Использование Azure CustomVision.ai с Tulip Vision - это простой способ без кода реализовать визуальный контроль на рабочих станциях и не только.
В этой статье мы покажем, как использовать сервис Microsoft Azure CustomVision.ai для визуального контроля с помощью Tulip. Сервис CustomVision.ai предназначен для легкого создания моделей машинного обучения для задач визуального распознавания. С помощью Tulip вы можете собирать данные для обучения моделей машинного обучения, которые предлагает CustomVision.ai.
Визуальный контроль - важная часть фронтальных операций. С его помощью можно обеспечить выход с линии только высококачественной продукции, сократить количество возвращенных деталей и повторных работ, а также увеличить реальный выход продукции. Автоматический визуальный контроль позволяет сэкономить на привлечении ручного труда для выполнения визуального контроля, сократить общие расходы и повысить эффективность. С помощью Tulip Vision визуальный контроль можно быстро и легко добавить на любую рабочую станцию, подключив доступную камеру к существующему компьютеру и создав приложение Tulip App для контроля.
Необходимые условия
- Рабочая станция Tulip Vision с камерой для визуального контроля. Следуйте руководству по началу работы с Tulip Vision
- Учетная запись на CustomVision.ai / в качестве альтернативы можно использовать Landing AI - подробнее здесь.
- Продукт, который будет использоваться для задачи визуального осмотра
- Набор данных, состоящий как минимум из 30 изображений для каждого класса категорий, которые вы хотите проверить (например, "Прошел" или "Не прошел", "Дефект 1", "Дефект 2", "Дефект 3" и т. д.). Следуйте инструкциям в руководстве по сбору и экспорту данных визуального контроля из Tulip
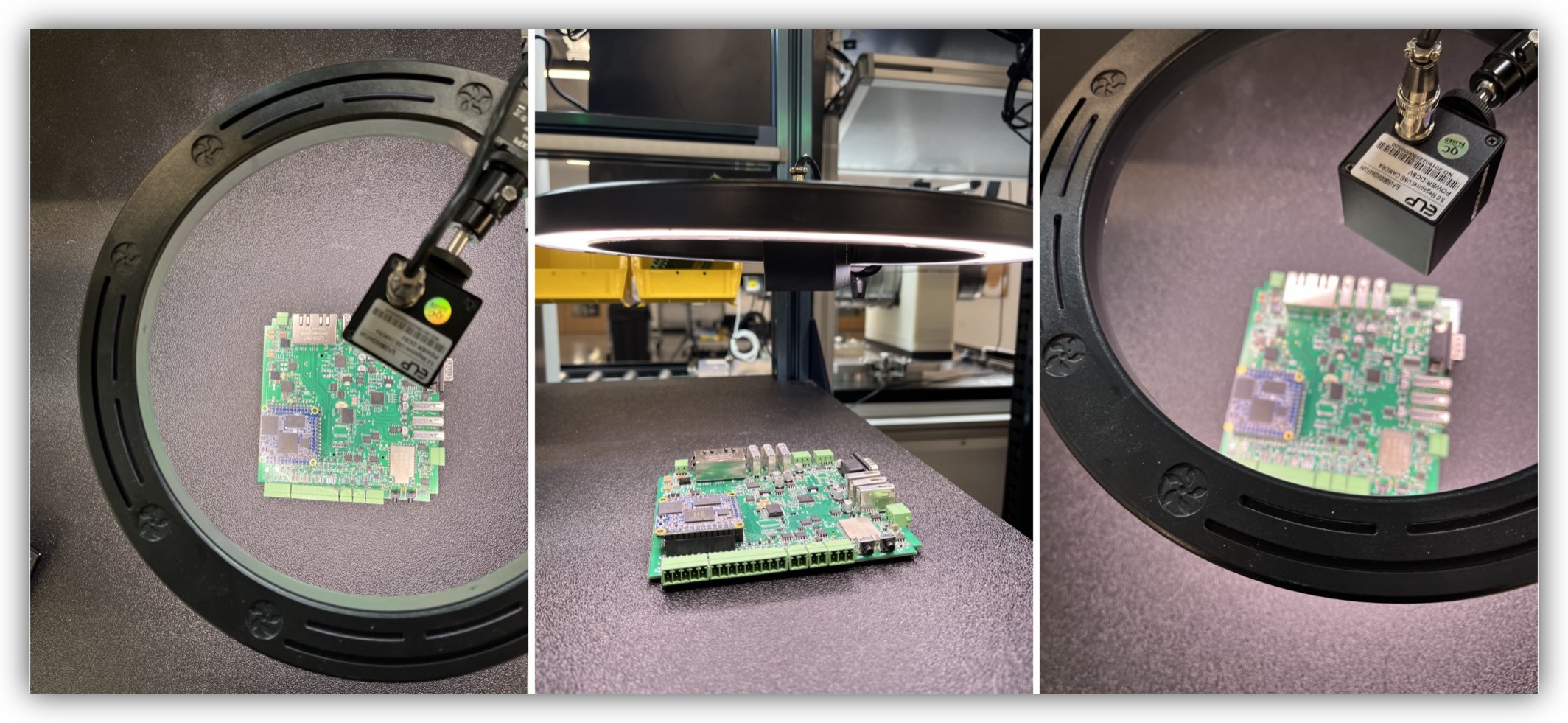
Пример настройки визуального контроля

