To download the app, visit: Library
Objectif
Cet article présente ce que contient le modèle de conception et à quoi il peut servir.
À quoi sert le modèle de conception ?
Ce modèle de conception aide les concepteurs d'applications à créer des applications conviviales, cohérentes et rationalisées.
Il fournit aux développeurs d'applications moins expérimentés un modèle utilisable pour commencer à travailler. L'application fournit un exemple de ce à quoi ressemble une application Tulip et de certaines dispositions d'étapes courantes qu'ils peuvent utiliser dans leurs applications. Elle indique également les éléments que doivent contenir une présentation de base, un en-tête et un pied de page, afin qu'il soit facile de commencer à travailler sur une application Tulip.
Il aide également les développeurs plus expérimentés à accélérer le développement et à maintenir une interface cohérente. Le modèle facilite grandement la création d'applications, en permettant au concepteur d'applications de copier-coller les modèles d'étapes dans leur application. De cette manière, l'application permet non seulement au développeur de gagner du temps, mais elle offre également un aspect unifié pour toutes les applications créées à l'aide de ce guide. Dans la première étape de l'application, l'utilisateur peut voir les couleurs, les boutons, les icônes de boutons et la typographie utilisés par les applications. En définissant ces éléments, il devient facile de maintenir une interface cohérente pour toute entreprise ou instance.
Considérations et cas d'utilisation
Les grands principes qui ont présidé à la création de ce modèle sont les suivants
Simplicité : Un modèle de conception simple aide les développeurs d'applications à comprendre et à se souvenir des lignes directrices de conception pour leur entreprise. Il fournit également un design propre qui aide les utilisateurs à naviguer dans l'application.
Facilité de personnalisation : Le modèle est conçu de manière à ce que tout utilisateur puisse créer son propre modèle d'interface utilisateur en quelques étapes seulement. Les couleurs de base du modèle sont différentes nuances de gris, une couleur verte "succès" et une couleur rouge "destruction". En plus de ces couleurs, nous utilisons le bleu pour les boutons principaux. En remplaçant ce bleu par la couleur de la marque de votre entreprise, vous pouvez créer un modèle de conception personnalisé que vous pouvez utiliser.
Contrastes appropriés pour les applications dans les zones industrielles : Il est important que votre application soit non seulement belle, mais aussi fonctionnelle. Lors de la conception du modèle de conception, il était important que l'application soit adaptée à une utilisation en atelier. Cela signifie que le contraste des couleurs et les boutons sont suffisamment grands, que la taille des caractères est claire et lisible et que la disposition des étapes est simple et facile à mettre en œuvre.
Des étiquettes claires et cohérentes : Souvent, l'utilisateur d'une application travaille avec plusieurs applications, il est donc important que les mêmes étiquettes aient la même signification dans toutes les applications. C'est pourquoi nous avons envisagé de définir des boutons et des icônes de boutons afin que les actions requises soient aussi claires que possible.
Conception orientée vers la fonction : Les modèles d'étapes de l'application de modèles de conception sont basés sur des cas d'utilisation courants et sur les meilleures pratiques observées dans les applications Tulip.
