Dans cet article, vous apprendrez
- Qu'est-ce qu'un déclencheur au niveau du widget ?
- Comment utiliser les déclencheurs de widgets ?
- Exemples d'utilisation des déclencheurs de widgets
Que sont les déclencheurs de widgets ?
Les déclencheurs de widgets sont des blocs de logique qui sont automatiquement exécutés lorsque les utilisateurs interagissent avec les widgets.
Les déclencheurs de widgets peuvent rationaliser la façon dont vos utilisateurs interagissent avec le lecteur Tulip en supprimant le besoin de boutons "Suivant".
Comment utiliser les déclencheurs de widgets
Les déclencheurs de widgets sont disponibles pour tous les widgets d'entrée et le widget de tableau interactif. Dans la plupart des cas, ces déclencheurs s'exécutent lorsque la valeur de l'entrée change. Ainsi, lorsque les utilisateurs font basculer une case à cocher ou sélectionnent une valeur à partir d'une sélection unique, leurs déclencheurs s'exécutent.
Entrées de texte et de nombre
Les entrées de texte et de nombre fonctionnent de manière légèrement différente. Les déclencheurs des entrées de texte et de nombre se déclenchent lorsque l'utilisateur appuie sur la touche [Entrée].
In the case of the Text input Widget, users may need to enter multi-line values to enter content. These inputs will cause the Widget triggers to run, make sure this behavior is supported by your Widget Trigger logic.
Widget de tableau interactif
Le widget de tableau interactif est incroyablement puissant. Lorsqu'une ligne est sélectionnée, elle est chargée dans l'espace réservé lié (si un espace réservé lié a été mappé). En plus de charger l'enregistrement sélectionné dans un espace réservé, un déclencheur est également exécuté lorsqu'un enregistrement est chargé.
Exemples de cas d'utilisation des déclencheurs
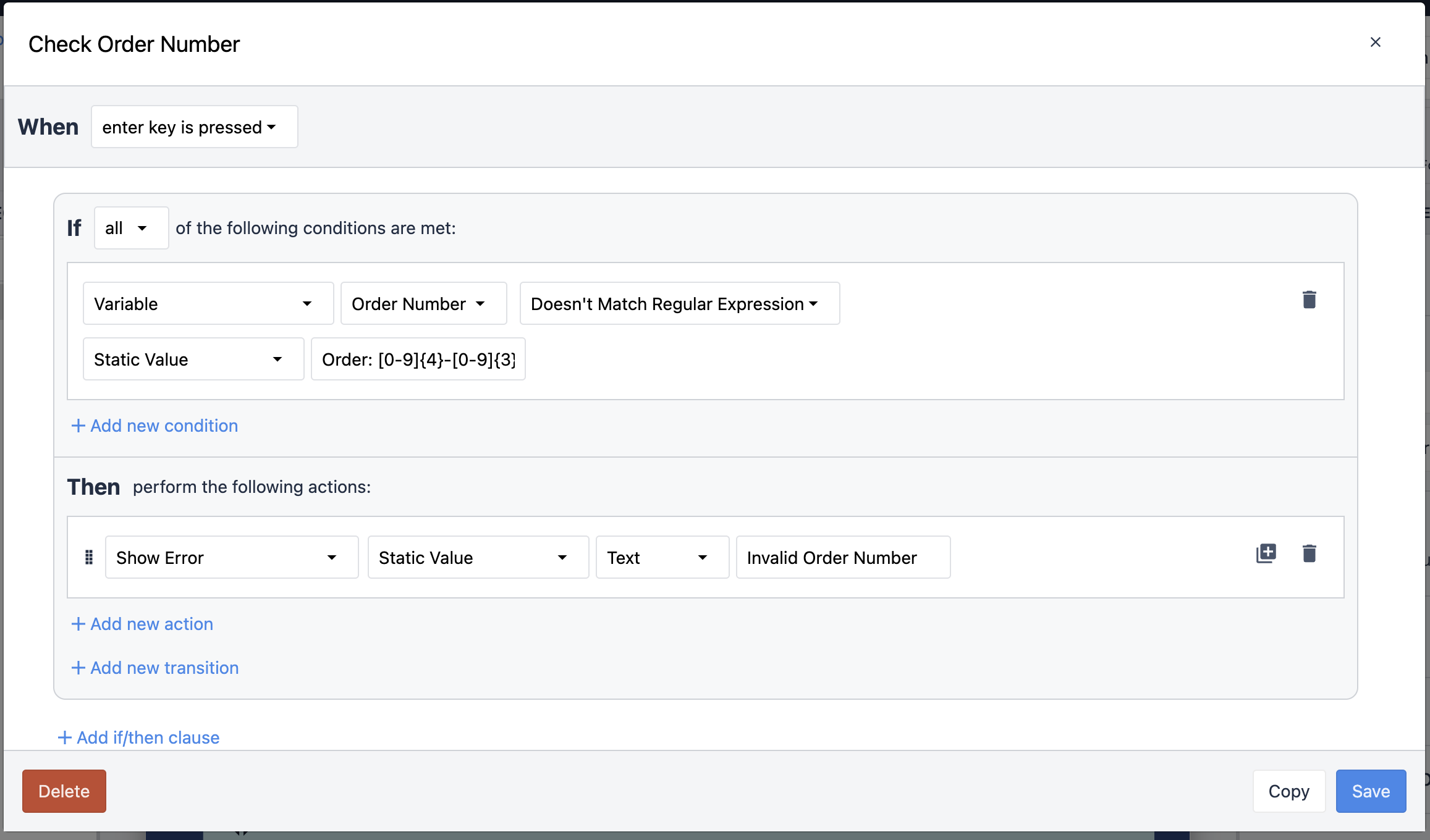
Entrées de texte
Dans mon cas d'utilisation, je souhaite que les utilisateurs saisissent un numéro de commande au début de notre application (pour ensuite traiter cette commande). Les utilisateurs saisiront manuellement ce numéro de commande, mais nous avons rencontré des problèmes lorsque les utilisateurs ne respectaient pas le format correct du numéro de commande.
