Voici comment ajouter une case à cocher ou une bascule à une étape normale dans une application.
Il est parfois plus facile pour un opérateur de remplir une liste de contrôle ou d'effectuer une inspection dans une étape normale, plutôt que dans une étape formulaire.
Si vous utilisez une étape normale, vous pouvez ajouter des images à la liste de contrôle et personnaliser la présentation de l'ensemble de l'étape.
Pour suivre les données relatives à l'achèvement de la liste de contrôle, vous pouvez utiliser le widget case à cocher. Le widget peut être formaté comme une case à cocher ou comme un curseur "à bascule".

Ce petit guide vous montrera comment utiliser le widget checkbox. Avant de lire ce guide, vous devez comprendre comment utiliser les variables dans Tulip.
Ajouter une case à cocher à une étape
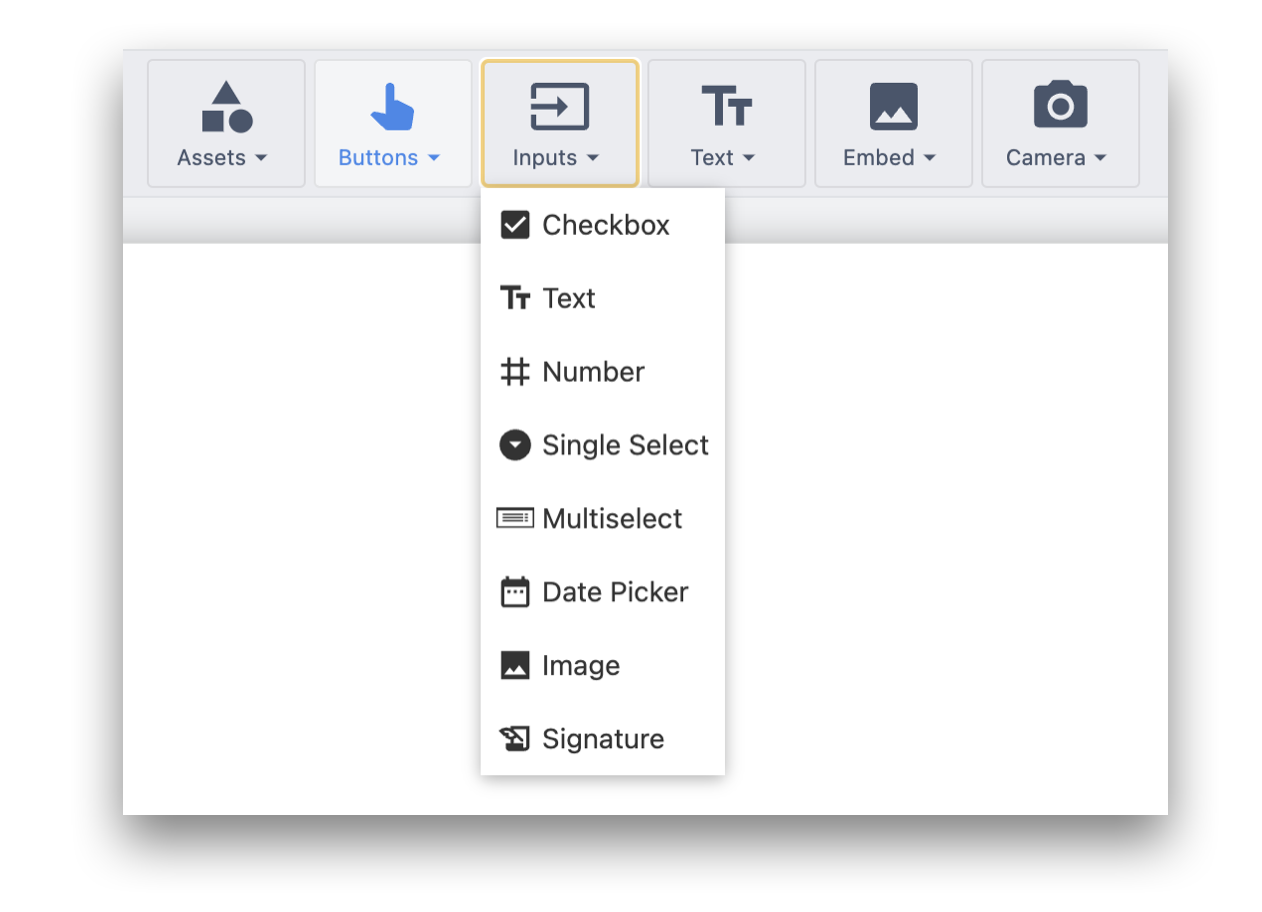
Pour ajouter ce widget à une étape, sélectionnez l'option "Embed" dans la barre d'outils et choisissez "Checkbox".