Загрузка изображений инспекции в CustomVision.ai
В таблице данных Tulip нажмите "Загрузить набор данных" и выберите соответствующие столбцы для изображений и аннотаций. Скачайте и распакуйте файл .zip с набором данных в папку на компьютере. В ней должно быть несколько вложенных папок для каждой категории обнаружения в соответствии с аннотацией в таблице набора данных.
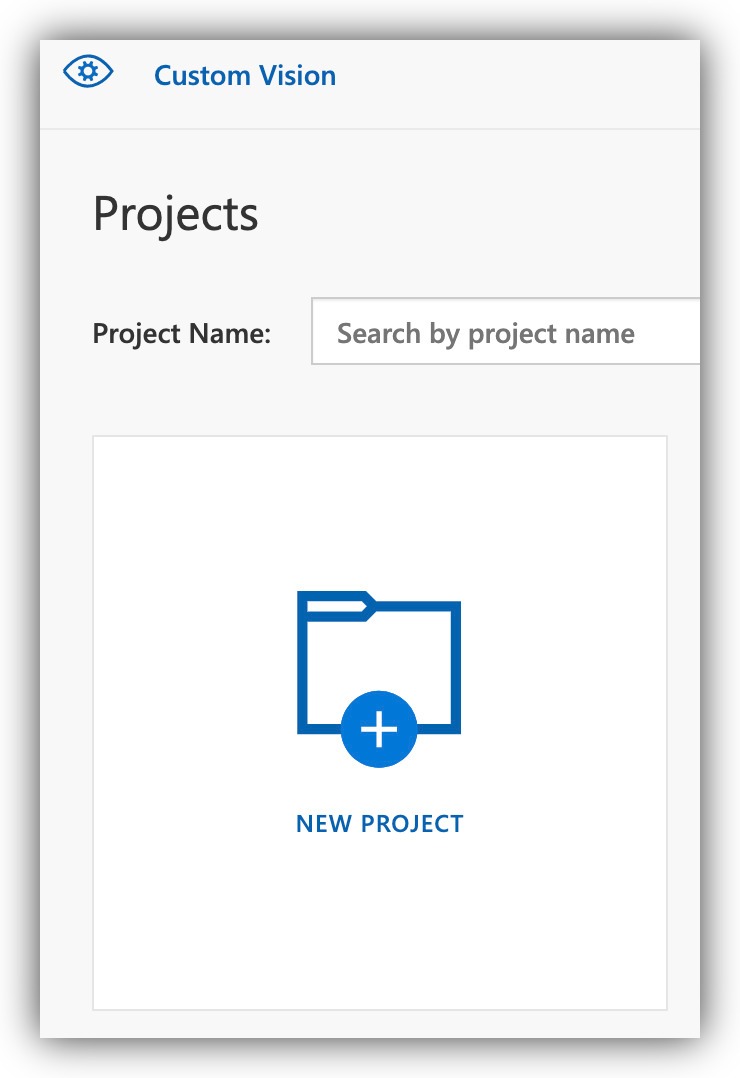
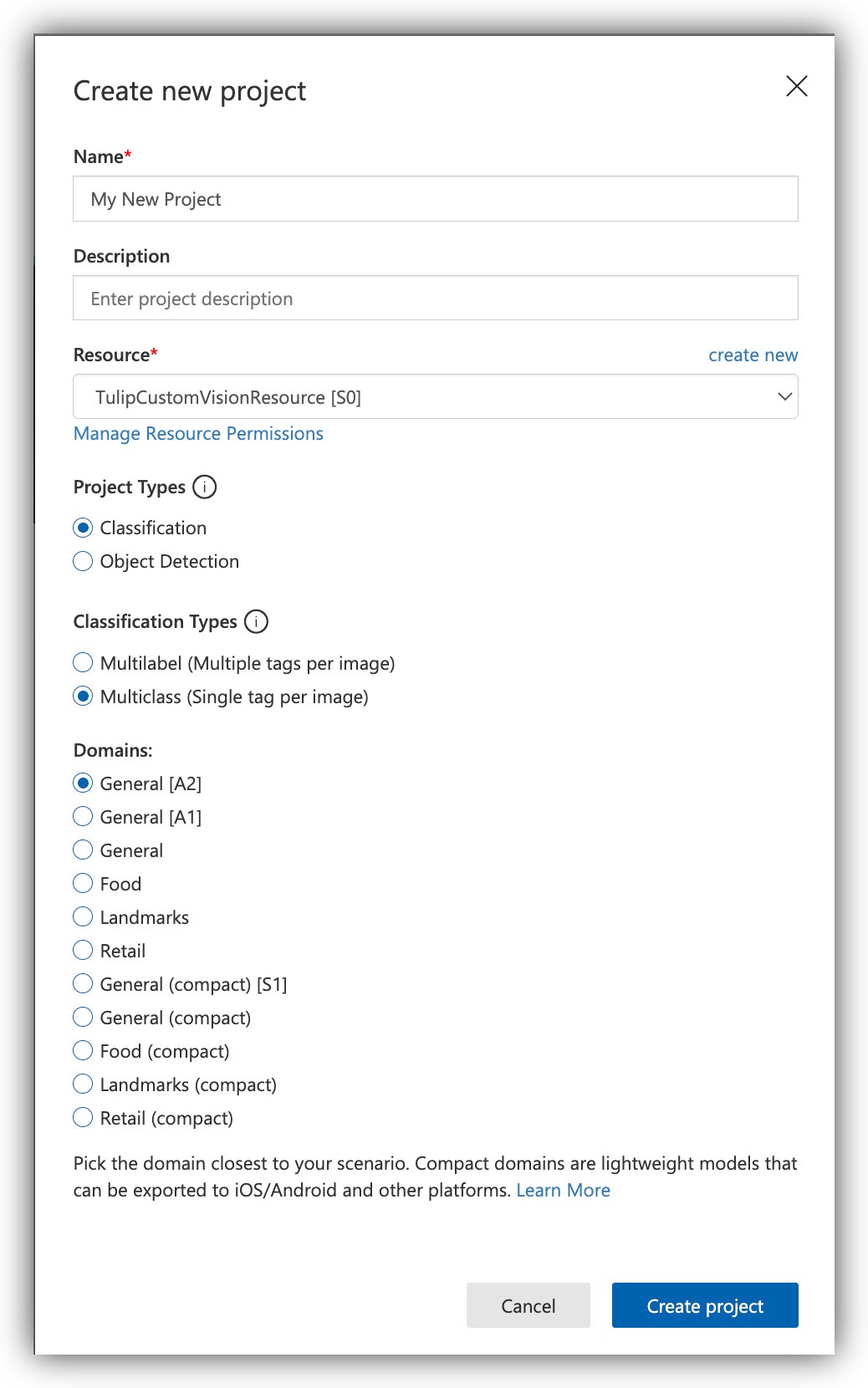
Создайте новый проект на Customvision.ai:

Назовите проект и выберите тип проекта "Классификация" и "Мультикласс (одна метка на изображение)". Классификация. Тип: (эти параметры выбраны по умолчанию).

