Usar o Azure CustomVision.ai com o Tulip Vision é uma maneira fácil e sem código de implementar a inspeção visual em suas estações de trabalho e além.
Neste artigo, demonstraremos como usar o serviço CustomVision.ai do Microsoft Azure para inspeção visual com o Tulip. O serviço CustomVision.ai serve para criar facilmente modelos de aprendizado de máquina para tarefas de reconhecimento visual. Com o Tulip, você pode coletar dados para treinar os modelos de aprendizado de máquina que o CustomVision.ai oferece.
A inspeção visual é uma parte importante das operações de linha de frente. Ela pode ser usada para garantir que somente produtos de alta qualidade saiam da linha, reduzir peças devolvidas e retrabalho e aumentar o rendimento real. A inspeção visual automática pode evitar a designação de mão de obra manual para realizar a inspeção visual, reduzindo os custos gerais e aumentando a eficiência. Com o Tulip Vision, a inspeção visual pode ser adicionada a qualquer estação de trabalho com rapidez e facilidade, conectando uma câmera acessível a um computador existente e criando um aplicativo Tulip para inspeção.
Pré-requisitos
- Uma estação de trabalho Tulip Vision em funcionamento com uma câmera para inspeção visual. Siga o guia de introdução do Tulip Vision
- Uma conta para usar no CustomVision.ai/alternativamente, você pode usar o Landing AI - leia mais aqui.
- Um produto a ser usado para a tarefa de inspeção visual
- Um conjunto de dados de pelo menos 30 imagens para cada classe de categoria que você deseja inspecionar (por exemplo, "Aprovado" ou "Reprovado", "Defeito 1", "Defeito 2", "Defeito 3" etc.). Siga as instruções do guia para coletar e exportar dados de inspeção visual do Tulip
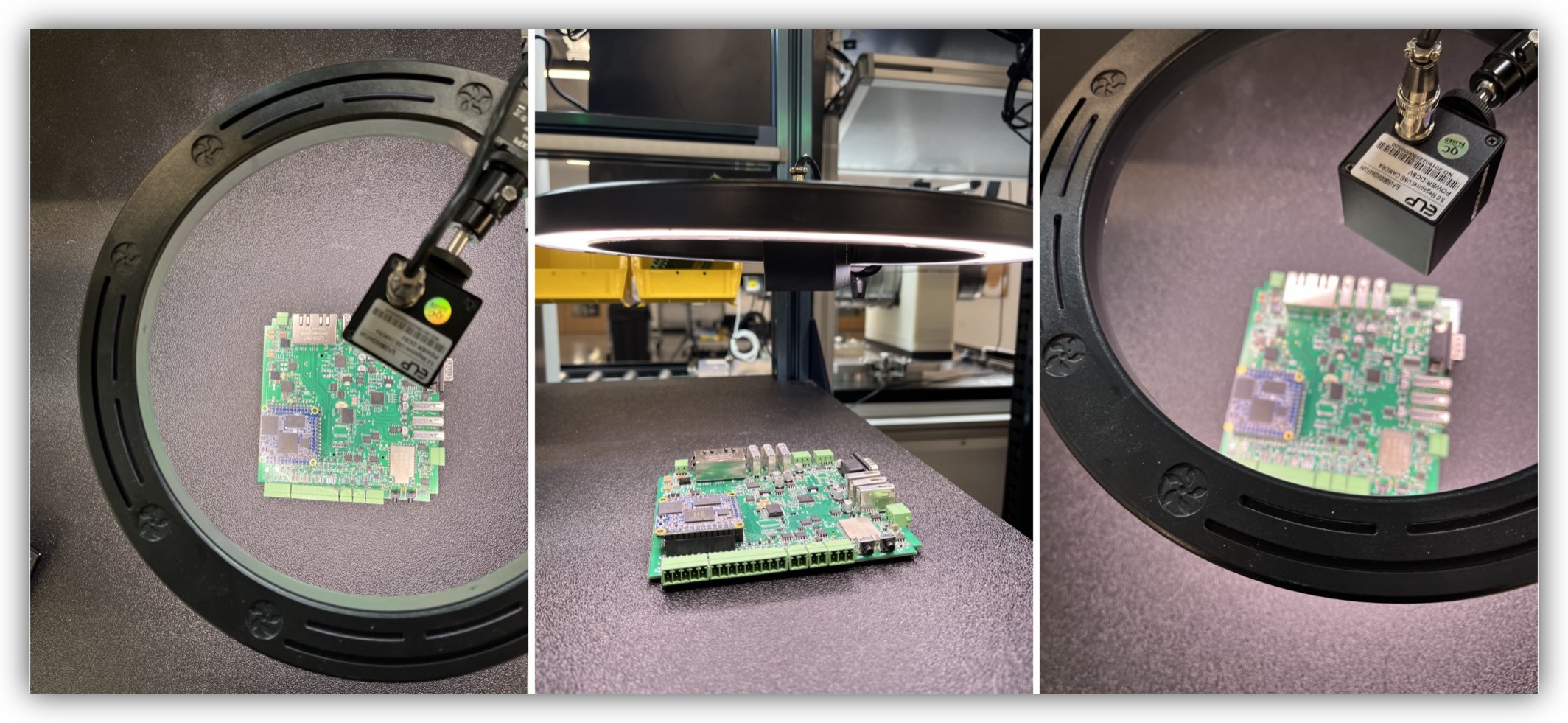
Exemplo de configuração de inspeção visual

Carregamento das imagens de inspeção para o CustomVision.ai
Na tabela Tulip do conjunto de dados, clique em "Download Dataset" e selecione as colunas relevantes para a imagem e a anotação. Faça download e descompacte o arquivo .zip do conjunto de dados em uma pasta do seu computador. Ele deve ter um número de subpastas para cada categoria de detecção, de acordo com a anotação na tabela do conjunto de dados.
