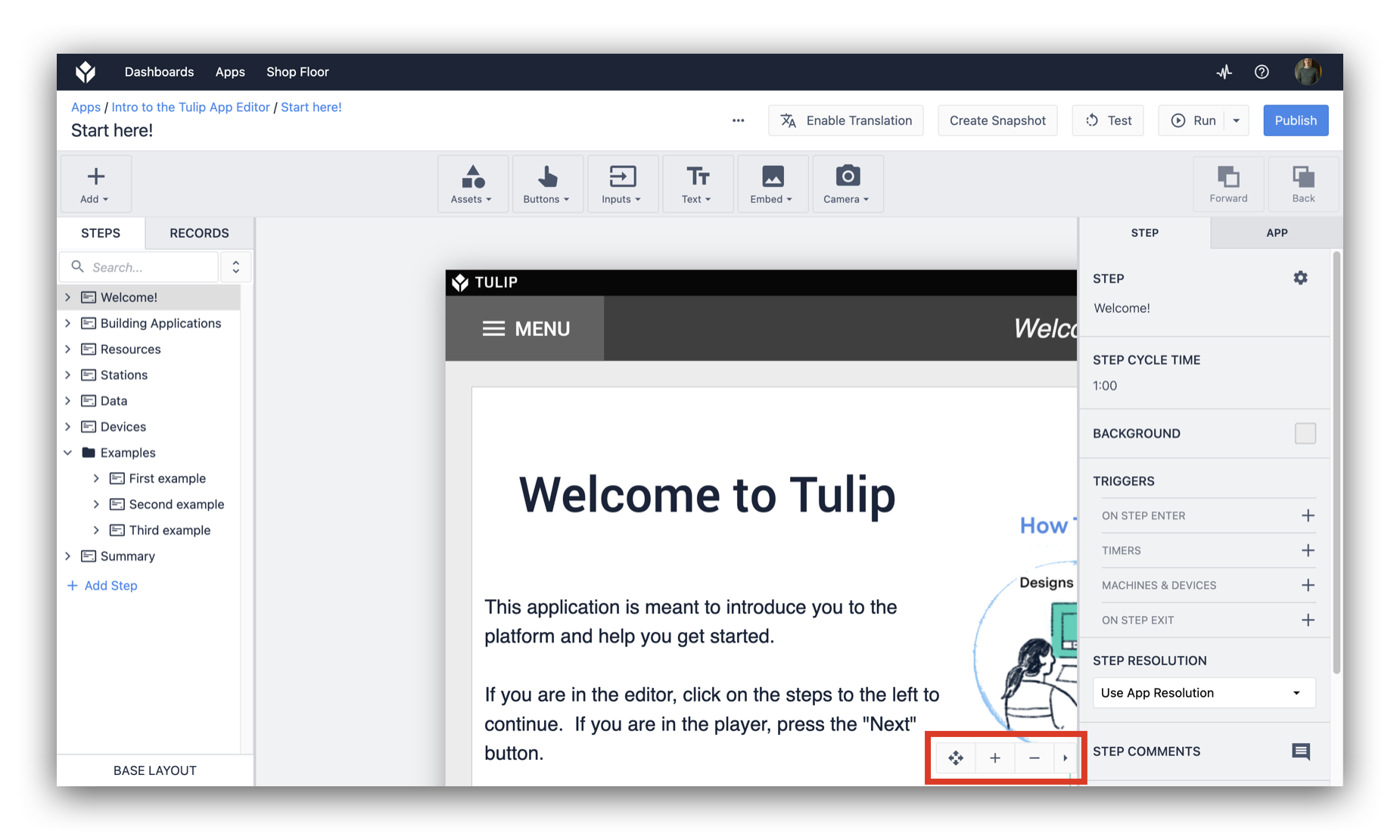
Oto jak to wygląda:

