将 Azure CustomVision.ai 与 Tulip Vision 结合使用,是在工作站及其他设备上实现视觉检测的一种简单无代码方法。
在本文中,我们将演示如何使用 Microsoft Azure 的 CustomVision.ai 服务与 Tulip 一起进行视觉检测。CustomVision.ai 服务用于轻松创建视觉识别任务的机器学习模型。通过 Tulip,您可以收集数据来训练 CustomVision.ai 提供的机器学习模型。
视觉检测是一线操作的重要组成部分。它可以用来确保只有高质量的产品才会离开生产线,减少退回零件和返工,并提高真正的产量。自动视觉检测可以节省人工执行视觉检测的时间,降低总体成本并提高效率。有了 Tulip Vision,只需将经济实惠的摄像头连接到现有计算机,并创建一个用于检测的 Tulip 应用程序,就能快速、轻松地将视觉检测添加到任何工作站。
前提条件
- 配备视觉检测相机的 Tulip Vision 工作站。按照Tulip Vision 入门指南进行操作
- 在CustomVision.ai 上使用的账户/或者,您也可以使用 Landing AI -点击此处了解更多。
- 用于视觉检测任务的产品
- 一个至少包含 30 张图片的数据集,用于您希望检测的每个类别(例如 "合格 "或 "不合格"、"缺陷 1"、"缺陷 2"、"缺陷 3 "等)。按照指南上的说明从 Tulip 收集和导出视觉检测数据
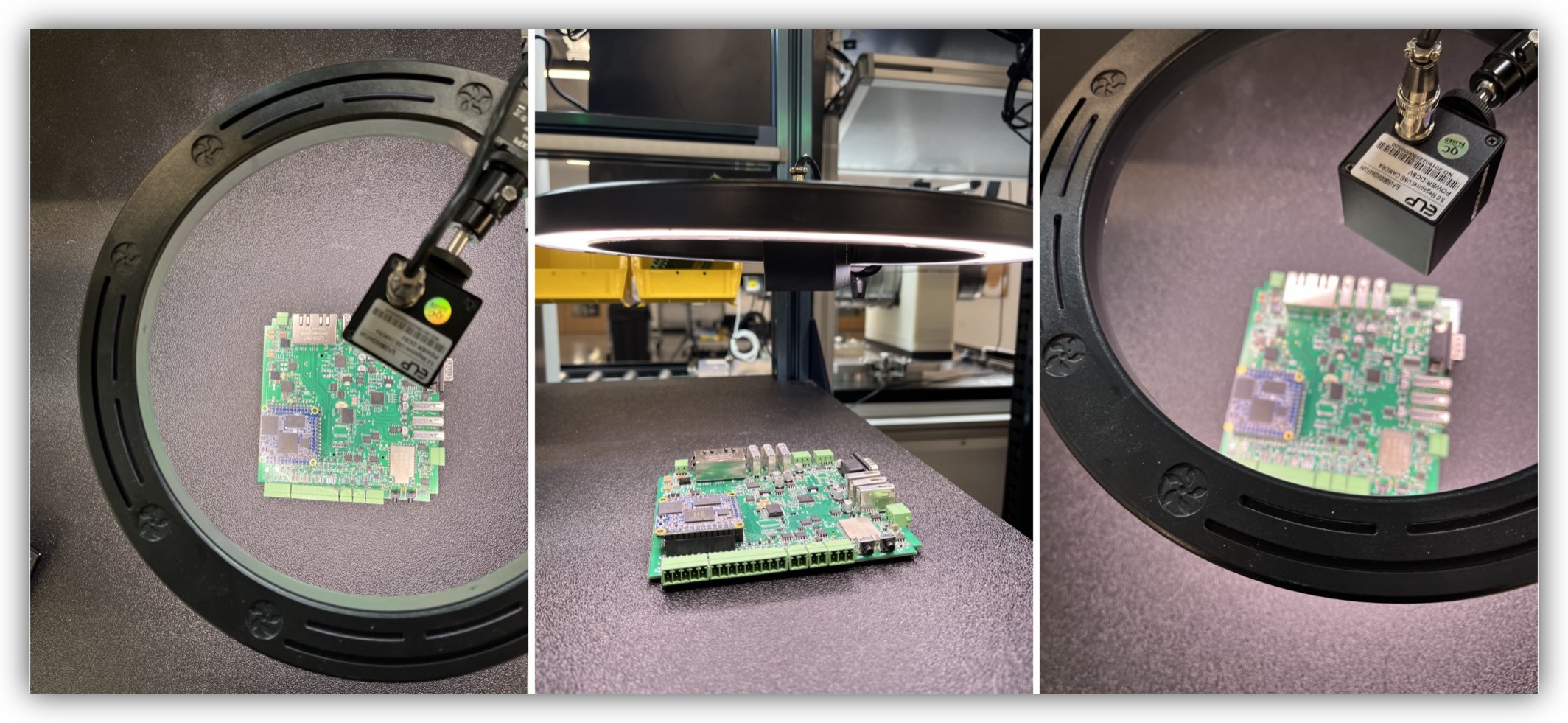
视觉检测设置示例

将检测图像上传到 CustomVision.ai
从数据集 Tulip 表单击 "下载数据集 "并选择图像和注释的相关列。下载并解压数据集 .zip 文件到计算机上的文件夹。根据数据集表中的注释,每个检测类别应包含若干子文件夹。
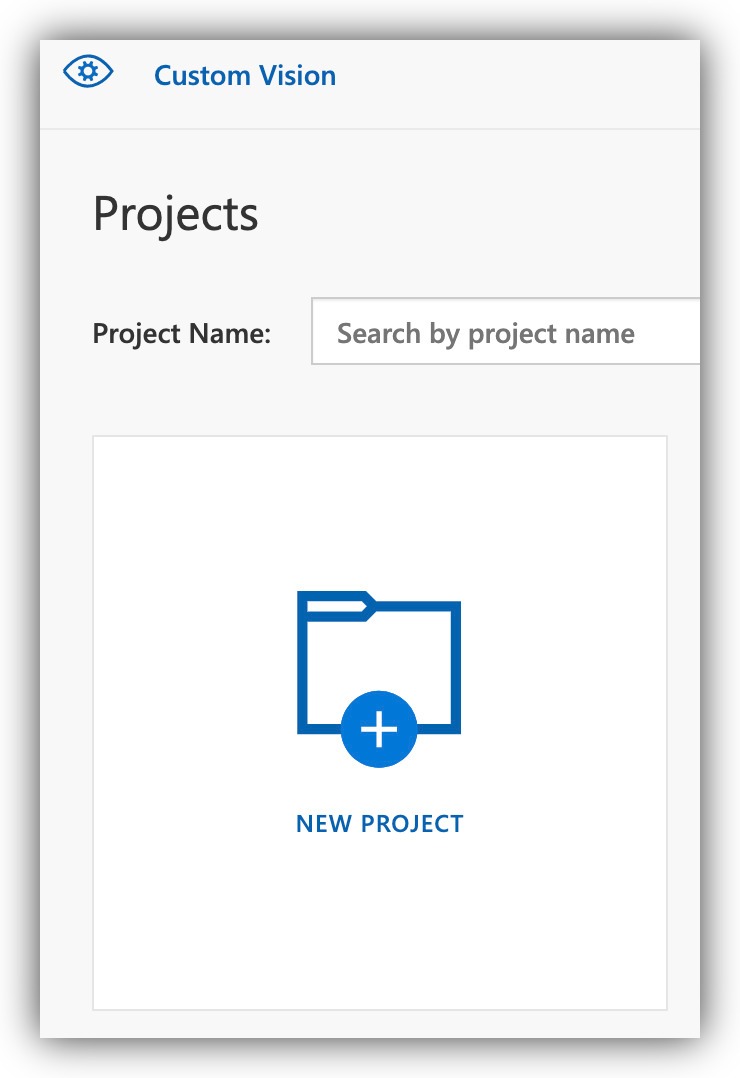
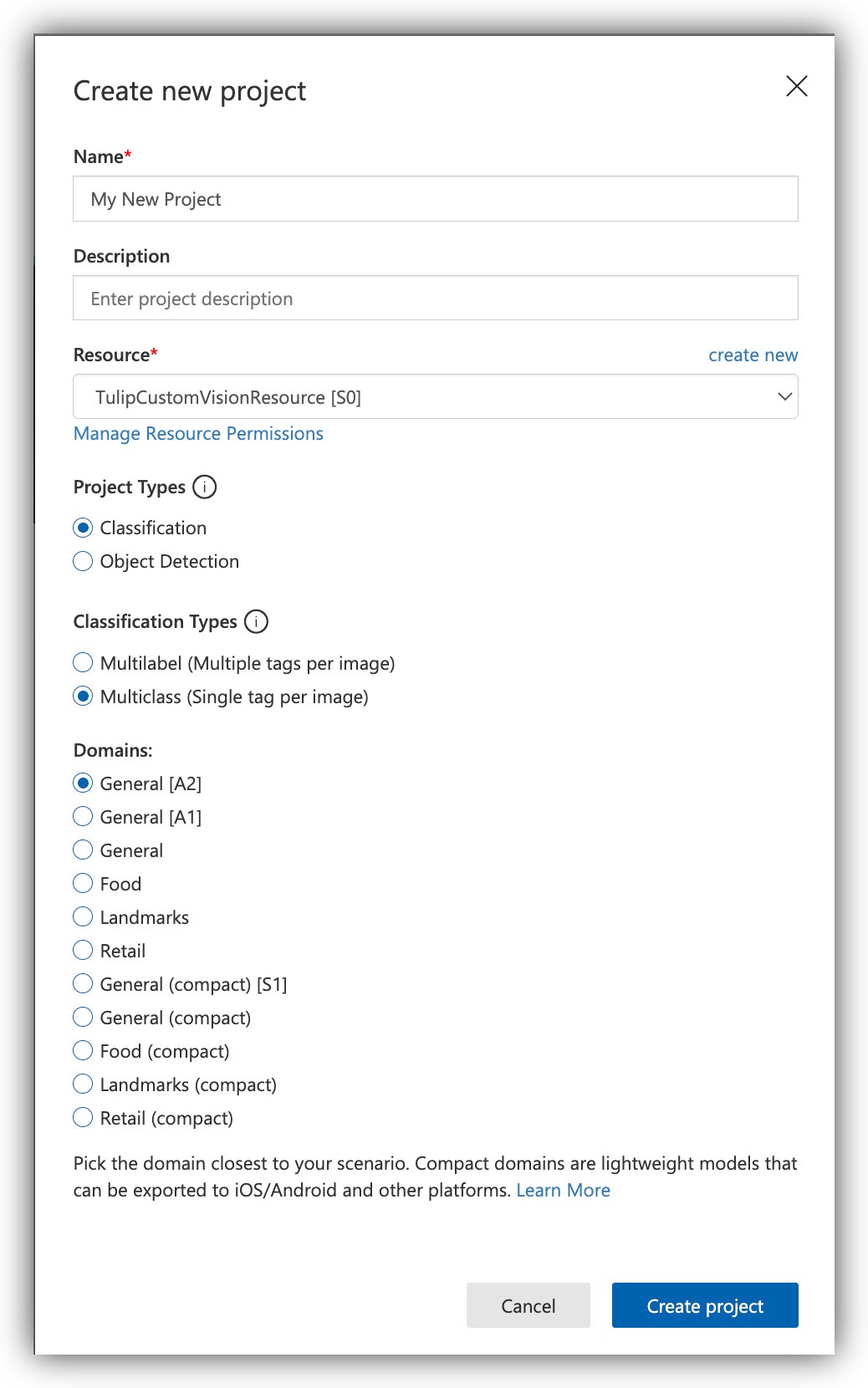
在 Customvision.ai 上创建一个新项目:

命名您的项目并选择 "分类 "项目类型和 "多类别(每幅图像一个标签)"。分类。类型选项:(默认选择这些选项)