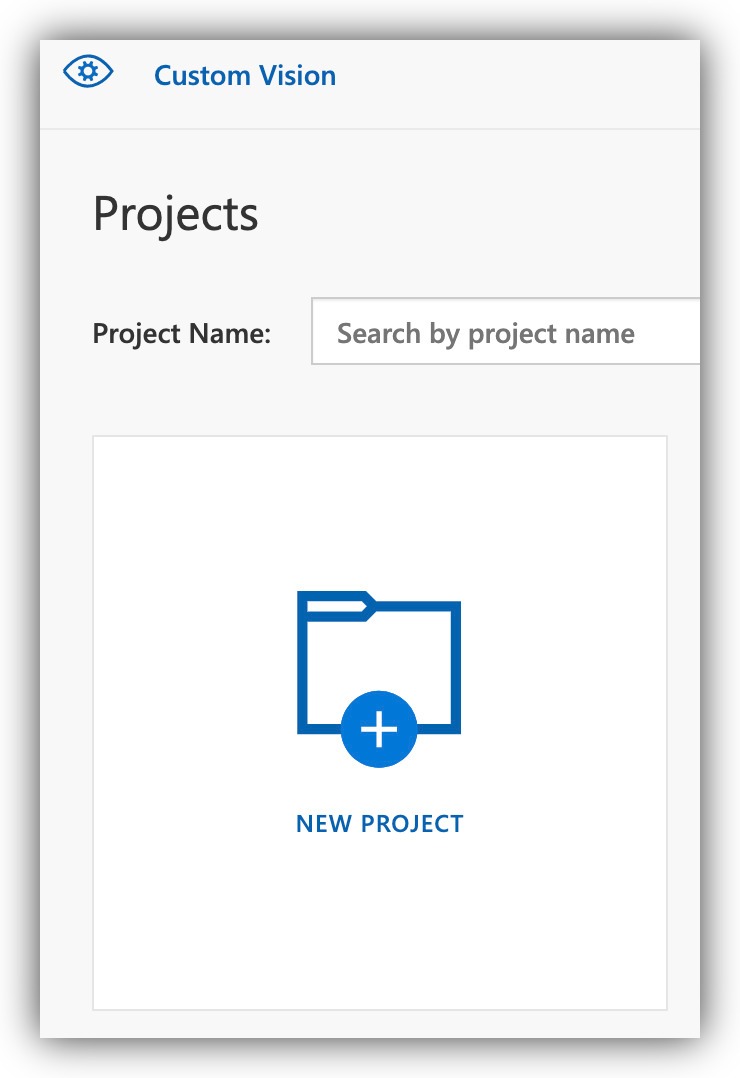
Crie um novo projeto no Customvision.ai:

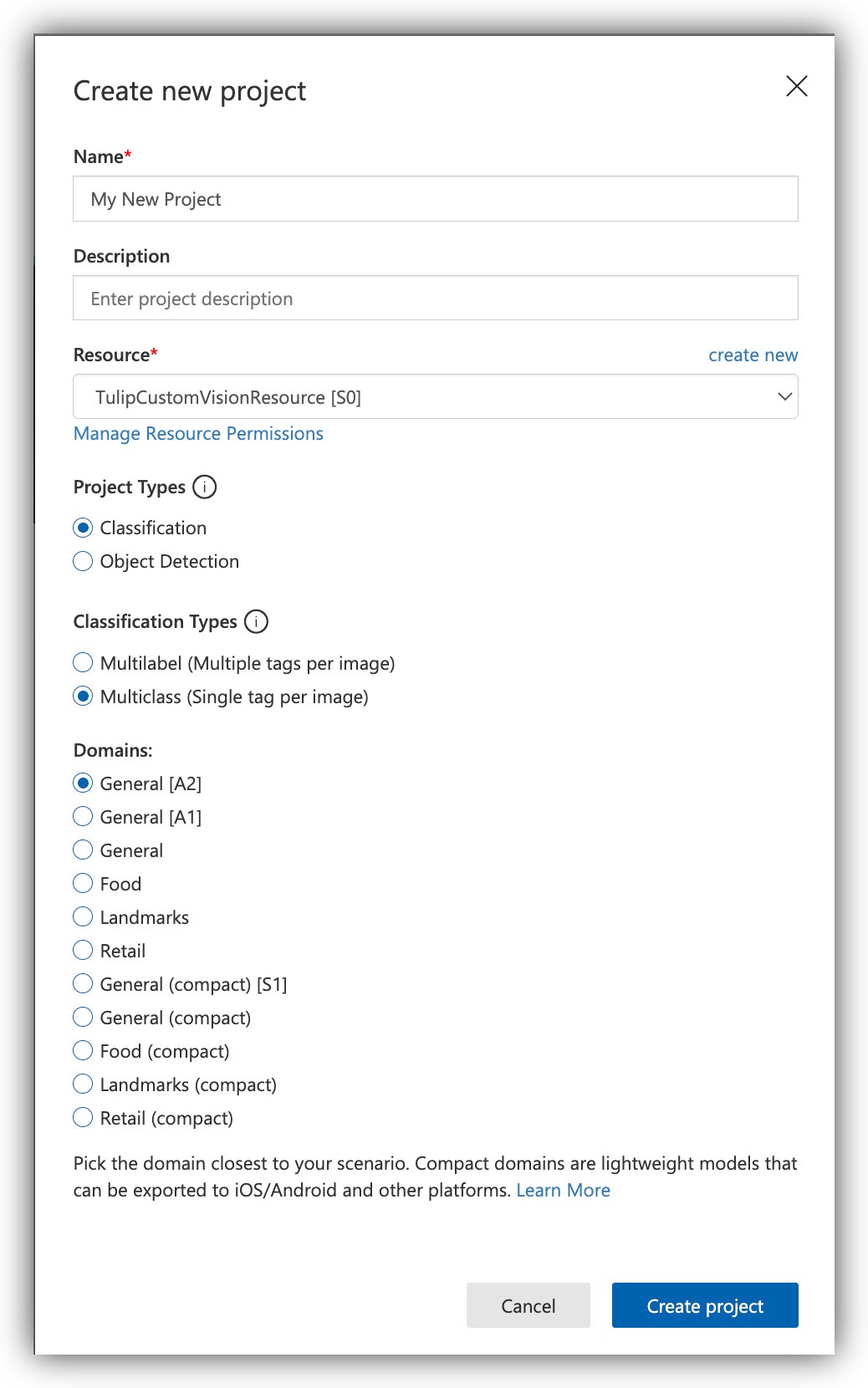
Dê um nome ao seu projeto e selecione o tipo de projeto "Classification" e "Multiclass (Single tag per image)" Classification. Type: (essas opções são selecionadas por padrão)

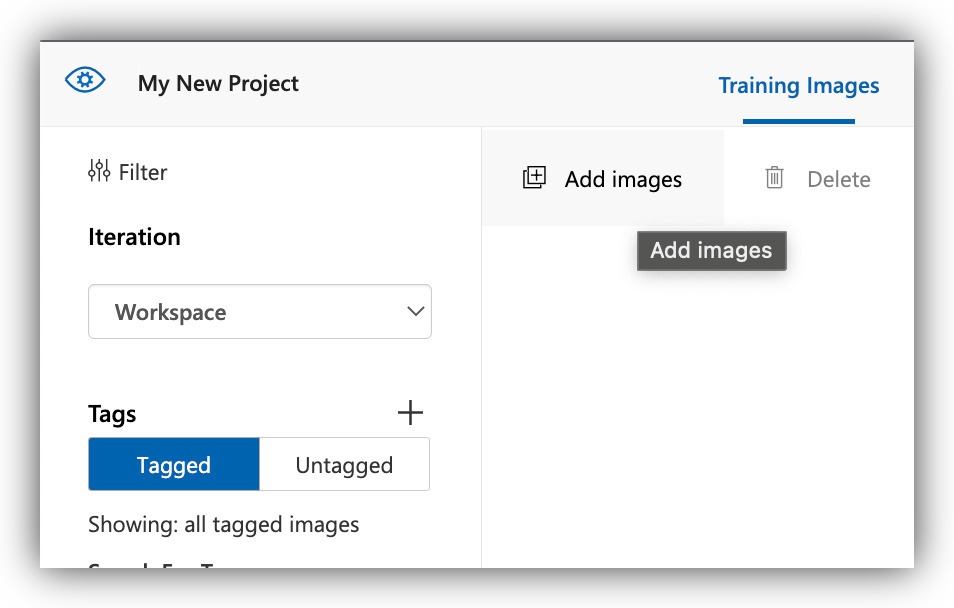
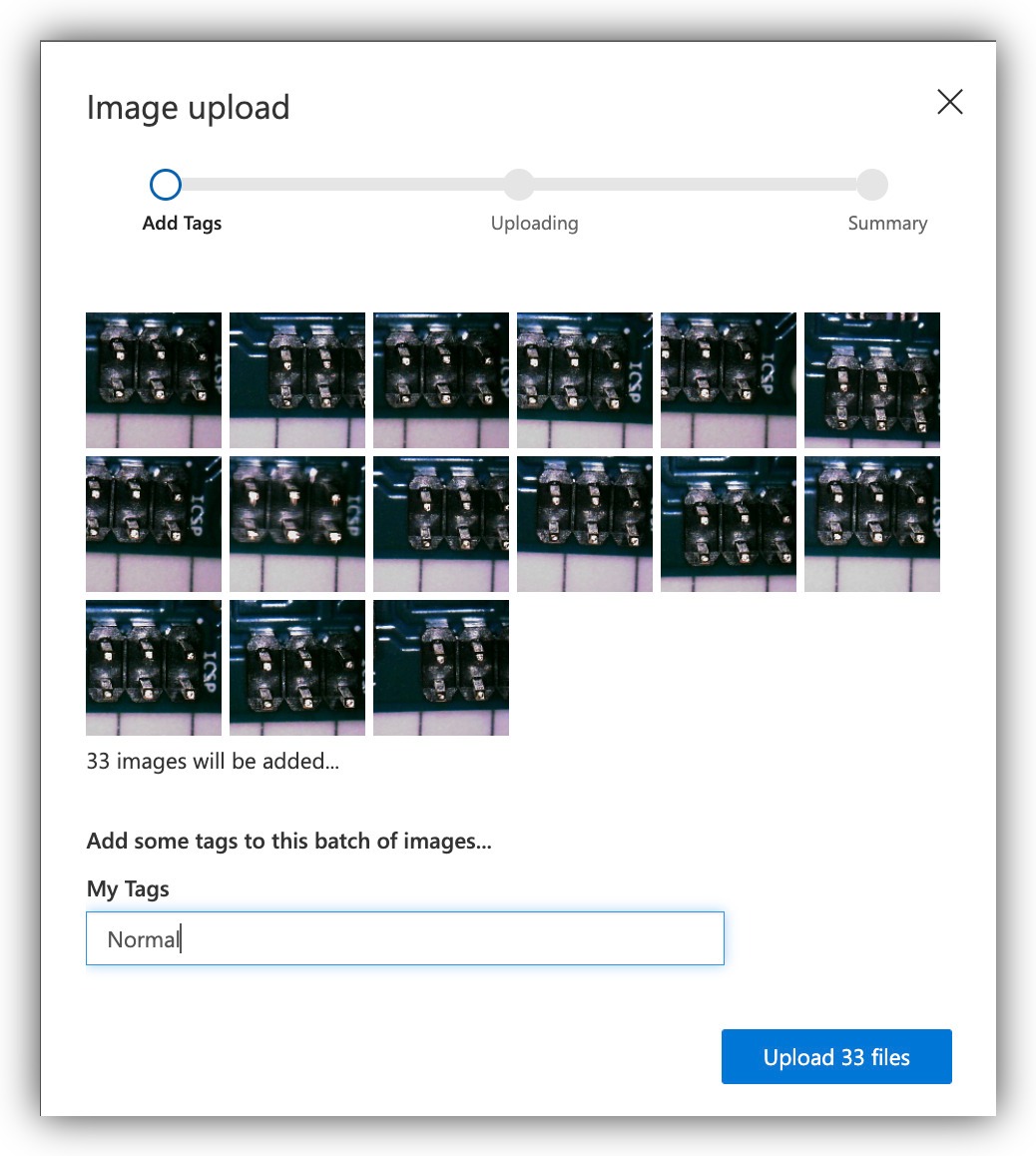
Clique em "Add Images" (Adicionar imagens).

Selecione as imagens em seu computador para uma das classes. Você pode selecionar todas as imagens na subpasta que obteve do conjunto de dados descompactado da Tulip Table. Depois que as imagens forem carregadas no