Comment créer une application numérique d'instructions de travail
Utilisez ce guide étape par étape pour apprendre à reproduire vos instructions de travail sur papier dans Tulip.
Note : Ce sujet est abordé dans le cours "Construire une application de base pour les instructions de travail" dans l'Université Tulip.
Si votre entreprise utilise des instructions de travail sur papier, vous avez besoin d'un moyen rapide et facile pour importer chaque étape de votre processus de fabrication dans Tulip.
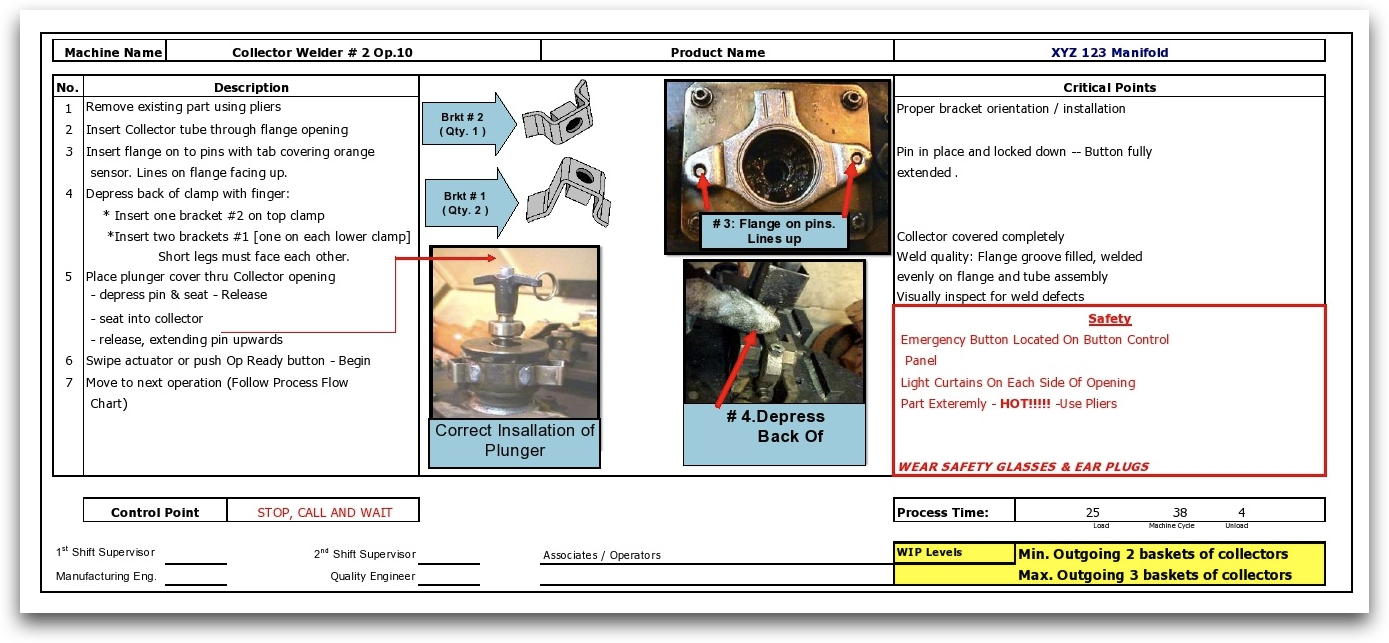
Voici un ensemble d'instructions provenant d'un guide de 65 pages sur la fabrication et l'expédition d'un produit :

Cela fait beaucoup de copier-coller.
La bonne nouvelle, c'est que les instructions de travail utilisent quelques modèles fiables, de sorte que vous n'aurez pas à vous soucier d'une logique compliquée dans l'application.
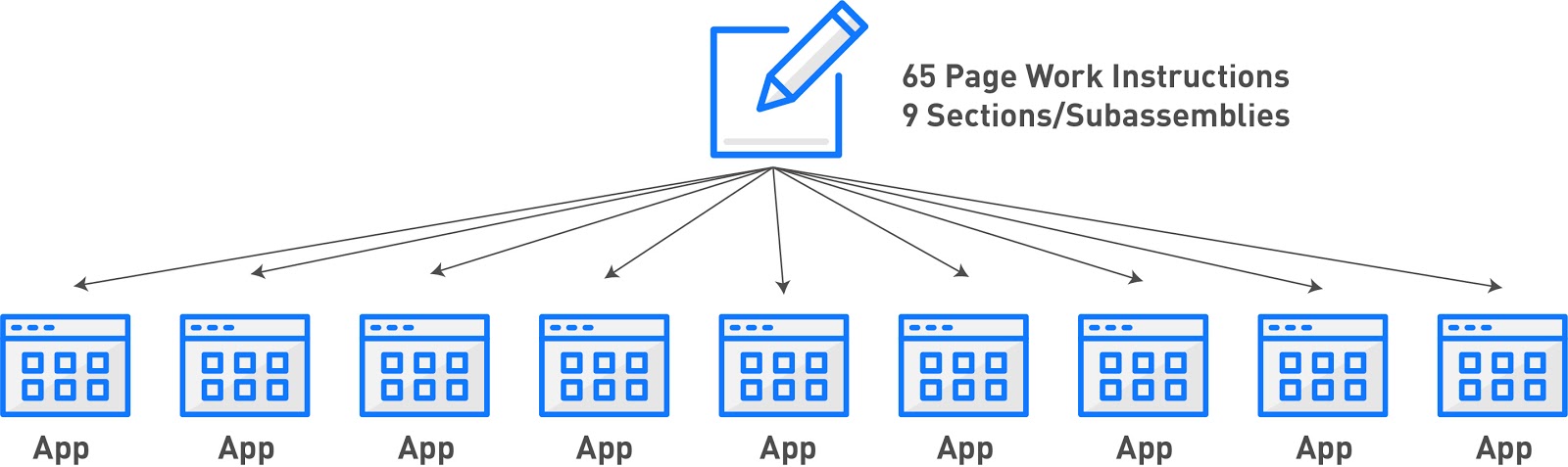
Avant de commencer à importer vos instructions dans Tulip, vous devez les diviser en fonction des différents postes de votre usine. Par exemple, le guide de 65 pages mentionné ci-dessus contient 9 processus et sous-assemblages différents. Cela signifie que vous aurez besoin de 9 applications distinctes, une pour chaque station de votre ligne.

Vous voudrez probablement commencer par construire une seule application et la tester sur votre site de production avant de continuer à construire les 8 autres.
Le terminal Tulip rendra cela encore plus facile. La plupart des opérateurs ne voudront pas cliquer sur chaque étape individuelle. Au lieu de cela, ils n'auront besoin de se référer aux instructions de travail que lorsqu'ils ne se souviendront pas de l'étape suivante. Le terminal Tulip permet aux opérateurs de consulter les instructions de manière sélective. Consultez le guide du Terminal Tulip avant de créer des instructions de travail dans Tulip.
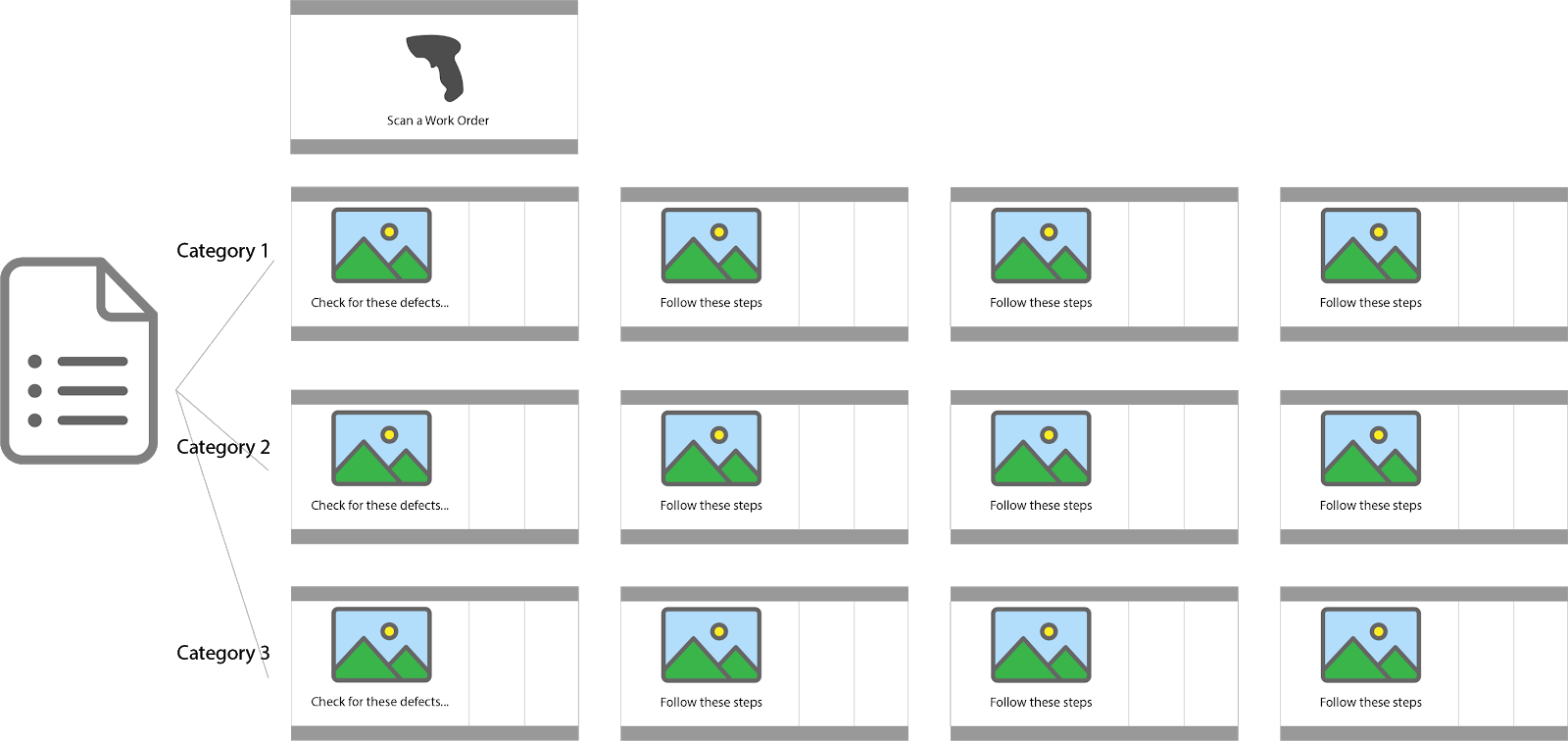
Une application d'instructions de travail comporte généralement les étapes suivantes :
- Scanner un code-barres ou taper manuellement l'ID d'un code-barres
- Vérification de la qualité de la pièce
- Une instruction de travail
- Index des étapes pour permettre la navigation dans l'application
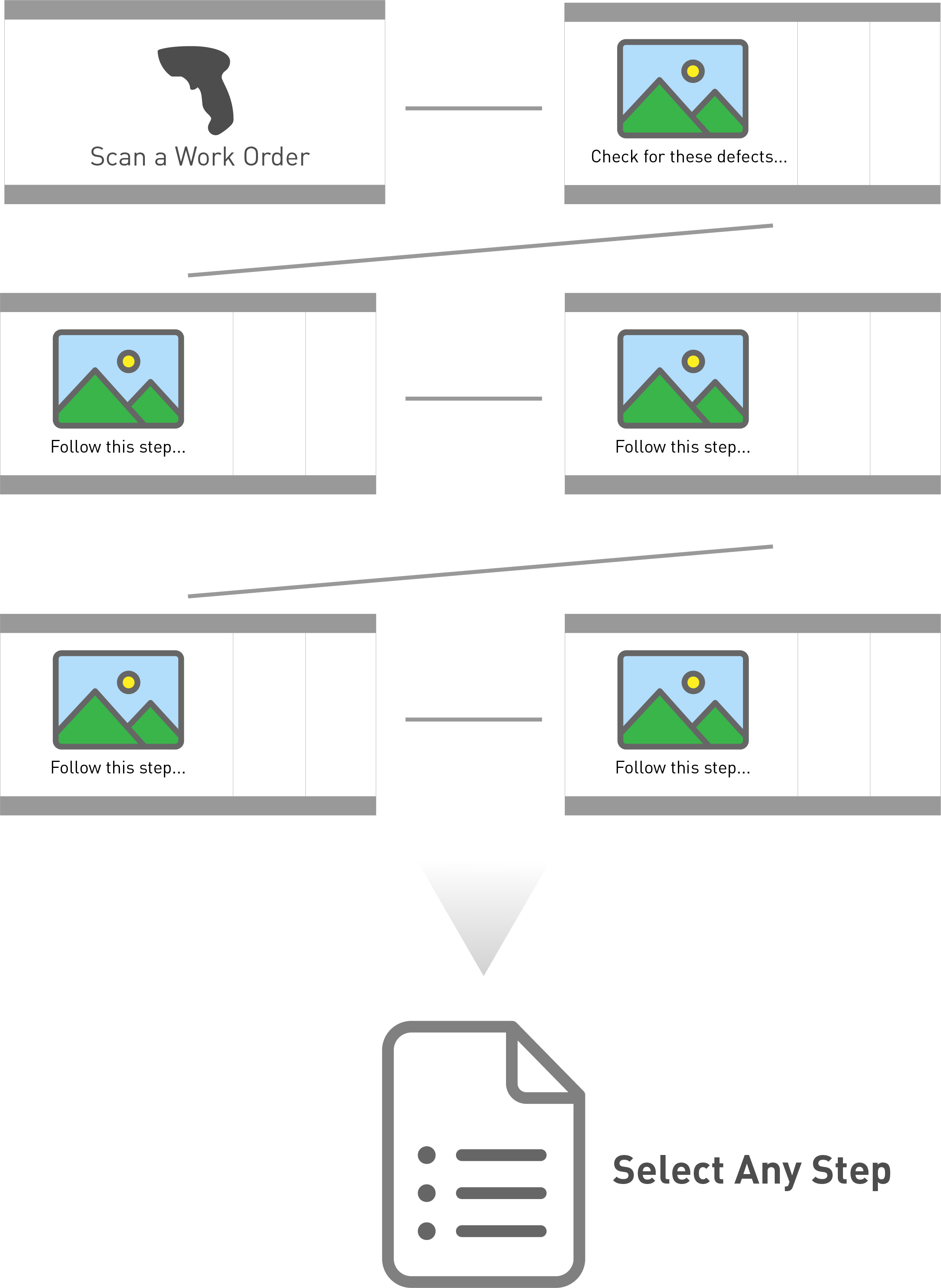
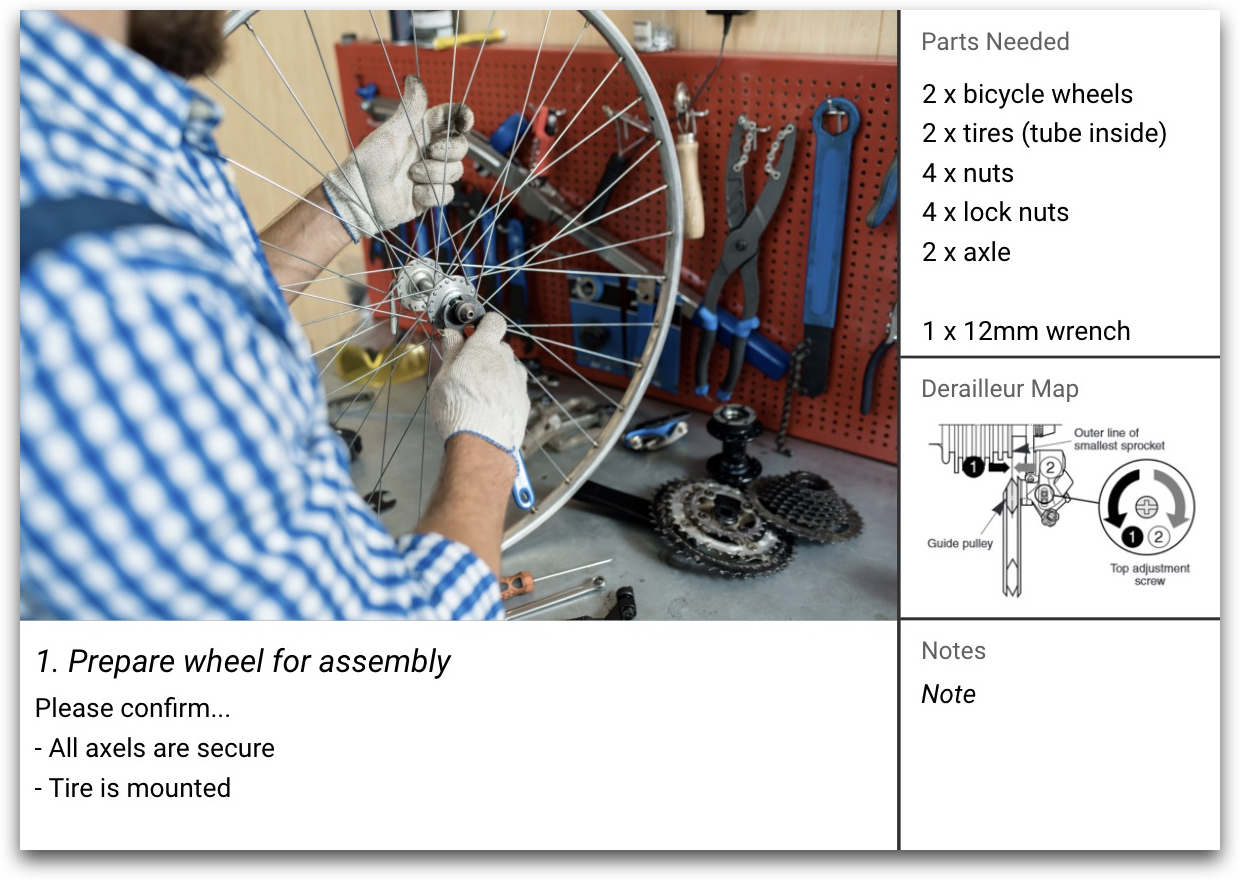
Voici une présentation possible de ces étapes :

Cela suppose que les contrôles de qualité sont effectués en même temps que les instructions de travail. Par conséquent, si vous conservez des documents distincts pour les contrôles de qualité et les instructions de travail, c'est l'occasion de les fusionner en un seul flux.
Ou, si votre équipe dispose de spécialistes de la qualité distincts qui se consacrent au signalement des défauts, consultez ce guide pour créer une application dédiée à la qualité.
À la fin, vous pourrez consulter des analyses en temps réel sur le temps de cycle de chaque opérateur par pièce.
Voici comment créer une application d'instructions de travail.
Étape 1- Scanner un code-barres

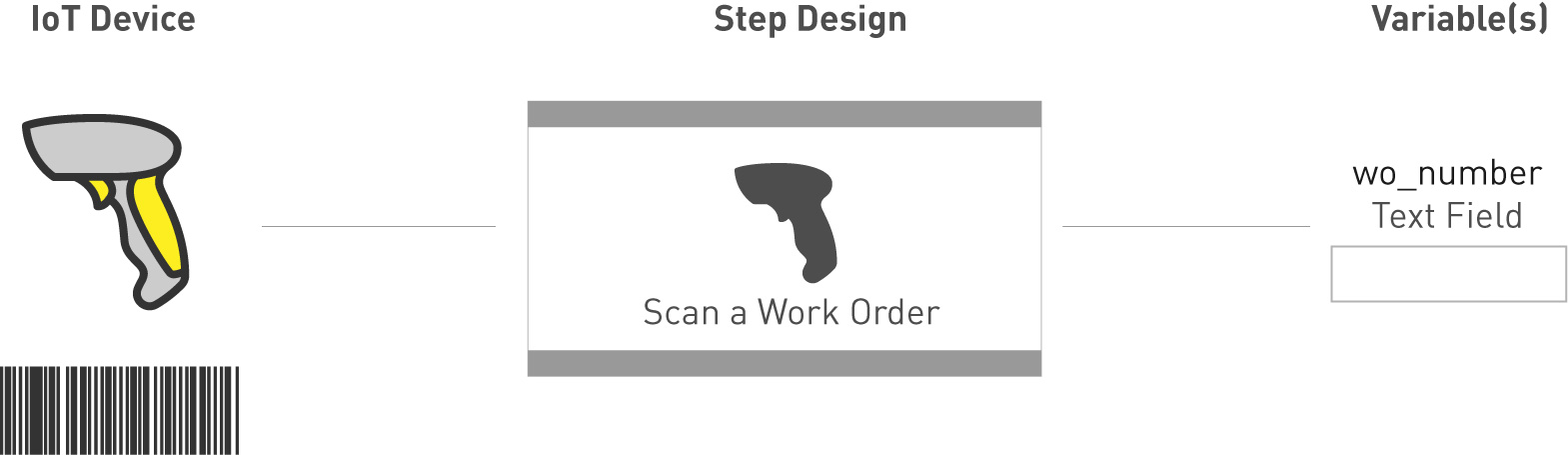
Cette étape invite l'opérateur à scanner son bon de travail à l'aide d'un scanner de code-barres qui a été intégré à Tulip. Ensuite, après un scan réussi, l'opérateur passe automatiquement à l'étape suivante. Le numéro du bon de travail est stocké dans une variable appelée "wo_number".
Ensuite, le numéro du bon de travail sera attaché à cette réalisation particulière de l'application pour une analyse ultérieure.
Construire avec Tulip
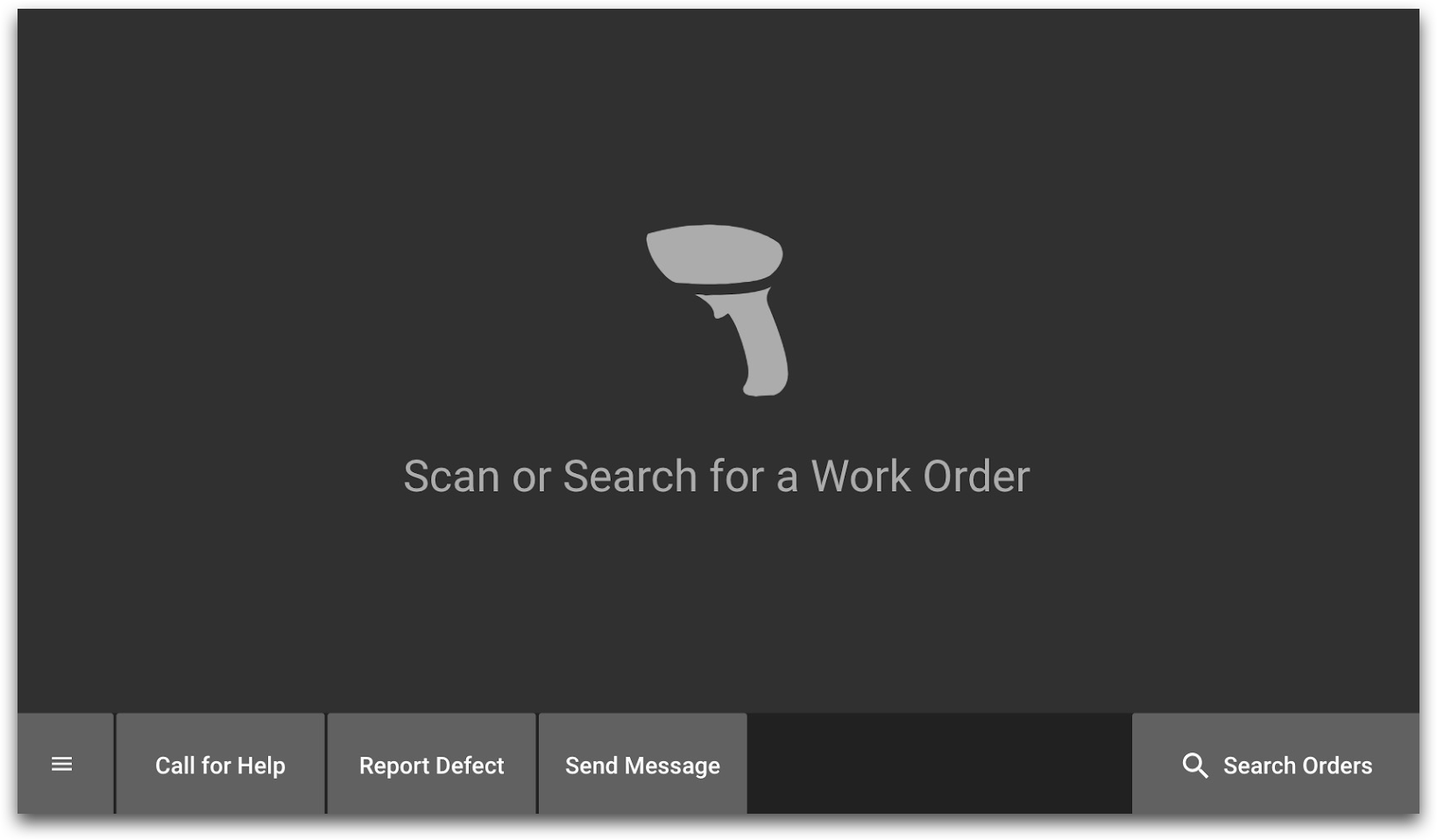
Voici un exemple de ce à quoi l'écran pourrait ressembler :

L'étape utilise les Widgets suivants :
- Image de la bibliothèque par défaut
- Boutons personnalisés
- Zone de texte
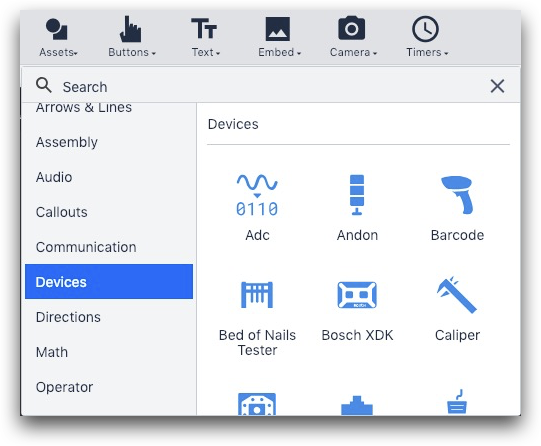
Vous pouvez ajouter une image de code-barres provenant de la bibliothèque "Devices" dans l'onglet Assets de la barre d'outils.

L'écran n'a pas de moyen automatique de passer à l'étape suivante. Pour réagir à la lecture d'un code-barres, vous devez ajouter un déclencheur sur l'étape elle-même (également appelé "déclencheur d'étape").
Les seules façons pour un opérateur de passer à l'étape suivante sont les suivantes
- en scannant un code-barres valide
- En appuyant sur le bouton "Search Work Orders" en bas à droite et en saisissant manuellement un bon de travail.
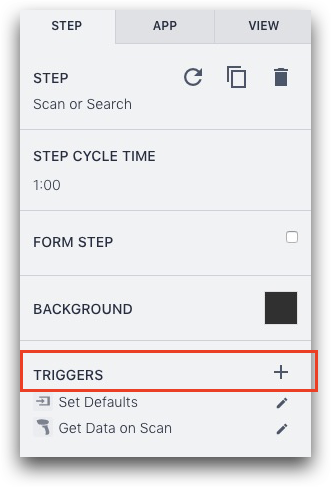
Pour ajouter le déclencheur d'étape, cliquez sur l'arrière-plan de l'application, puis vous pourrez créer un déclencheur dans le volet latéral de droite. Vous pouvez l'appeler "Get Data on Scan".

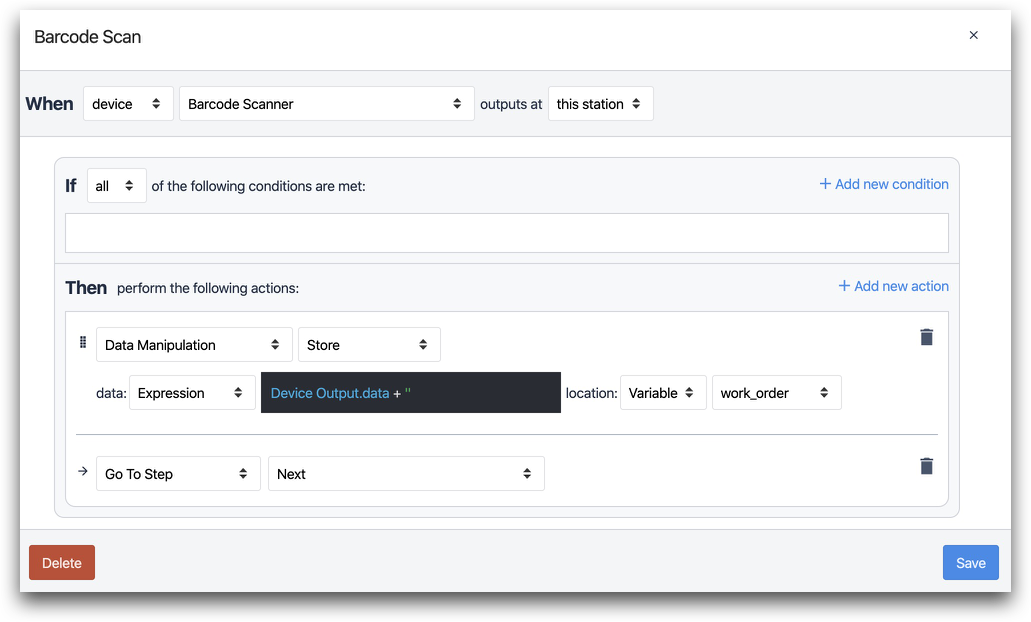
Voici comment configurer le déclencheur :

Dans le menu déroulant en haut, sélectionnez un lecteur de codes-barres qui a été intégré dans Tulip.
Ensuite, créez une expression qui analyse le numéro du code-barres. Enregistrez-le dans une variable appelée "wo_number".
Voici le texte de l'éditeur d'expression :
@Appareil Output.data + "
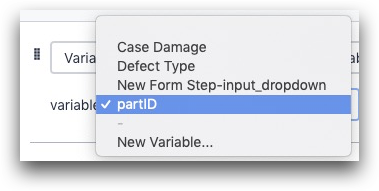
Si vous n'avez pas encore créé cette variable, vous pouvez le faire à partir de cet écran en utilisant le menu déroulant à côté de "variable".

"Device Output.data" contient le numéro de code-barres de ce lecteur de codes-barres particulier.
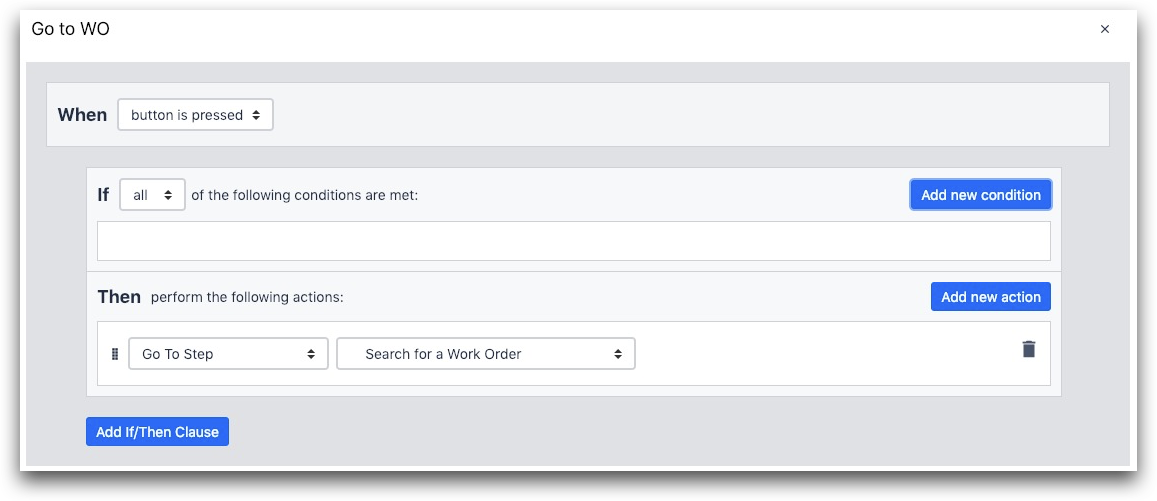
Pour le bouton "Rechercher un ordre", vous pouvez envoyer les opérateurs à une étape appelée "Rechercher un ordre de travail" à l'aide d'un déclencheur sur le bouton "Rechercher un ordre". Voici à quoi pourrait ressembler ce déclencheur :

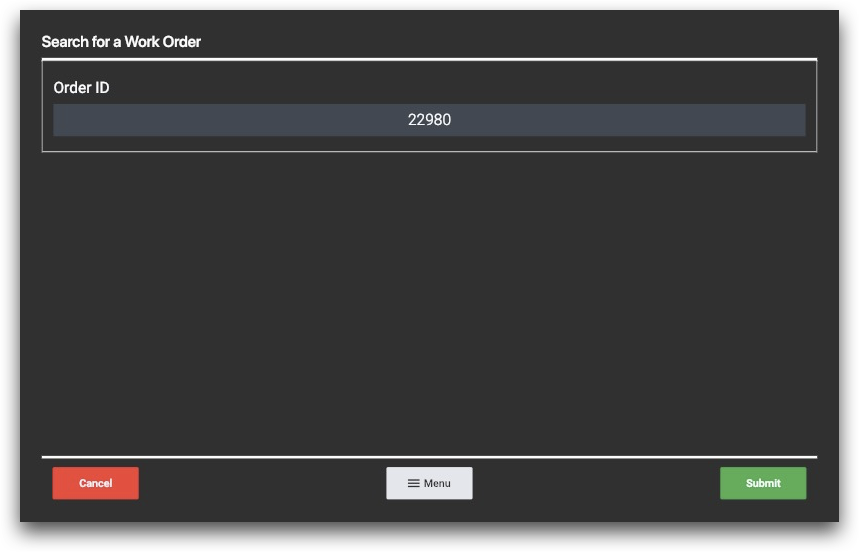
Ensuite, l'étape "Rechercher un ordre de travail" sera une étape de formulaire avec une seule entrée : un champ numérique dans lequel les opérateurs peuvent saisir manuellement un nombre.

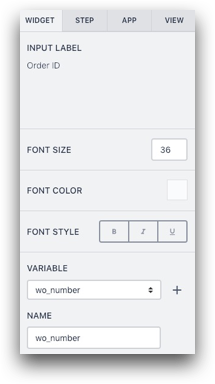
La valeur du champ numérique devrait également être stockée dans une variable appelée "wo_number" à l'aide du volet latéral.

Combinaison de cette étape avec d'autres étapes
Si vous disposez de données stockées dans une base de données externe (comme un système ERP) en rapport avec ce bon de travail, vous pouvez également utiliser la lecture du code-barres pour appeler une fonction Connector et importer ces données dans l'application.
Vous pourrez ensuite faire référence à ces points de données dans l'application.
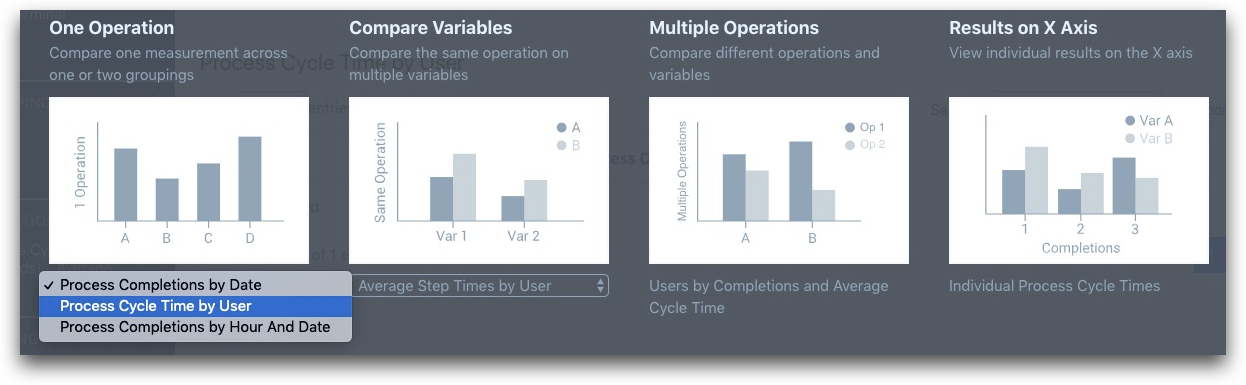
Possibilités d'analyse
C'est l'étape qui vous permet de lier un bon de travail spécifique à l'achèvement d'une application. Si vous avez un processus en 9 étapes et que les 9 opérateurs scannent le bon de travail avant de commencer, vous pouvez utiliser l'analyse "Comparer les variables" pour visualiser la chaîne de valeur de la production pour chaque bon de travail individuel.
Pour en savoir plus
- Comment configurer un lecteur de codes-barres tiers ?
- Configuration des périphériques USB Factory Kit
- Comment utiliser l'éditeur d'expression
Étape 2 - Vérification de la qualité de la pièce entrante

