Comment gérer vos stocks à l'aide de tableaux
Utilisez ce guide pour mettre en place un système de gestion des stocks à l'aide de tableaux
Dans ce guide, vous apprendrez...
- Comment créer un tableau pour votre inventaire
- Comment ajouter à cet inventaire via une étape de formulaire dans une application
Note : Ce sujet est abordé dans le cours "Construire une application avancée d'instructions de travail" de l'Université de Tulip.
La fonction Tables de Tulip vous permet de contrôler l'inventaire via une base de données sans code.
Dans Tulip, vous pouvez gérer l'inventaire en...
- Mettant à jour la dernière quantité de certains matériaux dans votre processus de fabrication
- Déduisant de l'inventaire chaque fois qu'un produit est terminé ou mis au rebut
- En envoyant des avertissements lorsqu'une quantité tombe en dessous d'un certain seuil.
Ce tutoriel vous montrera comment créer un tableau d'inventaire, puis mettre à jour ce tableau dans une application.
Pour comprendre ce tutoriel, vous devez d'abord lire ce guide général sur les tables.
L'exemple utilisé ici est celui d'un processus de fabrication d'une ébénisterie.
Création d'un tableau d'inventaire
Nous allons créer un tableau d'inventaire avec 5 matériaux :
- Vis de 1 1/4
- vis de 2 pouces
- Bois d'œuvre de 2 po x 4 po
- Bois d'œuvre de 4 po x 6 po
- Teinture couleur érable
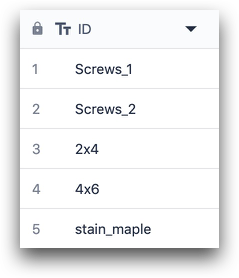
Tout d'abord, ajoutez chaque type de matériau en tant qu'enregistrement unique via le champ ID. Voici un exemple :

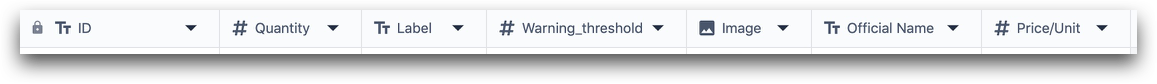
Chacune de ces valeurs de texte doit être unique. Ensuite, ajoutez les champs obligatoires pour chaque enregistrement. Dans ce cas, il y en a 6 :

- Quantité (nombre)
- Étiquette (texte)
- Seuil d'alerte (nombre)
- Image (image)
- Nom officiel (texte)
- Prix/unité (nombre)
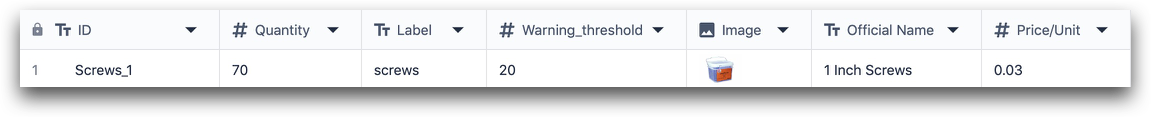
Remplissez ensuite quelques valeurs pour au moins un des enregistrements afin de pouvoir tester le tableau avec succès dans une application. Voici un exemple :

Nous allons maintenant créer une application "Mise à jour de l'inventaire" en une étape. Celle-ci pourrait fonctionner sur une tablette et être utilisée par un collaborateur chargé de l'inventaire.
Création d'une application "Mise à jour des stocks
As of r234, form steps have been disabled for all new Tulip Instances.
Cette application ne comportera qu'une seule étape - une étape de formulaire avec des widgets correspondant à chacun des cinq types d'inventaire susmentionnés. Lorsqu'un collaborateur appuie sur "Soumettre", les quantités des cinq articles sont mises à jour.
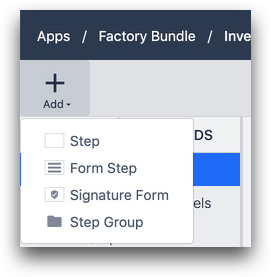
Créez d'abord une nouvelle application, puis ajoutez une étape de formulaire.