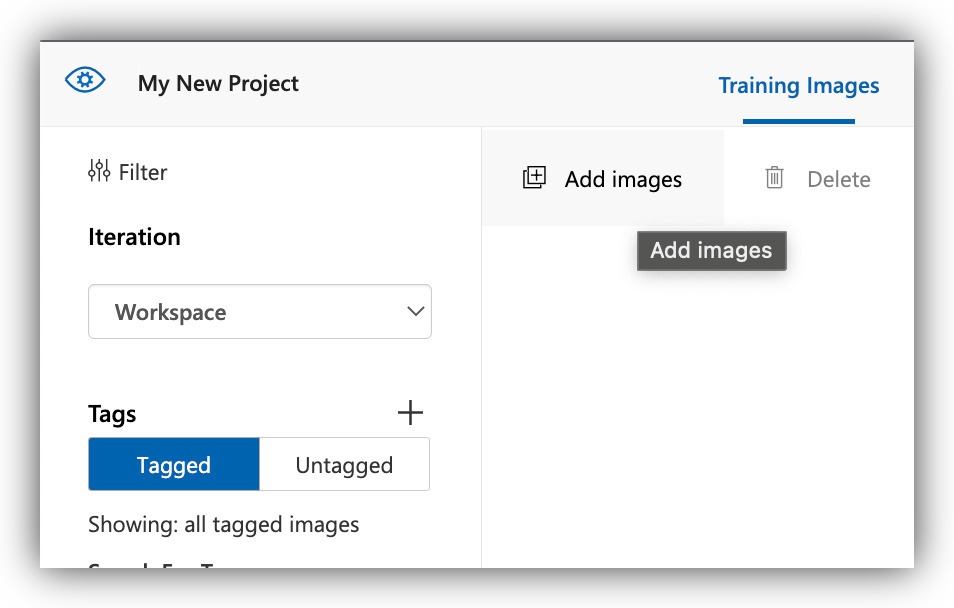
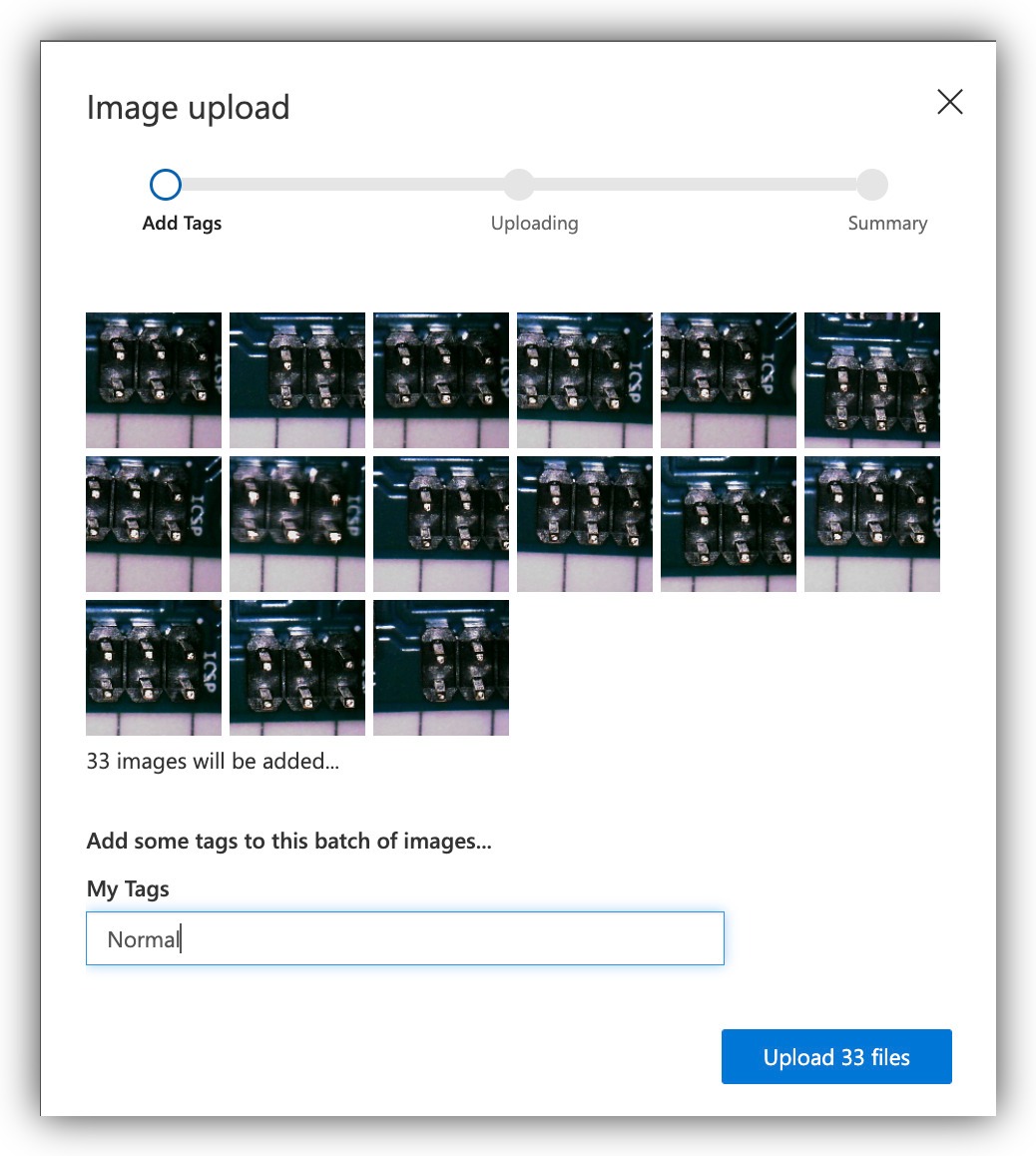
Нажмите кнопку "Добавить изображения".

Выберите изображения на своем компьютере для одного из классов. Вы можете выбрать все изображения в папке, которую вы получили из распакованного набора данных Tulip Table. После загрузки изображений в Customvision.ai вы можете применить метку ко всем изображениям сразу, чтобы не создавать их по одному. Поскольку все текущие изображения относятся к одному классу, это возможно.
В следующем примере мы загрузим все изображения класса "Normal" и применим тег (класс) ко всем сразу:

Повторите ту же операцию загрузки для других классов.
Обучение и публикация модели для визуального контроля
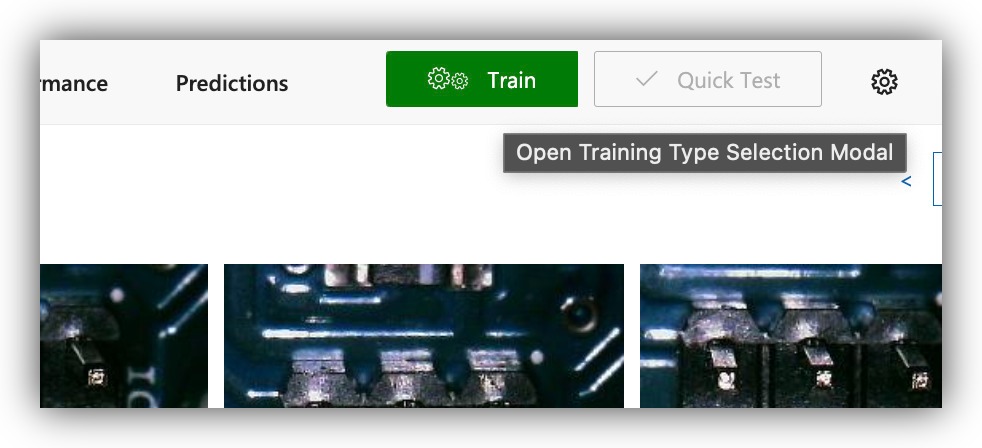
После того как данные для обучения собраны, приступайте к обучению модели. Кнопка "Обучить" в правом верхнем углу открывает диалог обучения модели.