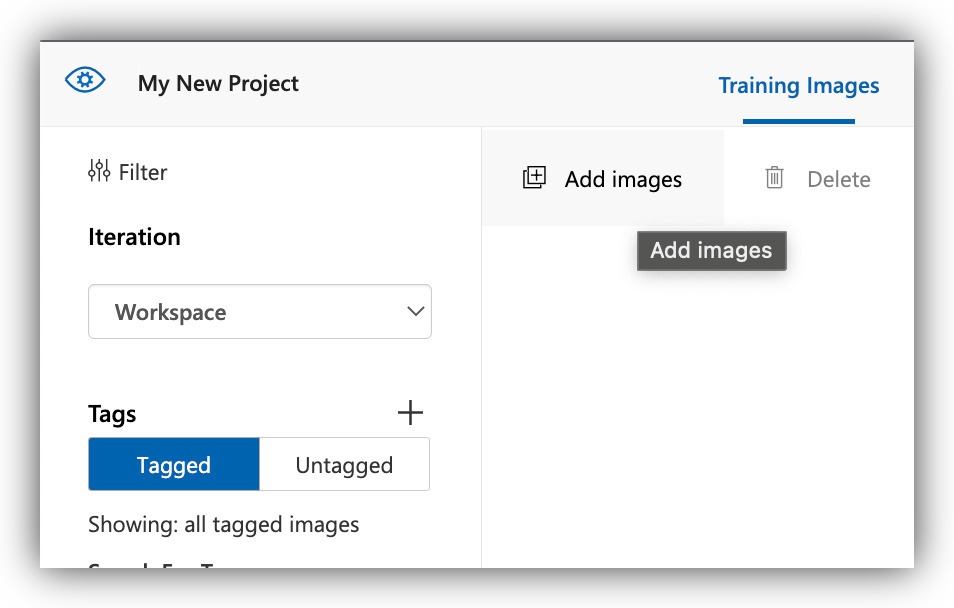
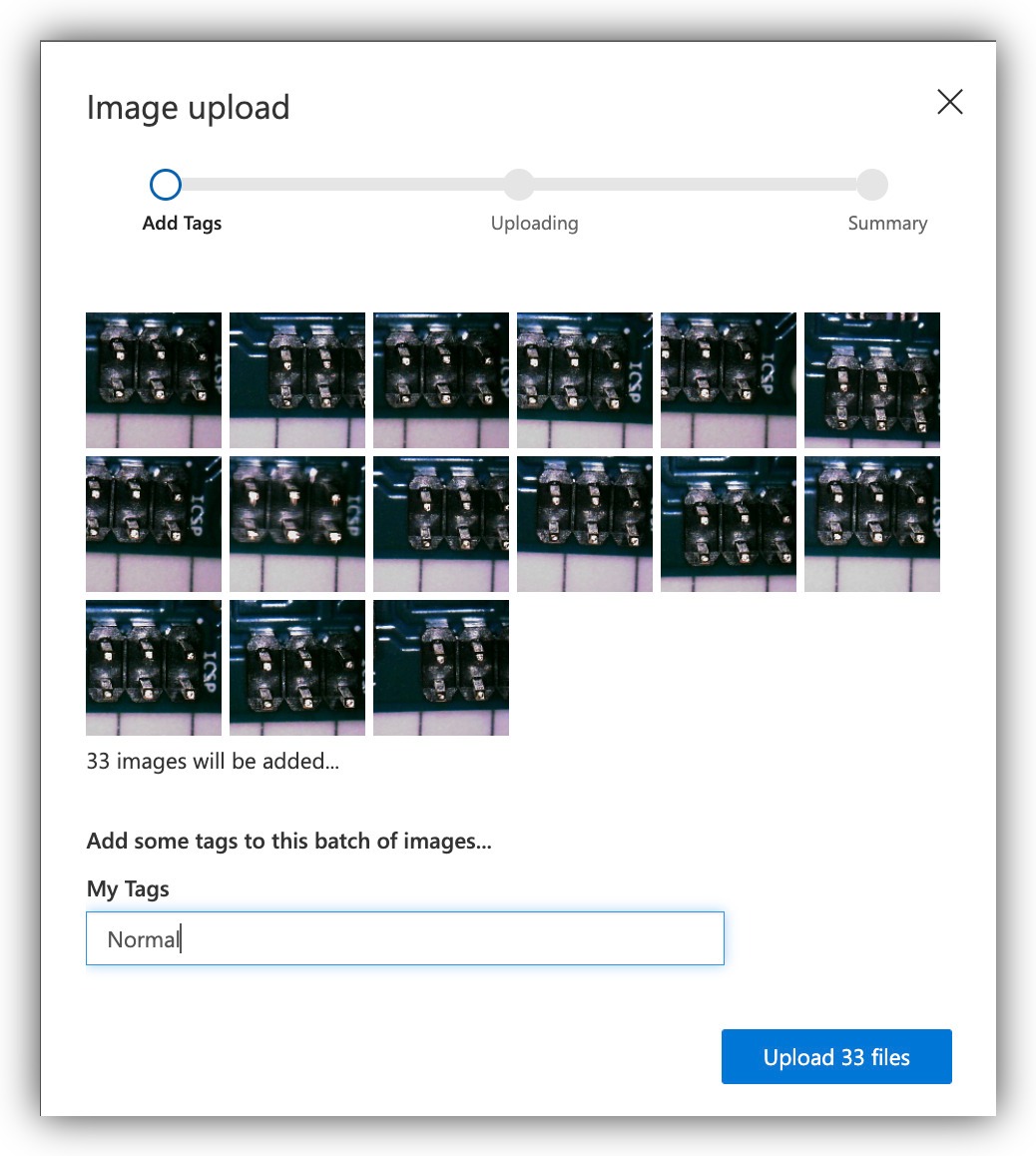
点击 "添加图像"。

为其中一个类别选择计算机上的图像。您可以选择从郁金香表解压数据集中获得的子文件夹中的所有图像。图片加载到 Customvision.ai 后,您可以一次性为所有图片应用标签,以节省逐个标记的时间。由于当前的所有图片都来自同一类别,因此可以这样做。
在下面的示例中,我们上传了所有 "正常 "类图像,并将标签(类)一次性应用于所有图像:

对其他类别重复同样的上传操作。
训练和发布视觉检测模型
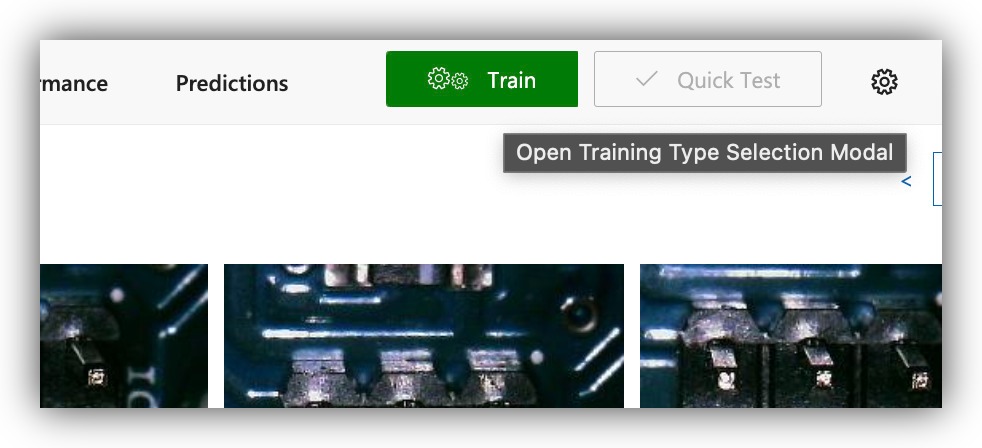
训练数据准备就绪后,就可以开始训练模型了。右上角的 "训练 "模型会打开训练对话框。

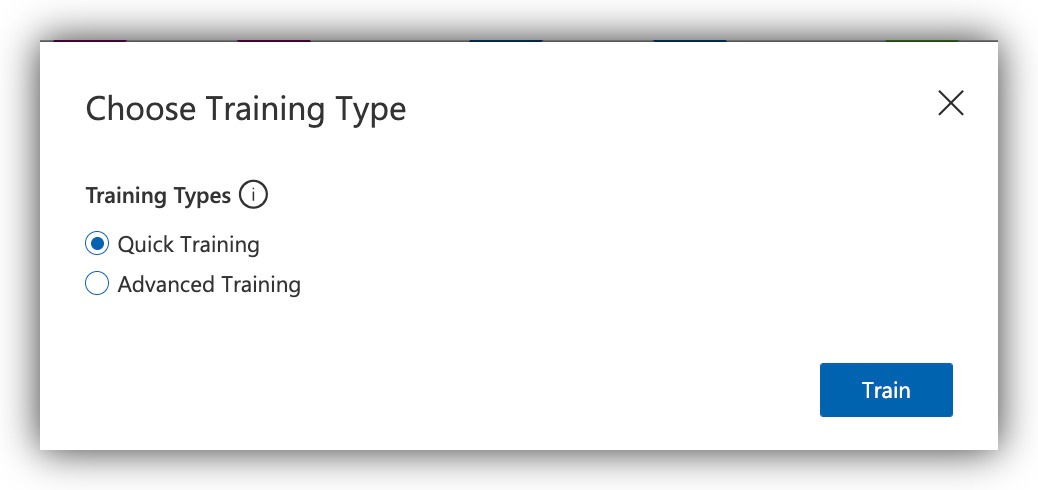
适当选择训练模式。如果要快速试运行,查看一切工作是否正常,请使用 "快速 "选项。否则,为了获得最佳分类效果,请使用 "高级 "选项。

