Objectif
En quelques minutes, vous pouvez collecter des données avec l'application simple d'enregistrement des données.
Cet article présente l'application simple d'enregistrement de données installée dans chaque nouvelle instance de Tulip. Cette application est juste un point de départ pour ce que vous pouvez construire avec Tulip !
Avant de vous plonger dans cette application, consultez les articles Utiliser des Tables et Utiliser des Déclencheurs. Ces deux articles décrivent les deux composants clés utilisés par l'application simple d'enregistrement de données.
Comment fonctionne cette application
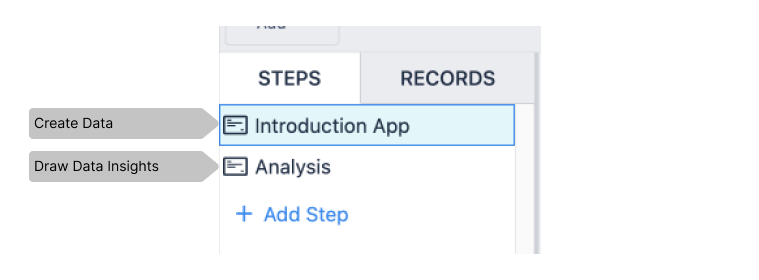
Cette application est divisée en deux étapes. Les étapes peuvent être considérées comme les différentes vues qu'un utilisateur peut voir. Dans le cas présent, nous avons deux étapes : Introduction App est une étape au cours de laquelle l'utilisateur peut créer de nouvelles entrées de données. Dans l'étape Analyse, les utilisateurs peuvent voir des analyses de base qui seront automatiquement mises à jour avec des informations sur vos données.