Customvision.ai, você poderá aplicar uma tag a todas elas de uma só vez, para economizar na marcação de uma por uma. Como todas as imagens atuais são da mesma classe, isso é possível.
No exemplo a seguir, carregamos todas as imagens da classe "Normal" e aplicamos a tag (classe) a todas elas de uma só vez:

Repita a mesma operação de upload para as outras classes.
Treinamento e publicação de um modelo para inspeção visual
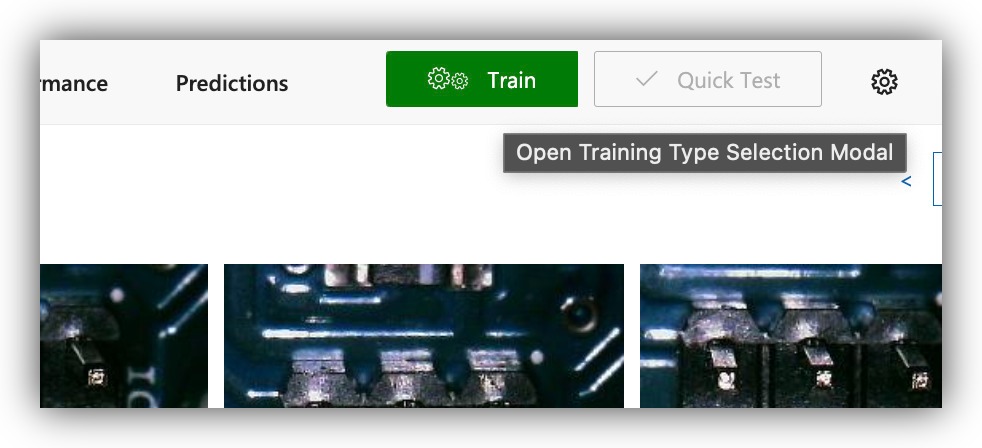
Quando os dados para treinamento estiverem prontos, prossiga com o treinamento do modelo. O modelo "Train" (Treinar) no canto superior direito abre a caixa de diálogo de treinamento.