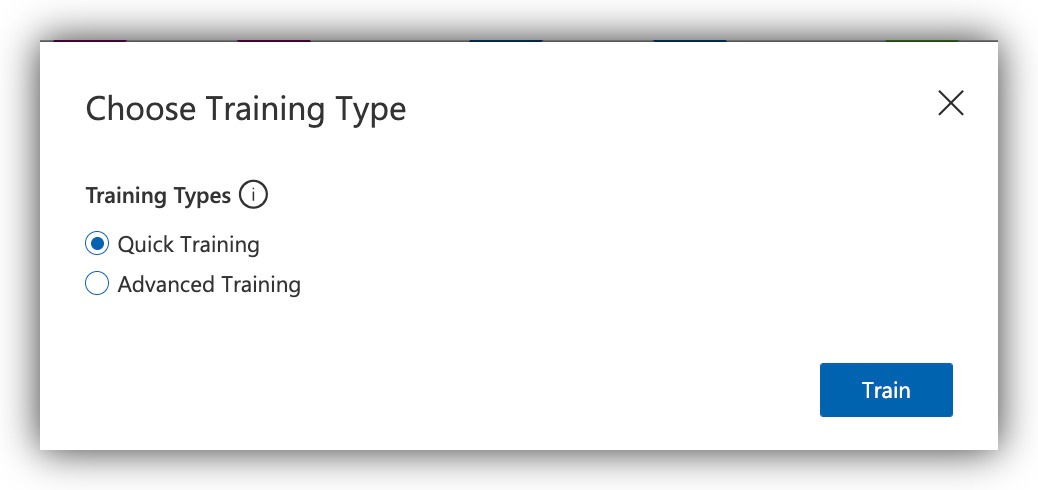
Выберите подходящий режим обучения. Для быстрого пробного запуска, чтобы убедиться, что все работает правильно, используйте опцию "Быстро". В противном случае для достижения наилучших результатов классификации используйте опцию "Advanced".

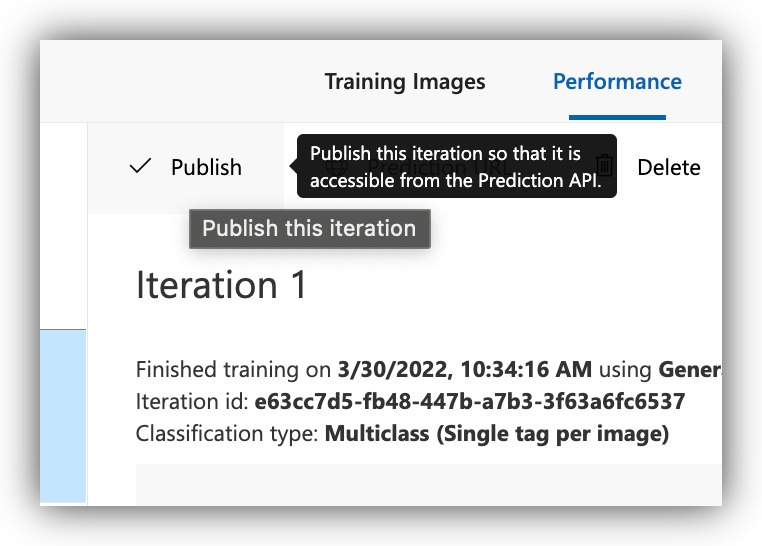
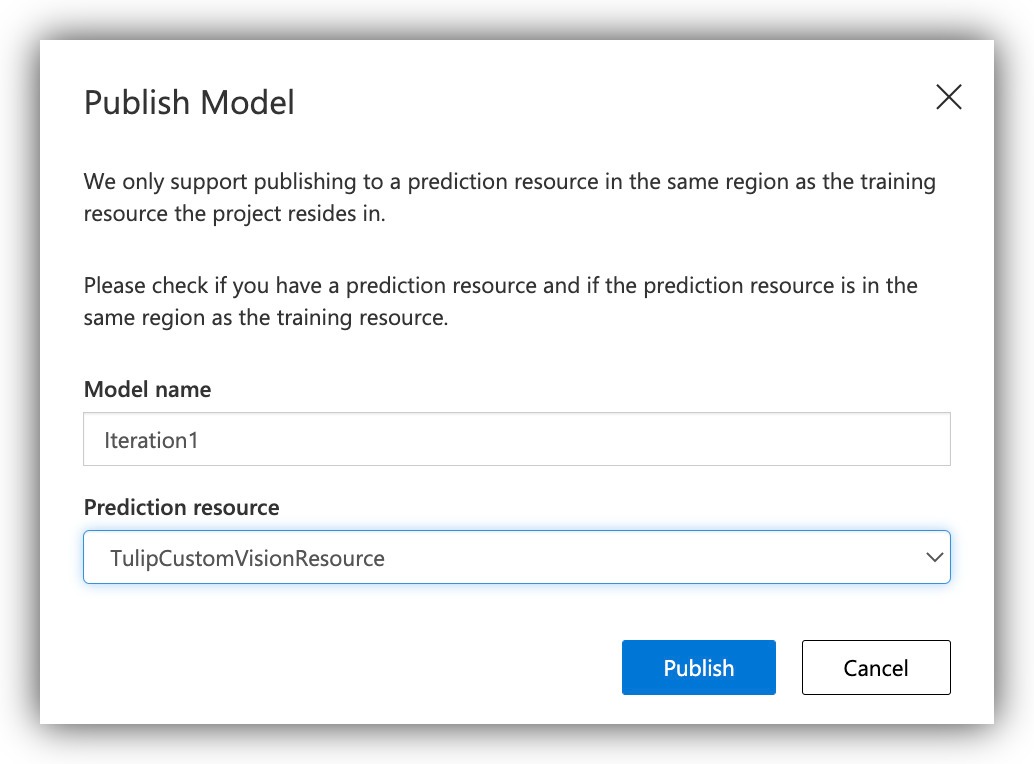
После обучения модели вы сможете просмотреть показатели ее производительности, а также опубликовать модель, чтобы она была доступна через вызов API.

Выберите подходящий ресурс для публикации и продолжите.

