Représentez visuellement vos valeurs sur une échelle radiale et indiquez clairement à l'opérateur quand les valeurs s'approchent des limites.
Objectif
Les widgets personnalisés Radial Gauge affichent des valeurs numériques et des plages sur une échelle radiale. Radial Gauge est un contrôle de visualisation de données polyvalent qui affiche des valeurs numériques sur une échelle semi-circulaire. Il dispose d'un ensemble riche de fonctionnalités telles que les plages, les pointeurs et les couleurs, qui sont entièrement personnalisables et extensibles. Utilisez-le pour créer des compteurs de vitesse, des moniteurs de température, des tableaux de bord, des jauges d'activité, des boussoles, etc.
Les jauges radiales sont conçues pour afficher des valeurs numériques et des plages sur une échelle radiale. Les jauges radiales peuvent avoir une valeur minimale (valeur de départ à gauche) et une valeur maximale (valeur de fin à droite). Lorsque vous configurez l'accessoire Valeur, celui-ci détermine la position du pointeur par rapport aux accessoires Max et Min.
Configuration
Les jauges radiales sont conçues pour afficher des valeurs numériques et des plages sur une échelle radiale. Les jauges radiales peuvent avoir une valeur minimale (valeur de départ à gauche) et une valeur maximale (valeur de fin à droite). Lorsque vous définissez l'option Valeur, celle-ci détermine la position du pointeur par rapport aux options Max et Min.
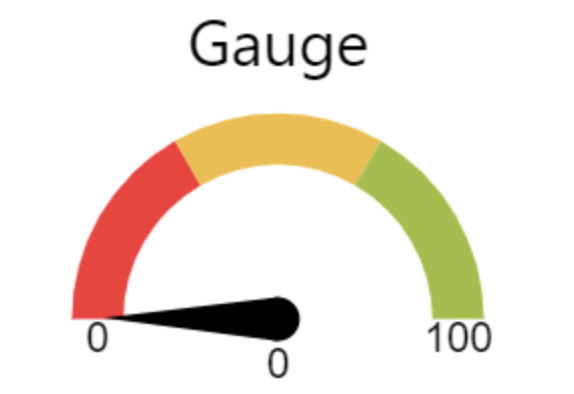
Jauge SVG :
cette jauge segmentée aura un arrière-plan en 3 couleurs avec des plages de 0 à 33 (rouge), 33 à 67 (jaune), 67 à 100 (vert).
PropriétésValeur - Valeur vers laquelle l'aiguille doit pointer Valeur Min - Valeur à utiliser comme valeur minimale Valeur Max - Valeur à utiliser comme valeur maximale Titre - Texte à afficher comme titre de la jauge
EventsError (erreur d'événement) : se déclenche lorsque la valeur est en dehors de la plage des valeurs minimales et maximales.
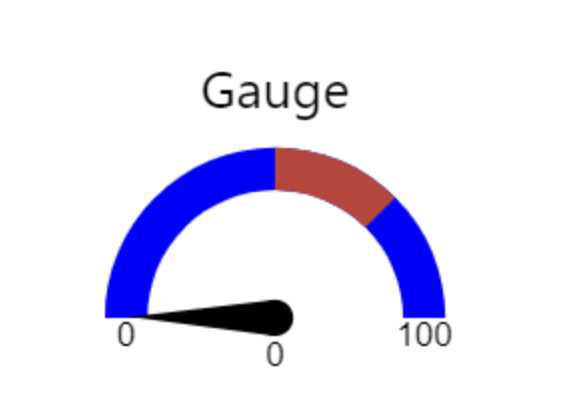
Jauge avec région
Si les limites inférieure et supérieure de la région sont fournies, elles peuvent être mises en évidence dans une couleur différente. L'événement renvoie un message vrai ou faux selon que la valeur est comprise ou non dans la région intérieure. Par exemple, 50-75 est une région intérieure mise en évidence par une couleur personnalisée différente.
PropriétésValeur - Valeur vers laquelle l'aiguille doit pointer Valeur minimale - Valeur à utiliser comme valeur minimale Valeur maximale - Valeur à utiliser comme valeur maximale Titre - Texte à afficher comme titre de la jauge Limite inférieure - Valeur de la limite inférieure de la région intérieure Limite supérieure - Valeur de la limite supérieure de la région intérieure Arrière-plan - Couleur de l'arrière-plan de la jauge Région - Couleur de l'arrière-plan de la région intérieure
ÉvénementsErreur - Se déclenche lorsque la valeur est en dehors de la plage des valeurs minimale et maximale État - Renvoie un message vrai lorsque la valeur est comprise dans la région intérieure, faux dans le cas contraire
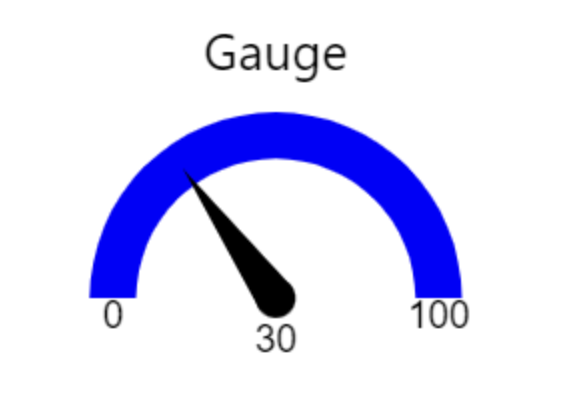
Jauge avec couleur d'arrière-plan
La jauge avec arrière-plan peut être utilisée pour définir une couleur d'arrière-plan personnalisée pour la jauge.
Valeur - Valeur vers laquelle l'aiguille doit pointer Valeur minimale - Valeur à utiliser comme valeur minimale Valeur maximale - Valeur à utiliser comme valeur maximale Titre - Texte à afficher comme titre de la jauge Arrière-plan - Couleur de l'arrière-plan de la jauge
Erreur d'événement: se déclenche lorsque la valeur est en dehors de la plage des valeurs minimales et maximales.
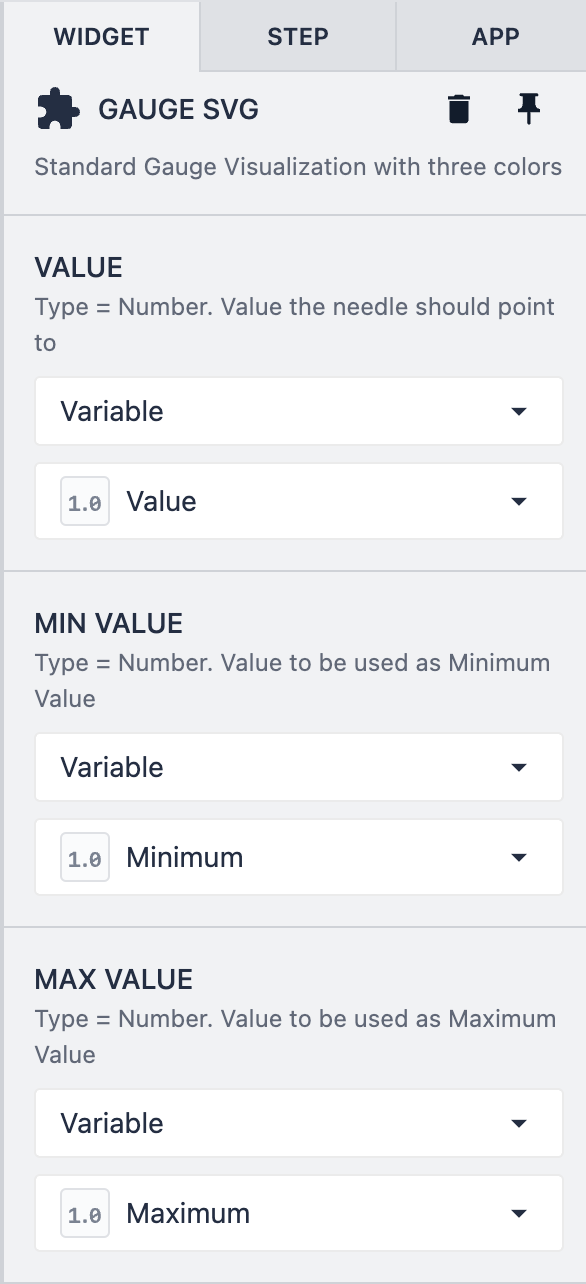
Comment cela fonctionne-t-il ?
Vous devez configurer les propriétés et les événements de vos widgets personnalisés pour qu'ils prennent en entrée une valeur statique, une variable ou une valeur d'enregistrement de tableau utilisée dans votre application.

Vous pouvez configurer les propriétés de votre widget personnalisé dans le volet Widget de l'éditeur de votre application. Dans cet exemple, les propriétés des widgets personnalisés sont configurées pour prendre en entrée les variables Valeur, Minimum et Maximum. Toutefois, ces variables peuvent également être une valeur statique ou une valeur d'enregistrement de table*.

