El uso de Azure CustomVision.ai con Tulip Vision es una forma sencilla y sin código de implementar la inspección visual en sus estaciones de trabajo y más allá.
En este artículo demostraremos cómo utilizar el servicio CustomVision.ai de Microsoft Azure para la inspección visual con Tulip. El servicio CustomVision.ai permite crear fácilmente modelos de aprendizaje automático para tareas de reconocimiento visual. Con Tulip puedes recopilar datos para entrenar los modelos de aprendizaje automático que ofrece CustomVision.ai.
La inspección visual es una parte importante de las operaciones de primera línea. Puede utilizarse para garantizar que sólo salgan de la línea productos de alta calidad, reducir las piezas devueltas y los reprocesamientos, y aumentar el rendimiento real. La inspección visual automática puede ahorrar la asignación de mano de obra para realizar la inspección visual, reduciendo los costes generales y aumentando la eficiencia. Con Tulip Vision, la inspección visual se puede añadir a cualquier estación de trabajo con rapidez y facilidad, mediante la conexión de una cámara asequible a un ordenador existente y la creación de una aplicación Tulip para la inspección.
Requisitos previos
- Una estación de trabajo Tulip Vision en funcionamiento con una cámara para inspección visual. Sigue la guía de inicio de Tulip Vision
- Una cuenta para usar en CustomVision.ai/alternativamente, puedes usar Landing AI - lee más aquí.
- Un producto a utilizar para la tarea de inspección visual
- Un conjunto de datos de al menos 30 imágenes para cada clase de categoría que desee inspeccionar (por ejemplo, "Aprobado" o "Suspenso", "Defecto 1", "Defecto 2", "Defecto 3", etc.). Siga las instrucciones de la guía para recopilar y exportar datos de inspección visual desde Tulip
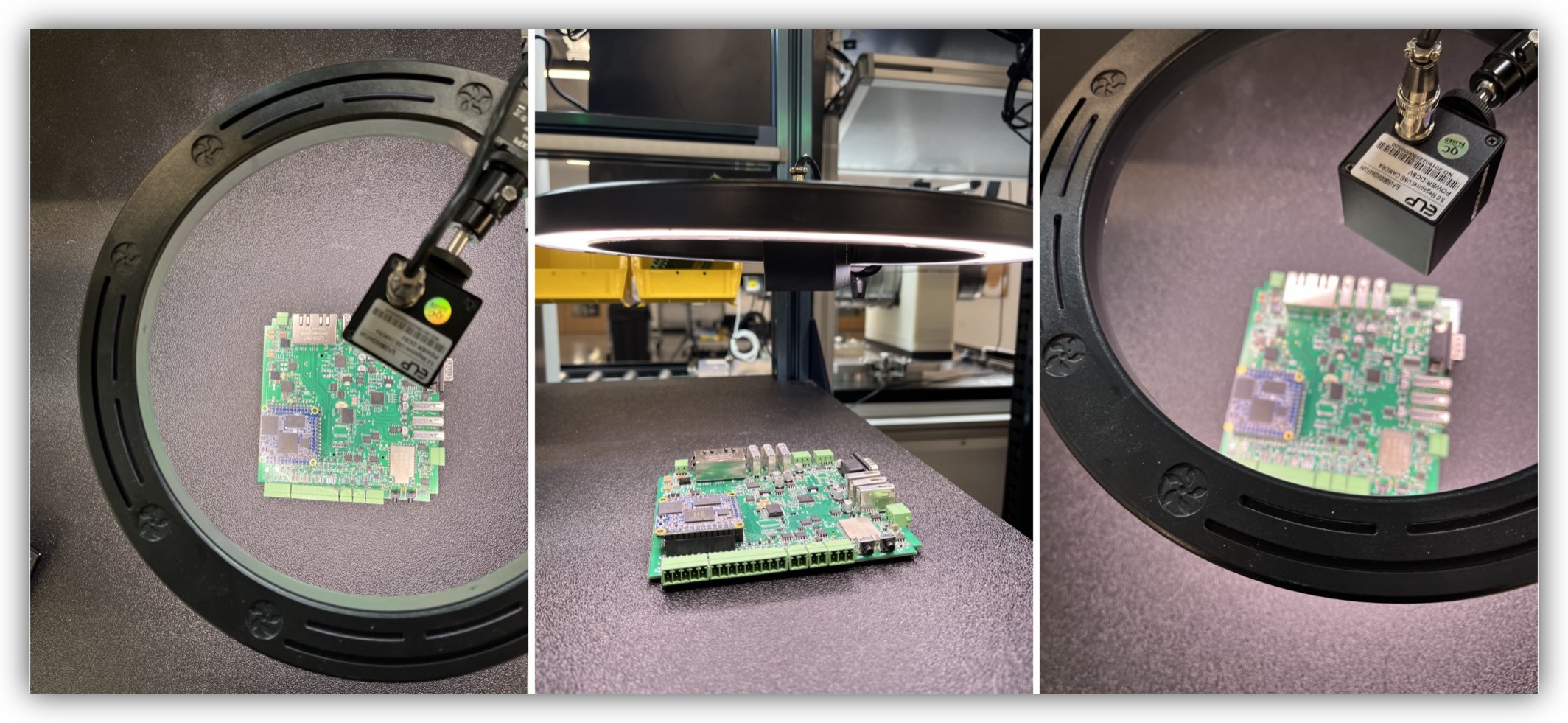
Ejemplo de configuración de una inspección visual

Carga de las imágenes de inspección en CustomVision.ai
En la tabla de datos de Tulip, haz clic en "Descargar conjunto de datos" y selecciona las columnas correspondientes para la imagen y la anotación. Descargue y descomprima el archivo .zip del conjunto de datos en una carpeta de su ordenador. Debería tener un número de subcarpetas por cada categoría de detección de acuerdo con la anotación en la tabla del conjunto de datos.