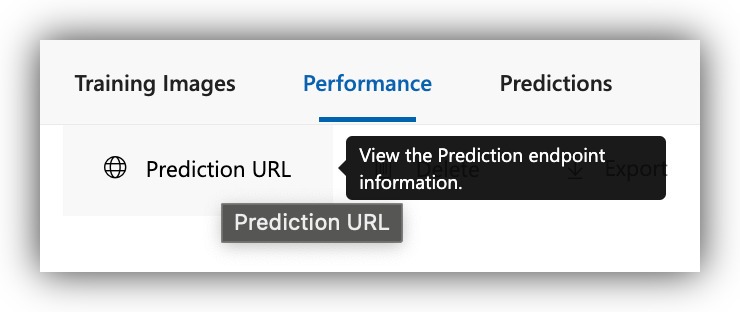
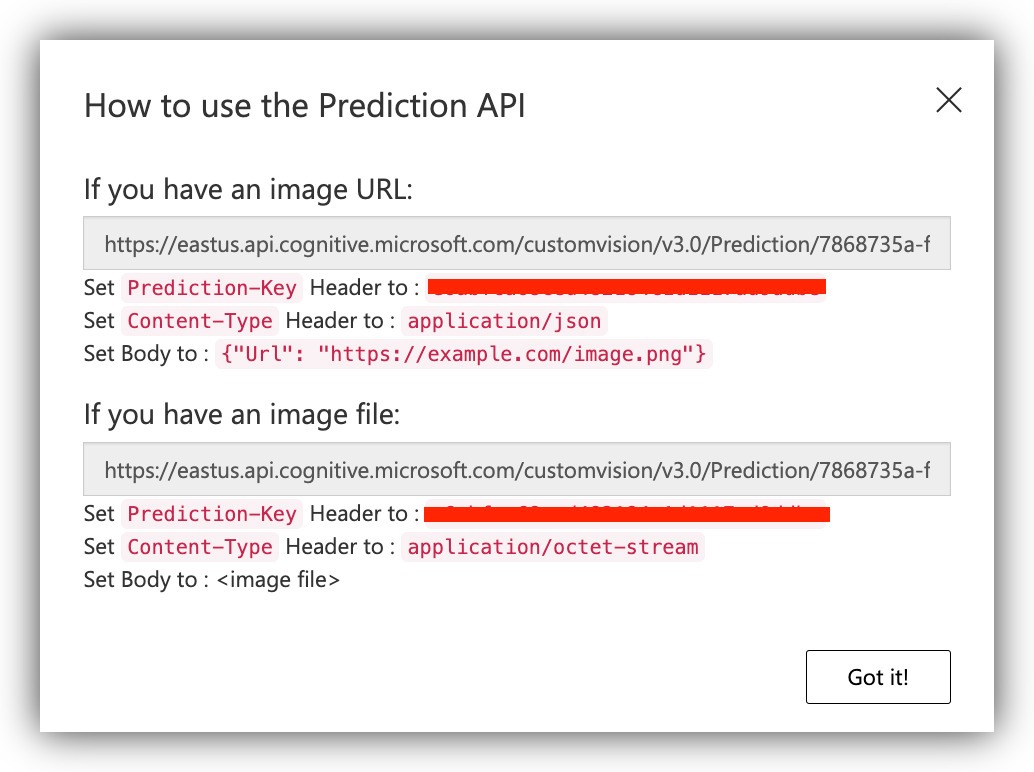
На этом этапе опубликованная модель готова принимать запросы на вывод от Tulip. Запомните URL публикации, так как вскоре мы будем использовать его для подключения из Tulip.


Виджет для создания запросов на вывод в опубликованной модели
Делать запросы на вывод к сервису Azure CustomVision.ai можно на Tulip с помощью пользовательского виджета. Страница пользовательских виджетов находится в разделе "Настройки".

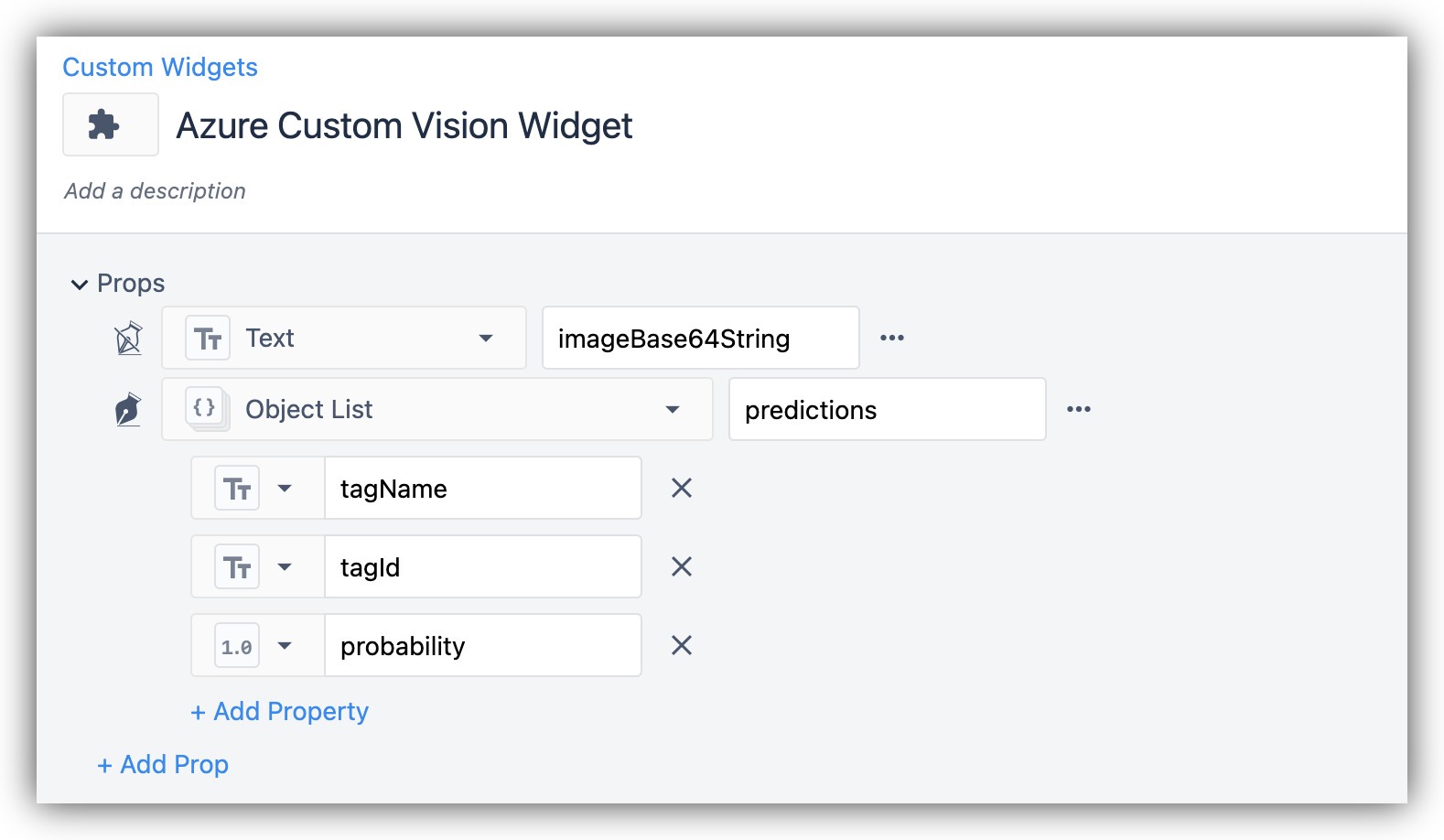
Создайте новый пользовательский виджет и добавьте следующие параметры:

