Utiliser Azure CustomVision.ai avec Tulip Vision est une façon simple et sans code d'implémenter l'inspection visuelle sur vos stations de travail et au-delà.
Dans cet article, nous allons démontrer comment utiliser le service CustomVision.ai de Microsoft Azure pour l'inspection visuelle avec Tulip. Le service CustomVision.ai permet de créer facilement des modèles d'apprentissage automatique pour les tâches de reconnaissance visuelle. Avec Tulip, vous pouvez collecter des données pour entraîner les modèles d'apprentissage automatique proposés par CustomVision.ai.
L'inspection visuelle est une partie importante des opérations de première ligne. Elle peut être utilisée pour s'assurer que seuls des produits de haute qualité quittent la ligne, pour réduire les retours de pièces et les reprises, et pour augmenter le rendement réel. L'inspection visuelle automatique permet d'économiser sur l'affectation d'une main d'œuvre manuelle à l'inspection visuelle, réduisant ainsi les coûts globaux et augmentant l'efficacité. Avec Tulip Vision, l'inspection visuelle peut être ajoutée à n'importe quelle station de travail avec rapidité et facilité, en connectant une caméra abordable à un ordinateur existant et en construisant une application Tulip pour l'inspection.
Pré-requis
- Une station de travail Tulip Vision fonctionnelle avec une caméra pour l'inspection visuelle. Suivez le guide de démarrage de Tulip Vision
- Un compte à utiliser sur CustomVision.ai/alternativement, vous pouvez utiliser Landing AI - en savoir plus ici.
- Un produit à utiliser pour l'inspection visuelle
- Un ensemble de données d'au moins 30 images pour chaque classe de catégorie que vous souhaitez inspecter (par exemple, "Pass" ou "Fail", "Defect 1", "Defect 2", "Defect 3", etc.) Suivez les instructions du guide pour collecter et exporter les données d'inspection visuelle depuis Tulip.
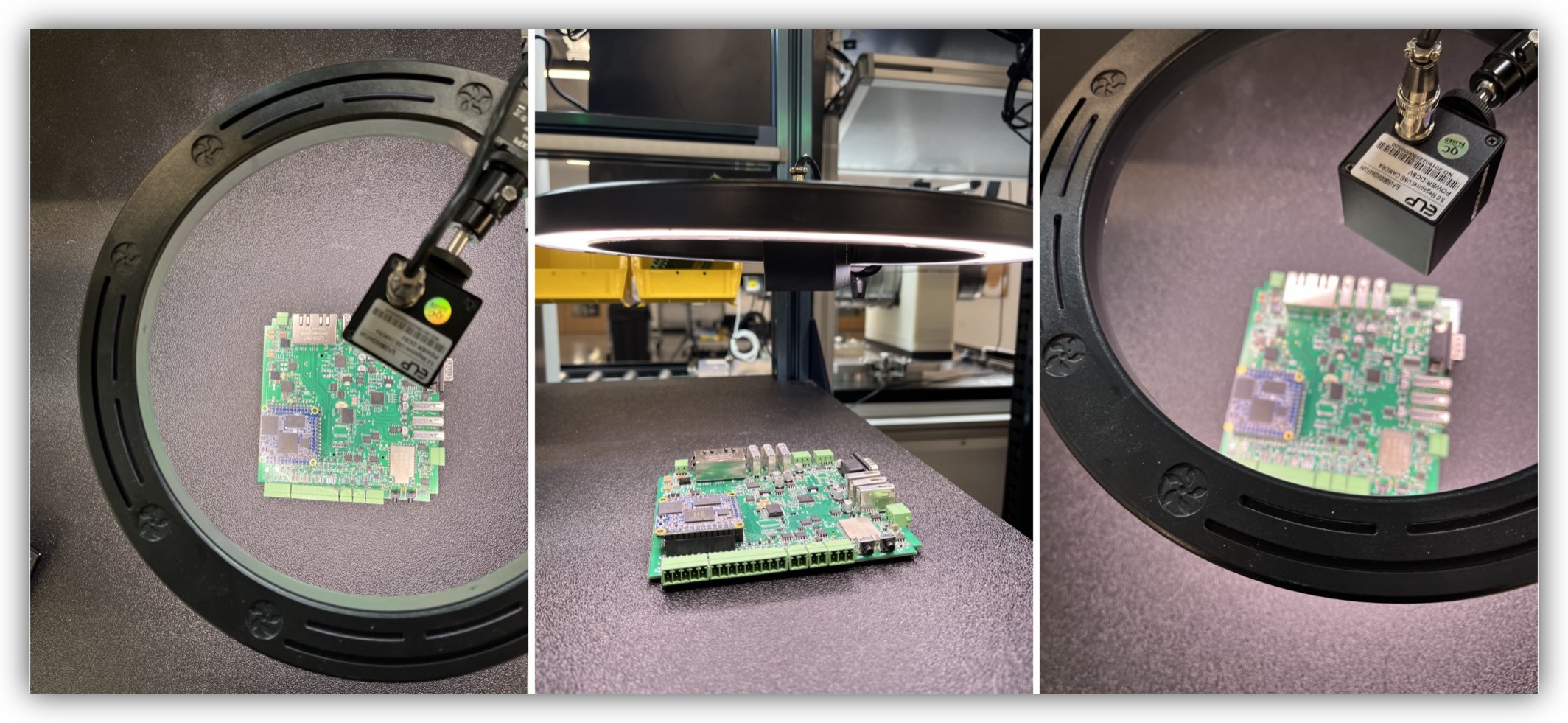
Exemple de configuration d'une inspection visuelle

Téléchargement des images d'inspection vers CustomVision.ai
Depuis le tableau Tulip, cliquez sur "Télécharger le jeu de données" et sélectionnez les colonnes pertinentes pour l'image et l'annotation. Téléchargez et décompressez le fichier .zip de l'ensemble de données dans un dossier de votre ordinateur. Il doit contenir un certain nombre de sous-dossiers pour chaque catégorie de détection en fonction de l'annotation dans le tableau de l'ensemble de données.
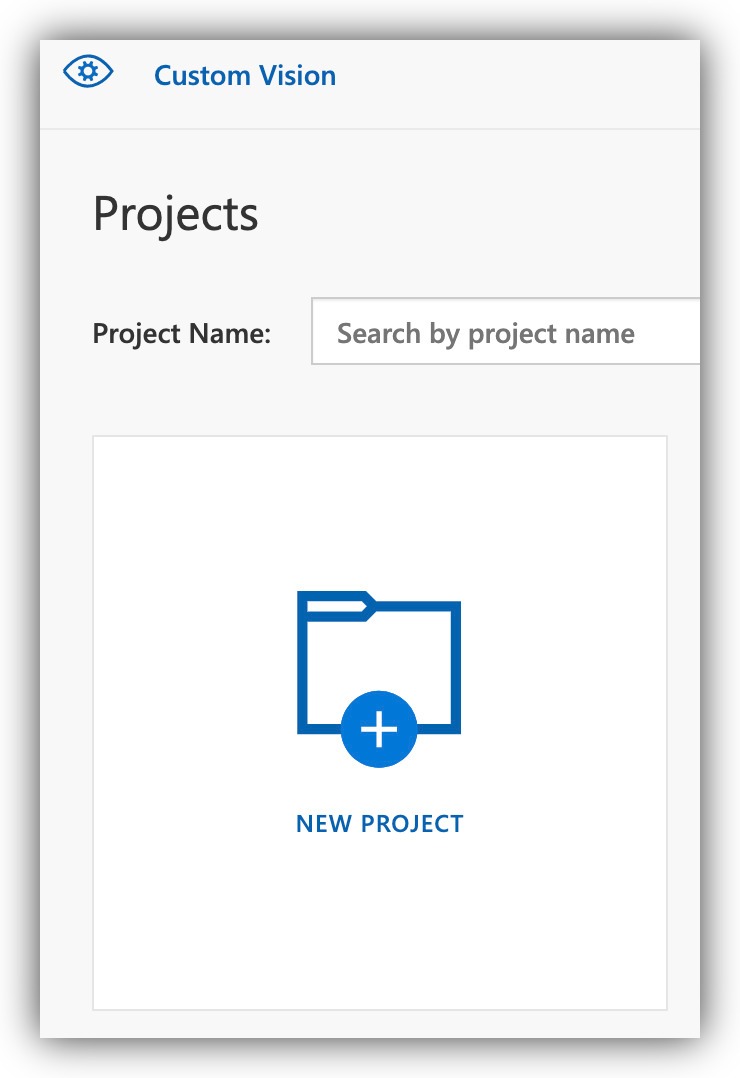
Créez un nouveau projet sur Customvision.ai :

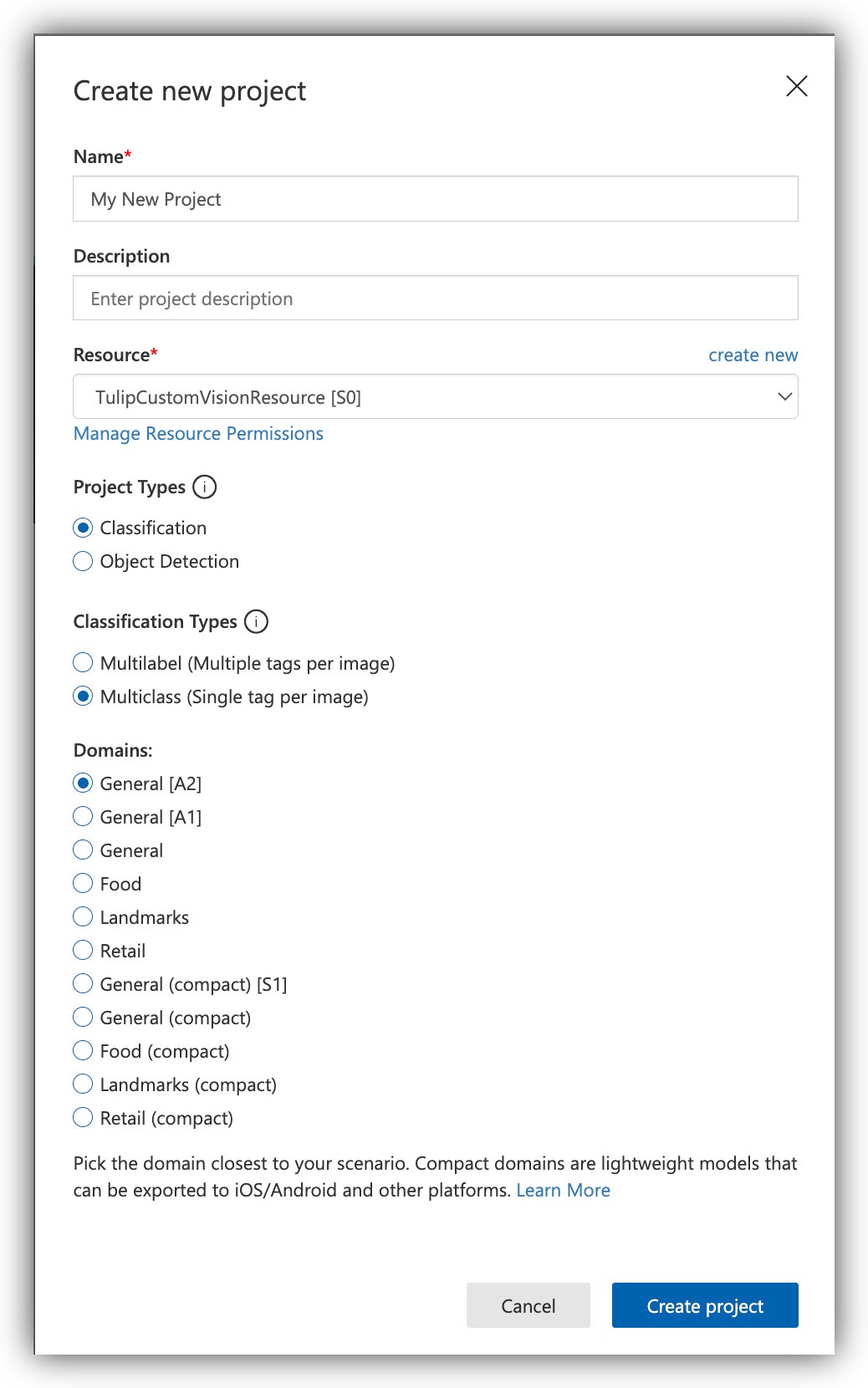
Nommez votre projet et sélectionnez le type de projet "Classification" et "Multiclass (Single tag per image)" Classification. Type : (ces options sont sélectionnées par défaut)

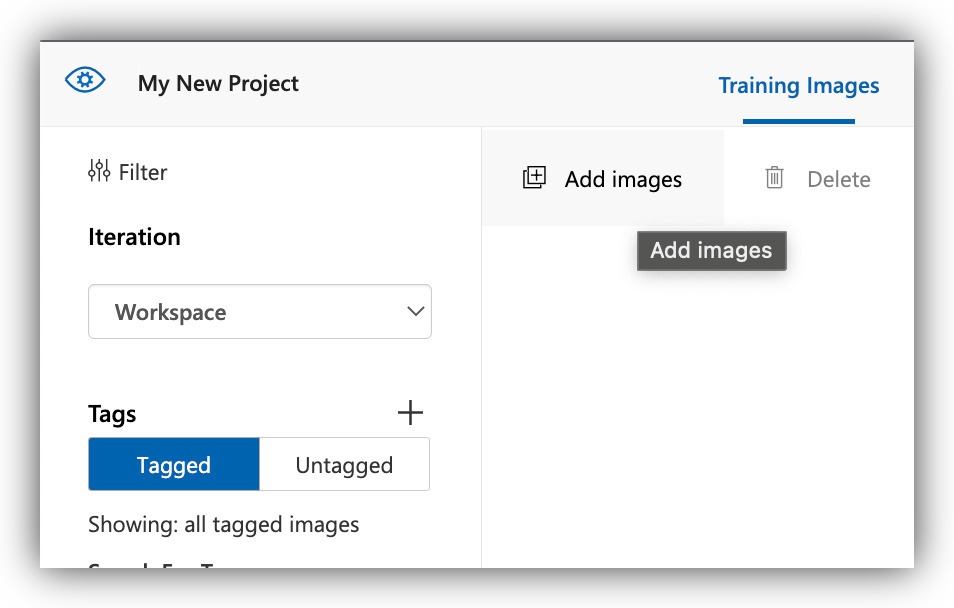
Cliquez sur "Ajouter des images".