Edytor aplikacji umożliwia tworzenie serii kroków lub ekranów, z których operatorzy mogą korzystać w aplikacji. Kroki mogą być również zorganizowane w grupy kroków dla lepszej użyteczności.
Szybki przegląd edytora aplikacji Tulip
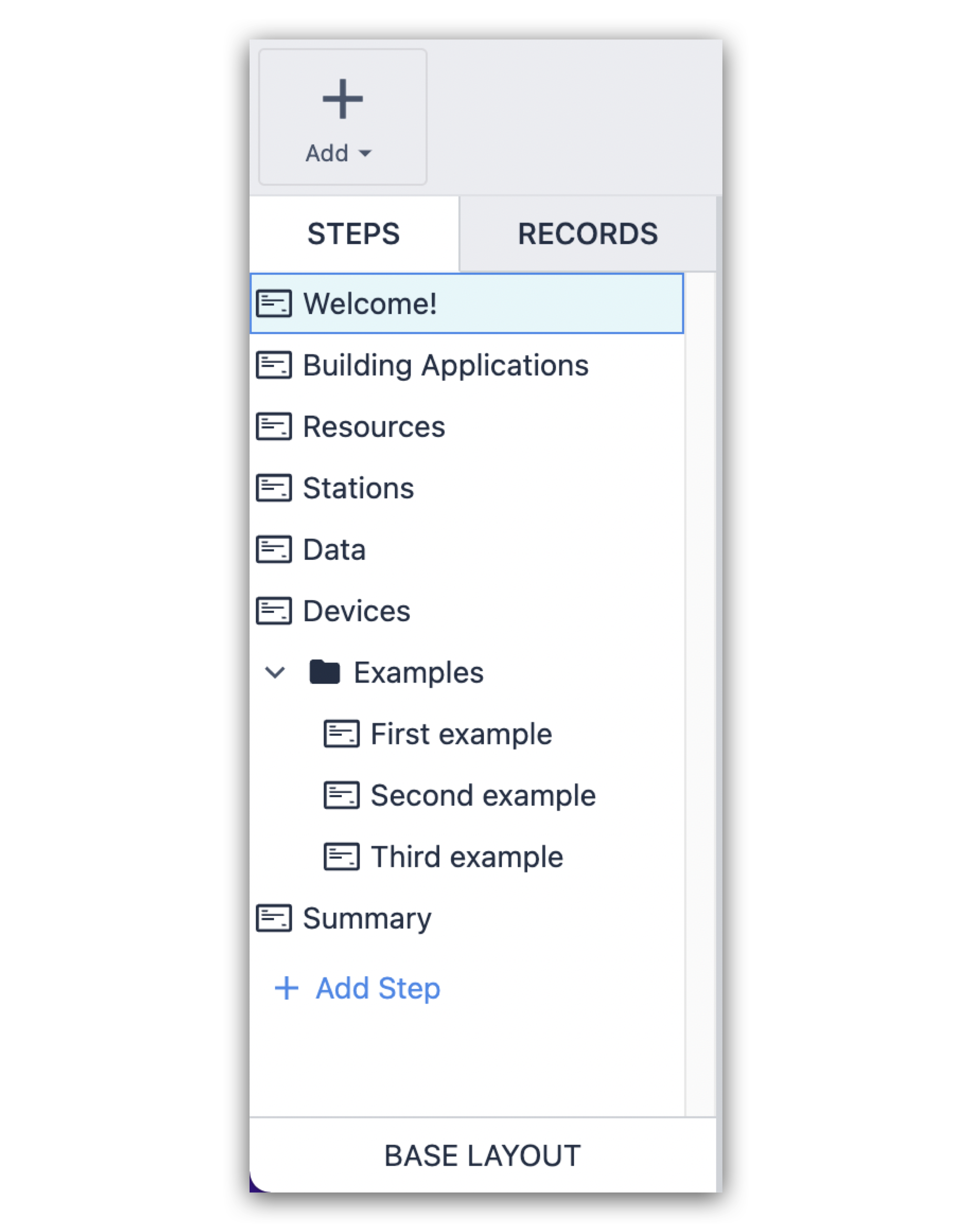
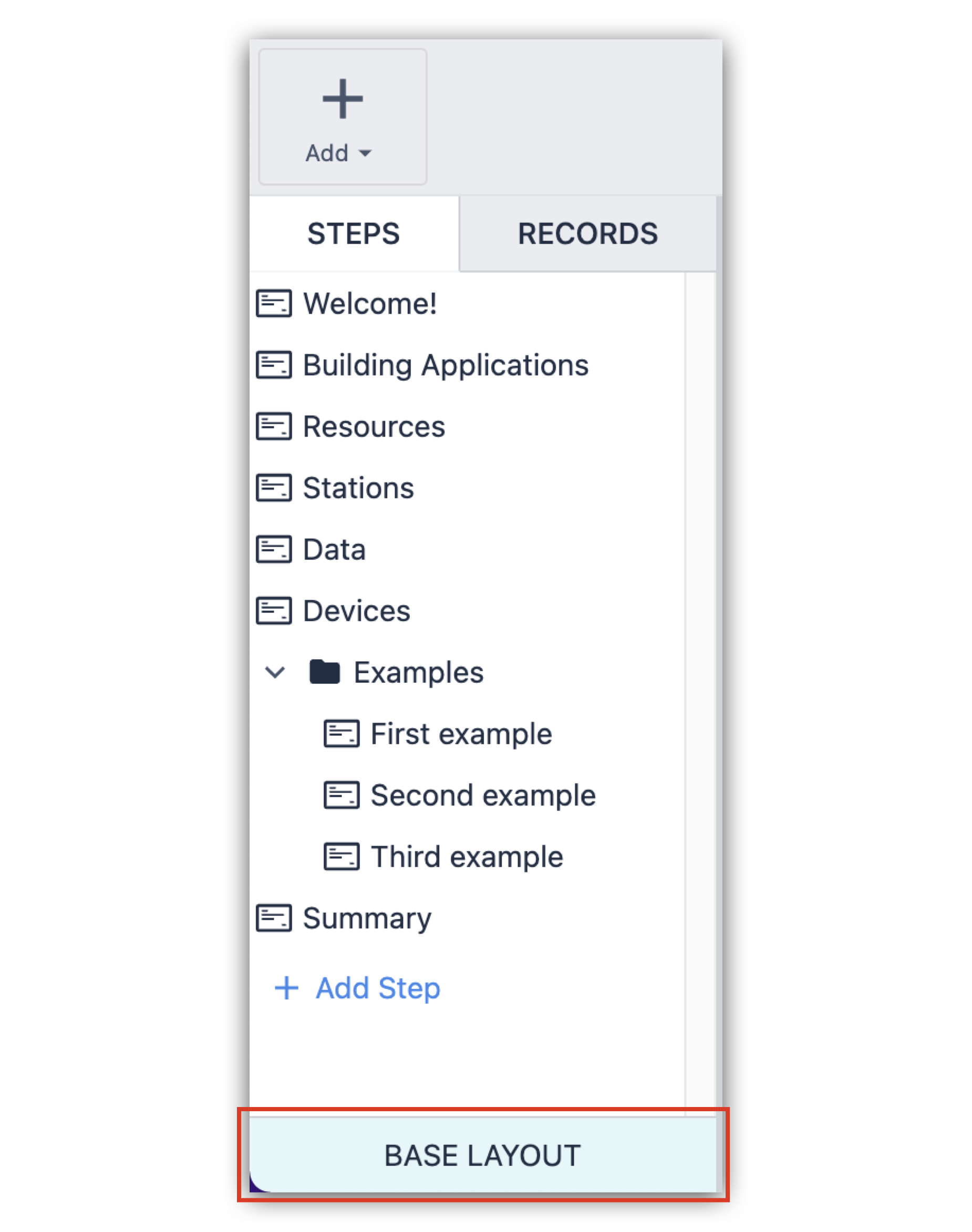
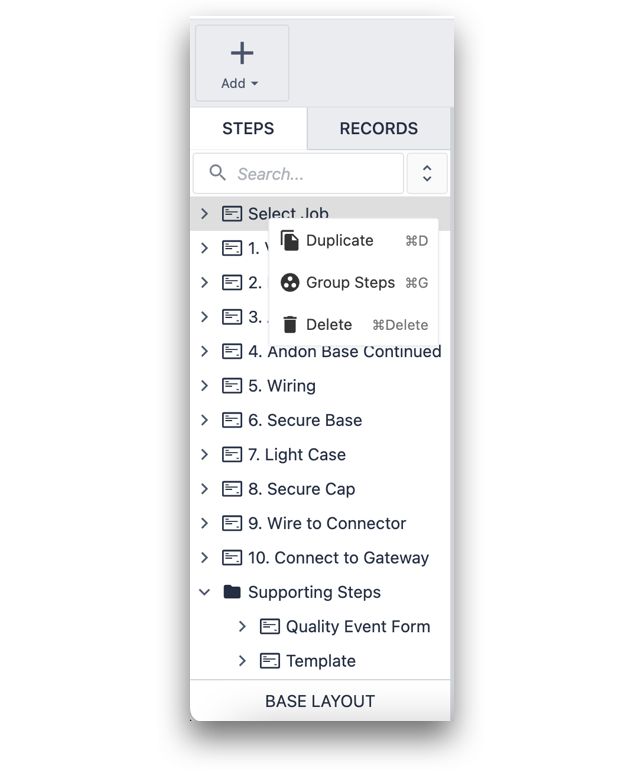
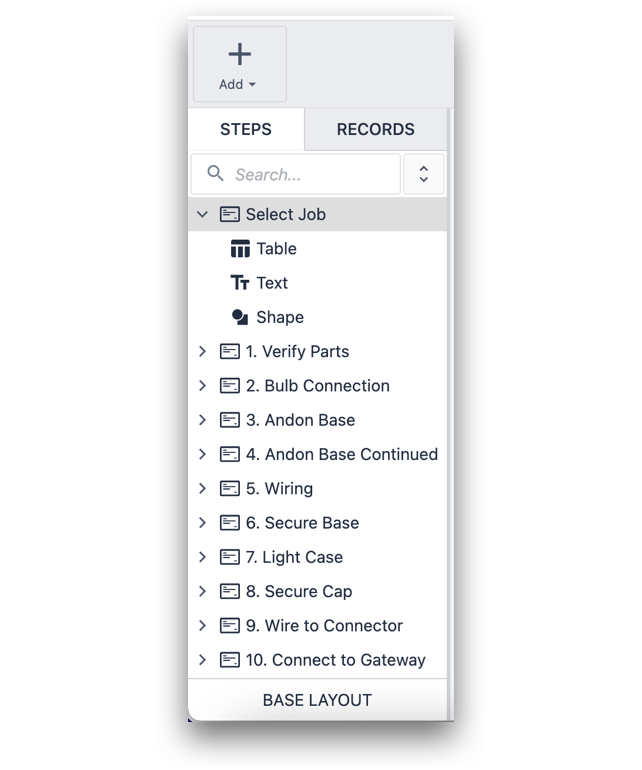
Lista kro ków po lewej stronie pokazuje listę kroków, w tym układ podstawowy.

Wszelkie zmiany formatowania lub układu wprowadzone w układzie podstawowym zostaną automatycznie zastosowane do każdego kroku w aplikacji.

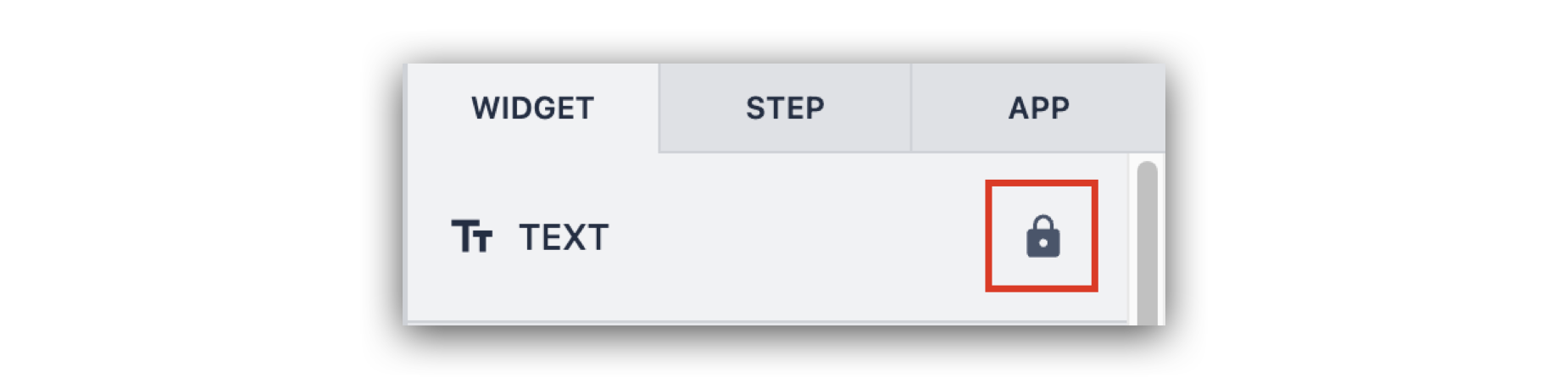
Układ bazowy można zmienić w każdym kroku, "odblokowując" poszczególne elementy w okienku kontekstowym po prawej stronie.

Klikając prawym przyciskiem myszy można powielać, grupować kroki lub je usuwać.

Możesz kliknąć krok, aby wyświetlić zawarte w nim elementy.

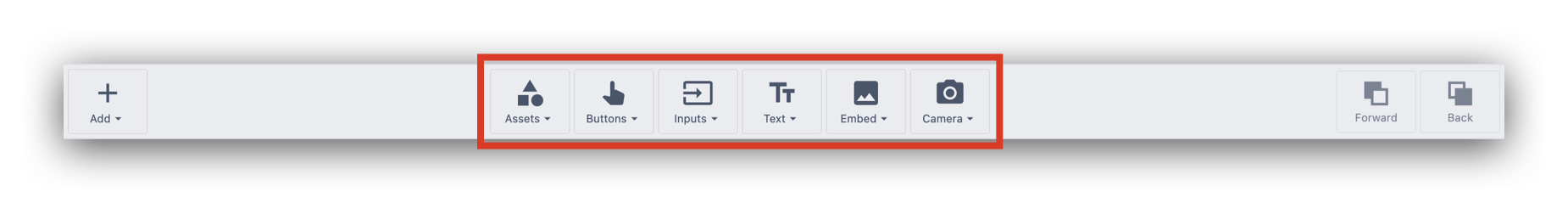
Pasek narzędzi w górnej części ekranu zawiera elementy wizualne, które można dodać do aplikacji. Są to elementy takie jak kształty, zdjęcia, tekst, filmy i przyciski. Aby dodać nowy element wizualny do aplikacji, wystarczy kliknąć i przeciągnąć go w wybrane miejsce.

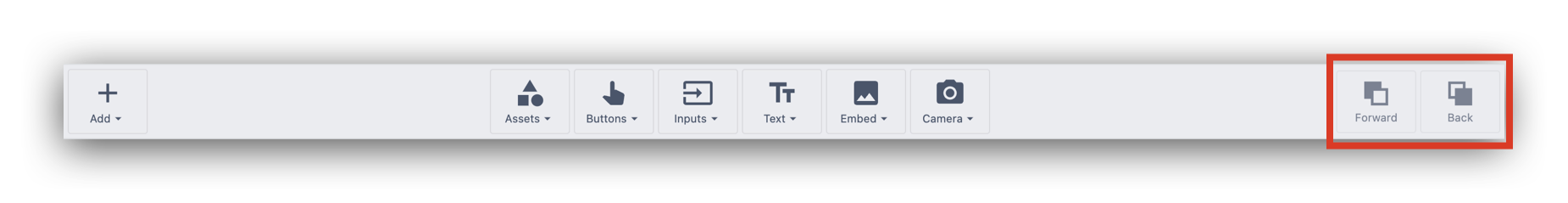
Po prawej stronie paska narzędzi znajdują się dodatkowe narzędzia, których można użyć do warstwowania obiektów w edytorze aplikacji Tulip.

Okienko kontekstowe po prawej stronie ekranu służy do obsługi całego formatowania i logiki w aplikacji. Więcej informacji na temat konfiguracji widżetów można znaleźć tutaj.

Dostępne są trzy zakładki:
- Step Tab
- Karta aplikacji
- Zakładka Widget
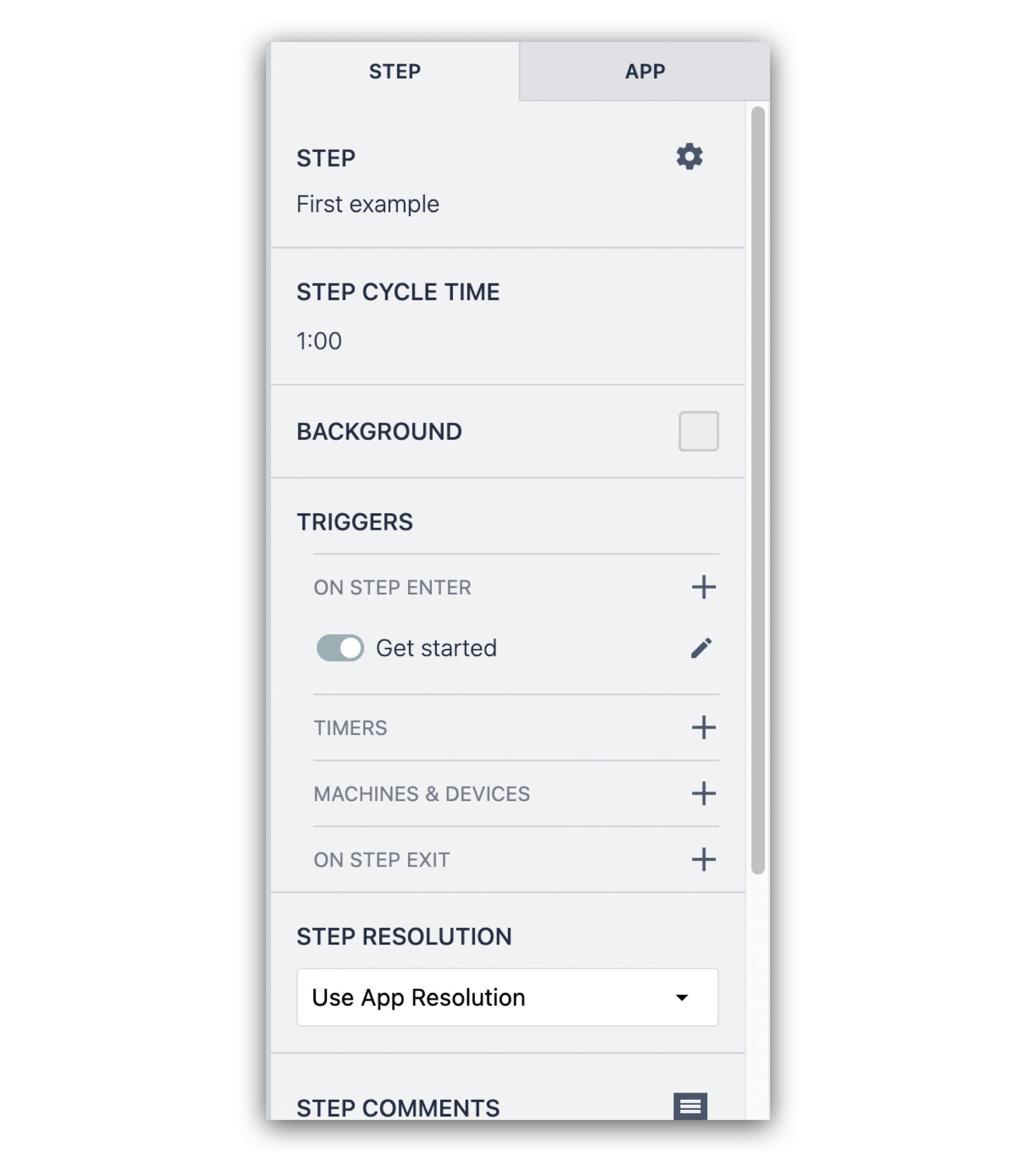
Zakładka Krok pokazuje:
- Opcje formatowania dla całego kroku
- Umożliwia określenie docelowego czasu cyklu dla tego kroku.
- Umożliwia zresetowanie do układu określonego w układzie podstawowym.
- Umożliwia usunięcie bieżącego kroku
- Daje możliwość zbudowania logiki, która będzie wykonywana za każdym razem, gdy ten krok zostanie otwarty lub zamknięty - więcej o wyzwalaczach powiemy nieco później.

