To download the app, visit: Library
Cet article présente le contenu du modèle d'interface utilisateur et son utilisation.
Objectif
L'objectif de cette application est d'aider les concepteurs d'applications à créer des applications mobiles conviviales, cohérentes et rationalisées. En construisant des applications avec l'expérience mobile à l'esprit, elles deviennent plus utiles sur les appareils mobiles.
L'application fournit un exemple de ce à quoi ressemble une application Tulip et présente les dispositions d'étapes courantes qui peuvent être utilisées dans les applications. Elle décrit les éléments qu'une présentation de base, un en-tête et un pied de page doivent contenir, ce qui permet aux créateurs d'applications de démarrer facilement avec les applications Tulip. Le modèle simplifie considérablement la création d'applications en permettant aux créateurs d'applications de copier-coller les modèles d'étapes dans leurs applications. Cela permet non seulement de gagner du temps, mais aussi d'assurer un aspect unifié pour toutes les applications construites à l'aide de ce guide.
Configuration
La résolution est cruciale pour les applications mobiles en raison de la grande variété de tailles d'écran sur les différents appareils. L'application propose actuellement deux options pour les paramètres mobiles : Paysage mobile et Portrait mobile. Pour les appareils mobiles plus récents, nous recommandons d'utiliser les résolutions 19.5:9 Portrait et 19.5:9 Landscape.
Vue d'ensemble des fonctionnalités