Cree un nuevo proyecto en Customvision.ai:

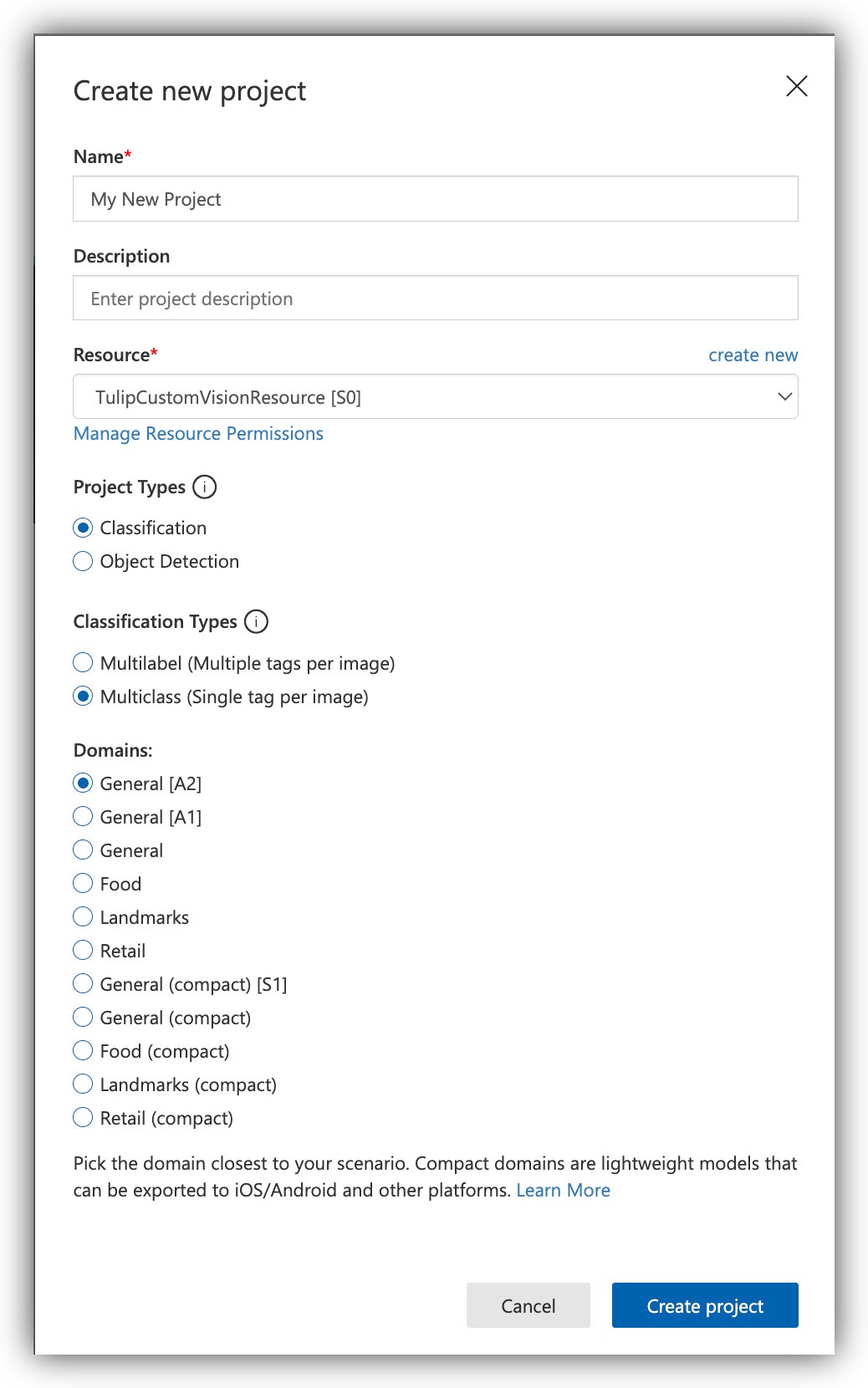
Nombre su proyecto y seleccione el tipo de proyecto "Classification" y "Multiclass (Single tag per image)" Clasificación. Opciones de tipo: (estas opciones están seleccionadas por defecto)

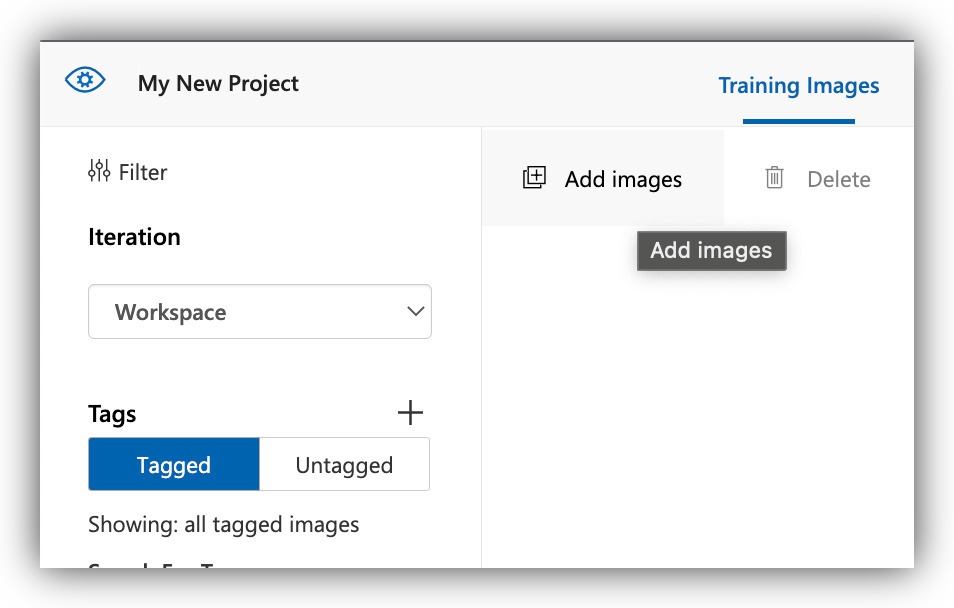
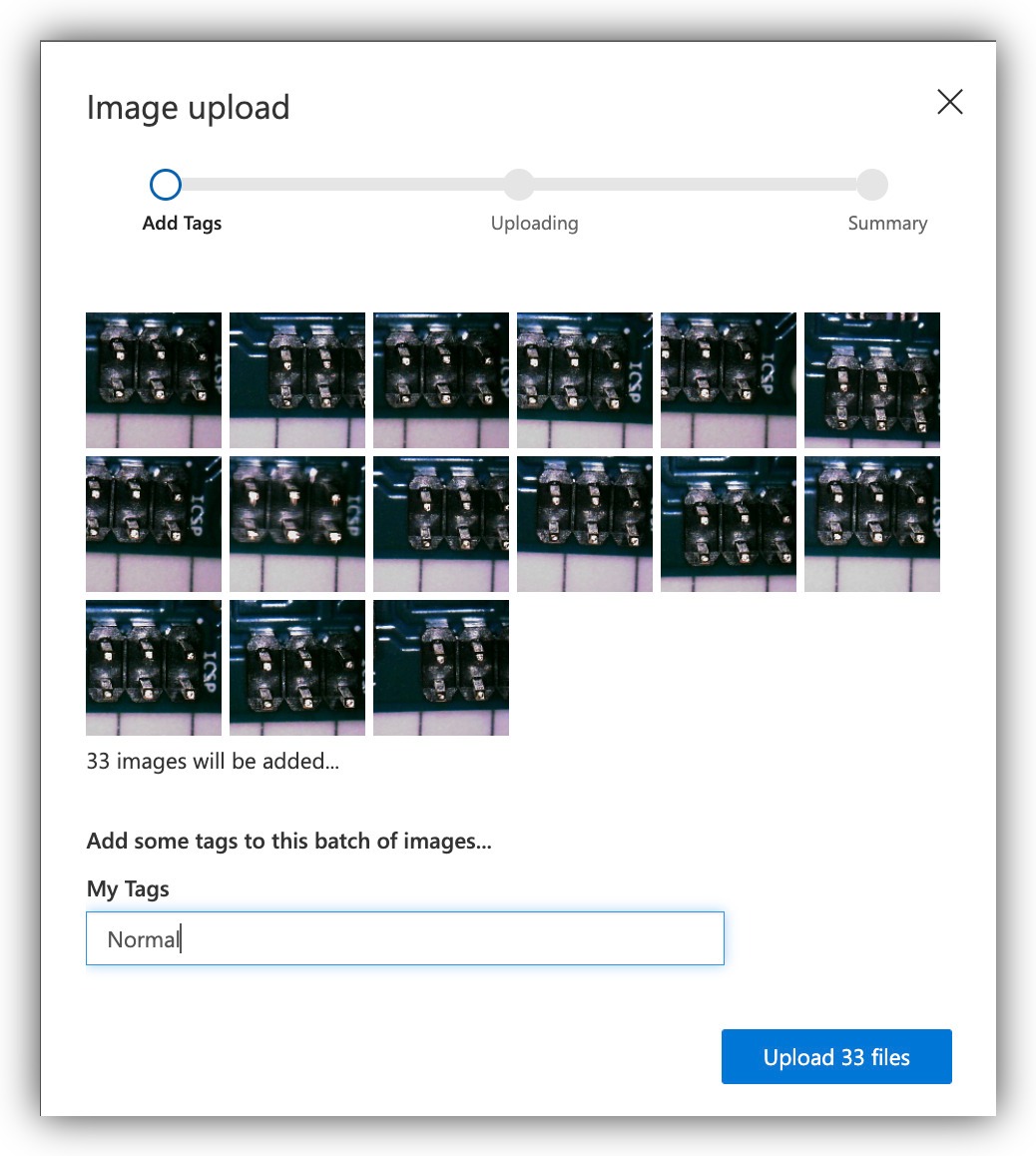
Haga clic en "Añadir imágenes".

Seleccione las imágenes de su ordenador para una de las clases. Puede seleccionar todas las imágenes de la subcarpeta que obtuvo del conjunto de datos descomprimido de Tulip Table. Una vez cargadas las imágenes en Customvision.ai puedes aplicar una etiqueta a todas ellas a la vez, para ahorrarte el tener que etiquetarlas una a una. Como todas las imágenes actuales son de la misma clase, esto es posible.
