Como criar um aplicativo digital de instruções de trabalho
Use este guia passo a passo para aprender a replicar suas instruções de trabalho em papel no Tulip
Observação: este tópico é apresentado no curso "Crie um aplicativo básico de instruções de trabalho" na Tulip University.
Se a sua empresa utiliza instruções de trabalho em papel, você precisa de uma maneira rápida e fácil de importar cada etapa do seu processo de fabricação para a Tulip.
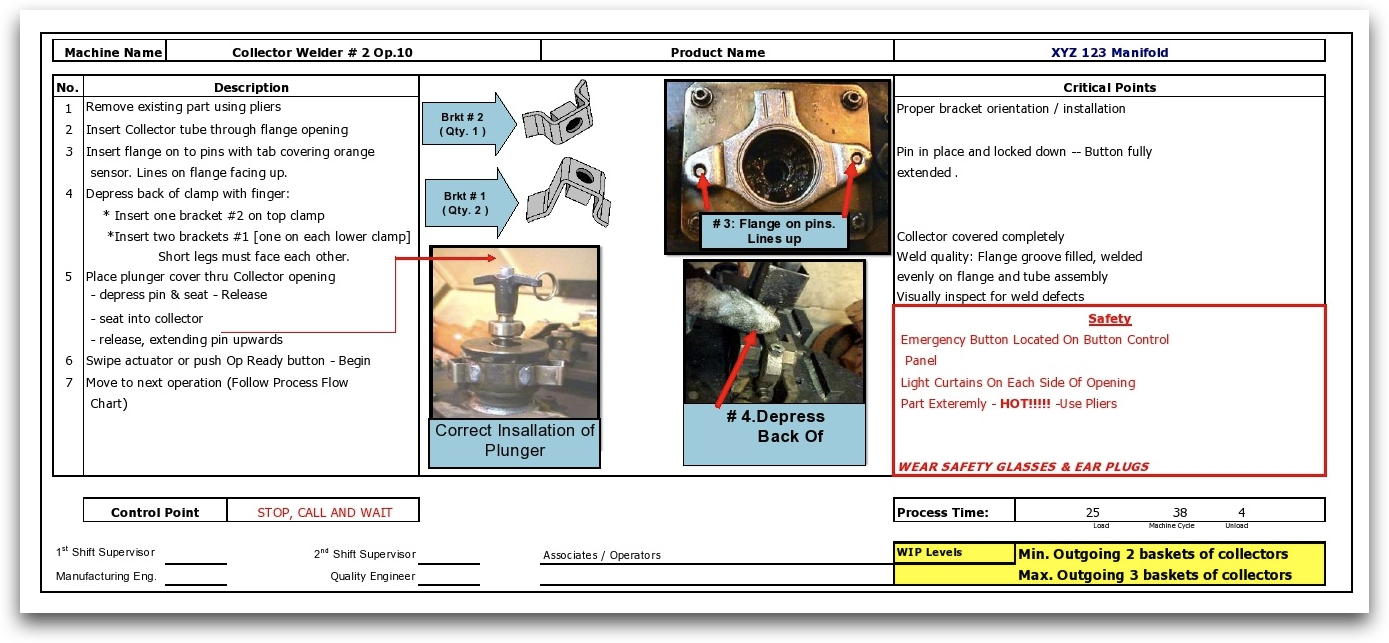
Aqui está um conjunto de instruções de um guia de 65 páginas para construir e enviar um produto:

É muita coisa para copiar e colar.
Aqui está a boa notícia: as instruções de trabalho usam alguns padrões confiáveis, portanto, você não precisará se preocupar com uma lógica complicada dentro do aplicativo.