Для частей кода используйте следующее:
HTML
<button class="button" type="button">Обнаружить аномалии</button>.
JavaScript
Примечание: Здесь вам нужно получить URL и prediction-key из опубликованной модели CustomVision.ai.
`` function b64toblob(image) {
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
async function detectAnomalies() {
let image = getValue("imageBase64String");
const url = '<<< Используйте URL из CustomVision.ai>>';
$.ajax({
url: url,
type: 'post',
data: b64toblob(image),
кэш: false,
processData: false,
заголовки: {
'Prediction-Key': '<<< Использовать ключ предсказания >>>',
'Content-Type': 'application/octet-stream'
},
success: (response) => {
setValue("predictions", response["predictions"]);
},
error: (err) => {
console.log(err);
},
async: false,
});
} ```
CSS
`` .button {
background-color:
616161;
border: none;
цвет: белый;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
width: 100%;
} ```
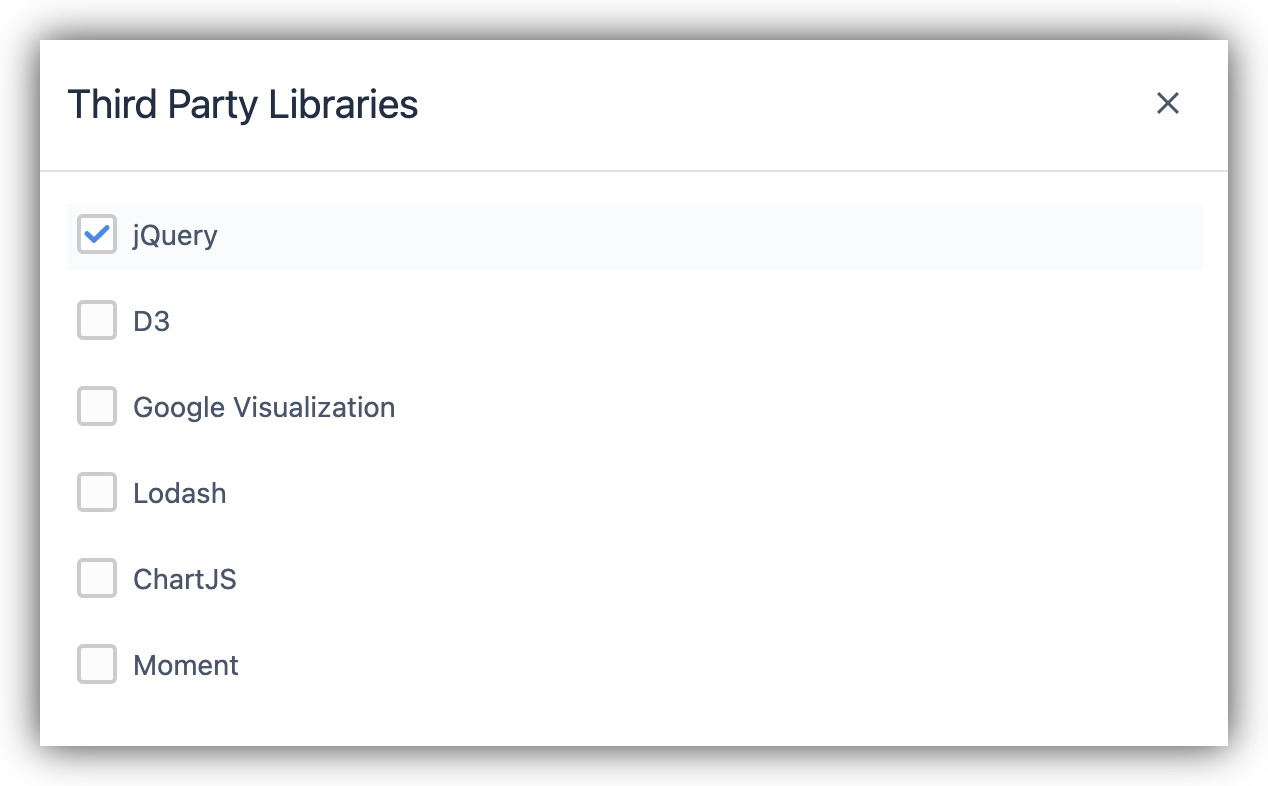
Убедитесь, что включили внешнюю библиотеку jQuery для пользовательского виджета.
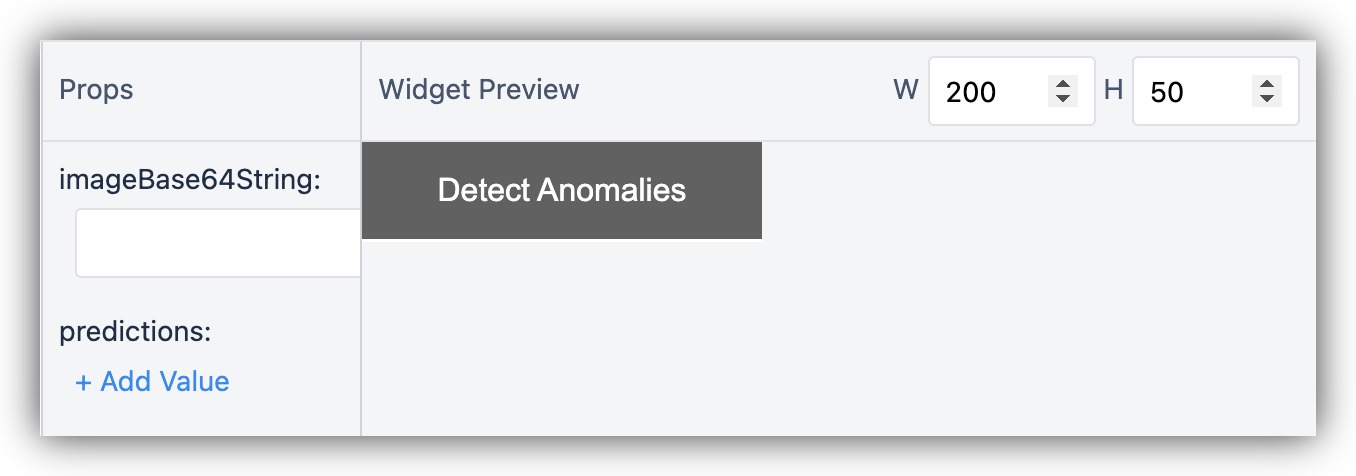
Ваш пользовательский виджет должен выглядеть следующим образом:

Использование виджета предсказаний в приложении Tulip
Теперь, когда виджет настроен, вы можете просто добавить его в приложение, в котором вы будете выполнять запросы на предсказания. Вы можете создать приложение Step следующим образом:

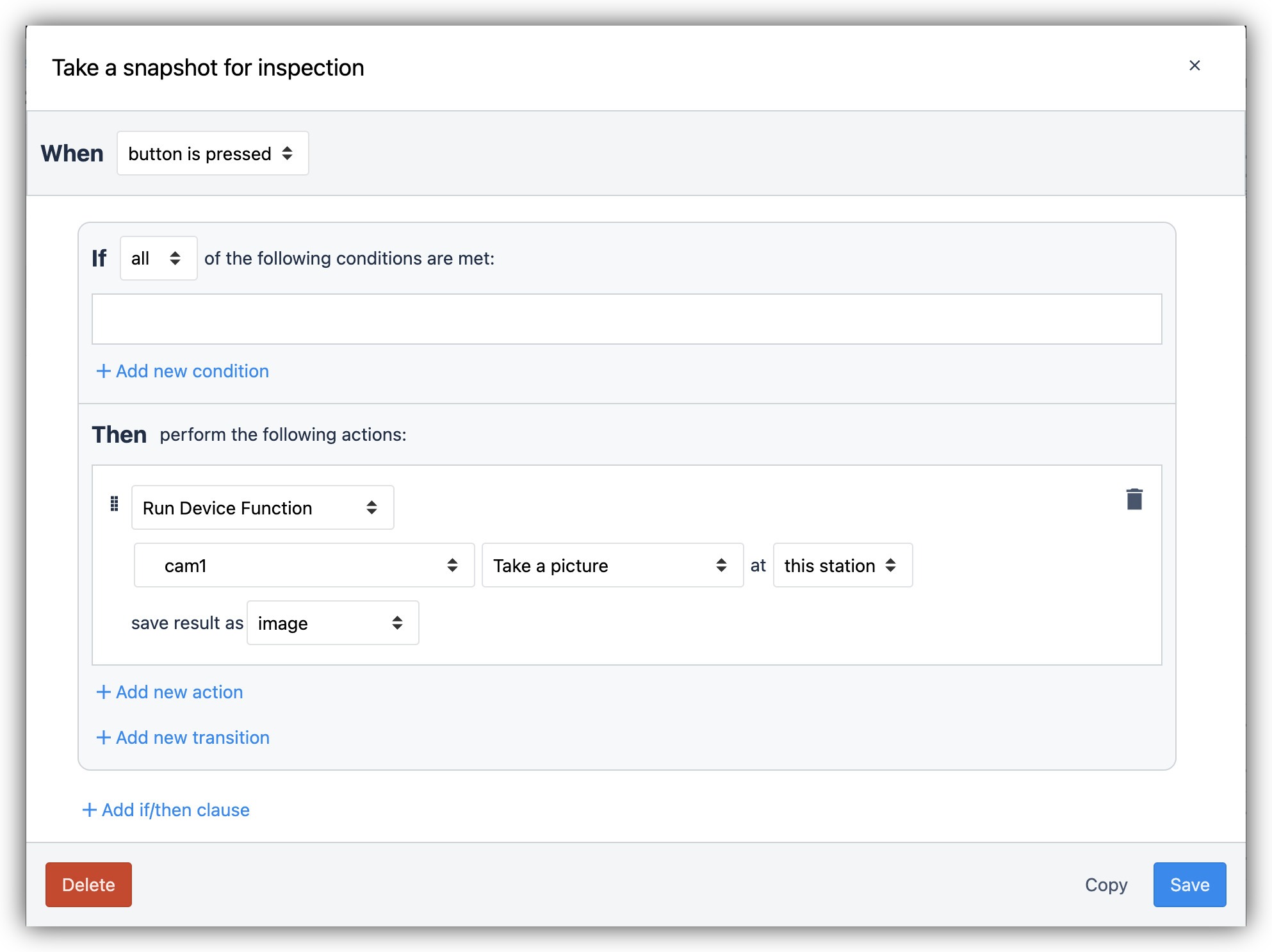
С помощью обычной кнопки сделайте снимок с камеры визуального контроля и сохраните его в переменной:

Использовать пользовательский виджет "Обнаружение аномалий".

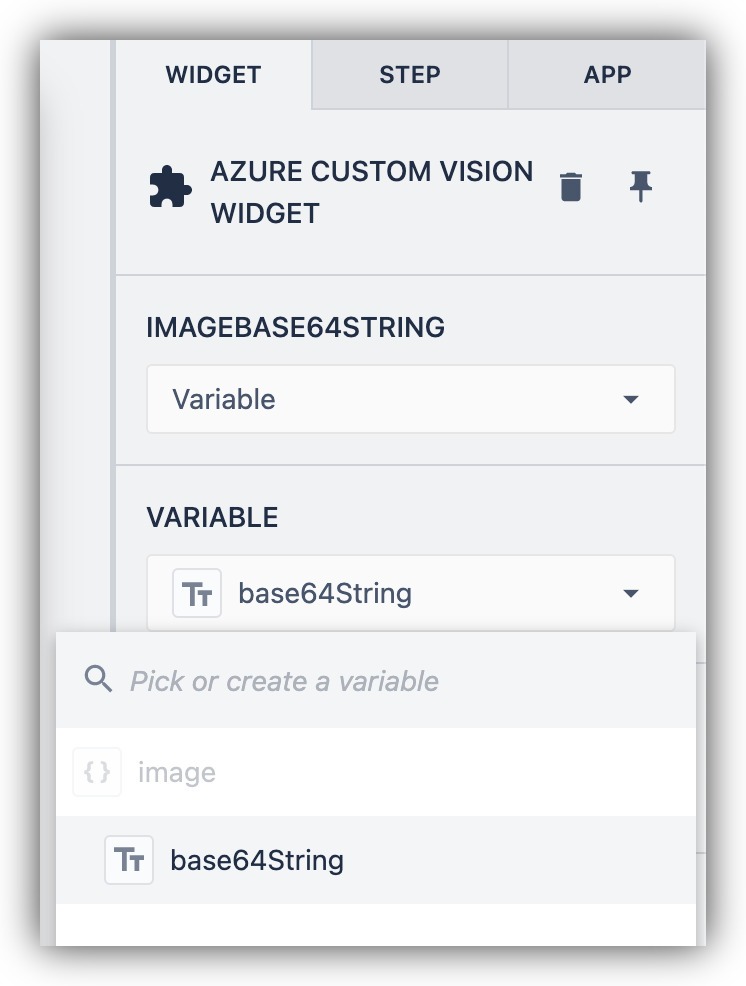
Настройте виджет так, чтобы он принимал переменную изображения снимка в виде base64-строки.