Vous disposez peut-être d'une documentation sur l'aspect que doit avoir une pièce AVANT qu'un opérateur ne commence à travailler dessus, y compris une explication des défauts courants.
Si c'est le cas, vous pouvez inclure une étape de "contrôle" avant l'ensemble des instructions de travail afin que l'opérateur ait la possibilité d'inspecter la pièce et de signaler les retouches ou les rebuts.
Construire à Tulip
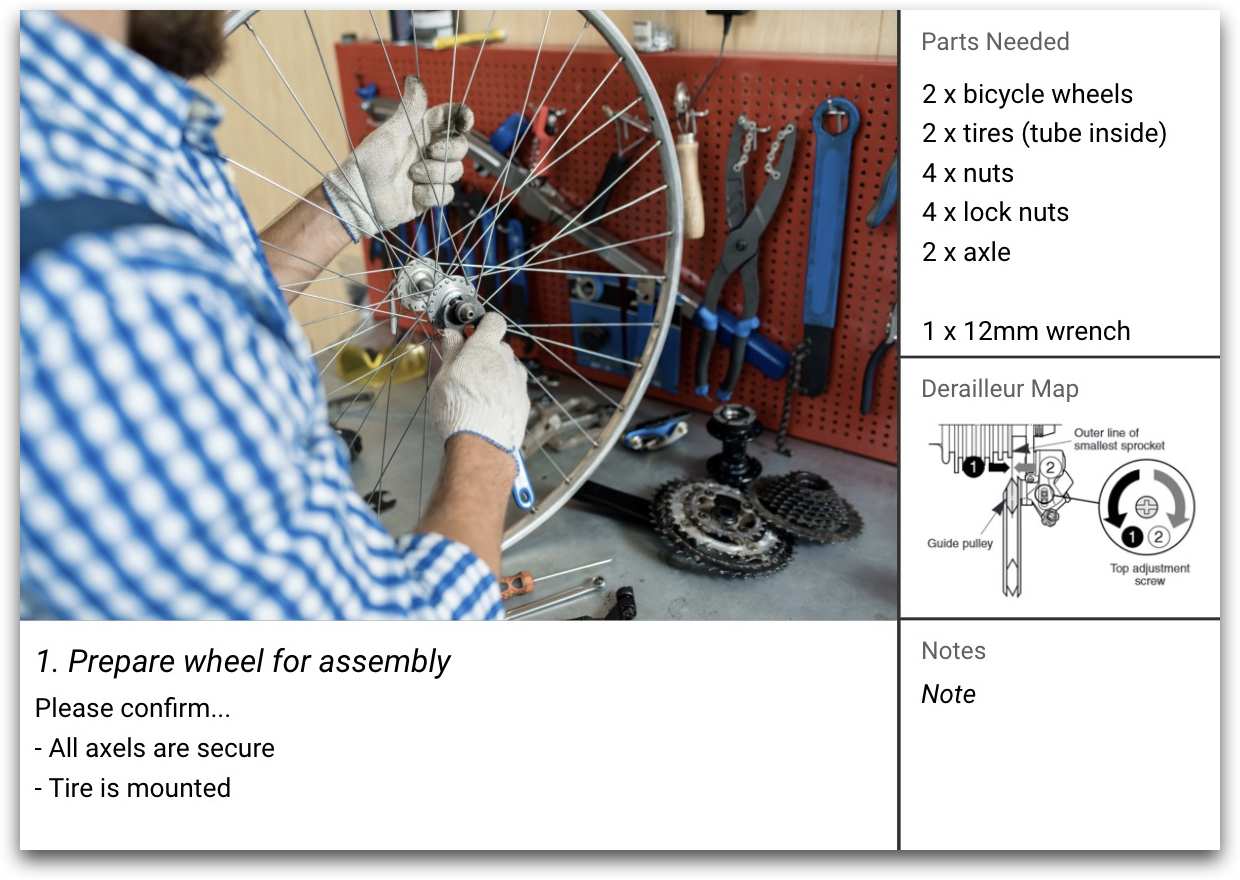
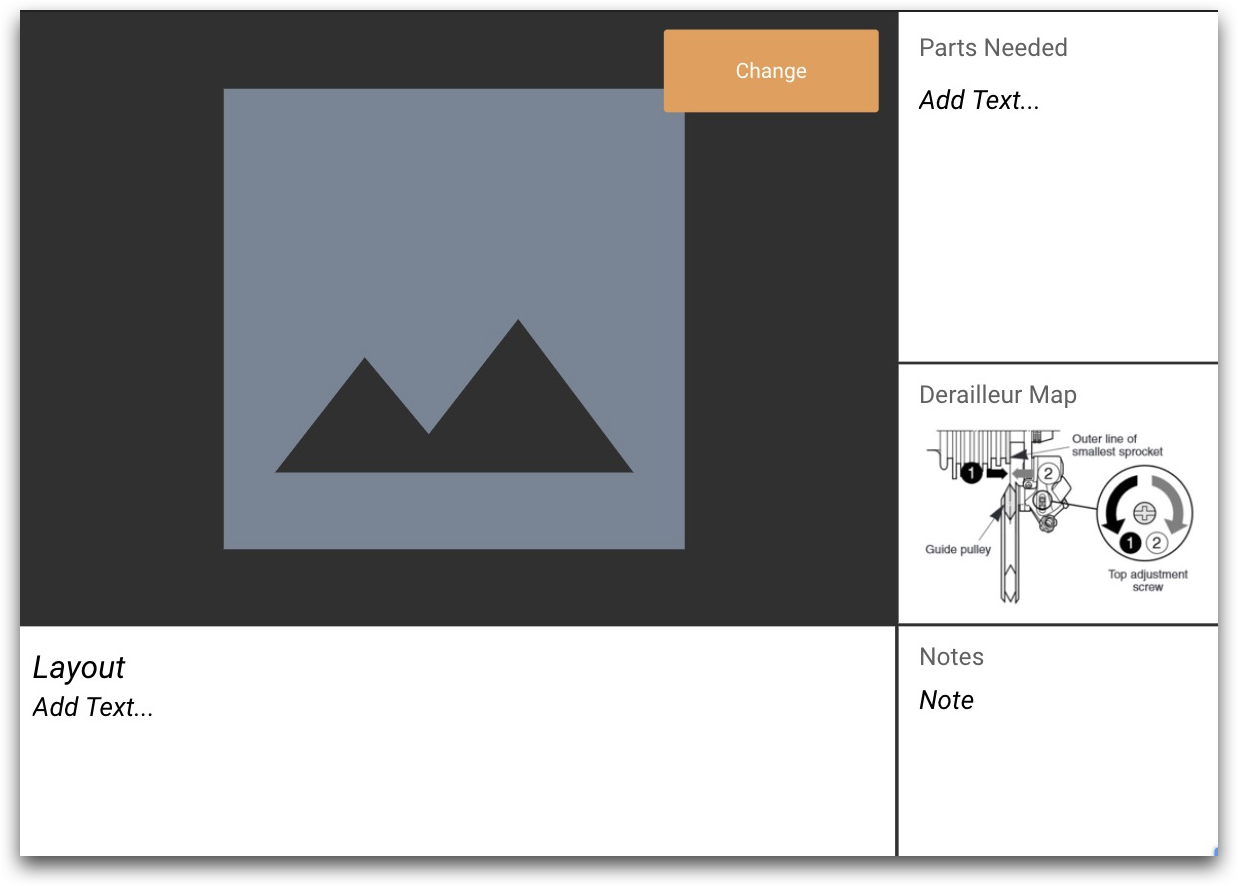
Dans le terminal Tulip, il y a un panneau pour l'image et un panneau pour les instructions. Voici un exemple :