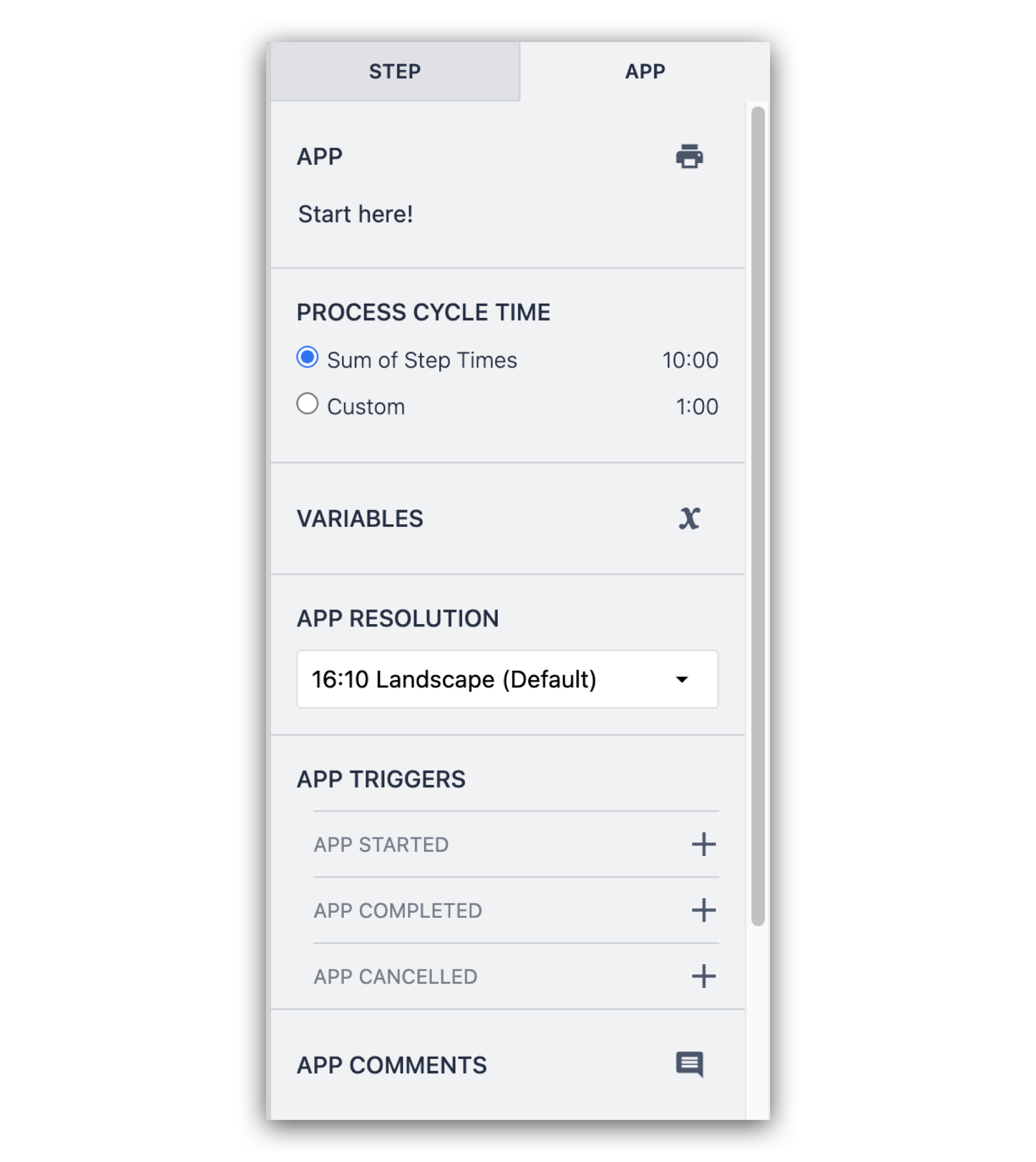
Zakładka App:
- Umożliwia drukowanie kroków w aplikacji.
- Umożliwia dostosowanie licznika cykli dla całej aplikacji.
- Wyświetla listę wszystkich zmiennych powiązanych z tą aplikacją.
- Umożliwia określenie rozdzielczości aplikacji w celu dopasowania do zamierzonego interfejsu.
- Umożliwia dodawanie komentarzy, jeśli wielu administratorów przegląda zmiany.
- Daje możliwość tworzenia logiki, która będzie wykonywana za każdym razem, gdy aplikacja zostanie uruchomiona, zakończona lub anulowana.

