Az Azure CustomVision.ai és a Tulip Vision használata egyszerű, kód nélküli módja a vizuális ellenőrzés megvalósításának a munkaállomásokon és azon túl.
Ebben a cikkben bemutatjuk, hogyan használhatja a Microsoft Azure CustomVision.ai szolgáltatását a Tulip vizuális ellenőrzéshez. A CustomVision.ai szolgáltatás a vizuális felismerési feladatokhoz szükséges gépi tanulási modellek egyszerű létrehozására szolgál. A Tulip segítségével adatokat gyűjthet a CustomVision.ai által kínált gépi tanulási modellek képzéséhez.
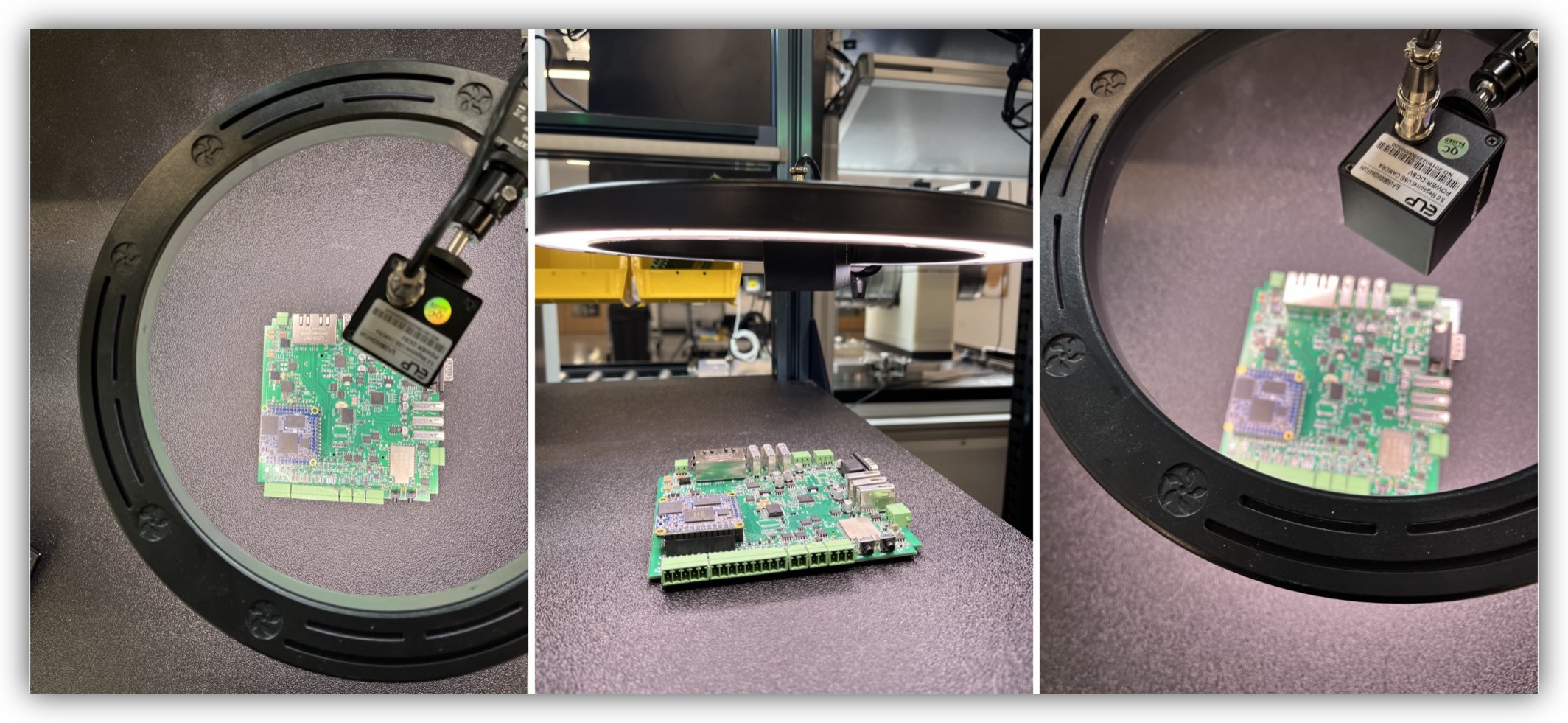
A vizuális ellenőrzés fontos része a frontvonalas műveleteknek. Segítségével biztosítható, hogy csak kiváló minőségű termékek hagyják el a gyártósort, csökkenthető a visszaküldött alkatrészek és az utómunka mennyisége, valamint növelhető a valódi hozam. Az automatikus vizuális ellenőrzéssel megtakarítható a manuális munkaerő kijelölése a vizuális ellenőrzés elvégzésére, csökkentve az összköltségeket és növelve a hatékonyságot. A Tulip Vision segítségével a vizuális ellenőrzés bármely munkaállomáshoz gyorsan és egyszerűen hozzáadható, egy megfizethető árú kamera meglévő számítógéphez történő csatlakoztatásával és egy Tulip App ellenőrzésre való létrehozásával.
Előfeltételek
- Működő Tulip Vision munkaállomás vizuális ellenőrzésre alkalmas kamerával. Kövesse a Tulip Vision kezdeti útmutatóját.
- A CustomVision.ai oldalon használható fiók/alternatívaként használhatja a Landing AI-t - további információk itt olvashatók.
- A vizuális ellenőrzési feladathoz használandó termék
- Egy legalább 30 képből álló adatkészlet minden olyan kategóriaosztályhoz, amelyet ellenőrizni kíván (pl. "Pass" vagy "Fail", "Defect 1", "Defect 2", "Defect 3" stb.). Kövesse az útmutatóban található utasításokat a vizuális vizsgálati adatok Tulipból történő gyűjtéséhez és exportálásához.
Példa a vizuális ellenőrzés beállítására

A vizsgálati képek feltöltése a CustomVision.ai alkalmazásba
Az adatkészlet Tulip táblázatában kattintson az "Adathalmaz letöltése" gombra, és válassza ki a megfelelő oszlopokat a képhez és a megjegyzéshez. Töltse le és csomagolja ki az adatkészlet .zip fájlját egy mappába a számítógépén. A fájlnak az adatkészlet táblázatban szereplő megjegyzéseknek megfelelően az egyes észlelési kategóriánként több almappát kell tartalmaznia.