Vous pouvez importer une image d'un défaut courant, ou inclure un diagramme qui montre la disposition correcte. Il n'est pas nécessaire d'utiliser des variables ou des déclencheurs.
Pour chaque étape de "vérification", il vous suffira d'utiliser :
- une image que vous téléchargez
- Une zone de texte
Combinaison de cette étape avec d'autres étapes
Vous pouvez inclure une étape de contrôle de la qualité avant une série d'étapes d'instructions de travail. Les opérateurs peuvent utiliser cette étape pour vérifier si leur pièce est défectueuse avant de poursuivre leur travail.
S'il y a un défaut, l'opérateur peut le signaler dans son flux à l'aide d'un bouton "Signaler un défaut" situé au bas de l'étape.

Pour en savoir plus
Étape 3 - Une étape dans les instructions de travail
 {Comment ajouter des images à une étape ?}
{Comment ajouter des images à une étape ?}
Une étape dans Tulip correspond à une étape des instructions de travail papier. Vous pouvez utiliser le même modèle que pour l'étape "Contrôle de qualité" ci-dessus - une image et un texte.
Vous pouvez regrouper toutes les étapes du contrôle de qualité et des instructions de travail dans une séquence continue afin que les opérateurs puissent facilement les feuilleter.
Construire en tulipe
La conception d'une étape d'instruction de travail est identique à celle de l'étape de contrôle de qualité.
 {La conception d'une étape d'instruction de travail est la même que celle de l'étape de contrôle de la qualité.}
{La conception d'une étape d'instruction de travail est la même que celle de l'étape de contrôle de la qualité.}
Il peut également être utile pour l'opérateur d'utiliser des groupes d'étapes pour chaque type d'activité à l'établi.
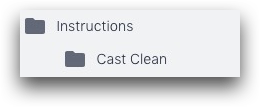
Voici un groupe d'étapes intitulé "Nettoyage de la coulée" :

Au sein du groupe d'étapes, vous pouvez mettre à jour la liste des "pièces nécessaires" à chaque étape pour indiquer à l'opérateur les outils dont il aura besoin.

Veillez également à inclure des boutons "Suivant" et "Précédent" pour permettre à l'opérateur d'avancer :

Pour en savoir plus
Étape 4 - Index des étapes

Les opérateurs ont besoin d'un moyen facile d'accéder aux différentes parties des instructions. Vous pouvez créer une "table des matières" avec une étape de formulaire, puis placer un bouton sur chaque étape pour que l'opérateur puisse accéder à la table des matières.
Construire en tulipe
Tout d'abord, ajoutez un bouton à la présentation de base afin que les opérateurs puissent accéder à l'index des étapes à tout moment. Dans ce cas, le bouton a un arrière-plan orange.

Utilisez un déclencheur de bouton pour envoyer les opérateurs à l'index d'étape. Dans ce cas, l'étape est appelée "Index d'étape".

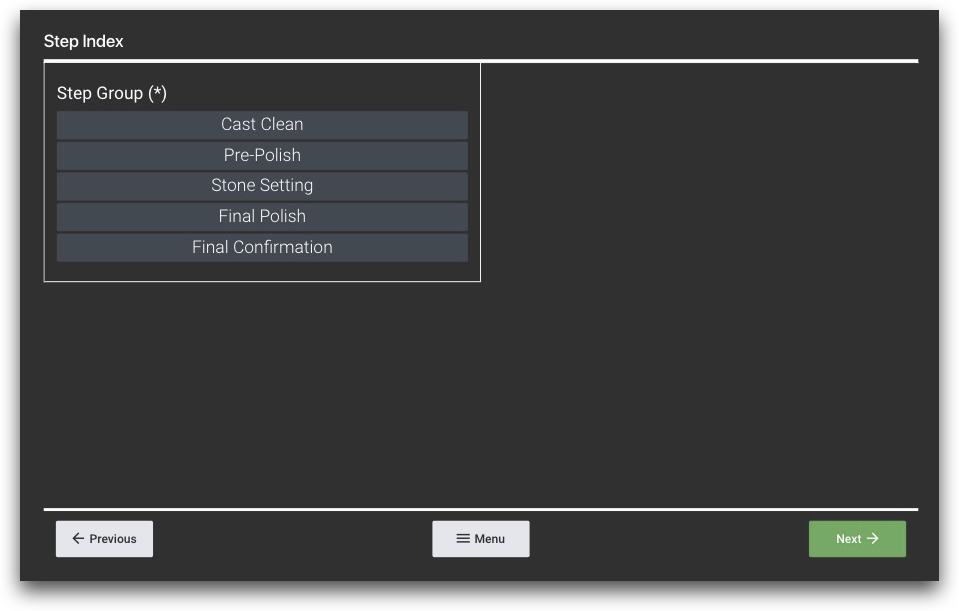
L'index d'étape est une étape de formulaire avec 5 options pour représenter les 5 types d'activités dans l'application.

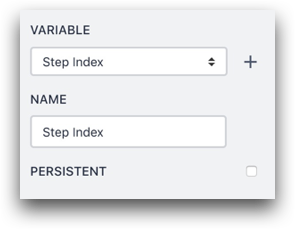
Après avoir créé l'étape de formulaire, ajoutez un champ de liste déroulante et cochez la case "Afficher sous forme de boutons" dans le volet latéral.

Après avoir cliqué sur la liste déroulante, utilisez la section Variables du menu de droite pour créer une variable qui sera mise à jour lorsqu'un opérateur choisira l'une des options.