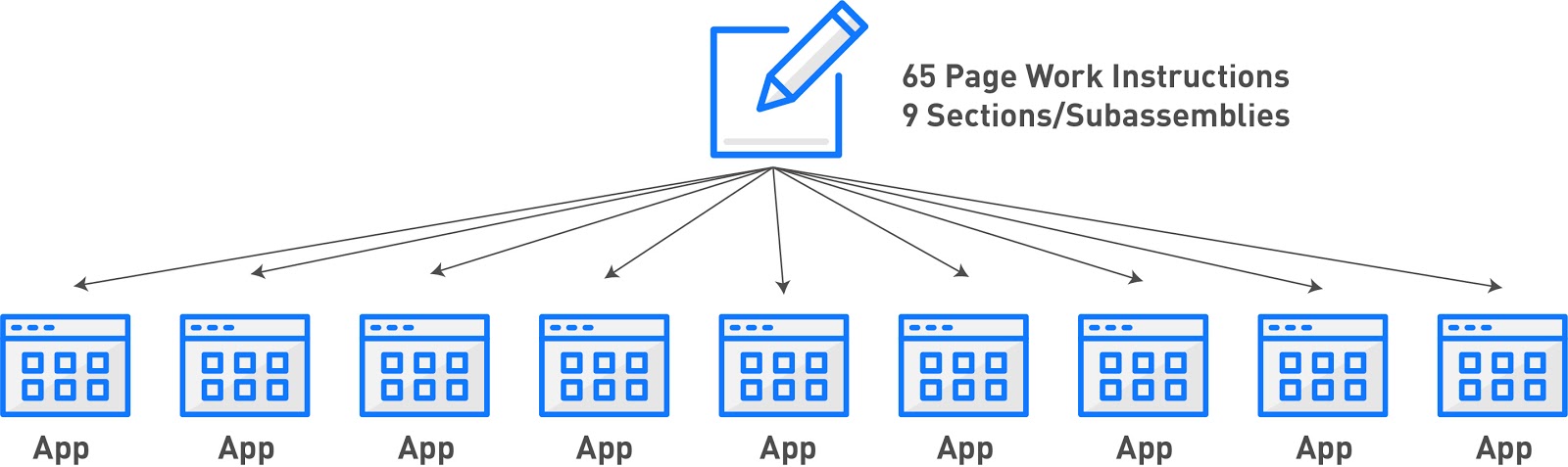
Antes de começar a importar suas instruções para o Tulip, você deve dividi-las com base em diferentes estações em sua fábrica. Por exemplo, o guia de 65 páginas mencionado acima contém 9 processos e subconjuntos diferentes. Isso significa que você precisaria de 9 aplicativos separados - um para cada estação em sua linha.

É provável que você queira começar criando apenas um aplicativo e testando-o na área de produção antes de continuar a criar os outros 8.
O Terminal Tulip tornará isso ainda mais fácil. A maioria dos operadores não vai querer clicar em cada etapa individual. Em vez disso, eles só precisarão consultar as instruções de trabalho quando não se lembrarem da próxima etapa. O