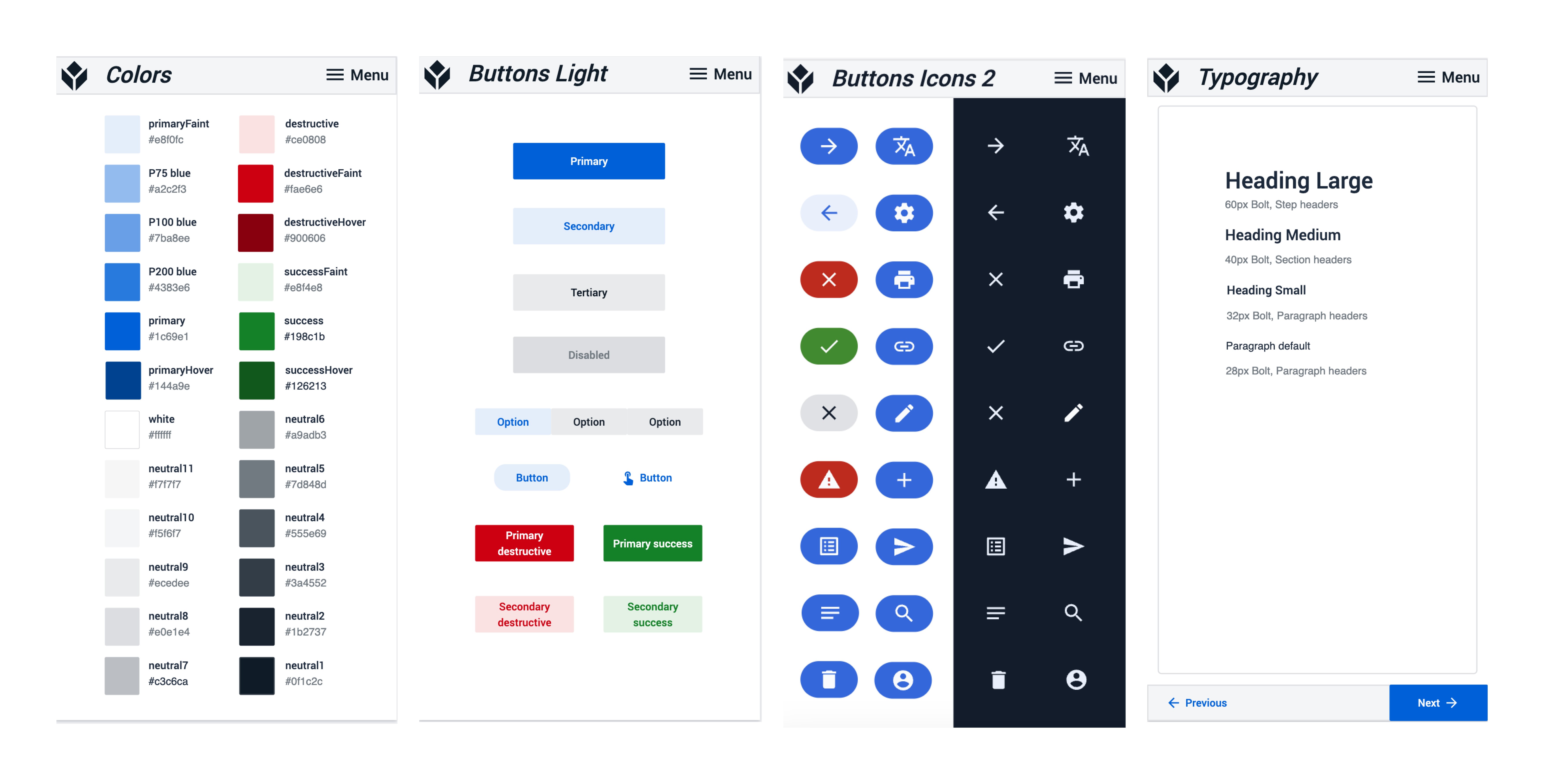
Les six premières étapes servent de guide de conception et présentent les couleurs, les boutons, les icônes de boutons et la typographie utilisés dans les applications. En définissant ces éléments, il devient plus facile de maintenir une interface cohérente au sein d'une entreprise ou d'une instance.
Dans l'étape Couleurs, les utilisateurs peuvent voir toutes les couleurs utilisées dans la construction des applications, ainsi que les codes hexagonaux correspondants. Si un changement de couleur doit être appliqué à plusieurs étapes, il est possible d'enregistrer n'importe quelle couleur en tant que variable pour assurer la cohérence de l'application.

Les étapes Boutons et Icônes de boutons définissent les boutons couramment utilisés dans les applications en mode clair et en mode foncé, ainsi que les icônes correspondantes. Les icônes des boutons peuvent être utilisées avec du texte pour améliorer la numérisation et économiser de l'espace lorsque la signification de l'icône est immédiatement claire. Chaque icône doit avoir une signification cohérente pour toutes les étapes de l'application et, idéalement, pour toutes les applications de l'espace de travail.
La dernière étape de cette section est l'étape Typographie, qui définit les tailles et les styles de police pour les titres et les textes des paragraphes. Pour les applications mobiles, il est recommandé de conserver une taille de police supérieure à 20 px et d'assurer un contraste élevé avec l'arrière-plan pour une meilleure lisibilité.