Vue d'ensemble des fonctionnalités
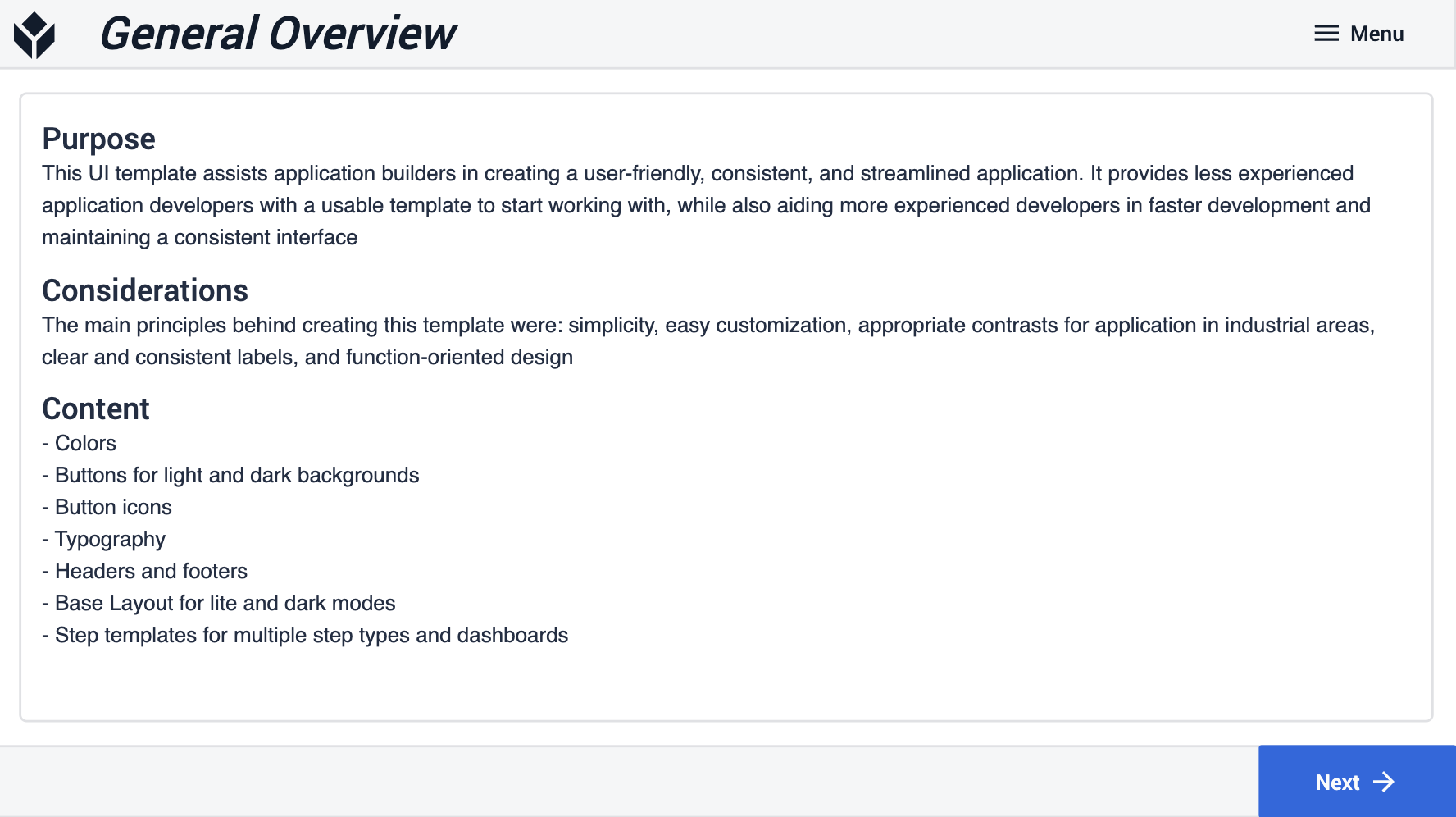
Aperçu généralDans lapremière étape de l'application, l'utilisateur peut lire un aperçu général de l'objectif de l'application et un résumé du contenu. 
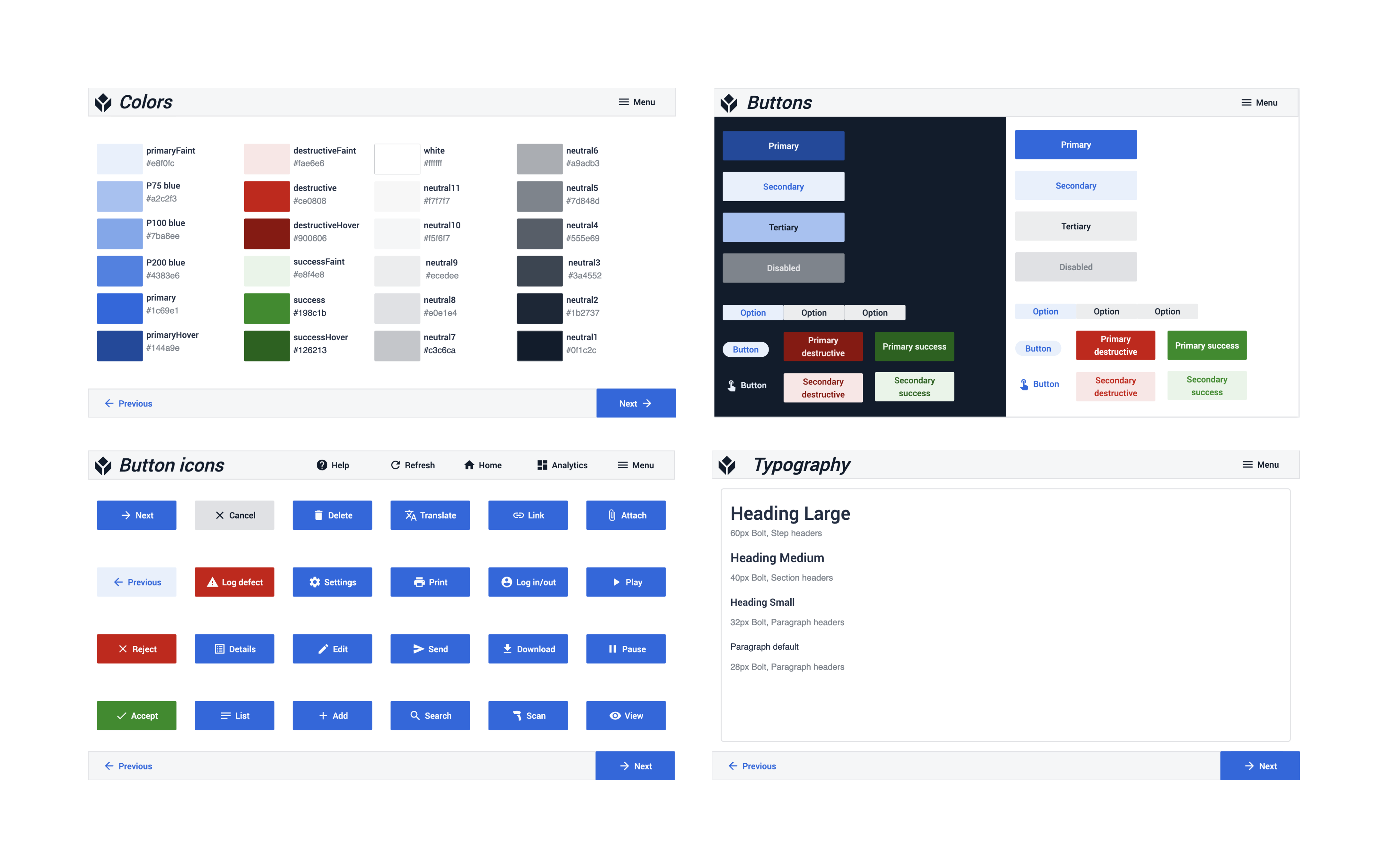
Guides de conception et éléments de l'application (couleurs, boutons, icônes de boutons, typographie)Après l'aperçu général, les quatre étapes suivantes servent de guide de conception pour l'élaboration de l'application. Dans l'étape Couleurs, l'utilisateur peut voir toutes les couleurs utilisées dans la construction de l'application avec leurs codes hexadécimaux. Les étapes Boutons et Icônes de boutons définissent tous les boutons souvent utilisés pour les applications en mode clair et en mode foncé, ainsi que les icônes qui leur sont associées. La dernière étape de cette section est l'étape Typographie, qui définit les tailles et les styles de police pour les titres et les textes des paragraphes. 
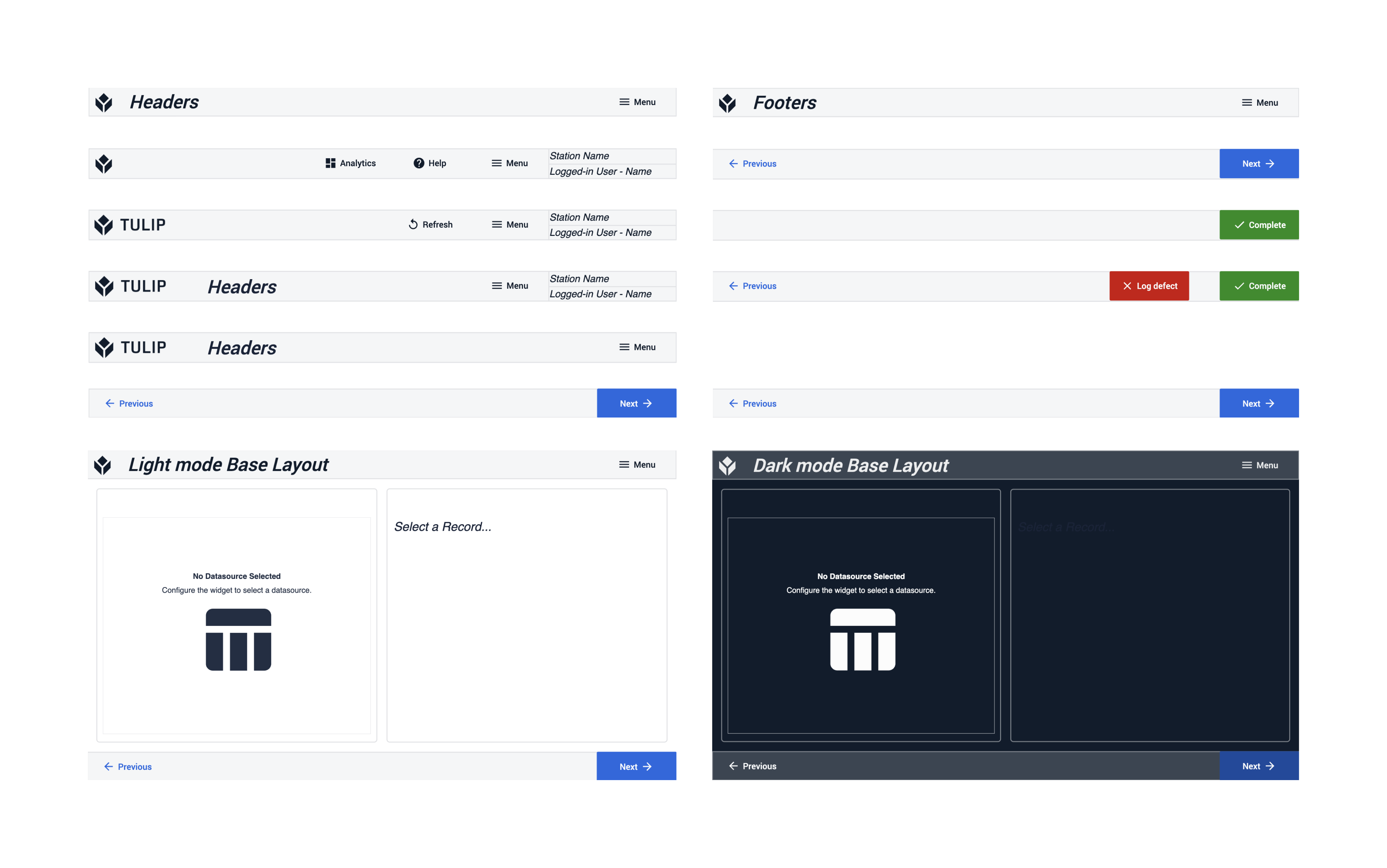
Guides de mise en page de base (en-têtes, pieds de page, mise en page de base pour les fonds clairs et foncés)La deuxième section aide les créateurs d'applications à concevoir la mise en page de base qui convient le mieux à l'application qu'ils utilisent. Les étapes énumèrent différents en-têtes et pieds de page qu'ils peuvent copier et coller sur votre modèle de base. Le créateur d'application peut également choisir d'utiliser le thème clair ou foncé.
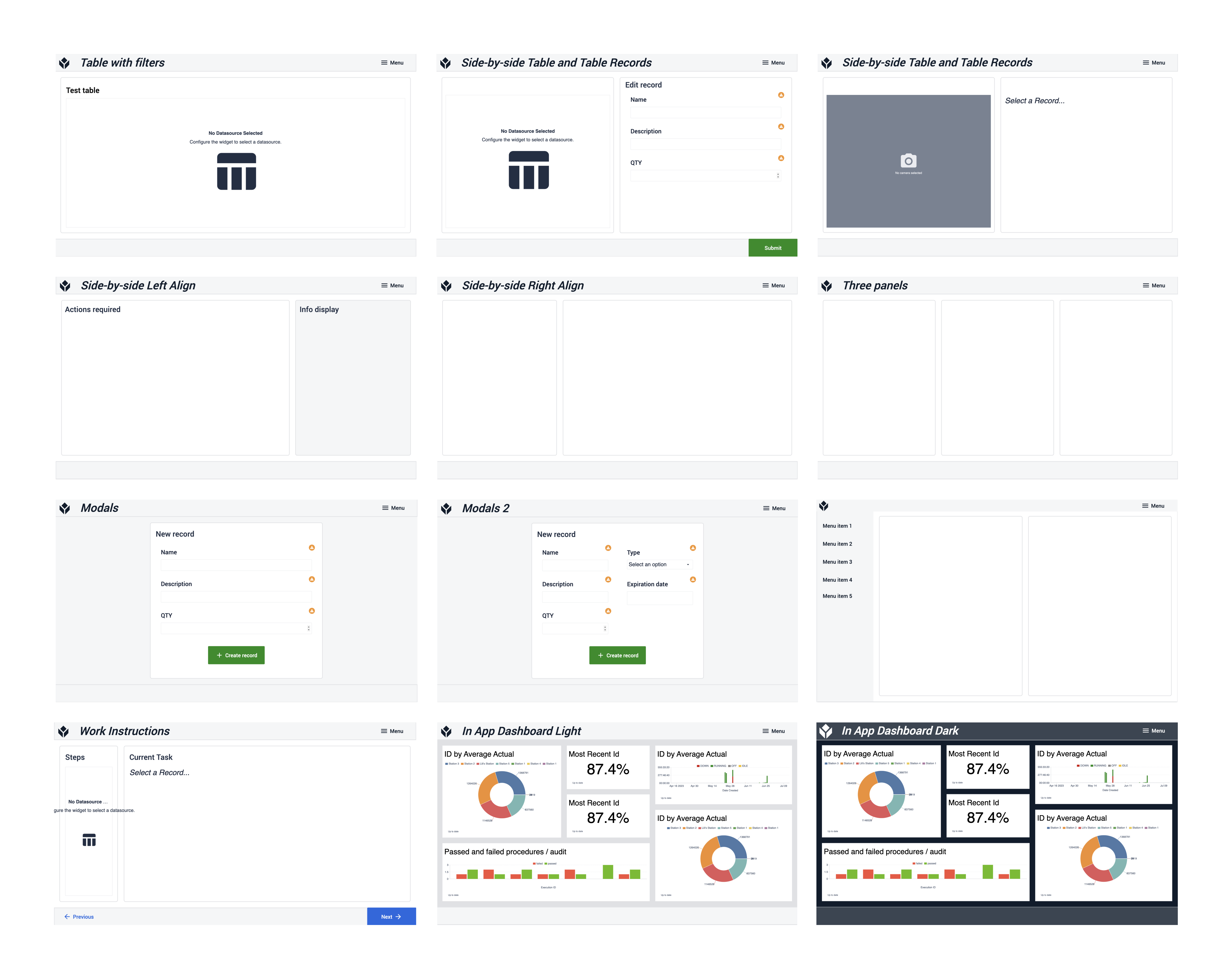
Modèles d'interface utilisateur par étapes