Vue d'ensemble
Lorsque vous transmettez des informations à d'autres systèmes, vous pouvez avoir besoin d'un contrôle supplémentaire sur la façon dont ces Input sont encodés avant de transmettre ces informations à d'autres systèmes. Par défaut, Tulip essaiera d'utiliser la méthode d'encodage la plus courante, mais vous pouvez la surcharger pour qu'elle corresponde mieux à vos besoins.
Vos constructeurs d'applications continuent à travailler avec les variables standard de Tulip, et la configuration des connecteurs modifiera leurs entrées pour s'adapter à vos besoins d'intégration.
Comment faire
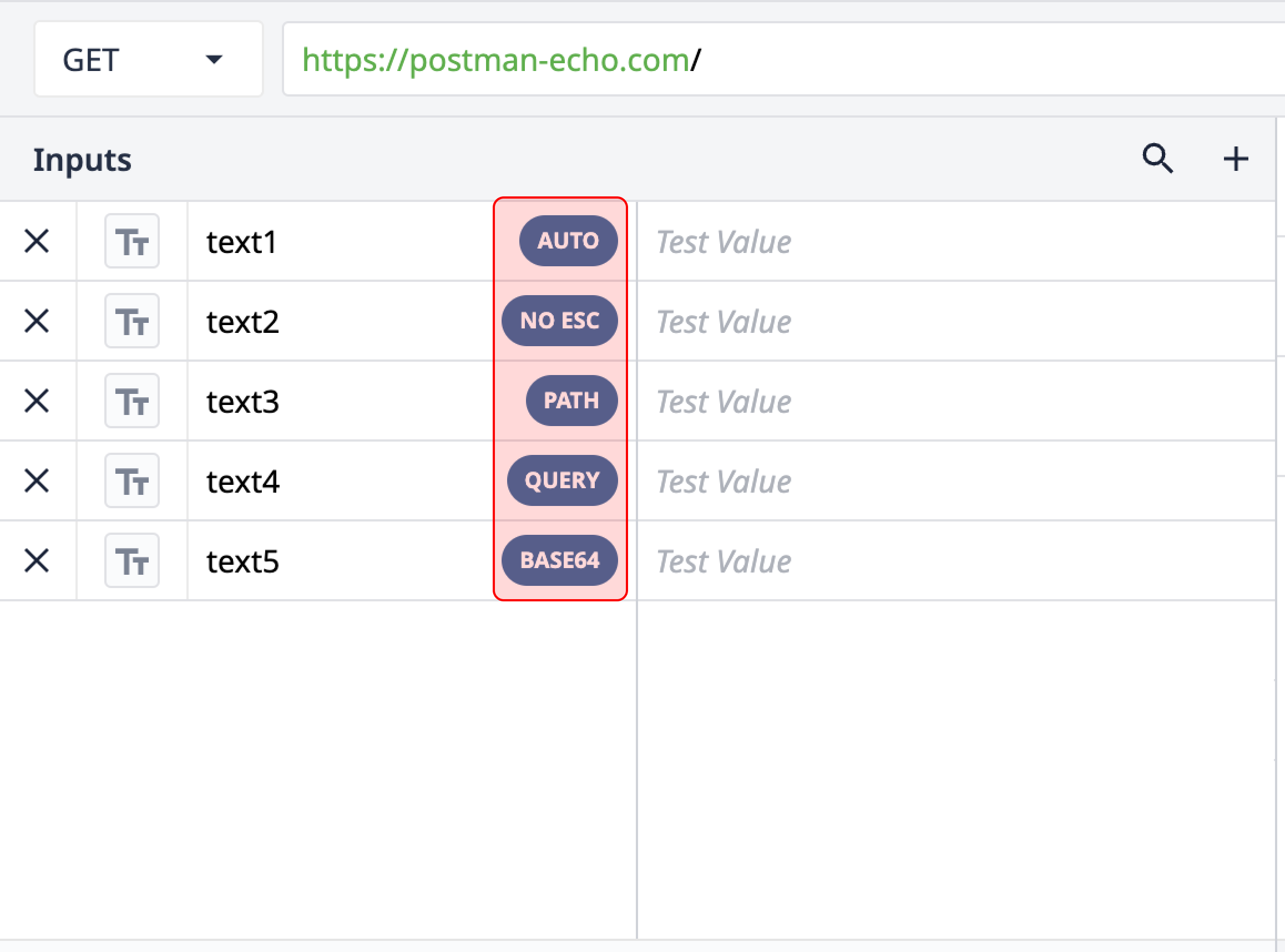
Les entrées qui permettent un encodage personnalisé seront affichées avec une pilule d'encodage à côté de chaque entrée. Lorsque vous cliquez sur ces pilules, vous pouvez sélectionner une option d'encodage.

Options d'encodage - Entrées de texte
Encodage automatique
Les caractères sont échappés en fonction de l'endroit où ils sont utilisés.
Dans le chemin d'accès à l'URL : Encodage du chemin d'accèsDans la requête : Codage de la requêteDans le {{glossaire.En-tête}} : Pas de codageDans le corps : Pas de codage
Pas de codage
Aucun caractère ne sera échappé.
Cela peut provoquer des erreurs si des caractères autres que les suivants sont transmis:A-Z a-z 0-9 - _ . ! ~ * ' ( )".
Encodage du chemin
Tous les caractères, à l'exception des suivants, seront échappés:A-Z a-z 0-9 ; , / ? : @ & = + $ - _ . ! ~ * ' ( ) #
Encodage des requêtes
Tous les caractères sauf les suivants seront échappés:A-Z a-z 0-9 - _ . ! ~ * ' ( )
Encodage Base64
Le texte sera encodé à l'aide de Base64.
Options d'encodage - Entrées d'images
Custom image encoding functionality is actively being rolled out. Reach out to support@tulip.co if you would like it enabled.
Les images stockées dans Tulip sont stockées dans nos services de stockage en nuage, et les références à ces images sont générées dynamiquement dans vos applications et tables Tulip. Ces références expirent toutes les 3 heures. Lorsque vous transmettez ces images à des systèmes externes, vous pouvez vouloir les encoder dans un autre format afin qu'elles n'expirent pas.
En cliquant sur la pilule d'encodage de n'importe quelle entrée, vous pourrez configurer son encodage.
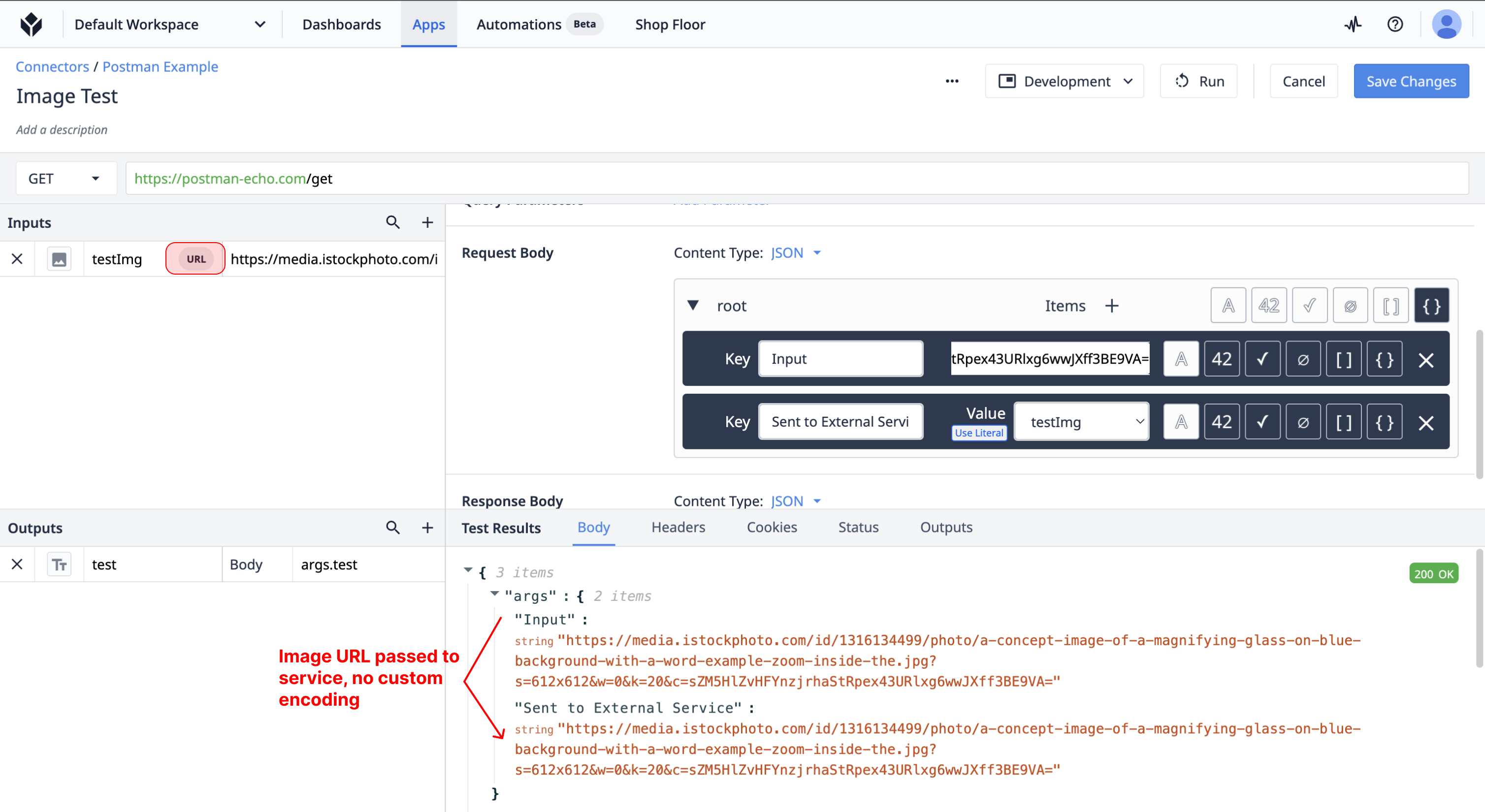
Encodage de l'URL de l'image
Par défaut, les entrées d'images dans les connecteurs seront transmises en tant qu'URL signée de l'image correspondante. Cette entrée peut être utilisée dans votre connecteur partout où une entrée texte peut être utilisée. 
