Azure CustomVision.ai를 Tulip Vision과 함께 사용하면 워크스테이션과 그 이상에서 코드 없이 쉽게 시각적 검사를 구현할 수 있습니다.
이 문서에서는 Tulip으로 시각적 검사를 위해 Microsoft Azure의 CustomVision.ai 서비스를 사용하는 방법에 대해 설명합니다. CustomVision.ai 서비스는 시각적 인식 작업을 위한 머신러닝 모델을 쉽게 만들 수 있는 서비스입니다. Tulip을 사용하면 CustomVision.ai가 제공하는 머신 러닝 모델 학습을 위한 데이터를 수집할 수 있습니다.
육안 검사는 일선 작업에서 중요한 부분입니다. 고품질의 제품만 생산 라인에서 출고되도록 하고, 반품 부품과 재작업을 줄이며, 실제 수율을 높이는 데 사용할 수 있습니다. 자동 육안 검사를 사용하면 육안 검사에 투입되는 수작업 인력을 절약할 수 있어 전체 비용을 절감하고 효율성을 높일 수 있습니다. 저렴한 카메라를 기존 컴퓨터에 연결하고 검사용 Tulip 앱을 구축하면 모든 워크스테이션에 빠르고 쉽게 육안 검사 기능을 추가할 수 있습니다.
전제 조건
- 육안 검사를 위한 카메라가 장착된 작동 중인 Tulip Vision 워크스테이션. Tulip Vision 시작 가이드를 따르세요.
- CustomVision.ai에서 사용할 계정 (또는 랜딩 AI를 사용할 수 있음) - 자세한 내용은 여기를 참조하세요.
- 육안 검사 작업에 사용할 제품
- 검사하려는 각 카테고리 등급(예: "합격" 또는 "불합격", "결함 1", "결함 2", "결함 3" 등)에 대한 최소 30개의 이미지로 구성된 데이터 세트. Tulip에서 육안 검사 데이터를 수집하고 내보내려면 가이드의 지침을 따르세요.
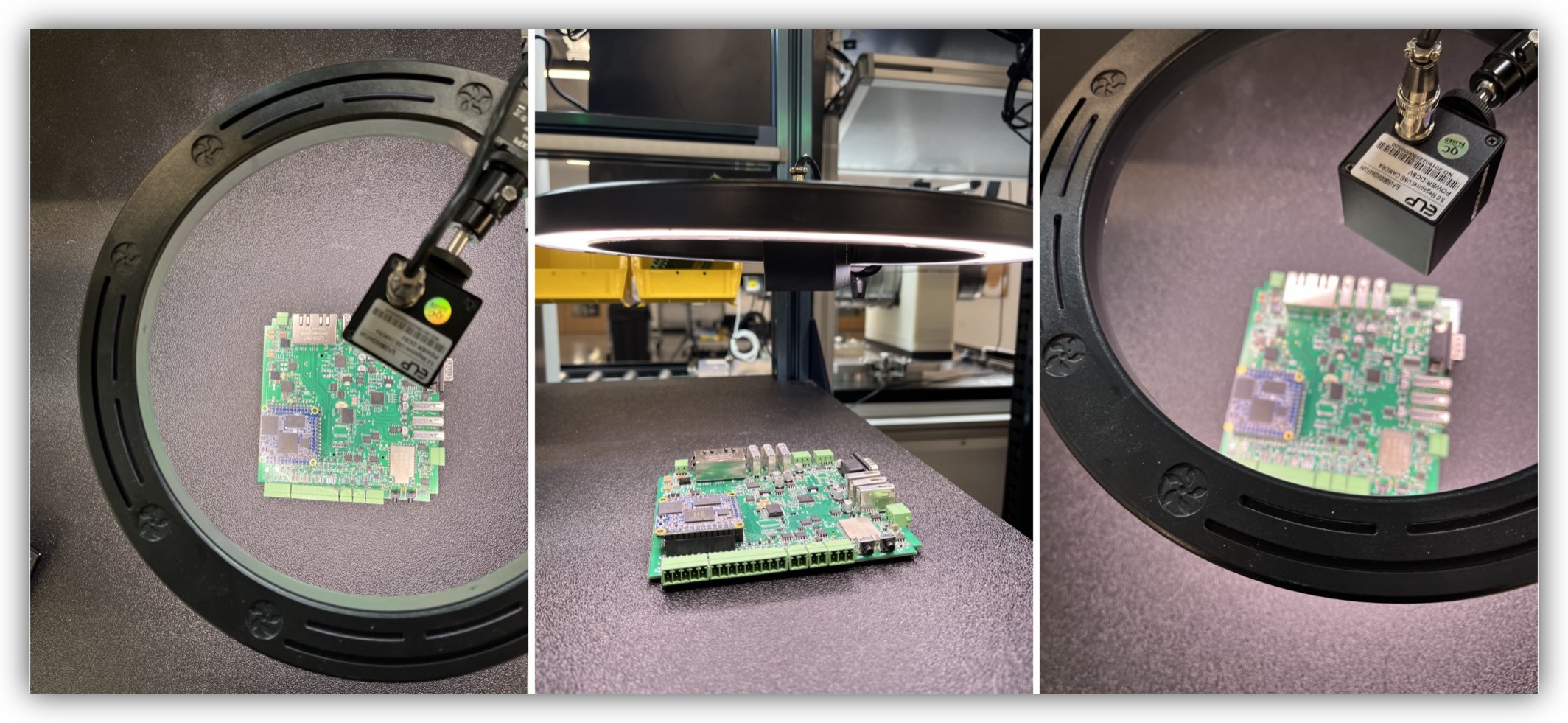
육안 검사 설정 예시

검사 이미지를 CustomVision.ai에 업로드하기
데이터 세트 Tulip 테이블에서 "데이터 세트 다운로드"를 클릭하고 이미지 및 주석에 대한 관련 열을 선택합니다. 데이터 세트 .zip 파일을 다운로드하여 컴퓨터의 폴더에 압축을 풉니다. 데이터 세트 테이블의 주석에 따라 각 감지 범주별로 여러 개의 하위 폴더가 있어야 합니다.
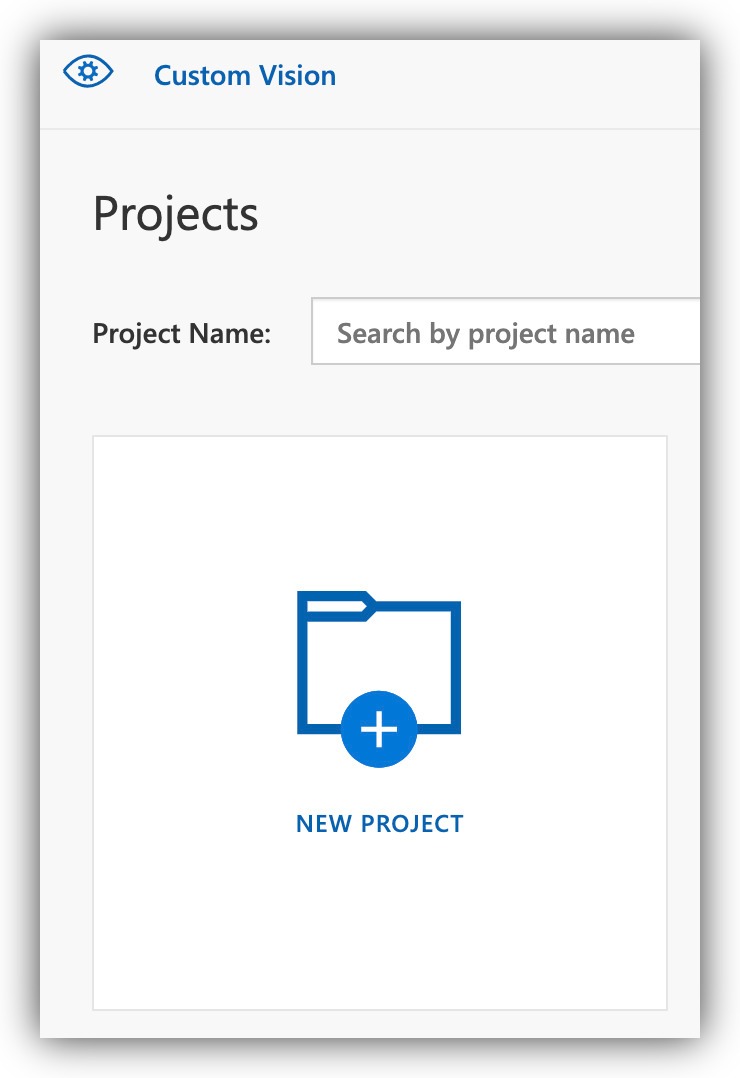
Customvision.ai에서 새 프로젝트를 만듭니다:

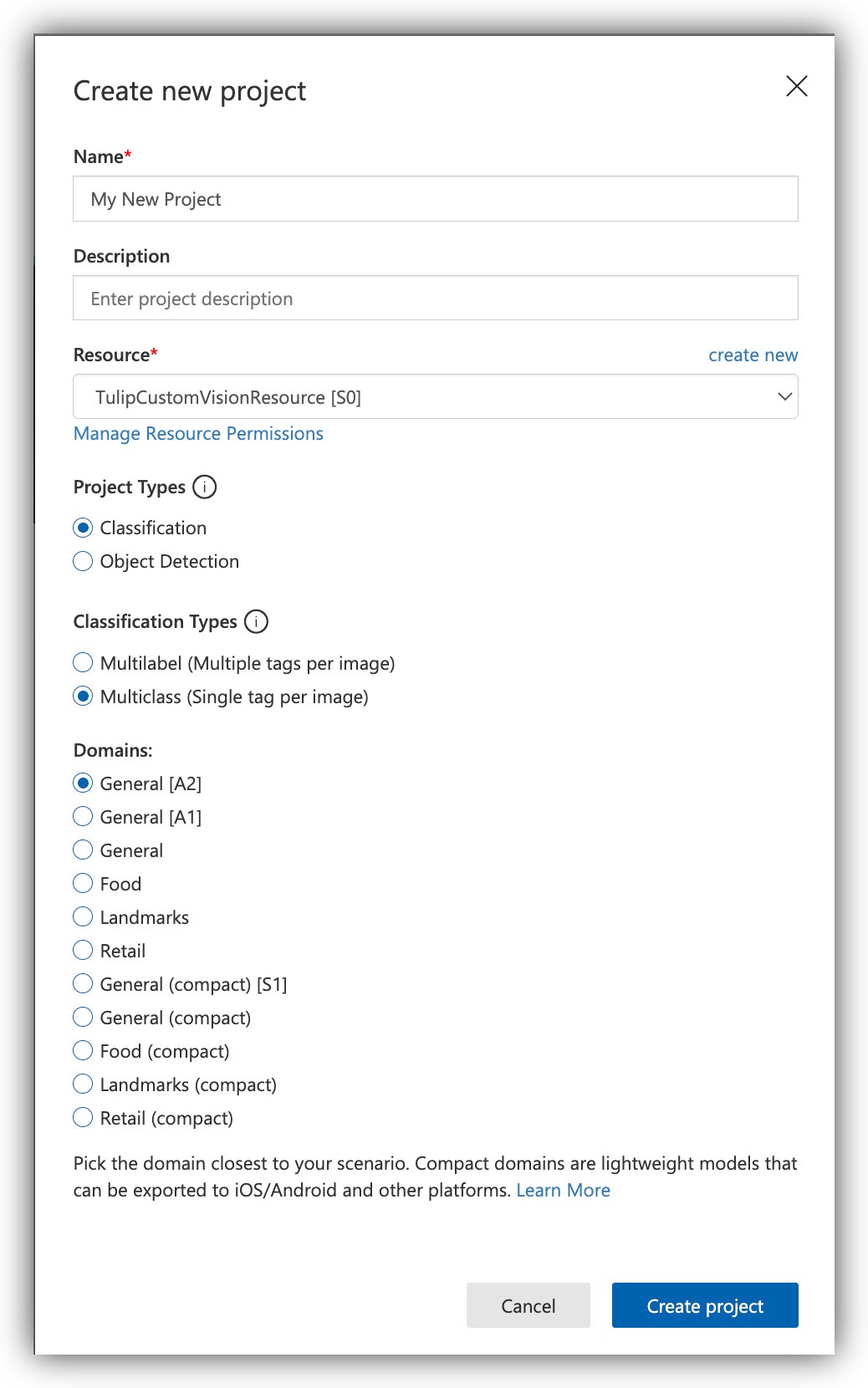
프로젝트 이름을 지정하고 "분류" 프로젝트 유형과 "멀티클래스(이미지당 단일 태그)"를 선택합니다. 분류를 선택합니다. 유형 옵션: (이 옵션은 기본적으로 선택되어 있습니다.)

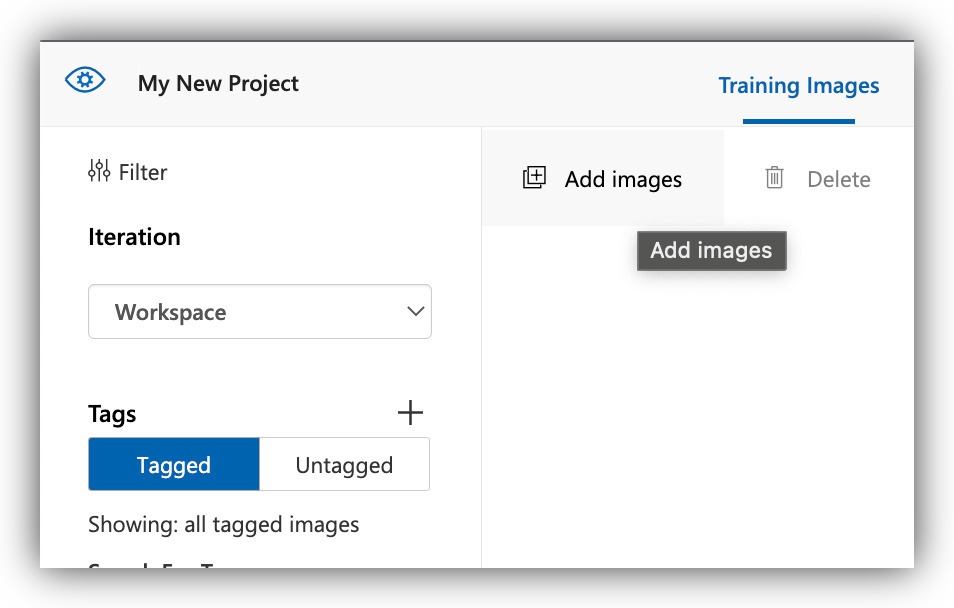
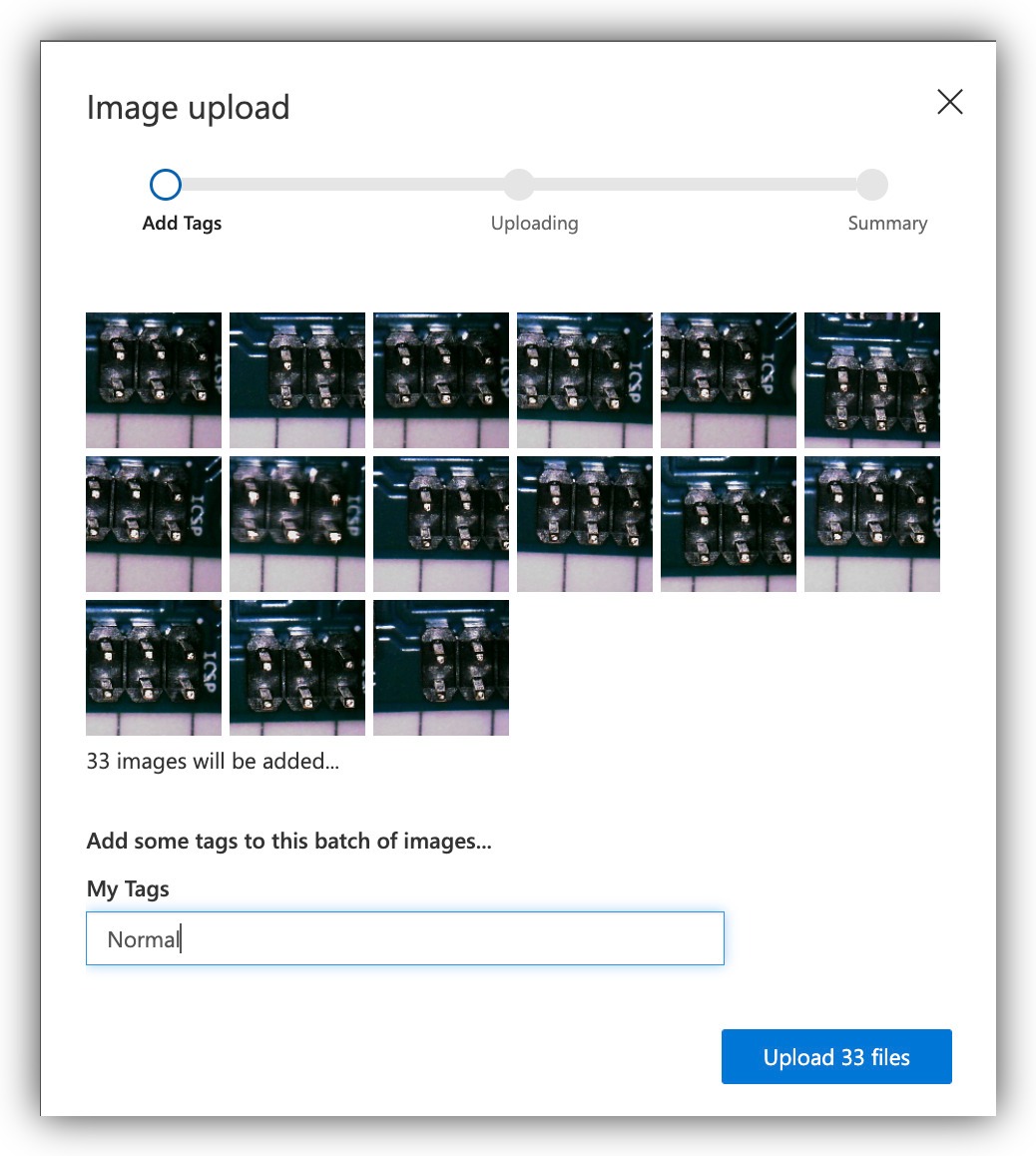
"이미지 추가"를 클릭합니다.

컴퓨터에서 수업 중 하나에 대한 이미지를 선택합니다. 튤립 표 압축을 푼 데이터 집합에서 가져온 하위 폴더에 있는 모든 이미지를 선택할 수 있습니다. 이미지가 Customvision.ai에 로드되면 모든 이미지에 한 번에 태그를 적용하여 하나씩 태그를 지정하는 번거로움을 줄일 수 있습니다. 현재 모든 이미지가 동일한 클래스에서 가져온 것이므로 가능합니다.
다음 예시에서는 모든 "일반" 클래스 이미지를 업로드하고 모든 이미지에 태그(클래스)를 한 번에 적용합니다:

다른 클래스에 대해서도 동일한 업로드 작업을 반복합니다.
시각적 검사를 위한 모델 학습 및 게시하기
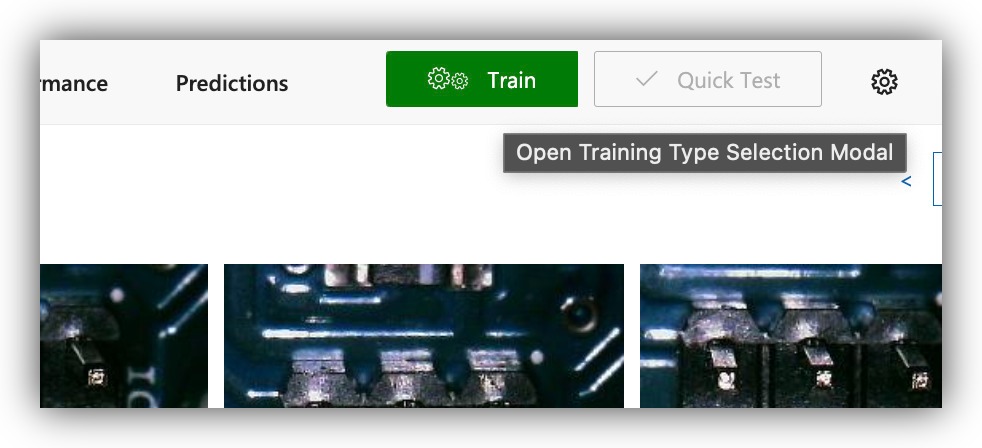
학습을 위한 데이터가 준비되면 모델 학습을 진행합니다. 오른쪽 상단의 '훈련' 모델을 클릭하면 훈련 대화 상자가 열립니다.

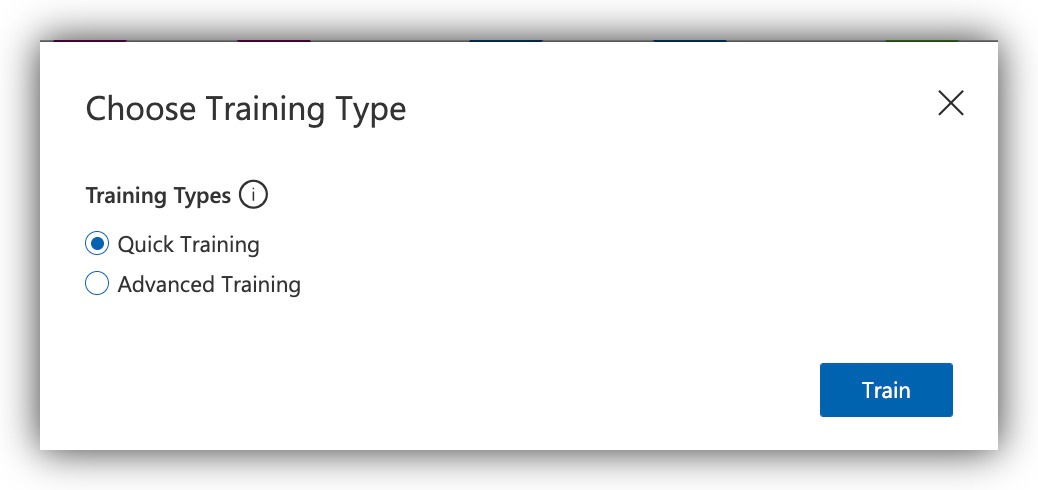
훈련 모드를 적절하게 선택합니다. 모든 것이 제대로 작동하는지 확인하기 위해 빠르게 시험 실행하려면 "빠른" 옵션을 사용하세요. 그렇지 않으면 최상의 분류 결과를 얻으려면 "고급" 옵션을 사용하세요.

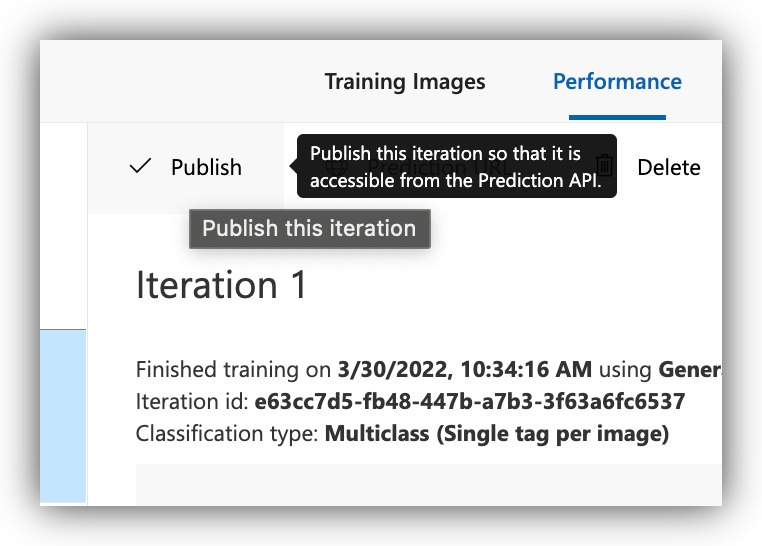
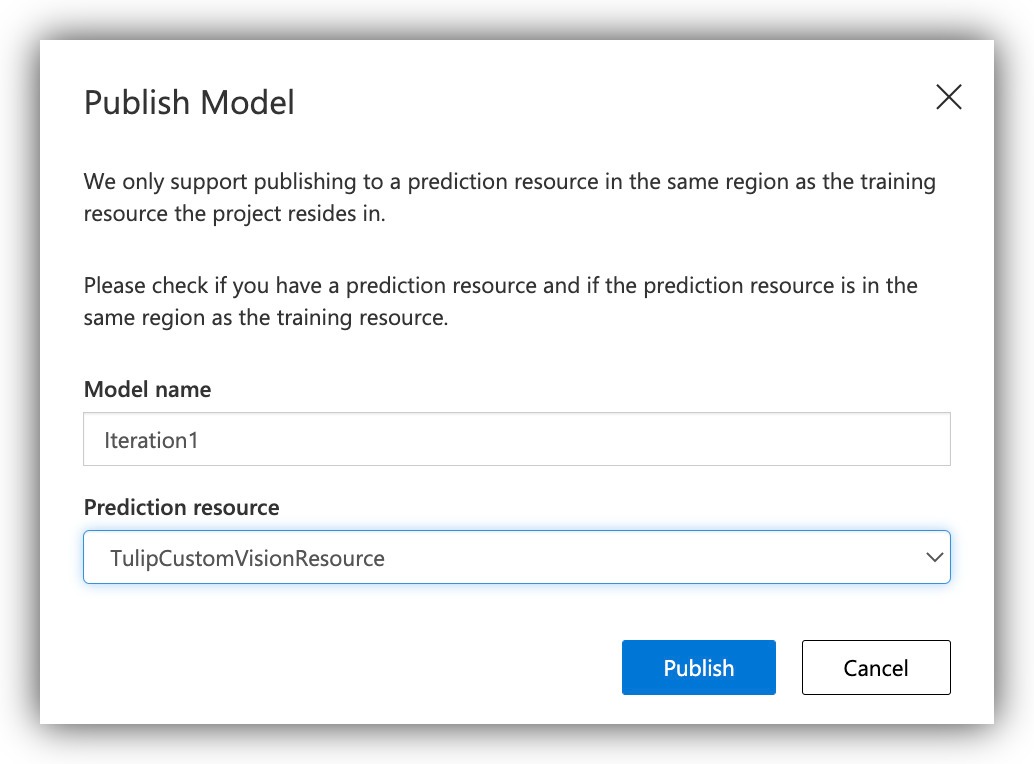
모델이 학습되면 성능 메트릭을 검사할 수 있을 뿐만 아니라 API 호출을 통해 액세스할 수 있도록 모델을 게시할 수 있습니다.

퍼블리케이션에 적합한 리소스를 선택하고 계속 진행합니다.

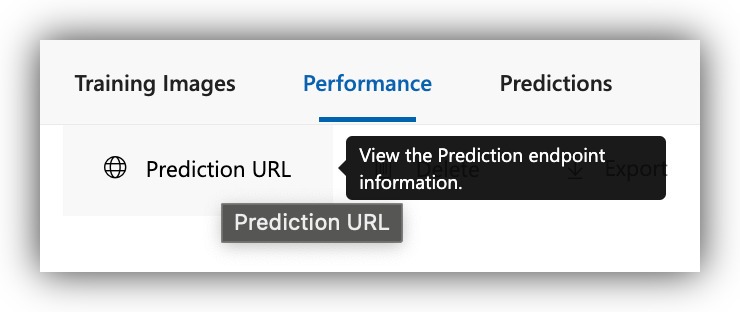
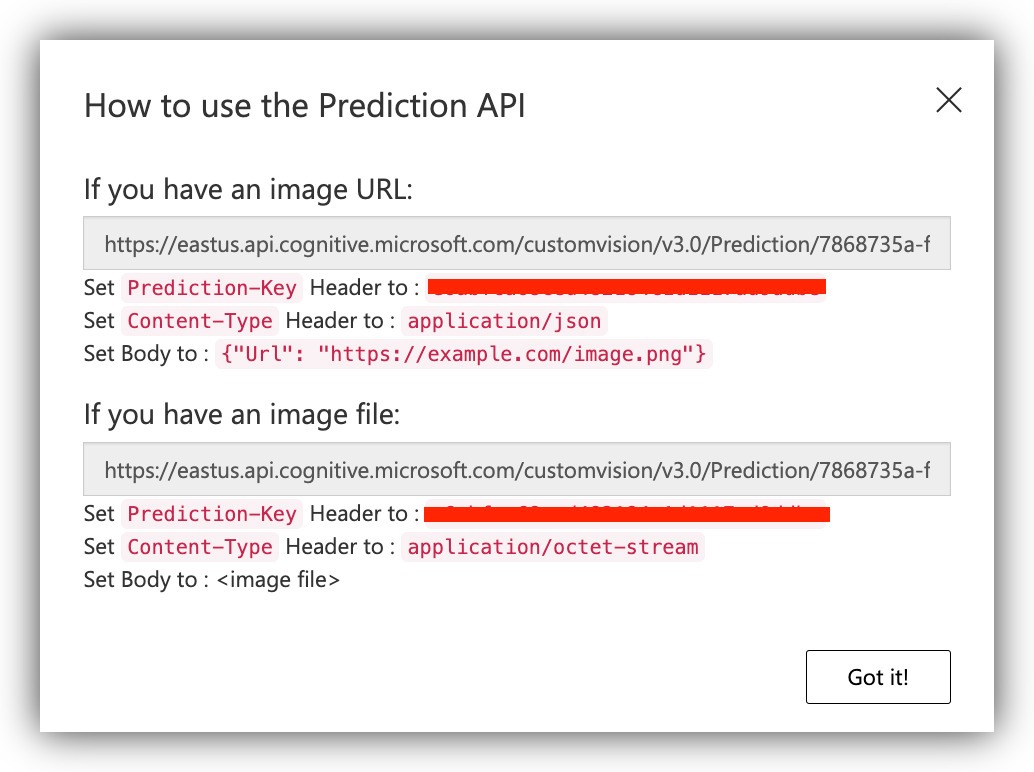
이제 게시된 모델이 Tulip의 추론 요청을 수락할 준비가 되었습니다. 곧 Tulip에서 연결할 때 사용할 것이므로 게시 URL을 메모해 두세요.


게시된 모델에 추론 요청을 만들기 위한 위젯
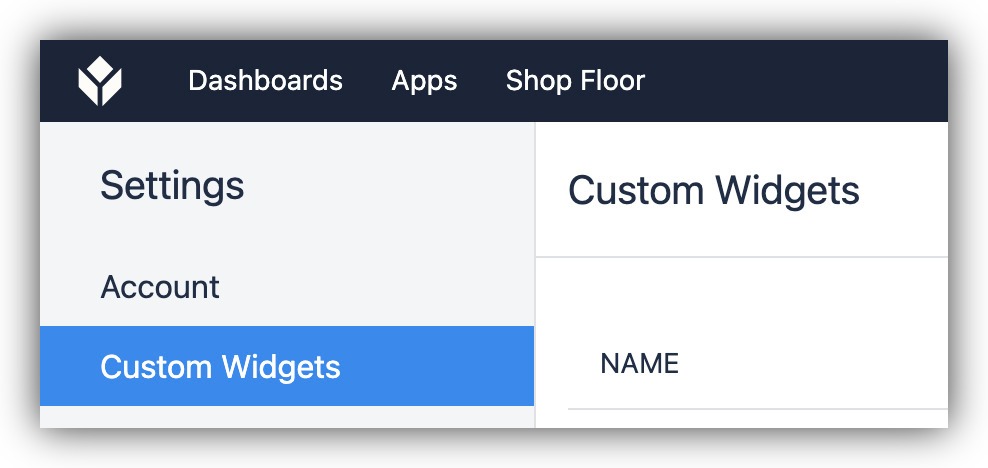
사용자 지정 위젯을 사용하여 Tulip에서 Azure CustomVision.ai 서비스에 추론 요청을 수행할 수 있습니다. 설정에서 사용자 지정 위젯 페이지를 찾을 수 있습니다.

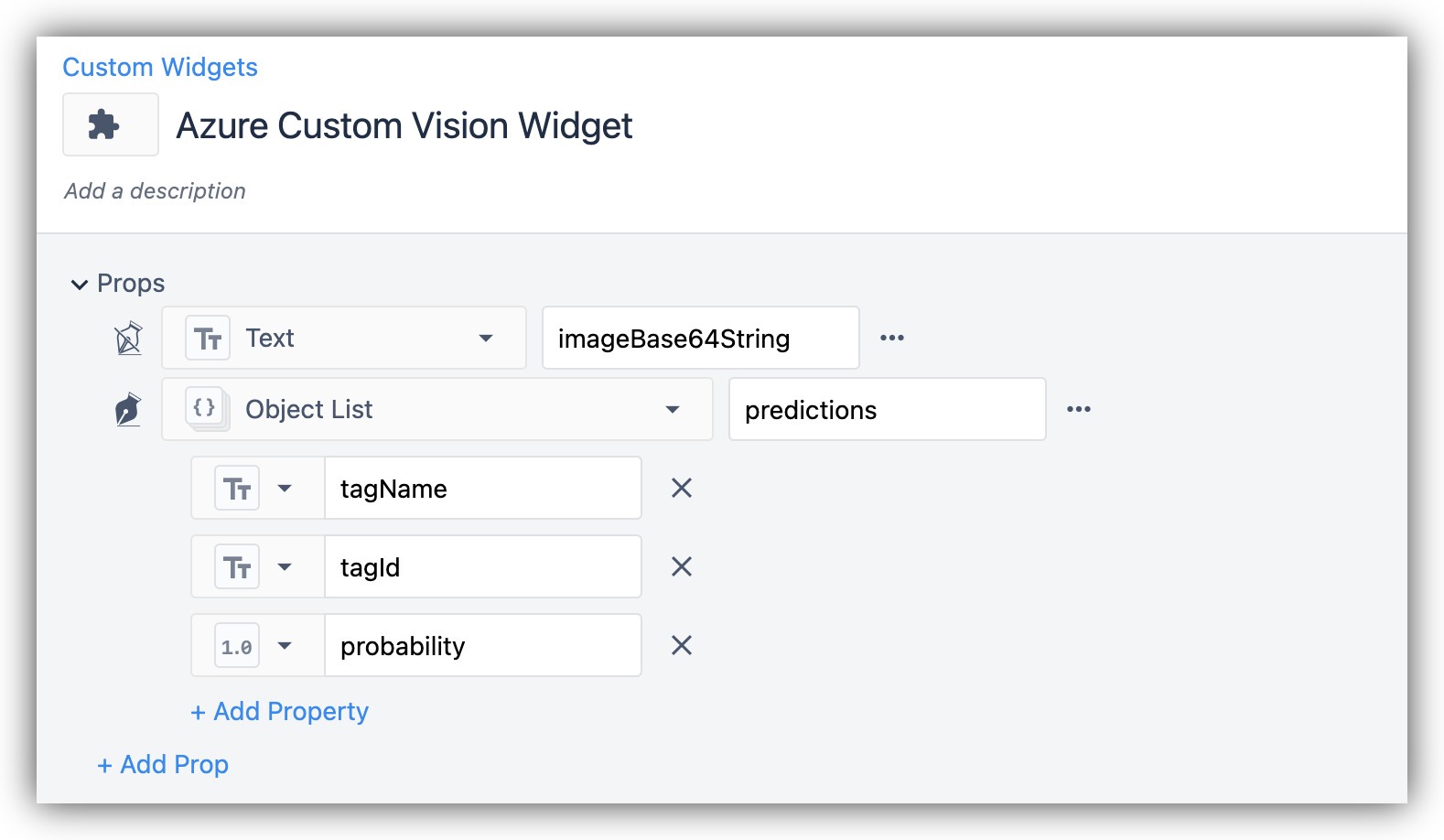
새 사용자 지정 위젯을 만들고 다음 입력을 추가합니다:

코드 부분은 다음을 사용합니다:
HTML
<button class="button" type="button">이상 징후 감지</button>
JavaScript
참고: 여기서 CustomVision.ai 게시된 모델에서 URL과 예측 키를 가져와야 합니다.
함수 b64toblob(image) {
const byteArray = Uint8Array.from(window.atob(image), c => c.charCodeAt(0));
return new Blob([byteArray], {type: 'application/octet-stream'});
}
비동기 함수 detectAnomalies() { {
let image = getValue("imageBase64String");
const url = '<<< CustomVision.ai의 URL 사용>>';
.ajax({
url: url,
type: 'post',
data: b64toblob(image),
cache:false,
processData: false,
헤더: {
'예측 키': '<<< 예측 키 사용 >>>',
'Content-Type': 'application/octet-stream'
},
성공: (응답) => {
setValue("예측", response["예측"]);
},
error: (err) => {
console.log(err);
},
async: false,
});
}```
CSS
.button {
background-color:
616161;
테두리: none;
색상: 흰색
padding: 15px 32px;
텍스트 정렬: 가운데
텍스트 장식: 없음
표시: 인라인 블록;
글꼴 크기: 16px;
너비: 100%;
}```
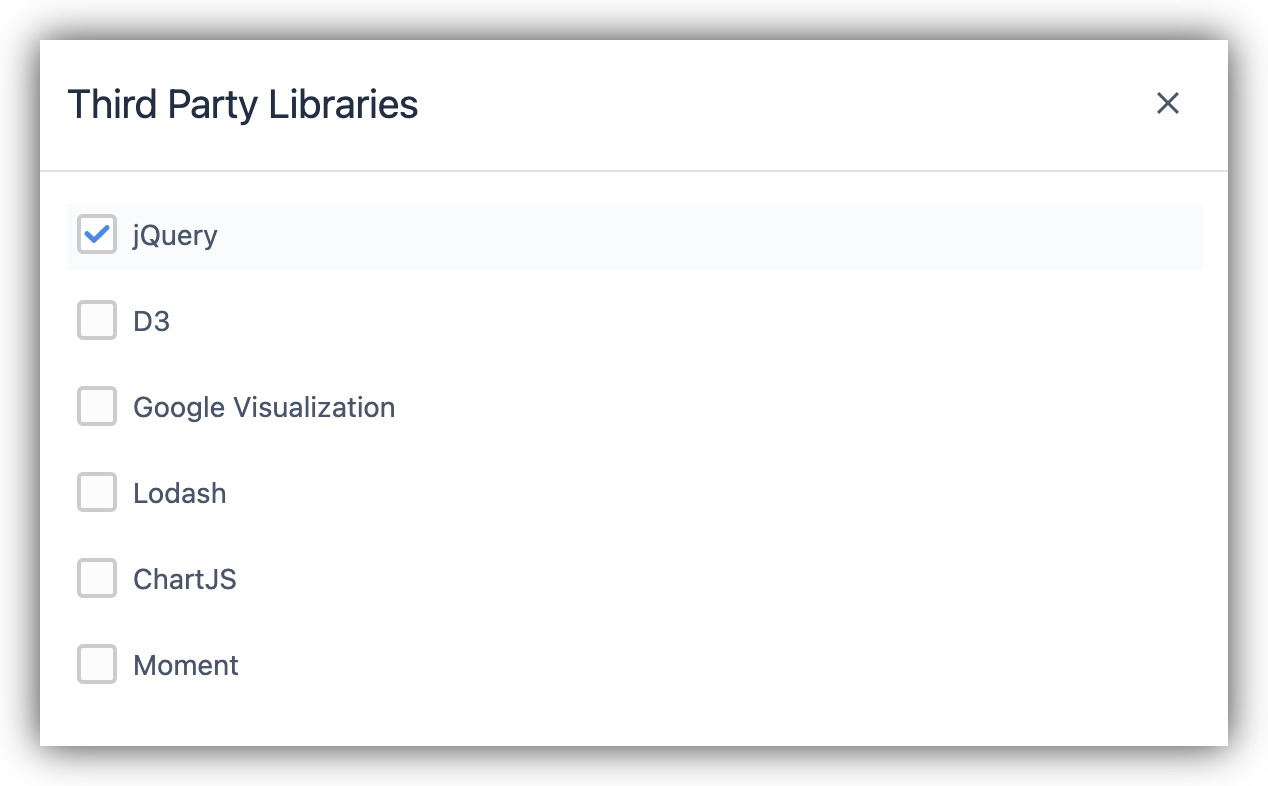
사용자 지정 위젯에서 jQuery 외부 라이브러리를 활성화해야 합니다.
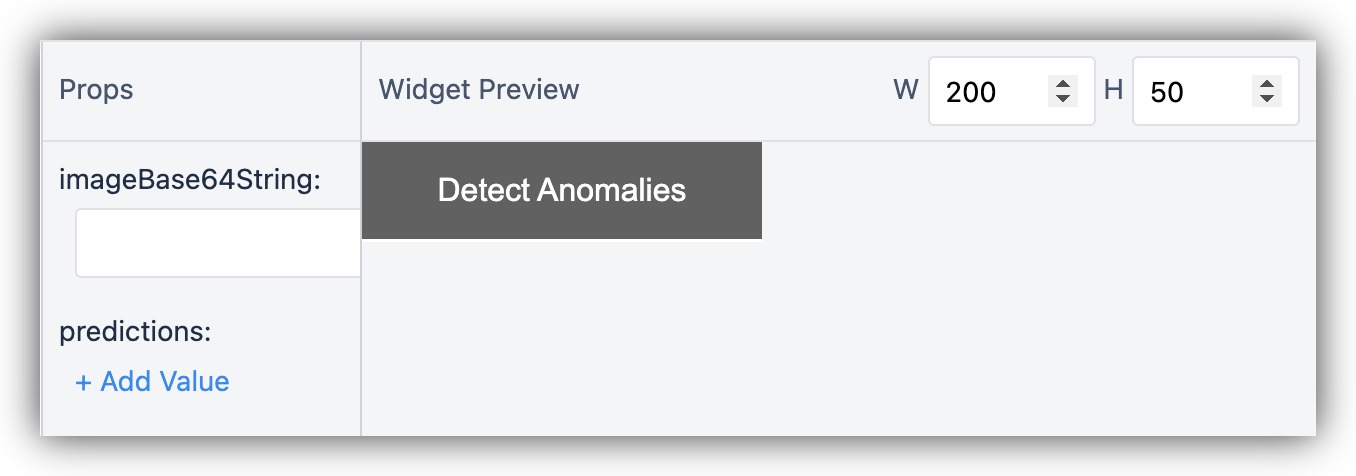
사용자 지정 위젯은 다음과 같이 표시되어야 합니다:

튤립 앱에서 예측 위젯 사용하기
이제 위젯이 설정되었으므로 추론 요청을 실행할 앱에 위젯을 추가하기만 하면 됩니다. 다음과 같이 앱 단계를 구성할 수 있습니다:

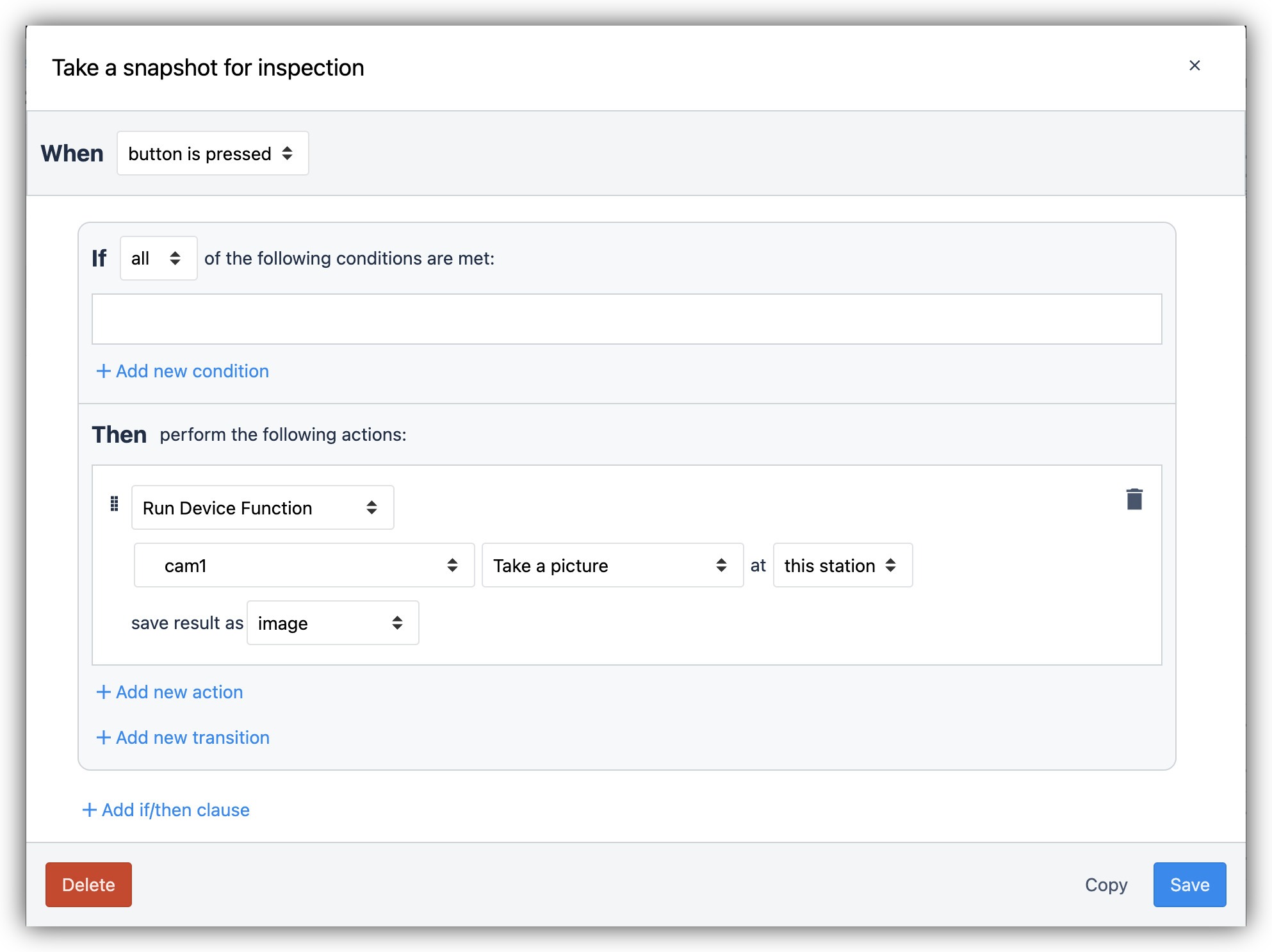
일반 버튼을 사용하여 육안 검사 카메라에서 스냅샷을 찍고 변수에 저장합니다:

"이상 징후 감지" 사용자 지정 위젯을 사용합니다.

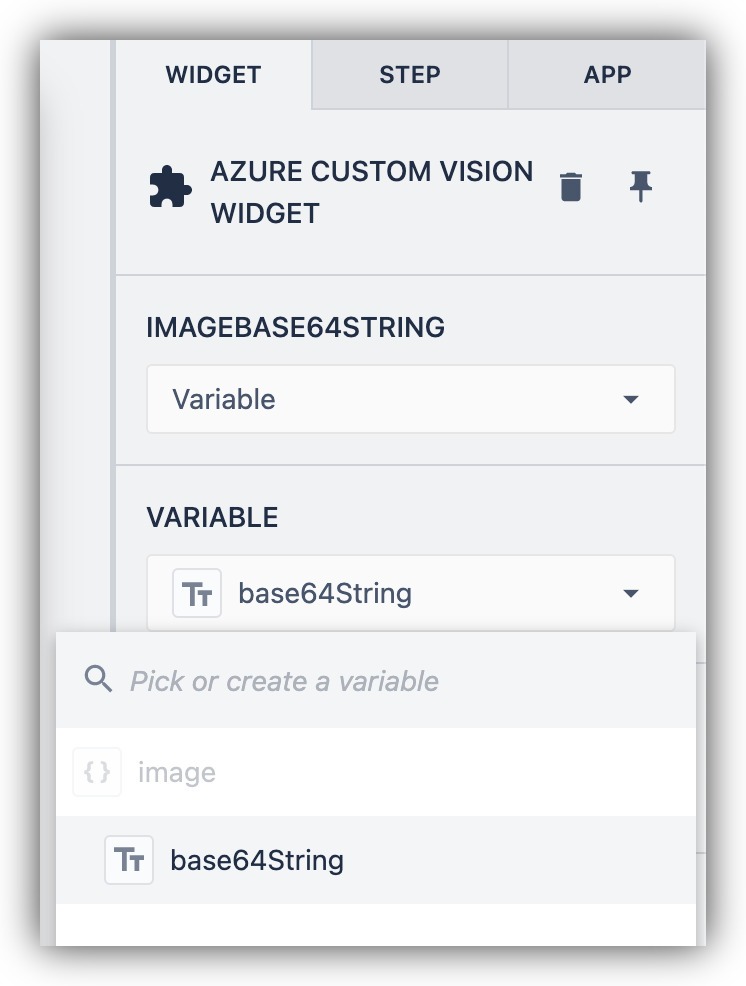
스냅샷 이미지 변수를 base64 문자열로 받아들이도록 위젯을 구성합니다.

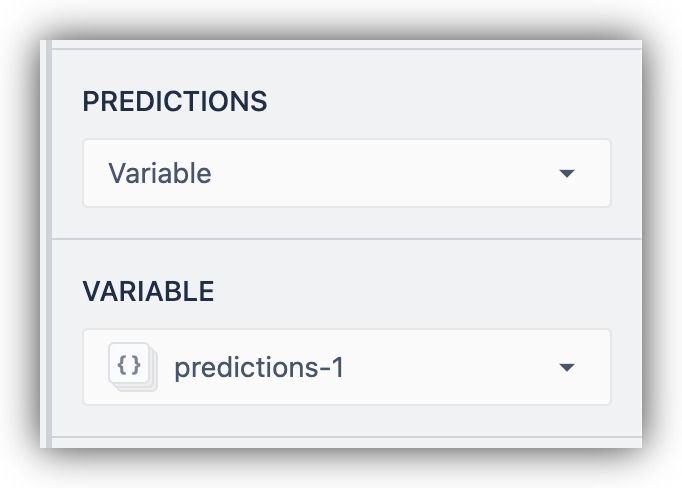
출력을 변수에 할당하여 화면에 표시하거나 다른 용도로 사용합니다.

이제 앱에서 시각적 검사를 위한 추론 요청을 실행할 준비가 되었습니다.
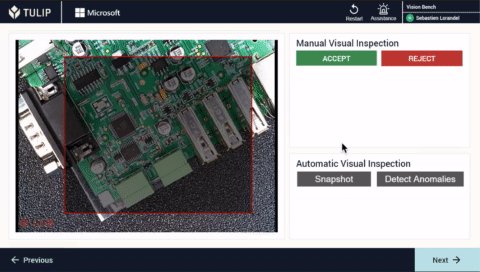
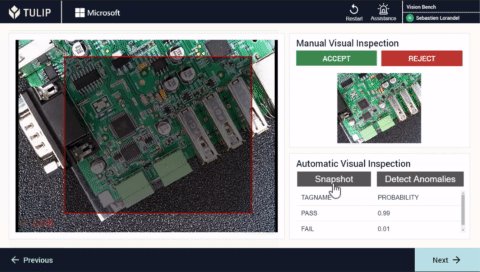
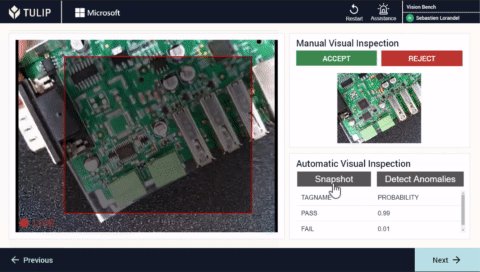
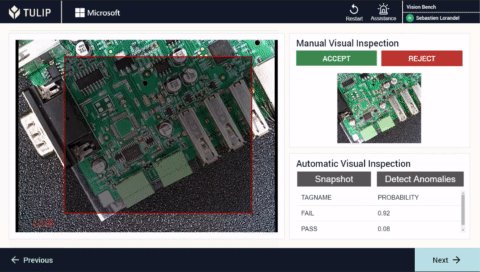
시각적 검사 앱 실행하기
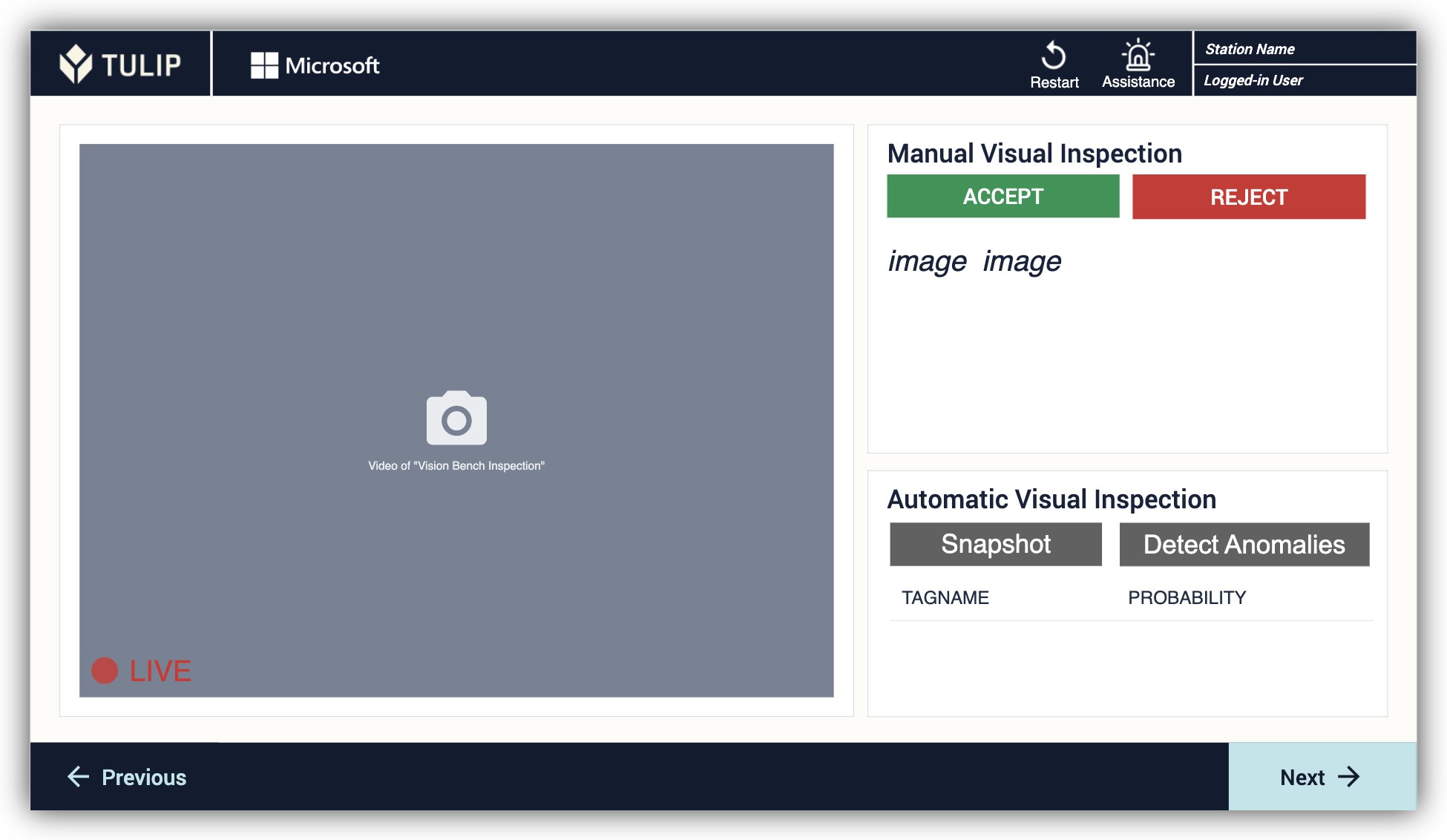
앱이 준비되면 데이터 수집에 사용한 검사 카메라가 있는 플레이어 기기에서 앱을 실행합니다. 조명, 거리 또는 각도의 차이로 인한 오류를 제거하기 위해 데이터 수집에 사용한 것과 동일한 상황을 검사 추론에 재현하는 것이 중요합니다.
다음은 실행 중인 시각적 검사 앱의 예입니다: