Korzystanie z Azure CustomVision.ai z Tulip Vision to łatwy sposób na wdrożenie inspekcji wizualnej na stacjach roboczych i nie tylko.
W tym artykule zademonstrujemy, jak korzystać z usługi CustomVision.ai platformy Microsoft Azure do inspekcji wizualnej z Tulip. Usługa CustomVision.ai służy do łatwego tworzenia modeli uczenia maszynowego do zadań rozpoznawania wizualnego. Za pomocą Tulip można zbierać dane do trenowania modeli uczenia maszynowego, które oferuje CustomVision.ai.
Kontrola wizualna jest ważną częścią operacji na pierwszej linii. Może być wykorzystywana do zapewnienia, że tylko wysokiej jakości produkty opuszczają linię produkcyjną, zmniejszenia liczby zwracanych części i przeróbek oraz zwiększenia rzeczywistej wydajności. Automatyczna inspekcja wizualna może zaoszczędzić na przydzielaniu pracy ręcznej do przeprowadzania kontroli wizualnej, zmniejszając ogólne koszty i zwiększając wydajność. Dzięki Tulip Vision inspekcję wizualną można szybko i łatwo dodać do dowolnej stacji roboczej, podłączając niedrogą kamerę do istniejącego komputera i tworząc aplikację Tulip do inspekcji.
Wymagania wstępne
- Działająca stacja robocza Tulip Vision z kamerą do inspekcji wizualnej. Postępuj zgodnie z przewodnikiem rozpoczęcia pracy z Tulip Vision
- Konto do użycia na CustomVision.ai/alternatywnie możesz użyć Landing AI - przeczytaj więcej tutaj.
- Produkt do wykorzystania w zadaniu inspekcji wizualnej
- Zestaw danych zawierający co najmniej 30 obrazów dla każdej klasy kategorii, którą chcesz skontrolować (np. "Pass" lub "Fail", "Defect 1", "Defect 2", "Defect 3" itp.) Postępuj zgodnie z instrukcjami zawartymi w przewodniku zbierania i eksportowania danych kontroli wizualnej z Tulip.
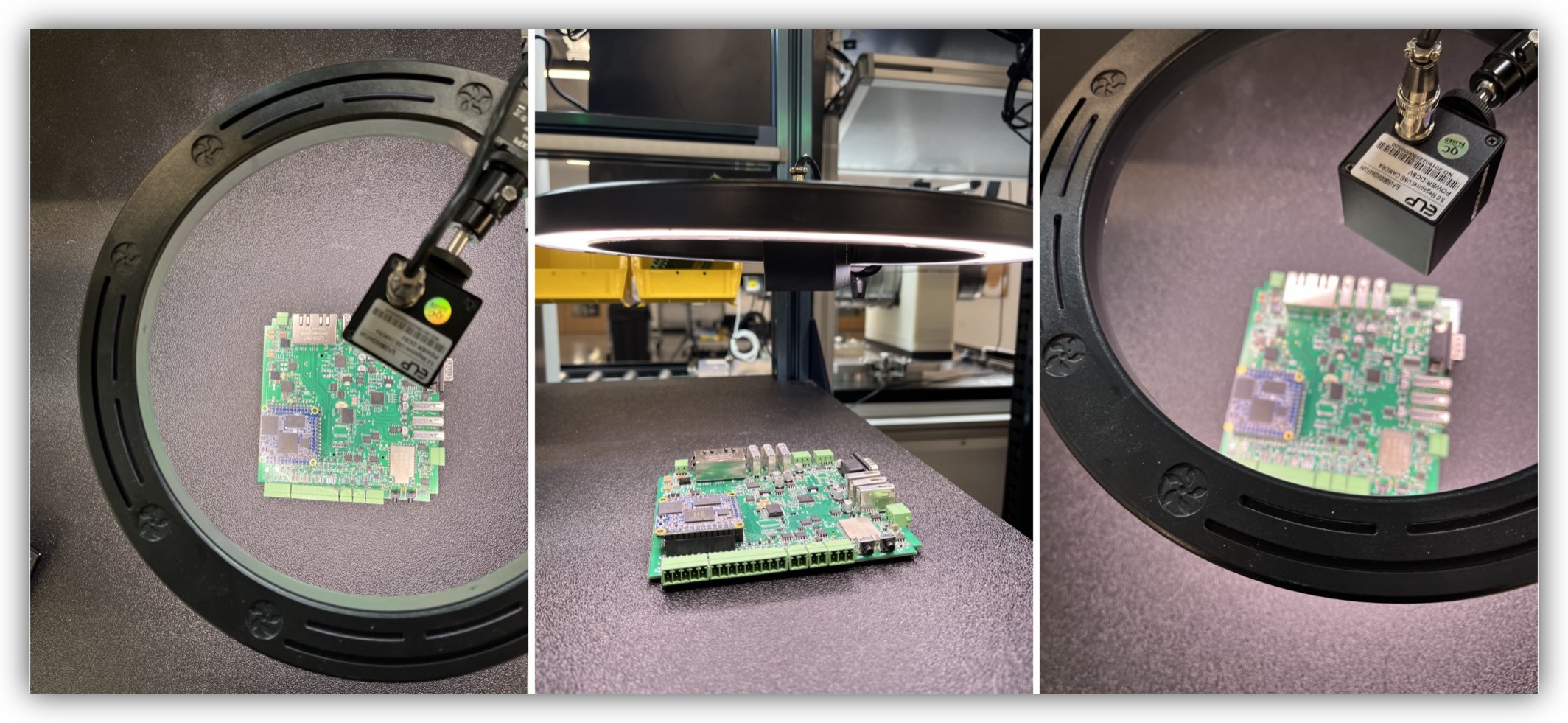
Przykładowa konfiguracja kontroli wizualnej

Przesyłanie obrazów inspekcji do CustomVision.ai
W tabeli zbioru danych Tulip kliknij "Pobierz zbiór danych" i wybierz odpowiednie kolumny dla obrazu i adnotacji. Pobierz i rozpakuj plik .zip zestawu danych do folderu na komputerze. Powinien on zawierać kilka podfolderów dla każdej kategorii wykrywania zgodnie z adnotacjami w tabeli zbioru danych.
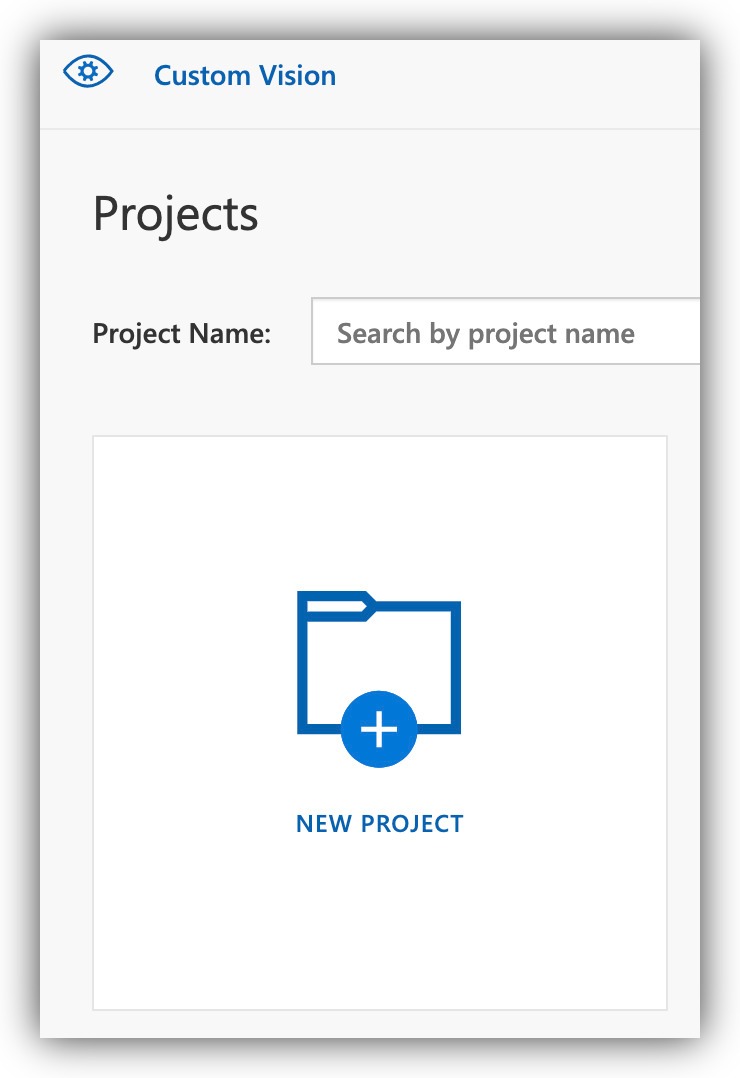
Utwórz nowy projekt w Customvision.ai:

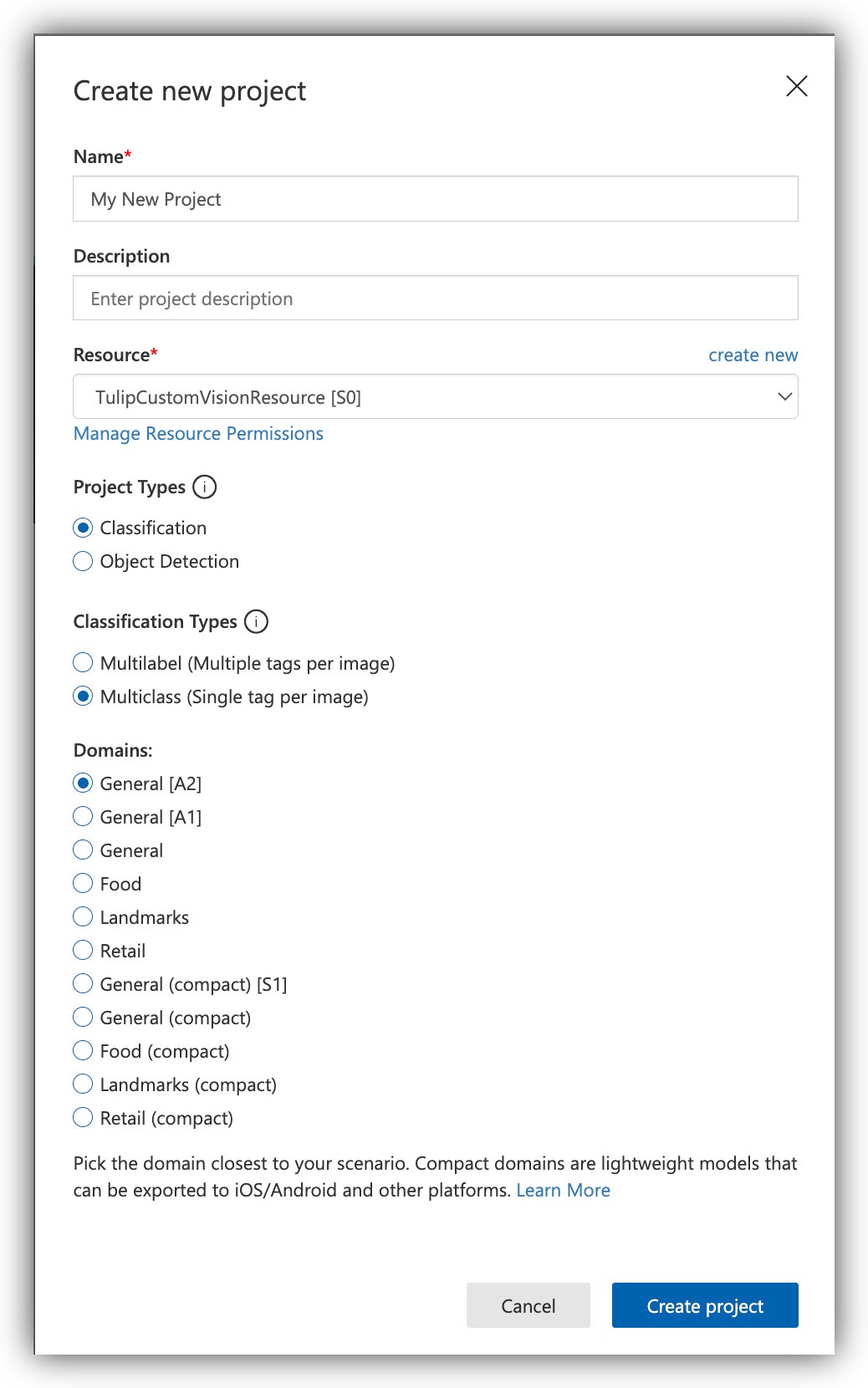
Nazwij swój projekt i wybierz typ projektu "Classification" oraz "Multiclass (Single tag per image)". Classification. Type (opcje te są domyślnie zaznaczone).

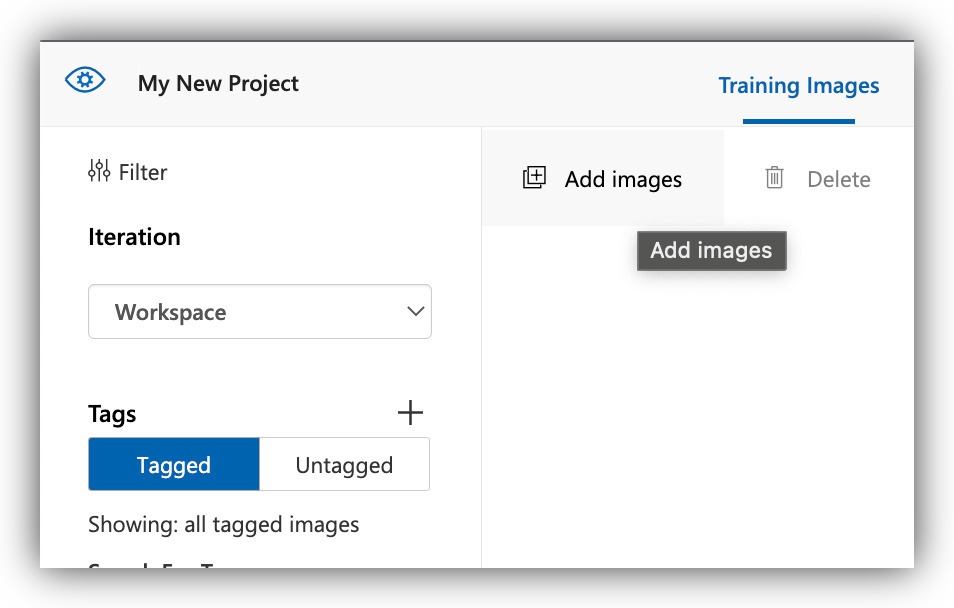
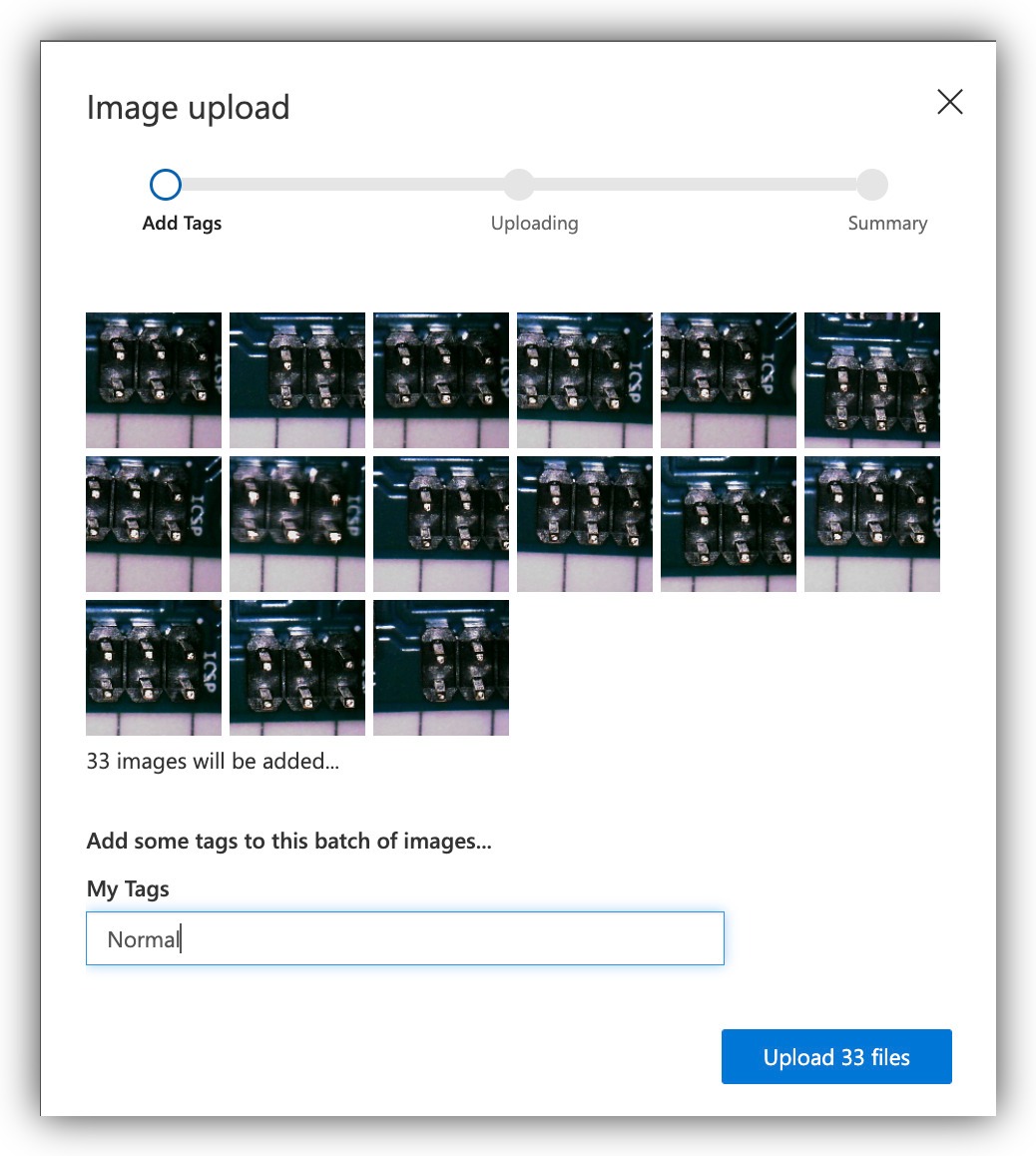
Kliknij "Dodaj obrazy".

Wybierz obrazy na komputerze dla jednej z klas. Możesz wybrać wszystkie obrazy w podfolderze pobranym z rozpakowanego zestawu danych Tulip Table. Po załadowaniu obrazów do Customvision.ai możesz zastosować znacznik do wszystkich z nich jednocześnie, aby zaoszczędzić na oznaczaniu ich pojedynczo. Ponieważ wszystkie bieżące obrazy pochodzą z tej samej klasy, jest to możliwe.
W poniższym przykładzie przesyłamy wszystkie obrazy klasy "Normal" i stosujemy tag (klasę) do wszystkich naraz:

Powtórz tę samą operację przesyłania dla innych klas.
Szkolenie i publikowanie modelu do kontroli wizualnej
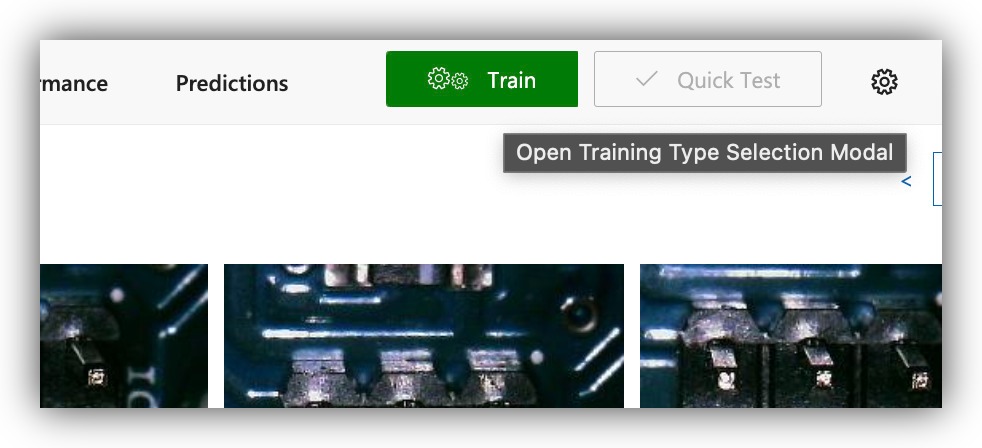
Po przygotowaniu danych do treningu należy przystąpić do trenowania modelu. Model "Train" w prawym górnym rogu otwiera okno dialogowe treningu.

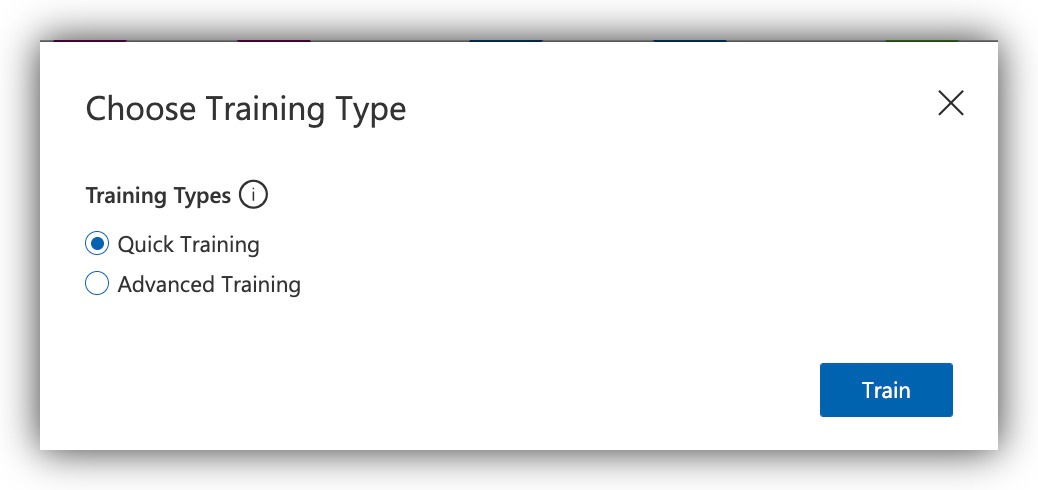
Wybierz odpowiednio tryb szkolenia. W celu szybkiego uruchomienia próbnego, aby sprawdzić, czy wszystko działa poprawnie, użyj opcji "Quick". W przeciwnym razie, aby uzyskać najlepsze wyniki klasyfikacji, użyj opcji "Zaawansowane".

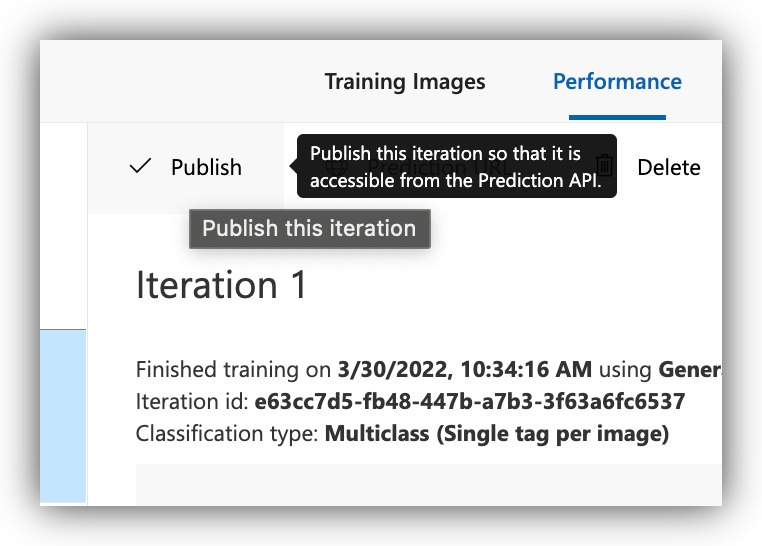
Po wytrenowaniu modelu będziesz mógł sprawdzić jego wskaźniki wydajności, a także opublikować model, aby był dostępny za pośrednictwem wywołania API.

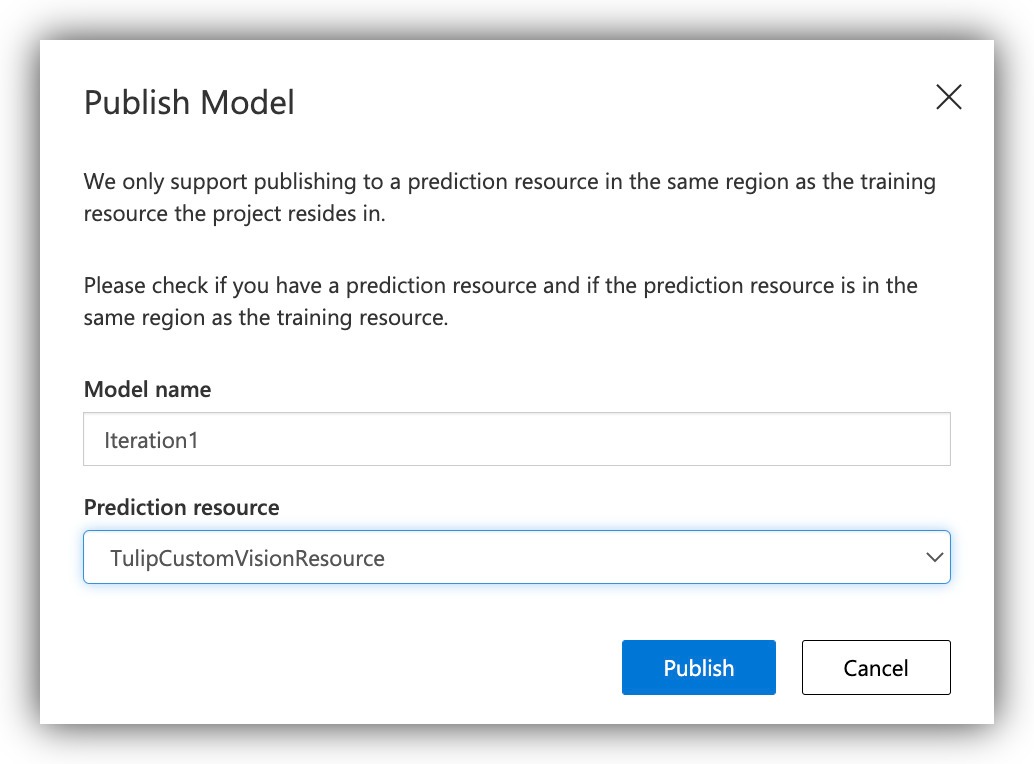
Wybierz odpowiedni zasób do publikacji i kontynuuj.

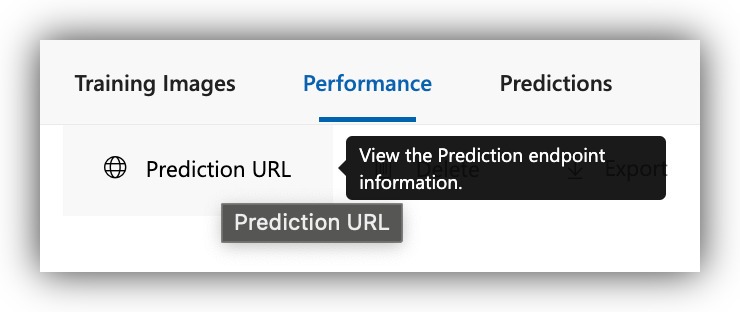
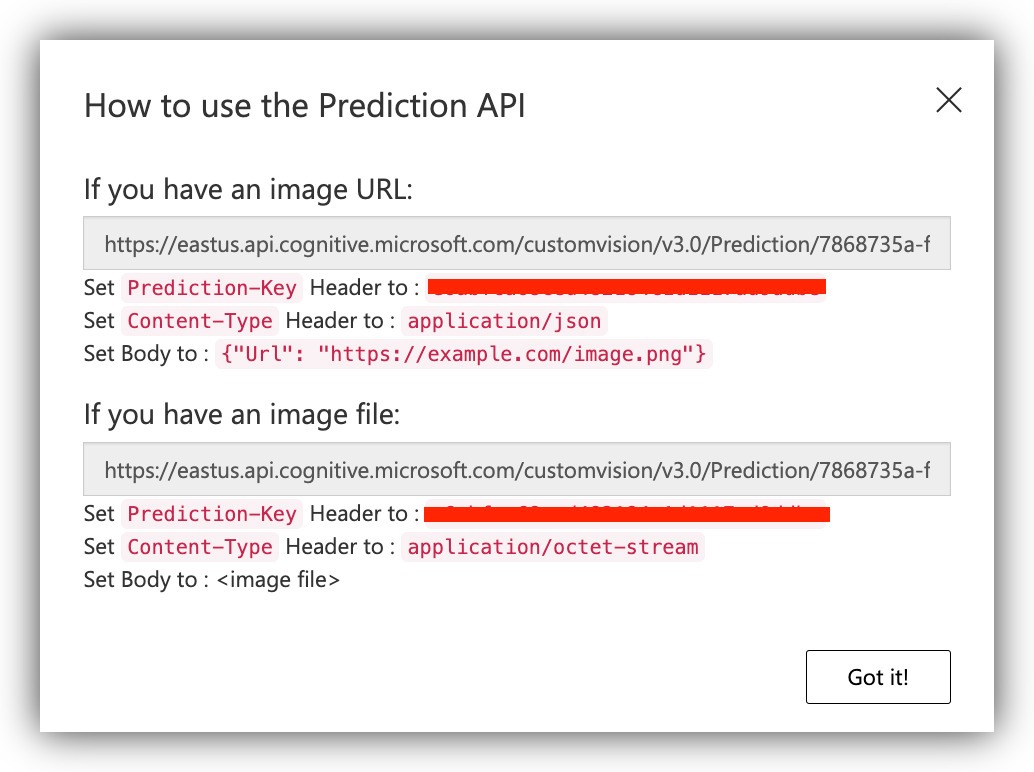
W tym momencie opublikowany model jest gotowy do przyjmowania żądań wnioskowania z Tulip. Zwróć uwagę na adres URL publikacji, ponieważ wkrótce będziemy go używać do łączenia się z Tulip.


Widget do tworzenia żądań wnioskowania do opublikowanego modelu
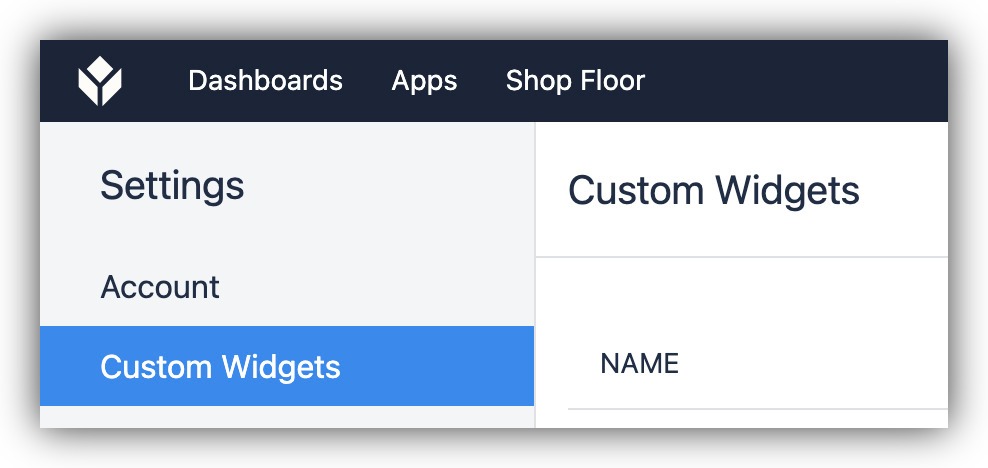
Wykonywanie żądań wnioskowania do usługi Azure CustomVision.ai można wykonać w Tulip za pomocą niestandardowego widżetu. Strona Custom Widgets znajduje się w sekcji Settings.

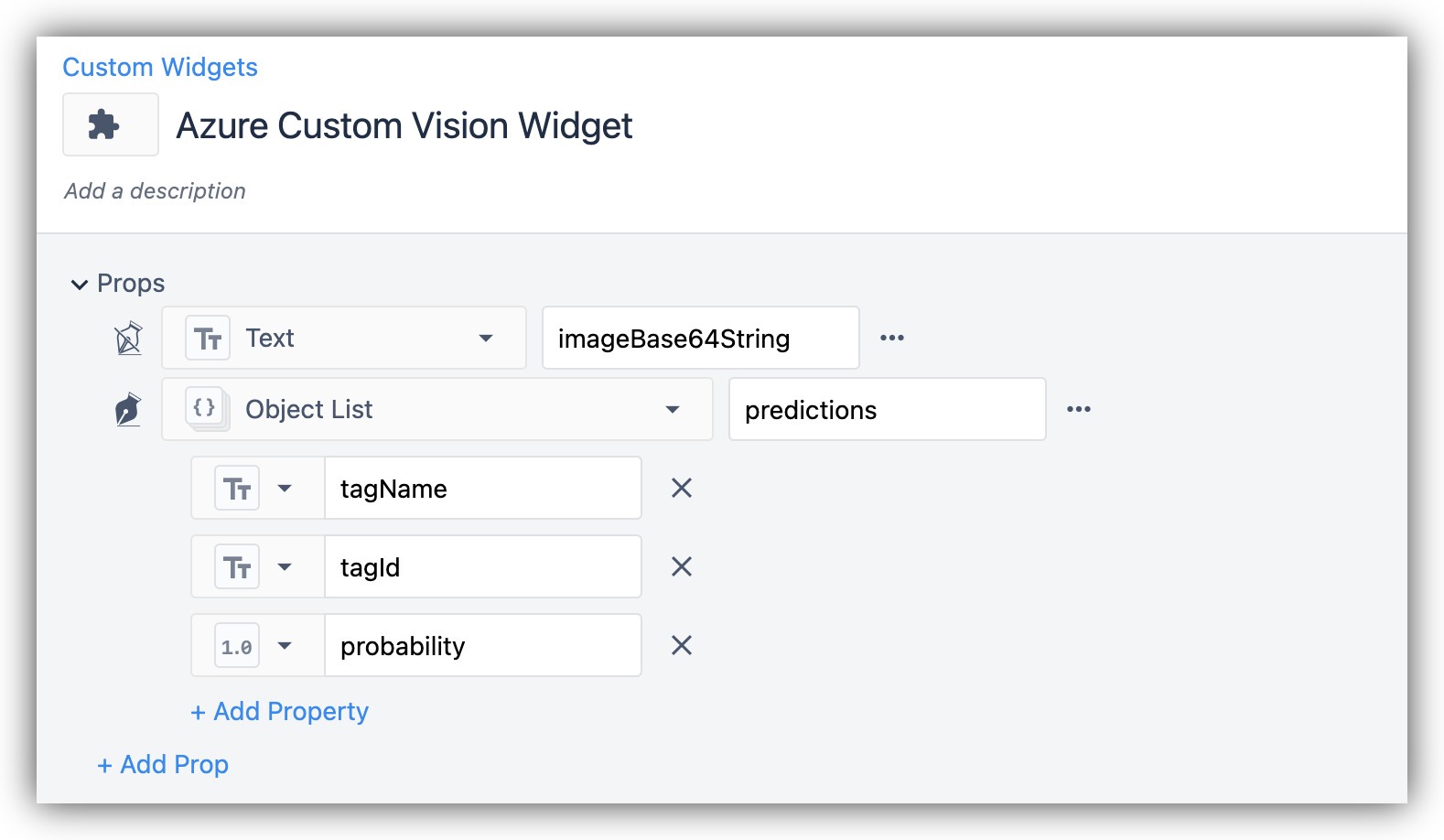
Utwórz nowy Custom Widget i dodaj następujące dane wejściowe:

W przypadku części kodu użyj następujących elementów:
HTML
<button class="button" type="button">Wykryj anomalie</button>.
JavaScript
Uwaga: Tutaj musisz uzyskać adres URL i klucz predykcji z opublikowanego modelu CustomVision.ai.
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
async function detectAnomalies() {
let image = getValue("imageBase64String");
const url = '<<< Użyj adresu URL z CustomVision.ai>>';
$.ajax({
url: url,
type: 'post',
data: b64toblob(image),
cache:false,
processData: false,
headers: {
'Prediction-Key': '<<< Użyj klucza przewidywania >>>',
'Content-Type': 'application/octet-stream'
},
success: (response) => {
setValue("predictions", response["predictions"]);
},
error: (err) => {
console.log(err);
},
async: false,
});
} ```
**CSS**
``` .button {
background-color:
## 616161;
border: none;
kolor: biały;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
width: 100%;
} ```
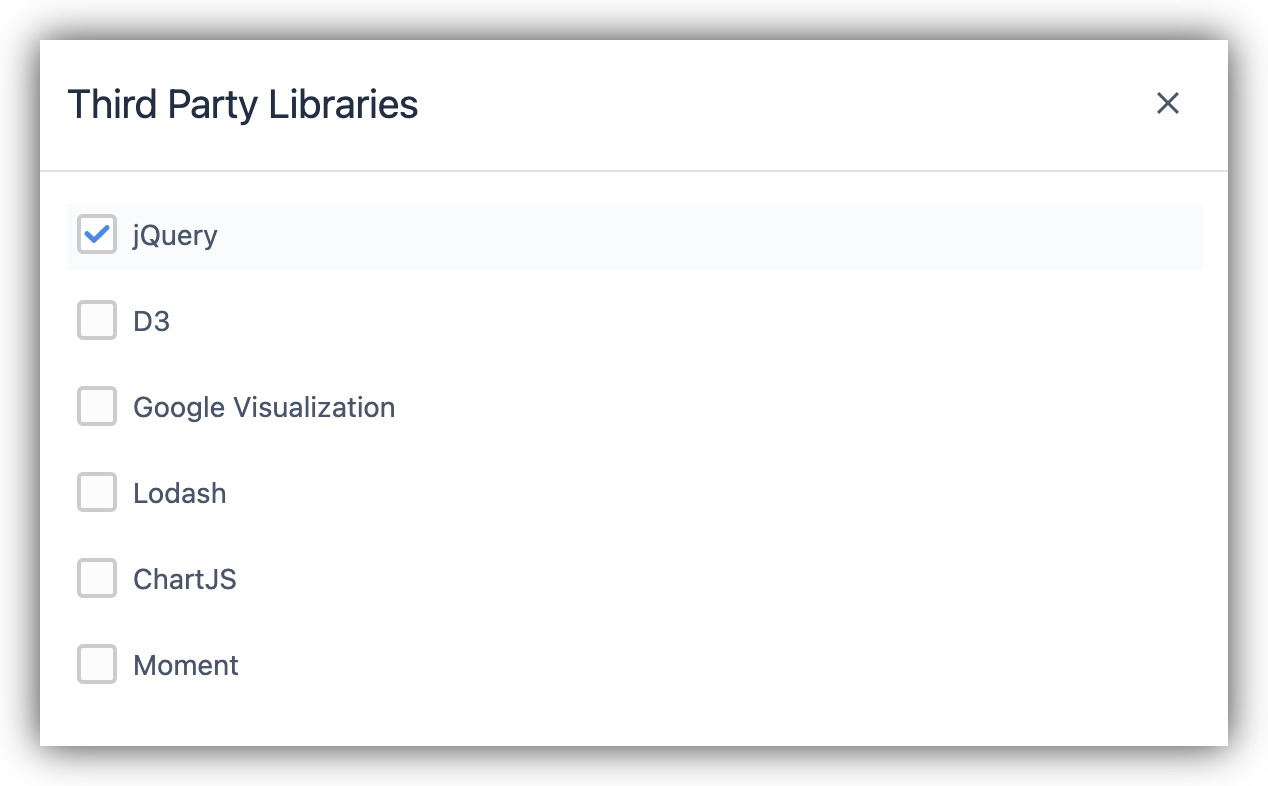