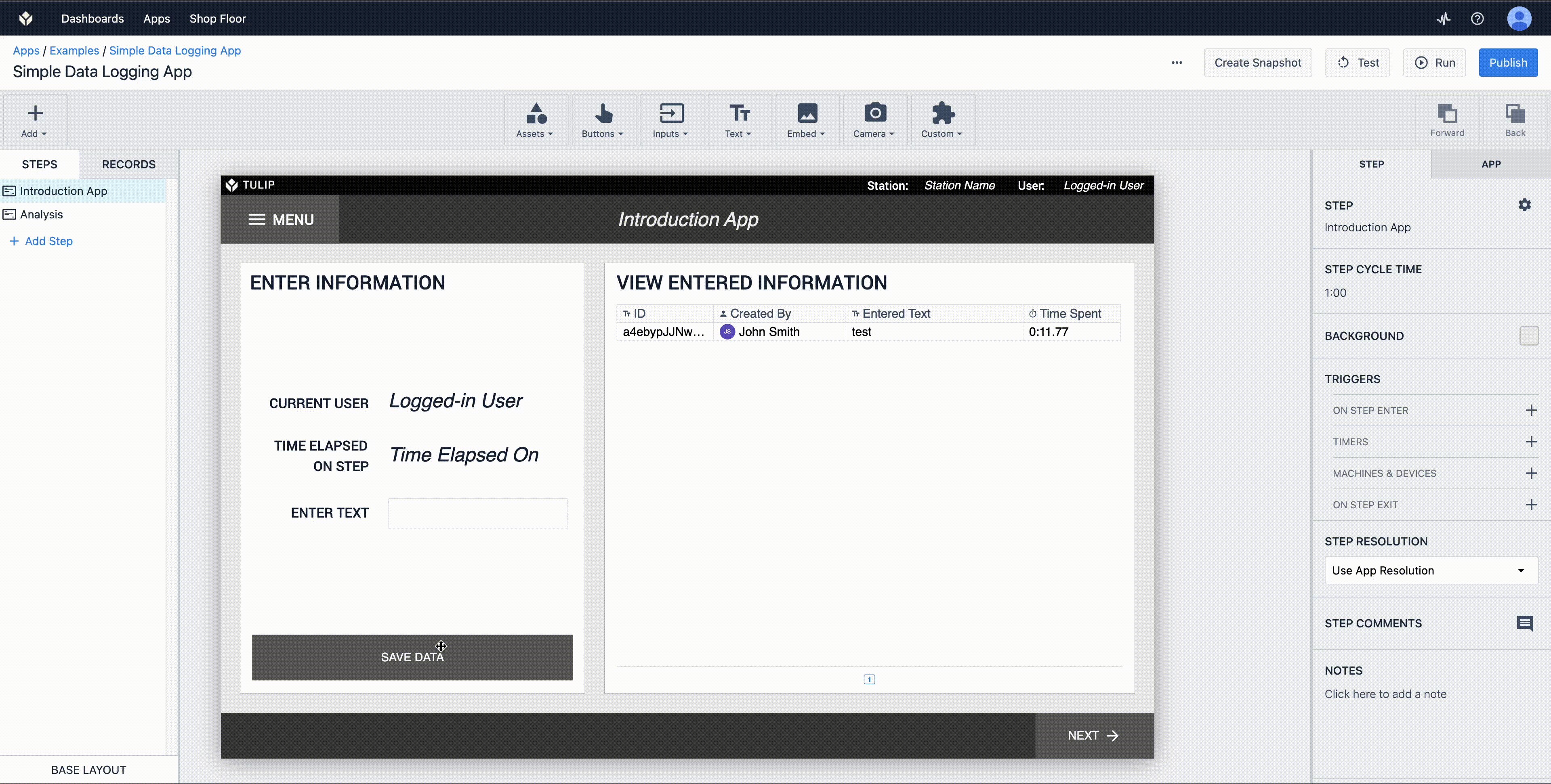
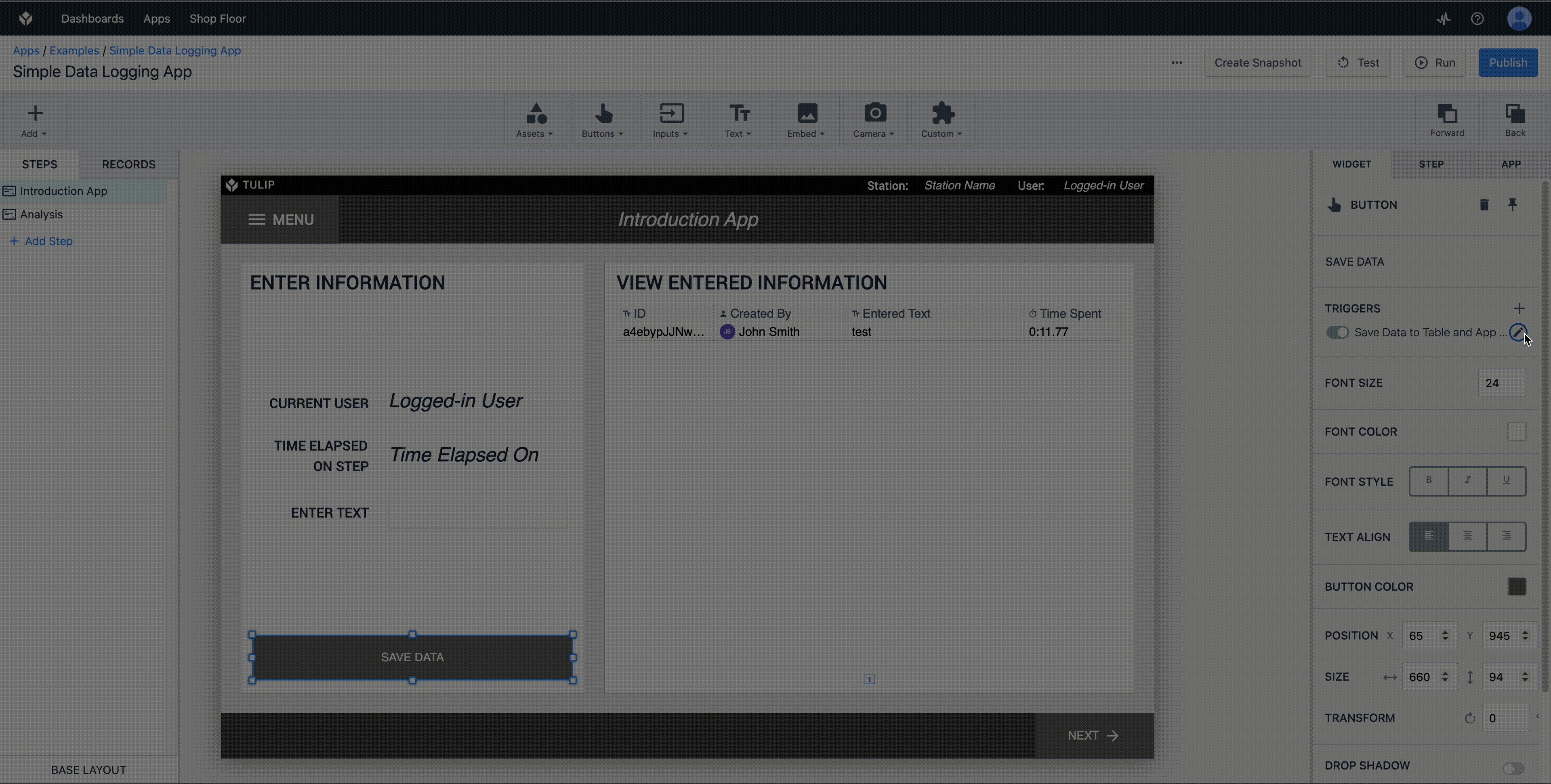
Étape de l'application d'introduction
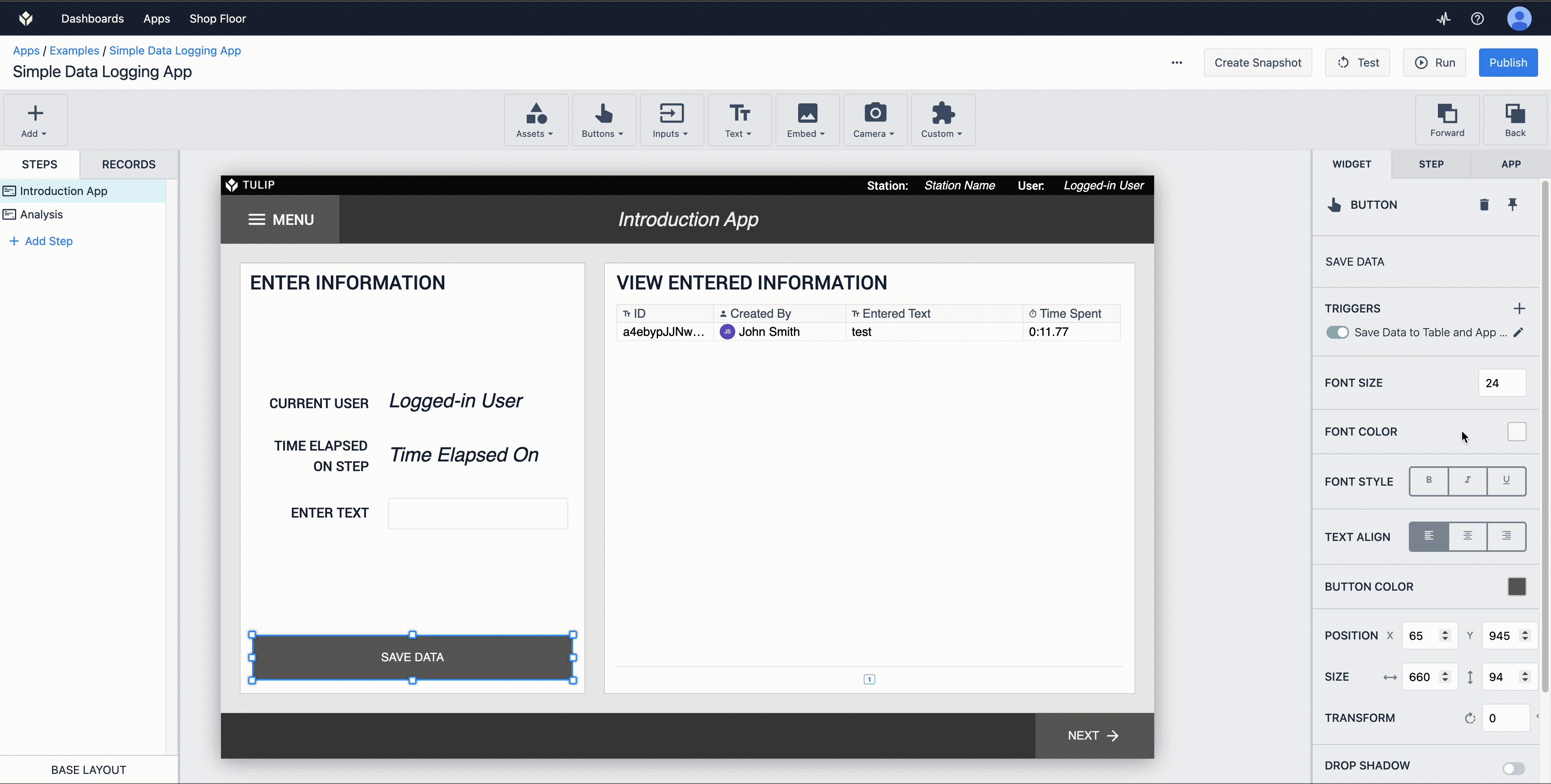
Toute la logique de cette application se trouve dans le déclencheur du bouton SAUVEGARDER LES DONNÉES. Ouvrez-le en sélectionnant le bouton, puis le crayon à côté du déclencheur "Save Data to Table and App Log".

REMARQUE : Le bouton SAVE DATA doit être sélectionné pour voir ses déclencheurs.
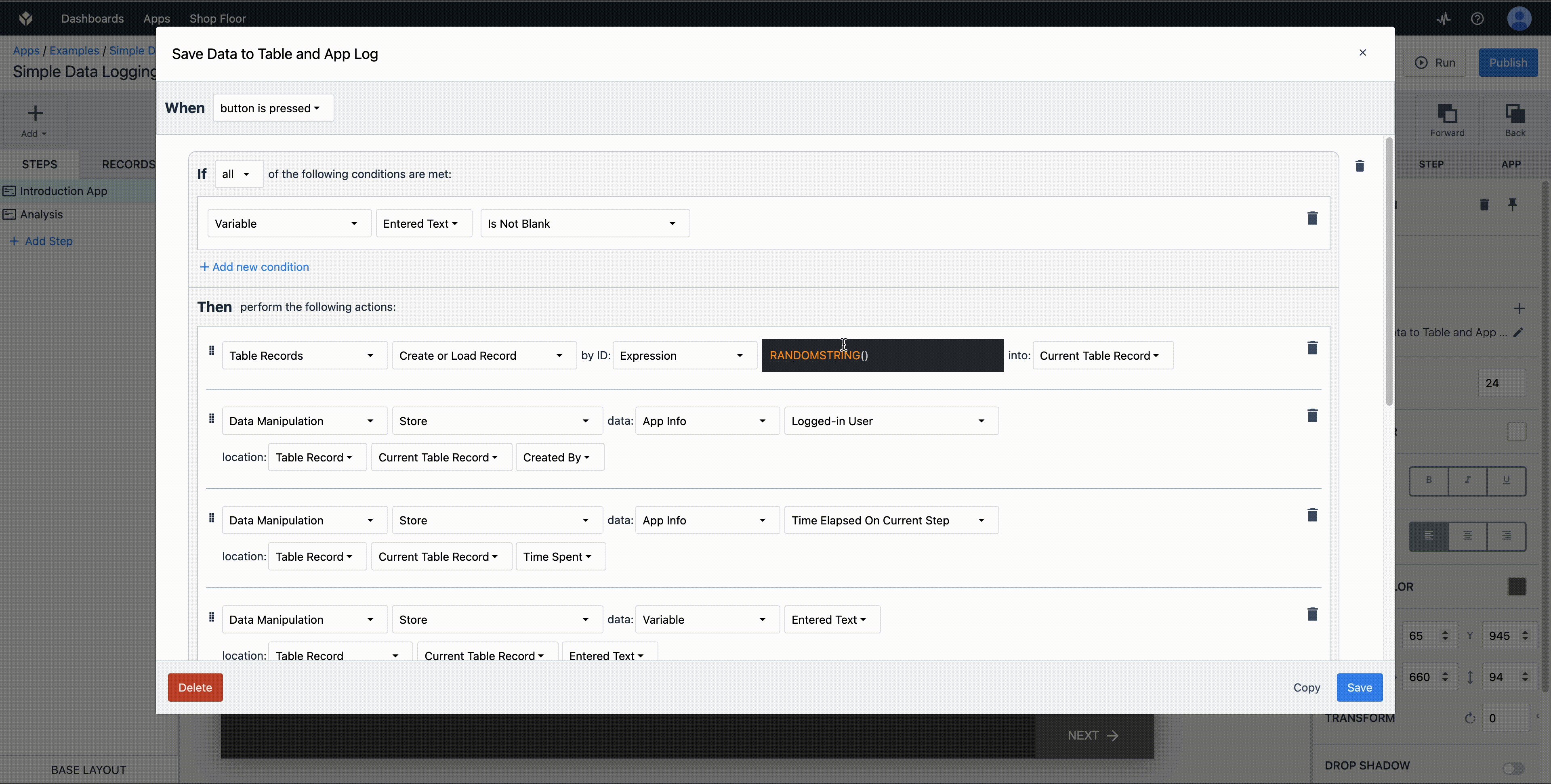
Ce déclencheur a plusieurs fonctions...