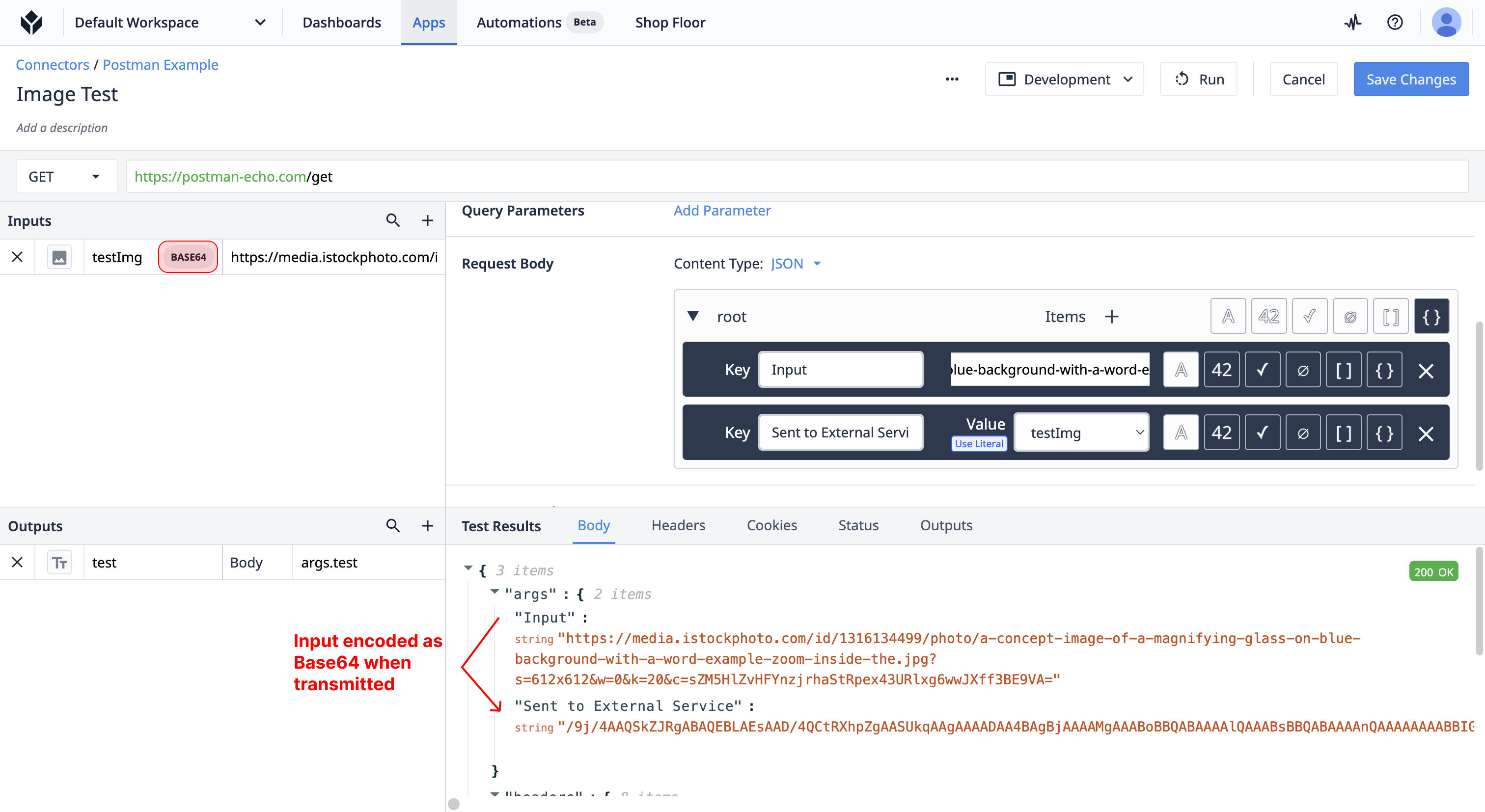
Encodage Base64
Base64 est l'une des normes les plus simples pour le codage des données binaires, et c'est une norme courante pour le transfert de petits fichiers par le biais d'appels http. Lorsque l'option Base64 est sélectionnée, toute image saisie sera automatiquement encodée en base64 avant d'être envoyée au service externe.