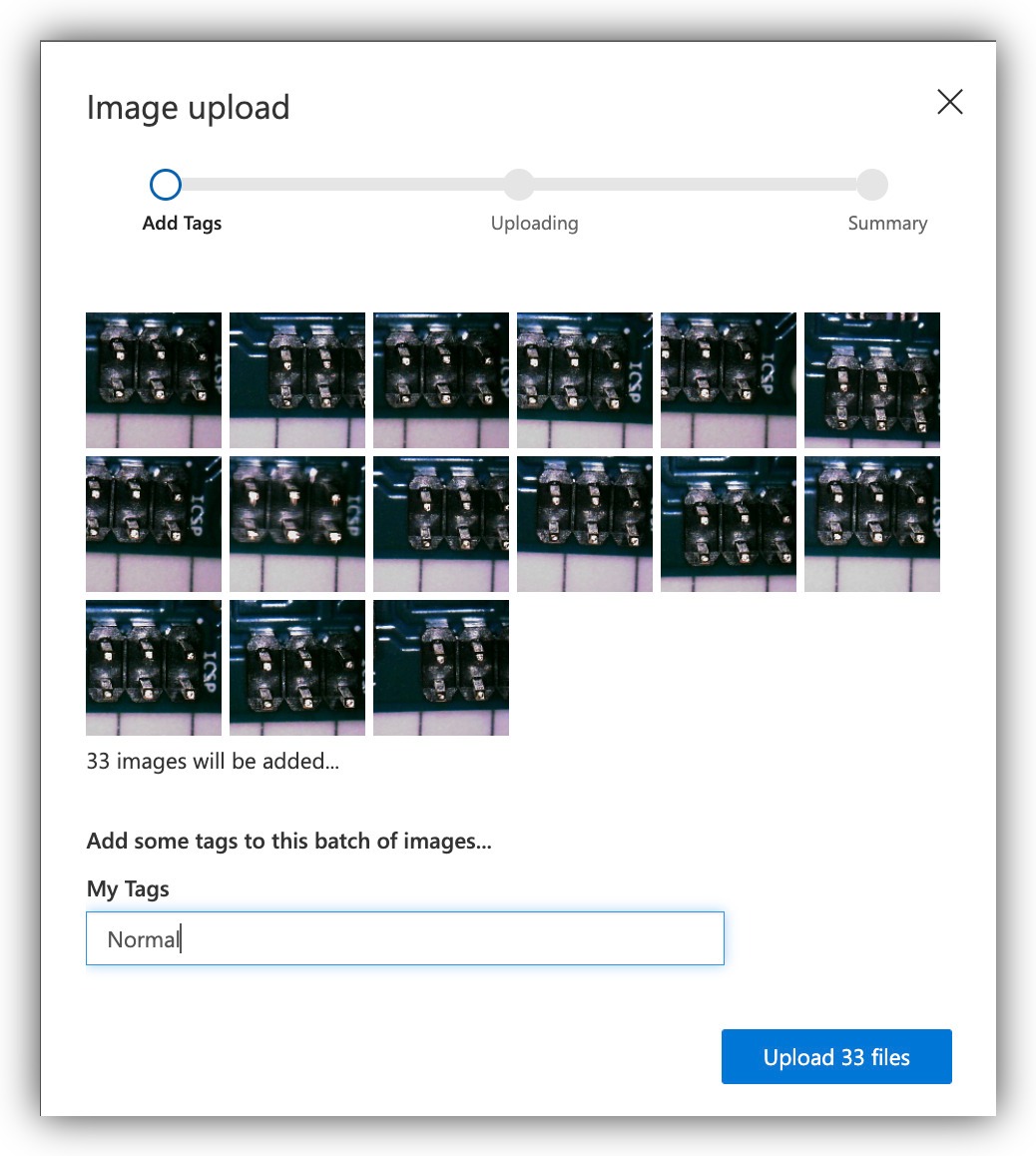
Sélectionnez les images sur votre ordinateur pour l'une des classes. Vous pouvez sélectionner toutes les images dans le sous-dossier que vous avez obtenu à partir de l'ensemble de données décompressé Tulip Table. Une fois que les images sont chargées dans Customvision.ai, vous pouvez appliquer un tag à toutes les images en même temps, pour éviter de les taguer une par une. Comme toutes les images actuelles sont de la même classe, cela est possible.
Dans l'exemple suivant, nous téléchargeons toutes les images de la classe "Normal" et appliquons le tag (classe) à toutes les images en même temps :

Répétez la même opération de téléchargement pour les autres classes.
Formation et publication d'un modèle pour l'inspection visuelle
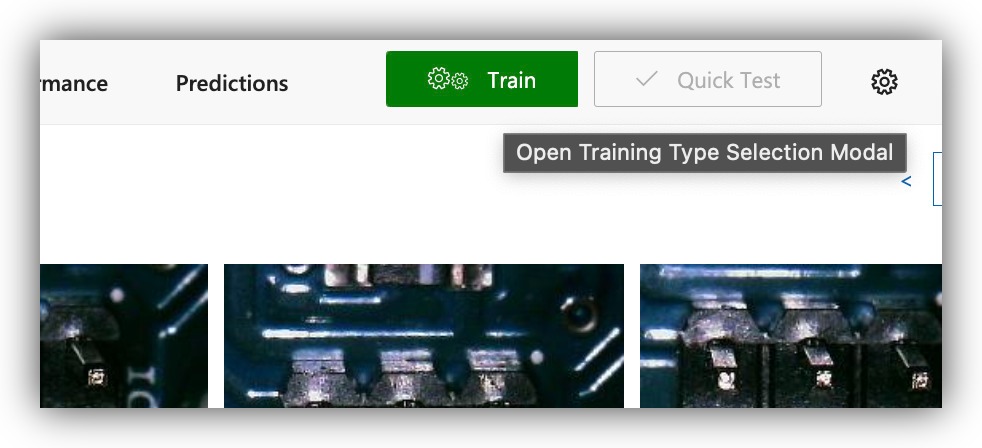
Une fois que les données d'apprentissage sont en place, il faut procéder à l'apprentissage du modèle. Le modèle "Train" dans le coin supérieur droit ouvre la boîte de dialogue de formation.

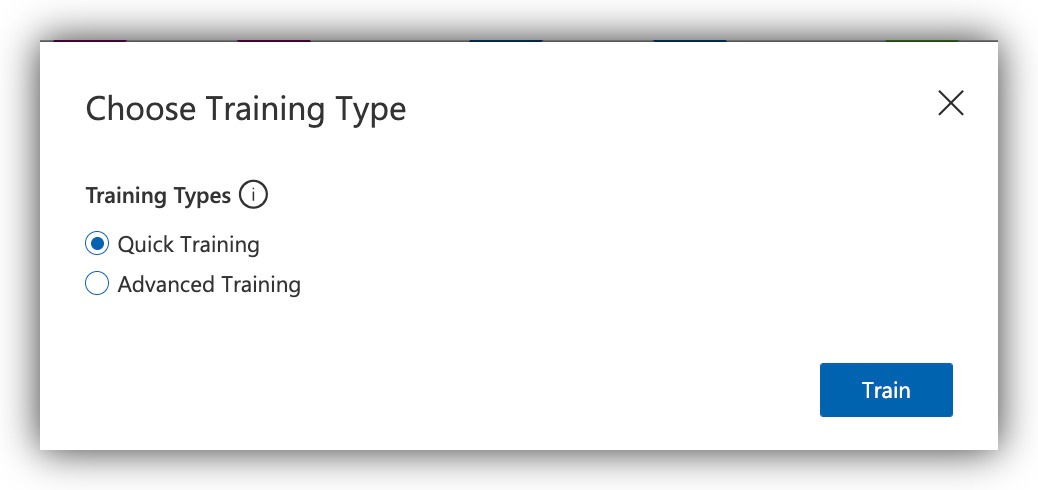
Sélectionnez le mode d'apprentissage approprié. Pour un essai rapide afin de vérifier que tout fonctionne correctement, utilisez l'option "Rapide". Sinon, pour obtenir les meilleurs résultats de classification, utilisez l'option "Avancé".

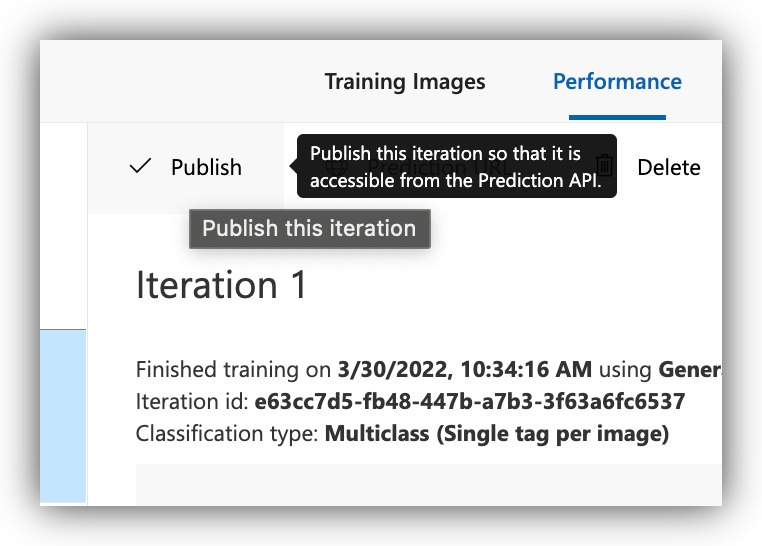
Une fois le modèle formé, vous pourrez inspecter ses mesures de performance et le publier pour qu'il soit accessible via un appel API.

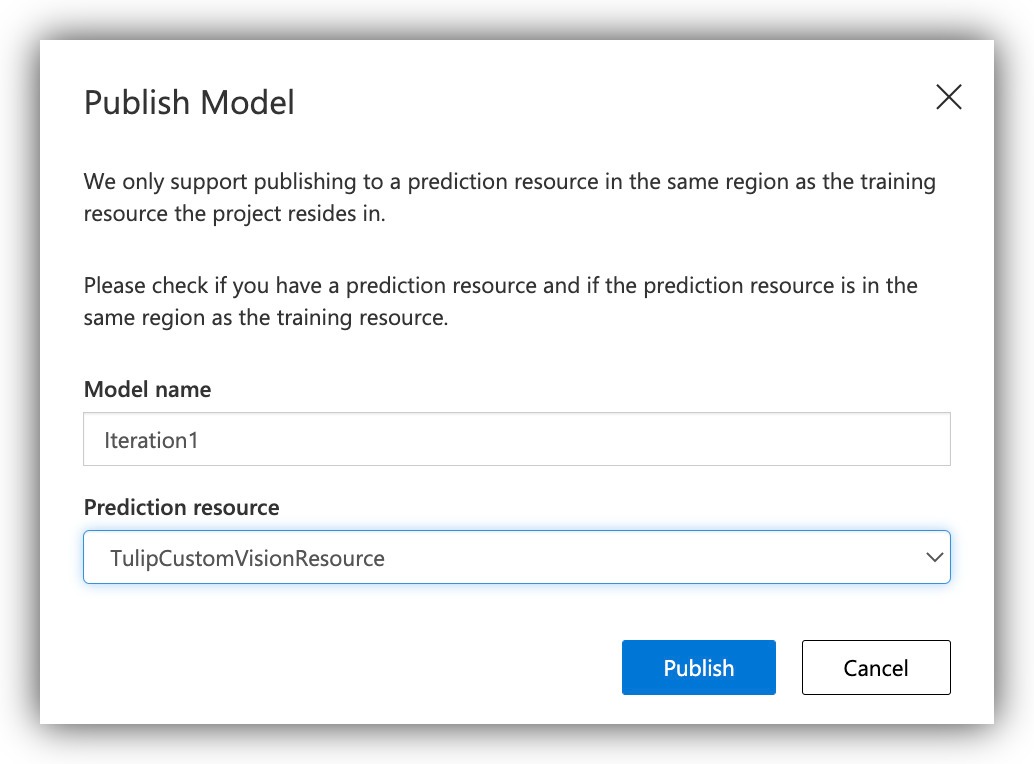
Sélectionnez la ressource appropriée pour la publication et continuez.

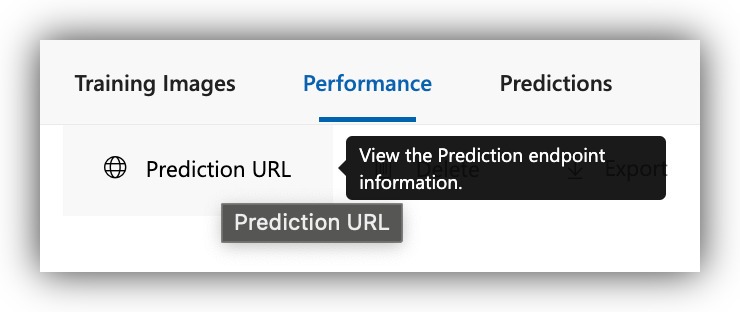
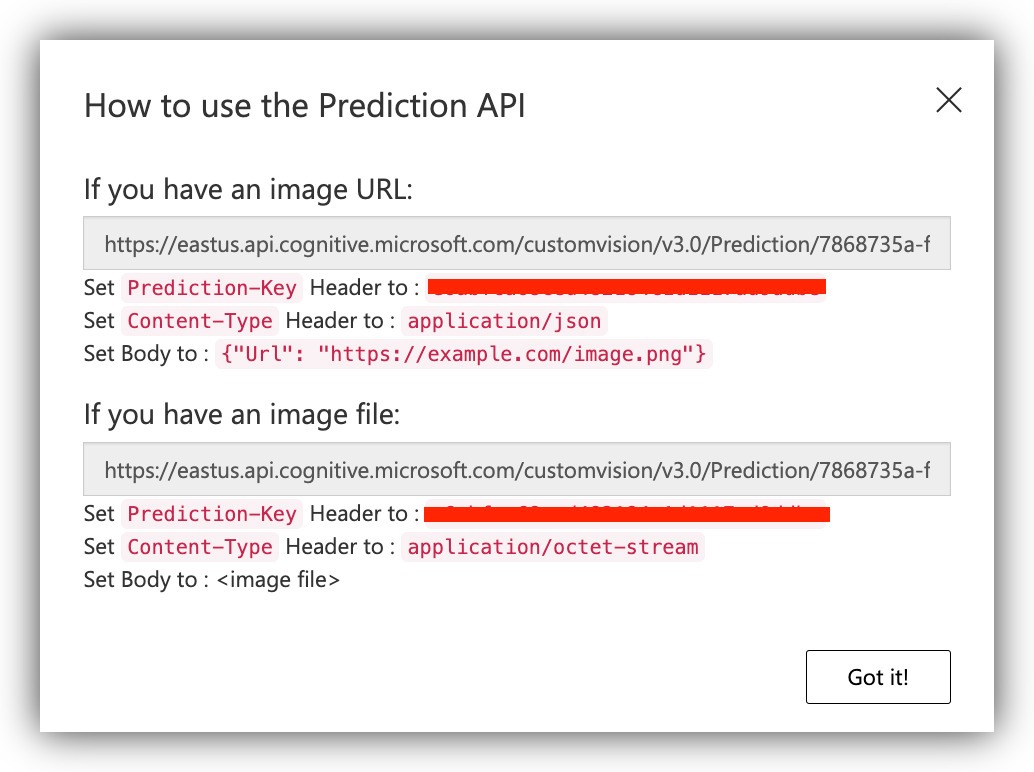
A ce stade, votre modèle publié est prêt à accepter les requêtes d'inférence de Tulip. Prenez note de l'URL de publication car nous l'utiliserons bientôt pour nous connecter à partir de Tulip.