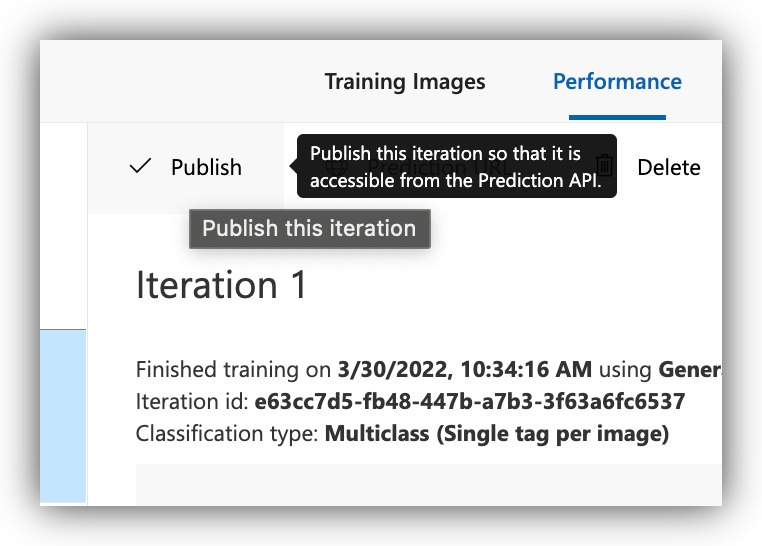
模型训练完成后,您就可以检查其性能指标,还可以发布模型,以便通过 API 调用进行访问。

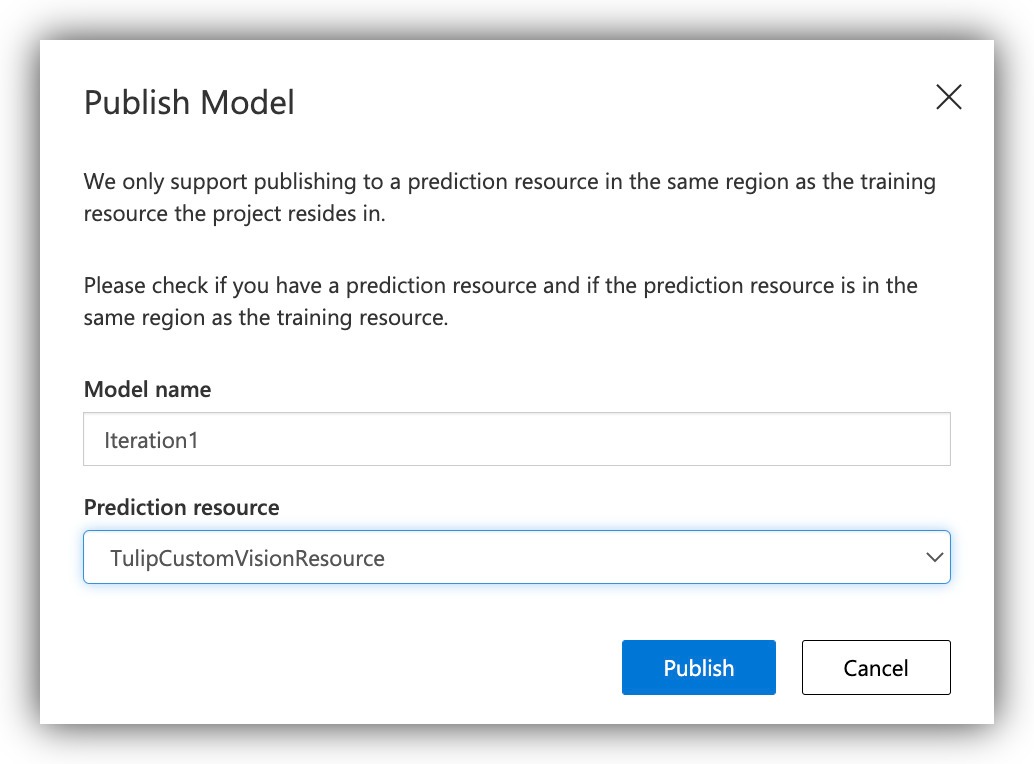
为发布选择合适的资源,然后继续。

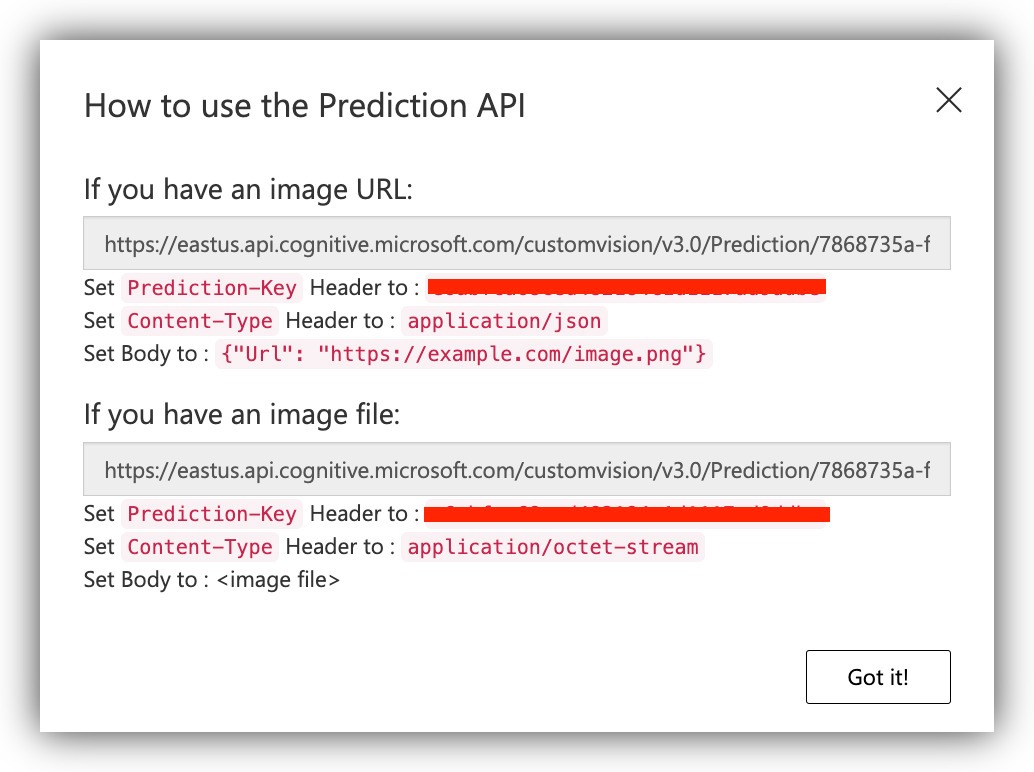
此时,您发布的模型就可以接受来自 Tulip 的推理请求了。请注意发布 URL,因为我们很快就会使用它从 Tulip 进行连接。


向已发布模型提出推理请求的小工具
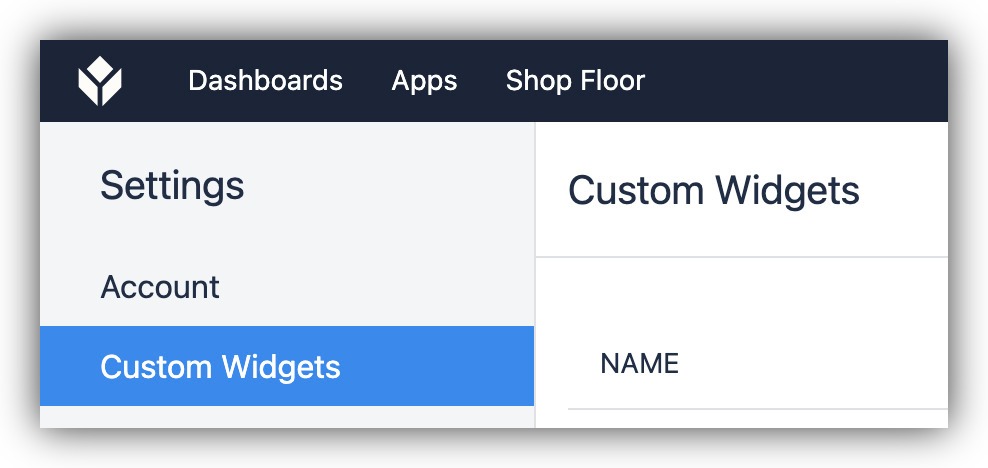
向 Azure CustomVision.ai 服务提出推理请求可在 Tulip 上使用自定义小工具完成。您可以在 "设置 "下找到 "自定义部件 "页面。

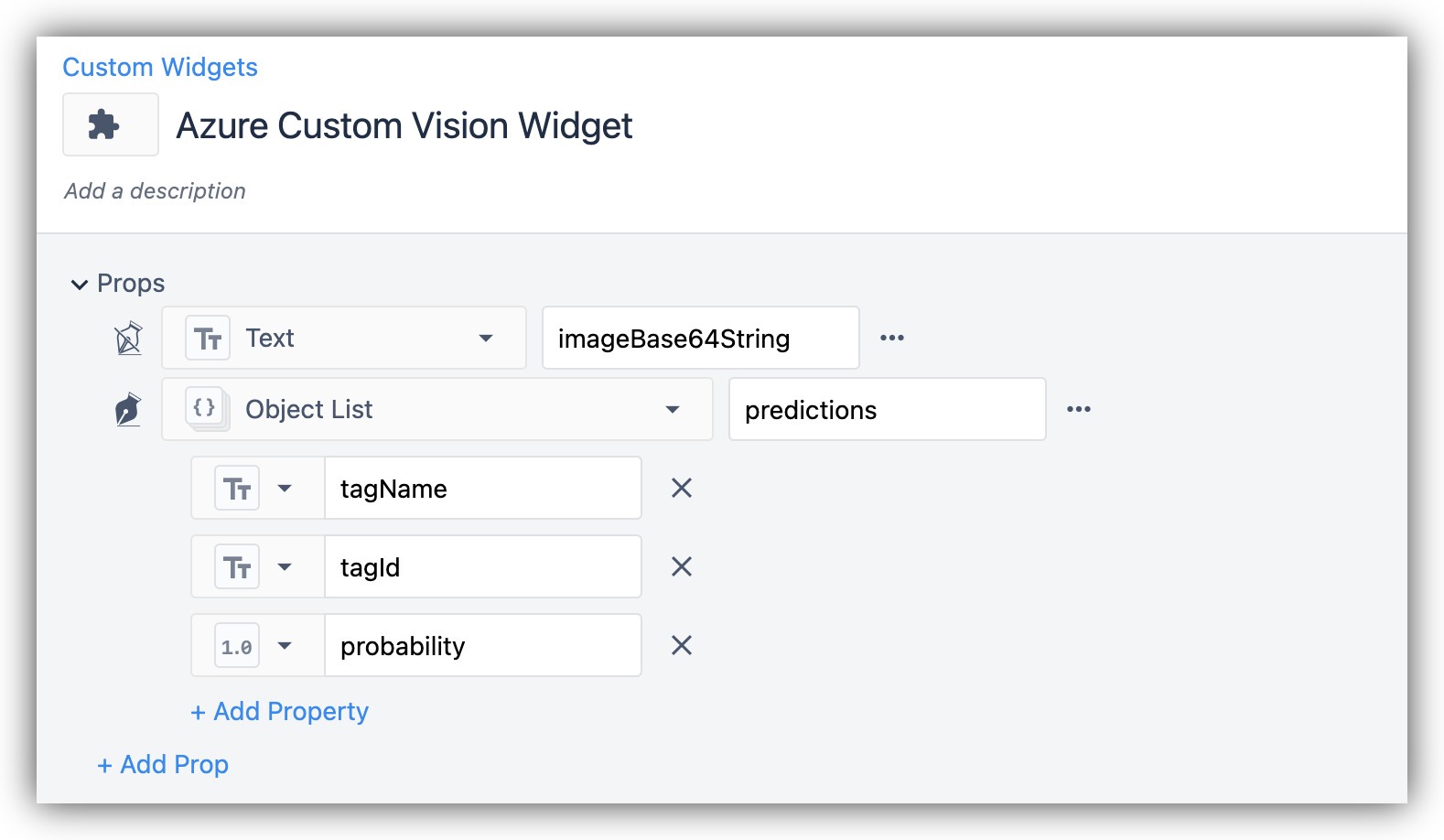
创建一个新的自定义部件并添加以下输入:

代码部分请使用以下内容:
HTML
<button class="button" type="button">检测异常情况</button>。