En el siguiente ejemplo subimos todas las imágenes de la clase "Normal" y aplicamos la etiqueta (clase) a todas ellas a la vez:

Repita la misma operación de carga para las demás clases.
Entrenamiento y publicación de un modelo para inspección visual
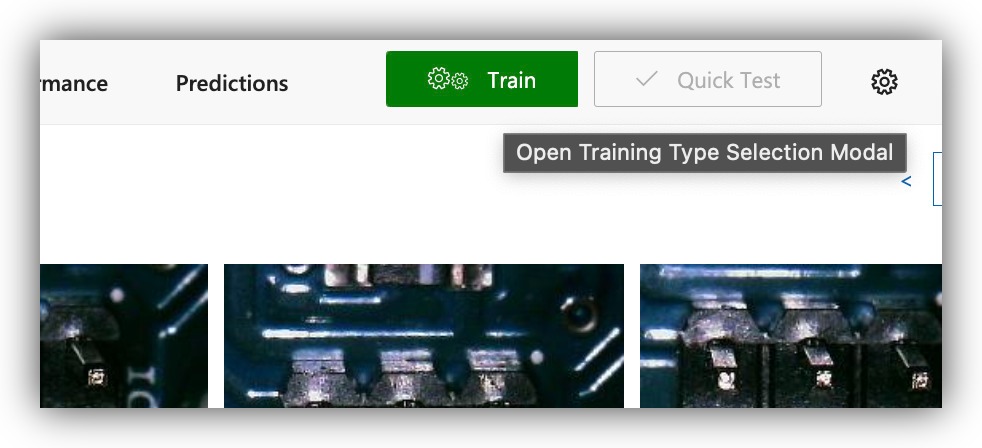
Una vez que los datos para el entrenamiento están en su lugar, proceda a entrenar el modelo. El modelo "Entrenar" en la esquina superior derecha abre el diálogo de entrenamiento.

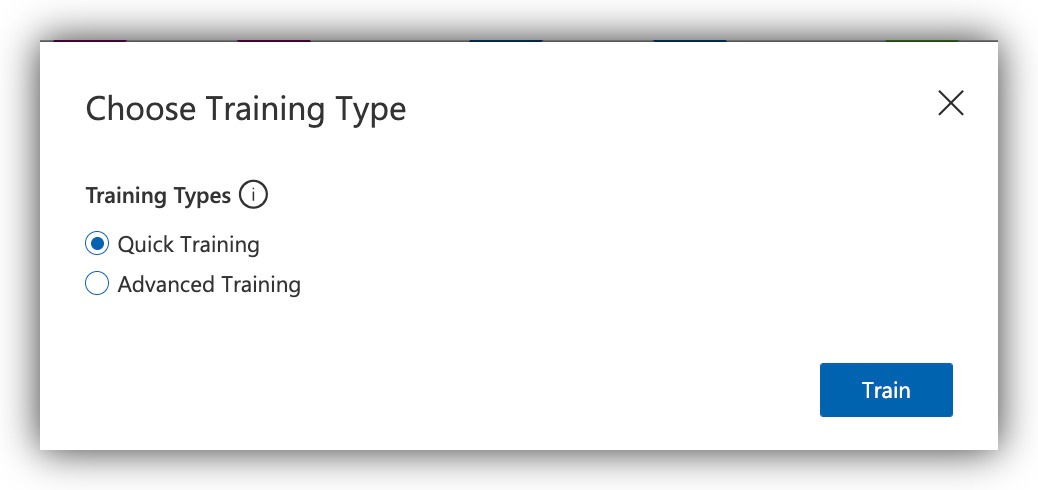
Seleccione el modo de entrenamiento apropiado. Si desea realizar una prueba rápida para comprobar que todo funciona correctamente, utilice la opción "Rápido". De lo contrario, para obtener los mejores resultados de clasificación, utilice la opción "Avanzado".