Widget pour faire des requêtes d'inférence au modèle publié
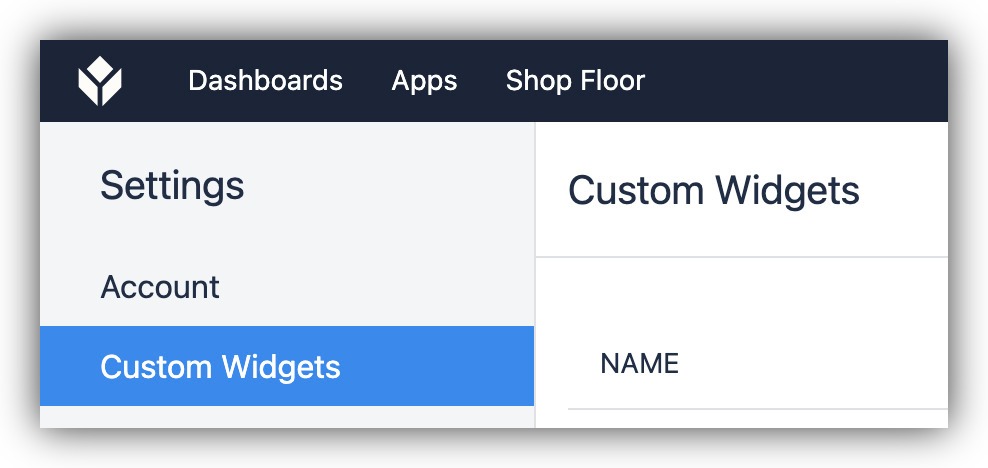
Faire des requêtes d'inférence au service Azure CustomVision.ai peut être fait sur Tulip en utilisant un Custom Widget. Vous trouverez la page Custom Widgets sous Settings.

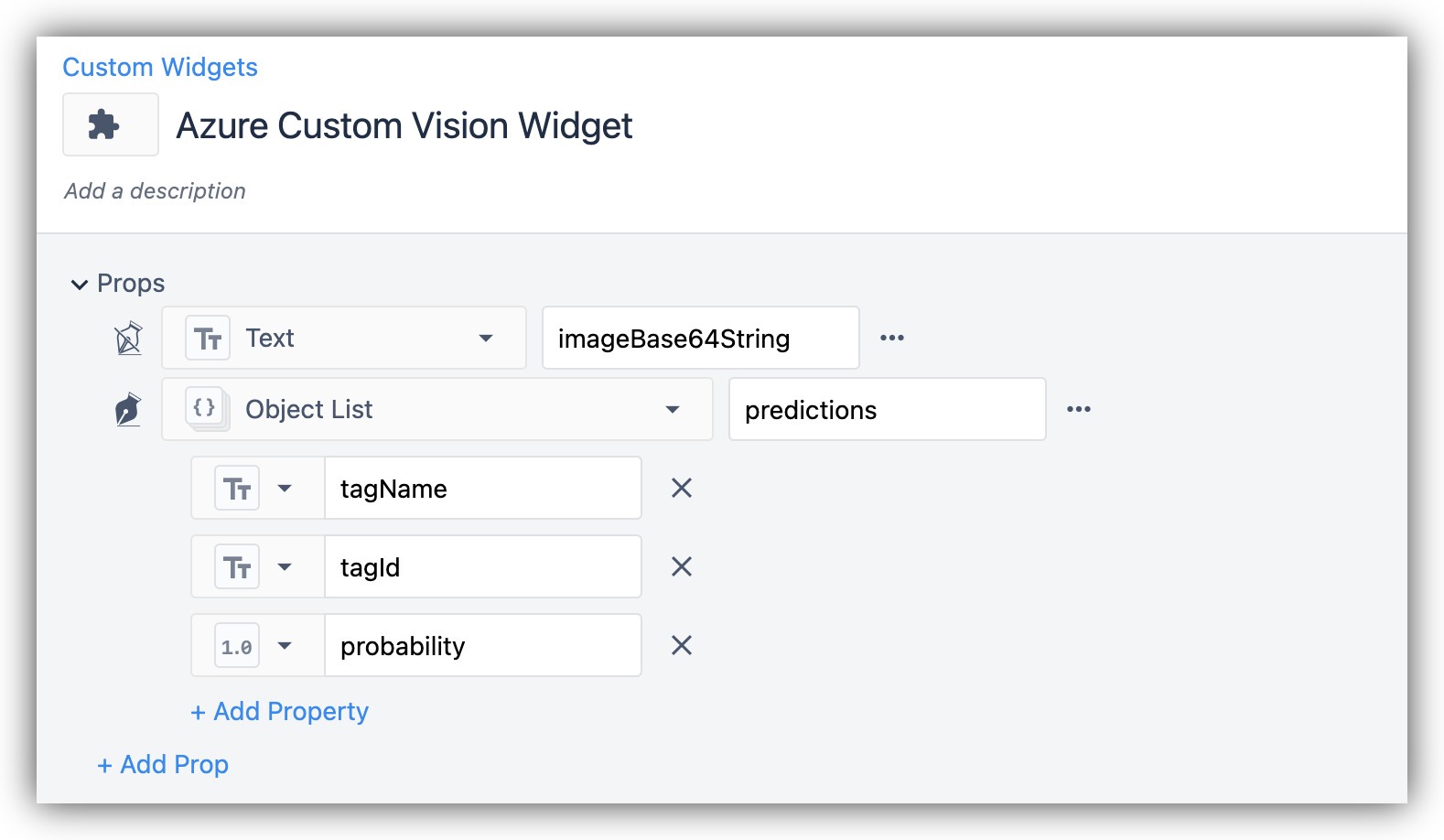
Créez un nouveau Custom Widget et ajoutez les entrées suivantes :

Pour les parties du code, utilisez ce qui suit :
HTML
<button class="button" type="button">Détecter les anomalies</button>
JavaScript
Note: Ici vous devez obtenir l'URL et la clé de prédiction du modèle publié par CustomVision.ai.