JavaScript
注意:此处您需要从 CustomVision.ai 发布的模型中获取 URL 和预测密钥。
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
async function detectAnomalies() {
let image = getValue("imageBase64String");
const url = '<<< 使用 CustomVision.ai 中的 URL>>';
$.ajax({
url: url、
type: 'post'、
data: b64toblob(image)、
cache:false、
processData: false、
headers:{
预测密钥<<< 使用预测密钥 >>>'、
内容类型":"应用程序/八进制流
},
success: (response) => {
setValue("predictions", response["predictions"]);
},
错误:(err) => {
console.log(err);
},
async: false、
});
} ```
**CSS**
``` .button {
background-color:
## 616161;
border: none;
color: white;
padding:15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
width: 100%;
} ```
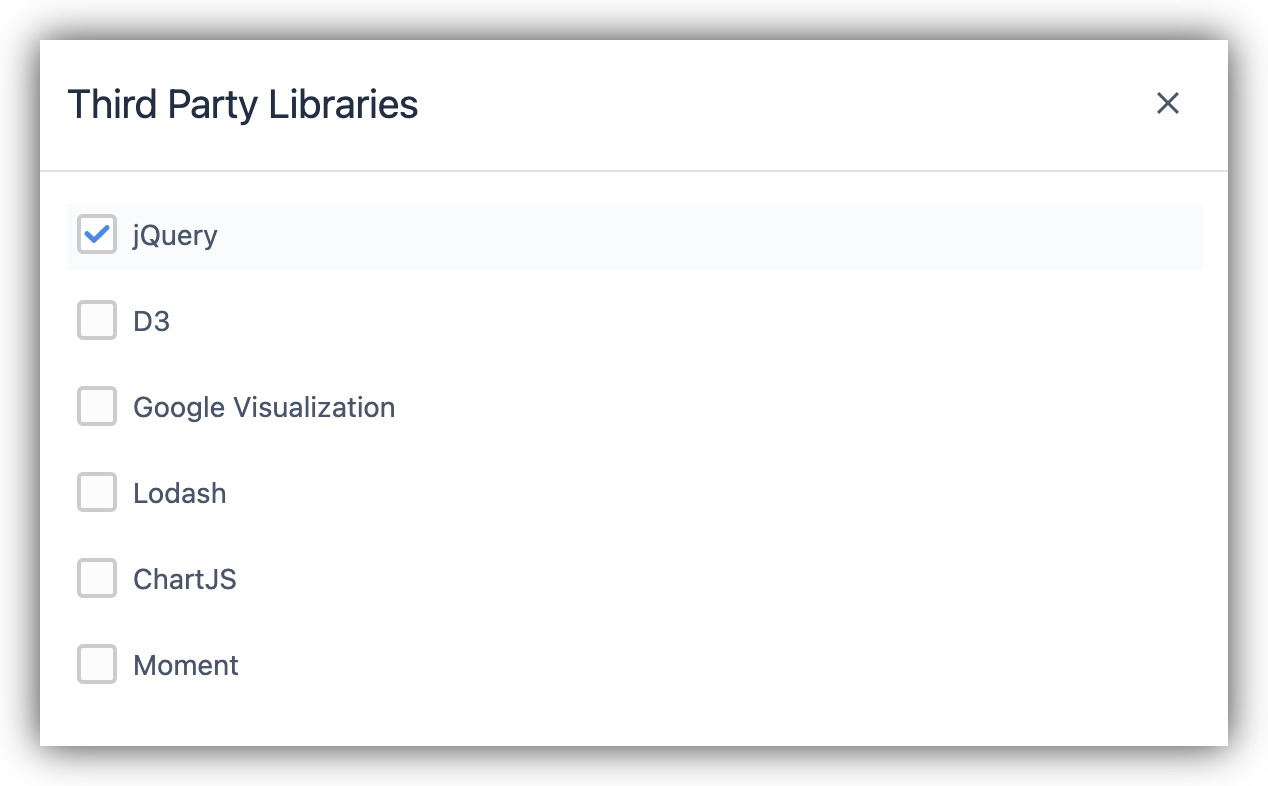
确保在自定义 Widget 上启用 jQuery 外部库。{height="" width=""}
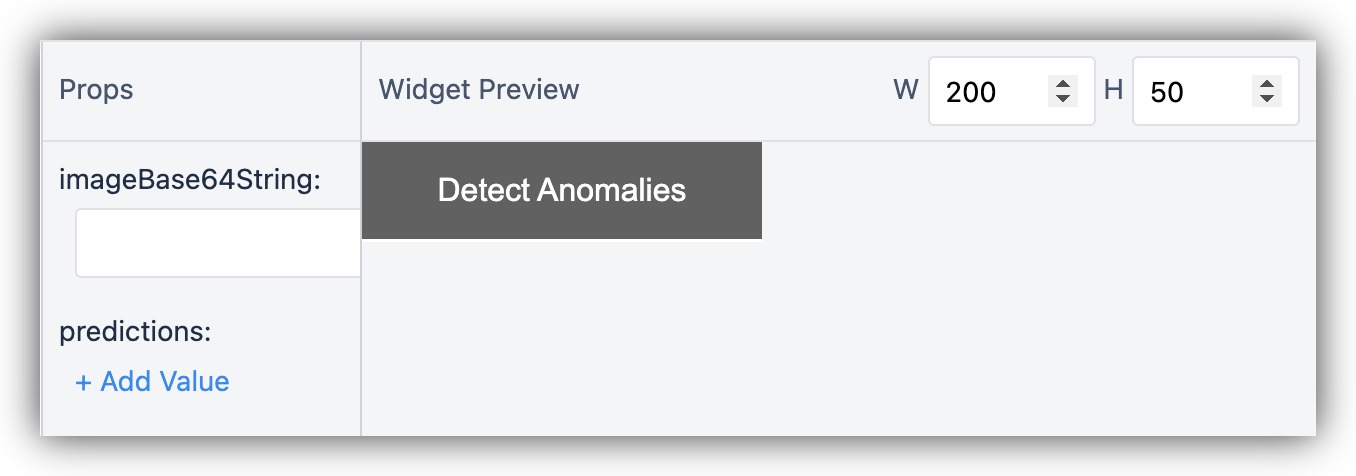
您的自定义 Widget 应如下所示:

## 在郁金香应用程序中使用预测 Widget
现在 Widget 已设置完成,您只需将其添加到将运行推理请求的应用程序中即可。您可以构建如下应用程序步骤:

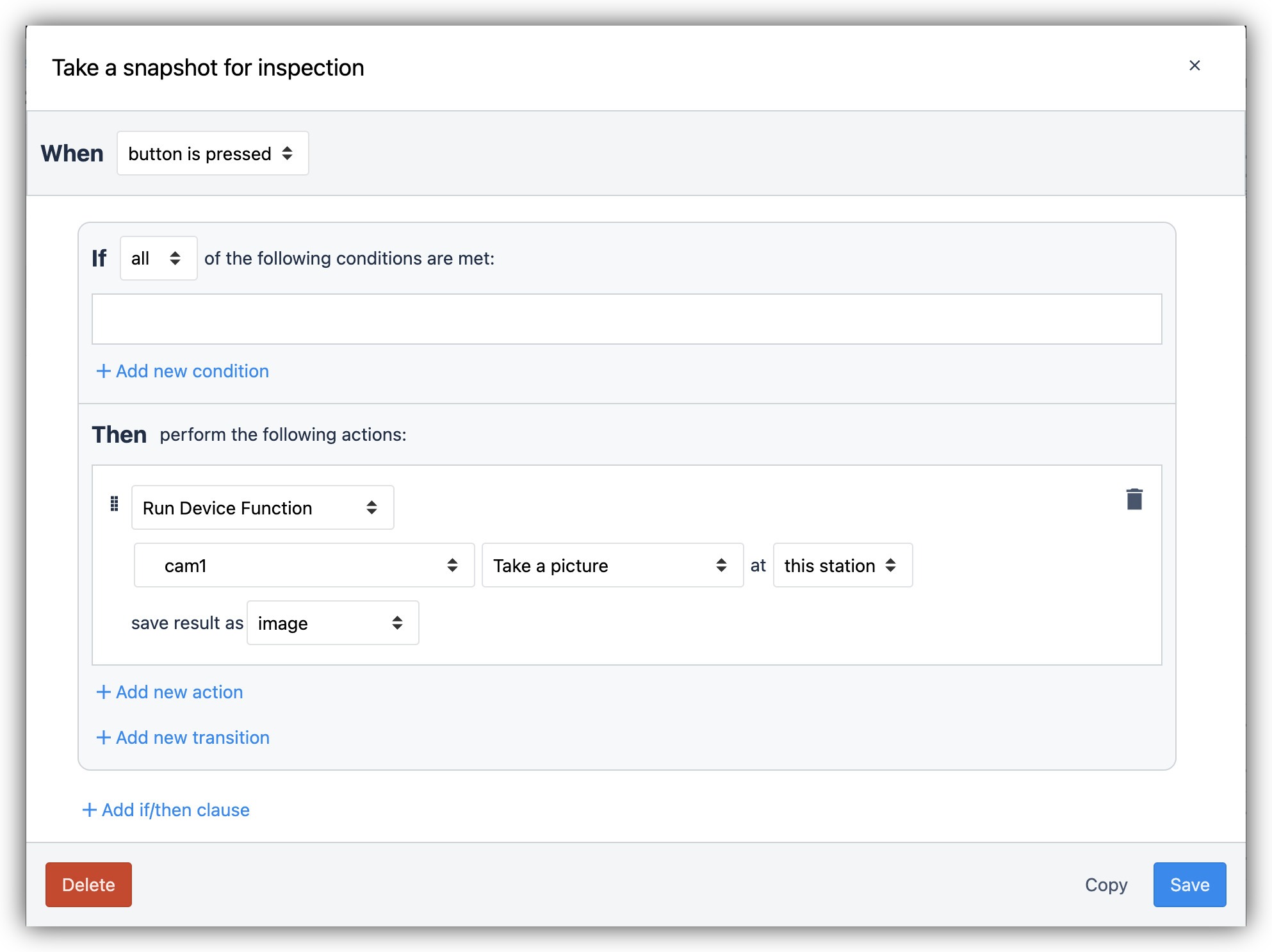