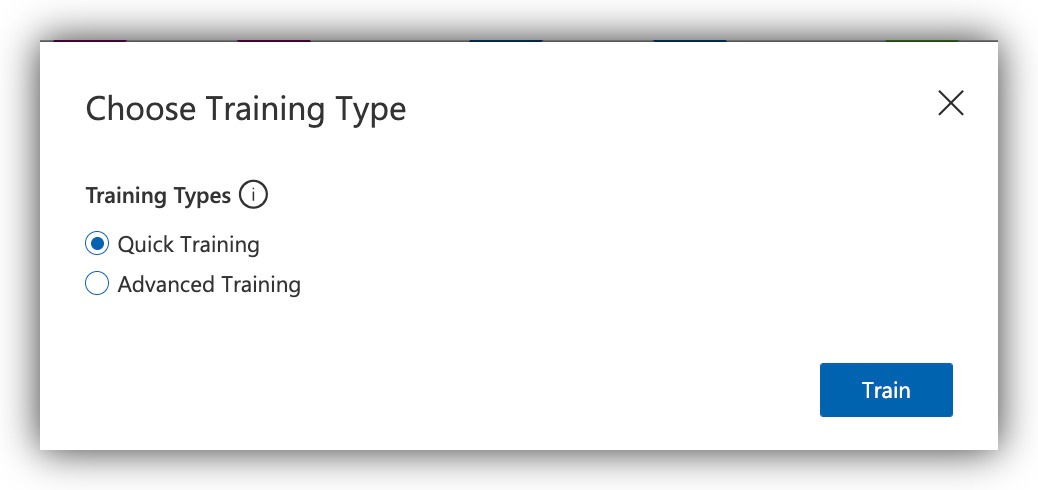
Selecione o modo de treinamento adequadamente. Para fazer um teste rápido e ver se tudo está funcionando corretamente, use a opção "Quick" (Rápido). Caso contrário, para obter melhores resultados de classificação, use a opção "Advanced".

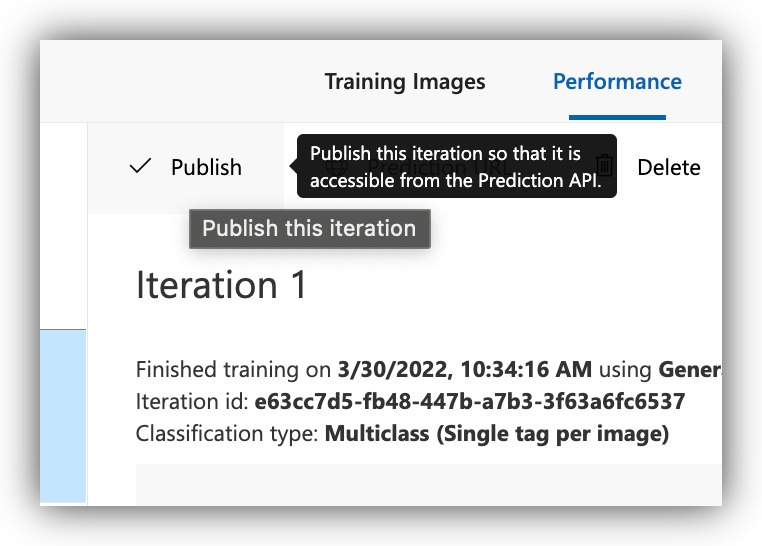
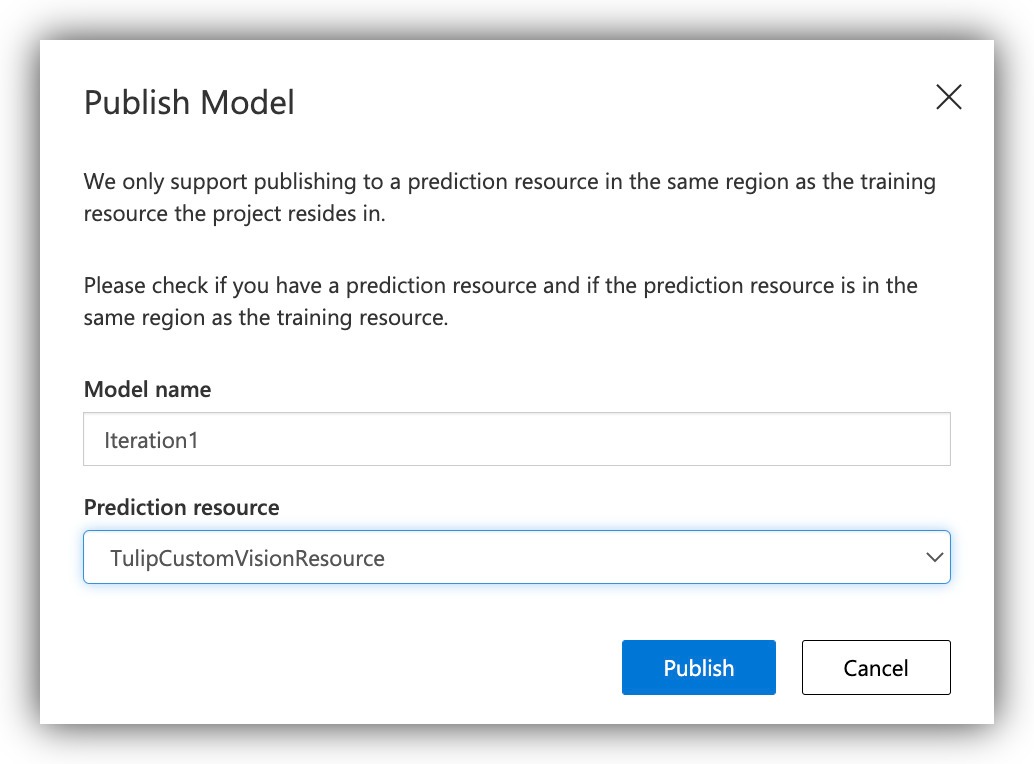
Depois que o modelo for treinado, você poderá inspecionar suas métricas de desempenho, bem como publicar o modelo para que ele possa ser acessado por meio de uma chamada de API.

Selecione o recurso adequado para a publicação e continue.

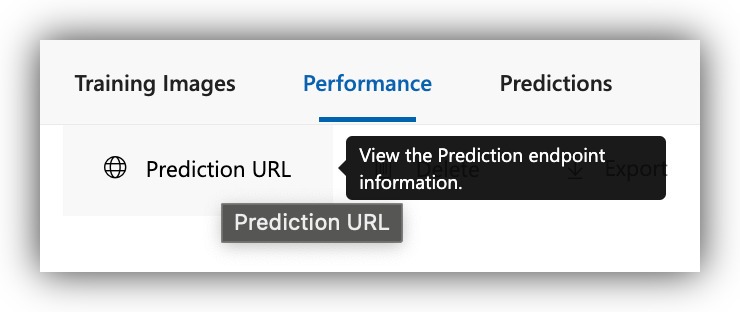
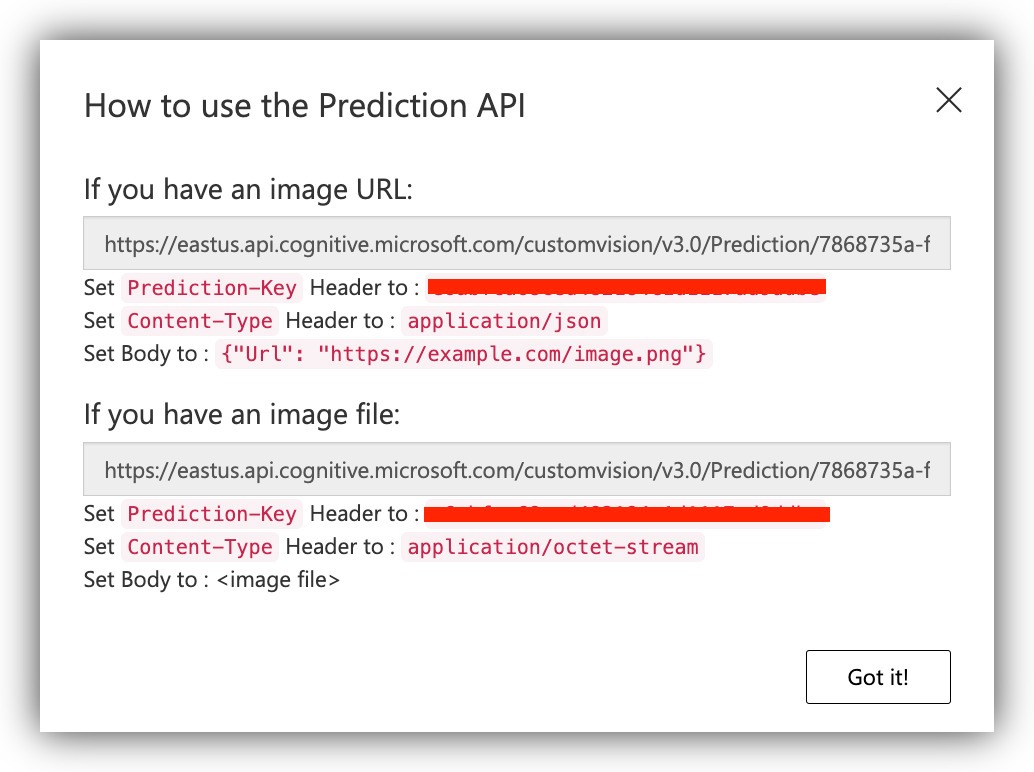
Neste ponto, seu modelo publicado está pronto para aceitar solicitações de inferência da Tulip. Anote o URL da publicação, pois o usaremos em breve para nos conectarmos a partir do Tulip.


Widget para fazer solicitações de inferência para o modelo publicado
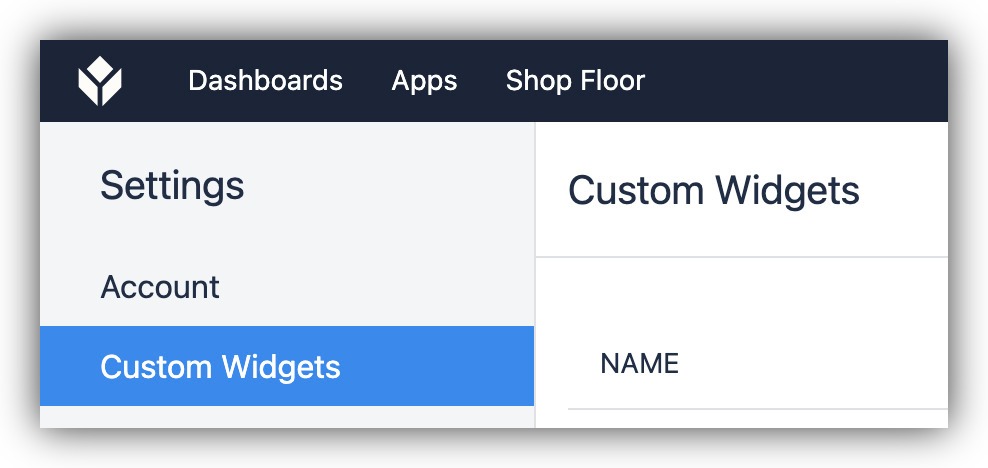
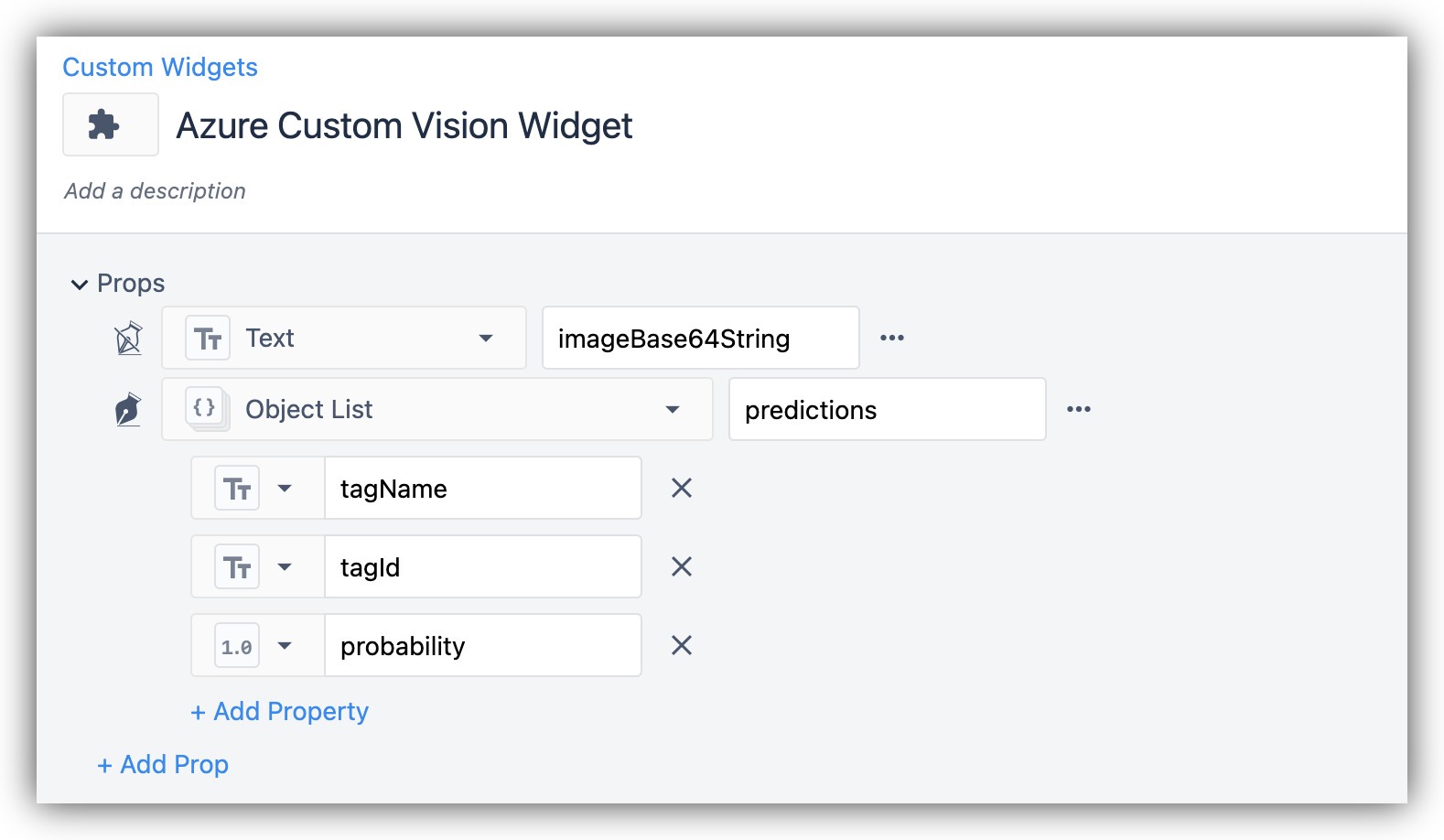
A realização de solicitações de inferência para o serviço Azure CustomVision.ai pode ser feita no Tulip usando um widget personalizado. Você encontrará a página Custom Widgets em Settings (Configurações).