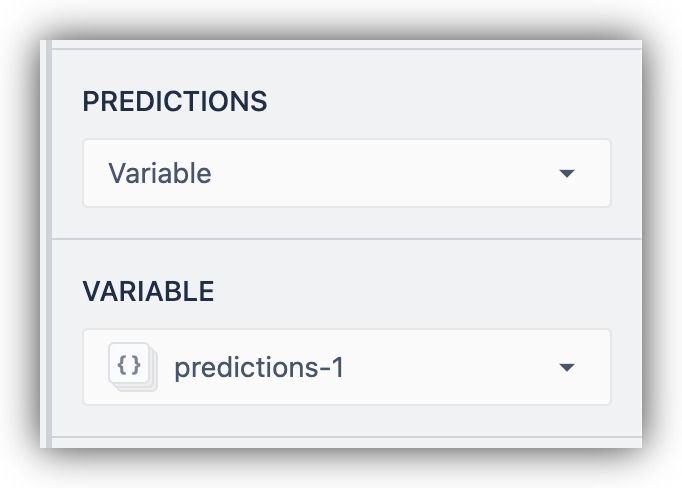
Присвойте полученный результат переменной для отображения на экране или использования в других целях.

Теперь ваше приложение готово к выполнению запросов на вывод для визуального осмотра.
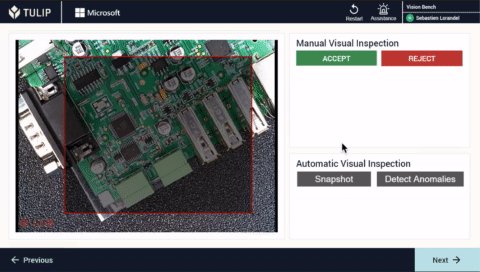
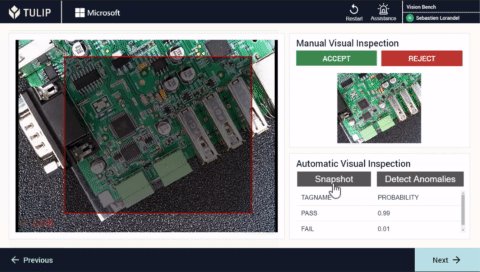
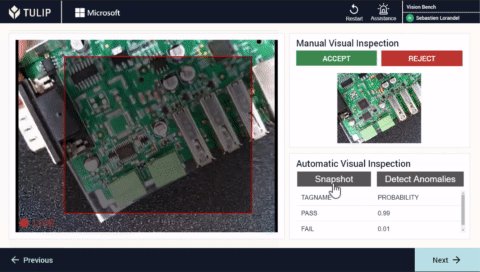
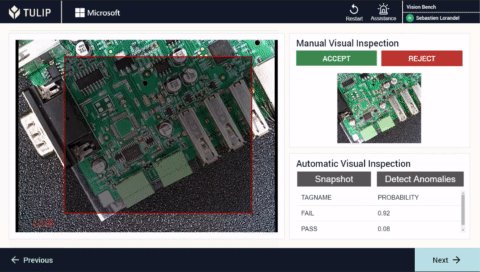
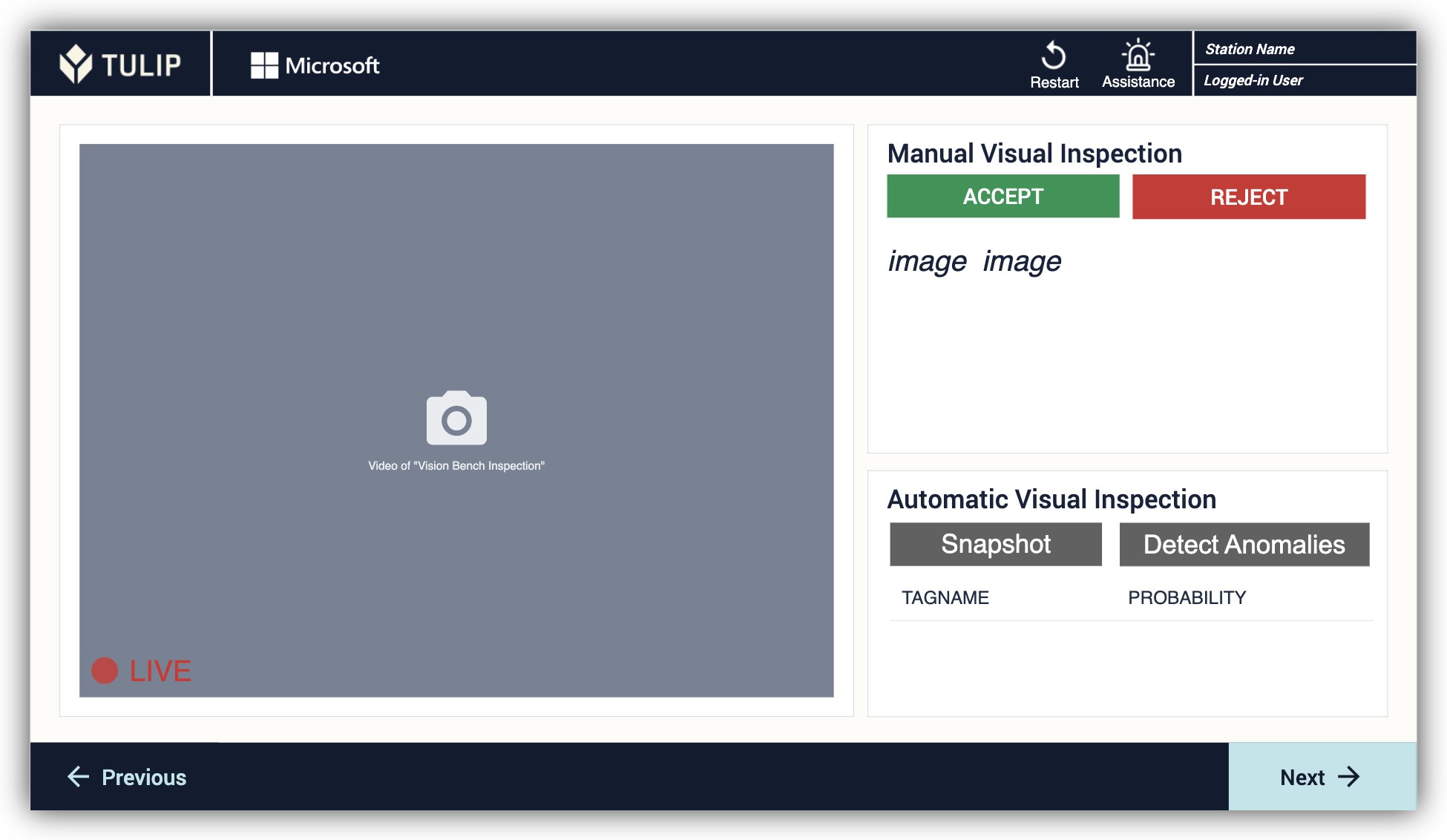
Запуск приложения для визуального контроля
После того как приложение готово, запустите его на машине Player с инспекционной камерой, которую вы использовали для сбора данных. Важно воспроизвести ту же ситуацию, что и при сборе данных, чтобы исключить любые ошибки из-за разницы в освещении, расстоянии или угле обзора.
Вот пример работающего приложения для визуального контроля: