Visão geral
Veja como adicionar um cronômetro ao seu aplicativo.
No Tulip, você pode criar dois tipos de cronômetros em um aplicativo individual:
- Temporizadores com contagem crescente a partir de 0:00
- Temporizadores com contagem regressiva a partir de um número predeterminado
Esses cronômetros podem rastrear o tempo em dois níveis:
- Tempo gasto em uma etapa individual
- Tempo gasto em todo o aplicativo
Veja como criar esses cronômetros. Ambos os cronômetros só são reiniciados quando um aplicativo é "Concluído" ou "Cancelado". A quantidade de tempo gasto no aplicativo também é armazenada automaticamente quando um aplicativo é concluído ou cancelado. Leia mais sobre o conceito de conclusão do aplicativo aqui.
Criar um cronômetro de contagem regressiva
Para adicionar um cronômetro de etapa ou de processo que faz contagem regressiva (ou aumenta):
- Vá para a etapa no aplicativo em que você gostaria de adicionar um cronômetro (ou vá para o layout básico)
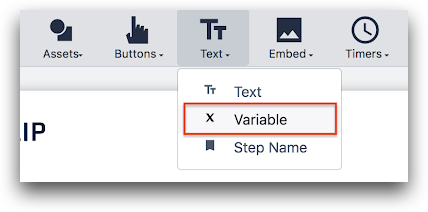
- Selecione a opção Texto na barra de ferramentas.
- Selecione Variable

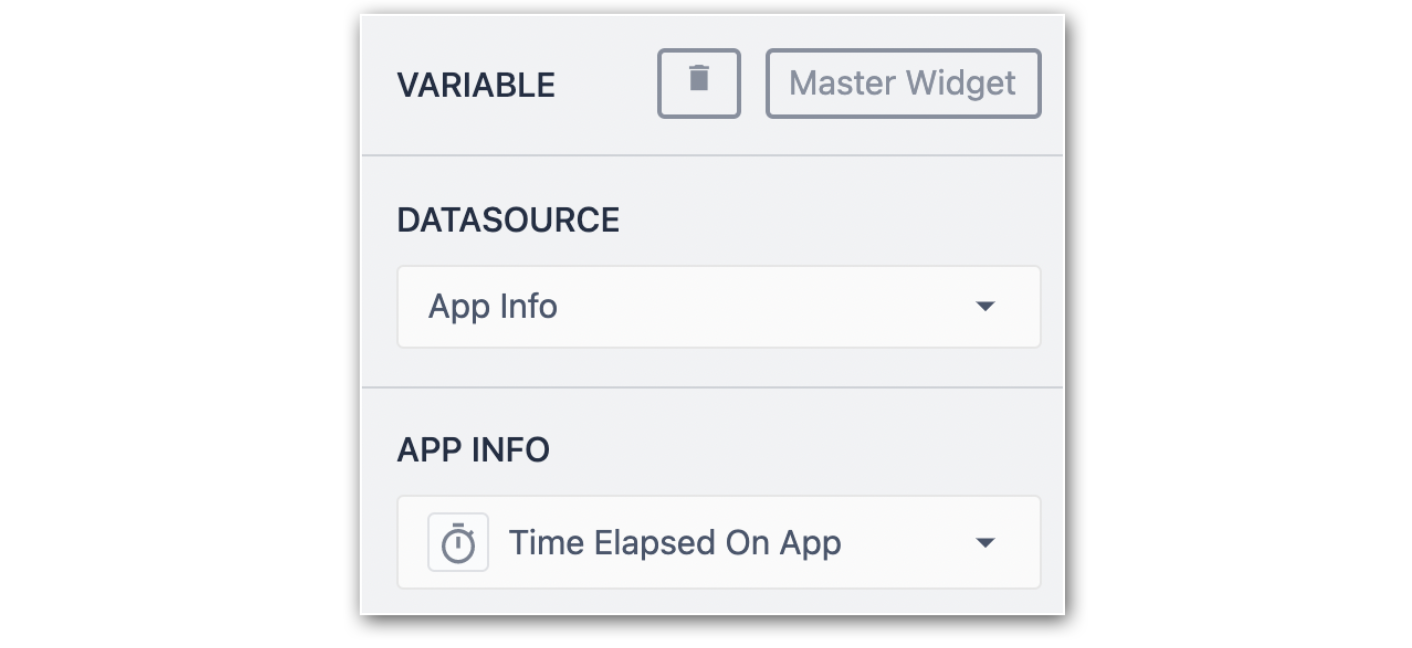
- No painel de contexto, selecione App Info como a fonte de dados
- Selecione Time Elapsed on App (Tempo decorrido no aplicativo) ou Time Elapsed on Current Step (Tempo decorrido na etapa atual) como App Info

Esse cronômetro começará a contar automaticamente assim que um operador abrir o aplicativo ou a etapa no Tulip Player.
Criar um cronômetro com contagem regressiva
O tempo da etapa (ou tempo do ciclo da etapa) refere-se ao tempo que um operador deve levar para concluir todas as atividades da etapa e passar para uma nova etapa.
Da mesma forma, o Tempo do processo ou (Tempo do ciclo do processo) refere-se ao tempo que um operador deve levar para concluir todas as atividades no aplicativo que está sendo executado.
Edição de temporizadores de etapas e processos
- Clique na etapa em que você gostaria de adicionar um cronômetro de etapa
- Clique no botão Incorporar na barra de ferramentas e selecione Temporizador de etapas
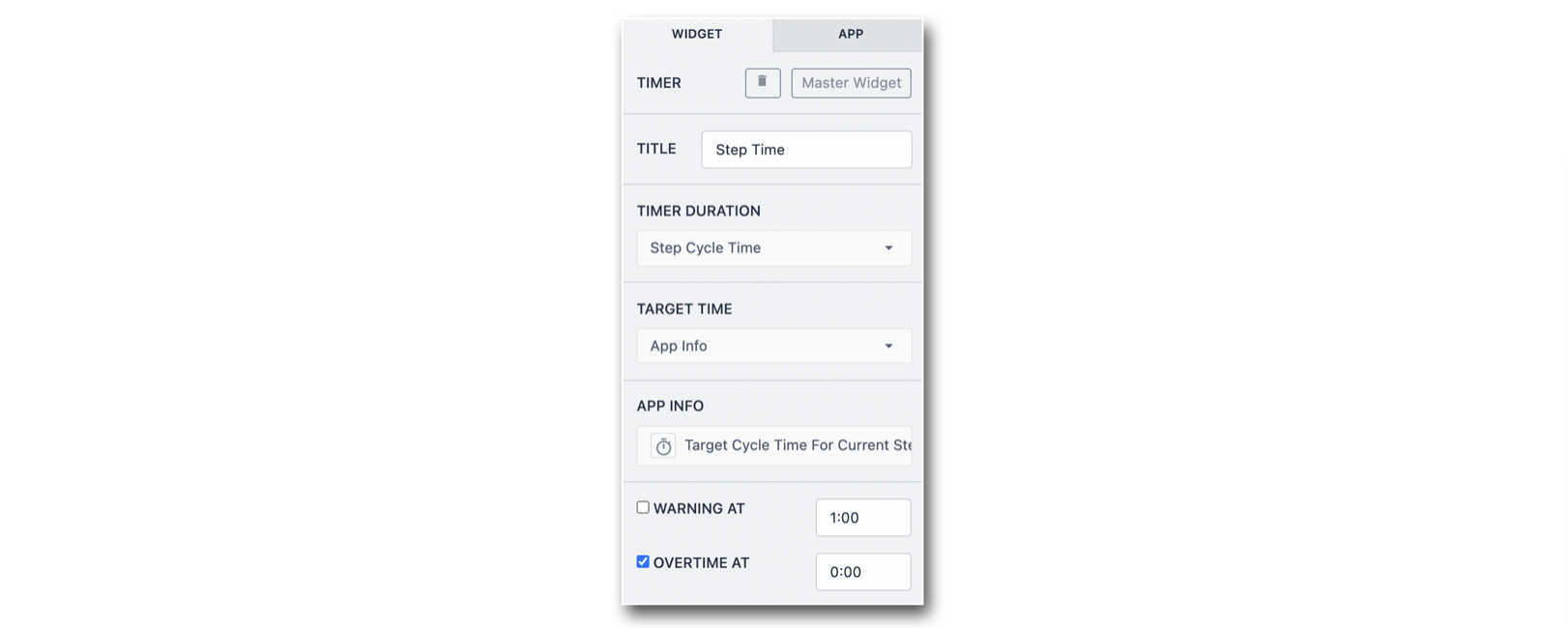
- Selecione Step Timer e o seguinte painel de contexto será aberto:

- Title (Título): Dê um nome ao seu cronômetro
- Duração do tempo: Selecione o tempo de ciclo da etapa ou o tempo de ciclo do aplicativo
- Target Time (Tempo alvo): Defina o tempo alvo do cronômetro. Para definir o cronômetro de forma estática, selecione Static Value (Valor estático ) ou App Info (Informações do aplicativo). Para definir o timer dinamicamente, selecione Tulip Table Record (Registro de tabela de tulipas) ou Variable (Variável).
- Warning At / Overtime At: Define avisos para o cronômetro
Definição do tempo de ciclo desejado
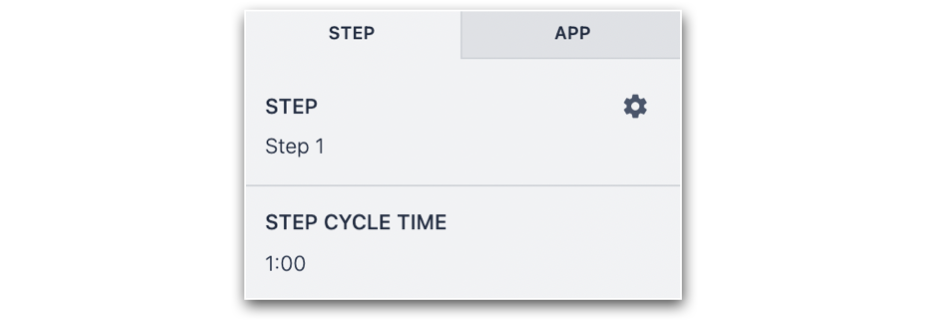
Para definir o Target Cycle Time (Tempo de ciclo desejado) para uma etapa individual, clique na etapa e selecione a guia Step (Etapa) no painel de contexto. Em seguida, edite o Step Cycle Time

Para definir o Target Cycle Time para um aplicativo inteiro, selecione a guia App no painel lateral.

O Target Cycle Time do seu aplicativo ou o Process Cycle Time pode ser definido como um comprimento personalizado ou como a soma dos tempos das etapas.
Uso de valores de tempo em acionadores
É possível armazenar a quantidade de tempo gasto em uma etapa específica ou em todo o aplicativo em uma variável ou registro de tabela.
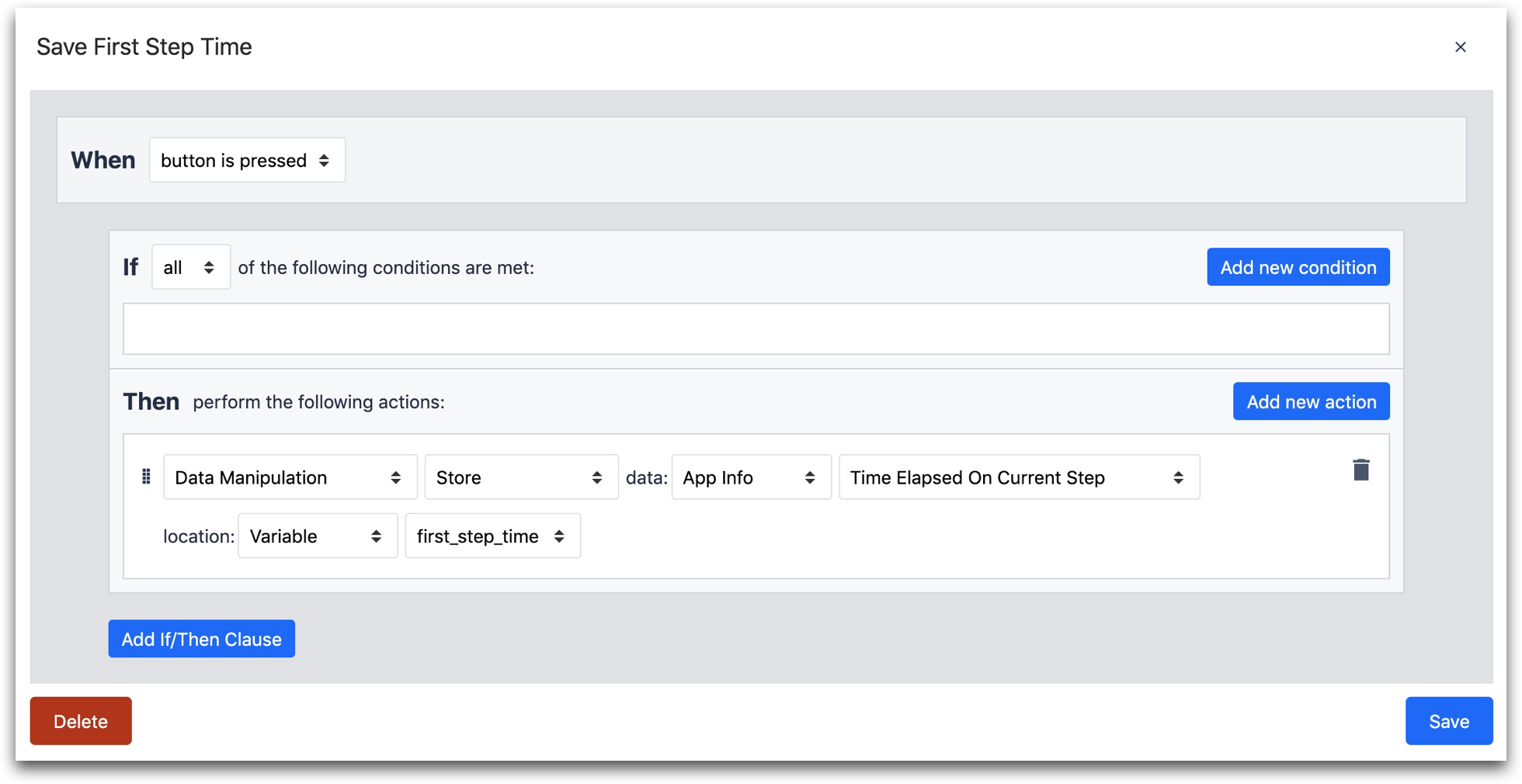
Aqui está um exemplo de uma instrução "Then" que armazena o tempo gasto em uma etapa quando um operador pressiona um botão:

- "Data Manipulation" "Store" "App Info" "Time Elapsed on Current Step" localização "Variable"
Leitura adicional
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para publicar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!