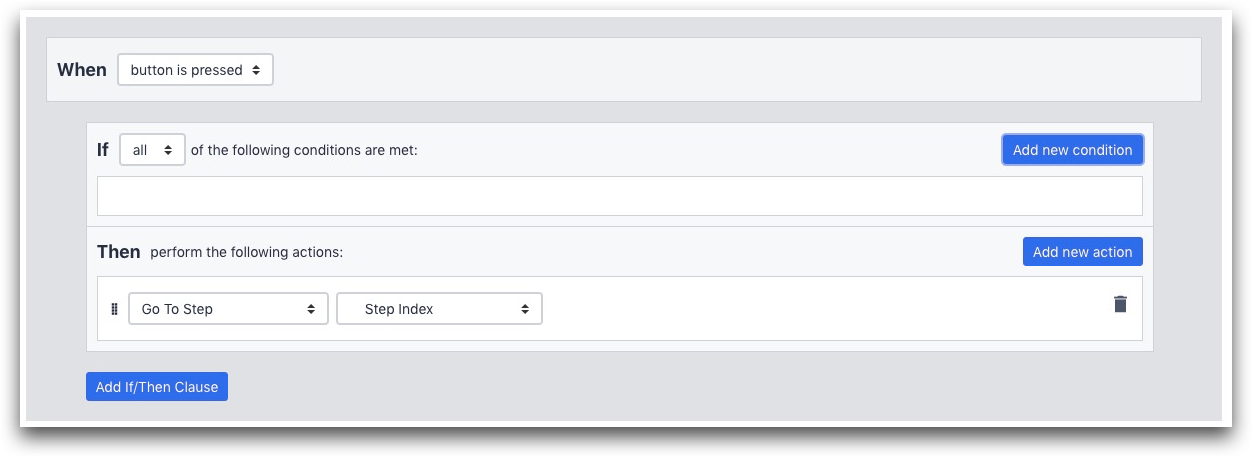
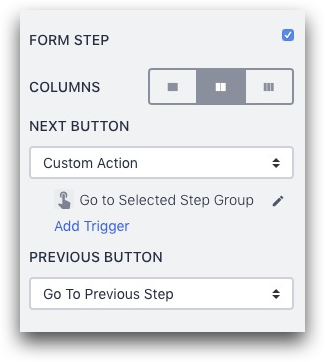
Ensuite, définissez le bouton "Soumettre" comme une action personnalisée afin de pouvoir ajouter une logique if/then.

Accédez à la valeur de la variable que vous venez de créer à l'aide de l'éditeur d'expressions. Utilisez la logique if/then pour envoyer l'opérateur à une étape spécifique de l'application en fonction de l'option qu'il a choisie.

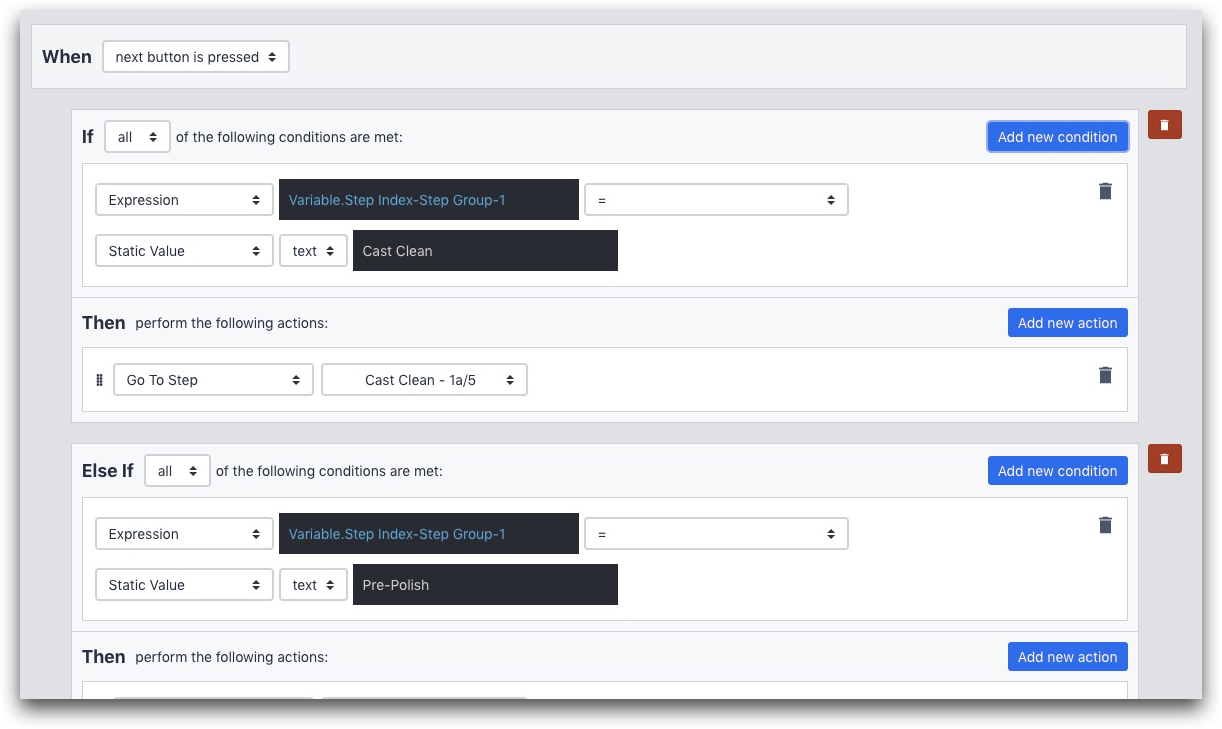
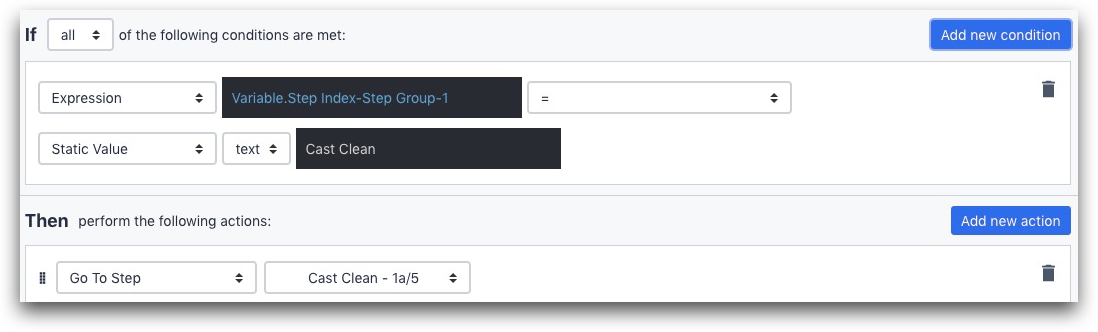
Voici un exemple :

L'instruction If utilise l'éditeur d'expression pour examiner la valeur de la variable "Step Index".
Variable.Step Index
Si cette valeur est égale à "Nettoyage des coulées", ou en d'autres termes, si l'opérateur a choisi la première option de la liste déroulante, il sera envoyé à l'étape Nettoyage des coulées dans cette application particulière.
Pour en savoir plus
Notes générales
Voici un diagramme de l'application complète, comprenant les 4 types d'étapes.

Vous pouvez répondre à ces deux questions courantes grâce à cette application d'instructions de travail :
- Combien de temps faut-il généralement à chaque opérateur pour terminer une tâche spécifique ?
- Quel est le temps de cycle moyen pour un produit ?
Pour répondre à la première question, vous pouvez consulter la rubrique "Temps d'achèvement du processus par utilisateur". Utilisez cette option d'analyse par défaut dans l'onglet "Analyse" de l'application.

Pour répondre à la deuxième question, vous devrez combiner des données provenant de plusieurs applications. Dans l'introduction, nous avons donné l'exemple d'un flux de valeur de production qui est divisé en 9 applications. Si vous scannez le bon de travail au début de chaque application, vous pourrez combiner les données des 9 applications pour suivre le temps de cycle de l'ensemble du produit.
Consultez ce guide sur la modification d'une analyse pour en savoir plus.
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont été confrontées à une question similaire !