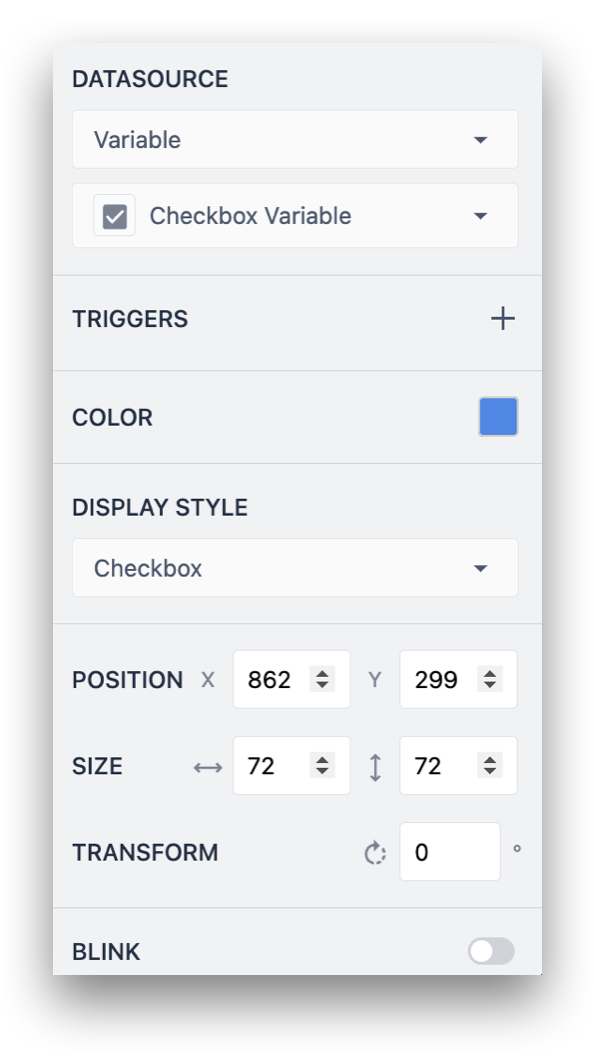
Vous pourrez ensuite configurer les options suivantes dans l'onglet Widget du volet contextuel :

Datasource :
- Variables : N'importe quelle variable que vous avez créée dans votre application.
- Tulip Table Record : Données de référence stockées dans des tables
Ces données doivent être de type booléen (vrai/faux).
Trigger: Ajoutez des déclencheurs qui s'exécutent lorsque ce widget est utilisé.
Color : Choisissez la couleur de l'arrière-plan de la bascule.
Toggle (Bascule) : Choisissez si le widget doit apparaître comme une case à cocher ou comme une case à bascule.
Comment stocker la valeur d'une case à cocher dans une variable ?
Vous voudrez probablement savoir quelles cases ont été cochées lorsque l'application est terminée ou annulée.
Pour ce faire, vous devez stocker la valeur de chaque case à cocher dans une variable distincte.
Pour ce faire, créez d'abord une série de variables booléennes dans l'éditeur d'application ou dans le panneau Variables.
Si vous réalisez une liste de contrôle visuelle, vous pouvez nommer chacune d'entre elles d'après l'élément de la liste de contrôle, comme "plateau_nettoyé" par exemple.
Ensuite, ajoutez et sélectionnez une case à cocher, afin d'affecter une variable à ce widget dans le volet latéral pour stocker la valeur de la case à cocher.
Pour en savoir plus
Avez-vous trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