Mes numéros de commande suivent le modèle suivant : Commande 1234-567 et je veux m'assurer que les utilisateurs ont saisi cette commande correctement avant de les autoriser à poursuivre. Ce comportement peut être obtenu à l'aide d'une expression régulière (Regex), mais nous pouvons exploiter les déclencheurs d'entrée pour effectuer cette validation automatiquement en arrière-plan, en rationalisant le processus pour nos utilisateurs.
Dans ce cas, l'expression régulière correcte est "Order : [0-9]{4}-[0-9]{3}". Pour vérifier cela automatiquement, je peux ajouter ce Widget trigger.
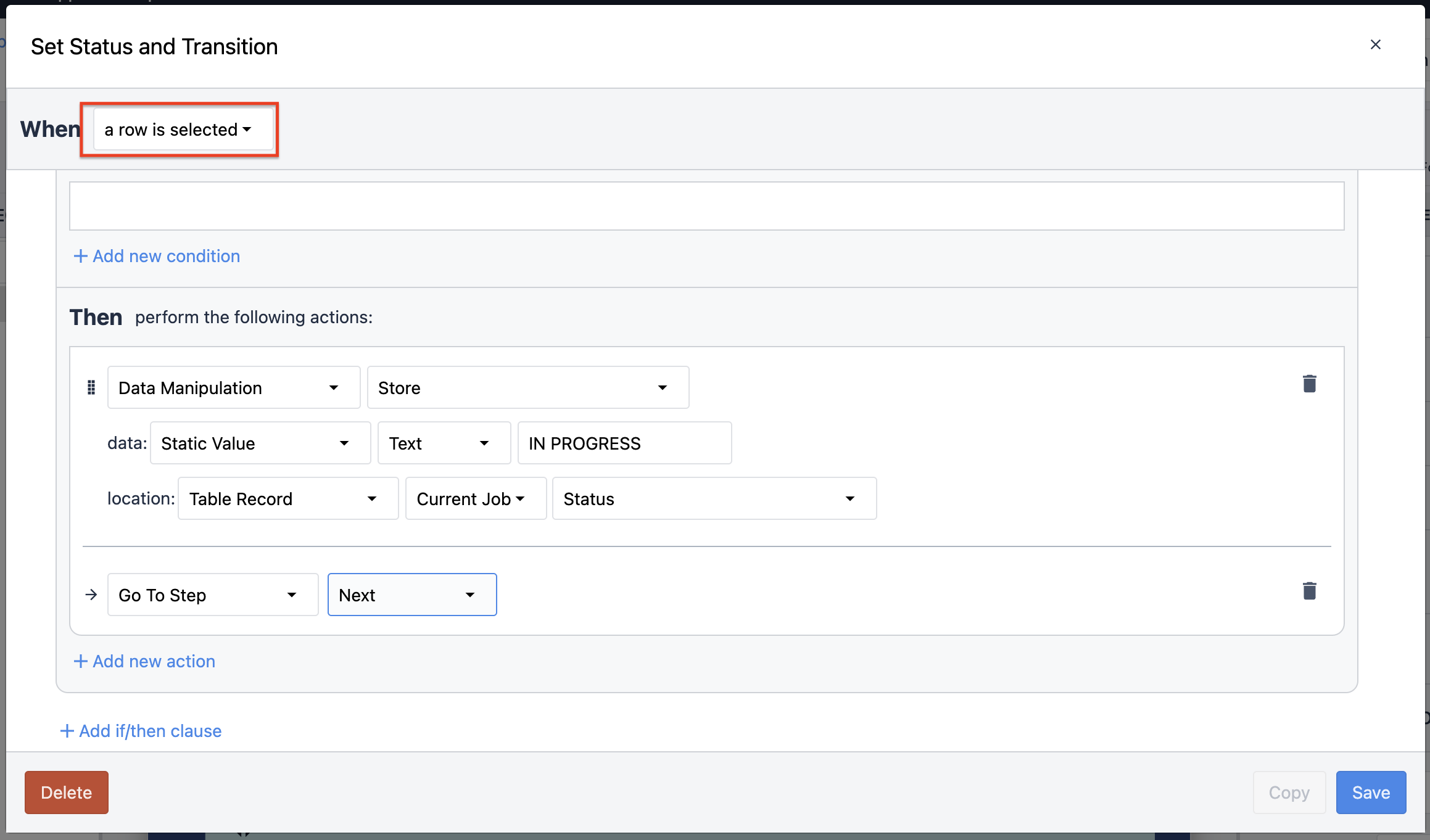
Widget de tableau interactif
Lorsque les utilisateurs sélectionnent une commande dans notre carnet de commandes en cours, nous devons définir le statut de cette commande comme étant EN COURS. Cela pourrait être fait avec un bouton déclencheur normal, mais nous pouvons rationaliser l'expérience de l'utilisateur en l'intégrant directement dans le Widget.
En outre, lorsque les utilisateurs sélectionnent une commande, nous les faisons passer à l'étape suivante de notre application, où ils peuvent agir sur cette commande.