Test unitaire du pavé numérique
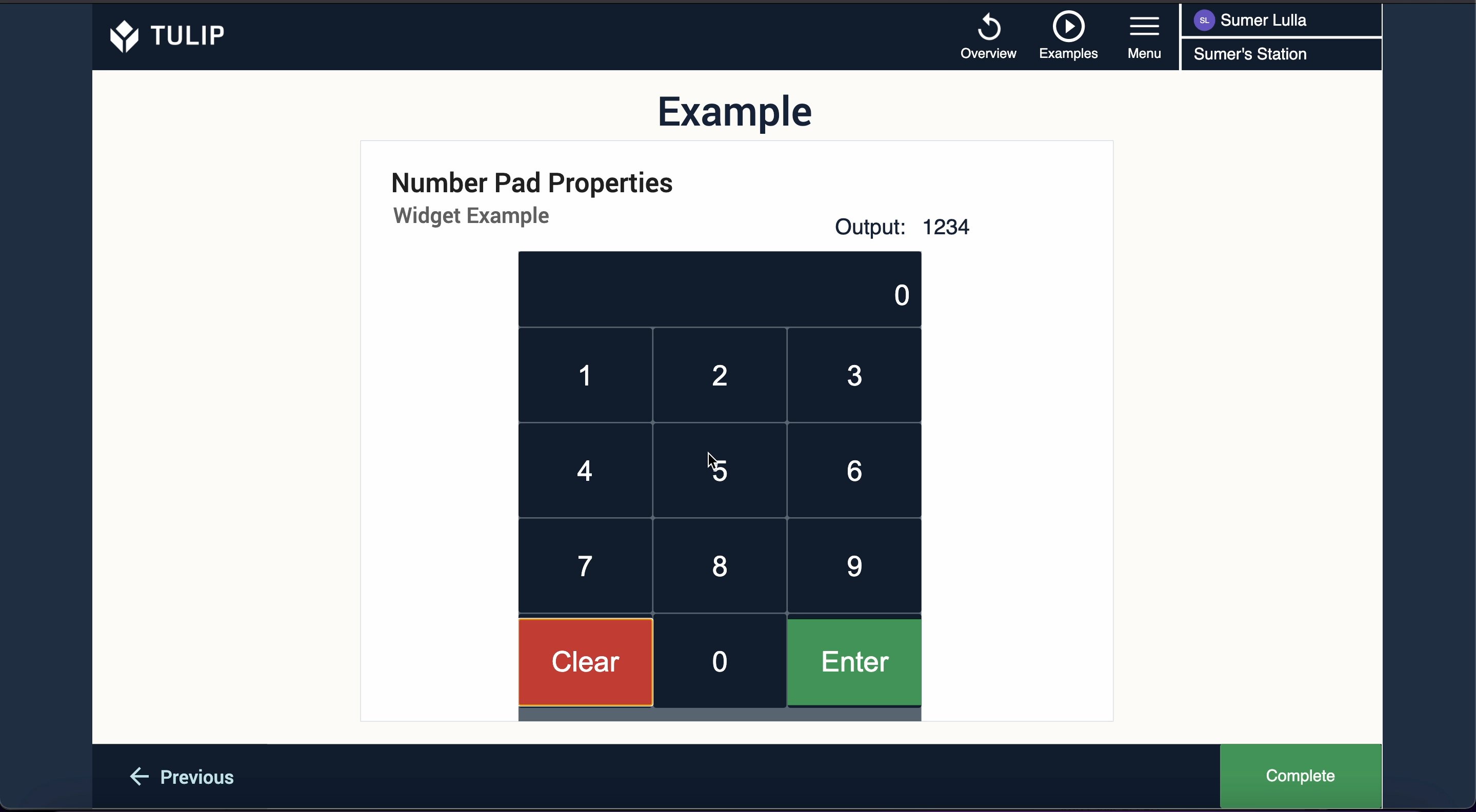
Exemples et mise en place du widget Number Pad
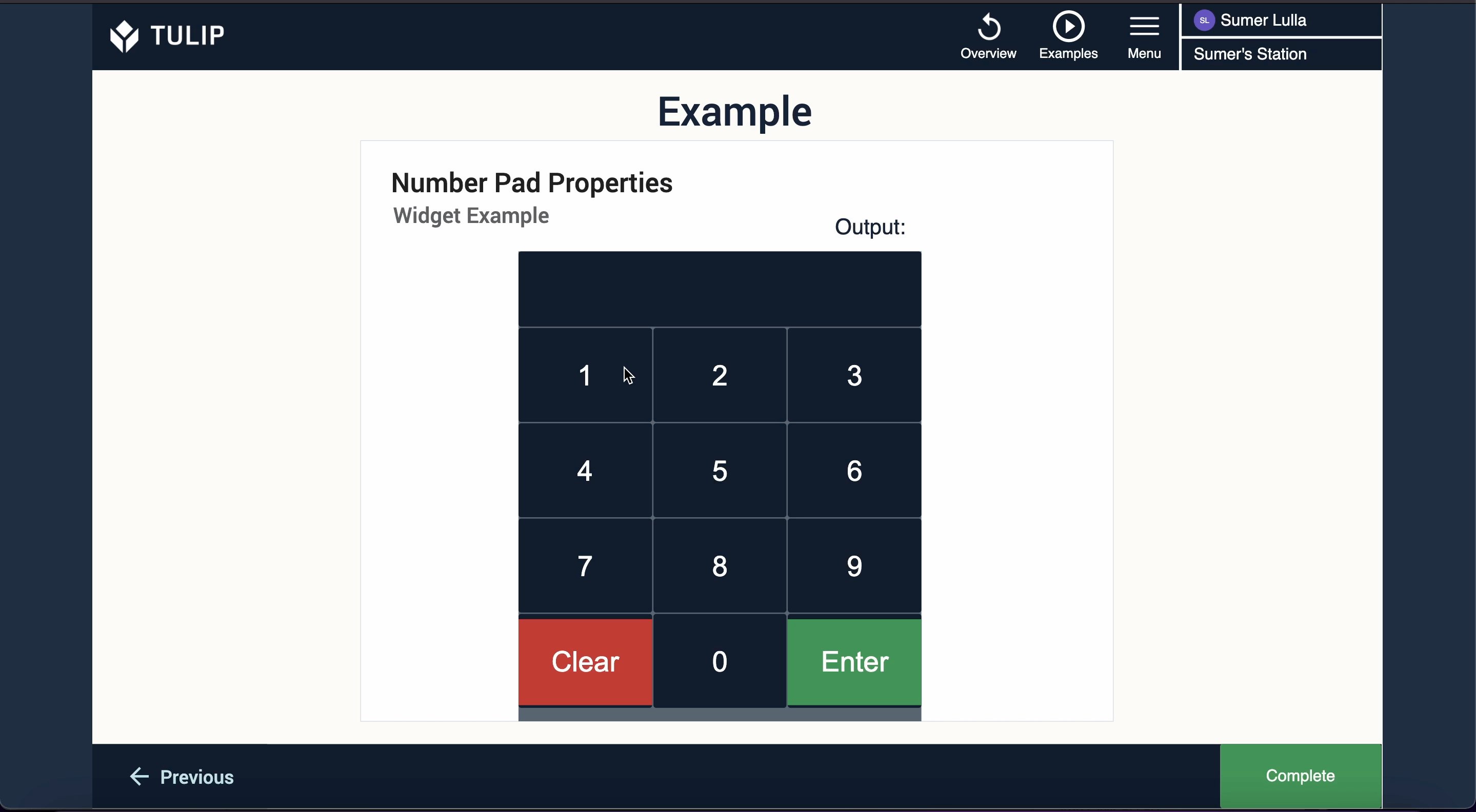
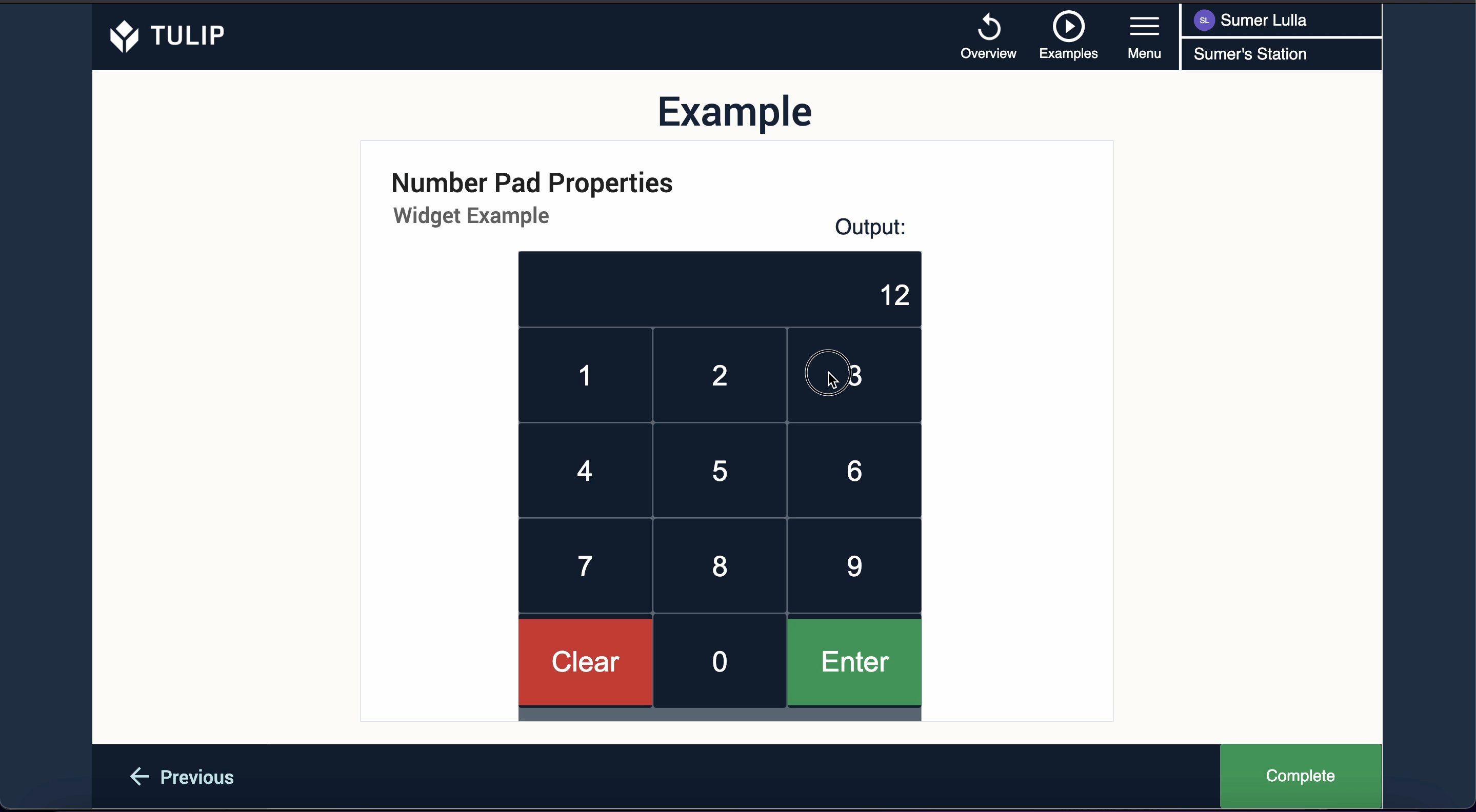
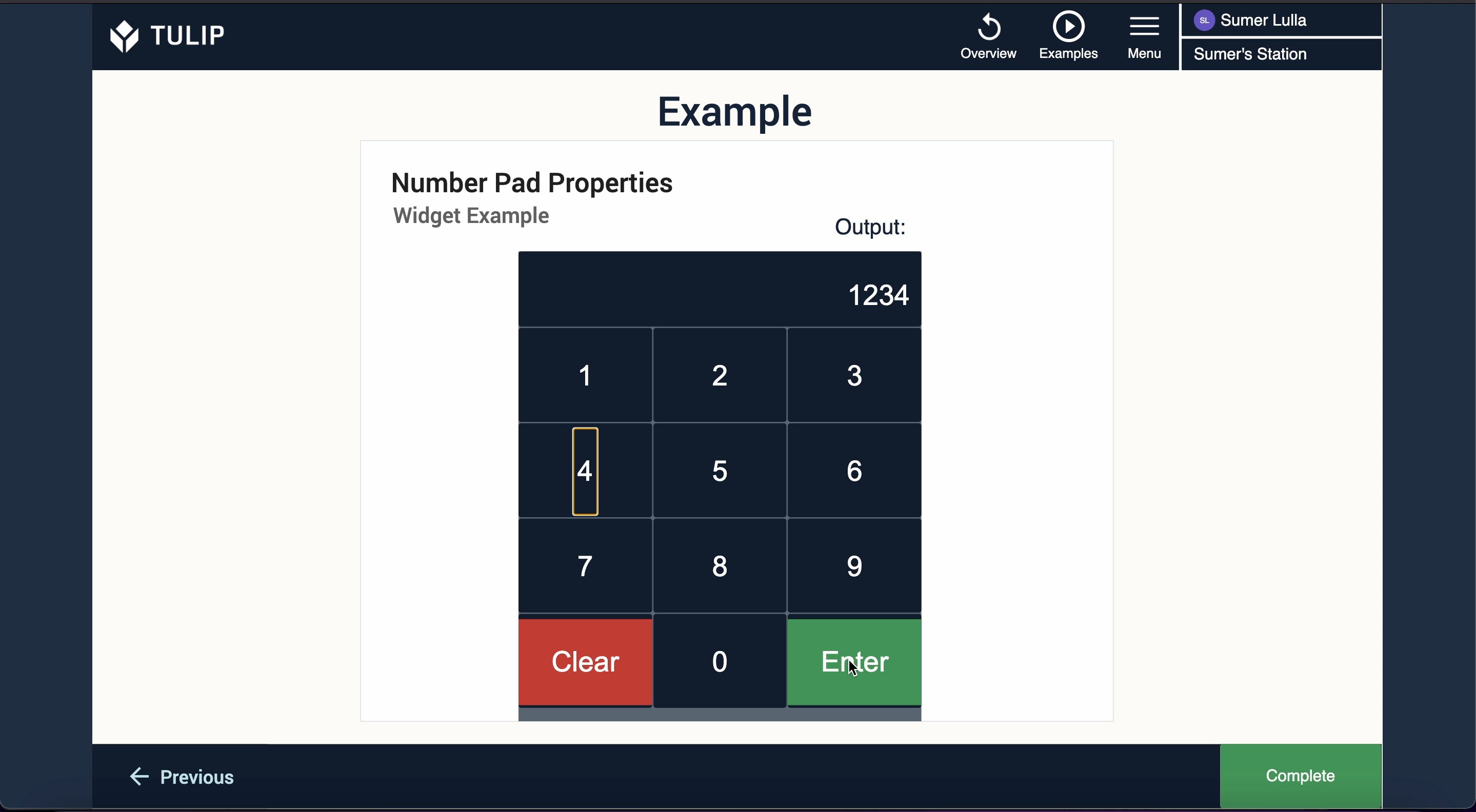
Le widget Number Pad Custom Widget vous permet d'augmenter la vitesse et d'améliorer le processus de saisie des nombres dans les applications. Par exemple, sur les écrans