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0)) ;
return new Blob([byteArray], {type : 'application/octet-stream'}) ;
}
async function detectAnomalies() {
let image = getValue("imageBase64String") ;
const url = '<<< Utiliser l'URL de CustomVision.ai>>' ;
$.ajax({
url : url,
type : 'post',
data : b64toblob(image),
cache:false,
processData : false,
headers : {
'Prediction-Key' : '<<< Utiliser la clé de prédiction >>>',
'Content-Type' : 'application/octet-stream'
},
success : (response) => {
setValue("predictions", response["predictions"]) ;
},
error : (err) => {
console.log(err) ;
},
async : false,
}) ;
} ```
**CSS**
```` .button {
background-color :
## 616161 ;
border : none ;
color : white ;
padding : 15px 32px ;
text-align : center ;
décoration du texte : aucune ;
display : inline-block ;
font-size : 16px ;
width : 100% ;
} ```
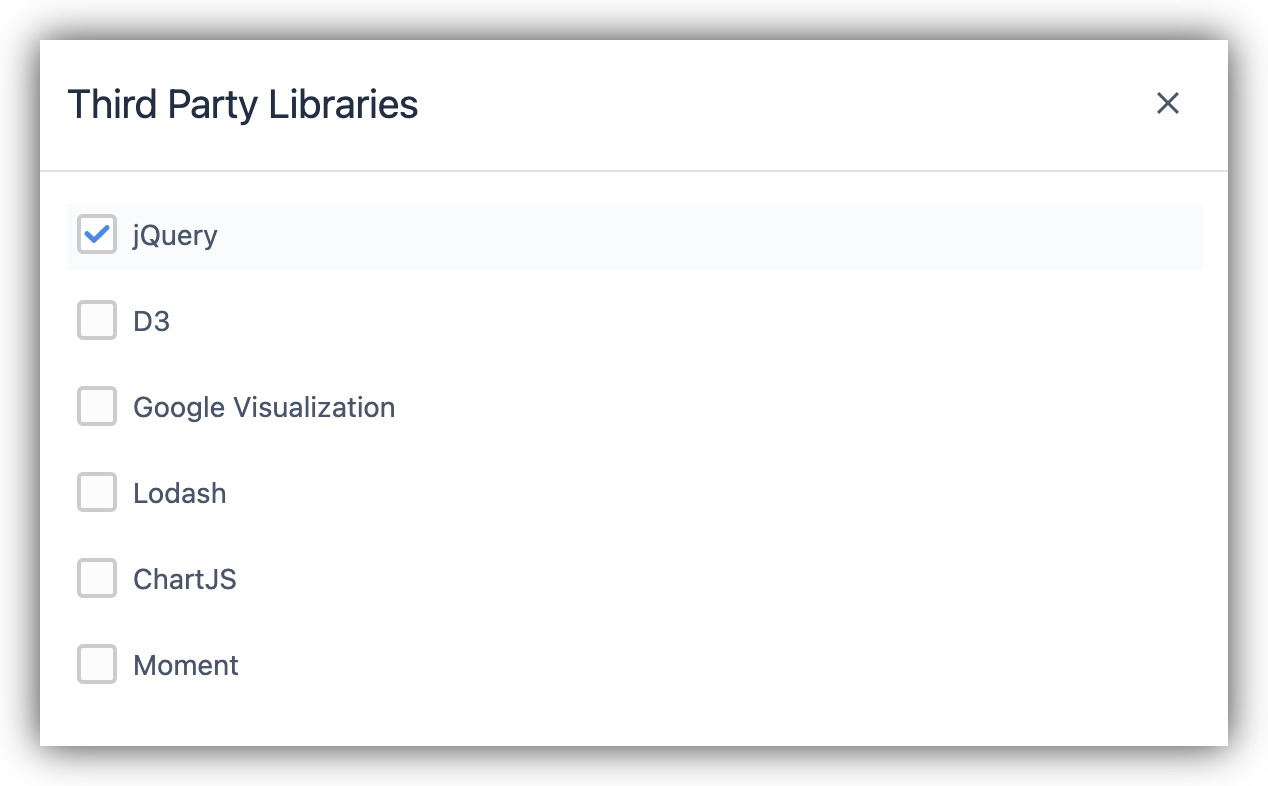
Assurez-vous d'activer la bibliothèque externe jQuery sur le widget personnalisé.{height="" width=""}
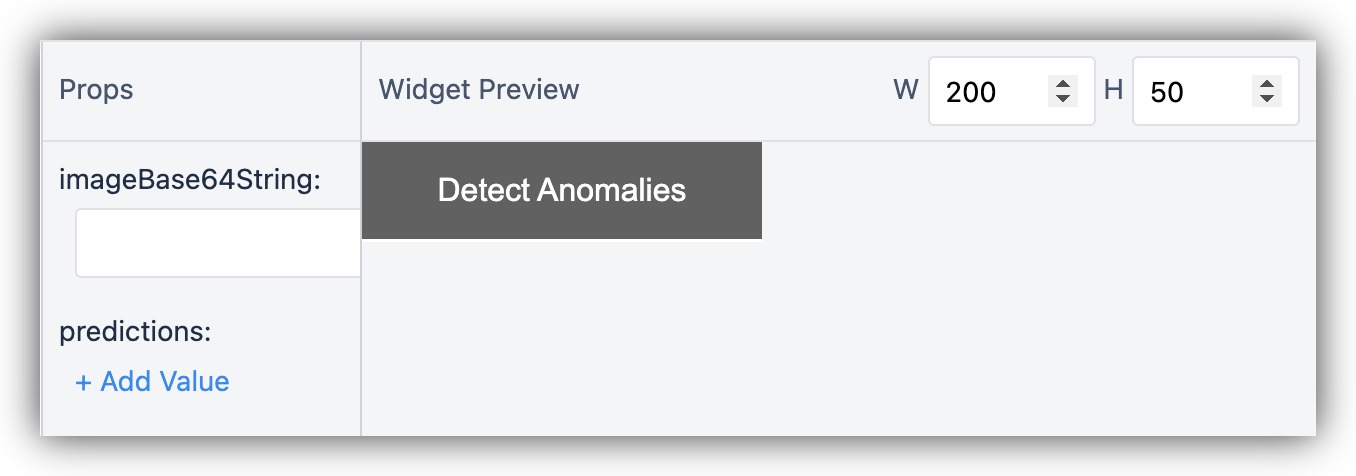
Votre widget personnalisé devrait ressembler à ce qui suit :

## Utilisation du widget de prédiction dans une application Tulip
Maintenant que le Widget est configuré, vous pouvez simplement l'ajouter à une application dans laquelle vous exécuterez les requêtes d'inférence. Vous pouvez construire une application Step comme suit :

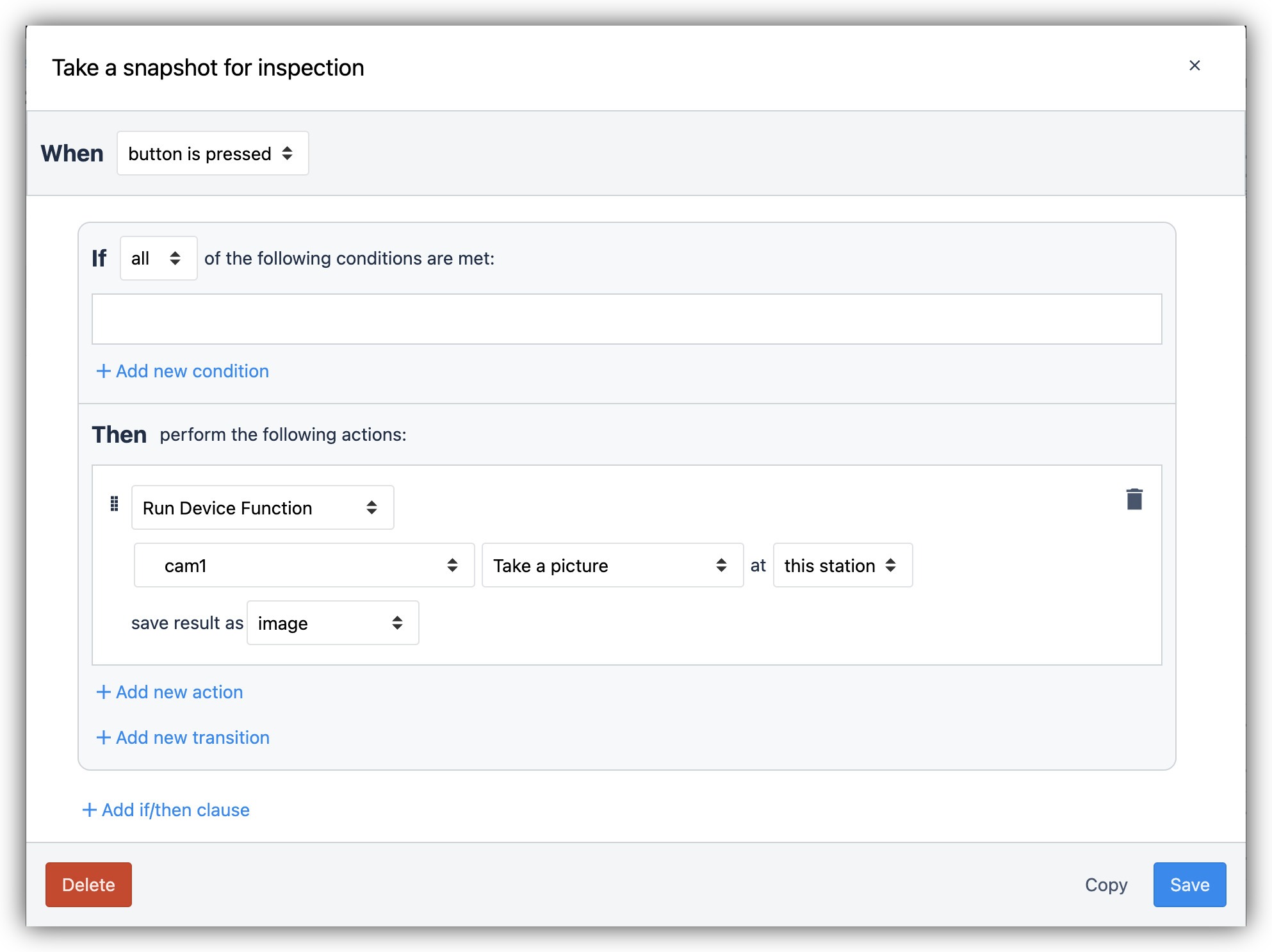
Utilisez un bouton normal pour prendre un instantané de la caméra d'inspection visuelle et l'enregistrer dans une variable :

Utilisez le widget personnalisé "Détecter les anomalies".
{height="" width="350"}
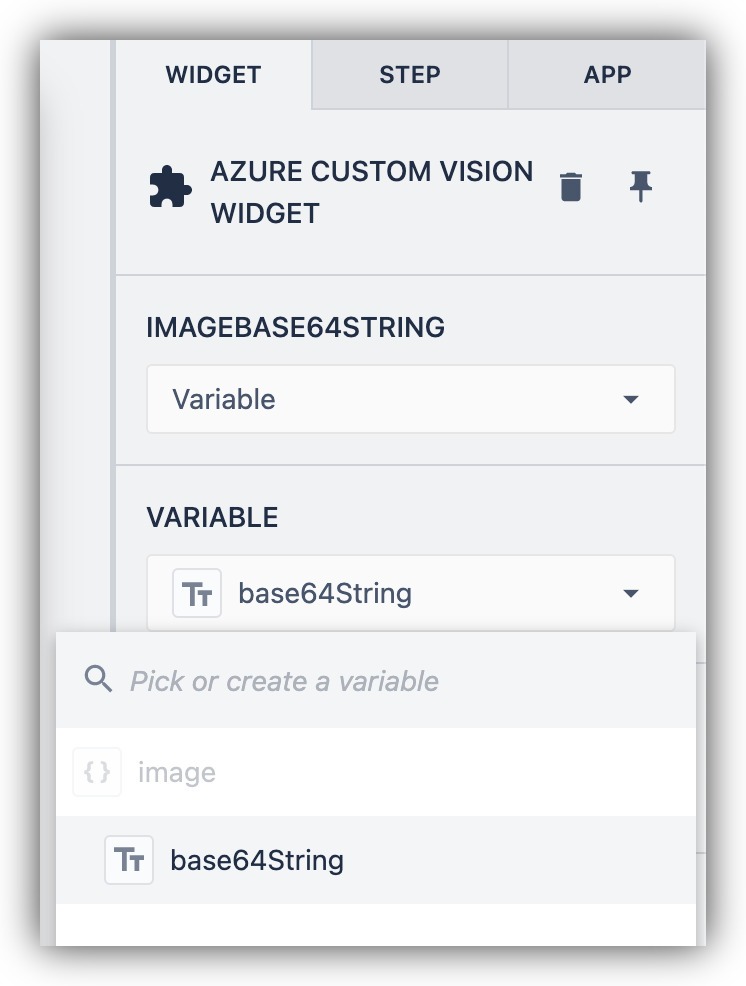
Configurer le widget pour qu'il accepte la variable d'image de l'instantané comme base64string.
{height="" width="300"}
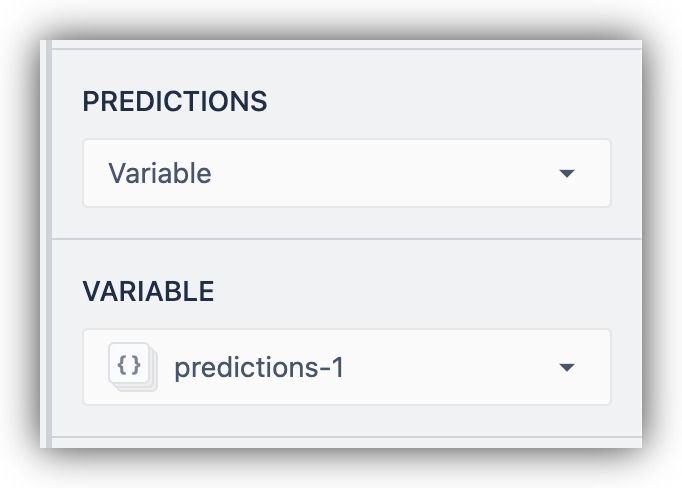
Attribuez la sortie à une variable pour l'afficher à l'écran ou l'utiliser autrement.
