개요
앱에 타이머를 추가하는 방법은 다음과 같습니다.
Tulip에서는 개별 앱 내에서 두 가지 유형의 타이머를 만들 수 있습니다:
- 0:00부터 카운트업하는 타이머
- 미리 정해진 숫자부터 카운트다운하는 타이머
이러한 타이머는 두 가지 수준에서 시간을 추적할 수 있습니다:
- 개별 스텝에 소요된 시간
- 전체 앱에서 보낸 시간
이러한 타이머를 만드는 방법은 다음과 같습니다. 두 타이머 모두 앱이 "완료" 또는 "취소"된 경우에만 재설정됩니다. 앱이 완료되거나 취소되면 앱에서 보낸 시간도 자동으로 저장됩니다. 여기에서 앱 완료 개념에 대해 자세히 알아보세요.
카운트업 타이머 만들기
카운트업(또는 증가)되는 단계 또는 프로세스 타이머를 추가하려면 다음과 같이 하세요:
- 타이머를 추가하려는 앱 내의 단계로 이동합니다(또는 기본 레이아웃으로 이동).
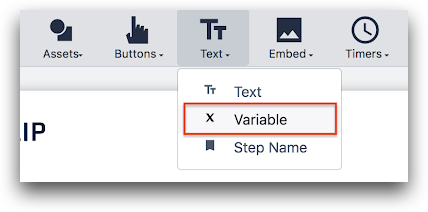
- 도구 모음에서 텍스트 옵션을 선택합니다.
- 변수를 선택합니다.

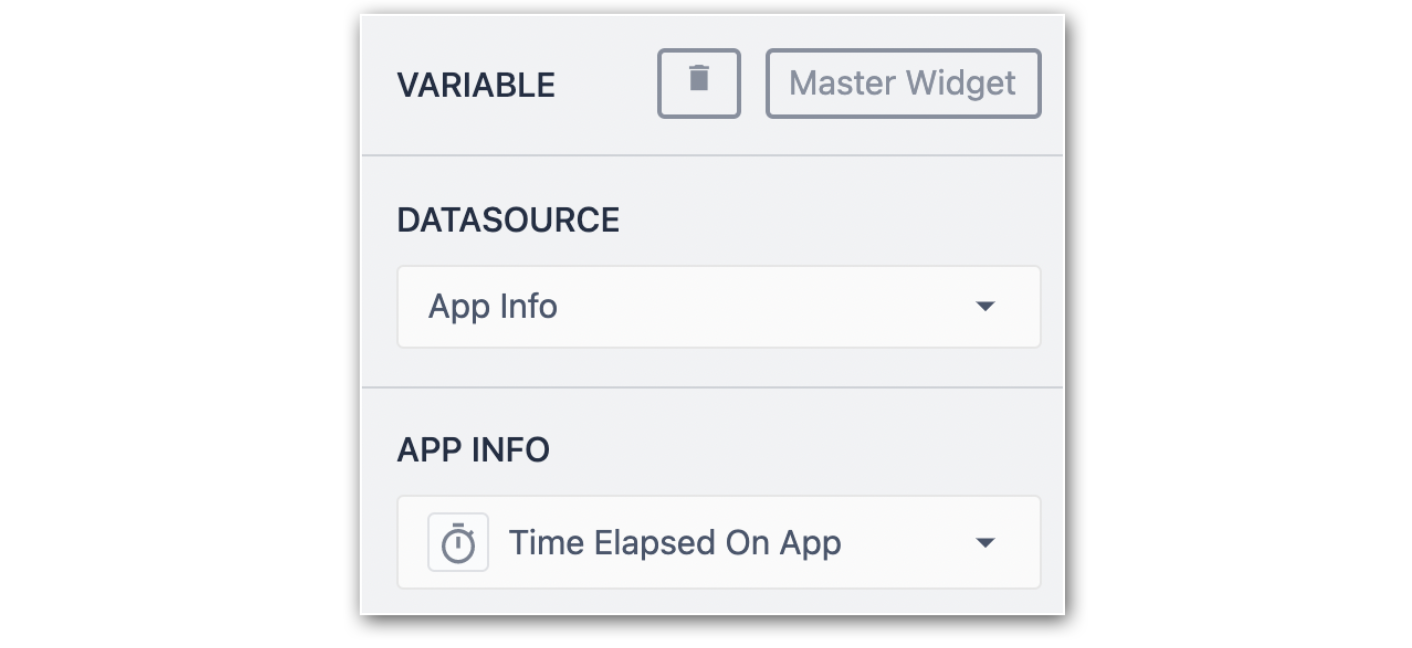
- 컨텍스트 창에서 앱 정보를 데이터 소스로 선택합니다.
- 앱에서 경과한 시간 또는 현재 단계에서 경과한 시간을 앱 정보로 선택합니다.

이 타이머는 운영자가 튤립 플레이어에서 앱이나 단계를 열자마자 자동으로 카운트를 시작합니다.
카운트다운하는 타이머 만들기
스텝 시간(또는 스텝 주기 시간)은 운영자가 스텝의 모든 활동을 완료하고 새 스텝으로 이동하는 데 걸리는 시간을 나타냅니다.
마찬가지로 프로세스 시간 또는 (프로세스 주기 시간) 은 운영자가 실행 중인 앱의 모든 활동을 완료하는 데 걸리는 시간을 나타냅니다.
단계 및 프로세스 타이머 편집하기
- 단계 타이머를 추가하려는 단계를 클릭합니다.
- 도구 모음에서 임베드 버튼을 클릭하고 단계 타이머를 선택합니다.
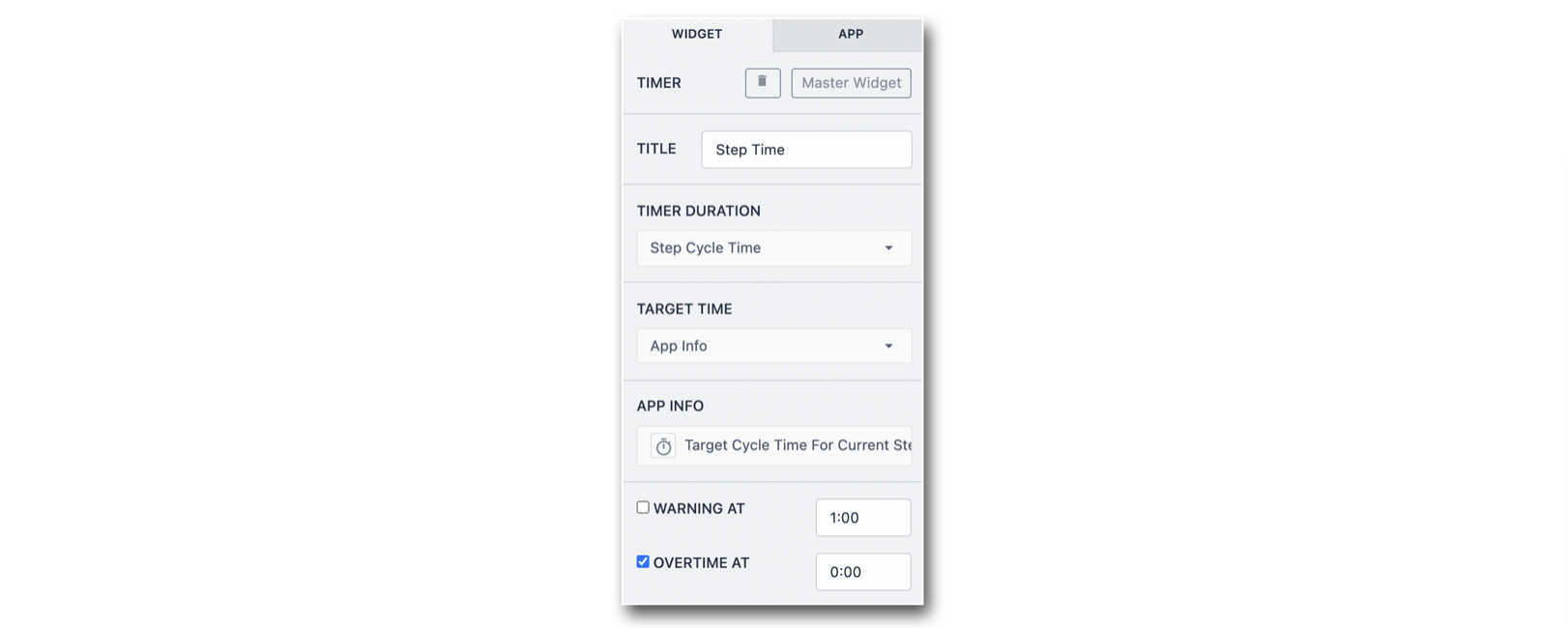
- 단계 타이머를 선택하면 다음과 같은 컨텍스트 창이 열립니다:

- 제목을 입력합니다: 타이머 이름 지정
- 시간 기간: 걸음 수 주기 시간 또는 앱 주기 시간 중 하나를 선택합니다.
- 목표 시간: 타이머의 목표 시간을 설정합니다. 타이머를 정적으로 설정하려면 정적 값 또는 앱 정보를 선택합니다. 타이머를 동적으로 설정하려면 튤립 테이블 기록 또는 변수를 선택합니다.
- 경고 시간 / 초과 근무 시간: 타이머에 대한 경고 설정
목표 주기 시간 설정하기
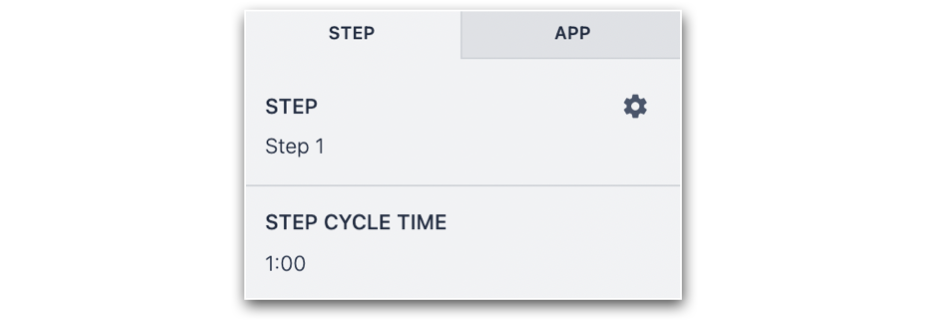
개별 스텝의 목표 주기 시간을 설정하려면 해당 스텝을 클릭하고 컨텍스트 창에서 스텝 탭을 선택합니다. 그런 다음 스텝 주기 시간을 편집합니다.

전체 앱에 대한 목표 주기 시간을 설정하려면 측면 창에서 앱 탭을 선택합니다.

앱의 목표 주기 시간 또는 프로세스 주기 시간을 사용자 지정 길이로 설정하거나 단계별 시간의 합으로 설정할 수 있습니다.
트리거에서 타이밍 값 사용
특정 단계 또는 전체 앱에 소요된 시간을 변수 또는 테이블 레코드에 저장할 수 있습니다.
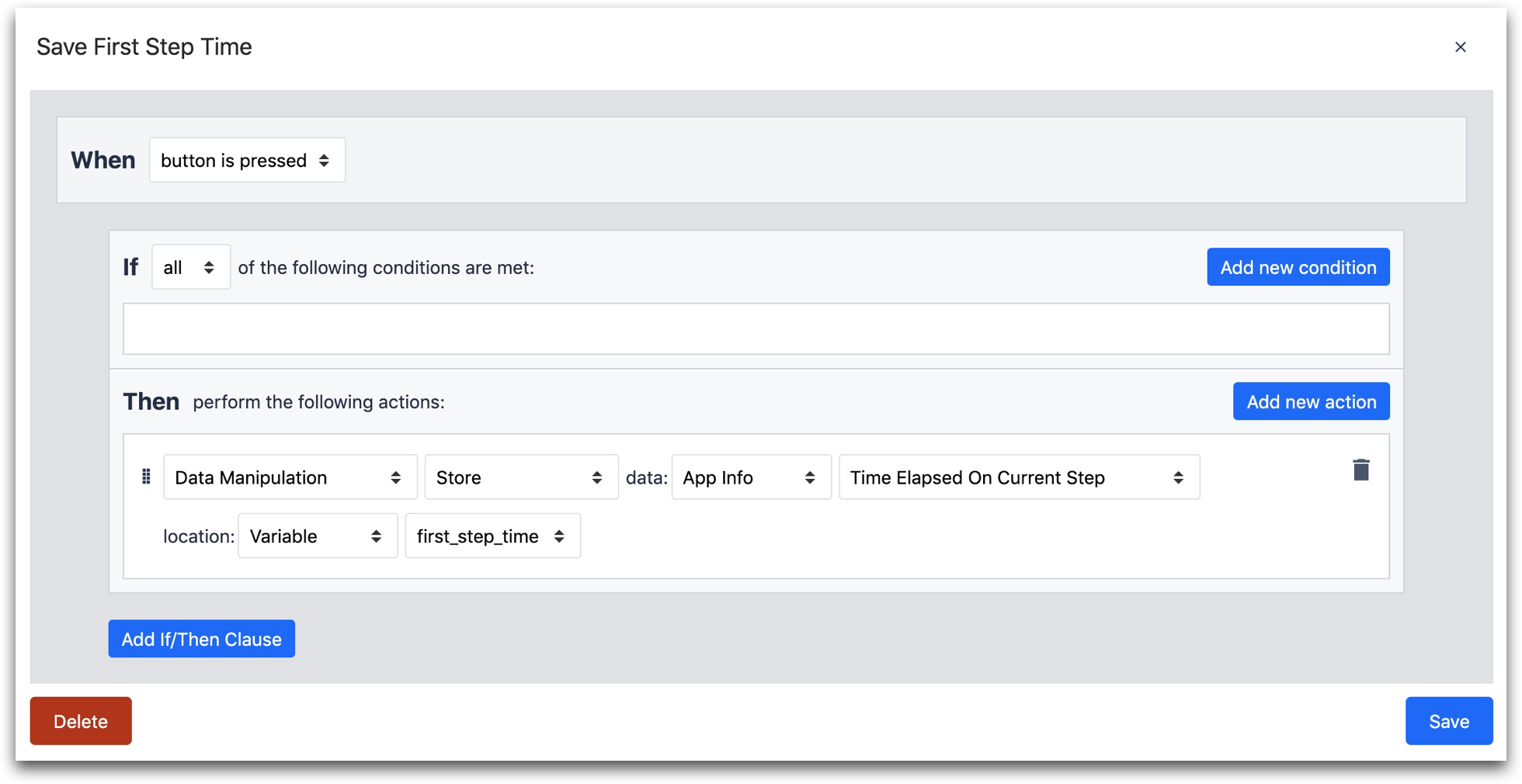
다음은 작업자가 버튼을 누를 때 단계에 소요된 시간을 저장하는 "Then" 문의 예시입니다:

- "데이터 조작" "저장소" "앱 정보" "현재 단계에서 경과한 시간" 위치 "변수"
추가 읽기
원하는 것을 찾았나요?
community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 문제를 겪었는지 확인할 수도 있습니다!
