Representar visualmente seus valores em uma escala radial e deixar claro para o operador quando os valores se aproximam dos limites.
Finalidade
Os widgets personalizados do Radial Gauge exibem valores e intervalos numéricos em uma escala radial. O Radial Gauge é um controle de visualização de dados multiuso que exibe valores numéricos em uma escala semicircular. Ele tem um rico conjunto de recursos, como intervalos, ponteiros e cores, que são totalmente personalizáveis e extensíveis. Use-o para criar velocímetros, monitores de temperatura, painéis de controle, medidores de atividade, bússolas e muito mais.
Os Radial Gauges foram projetados para exibir valores e intervalos numéricos em uma escala radial. O medidor radial pode ter um valor mínimo (valor inicial à esquerda) e um valor máximo (valor final à direita) definidos. Quando você configurar a props de Value, isso determinará a posição do ponteiro em comparação com as props de Max e Min.
Configuração
Os medidores radiais são projetados para exibir valores e intervalos numéricos em uma escala radial. O medidor radial pode ter um valor mínimo (valor inicial à esquerda) e um valor máximo (valor final à direita) definidos. Quando você configura a propriedade Value, ela determina a posição do ponteiro em comparação com as propriedades Max e Min.
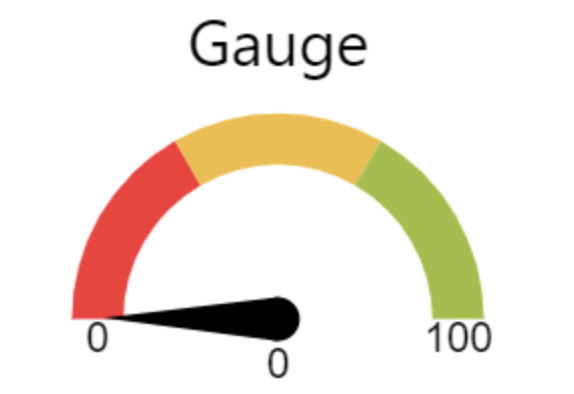
Medidor SVG:
Esse medidor segmentado terá um fundo de 3 cores com intervalos de 0 a 33 (vermelho), 33 a 67 (amarelo) e 67 a 100 (verde).
PropriedadesValor - Valor para o qual a agulha deve apontar. Valor mínimo - Valor a ser usado como valor mínimo Valor máximo - Valor a ser usado como valor máximo Título - Texto a ser exibido como título do mostrador
EventsError (Erro de eventos) - É acionado quando o valor está fora do intervalo de valor mínimo e máximo
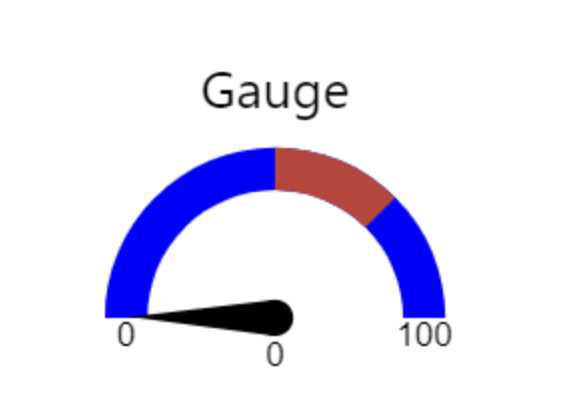
Medidor com região
Se forem fornecidos os limites inferior e superior da região, ela poderá ser destacada em uma cor diferente. O evento retornará verdadeiro ou falso com base no fato de o valor estar ou não dentro da região interna. Por exemplo, 50-75 é uma região interna destacada com uma cor personalizada diferente.
PropriedadesValor - Valor para o qual a agulha deve apontar Valor mínimo - Valor a ser usado como valor mínimo Valor máximo - Valor a ser usado como valor máximo Título - Texto a ser exibido como título do medidor Limite inferior - Valor do limite inferior da região interna Limite superior - Valor do limite superior da região interna Plano de fundo - Cor do plano de fundo do medidor Região - Cor do plano de fundo da região interna
EventosError (Erro) - É acionado quando o valor está fora dos intervalos Min Value (Valor mínimo) e Max Value (Valor máximo) Status - Retorna true (verdadeiro) quando o valor está dentro da região interna e false (falso) caso contrário
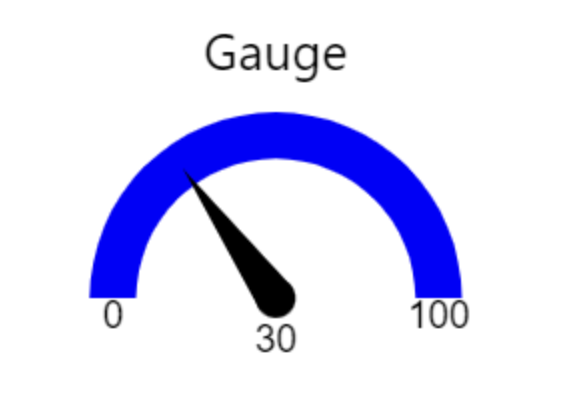
Medidor com cor de fundo
O medidor com plano de fundo pode ser usado para definir uma cor de fundo personalizada para o medidor.
Valor - Valor para o qual a agulha deve apontar. Valor mínimo - Valor a ser usado como valor mínimo Valor máximo - Valor a ser usado como valor máximo Título - Texto a ser exibido como título do mostrador Fundo - Cor do fundo do mostrador
EventsError (Erro de eventos) - É acionado quando o valor está fora do intervalo de Valor mínimo e Valor máximo
Como funciona
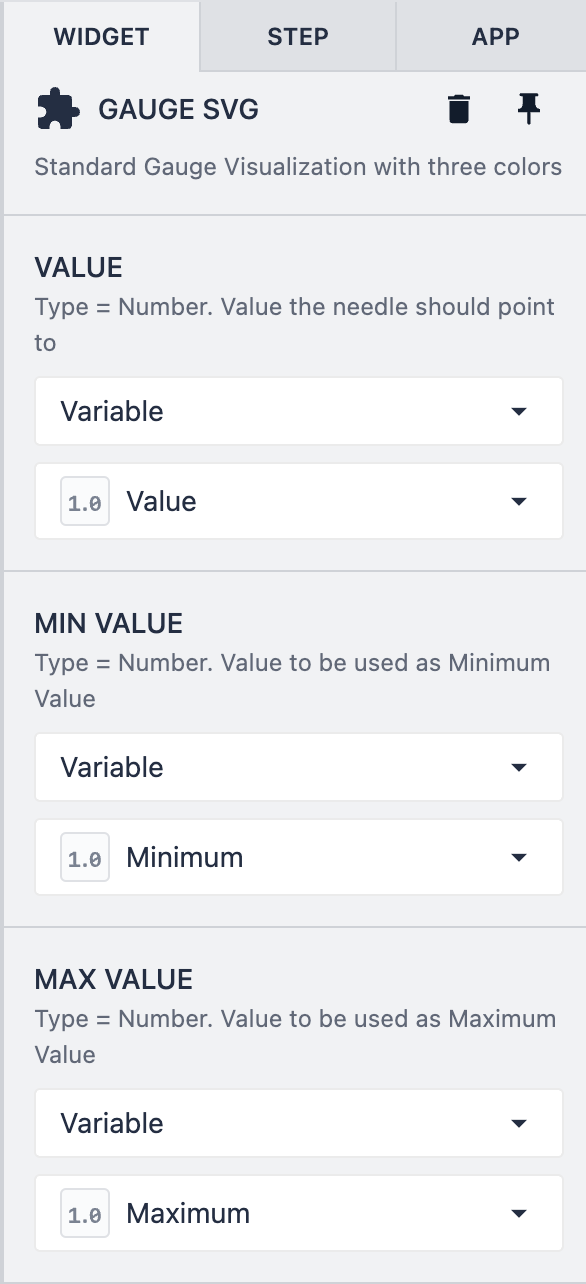
Você deve configurar as propriedades e os eventos dos seus widgets personalizados para receber como entrada um valor estático, uma variável ou um valor de registro de tabela usado no seu aplicativo.

Você pode configurar as propriedades de seu widget personalizado no painel Widget do editor de aplicativos. Neste exemplo, as propriedades dos widgets personalizados estão configuradas para receber as variáveis Valor, Mínimo e Máximo como entradas. Noentanto, elas também podem ser um valor estático ou um valor de registro de tabela.*