{height="" width="350"}
Votre application est maintenant prête à exécuter des requêtes d'inférence pour l'inspection visuelle.
## Exécution de l'application d'inspection visuelle
Une fois que votre application est prête, exécutez-la sur une machine Player avec la caméra d'inspection que vous avez utilisée pour la collecte des données. Il est important de reproduire la même situation que vous avez utilisée pour la collecte de données que pour l'inférence d'inspection, afin d'éliminer toute erreur due à la variation de l'éclairage, de la distance ou de l'angle.
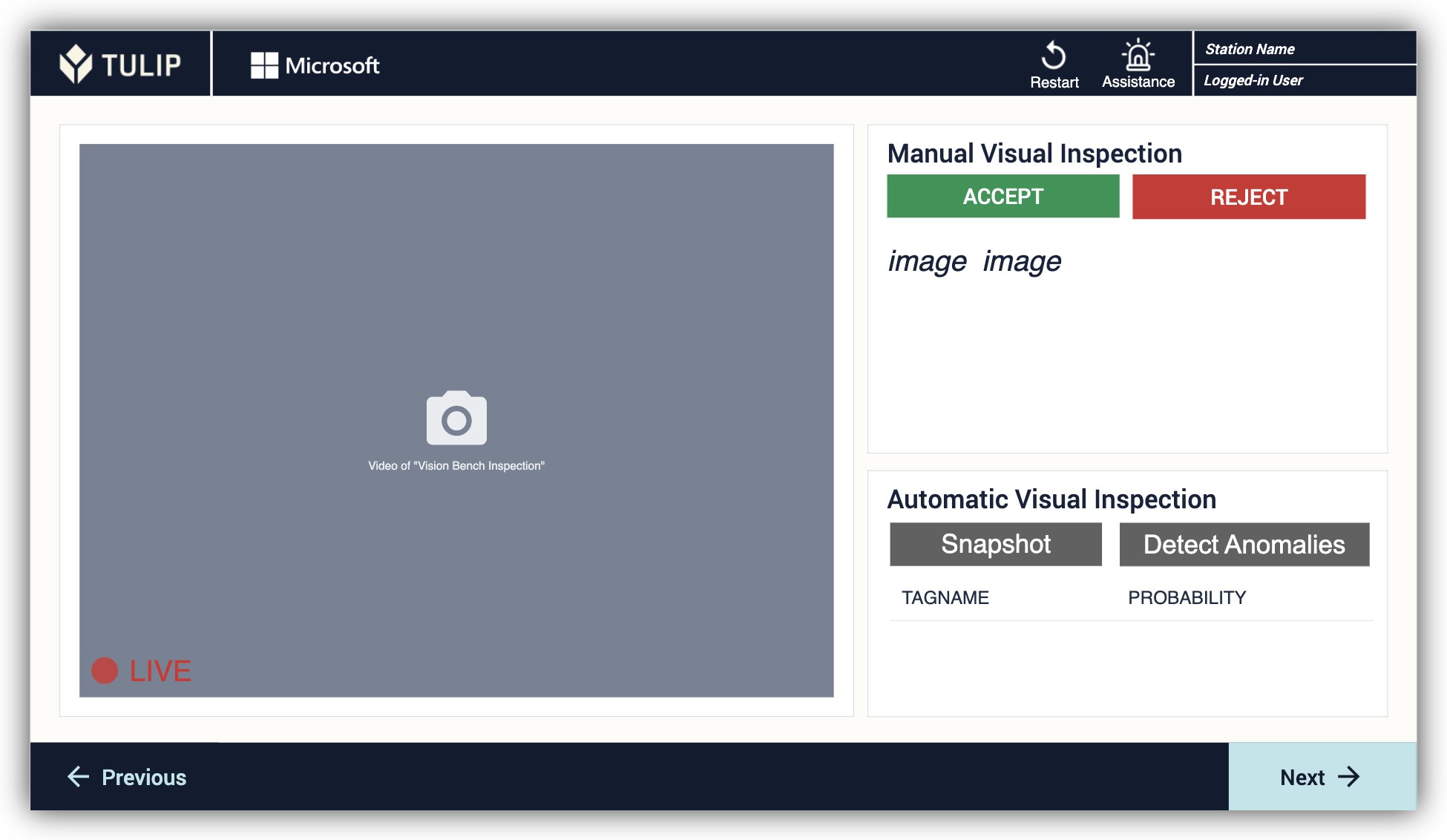
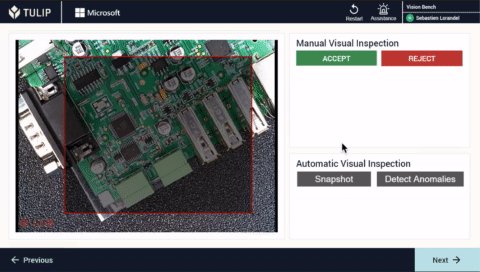
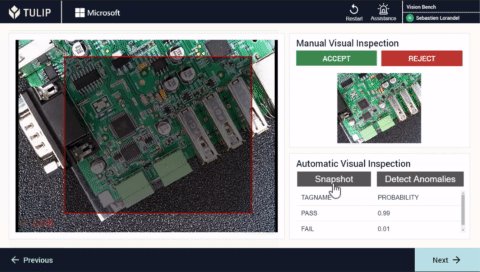
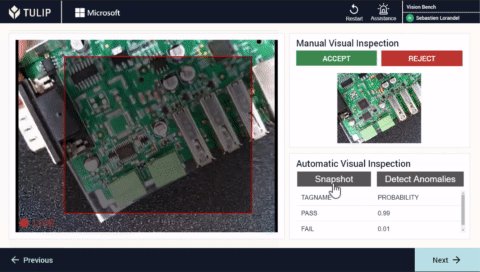
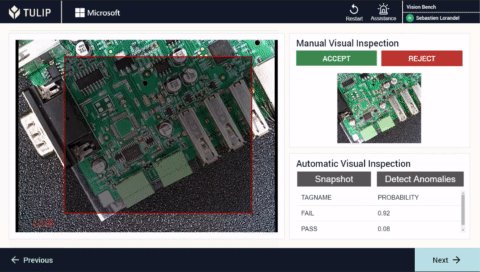
Voici un exemple d'application d'inspection visuelle en cours d'exécution :

## Pour en savoir plus
* [Premiers pas avec Vision](https://support.tulip.co/docs/getting-started-with-vision)
* [Collecte de données pour l'inspection visuelle](https://support.tulip.co/docs/collecting-data-for-visual-inspection-with-vision)
* [Widget personnalisé Landing AI](https://support.tulip.co/docs/landingai-widget)
* [Test unitaire d'atterrissage de l'IA](https://tulip.co/library/apps/landingai-unit-test/)
* [Aperçu des widgets personnalisés](https://support.tulip.co/docs/custom-widgets-overview)