Tulip Terminal facilita a revisão seletiva das instruções pelos operadores. Confira o guia do Tulip Terminal antes de criar instruções de trabalho no Tulip.
Um aplicativo de instruções de trabalho geralmente tem as seguintes etapas:
- Digitalização de um código de barras ou digitação manual de um ID de código de barras
- Verificação da qualidade da peça
- Uma instrução de trabalho
- Índice de etapas para permitir a navegação no aplicativo
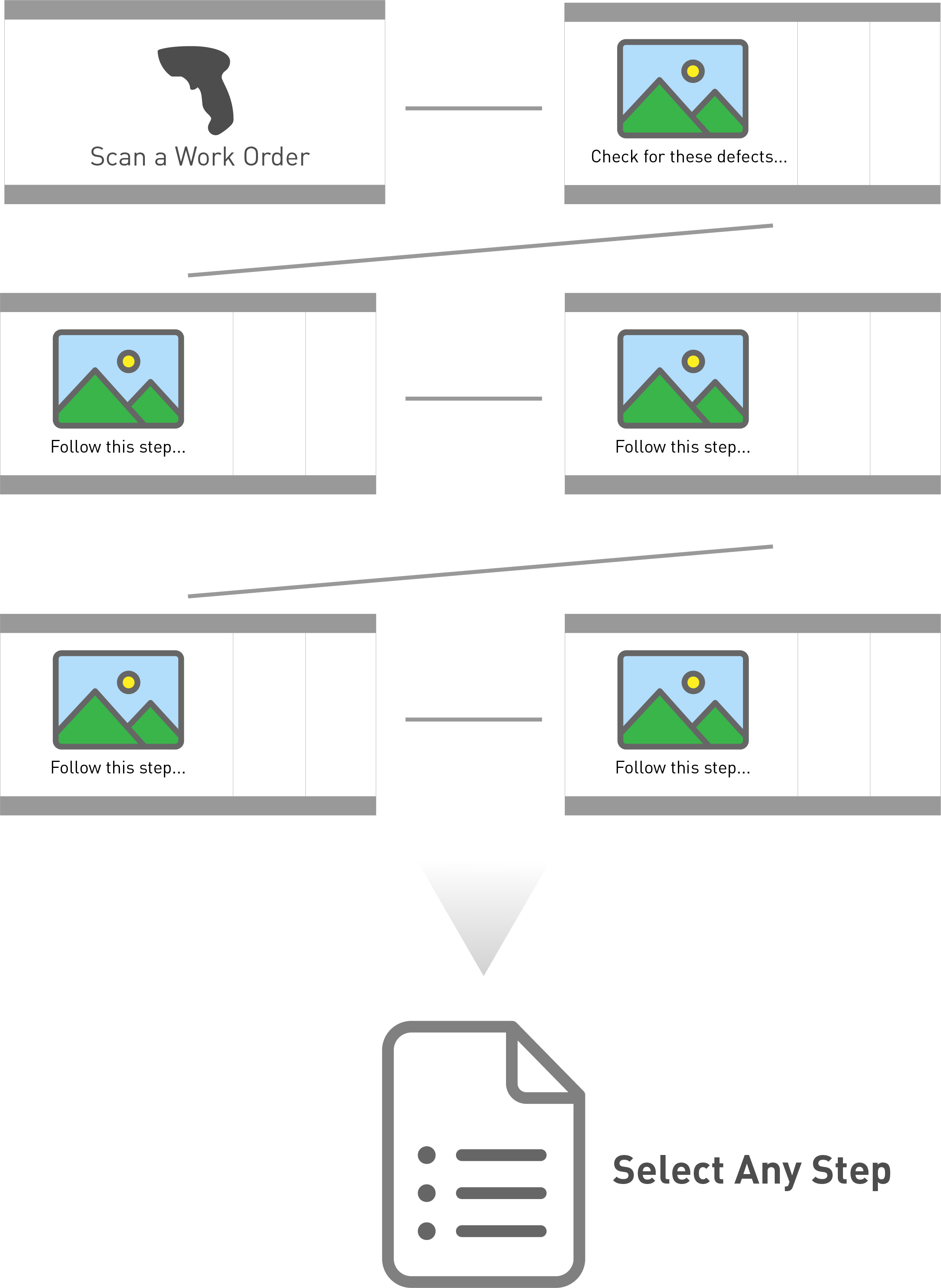
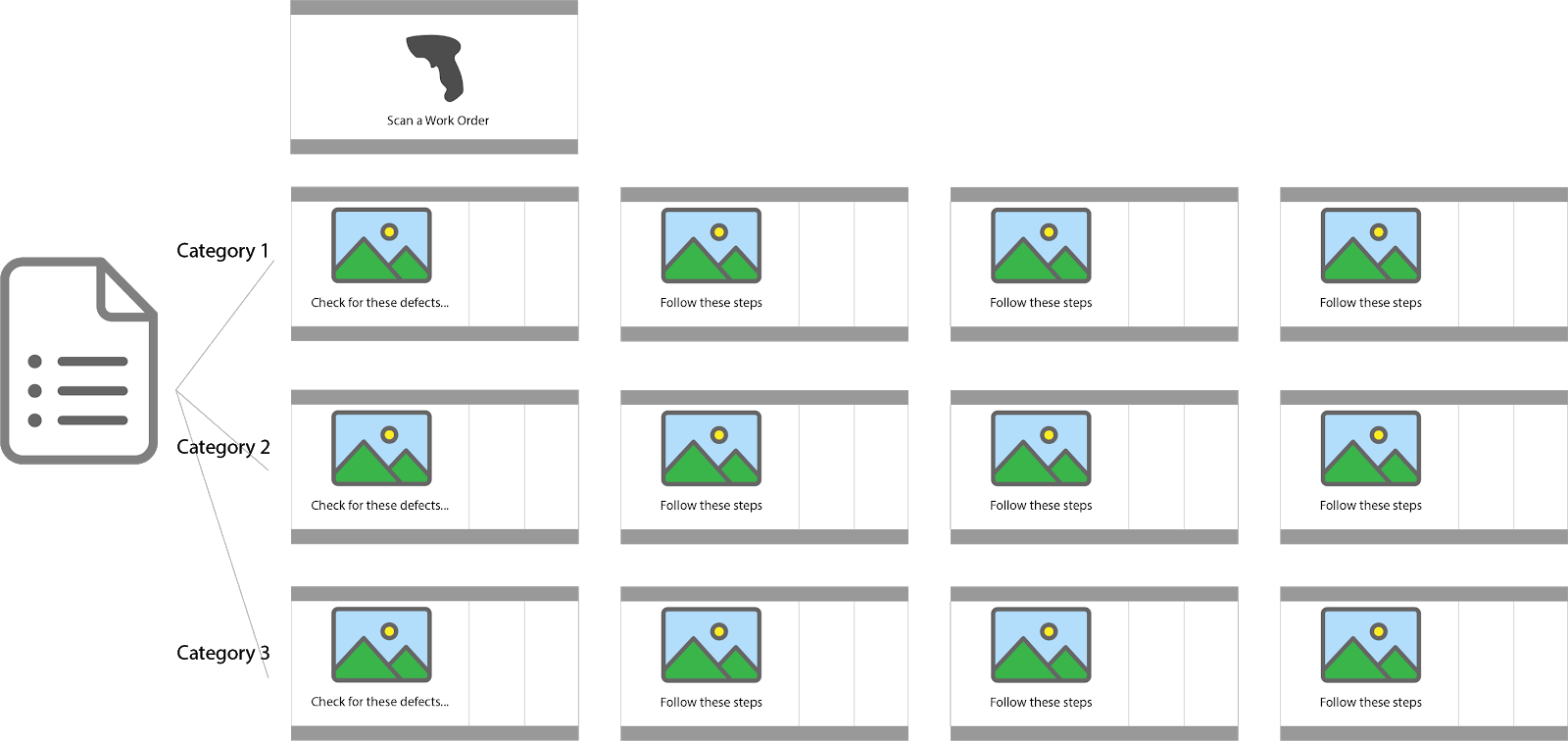
Aqui está um possível layout dessas etapas:

Isso pressupõe que as verificações de qualidade ocorram juntamente com as instruções de trabalho. Portanto, se você mantiver documentos separados para verificações de qualidade e instruções de trabalho, essa é uma boa oportunidade para mesclá-los em um único fluxo.
