Rappresentare visivamente i valori su una scala radiale e rendere chiaro all'operatore quando i valori si avvicinano ai limiti.
Scopo
I widget personalizzati Radial gauge visualizzano valori numerici e intervalli su una scala radiale. Radial Gauge è un controllo di visualizzazione dei dati multiuso che visualizza valori numerici su una scala semicircolare. Dispone di una ricca serie di funzioni, come intervalli, puntatori e colori, completamente personalizzabili ed estendibili. È possibile utilizzarlo per creare tachimetri, monitor di temperatura, cruscotti, indicatori di attività, bussole e altro ancora.
Gli indicatori radiali sono progettati per visualizzare valori numerici e intervalli su una scala radiale. Gli indicatori radiali possono avere un valore minimo (valore iniziale a sinistra) e un valore massimo (valore finale a destra). Quando si imposta il puntatore Valore, questo determina la posizione del puntatore rispetto ai puntatori Massimo e Minimo.
Impostazione
Gli indicatori radiali sono progettati per visualizzare valori numerici e intervalli su una scala radiale. Gli indicatori radiali possono avere un valore minimo (valore iniziale a sinistra) e un valore massimo (valore finale a destra). Quando si imposta il puntatore Valore, questo determinerà la posizione del puntatore rispetto ai puntatori Massimo e Minimo.
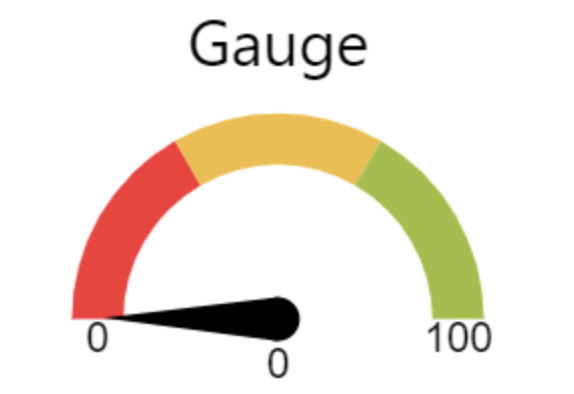
Indicatore SVG:
questo indicatore segmentato avrà uno sfondo a 3 colori con intervalli 0-33 (rosso), 33-67 (giallo), 67-100 (verde).
ProprietàValore - Valore a cui deve puntare l'ago. Valore minimo - Valore da usare come valore minimo Valore massimo - Valore da usare come valore massimo Titolo - Testo da visualizzare come titolo dell'indicatore.
Errore eventi- Si attiva quando il valore non rientra nell'intervallo Valore minimo e Valore massimo.
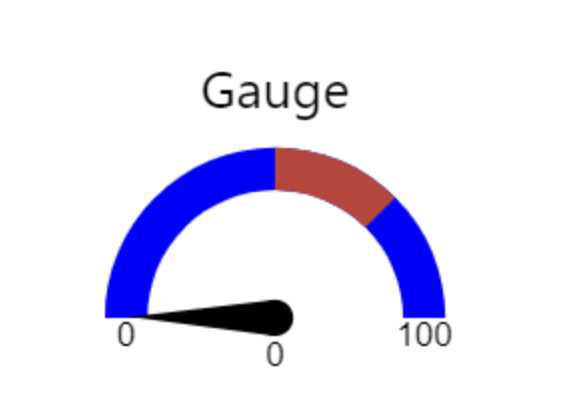
Indicatore con regione
Se vengono forniti i limiti inferiore e superiore della regione, questi possono essere evidenziati con un colore diverso. L'evento restituirà vero o falso a seconda che il valore rientri o meno nella regione interna. Ad esempio, 50-75 è una regione interna evidenziata con un colore personalizzato diverso.