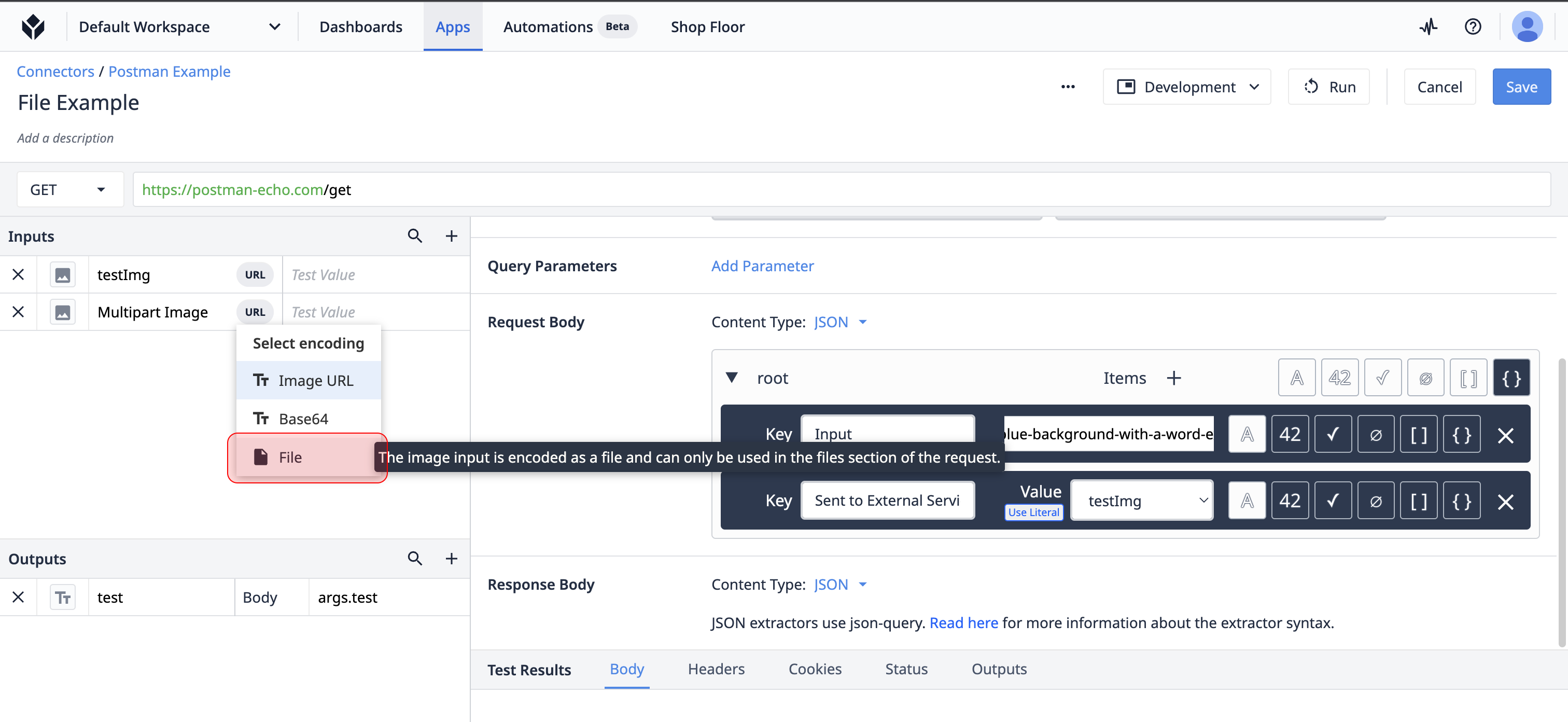
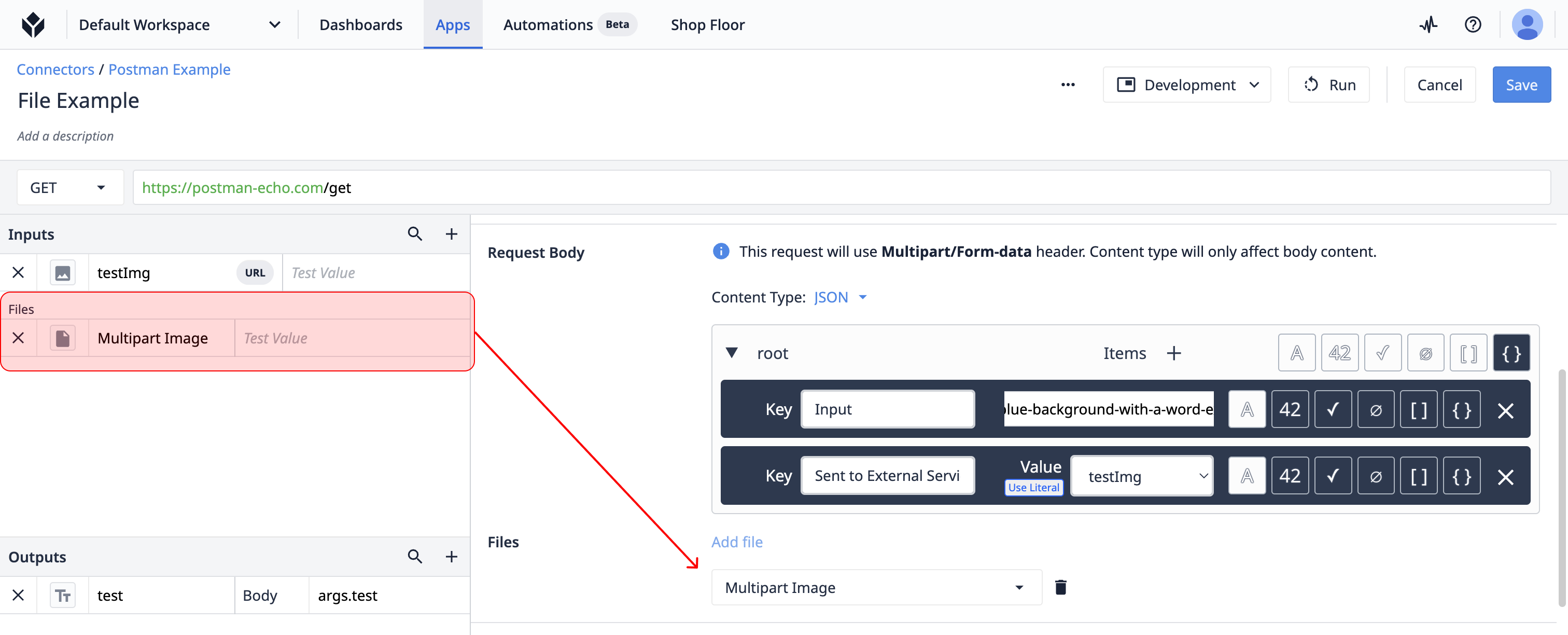
Encodage des fichiers
Multipart/form-data est un autre format très courant pour transmettre des données binaires. Il est plus courant pour les fichiers volumineux. Cliquez sur l'option "Fichier" pour modifier l'encodage de cette entrée. Cela déplacera automatiquement l'entrée dans la section d'entrée "Fichiers". Ces entrées ne peuvent pas être utilisées en dehors du corps de la charge utile.

Ce type de données n'est pas encodé en tant que texte, il ne peut donc pas être utilisé dans une charge utile json. A la place, une section "files" sera ajoutée à la section du corps de la requête. Les fichiers peuvent être ajoutés ou supprimés ici.

Options d'encodage - Options d'encodage de l'entrée Datetime
Secondes de l'époque
Le nombre de secondes qui se sont écoulées depuis l'époque Unix, qui est le 1er janvier 1970, à 00:00:00 Coordinated Universal Time (UTC).
Millisecondes de l'époque
Le nombre de millisecondes qui se sont écoulées depuis l'époque Unix, qui est le 1er janvier 1970, à 00:00:00 UTC.
ISO 8601 RFC 3339
Format standard : YYYY-MM-DDTHH:mm:ssZ . Le "Z" indique l'UTC.
Pour en savoir plus
- Introduction aux hôtes du connecteur Tulip
- Prise d'instantanés de connecteurs
- Dépannage des connecteurs