使用常规按钮从视觉检测摄像头拍摄快照并保存到变量中:

使用 "检测异常 "自定义部件。
{height="" width="350"}
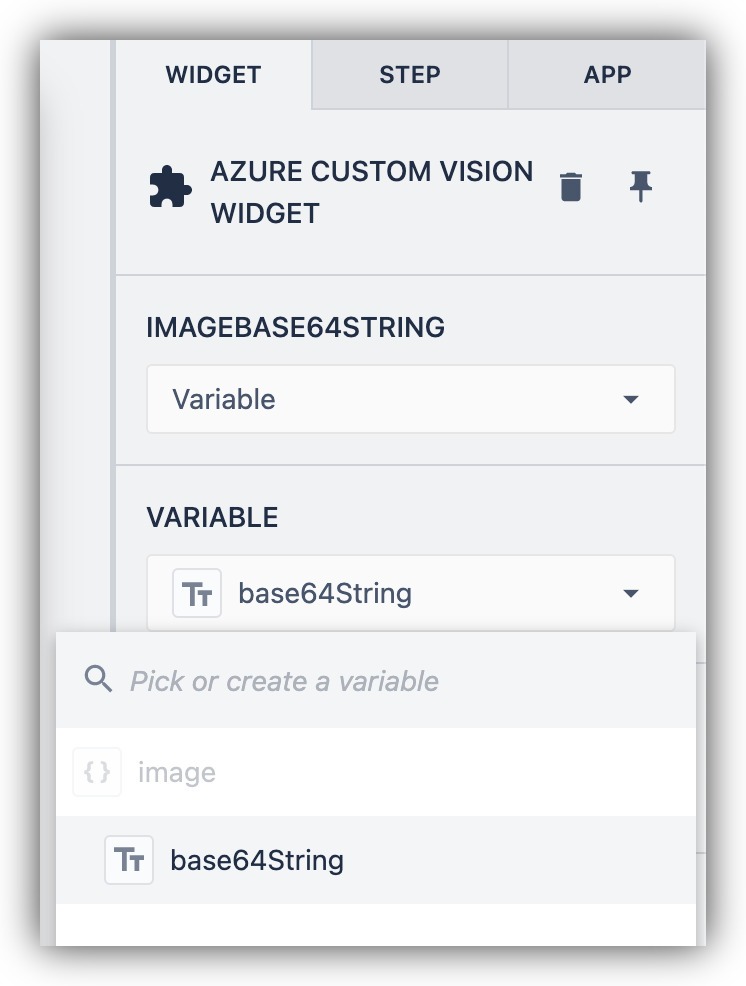
配置窗口小部件,使其接受快照图像变量作为 base64string。
{height="" width="300"}
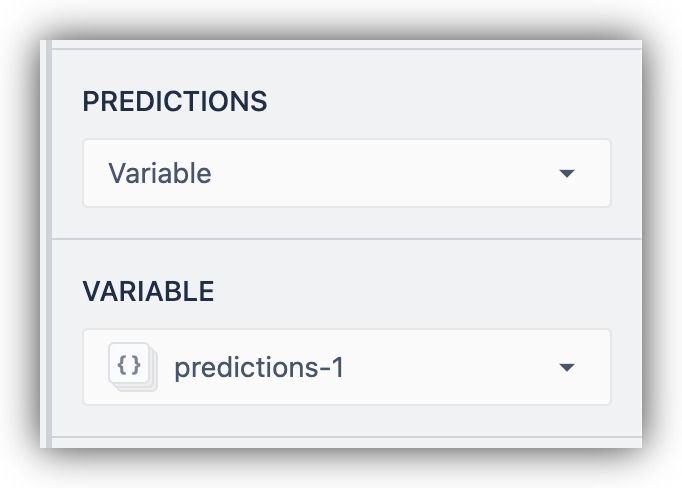
将输出分配给一个变量,以便在屏幕上显示或以其他方式使用。
{height="" width="350"}
现在,您的应用程序已准备就绪,可以运行可视化检测的推理请求。
## 运行视觉检测应用程序
应用程序准备就绪后,在带有用于数据收集的检测相机的 Player 机器上运行。重要的是,要复制与检测推理相同的数据采集环境,以消除光线、距离或角度差异造成的误差。
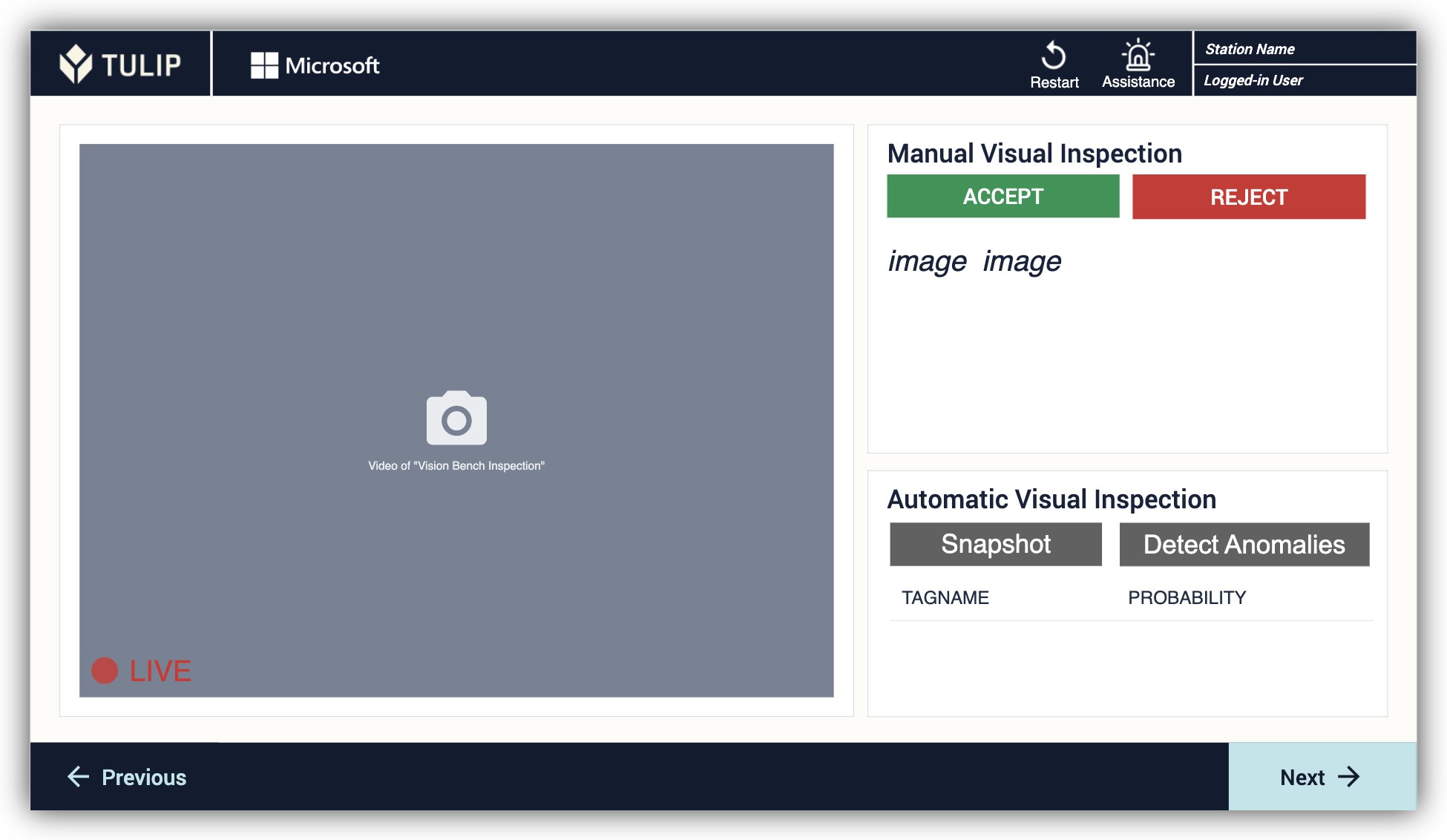
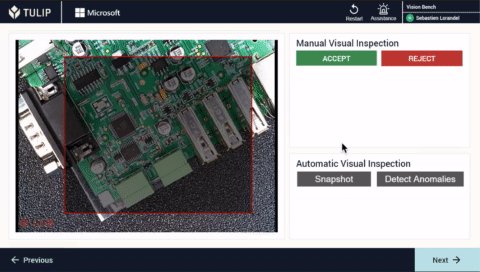
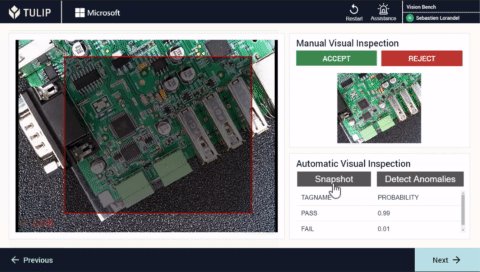