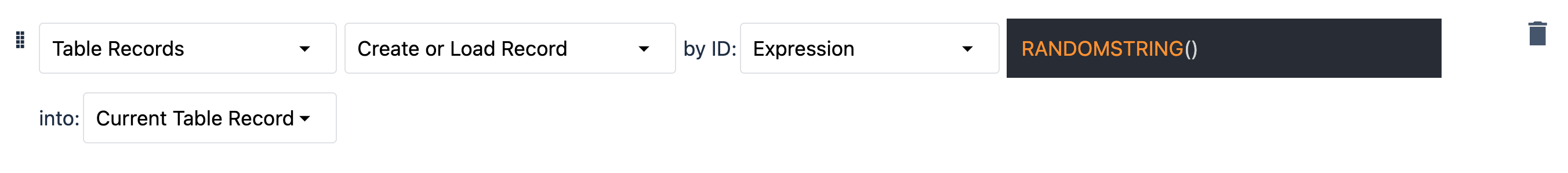
- Créer un nouvel enregistrement dans le tableau d'enregistrement des données simples. Dans ce cas, l'identifiant unique de notre enregistrement sera une chaîne aléatoire. Ce nouvel enregistrement est assigné à notre espace réservé Current Table Record. Le fait d'avoir cet enregistrement dans notre espace réservé nous permettra de mettre à jour les champs dans les étapes suivantes.

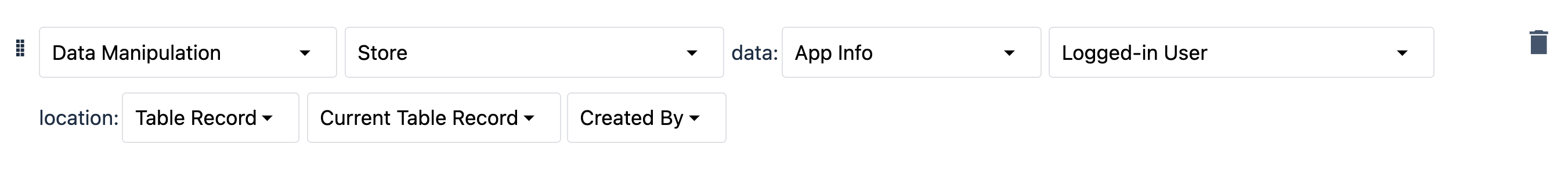
- Enregistrez l'utilisateur actuellement connecté à votre application dans le champ Created by du placeholder Current Table Record. N'oubliez pas que ce placeholder représente la ligne de notre table, et qu'en ajustant sa valeur, vous ajusterez notre table.

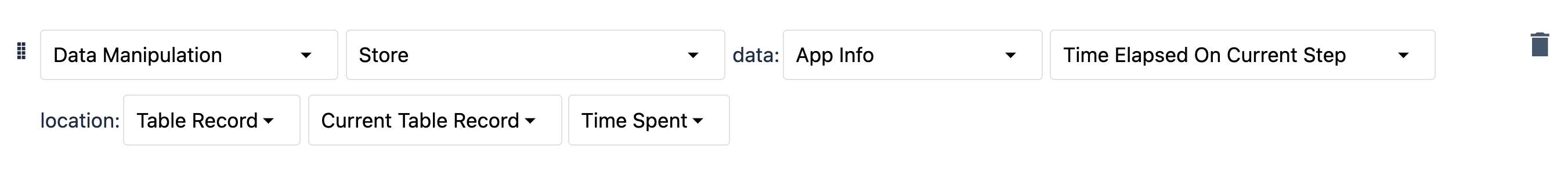
- Ensuite, nous enregistrons le temps que l'utilisateur a passé sur cette étape dans le champ Temps passé de notre espace réservé, ce qui mettra à jour le champ de notre table.

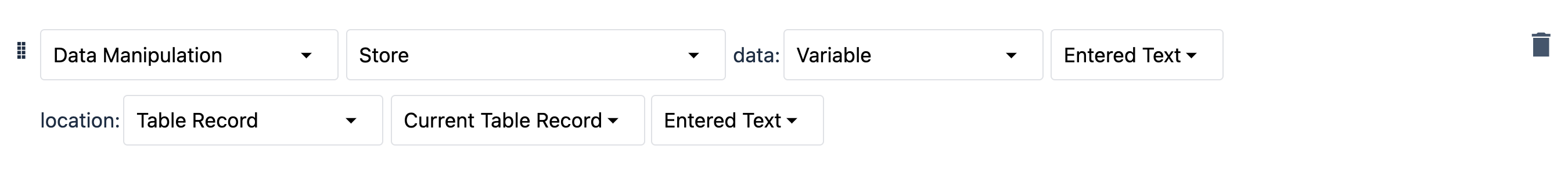
- Nous enregistrons le texte saisi par l'utilisateur dans le champ Entered Text de notre tableau.

- Enfin, nous sauvegardons toutes les données de l'application. Cela permet de réinitialiser le temps passé par l'utilisateur sur cette étape sans modifier l'étape sur laquelle il se trouve. Pour plus d'informations sur l'achèvement des applications, cliquez ici

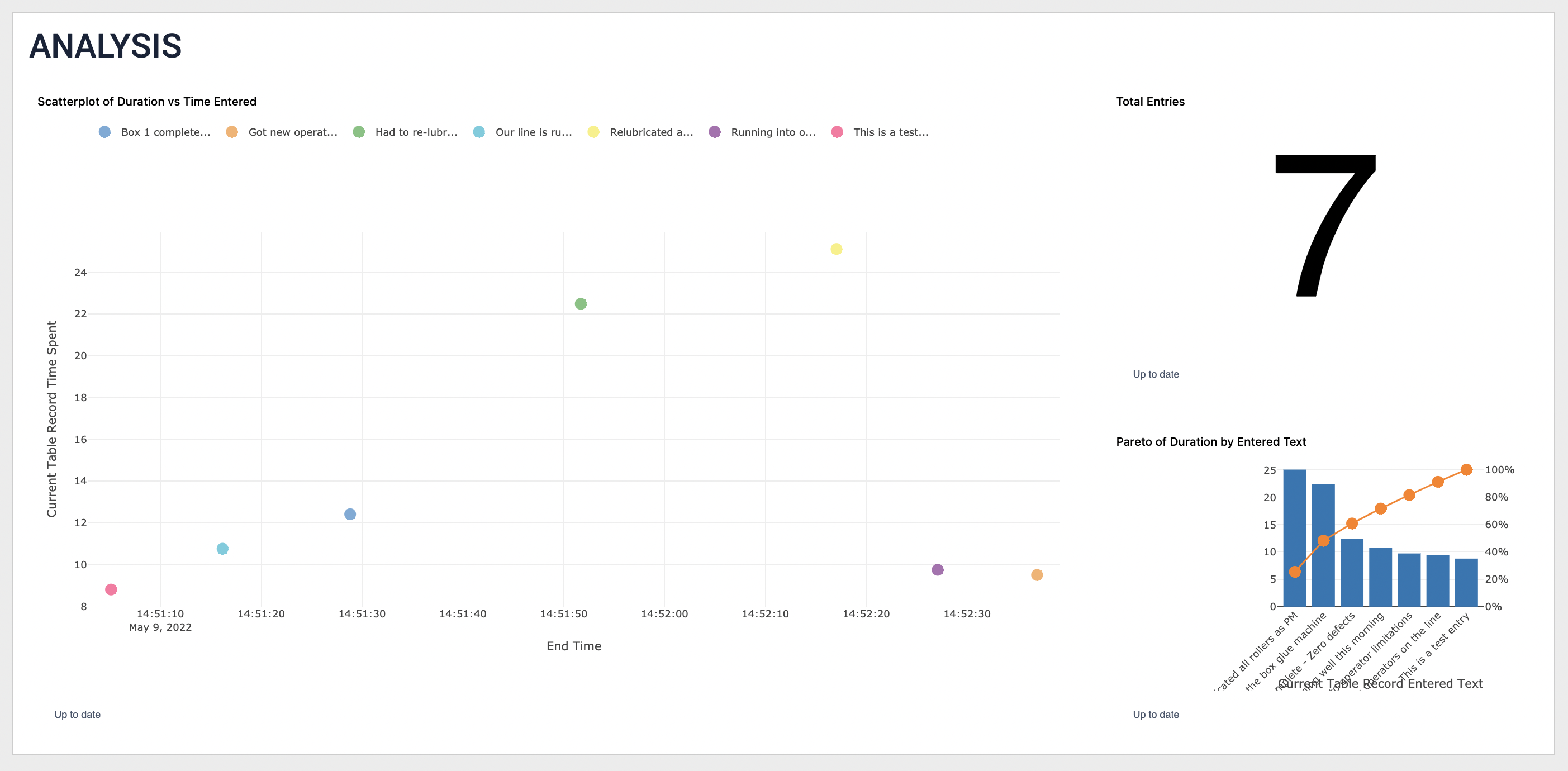
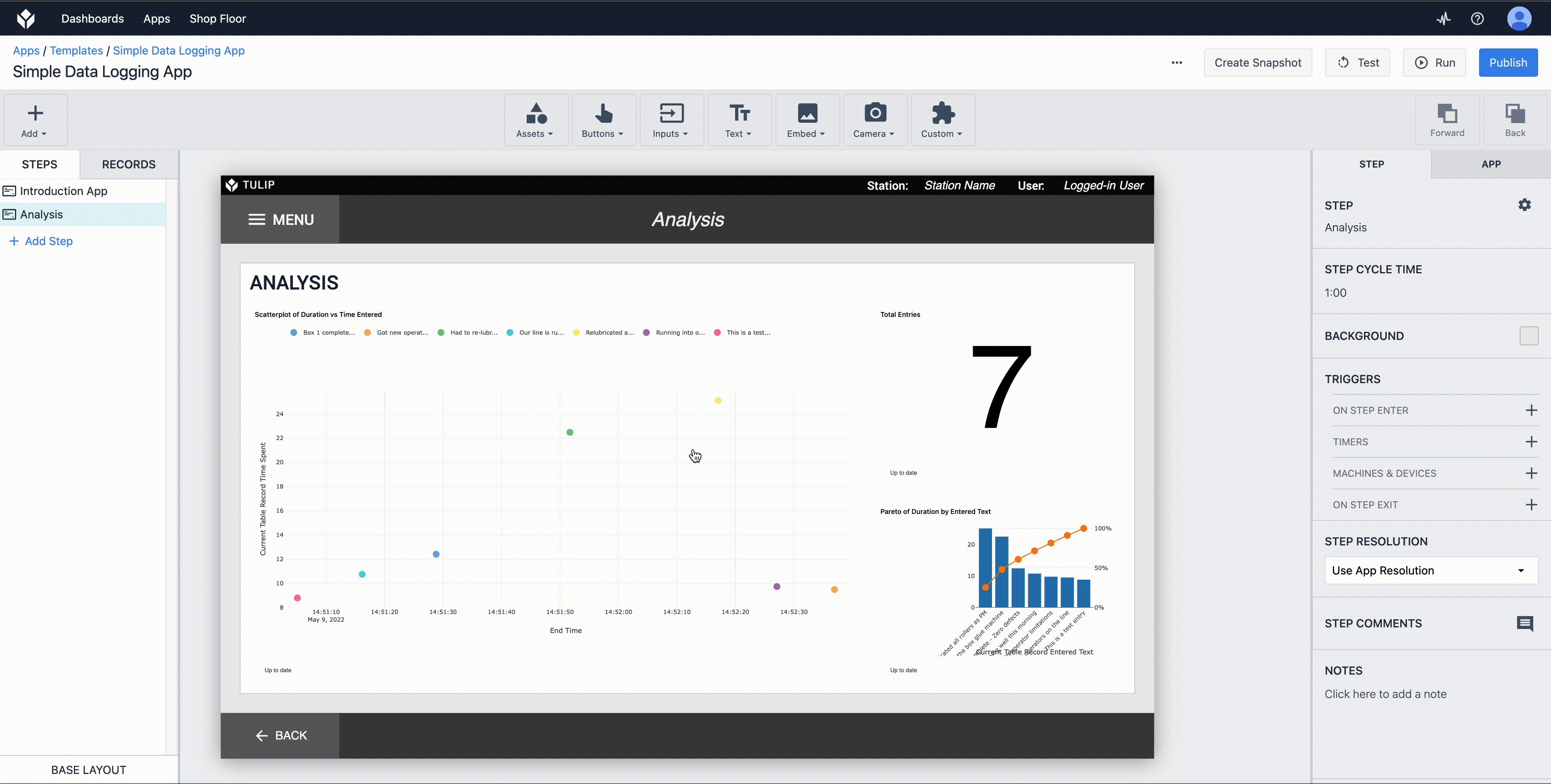
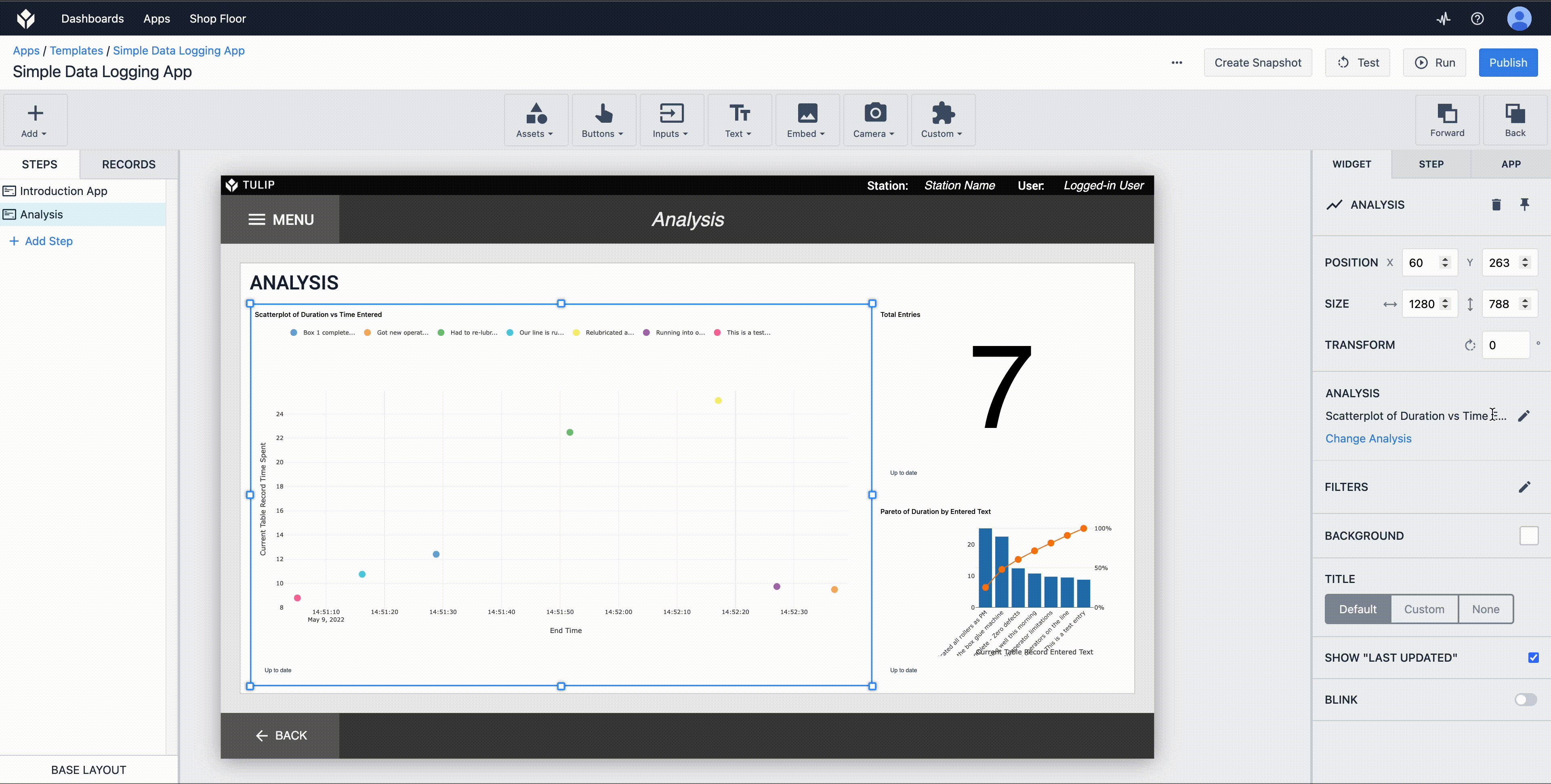
Analyse de l'étape de l'application
Ce tableau de bord est destiné à aider les décideurs à prendre des décisions. Cette étape de l'application comporte 3 analyses simples, un diagramme de dispersion du temps d'incident par rapport au temps de l'étape, un décompte des entrées et un pareto des raisons des temps d'arrêt. Si vous souhaitez obtenir plus d'informations sur les analyses, consultez ces articles :
- Introduction à l'Analytics Builder
- Comment intégrer l'analyse dans une application.