Crie um novo widget personalizado e adicione as seguintes entradas:

Para as partes do código, use o seguinte:
HTML
<button class="button" type="button">Detectar anomalias</button>
JavaScript
Observação: Aqui você precisa obter o URL e a chave de previsão do modelo publicado do CustomVision.ai.
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
função assíncrona detectAnomalies() {
let image = getValue("imageBase64String");
const url = '<<< Use o URL do CustomVision.ai>>>';
$.ajax({
url: url,
type: 'post',
data: b64toblob(image),
cache:false,
processData: false,
headers: {
'Prediction-Key': '<<< Use a chave de previsão >>>',
'Content-Type': 'application/octet-stream'
},
sucesso: (resposta) => {
setValue("predictions", response["predictions"]);
},
erro: (err) => {
console.log(err);
},
async: false,
});
} ```
**CSS**
``` .button {
background-color:
## 616161;
borda: nenhuma;
cor: branco;
padding: 15px 32px;
alinhamento de texto: centro;
decoração de texto: nenhum;
display: inline-block;
tamanho da fonte: 16px;
width: 100%;
} ```
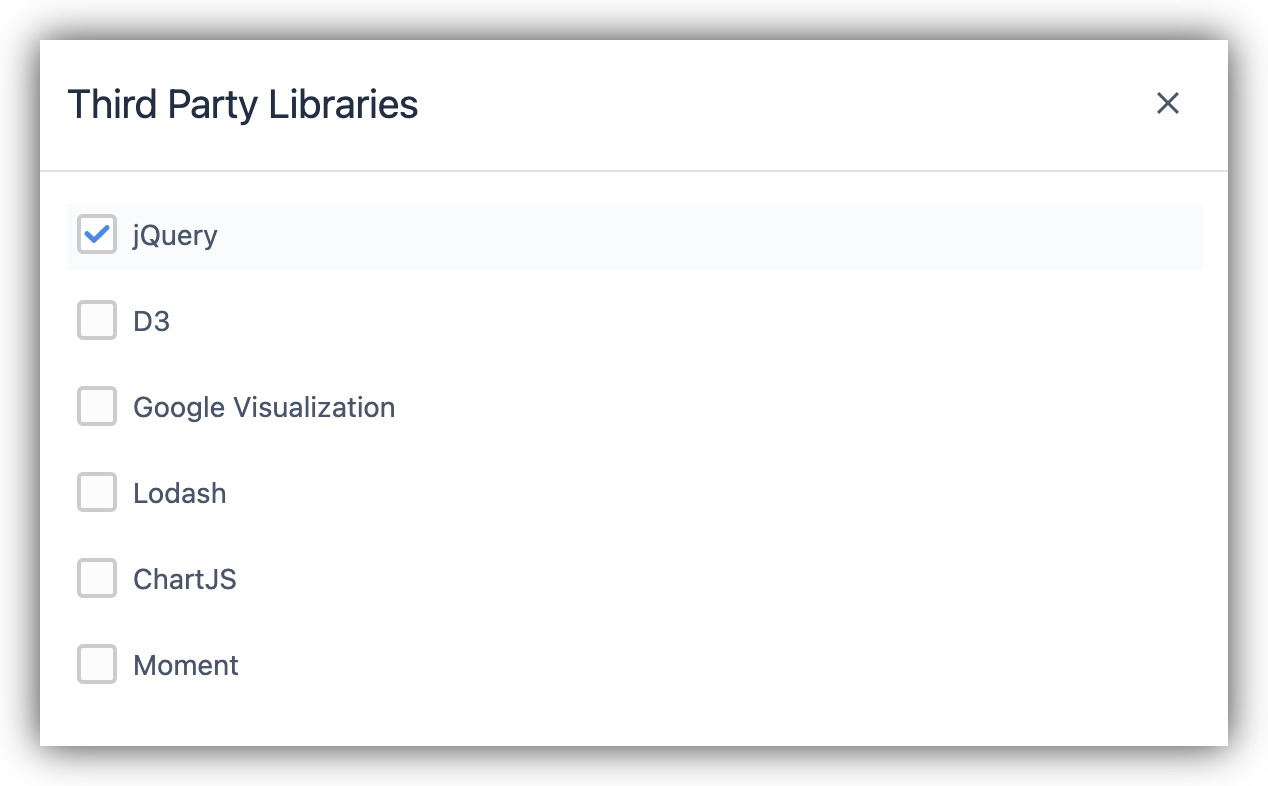
Certifique-se de ativar a biblioteca externa jQuery no widget personalizado.{height="" width=""}
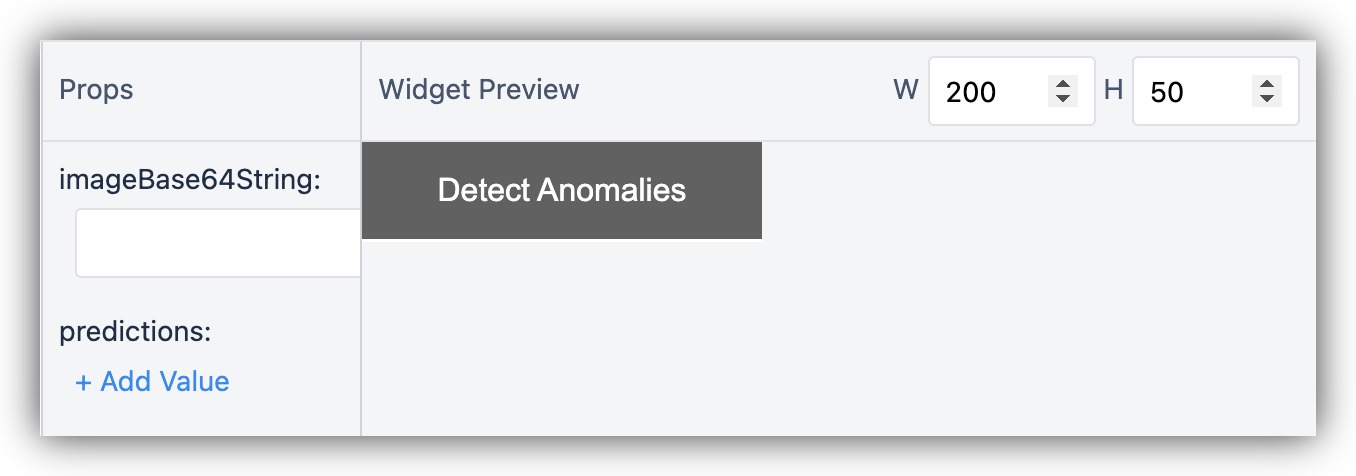
Seu widget personalizado deve se parecer com o seguinte:

## Uso do widget de previsão em um aplicativo Tulip
Agora que o widget está configurado, basta adicioná-lo a um aplicativo no qual você executará as solicitações de inferência. Você pode construir um aplicativo Passo como o seguinte:

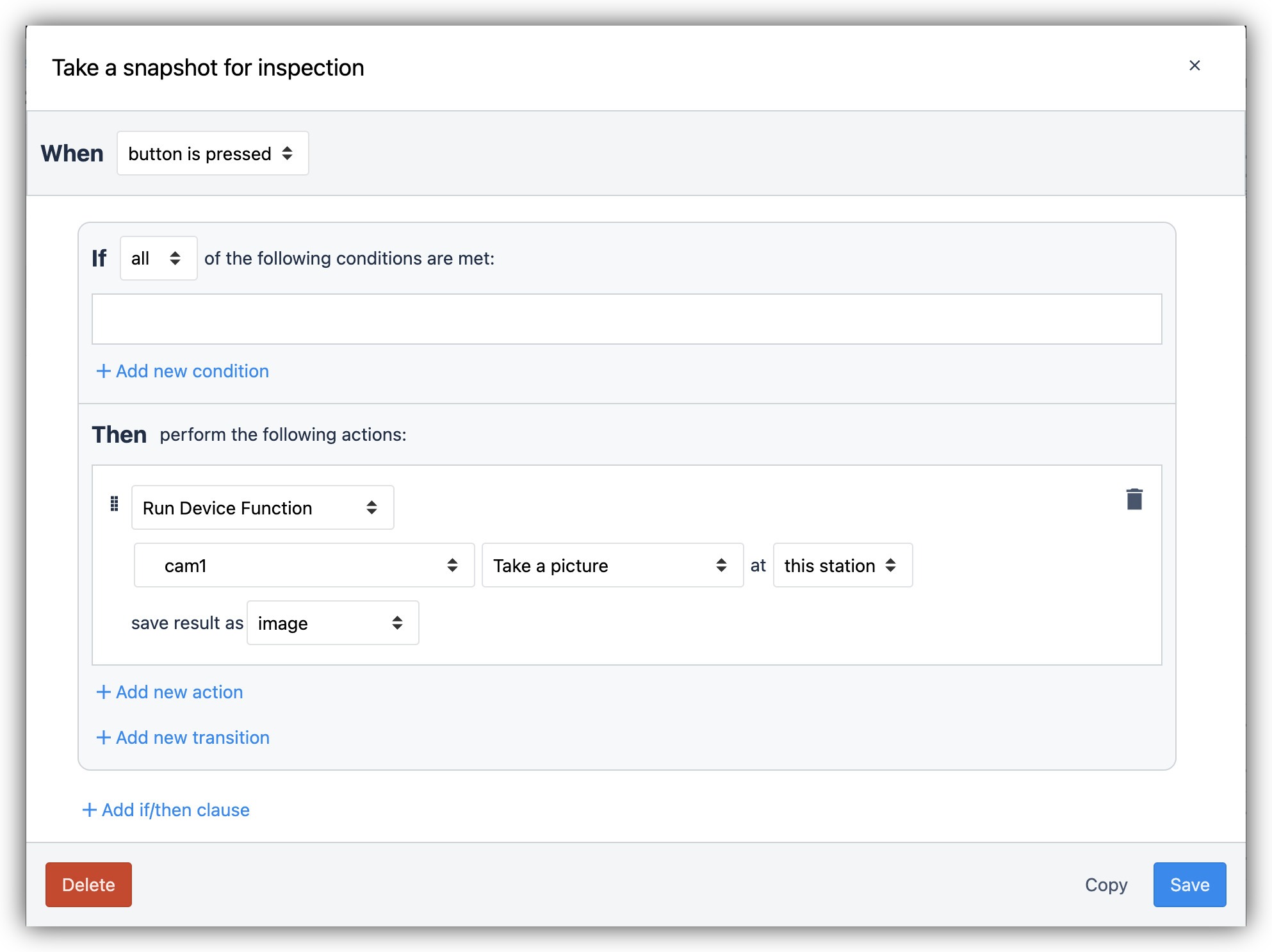
Use um botão normal para tirar um instantâneo da câmera de inspeção visual e salve-o em uma variável:

Use o widget personalizado "Detect Anomalies".
{height="" width="350"}
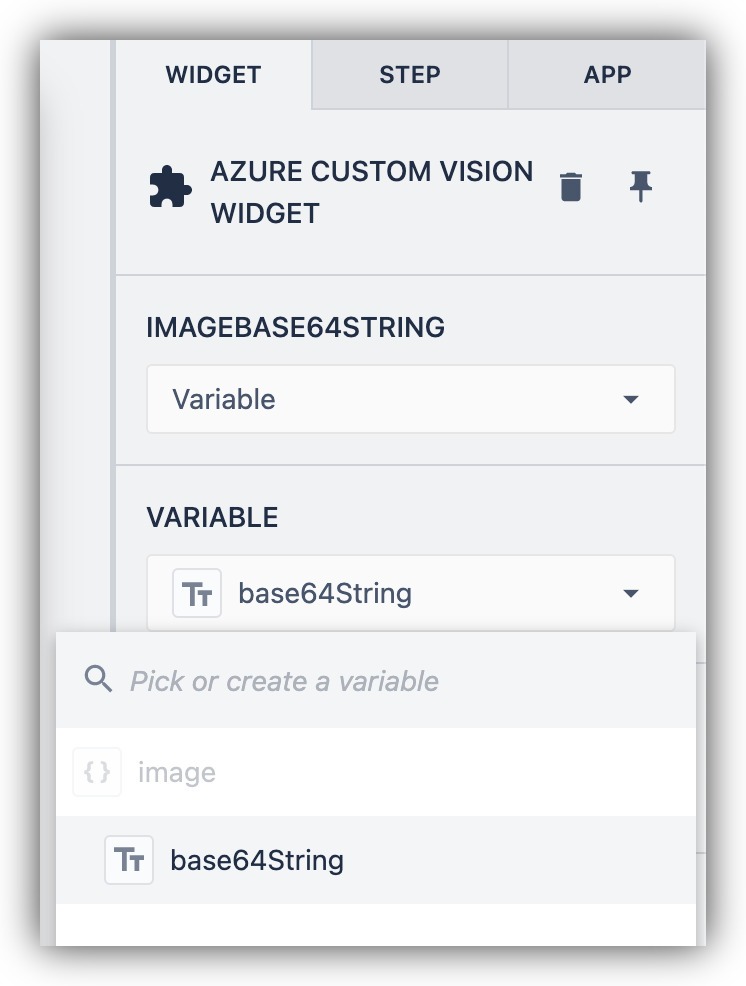
Configure o widget para aceitar a variável de imagem do instantâneo como uma base64string.
{height="" width="300"}
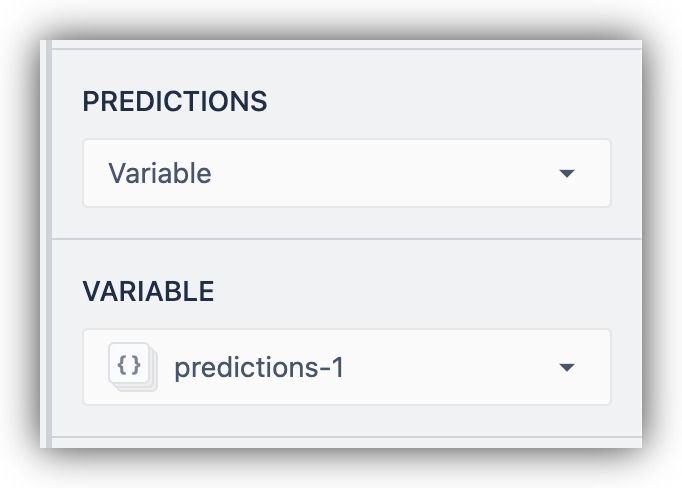
Atribua a saída a uma variável para ser exibida na tela ou usada de outra forma.