Ou, se a sua equipe tiver especialistas em qualidade separados que se dedicam ao relatório de defeitos, confira este guia para criar um aplicativo de qualidade dedicado
No final, você poderá visualizar análises em tempo real sobre o tempo de ciclo de cada operador por peça.
Veja a seguir como criar um aplicativo de instruções de trabalho.
Etapa 1 - Ler um código de barras

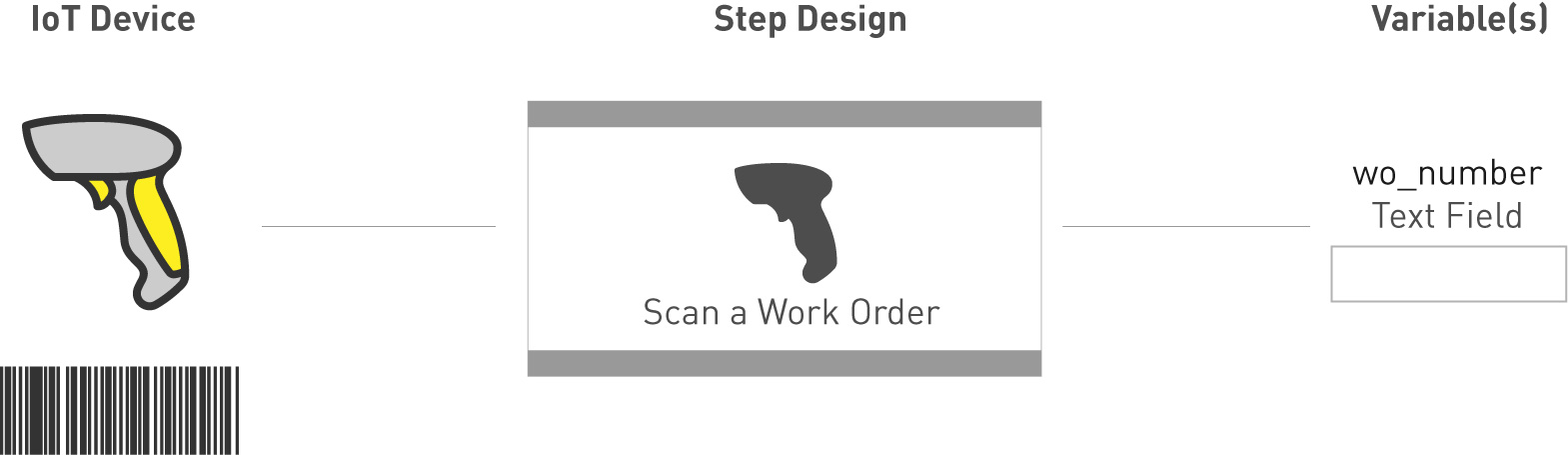
Essa etapa solicita que o operador escaneie sua ordem de serviço usando um leitor de código de barras que foi integrado à Tulip. O número da ordem de serviço é armazenado em uma variável chamada "wo_number".