tactiles où le clavier est petit, le widget peut être utilisé pour améliorer la saisie de l'opérateur. L'application de test unitaire vous permet de tester le widget et d'apprendre à l'utiliser dans votre application.
Fonctionnement
Le widget Number Pad Custom Widget vous permet de saisir une valeur entière et renvoie la valeur. Des événements sont déclenchés à chaque clic sur le bouton et à chaque clic sur la touche "Entrée".

Configuration
Options d'installation et configurations recommandées :
**Props :**Value - sortie de la valeur du widget après avoir appuyé sur le bouton "Enter"Value Text - sortie de la valeur au format texte. Ils facilitent l'utilisation des champs d'identification de tableau et conservent les zéros initiaux.
**Événements :**Clicked - se déclenche lorsqu'un bouton est cliqué. L'événement inclut la valeur affichée actuelle. Si vous souhaitez que la valeur affichée soit disponible dans votre application, vous pouvez configurer un déclencheur sur cet événement pour écrire dans une variable.Entrée cliquée - Se déclenche lorsque le bouton d'entrée est cliqué.
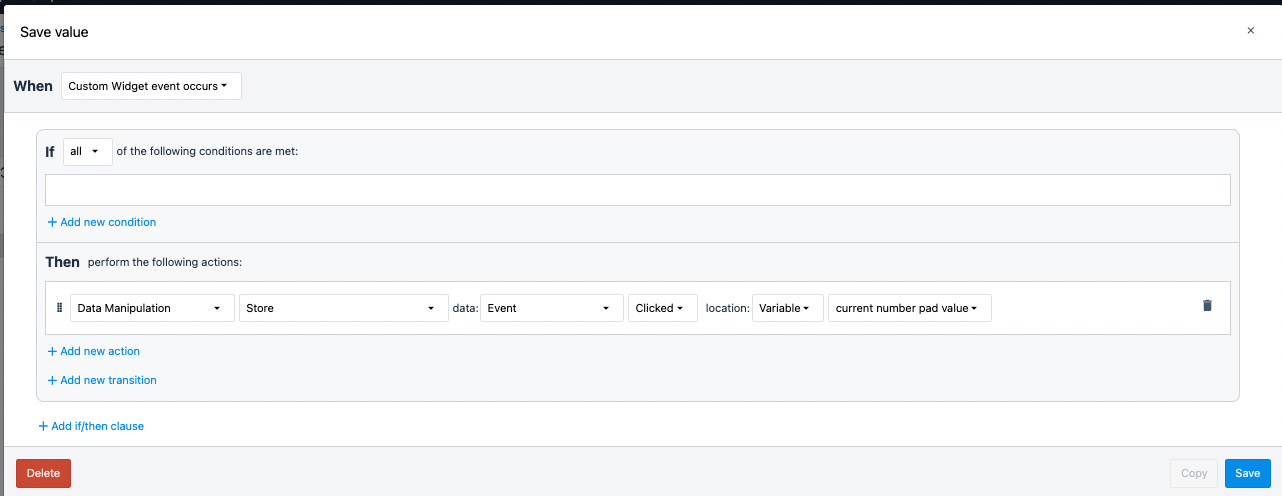
Voici un exemple de déclencheur permettant d'écrire la sortie d'un événement dans une variable :