Upewnij się, że włączyłeś zewnętrzną bibliotekę jQuery w niestandardowym widgecie.{height="" width=""}
Twój niestandardowy widget powinien wyglądać jak poniżej:

## Korzystanie z widżetu przewidywania w aplikacji Tulip
Po skonfigurowaniu widżetu można go po prostu dodać do aplikacji, w której będą uruchamiane żądania wnioskowania. Możesz skonstruować aplikację Step w następujący sposób:

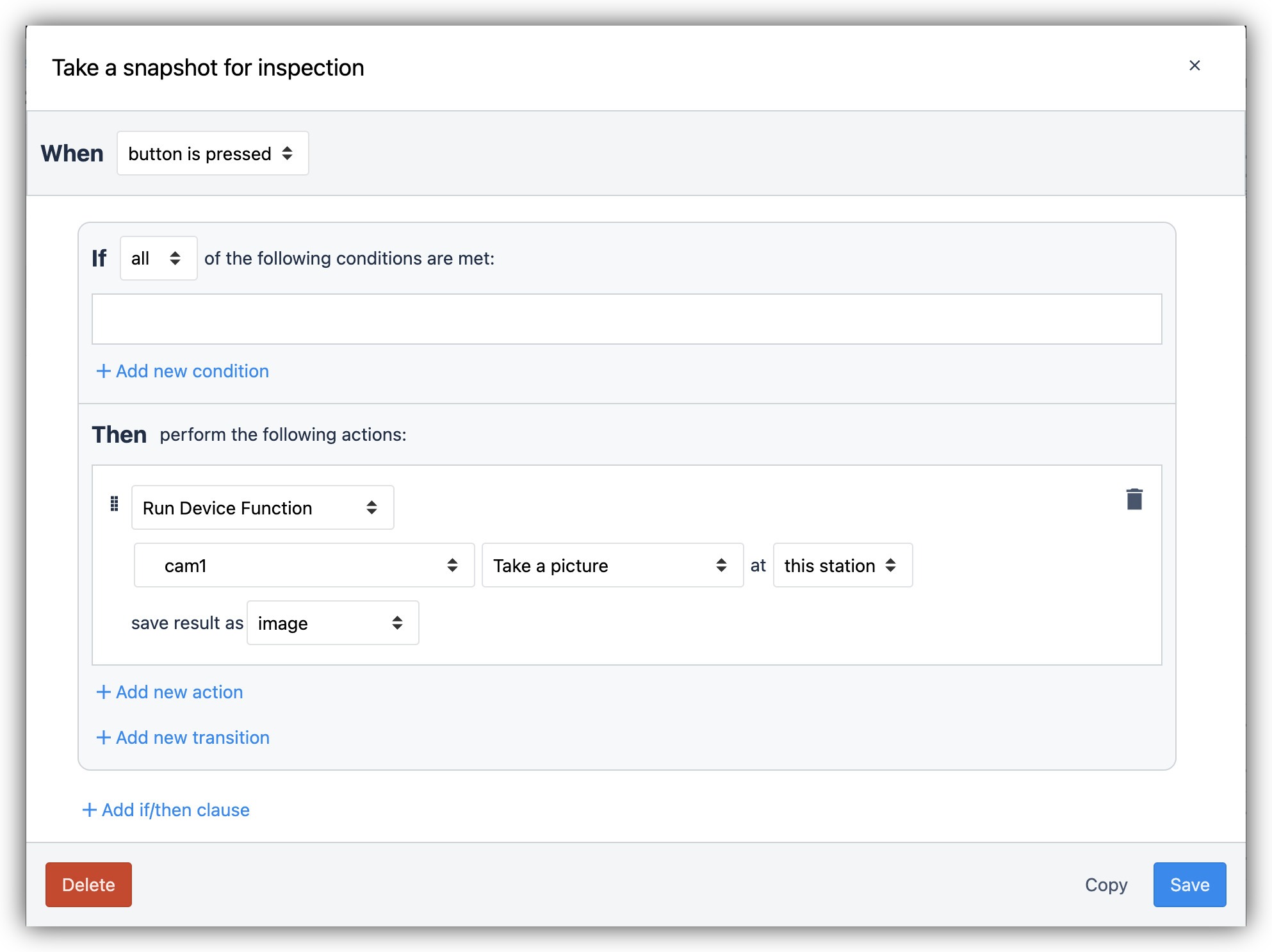
Użyj zwykłego przycisku, aby wykonać migawkę z kamery inspekcji wizualnej i zapisać ją w zmiennej:

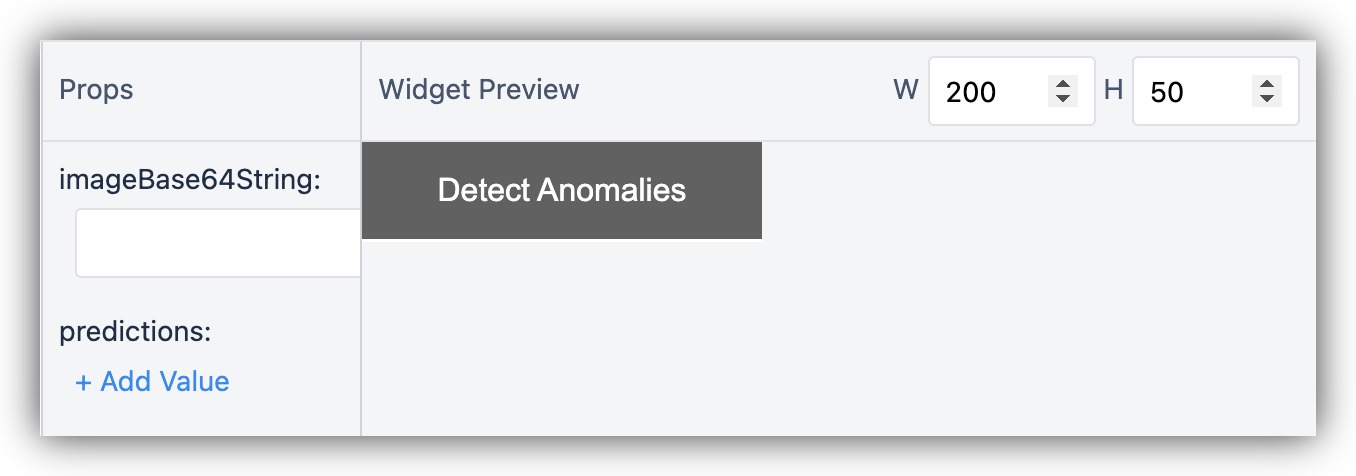
Użyj niestandardowego widżetu "Wykryj anomalie".
{height="" width="350"}
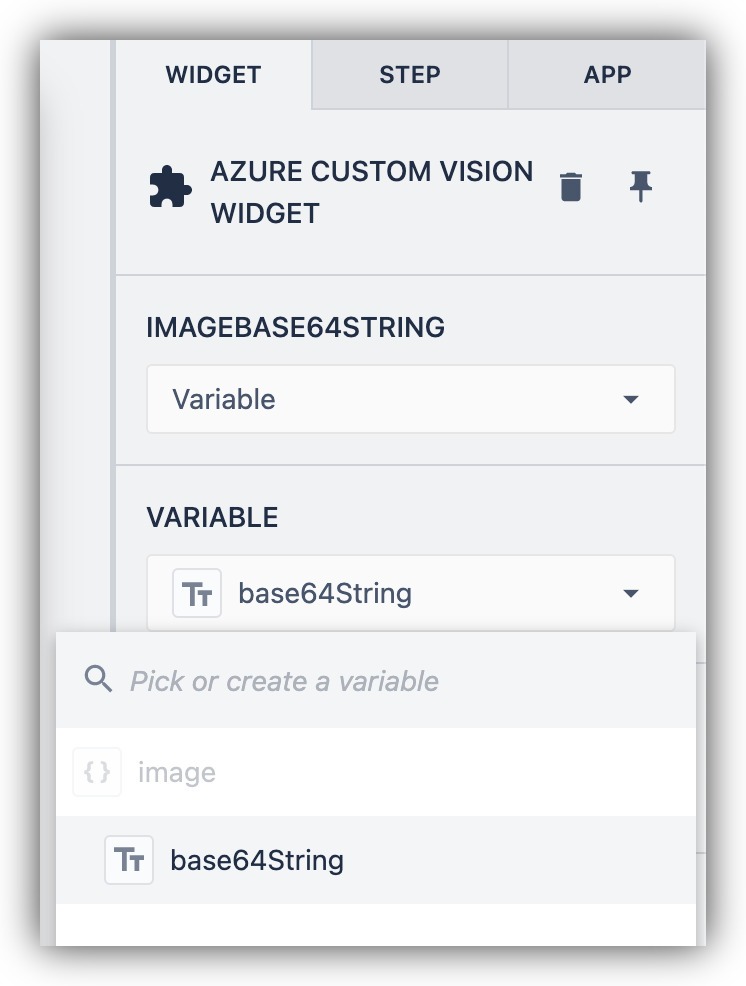
Skonfiguruj widżet, aby akceptował zmienną obrazu migawki jako base64string.
{height="" width="300"}
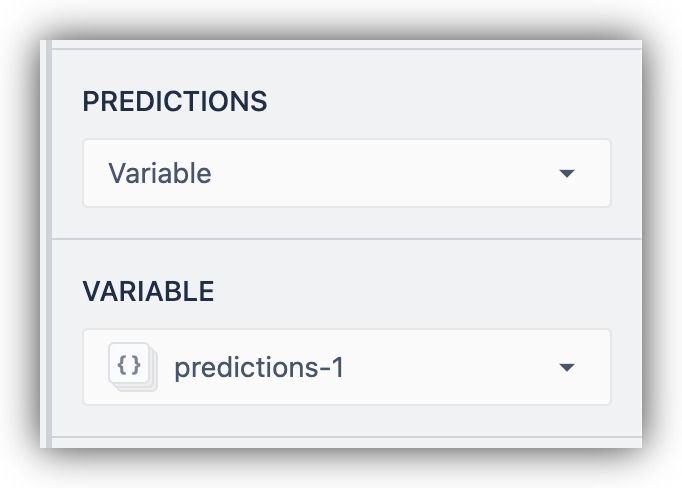
Przypisz dane wyjściowe do zmiennej, aby wyświetlić je na ekranie lub wykorzystać w inny sposób.
{height="" width="350"}
Aplikacja jest teraz gotowa do uruchamiania żądań wnioskowania w celu inspekcji wizualnej.
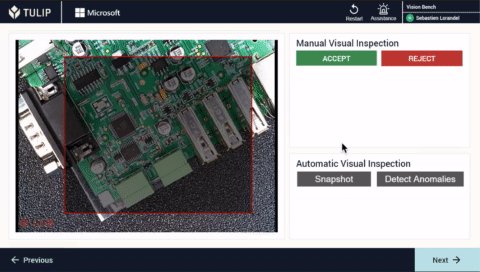
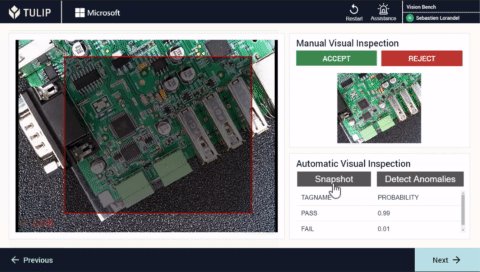
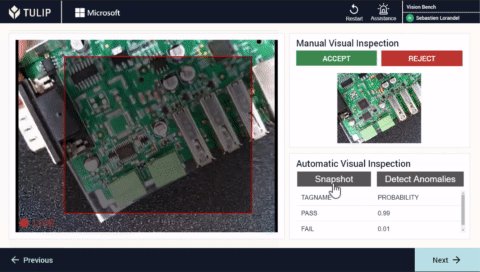
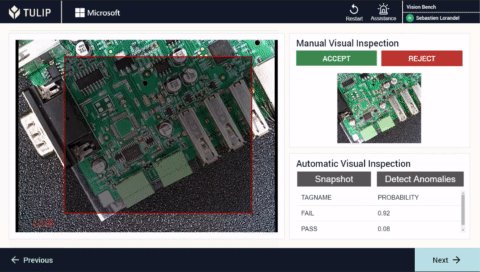
## Uruchamianie aplikacji do inspekcji wizualnej
Gdy aplikacja będzie gotowa, uruchom ją na komputerze Player z kamerą inspekcyjną używaną do gromadzenia danych. Ważne jest, aby odtworzyć tę samą sytuację, która została użyta do zbierania danych, jak i do wnioskowania inspekcyjnego, aby wyeliminować wszelkie błędy wynikające z różnic w oświetleniu, odległości lub kącie.
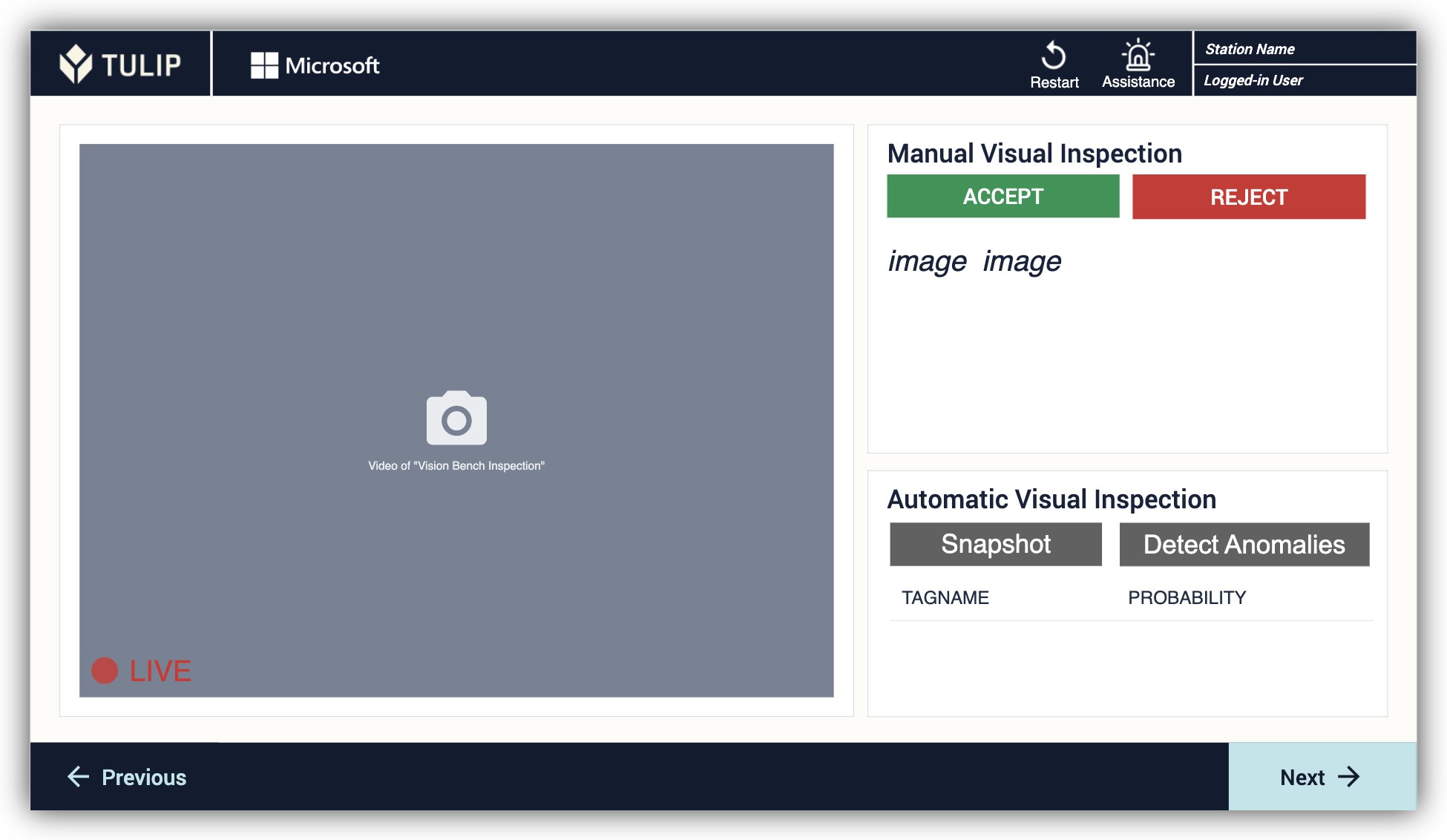
Oto przykład działającej aplikacji do inspekcji wizualnej:

## Więcej informacji
* [Pierwsze kroki z aplikacją Vision](https://support.tulip.co/docs/getting-started-with-vision)
* [Zbieranie danych do inspekcji wizualnej](https://support.tulip.co/docs/collecting-data-for-visual-inspection-with-vision)
* [Landing AI Custom Widget](https://support.tulip.co/docs/landingai-widget)
* [Test jednostkowy lądującej sztucznej inteligencji](https://tulip.co/library/apps/landingai-unit-test/)
* [Przegląd widżetów niestandardowych](https://support.tulip.co/docs/custom-widgets-overview)