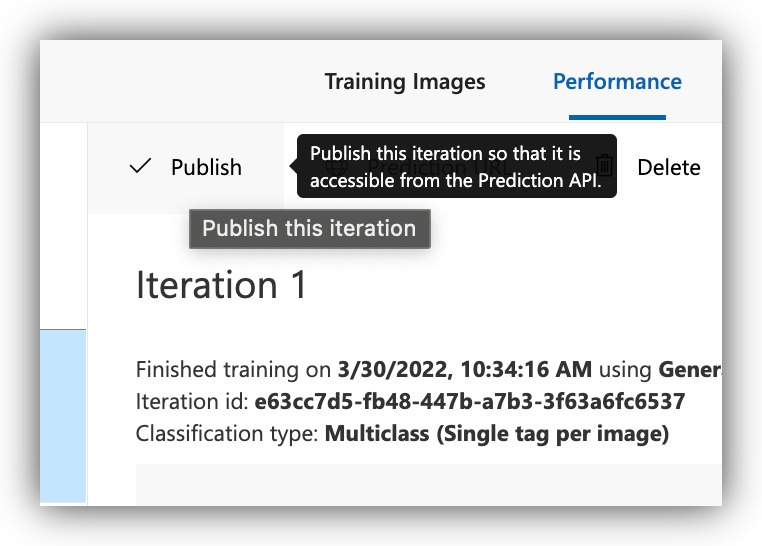
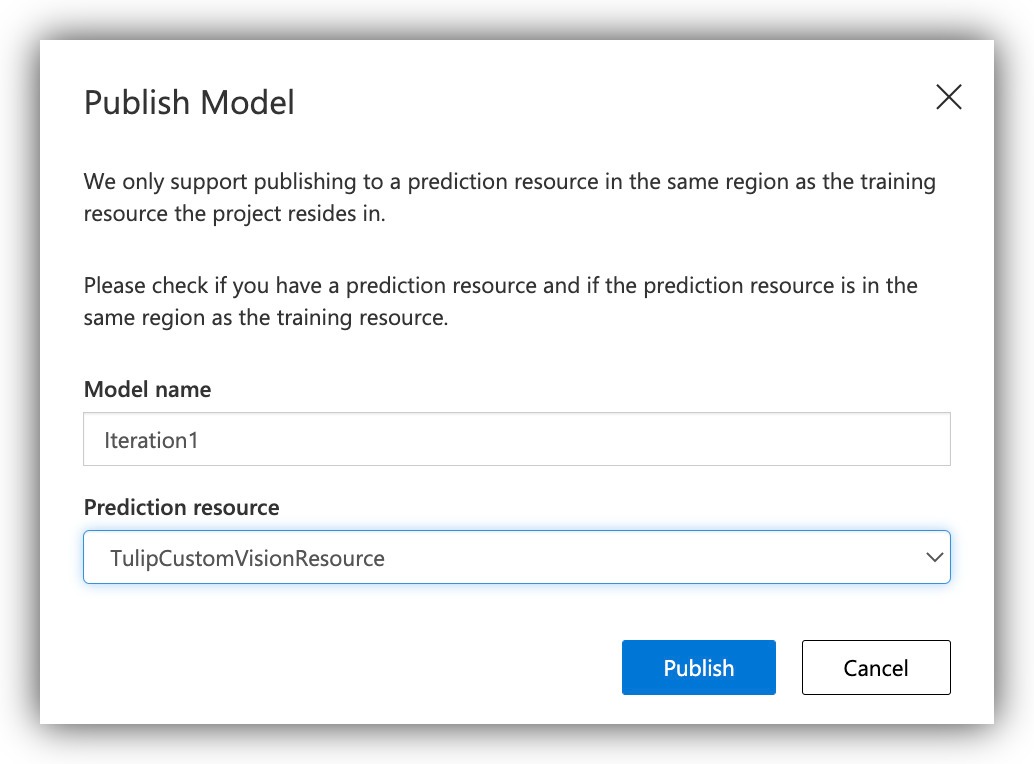
Una vez entrenado el modelo, podrás inspeccionar sus métricas de rendimiento, así como publicar el modelo para que sea accesible a través de una llamada API.

Seleccione el recurso adecuado para la publicación y continúe.