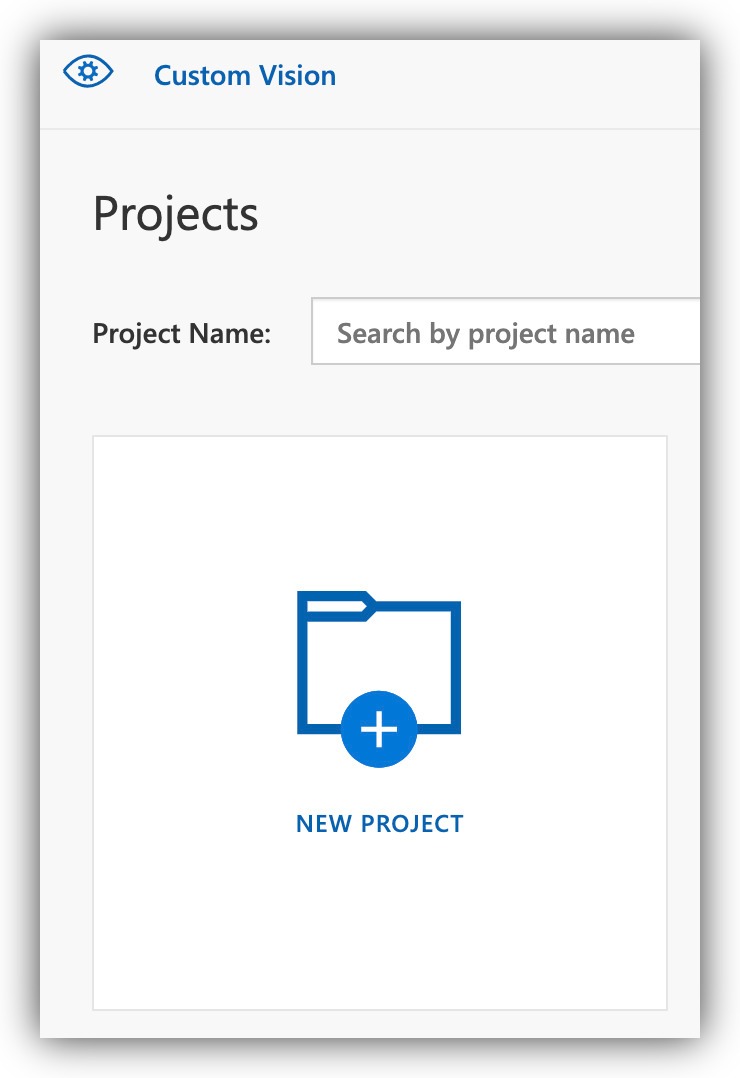
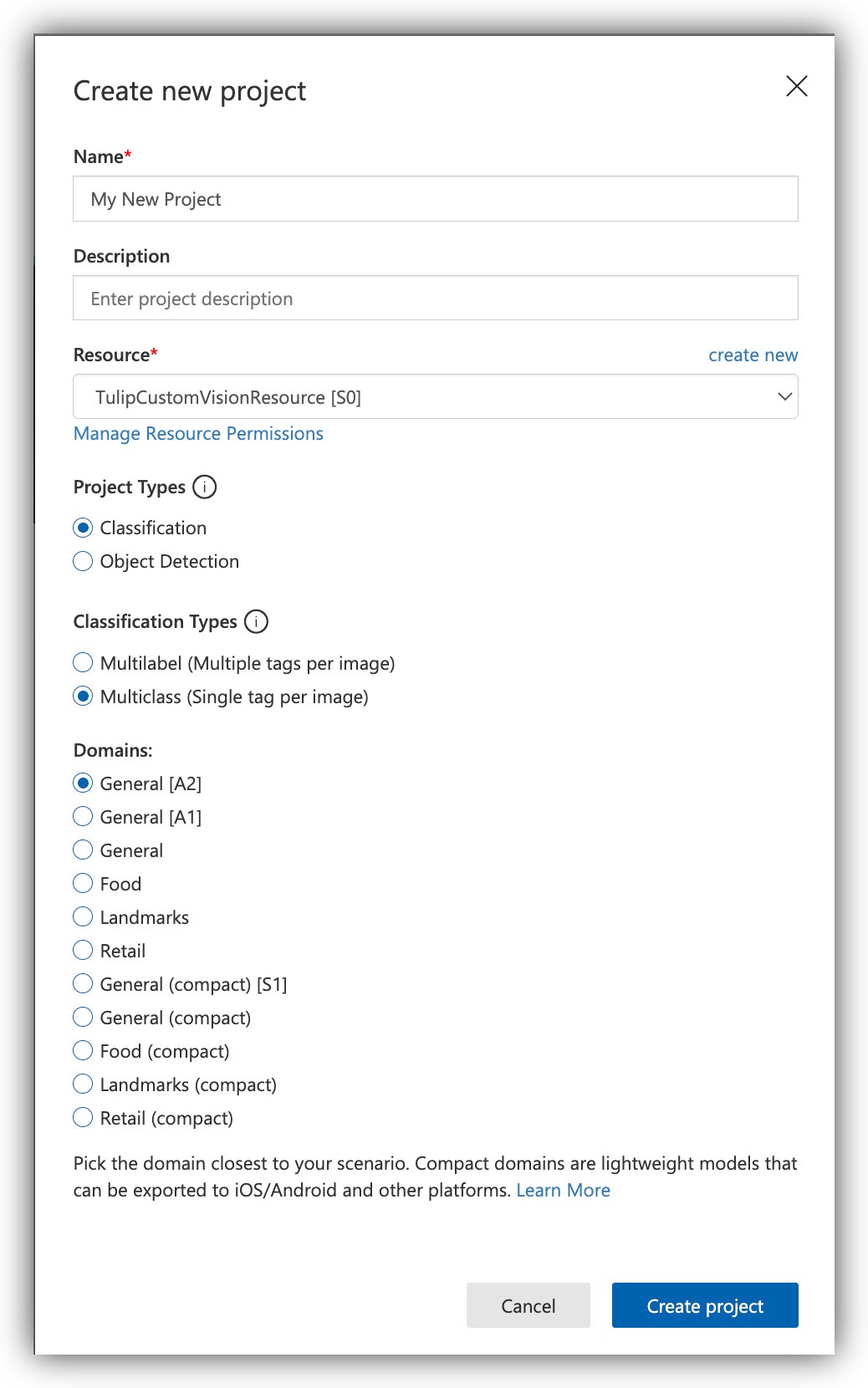
Hozzon létre egy új projektet a Customvision.ai oldalon:

Nevezze el a projektet, és válassza ki a "Classification" Project Type (osztályozás) és a "Multiclass (Single tag per image)" (többosztályos (képenként egy címke)" Osztályozás. Típus beállítások: (ezek a beállítások alapértelmezés szerint be vannak jelölve).

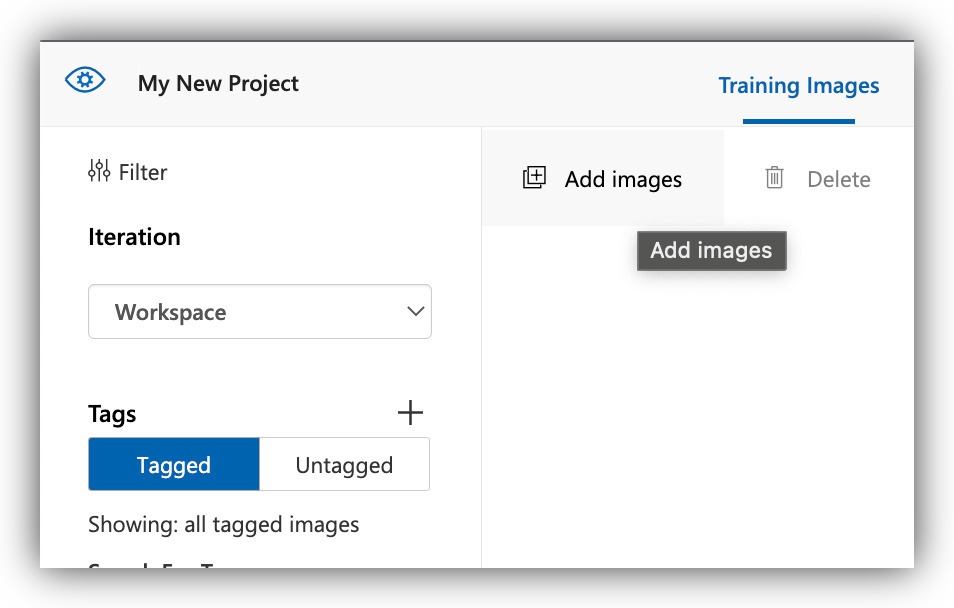
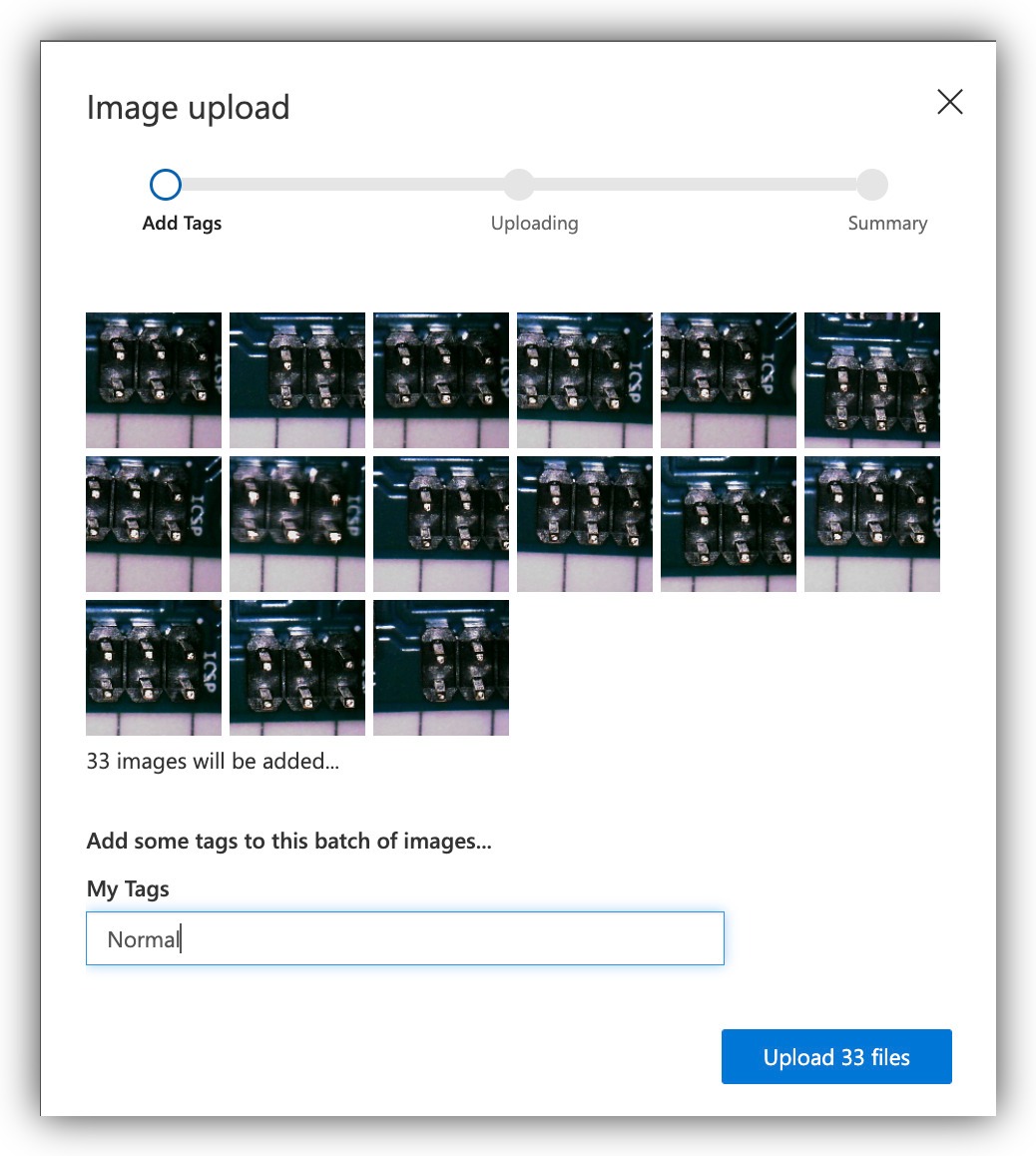
Kattintson a "Képek hozzáadása" gombra.

Válassza ki a számítógépén lévő képeket az egyik osztályhoz. Kiválaszthatja az összes képet abban az almappában, amelyet a Tulip Table kicsomagolt adatállományból kapott. Miután a képek betöltődtek a Customvision.ai programba, egyszerre mindegyikre alkalmazhat egy címkét, így megspórolhatja a képek egyesével történő címkézését. Mivel az összes jelenlegi kép ugyanabból az osztályból származik, ez lehetséges.
A következő példában feltöltjük az összes "Normal" osztályú képet, és egyszerre alkalmazzuk a címkét (osztály) az összesre:

Ismételjük meg ugyanezt a feltöltési műveletet a többi osztály esetében.
A modell képzése és közzététele a vizuális ellenőrzéshez
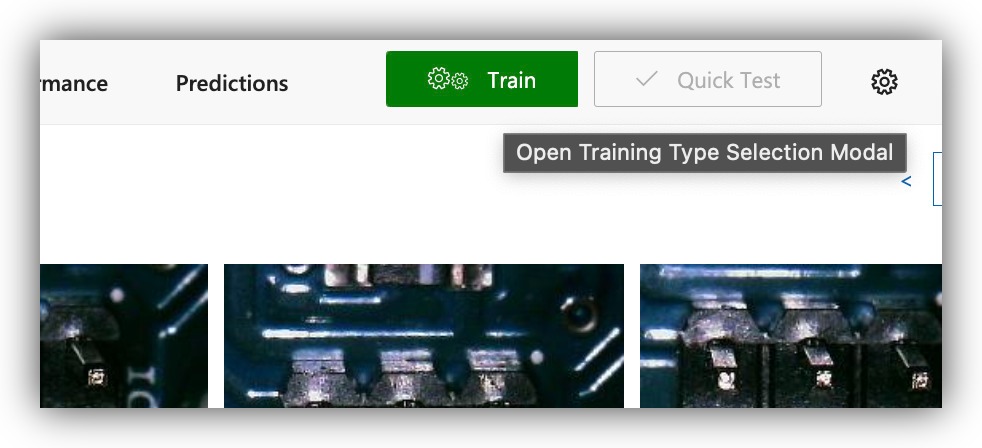
Miután a képzéshez szükséges adatok rendelkezésre állnak, folytassa a modell képzését. A jobb felső sarokban található "Train" modell megnyitja a képzési párbeszédpanelt.

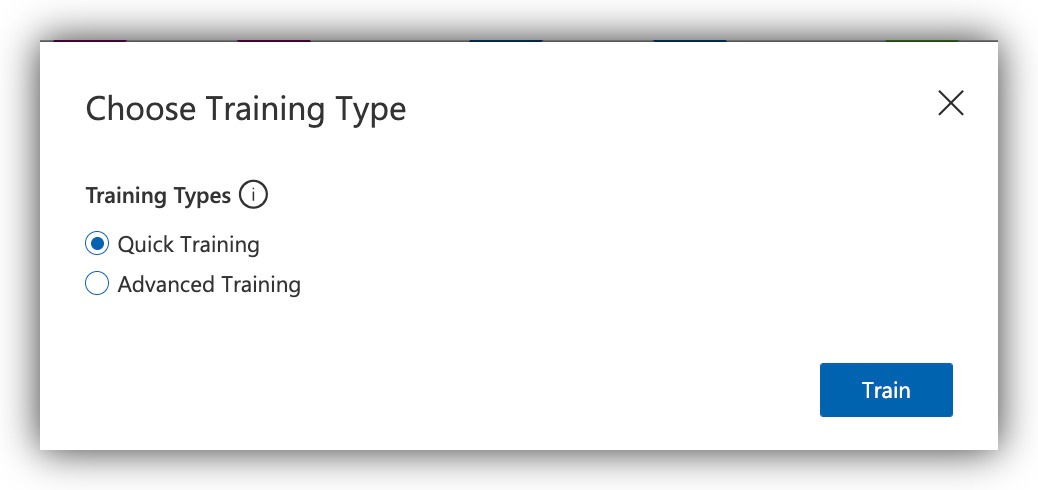
Válassza ki megfelelően a képzési módot. Egy gyors próbafuttatáshoz, hogy lássa, minden megfelelően működik-e, használja a "Gyors" opciót. Egyébként a legjobb osztályozási eredmények eléréséhez használja a "Speciális" opciót.

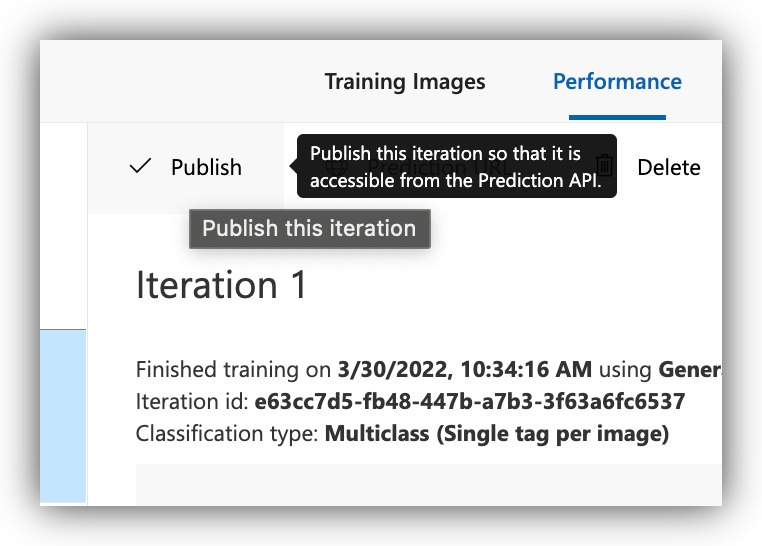
Ha a modell betanítása megtörtént, ellenőrizheti a teljesítményméréseit, valamint közzéteheti a modellt, hogy az API-híváson keresztül elérhető legyen.

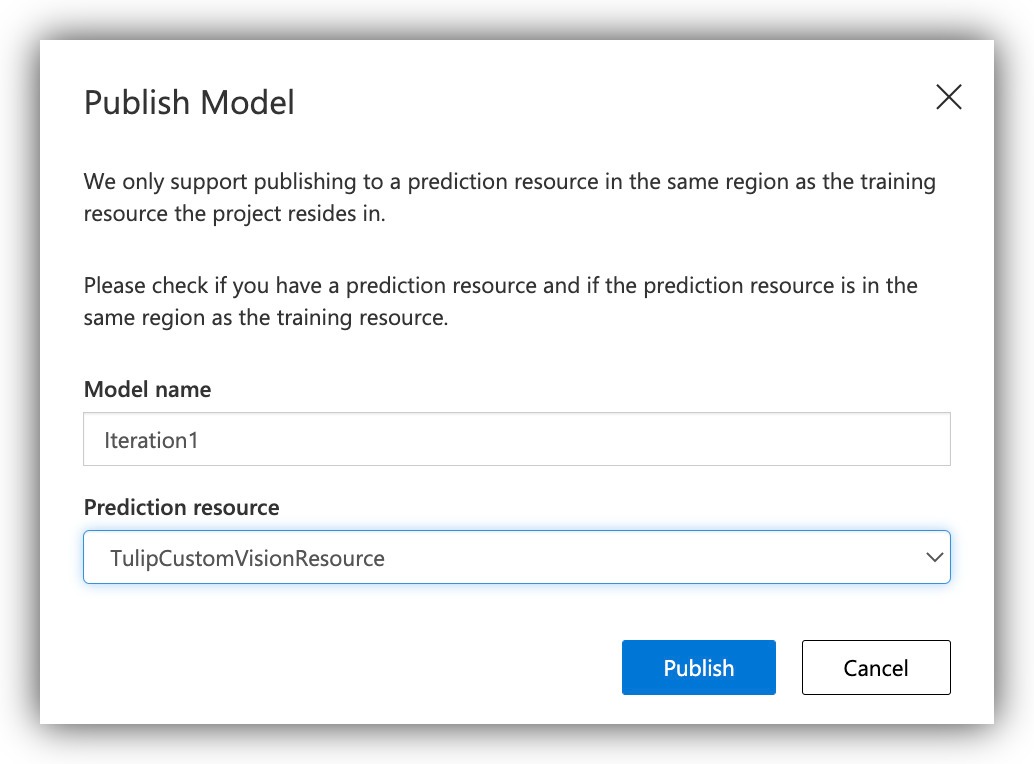
Válassza ki a megfelelő erőforrást a közzétételhez, és folytassa.

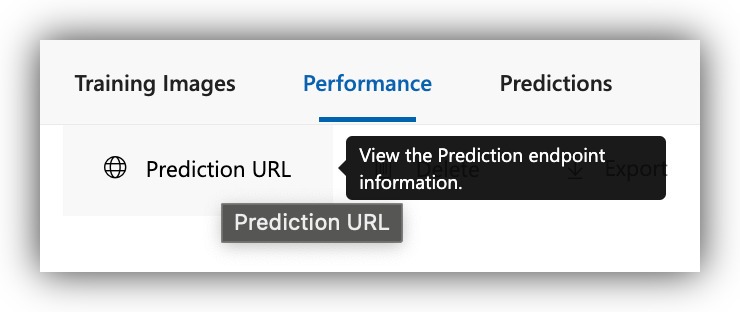
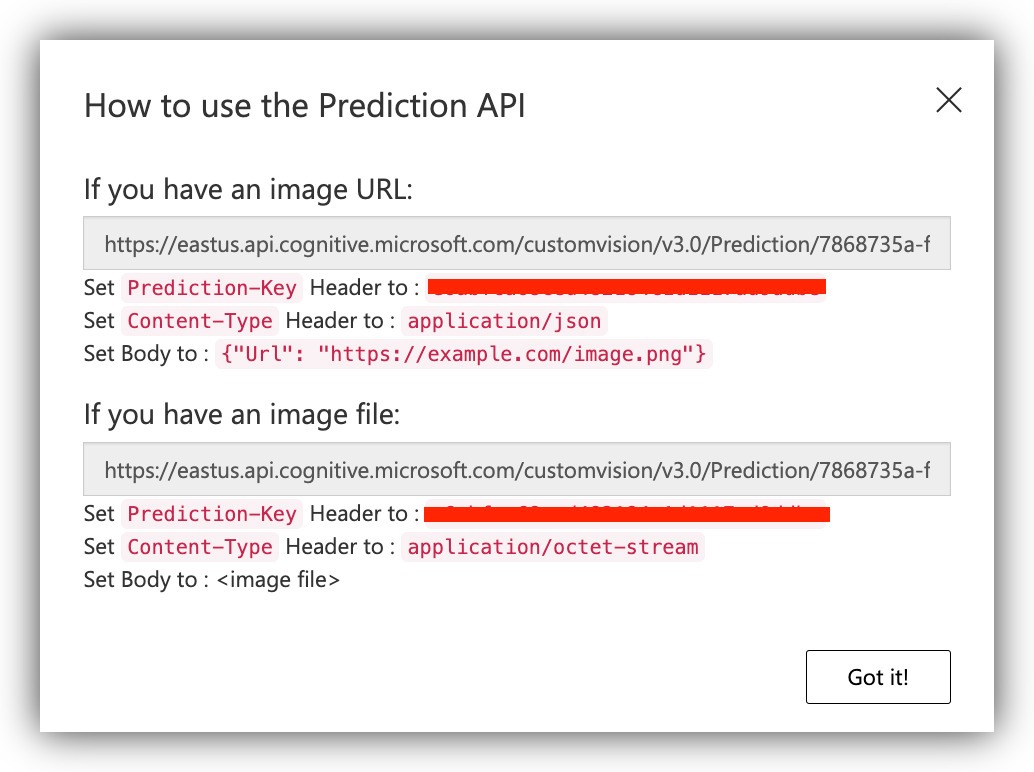
Ezen a ponton a közzétett modellje készen áll arra, hogy következtetési kéréseket fogadjon a Tuliptól. Jegyezze meg a publikációs URL-t, mivel hamarosan ezt fogjuk használni a Tulipból való csatlakozáshoz.


Widget a publikált modellhez intézett következtetési kérések benyújtásához
Az Azure CustomVision.ai szolgáltatáshoz intézett következtetés-kérelmeket egy Custom Widget segítségével lehet a Tulip-on elvégezni. Az Egyéni Widgetek oldalt a Beállítások alatt találja.

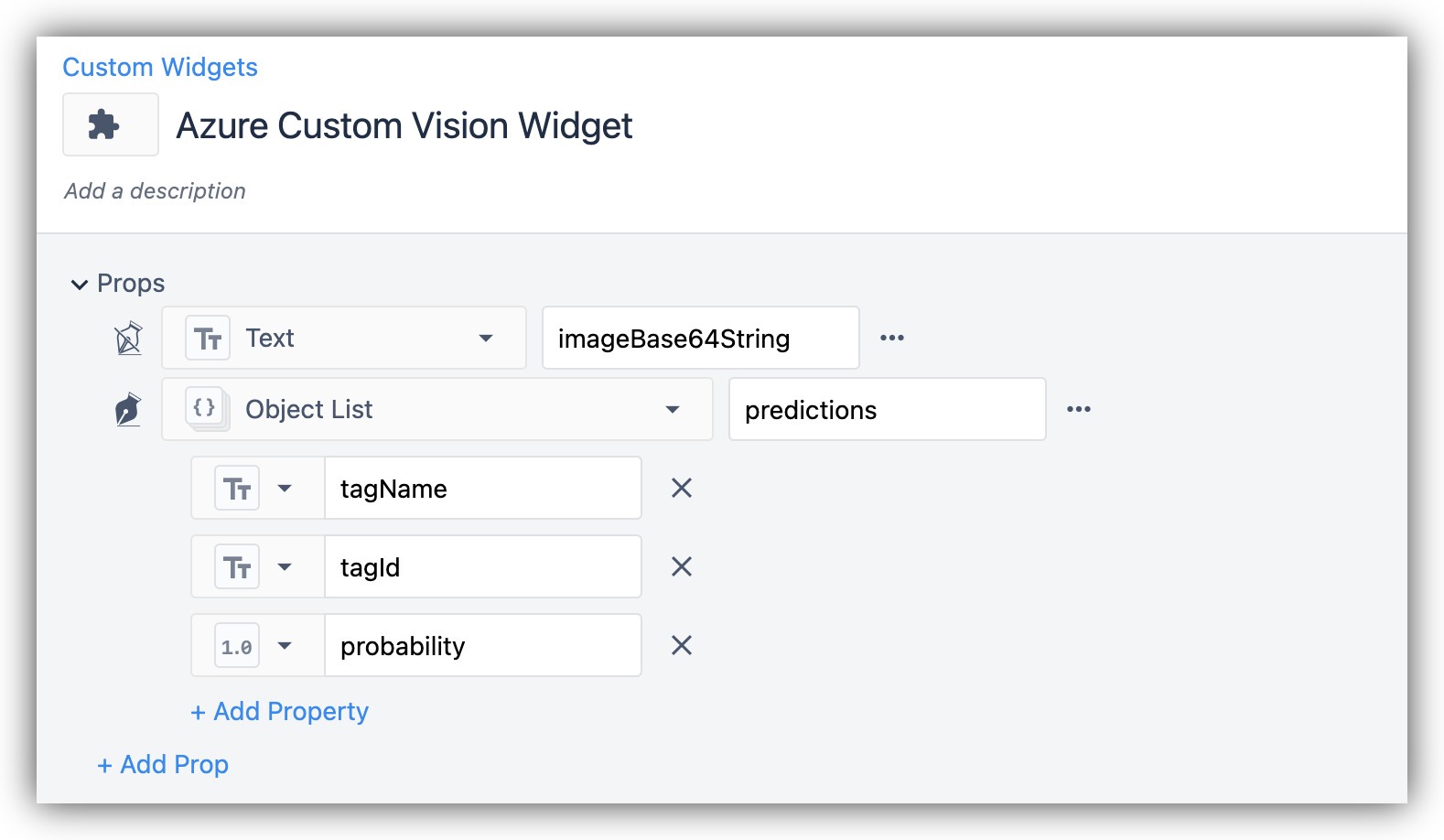
Hozzon létre egy új Custom Widgetet, és adja hozzá a következő bemeneteket:

A kódrészletekhez használja a következőket:
HTML
<button class="button" type="button">Anomáliák észlelése</button>
JavaScript
Megjegyzés: Itt az URL-t és a predikciós kulcsot a CustomVision.ai közzétett modellből kell megkapnia.
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
async function detectAnomalies() {
let image = getValue("imageBase64String");
const url = '<<<< Használjuk a CustomVision.ai URL-jét>>>';
$.ajax({
url: url,
type: 'post',
data: b64toblob(image),
cache:false,
processData: false,
headers: {
'Prediction-Key': >>>',
'Content-Type': 'application/octet-stream'.
},
success: (response) => {
setValue("predictions", response["predictions"]);
},
error: (err) => {
console.log(err);
},
async: false,
});
} ```
**CSS**
``` .button {
background-color:
## 616161;
border: none;
color: white;
padding: 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
width: 100%;
} ```
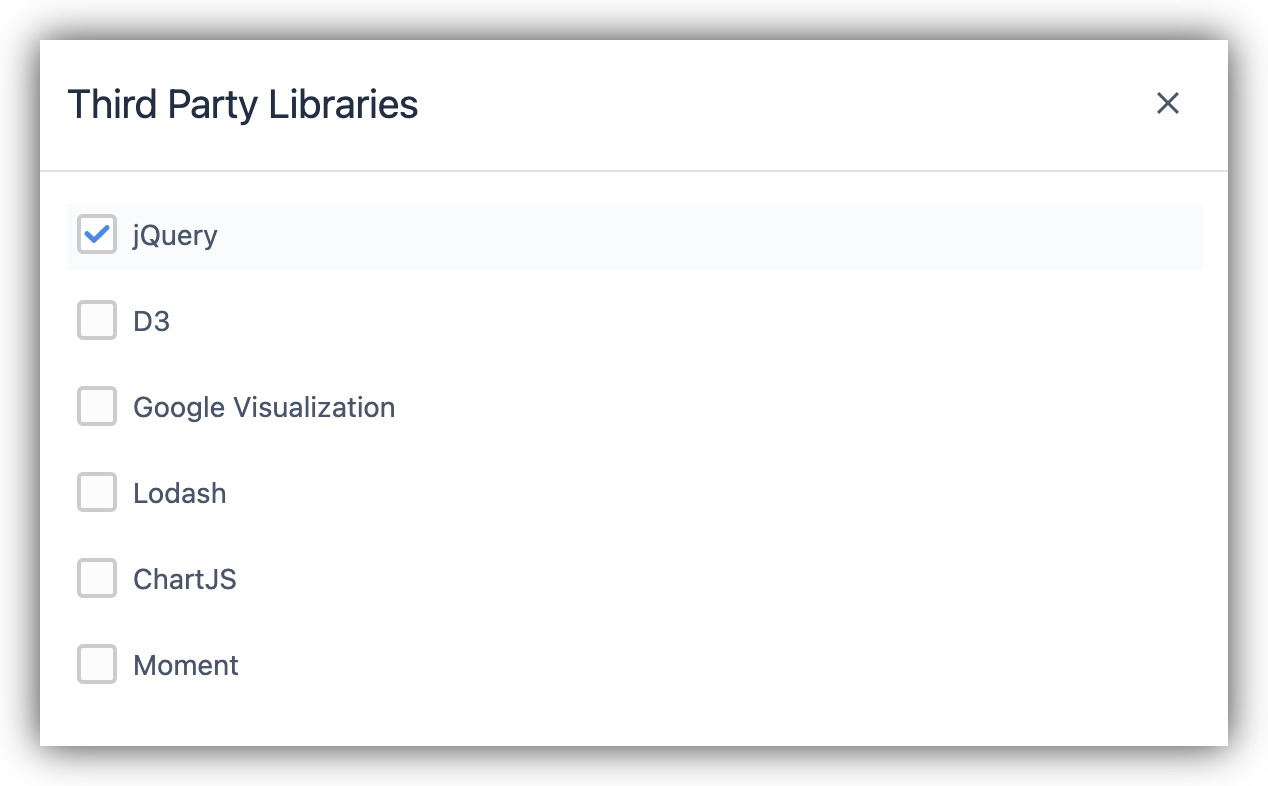
Győződjön meg róla, hogy engedélyezi a jQuery külső könyvtárat az egyéni widgeten.{height="" width=""}
Az egyéni widgetednek a következőképpen kell kinéznie:

## A Prediction Widget használata egy Tulip alkalmazásban
Most, hogy a Widget be van állítva, egyszerűen hozzáadhatja egy olyan alkalmazáshoz, amelyben a következtetési kéréseket fogja futtatni. A következő módon építhet egy alkalmazás Lépés:

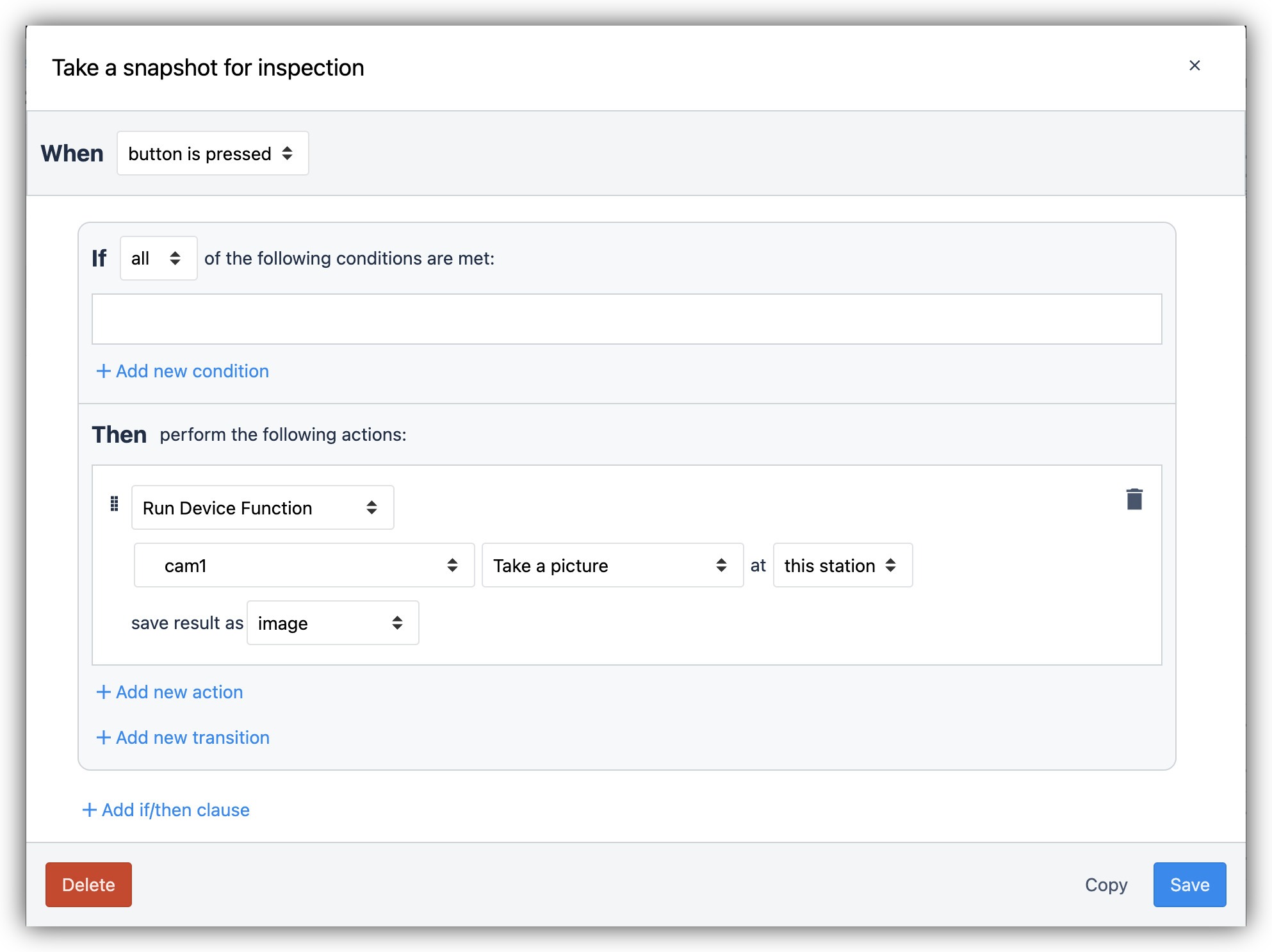
Egy hagyományos gomb segítségével készítsen pillanatképet a vizuális ellenőrző kameráról, és mentse el egy Változóba:

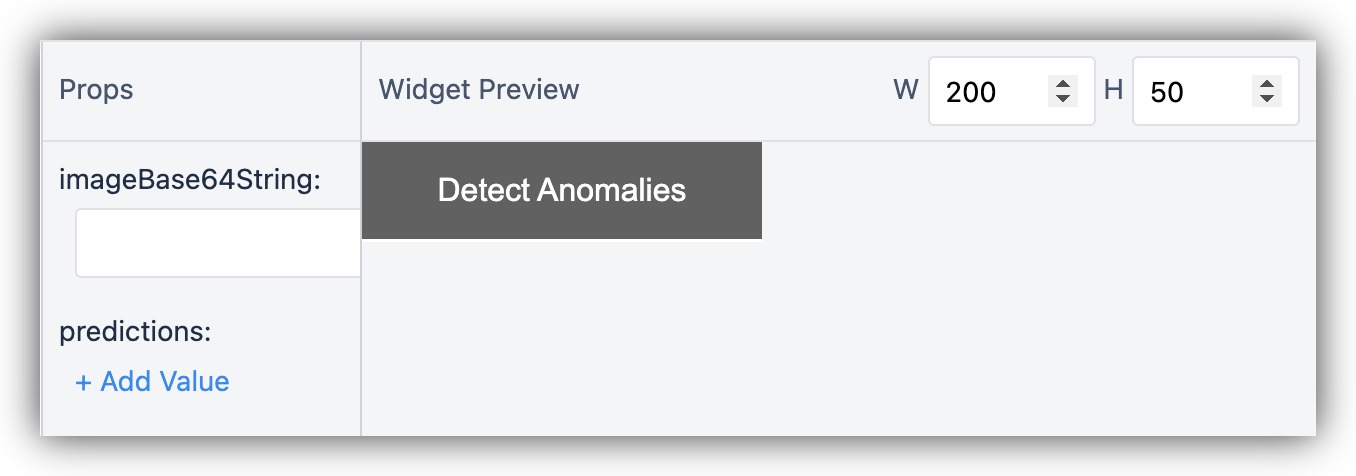
Használja a "Rendellenességek észlelése" egyéni widgetet.
{height="" width="350"}
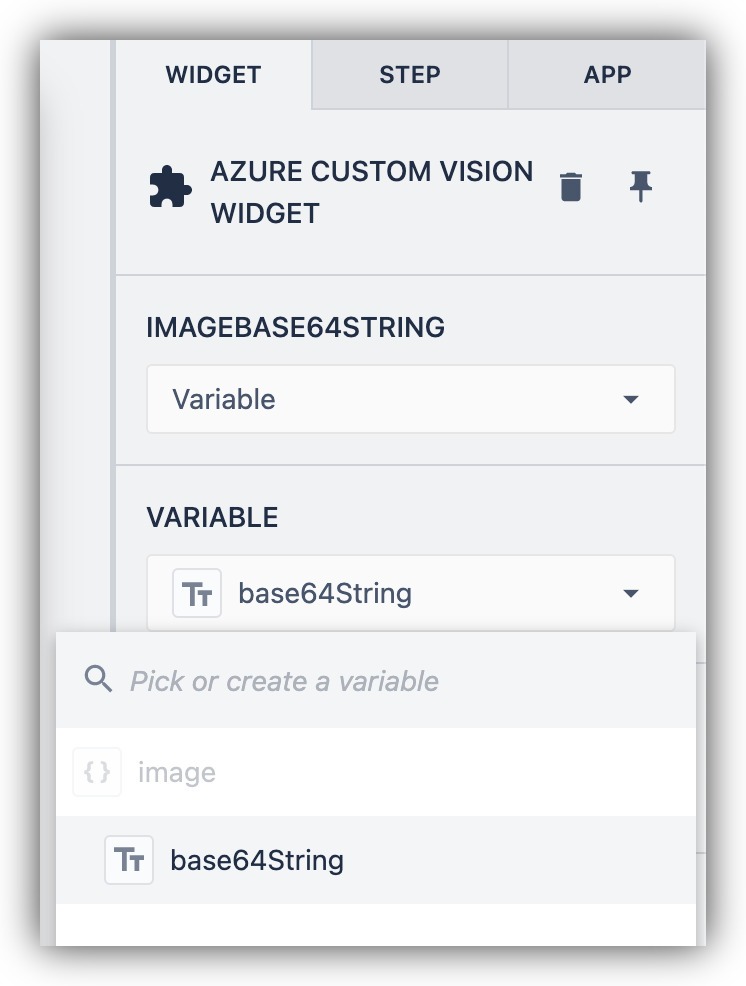
Állítsa be a widgetet úgy, hogy elfogadja a pillanatkép Image Variable-t base64stringként.
{height="" width="300"}
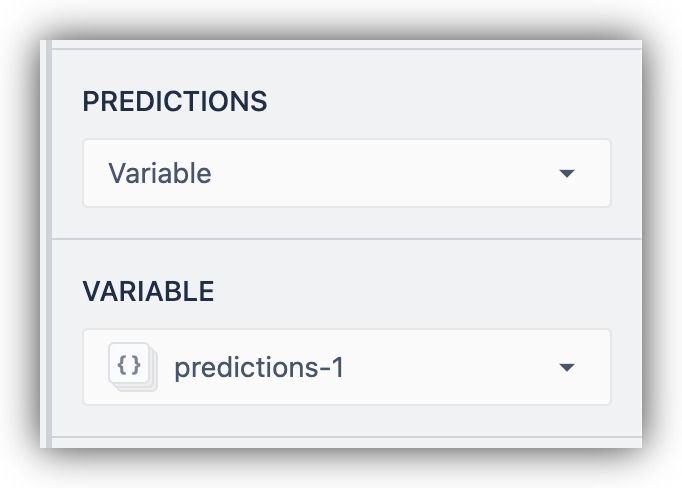
Rendelje a kimenetet egy változóhoz a képernyőn való megjelenítéshez vagy más módon történő felhasználáshoz.