{height="" width="350"}
Seu aplicativo agora está pronto para executar solicitações de inferência para inspeção visual.
## Execução do aplicativo de inspeção visual
Quando o aplicativo estiver pronto, execute-o em uma máquina Player com a câmera de inspeção usada para a coleta de dados. É importante replicar a mesma situação que você usou para a coleta de dados e para a inferência de inspeção, a fim de eliminar qualquer erro de variação de iluminação, distância ou ângulo.
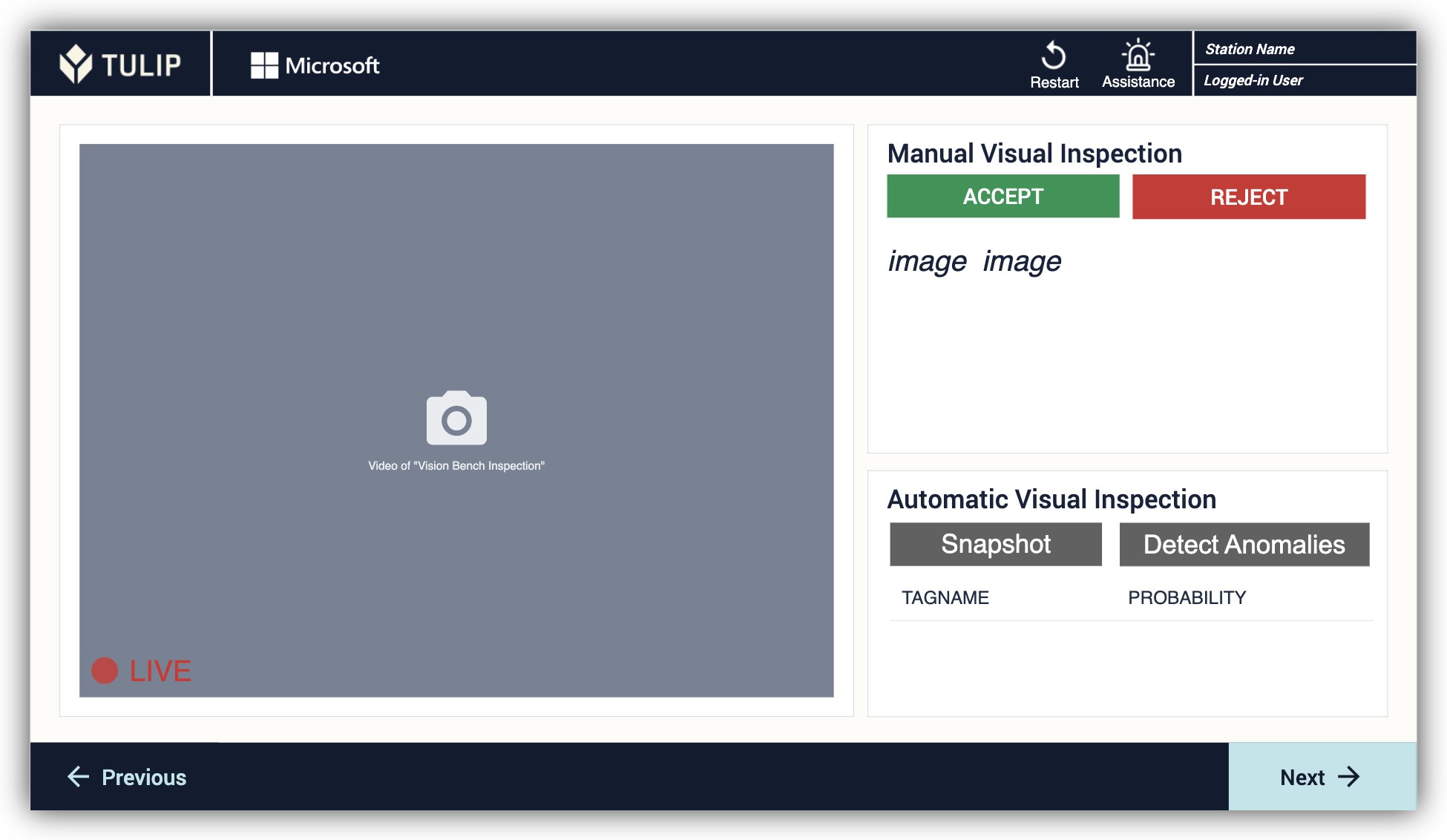
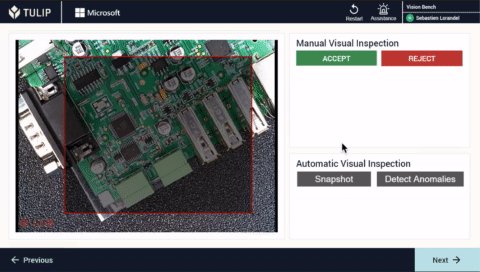
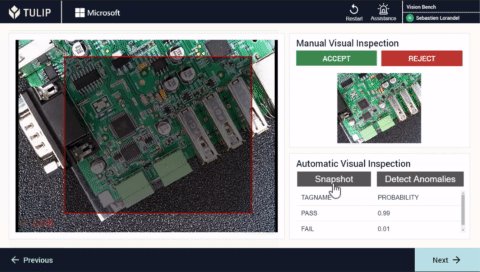
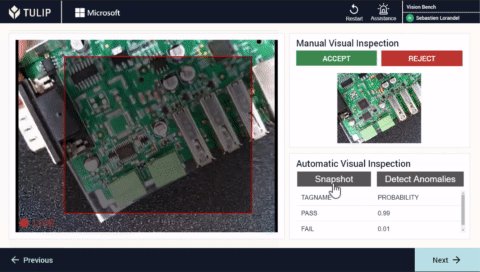
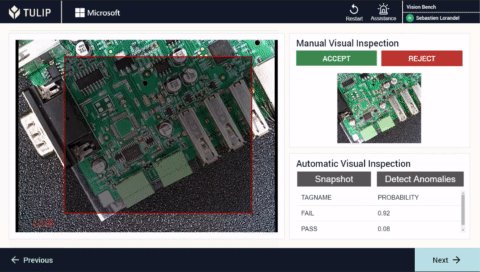
Aqui está um exemplo de um aplicativo de inspeção visual em execução:

## Leitura adicional
* [Primeiros passos com o Vision](https://support.tulip.co/docs/getting-started-with-vision)
* [Coleta de dados para inspeção visual](https://support.tulip.co/docs/collecting-data-for-visual-inspection-with-vision)
* [Widget personalizado de IA de aterrissagem](https://support.tulip.co/docs/landingai-widget)
* [Teste de unidade de IA de aterrissagem](https://tulip.co/library/apps/landingai-unit-test/)
* [Visão geral dos widgets personalizados](https://support.tulip.co/docs/custom-widgets-overview)