- Comment créer votre premier tableau de bord d'atelier

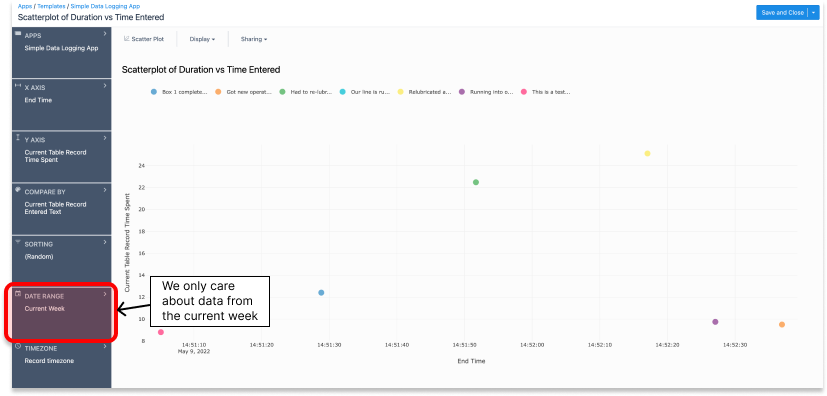
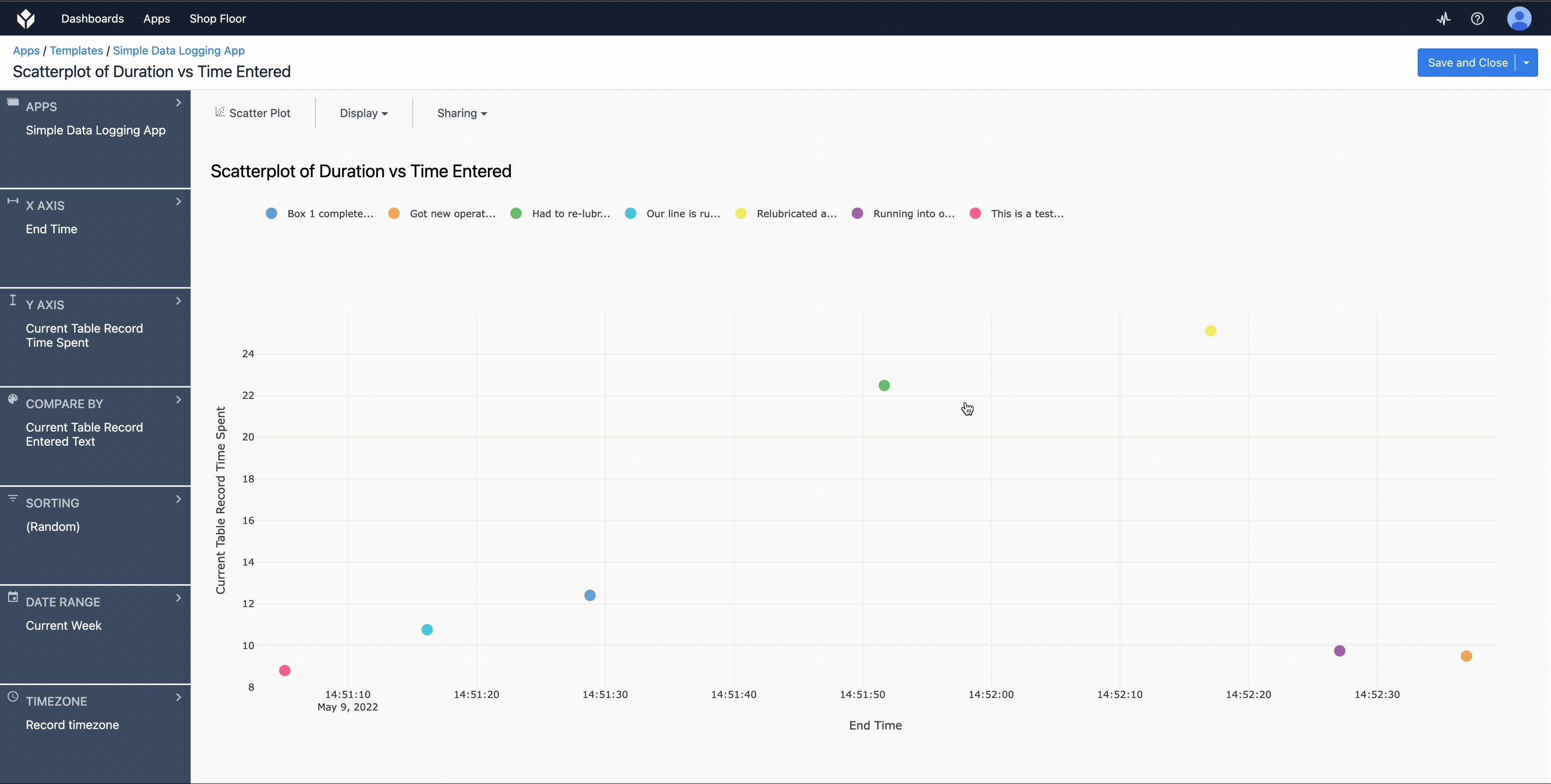
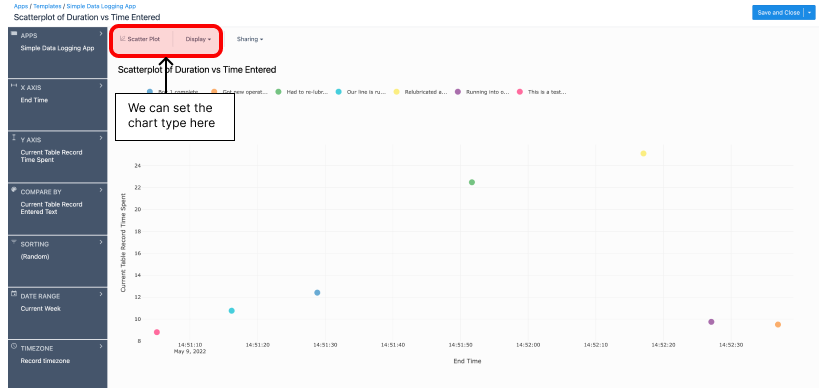
Plongeons dans l'une de ces analyses...

Les analyses sont entièrement configurables pour vous permettre d'obtenir les informations qui vous intéressent.
- Le type de graphique peut être modifié pour répondre au mieux à vos besoins.

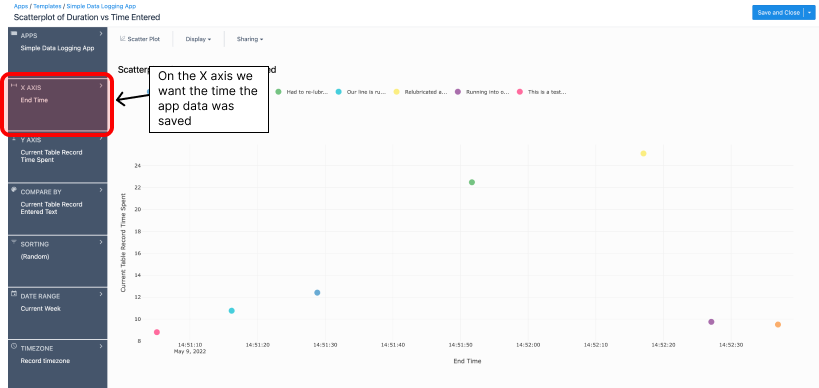
- L'axe des X correspond à l'heure à laquelle la sauvegarde de toutes les données a eu lieu.

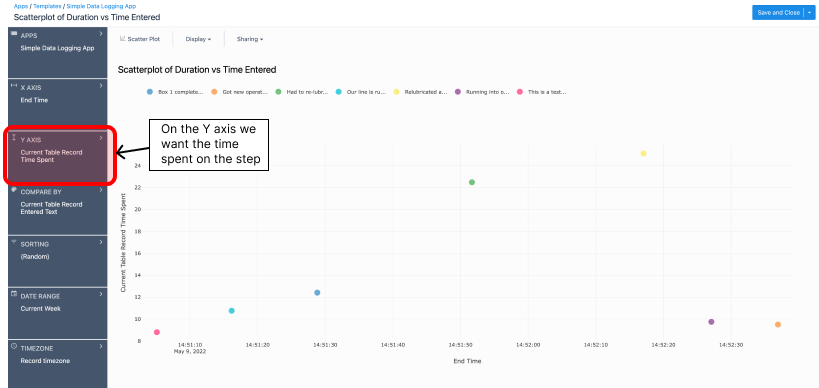
- L'axe des Y représente le temps passé sur l'étape.

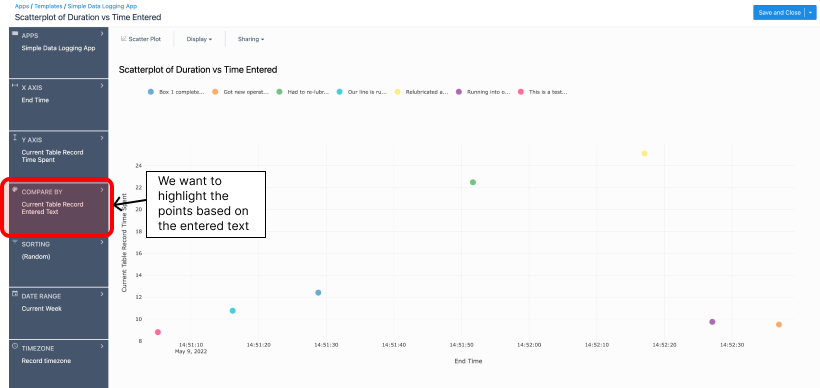
- Le champ comparer par vous permet de formater votre analyse de manière conditionnelle. Dans ce cas, je souhaite trier les données en fonction du texte saisi.

- Par défaut, votre analyse sera filtrée sur la semaine écoulée, mais vous pouvez l'adapter à vos besoins.