Represente visualmente sus valores en una escala radial y deje claro al operario cuándo los valores se aproximan a los límites.
Propósito
Los widgets personalizados Radial gauge muestran valores numéricos y rangos en una escala radial. Radial Gauge es un control de visualización de datos polivalente que muestra valores numéricos en una escala semicircular. Dispone de un rico conjunto de características como rangos, punteros y colores totalmente personalizables y ampliables. Utilícelo para crear velocímetros, monitores de temperatura, cuadros de mando, indicadores de actividad, brújulas y mucho más.
Los Medidores Radiales están diseñados para mostrar valores numéricos y rangos en una escala radial. Los indicadores radiales pueden tener un valor mínimo (valor inicial a la izquierda) y un valor máximo (valor final a la derecha). Cuando configure el puntal Valor, éste determinará la posición del puntero en comparación con los puntiles Máximo y Mínimo.
Configuración
Los Medidores Radiales están diseñados para mostrar valores numéricos y rangos en una escala radial. Los indicadores radiales pueden tener un valor mínimo (valor inicial a la izquierda) y un valor máximo (valor final a la derecha). Cuando configure el prop Valor, esto determinará la posición del puntero en comparación con los props Max y Min.
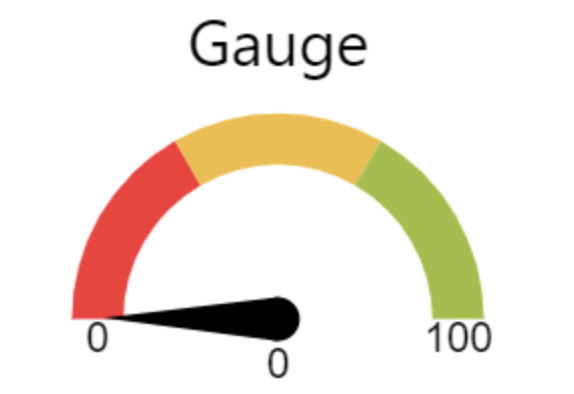
Medidor SVG:
este indicador segmentado tendrá 3 colores de fondo con rangos 0-33 (Rojo) , 33-67 (Amarillo), 67-100 (Verde).
PropiedadesValor - Valor al que debe apuntar la aguja. Valor Mín - Valor que se utilizará como Valor Mínimo Valor Máx - Valor que se utilizará como Valor Máximo Título - Texto que se mostrará como Título del indicador.
EventosError - Se activa cuando el valor está fuera de los rangos de Valor Mínimo y Valor Máximo.
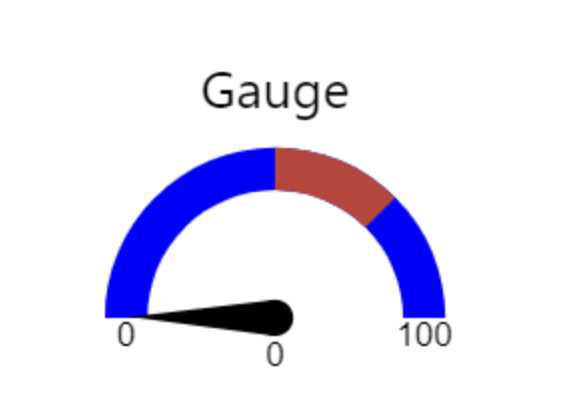
Indicador con Región
Si se proporciona el límite inferior y superior de la región, se puede resaltar en un color diferente. El evento retornará true o false basado en si el valor cae dentro de la región interna o no. Por ejemplo, 50-75 es una región interior resaltada con un color personalizado diferente.
PropiedadesValor - Valor al que debe apuntar la aguja. Valor Mínimo - Valor a utilizar como Valor Mínimo Valor Máximo - Valor a utilizar como Valor Máximo Título - Texto a mostrar como Título del Medidor Límite Inferior - Valor para el Límite Inferior de la Región Interior Límite Superior - Valor para el Límite Superior de la Región Interior Fondo - Color para el Fondo del Medidor Región - Color para el Fondo de la Región Interior
EventosError - Se dispara cuando el valor está fuera de los rangos de Valor Mínimo y Valor Máximo Estado - Devuelve true cuando el valor cae dentro de la región interna, false en caso contrario
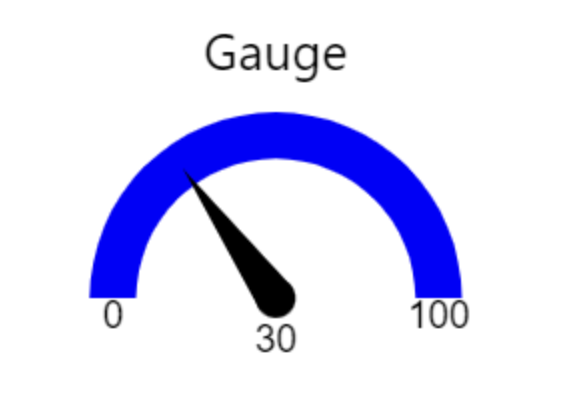
Indicador con Color de Fondo
El indicador con fondo se puede utilizar para establecer un color de fondo personalizado para el indicador.
Valor - Valor al que debe apuntar la aguja. Valor Mínimo - Valor a utilizar como Valor Mínimo Valor Máximo - Valor a utilizar como Valor Máximo Título - Texto a mostrar como Título del indicador Fondo - Color para el fondo del indicador
EventosError - Se dispara cuando el valor está fuera del rango de Valor Mínimo y Valor Máximo
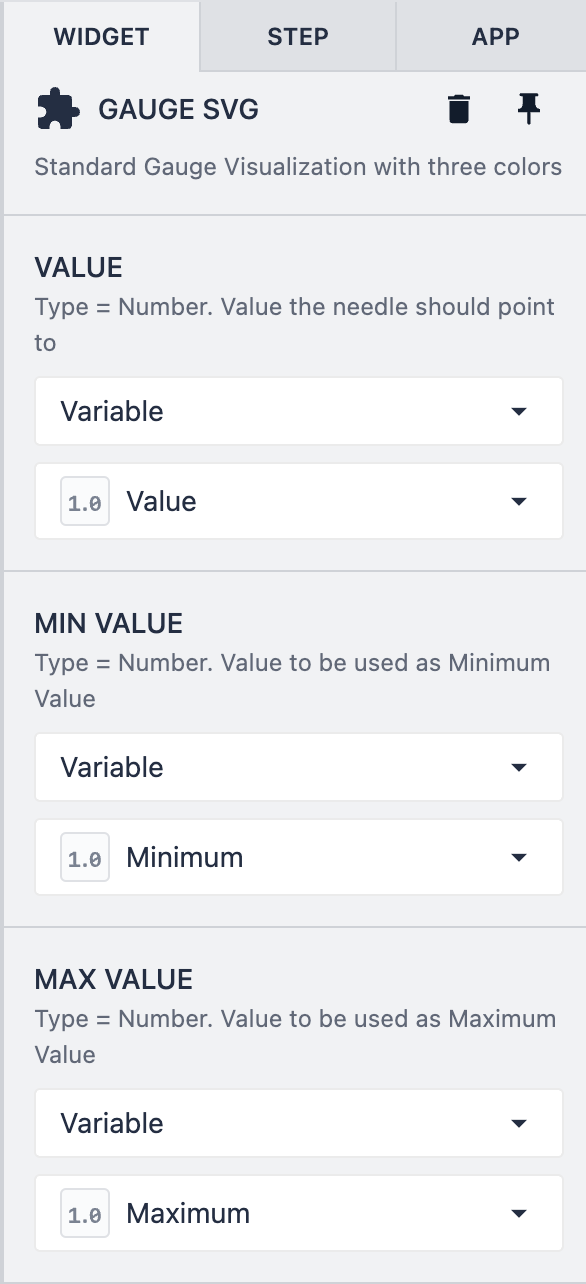
Como funciona
Debes configurar las propiedades y eventos de tus widgets personalizados para que tomen como entrada un valor estático, una variable o un valor de registro de tabla utilizado en tu aplicación.

Puedes configurar las propiedades de tu widget personalizado en el panel Widget del editor de tu aplicación. En este ejemplo, las propiedades de los widgets personalizados están configuradas para tomar como entradas las variables Valor, Mínimo y Máximo. Sin embargo, éstas también pueden ser un valor estático o un valor de registro de tabla.*