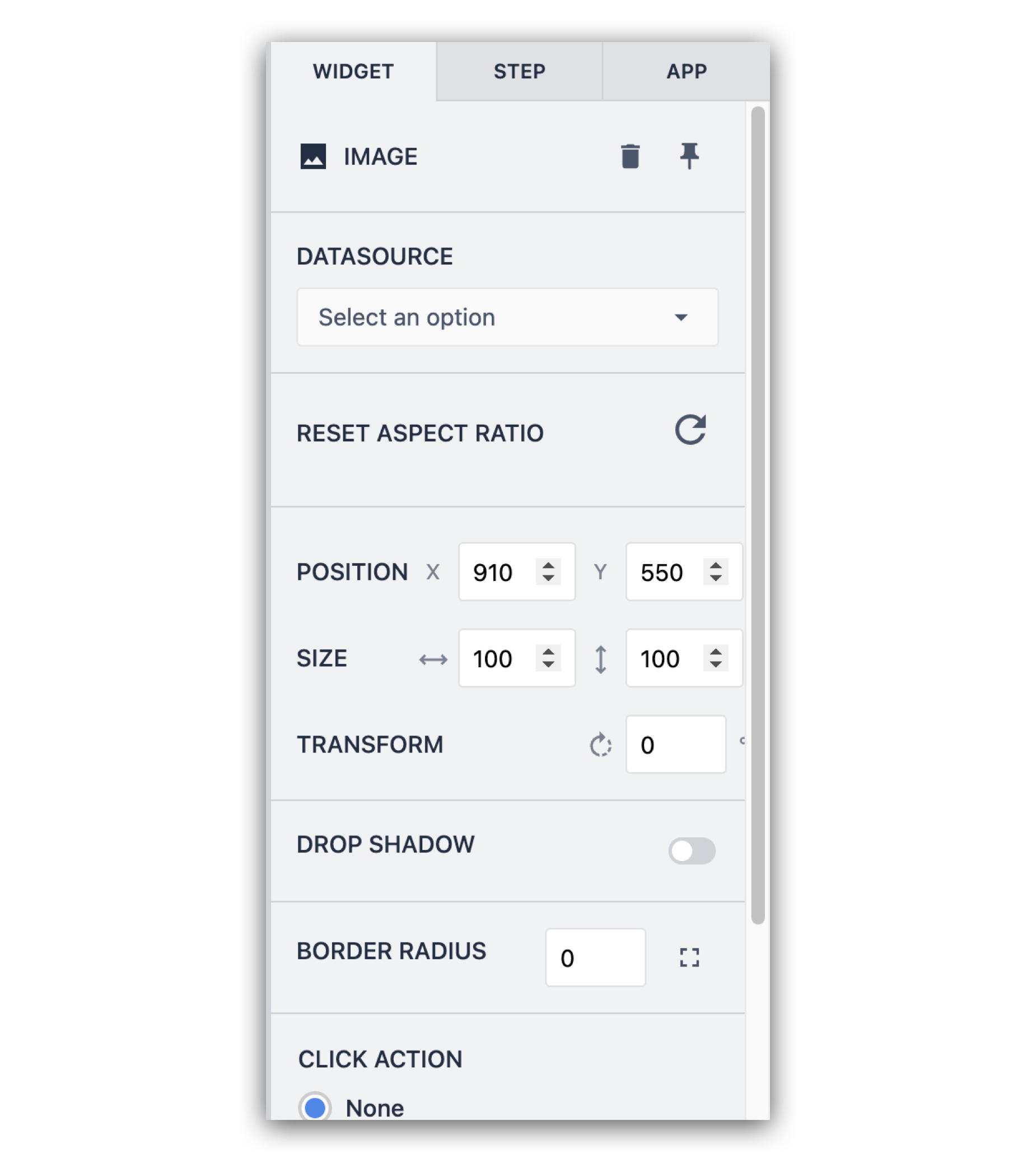
Kliknięcie elementu w aplikacji spowoduje wyświetlenie kolejnej zakładki w panelu bocznym o nazwie Widget Tab. Jest to miejsce, w którym można dostosować format różnych elementów wizualnych aplikacji, wraz z jej zachowaniem podczas interakcji.

Za pomocą narzędzia przesuwania i powiększania można
- przesuwać powierzchnię edycji aplikacji
- Powiększać lub pomniejszać

Dodawanie kroków do aplikacji
Aby utworzyć nowy krok w aplikacji Tulip, kliknij opcję Dodaj krok po lewej stronie edytora aplikacji. Projekt nowego kroku będzie odzwierciedlał układ podstawowy.

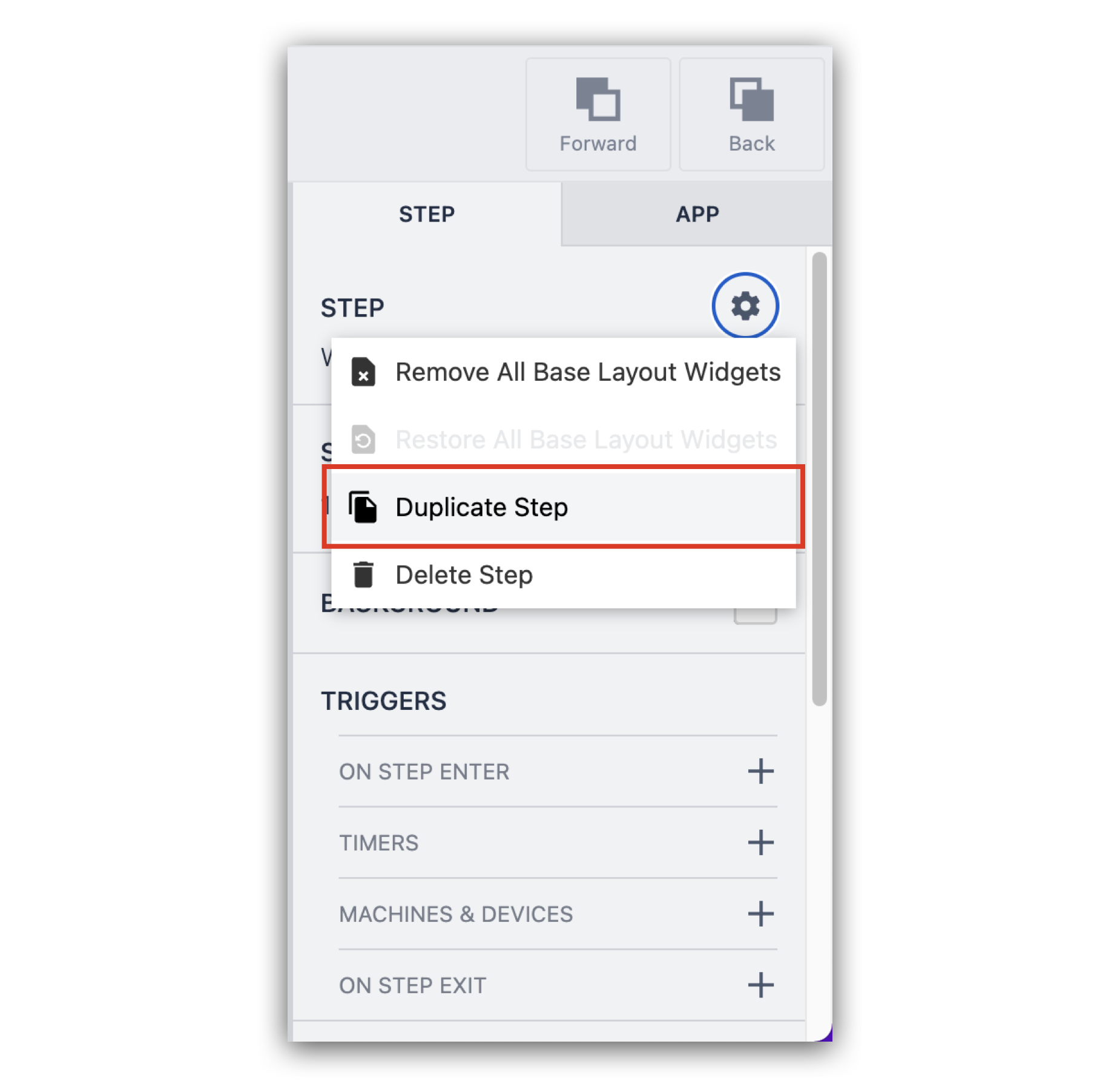
Pro-tip: możesz także zduplikować istniejący krok, jeśli chcesz ponownie użyć projektu lub logiki w nowym kroku, klikając ikonę koła zębatego i wybierając "Duplikuj krok".