{height="" width="350"}
Az alkalmazásod most már készen áll a vizuális ellenőrzésre vonatkozó következtetési kérések futtatására.
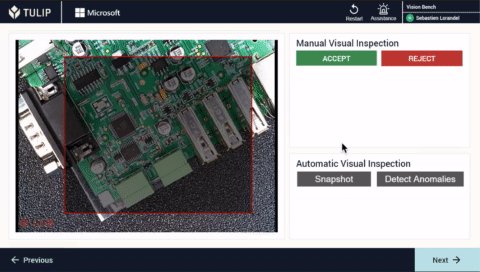
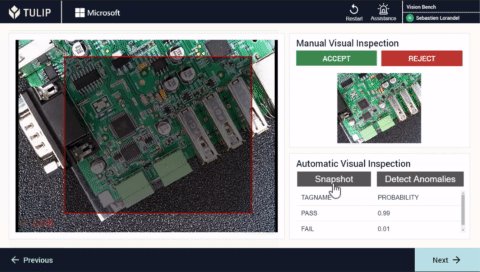
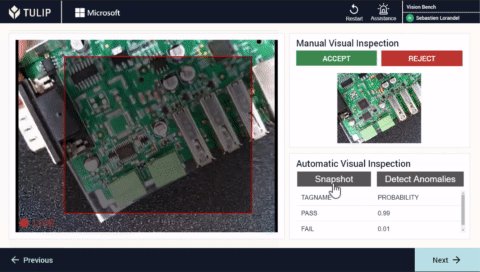
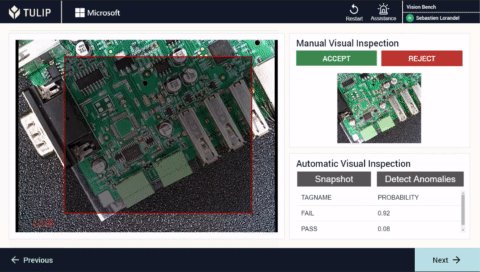
## A vizuális ellenőrzési alkalmazás futtatása
Ha az alkalmazás készen áll, futtassa azt egy Player gépen az adatgyűjtéshez használt ellenőrző kamerával. Fontos, hogy ugyanazt a helyzetet ismételje meg, amit az adatgyűjtéshez használt, mint az ellenőrzési következtetéshez, hogy kiküszöbölje a megvilágítás, a távolság vagy a szög eltéréséből eredő hibákat.
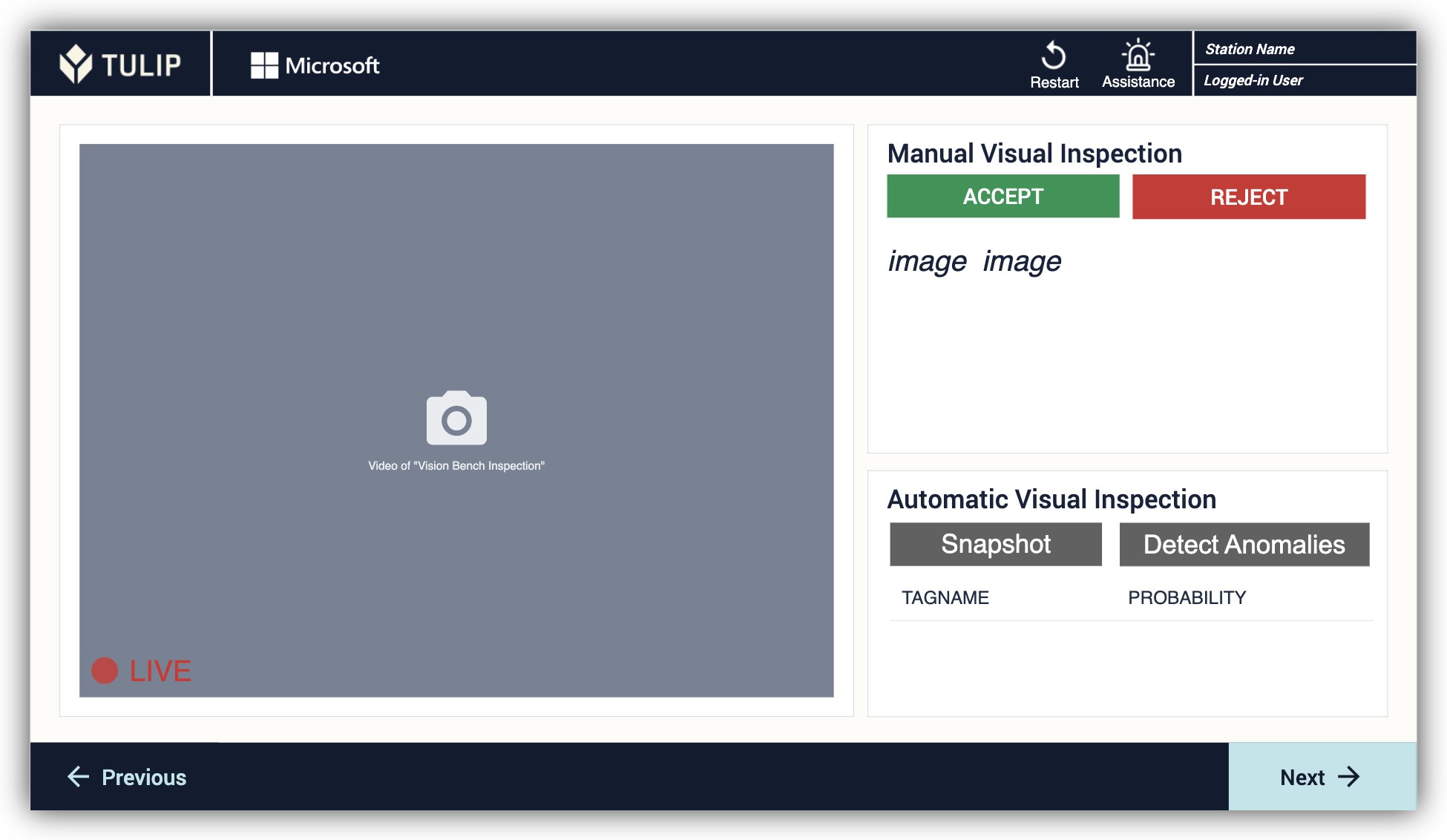
Íme egy példa egy futtatott vizuális vizsgálati alkalmazásra:

## További olvasnivaló
* [Kezdő lépések a látvánnyal](https://support.tulip.co/docs/getting-started-with-vision)
* [Adatgyűjtés a vizuális ellenőrzéshez](https://support.tulip.co/docs/collecting-data-for-visual-inspection-with-vision)
* [Az AI egyéni widgetjének leszállítása](https://support.tulip.co/docs/landingai-widget)
* [Leszállás AI egységteszt](https://tulip.co/library/apps/landingai-unit-test/)
* [Egyéni widgetek áttekintése](https://support.tulip.co/docs/custom-widgets-overview)