ProprietàValore - Valore a cui deve puntare l'ago. Valore minimo - Valore da usare come valore minimo Valore massimo - Valore da usare come valore massimo Titolo - Testo da visualizzare come titolo dell'indicatore Limite inferiore - Valore per il limite inferiore della regione interna Limite superiore - Valore per il limite superiore della regione interna Sfondo - Colore per lo sfondo dell'indicatore Regione - Colore per lo sfondo della regione interna
EventiErrore - Si attiva quando il valore non rientra nell'intervallo Valore minimo e Valore massimo Stato - Restituisce true quando il valore rientra nell'area interna, false altrimenti
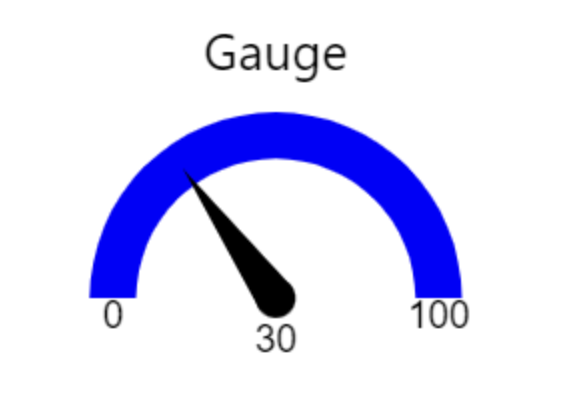
Indicatori con colore di sfondo
L'indicatore con sfondo può essere usato per impostare un colore di sfondo personalizzato per l'indicatore.
Valore - Valore a cui deve puntare l'ago. Valore minimo - Valore da usare come valore minimo Valore massimo - Valore da usare come valore massimo Titolo - Testo da visualizzare come titolo del misuratore Sfondo - Colore per lo sfondo del misuratore
Errore eventi- Si attiva quando il valore non rientra nell'intervallo del valore minimo e del valore massimo.
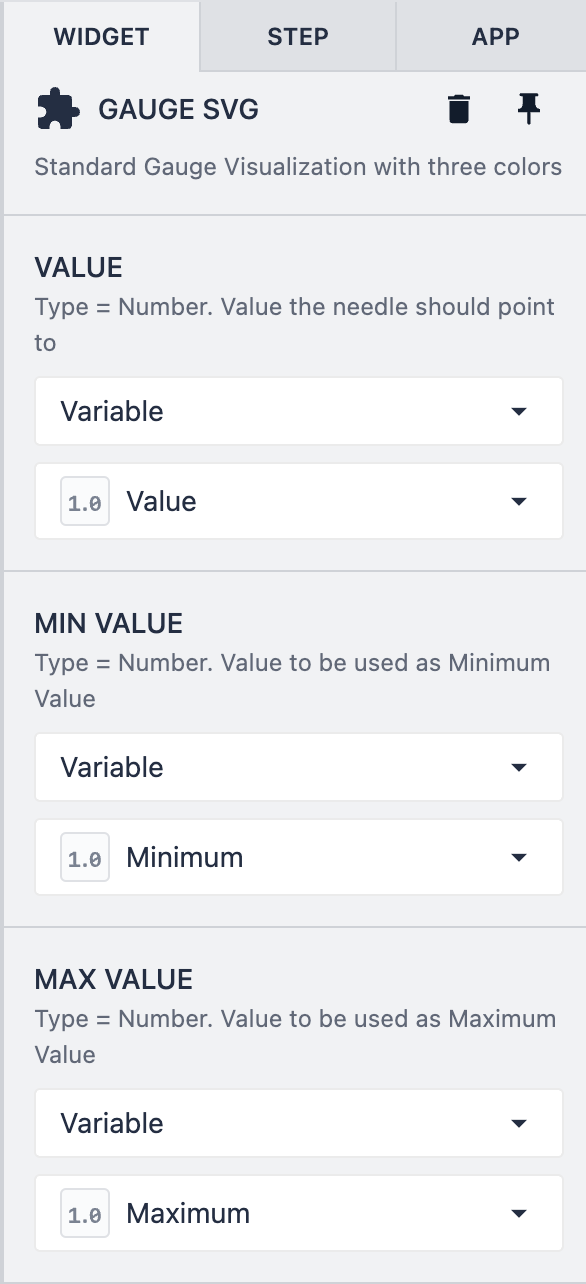
Come funziona
È necessario configurare le proprietà e gli eventi dei widget personalizzati in modo che accettino come input un valore statico, una variabile o il valore di un record di tabella utilizzato nell'applicazione.

È possibile configurare le proprietà del widget personalizzato nel pannello Widget dell'editor dell'applicazione. In questo esempio, le proprietà dei widget personalizzati sono configurate per accettare come input le variabili Valore, Minimo e Massimo. Tuttavia, queste possono essere anche un valore statico o il valore di un record della tabella.*