Dodawanie logiki do aplikacji
Teraz, gdy omówiliśmy sposób dodawania nowych kroków, musimy zapewnić operatorom sposób przechodzenia od kroku do kroku. Możemy utworzyć tę logikę w Tulip przy użyciu wyzwalaczy. Na początek użyjmy prostego przycisku do przechodzenia z kroku do kroku.
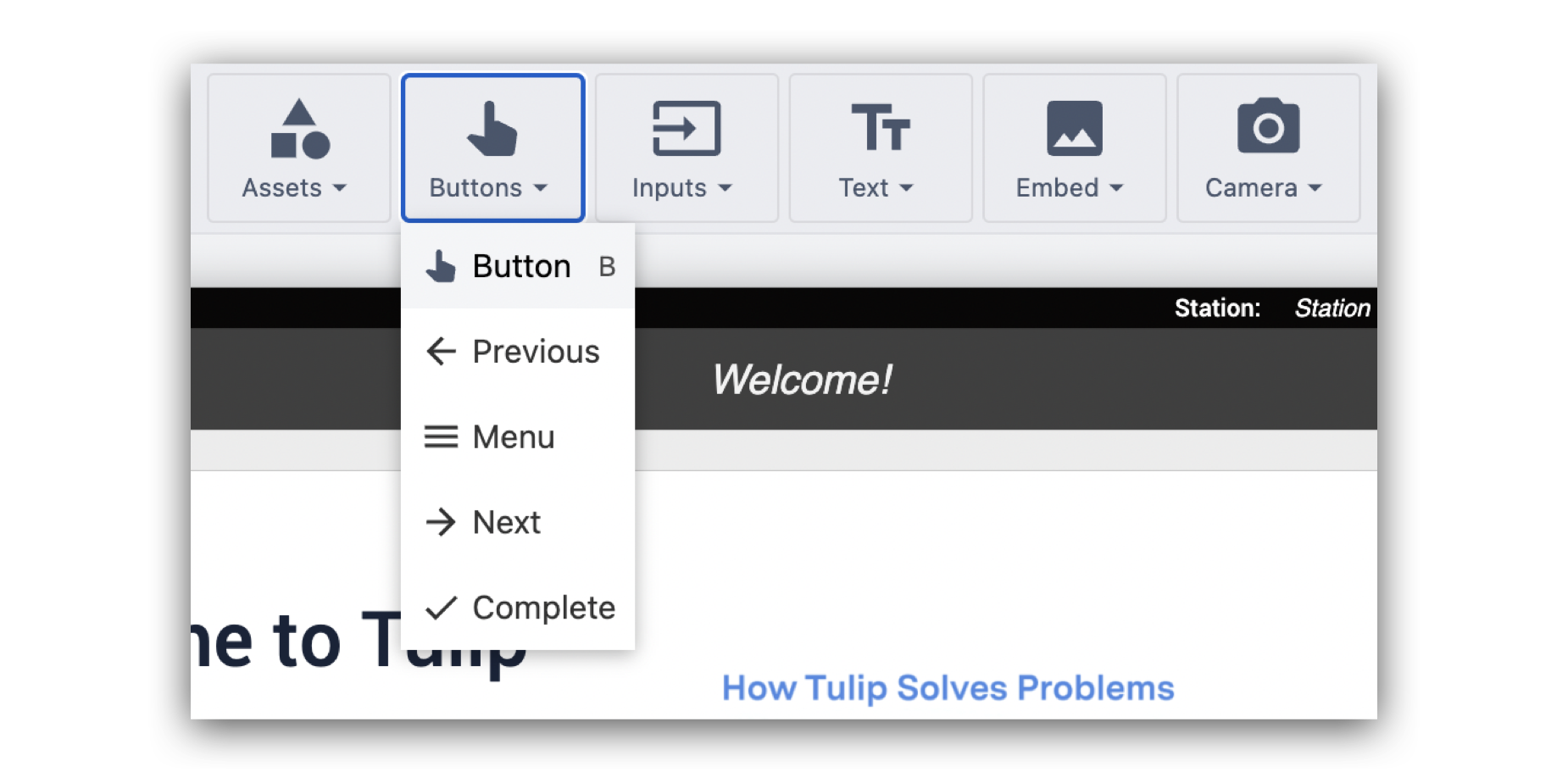
Możesz dodać niestandardowy przycisk, wybierając "Przycisk" z paska narzędzi u góry edytora aplikacji. Przeciągnij przycisk w wybrane miejsce.

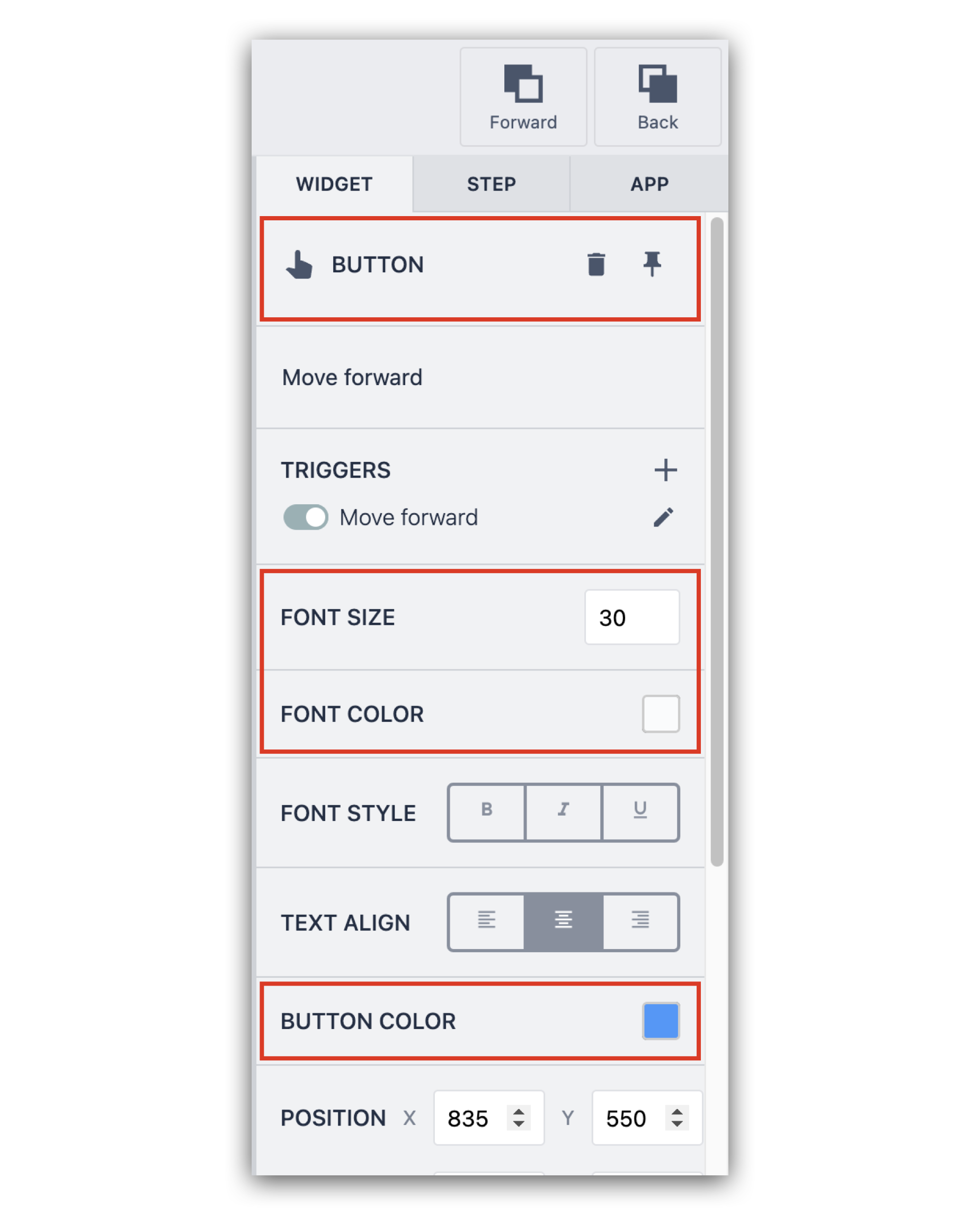
Dodaj etykietę dla przycisku i dostosuj opcje formatu/kolorowania za pomocą panelu kontekstowego po prawej stronie.

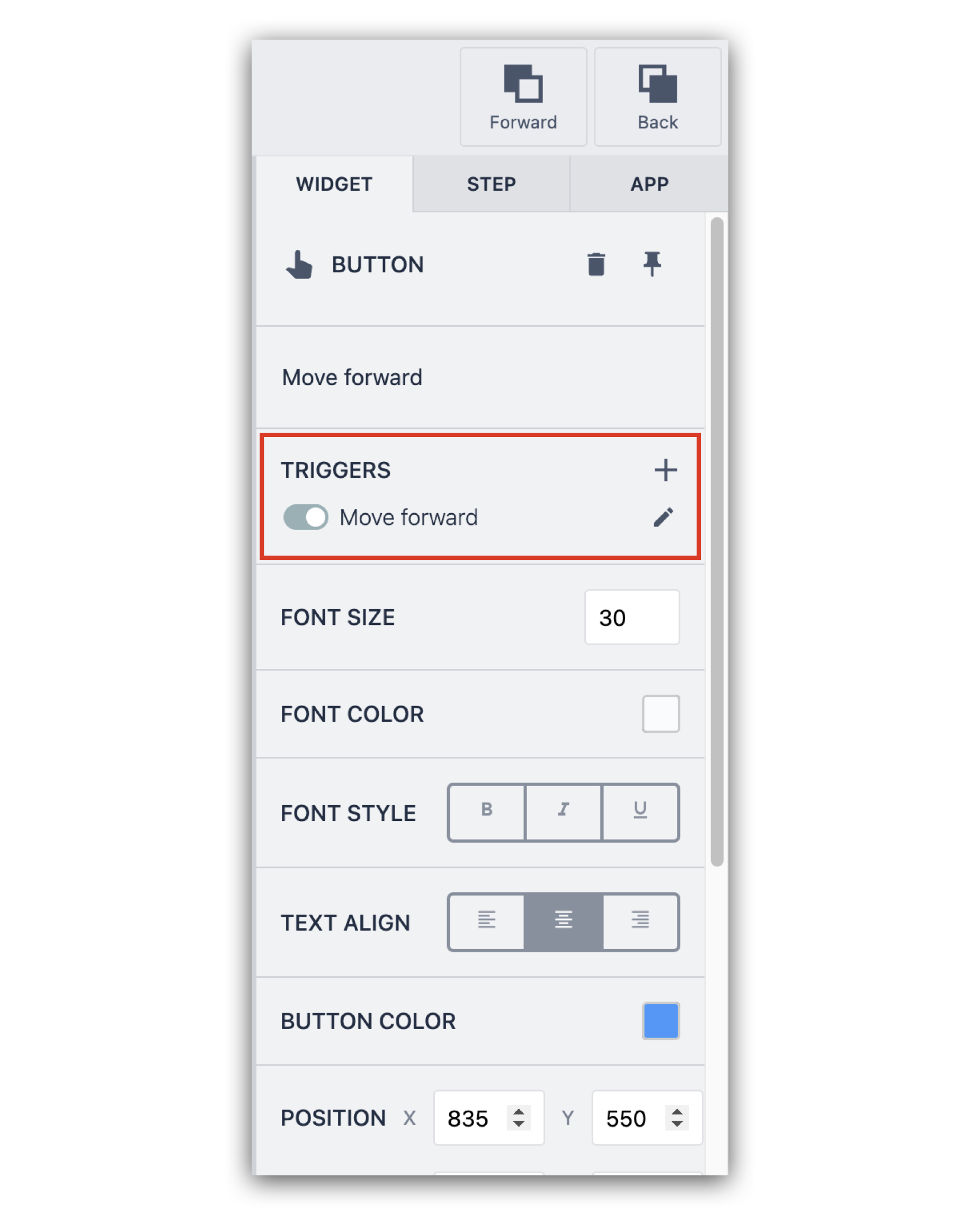
Aby dodać logikę do przycisku, kliknij znak "+" obok opcji Wyzwalacze w panelu bocznym.

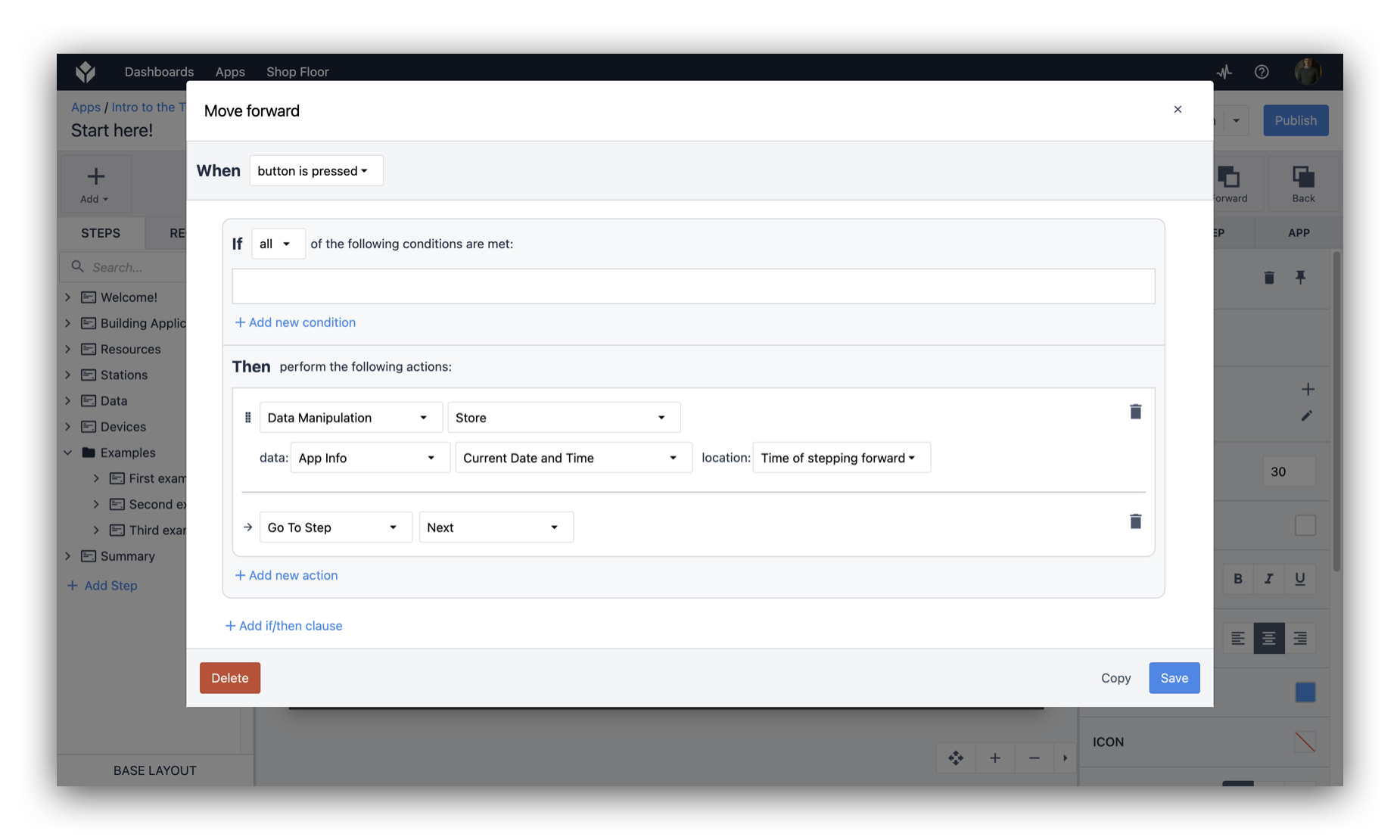
Wyzwalacze umożliwiają dodawanie logiki do aplikacji bez konieczności używania jakiegokolwiek kodu przy użyciu prostej sekwencji when, if, then, else. To jest edytor wyzwalaczy, który otwiera się po kliknięciu znaku "+".