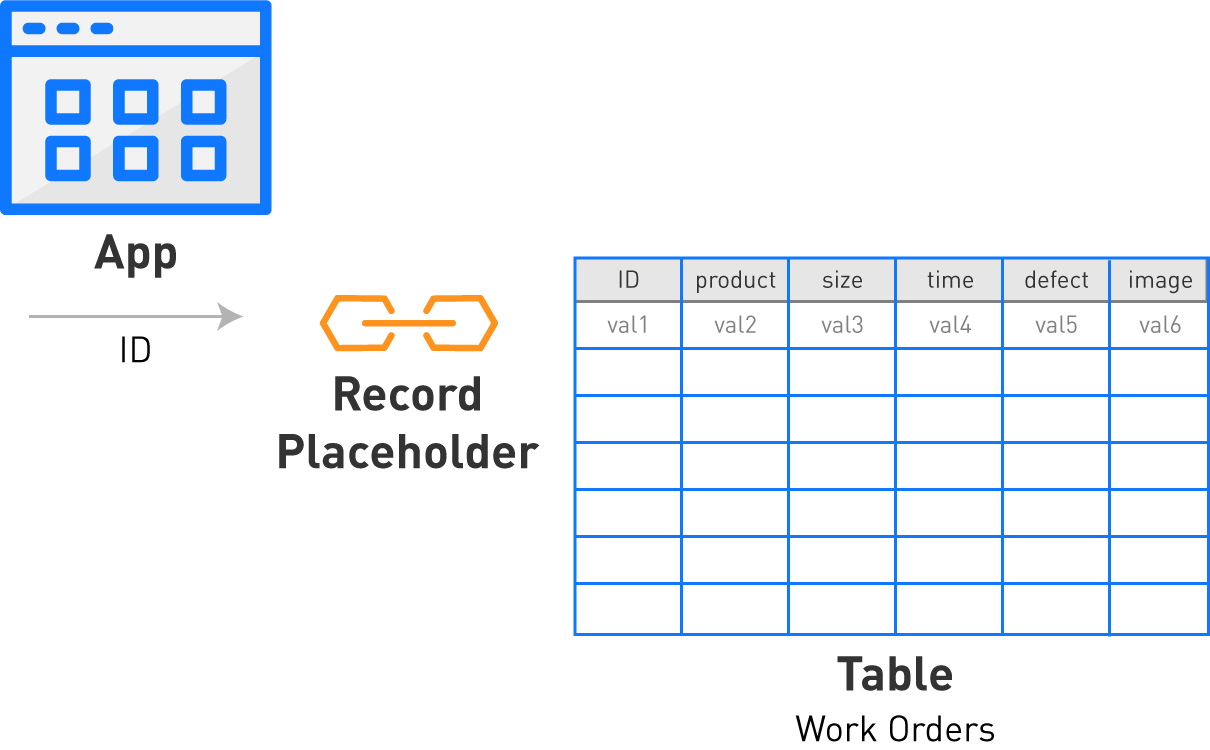
Sélectionnez ensuite l'onglet "Enregistrements" et ajoutez un espace réservé pour chacun des cinq articles. Le "caractère générique d'enregistrement" relie une application à un tableau. Comme nous devrons ajouter 5 articles d'inventaire, nous aurons besoin de 5 espaces réservés pour les enregistrements.

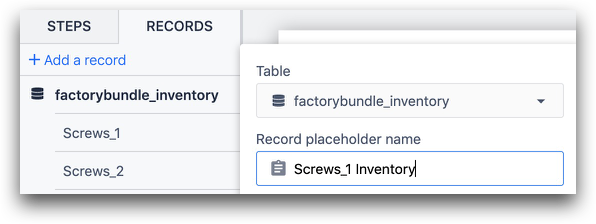
Sélectionnez "Ajouter un enregistrement", puis ajoutez un nom correspondant à chaque élément du tableau "Inventaire" que vous venez de créer.

Dans ce cas, le nom de la table est "factorybundle_inventory" et le nom du caractère générique de l'enregistrement est "Screws_1 Inventory".
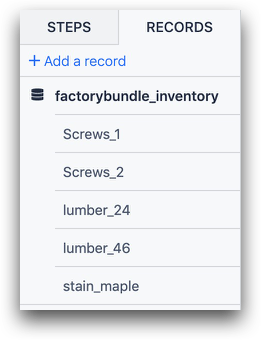
Une fois que vous avez ajouté 5 enregistrements, votre liste d'enregistrements devrait ressembler à ceci :

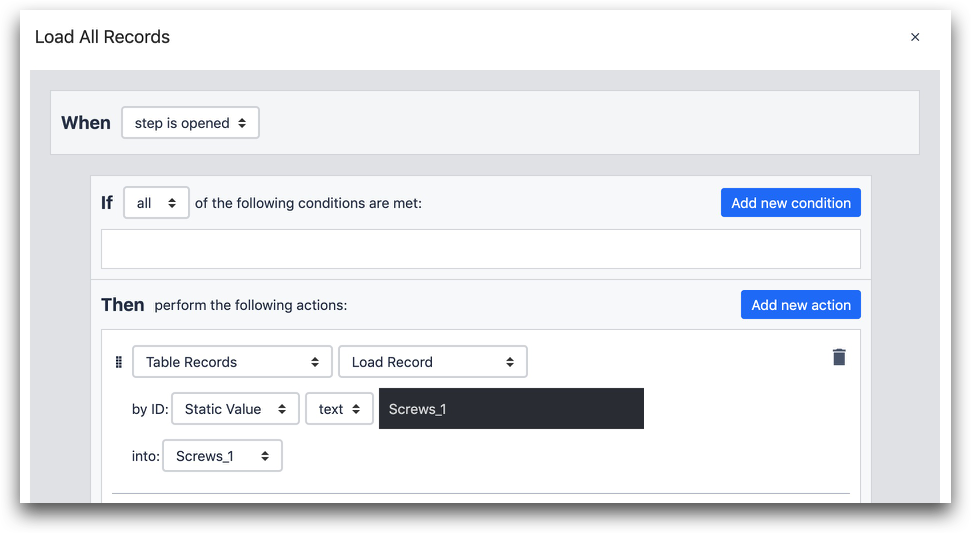
Nous devons maintenant charger 5 enregistrements dans l'application, ce qui correspond aux 5 articles de l'inventaire. Pour ce faire, ajoutez un déclencheur à l'ensemble de l'étape du formulaire.

Réglez-le pour qu'il s'exécute lorsque l'étape est ouverte. Ensuite, utilisez le texte exact de l'ID de l'enregistrement dans le tableau pour charger chacun des 5 enregistrements en tant qu'espace réservé correct.

- "Table Records" "Load Record" (Charger un enregistrement)
- by ID : "Static Value" "text" "Screws_1"
- dans : "Vis_1" (nom du caractère générique de l'enregistrement)
Dans ce cas, "Vis_1" est à la fois l'ID d'un enregistrement dans le tableau ET le nom d'un espace réservé d'enregistrement.
Après avoir effectué cette opération pour chacun des cinq éléments, vous êtes prêt à ajouter des widgets à l'étape du formulaire.
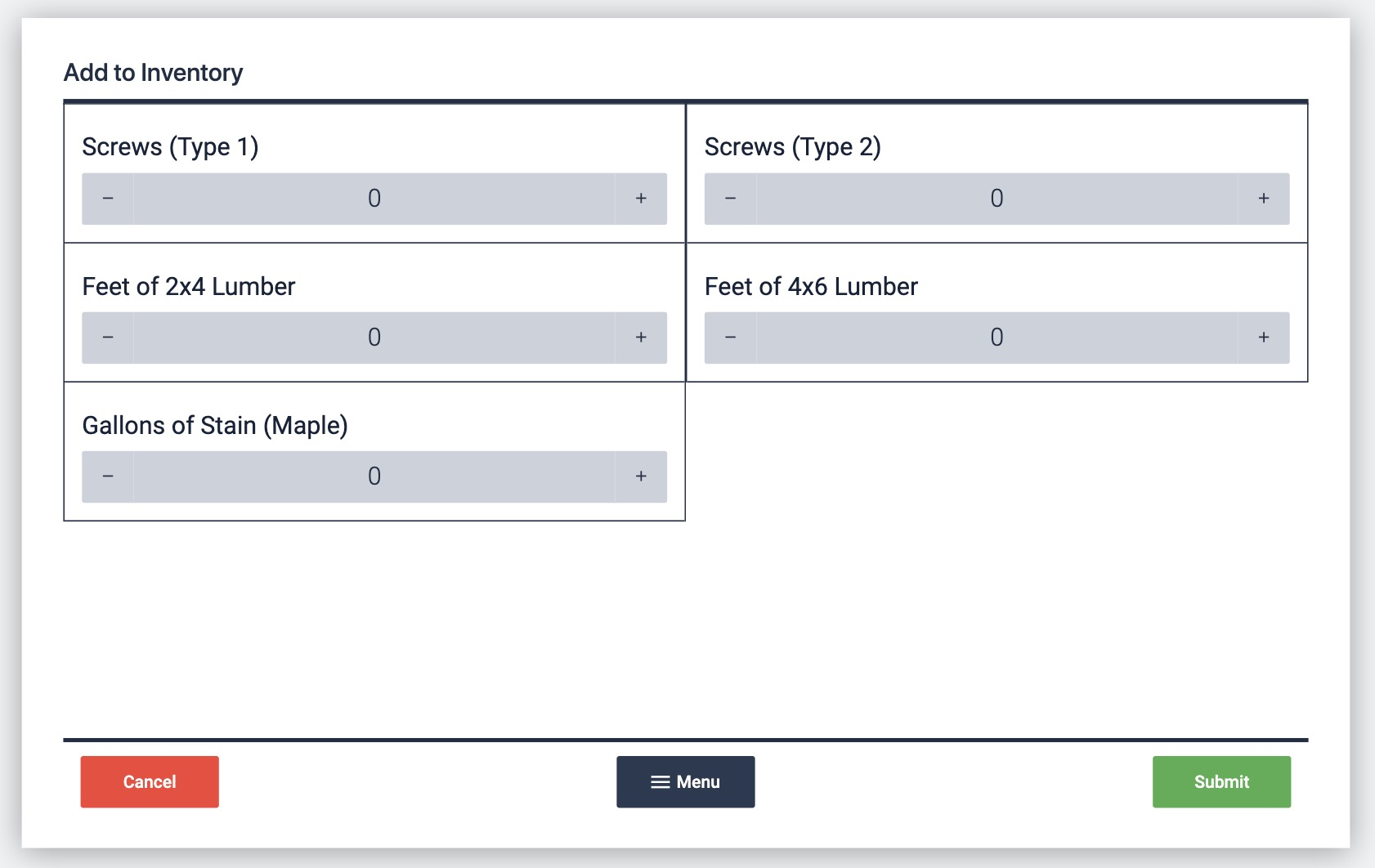
Ajoutez un widget "Nombre" pour chacun des articles en stock. Voici à quoi ressemblent les 5 éléments :

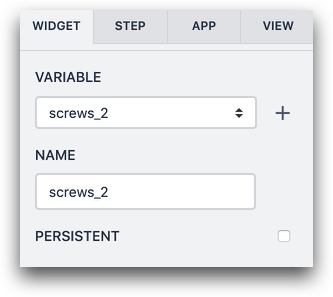
Ensuite, après avoir sélectionné un widget "Nombre", cliquez sur le bouton "+" à côté de "Variable" dans l'onglet Widget du volet latéral. Cela créera une nouvelle variable pour chaque widget de formulaire. Procédez ainsi pour chacun des 5 widgets.
Voici un exemple de variable nommée "vis_2".

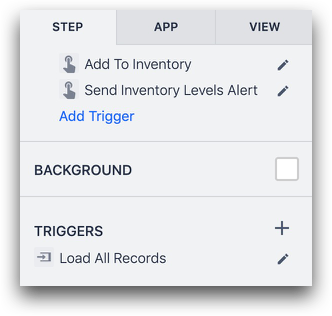
Enfin, nous devons ajouter le déclencheur pour mettre à jour l'inventaire et terminer l'application.
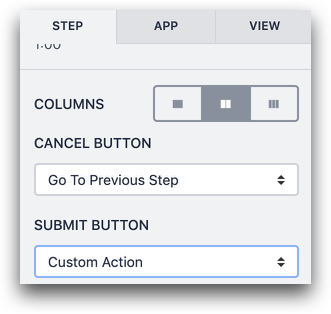
Après avoir cliqué sur l'arrière-plan de l'étape du formulaire, sélectionnez l'"Action personnalisée" sous le bouton "Soumettre".

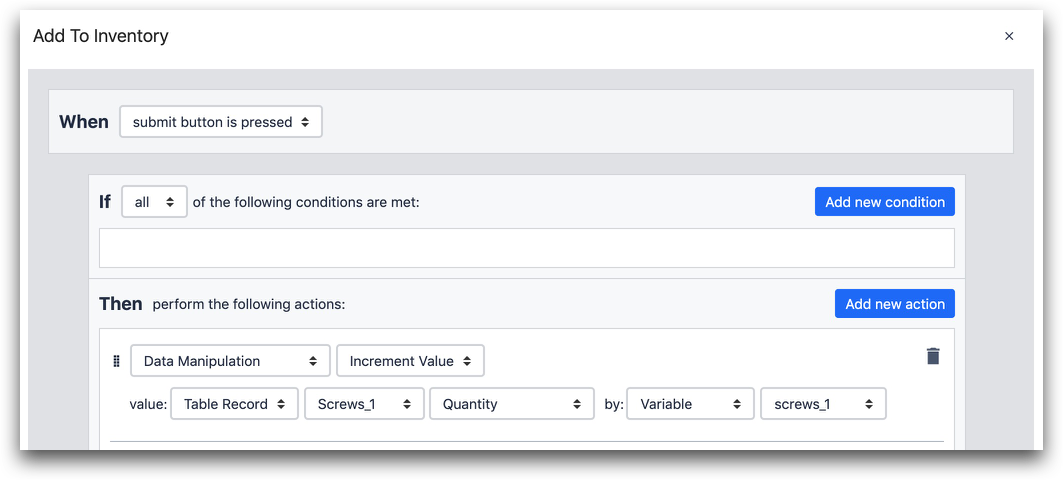
Ensuite, sélectionnez "Add Trigger" et nommez le trigger "Add to Inventory". Pour chacun des 5 widgets de formulaire, ajoutez une action qui incrémente le champ "Quantité" de l'enregistrement de table correct. Voici un exemple :

- "Manipulation de données" "Incrémenter la valeur"
- valeur : "Enregistrement de table" "Vis_1" "Quantité" par : "Variable" "vis_1"
Dans cette instruction, nous accédons au caractère générique de l'enregistrement appelé "Vis_1", nous choisissons le champ de la quantité, puis nous ajoutons la variable "vis_1" à partir de l'étape du formulaire.
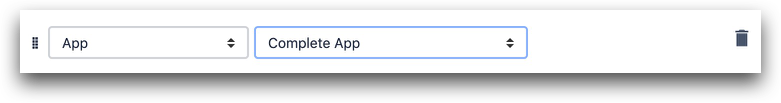
Après avoir écrit 5 actions de déclenchement, ajoutez une instruction "Complete App".

Testez maintenant l'application dans le lecteur Tulip et assurez-vous que le tableau est correctement mis à jour lorsque vous appuyez sur le bouton "Submit".
Pour en savoir plus
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