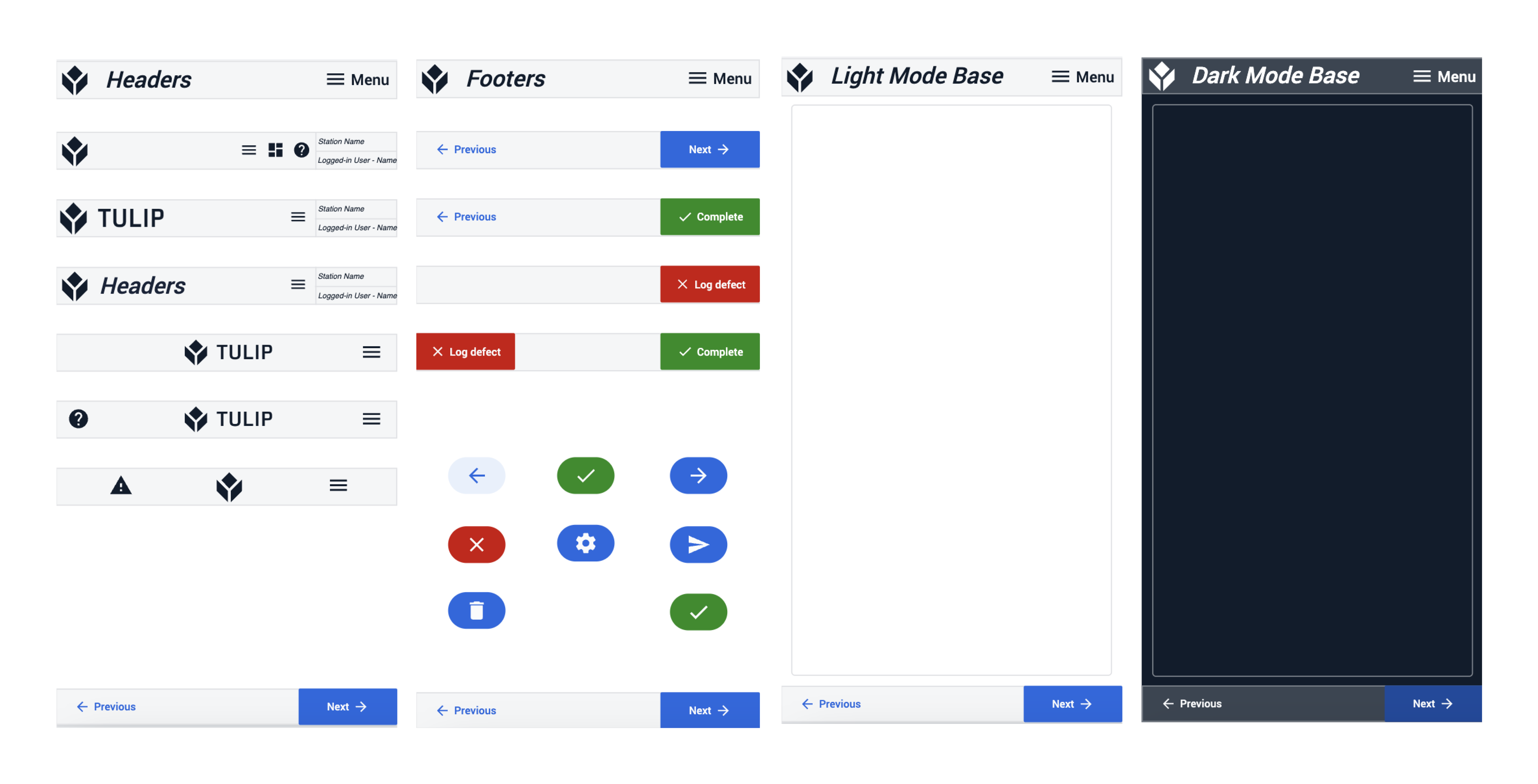
La section suivante aide les créateurs d'applications à concevoir la présentation de base qui convient le mieux à leur application. Elle fournit différents en-têtes et pieds de page qui peuvent être copiés et collés sur la mise en page de base. L'ajout d'une barre de navigation à la présentation de base améliore le flux de travail de l'utilisateur en lui permettant de passer à différentes étapes, d'actualiser ou de vérifier l'état des machines. Le concepteur de l'application peut choisir d'utiliser la mise en page de base à thème clair ou foncé.

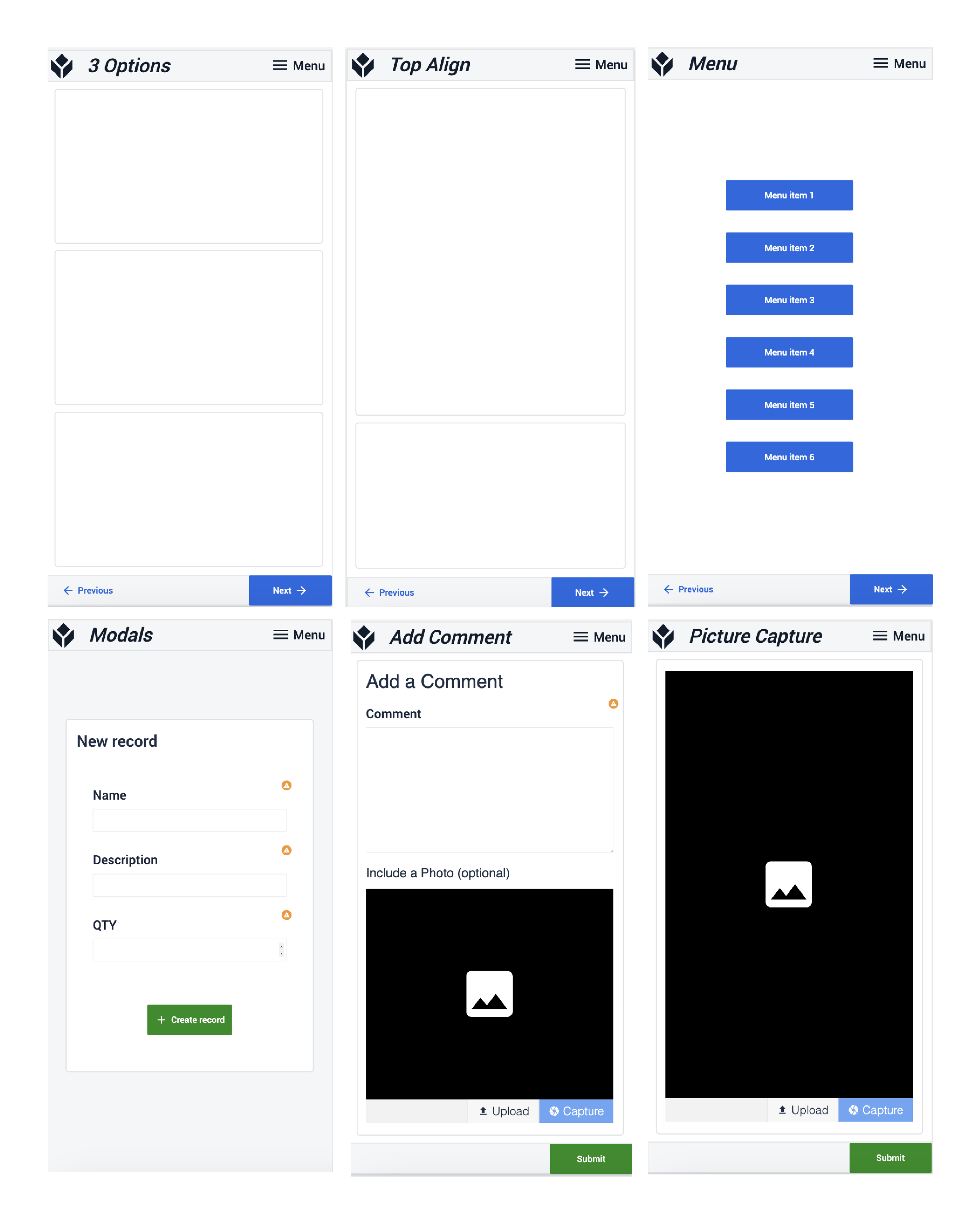
L'application comprend également un ensemble d'étapes pour les modèles d'étapes et un ensemble d'étapes pour les dispositions d'étapes. Celles-ci comprennent les menus, les fenêtres modales, les instructions de travail, la capture d'images et bien d'autres choses encore.

Pour en savoir plus
Consultez le modèle d'interface utilisateur pour le bureau : https://tulip.co/library/apps/tulip-ui-template/
Pour obtenir de l'aide sur la copie de ressources au sein des applications, voir Comment copier/coller du contenu au sein des applications et entre les applications.
Consultez la discussion communautaire sur les meilleures pratiques en matière d'interface utilisateur et d'interface utilisateur mobile pour en savoir plus sur la conception d'applications pour les appareils mobiles : https://community.tulip.co/t/mobile-ui-ux-best-practices