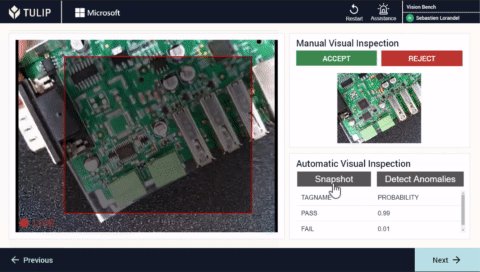
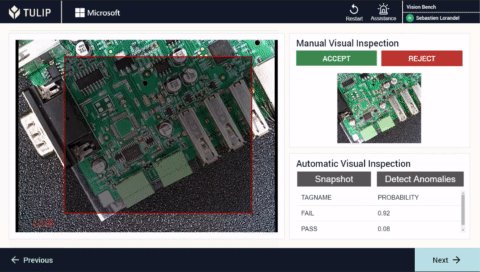
下面是一个运行中的视觉检测应用程序示例:

## 更多阅读
* [视觉检测入门](https://support.tulip.co/docs/getting-started-with-vision)
* [为视觉检测收集数据](https://support.tulip.co/docs/collecting-data-for-visual-inspection-with-vision)
* [登陆人工智能自定义小工具](https://support.tulip.co/docs/landingai-widget)
* [登陆人工智能单元测试](https://tulip.co/library/apps/landingai-unit-test/)
* [自定义小工具概述](https://support.tulip.co/docs/custom-widgets-overview)