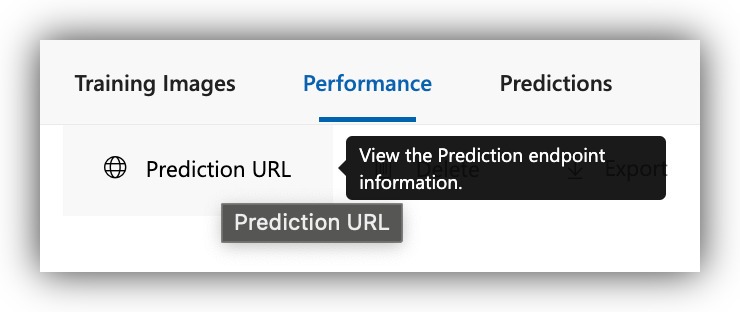
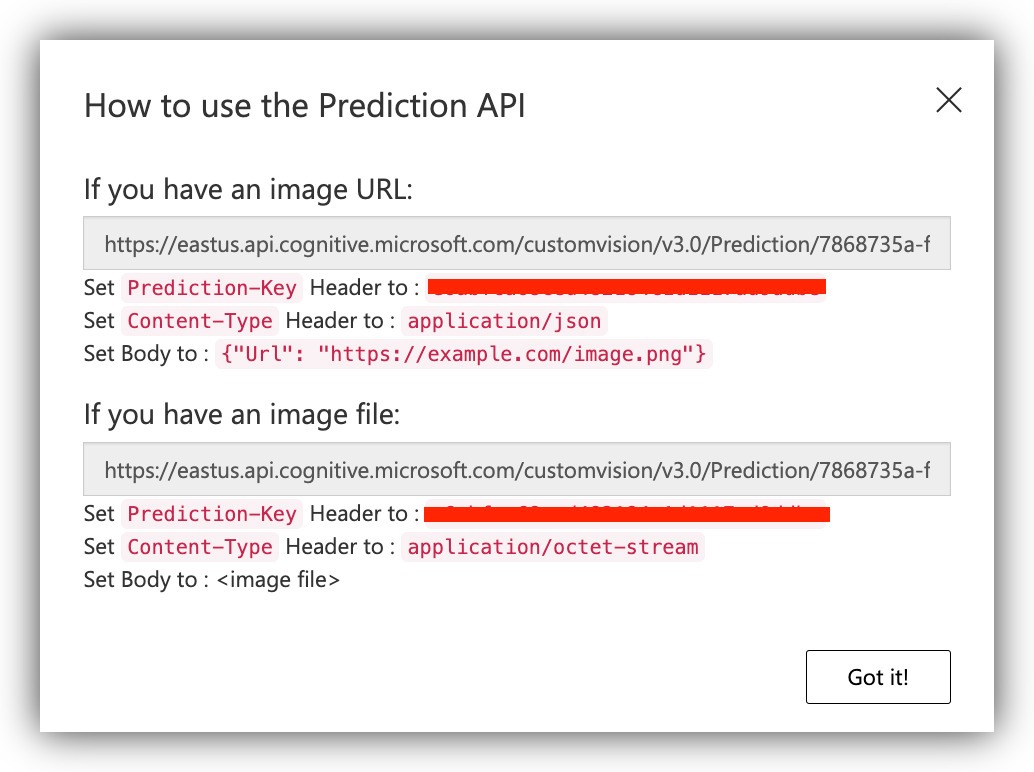
En este punto tu modelo publicado está listo para aceptar peticiones de inferencia de Tulip. Toma nota de la URL de publicación ya que la utilizaremos en breve para conectarnos desde Tulip.


Widget para realizar peticiones de inferencia al modelo publicado
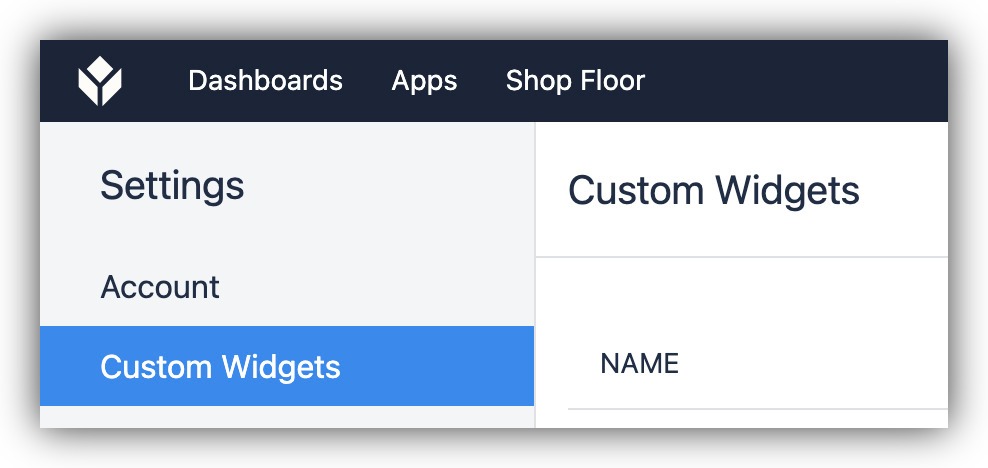
Hacer peticiones de inferencia al servicio Azure CustomVision.ai se puede hacer en Tulip utilizando un Custom Widget. Encontrarás la página de Custom Widgets en Settings.

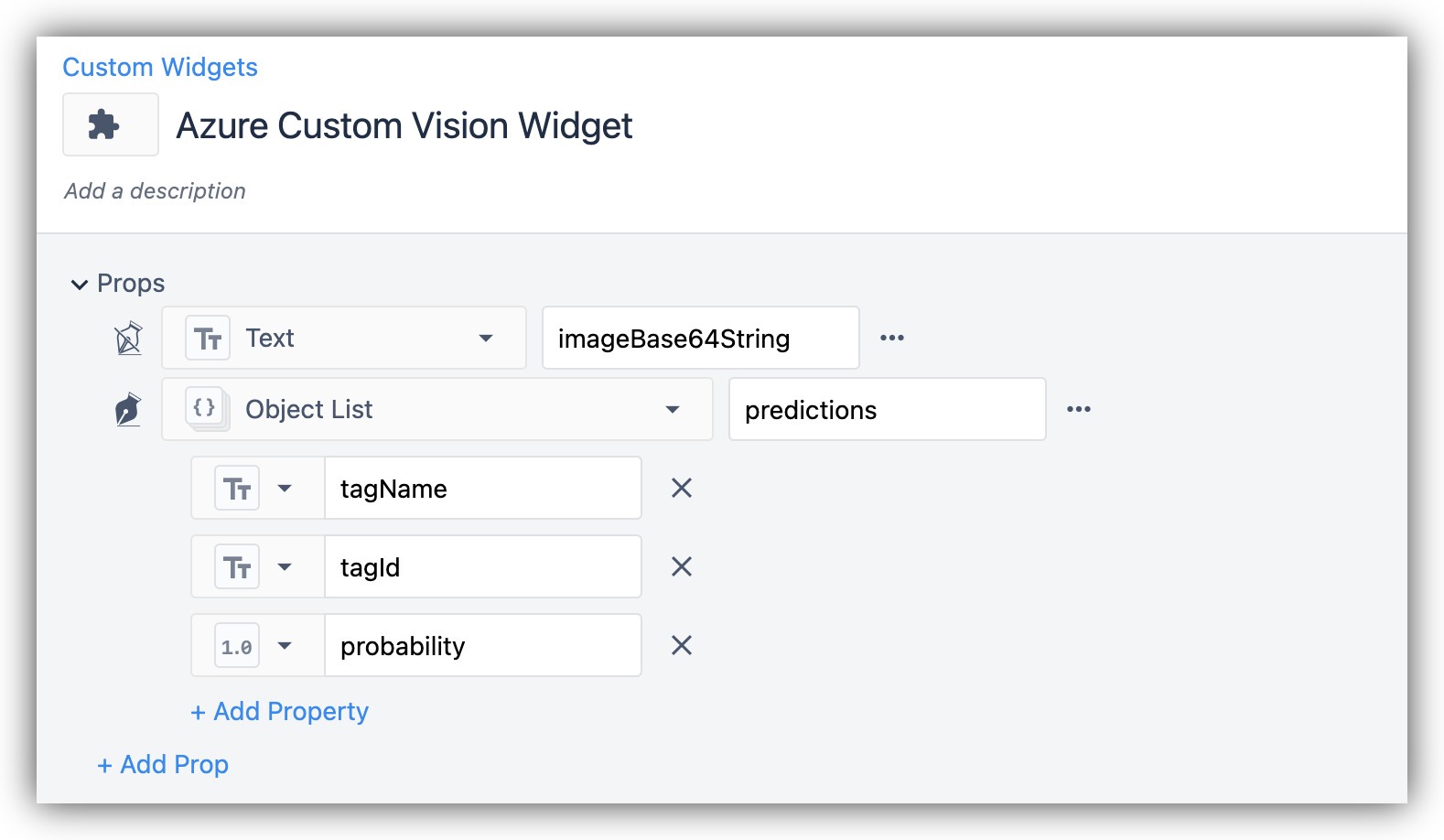
Crea un nuevo Custom Widget y añade las siguientes entradas:

Para las partes de código, utiliza lo siguiente:
HTML
<button class="button" type="button">Detectar anomalías</button>
JavaScript
Nota: Aquí necesitas obtener la URL y la clave de predicción del modelo publicado de CustomVision.ai.