Akcja lub przejście to zmiana, która nastąpi w aplikacji po uruchomieniu wyzwalacza.
Istnieje wiele akcji i przejść, które można wykonać po naciśnięciu przycisku.

Ten wyzwalacz jest prosty:
When: Przycisk jest naciśnięty
Następnie: Bieżący czas jest zapisywany w zmiennej
A następnie: Przejdź do kroku → Dalej.

Ten przycisk umożliwia przejście do następnego kroku. Zazwyczaj warto również dodać przycisk umożliwiający użytkownikom przejście do poprzedniego kroku.
Po zbudowaniu podstawowej logiki aplikacji można kliknąć opcję Uruchom lub Testuj w prawym górnym rogu edytora aplikacji. Spowoduje to uruchomienie aplikacji w odtwarzaczu TTulip Player i pozwoli przetestować aplikację na komputerze w czasie rzeczywistym.
Uzupełnianie aplikacji w celu rejestrowania danych
Musisz dodać przycisk Complete, aby Tulip zarejestrował wszystkie dane z korzystania z aplikacji przez operatora.
W tym przykładzie dodamy kolejny przycisk w ostatnim kroku aplikacji, aby zarejestrować zakończenie.
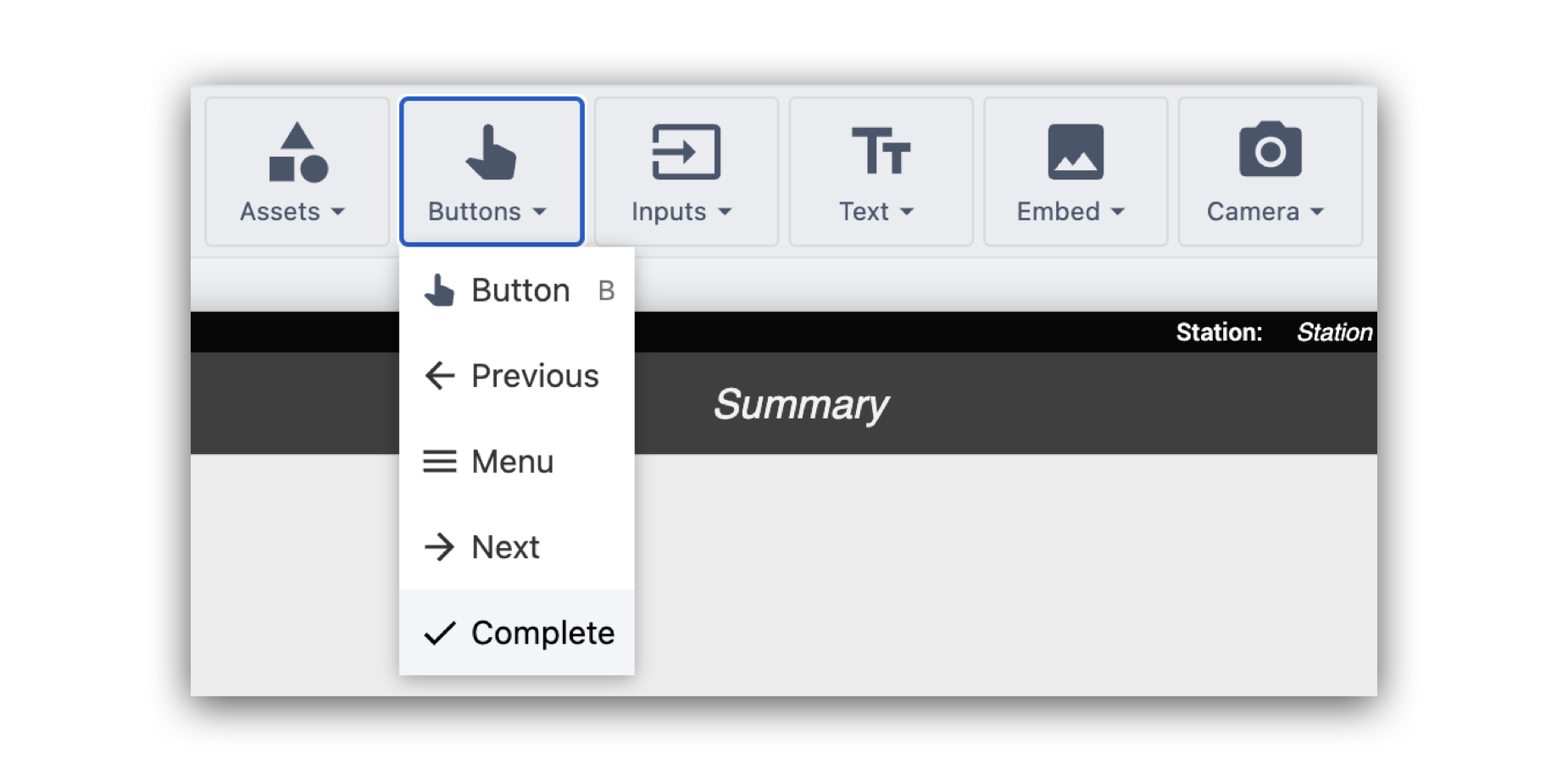
Kliknij opcję "Przyciski" na pasku narzędzi i wybierz przycisk Ukończ. Przeciągnij go na ostatni krok w aplikacji.

Gratulacje! To wszystko, co musisz wiedzieć, aby zbudować prostą aplikację instrukcji pracy.
Więcej informacji
Skorzystaj z tych przewodników krok po kroku, aby zbudować pełną aplikację przy użyciu tych koncepcji.
- Tworzenie aplikacji Tulip
- Tworzenie pełnej aplikacji do raportowania usterek
- Tworzenie aplikacji przechwytującej dane zleceń pracy
Czy znalazłeś to, czego szukałeś?
Możesz również udać się na stronę community.tulip.co, aby opublikować swoje pytanie lub sprawdzić, czy inni mieli do czynienia z podobnym pytaniem!

