Test unitaire de la saisie des nombres
Cette application explique comment configurer et utiliser le plugin du widget personnalisé Number Input.
Objectif
L'objectif du test unitaire de Number Input est de permettre aux utilisateurs d'apprendre et de comprendre comment configurer et utiliser le plugin de widget personnalisé Number Input dans leurs applications Tulip. Les plugins de widgets personnalisés sont des widgets codés qui se placent au-dessus de la plateforme Tulip pour offrir des fonctionnalités supplémentaires qui ne font pas partie de la plateforme principale. Le plugin de widget personnalisé d'entrée de nombre est une amélioration de l'entrée de nombre standard et permet une étiquette, un texte d'aide, une valeur minimale, une valeur maximale et une unité de mesure conformément à la norme d'interface utilisateur de Tulip. Le principal avantage de ce widget personnalisé est qu'il permet d'intégrer les étiquettes et le texte d'aide dans le même widget, plutôt que dans des widgets séparés, ce qui facilite l'organisation des champs dans votre étape.
Configuration
Les plugins de widgets personnalisés interagissent avec votre application par le biais de propriétés et d'événements. Les propriétés sont les données partagées qui existent entre votre application et le widget, tandis que les événements sont des signaux que votre widget peut envoyer à votre application. Dans votre éditeur d'applications, vous pouvez créer des déclencheurs basés sur ces événements. Les événements peuvent également être utilisés pour envoyer des données à votre application.
Le Custom Widget Plugin Number Input utilise dix propriétés et zéro événement. Les propriétés utilisées dans ce widget sont les suivantes :
- DATASOURCE" de type Number - Doit être connecté à la variable ou au champ d'enregistrement de la table que vous souhaitez stocker.
- LABEL" de type Texte - Saisissez le texte que vous souhaitez afficher en tant qu'étiquette. Peut être connecté à une source de données dynamique telle qu'une variable ou un enregistrement de table.
- HELPERTEXT" de type Texte - Saisissez le texte qui s'affichera sous l'étiquette pour donner plus d'indications à l'utilisateur.
- LABELCOLOR" de type Color - Permet de définir la couleur de l'étiquette.
- TEXTCOLOR' de type Color - Permet de définir la couleur du nombre saisi.
- LABELFONTSIZE" de type Integer - Permet de définir la taille de la police de l'étiquette.
- INPUTFONTSIZE" de type Integer - Permet de définir la taille de la police d'entrée du nombre.
- MIN' de type Number - La valeur minimale à accepter pour cette entrée. Cette valeur doit être inférieure ou égale à la valeur de l'attribut max.
- MAX" de type Number - La valeur maximale à accepter pour cette entrée. Cette valeur doit être supérieure ou égale à la valeur de l'attribut min.
- UNIT" de type Texte - Permet de saisir le texte qui doit être considéré comme l'unité de mesure.
Fonctionnement

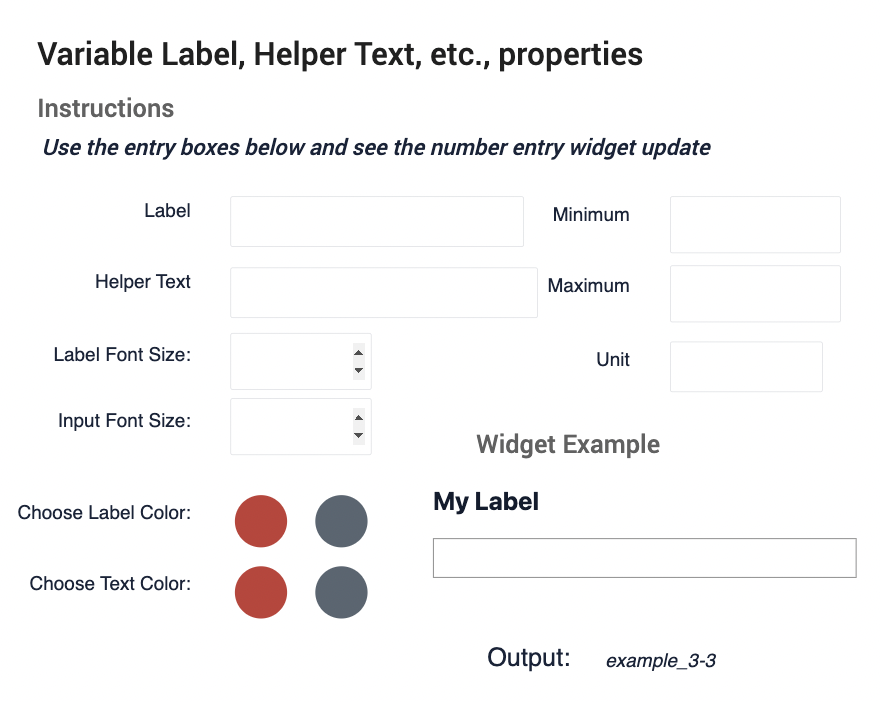
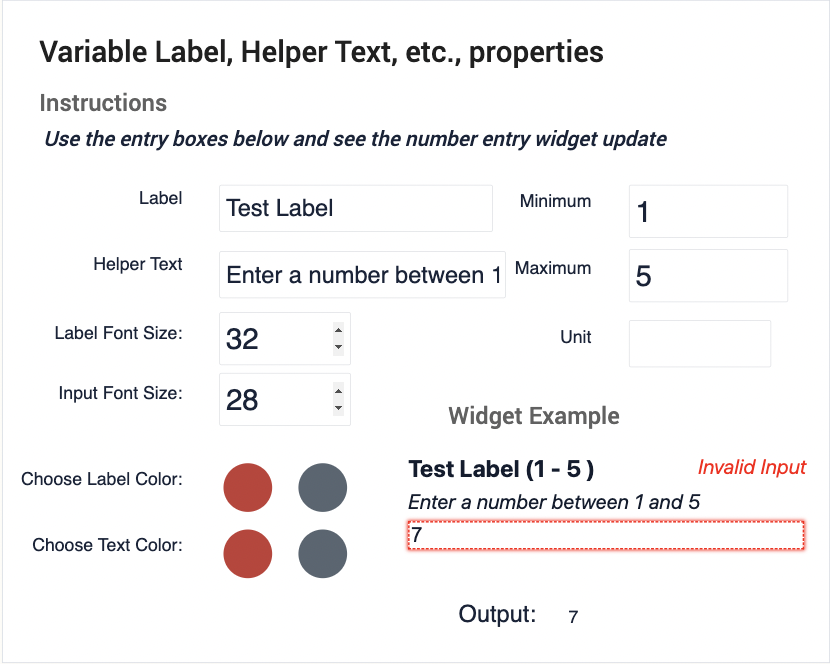
Cette application vous demande de définir toutes les propriétés énumérées ci-dessus dans l'étape d'exemple afin de voir comment le plugin Number Input Custom Widget peut être installé et configuré. Une fois que vous aurez défini toutes les propriétés, vous verrez l'exemple de widget dans la mise à jour en bas à gauche.

La validation des données est également intégrée, ce qui vous empêche de saisir un nombre en dehors de la plage min-max, ce qui déclenchera une erreur et l'affichage d'un texte indiquant que la saisie n'est pas valide, et mettra également la zone de saisie en rouge.
Aperçu vidéo de l'application