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
async function detectarAnomalías() {
let imagen = getValue("imageBase64String");
const url = '<<< Utilizar la URL de CustomVision.ai>>';
$.ajax({
url: url,
type: 'post',
datos: b64toblob(imagen),
cache:false
processData: false,
cabeceras: {
'Clave de predicción': '<<< Utilizar la clave de predicción >>>',
'Content-Type': 'application/octet-stream'
},
success: (respuesta) => {
setValue("predicciones", response["predicciones"]);
},
error: (err) => {
console.log(err);
},
async: false,
});
} ```
**CSS**
``` .button {
background-color:
## 616161;
borde: ninguno
color: blanco;
relleno: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
anchura: 100%;
} ```
Asegúrate de habilitar la librería externa jQuery en el widget personalizado.{height="" width=""}
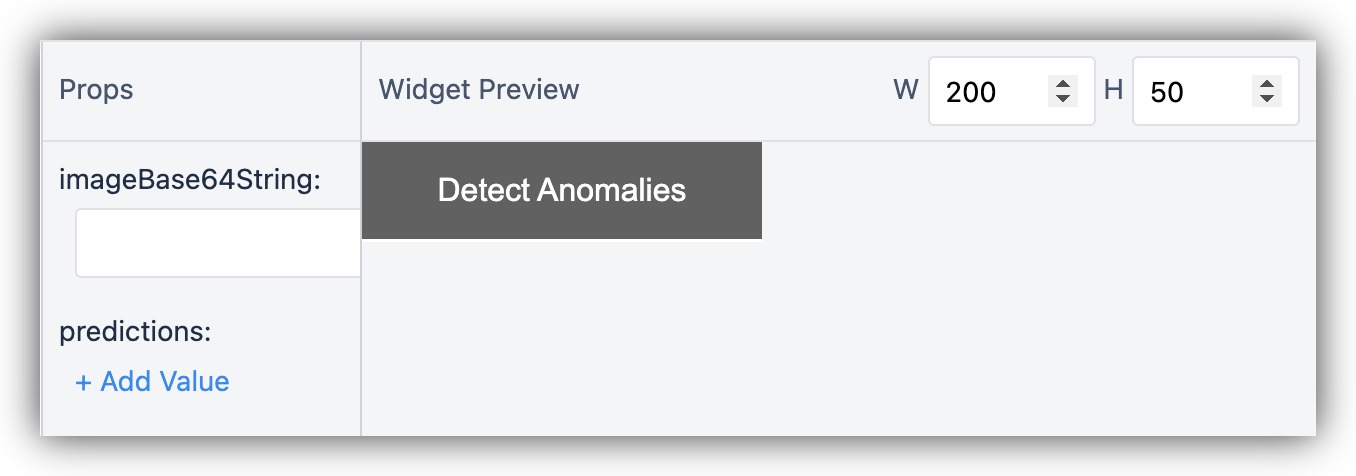
Tu Widget personalizado debería tener el siguiente aspecto:

## Uso del widget de predicción en una aplicación Tulip
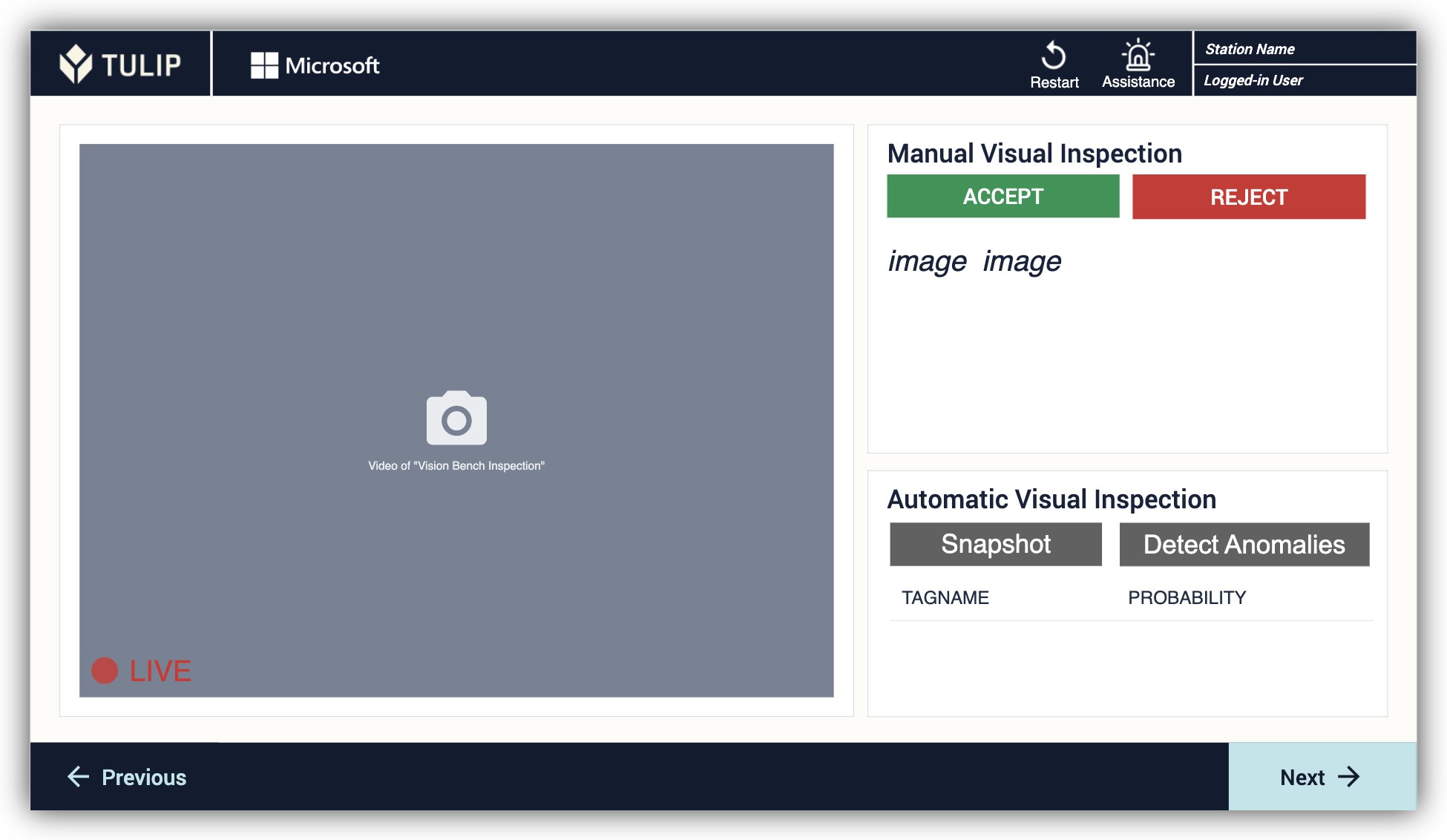
Ahora que el Widget está configurado puedes simplemente añadirlo a una app en la que vayas a ejecutar las peticiones de inferencia. Puedes construir una app Step como la siguiente:

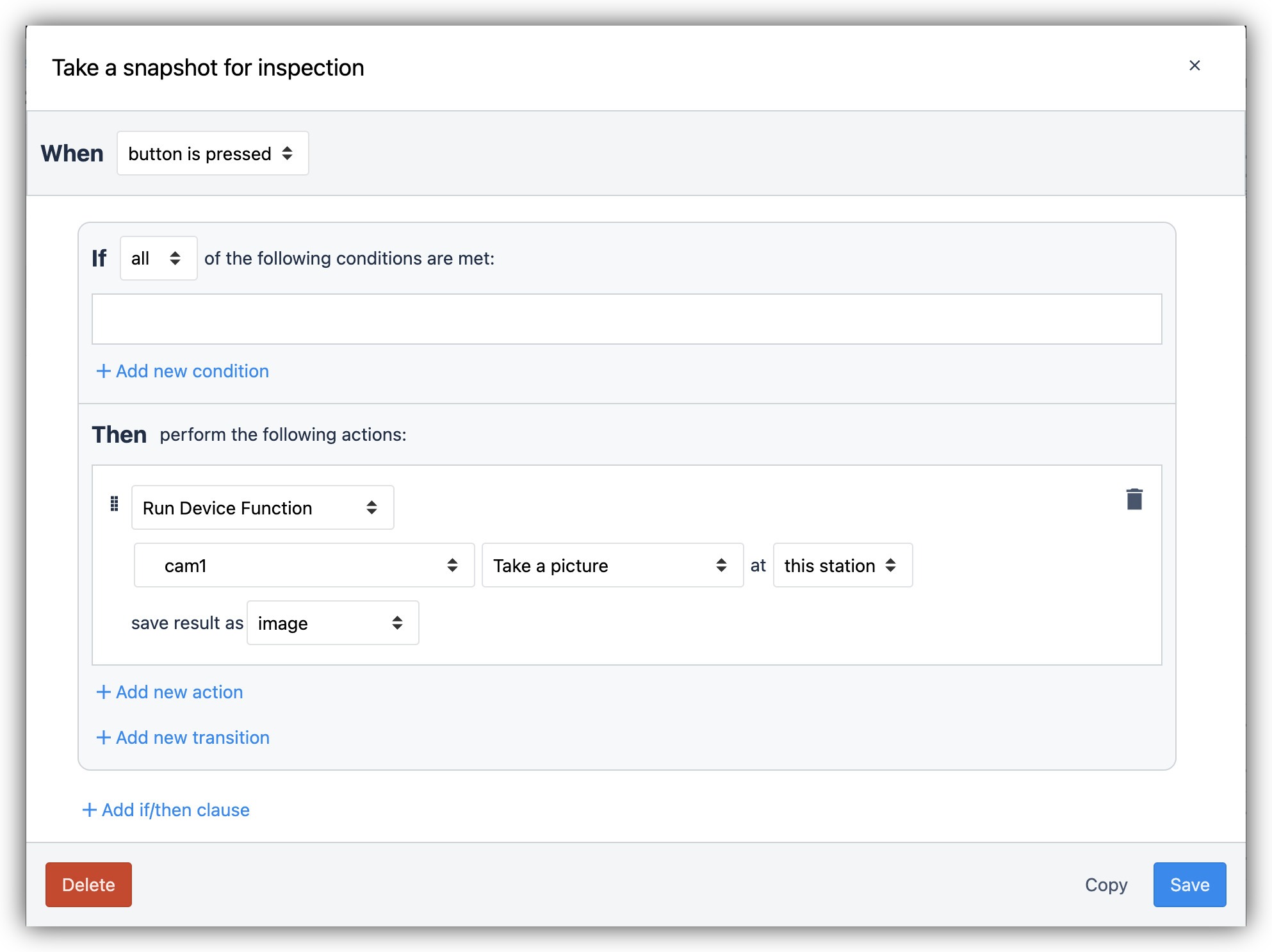
Utilice un botón normal para tomar una instantánea de la cámara de inspección visual y guárdela en una variable:

Utilice el widget personalizado "Detectar anomalías".
{height="" width="350"}
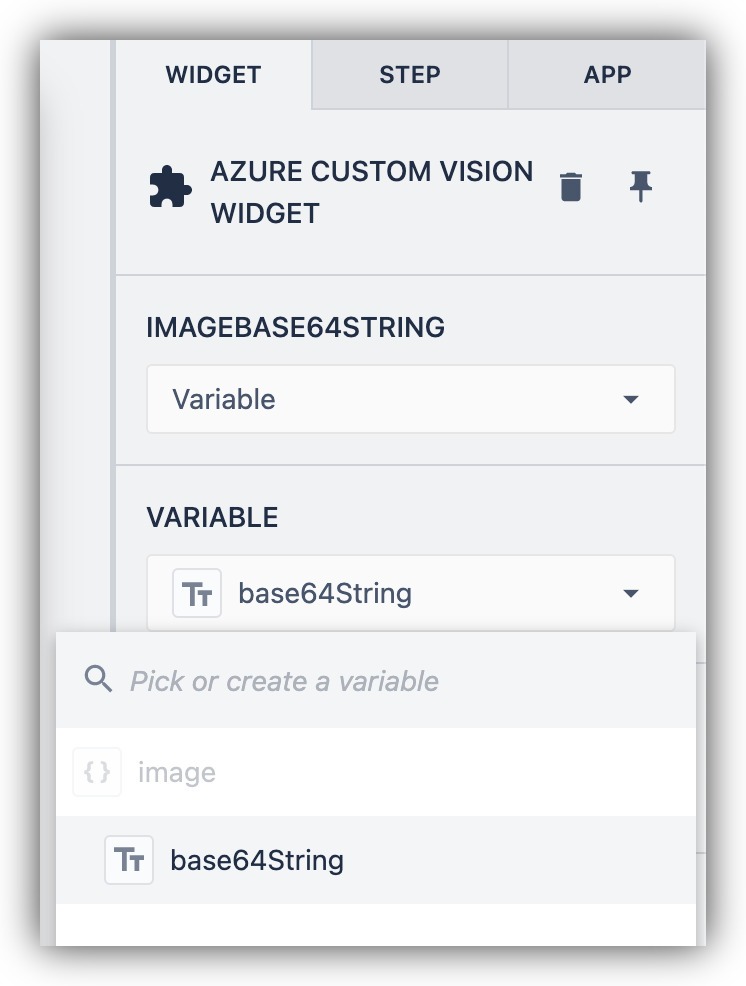
Configure el widget para que acepte la Variable de imagen de la instantánea como una base64string.
{height="" width="300"}
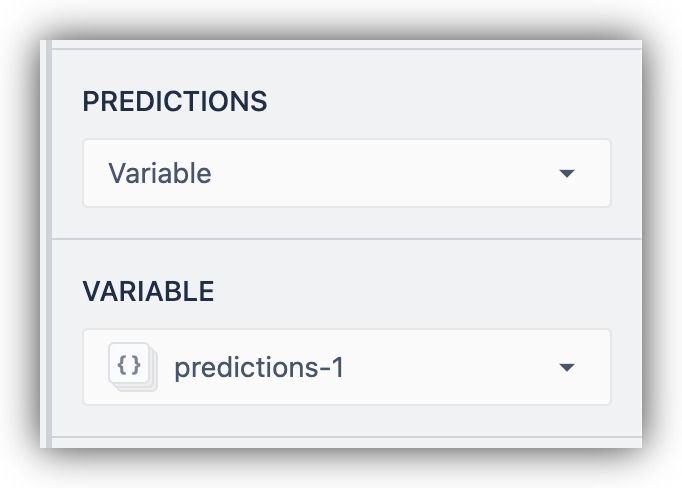
Asigne la salida a una variable para mostrarla en pantalla o utilizarla de otro modo.
{height="" width="350"}
Su aplicación está ahora lista para ejecutar peticiones de inferencia para la inspección visual.
## Ejecutar la aplicación de inspección visual
Una vez que su aplicación esté lista, ejecútela en una máquina Player con la cámara de inspección que utilizó para la recopilación de datos. Es importante replicar la misma situación que utilizó para la recopilación de datos como para la inferencia de inspección, para eliminar cualquier error de variación en la iluminación, la distancia o el ángulo.
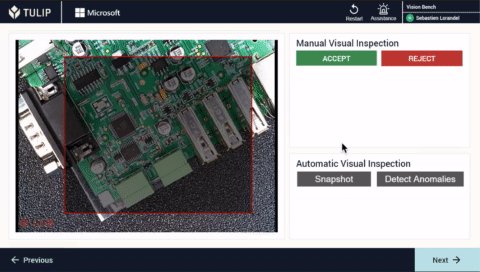
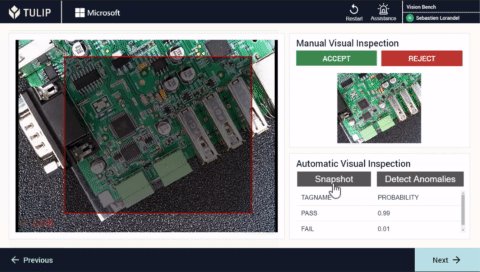
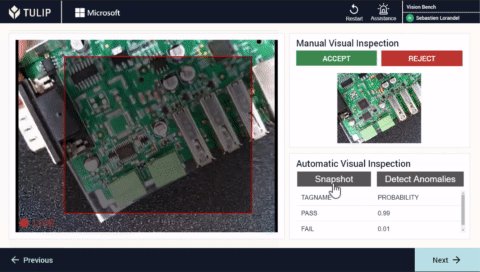
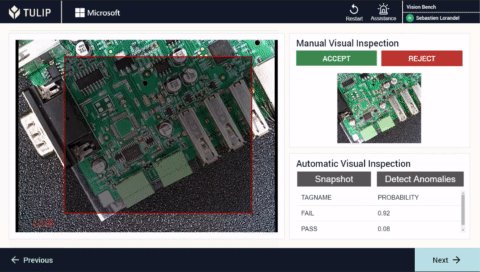
Este es un ejemplo de una aplicación de inspección visual en funcionamiento:

## Más información
* [Primeros pasos con Vision](https://support.tulip.co/docs/getting-started-with-vision)
* [Recopilación de datos para la inspección visual](https://support.tulip.co/docs/collecting-data-for-visual-inspection-with-vision)
* [Widget personalizado de Landing AI](https://support.tulip.co/docs/landingai-widget)
* [Prueba unitaria de Landing AI](https://tulip.co/library/apps/landingai-unit-test/)
* [Widgets personalizados](https://support.tulip.co/docs/custom-widgets-overview)