Em seguida, o número da ordem de serviço será anexado a essa conclusão específica do aplicativo para análise posterior.
Construindo no Tulip
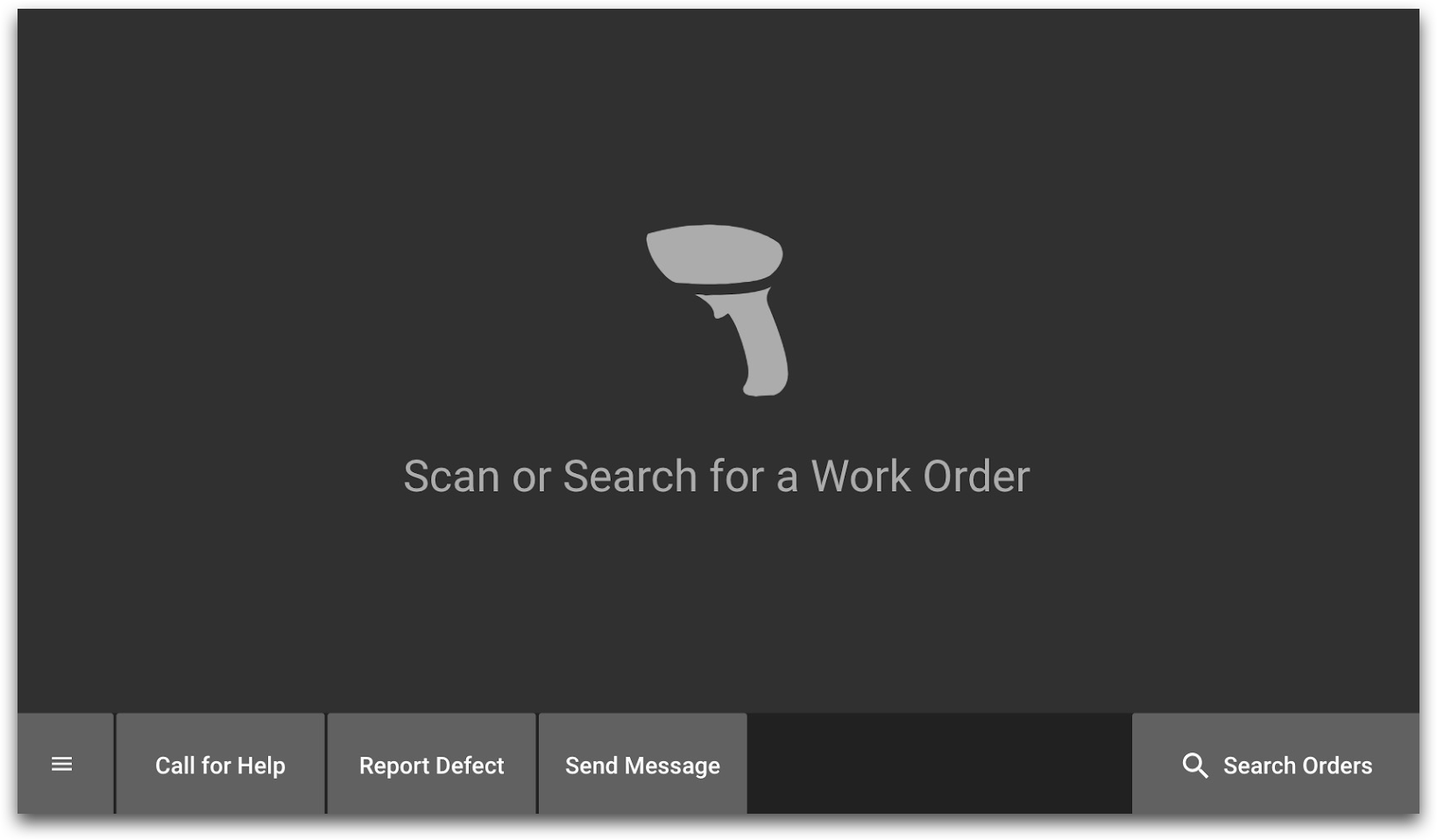
Veja um exemplo da aparência da tela:

A etapa usa os seguintes widgets:
- Imagem da biblioteca padrão
- Botões personalizados
- Caixa de texto
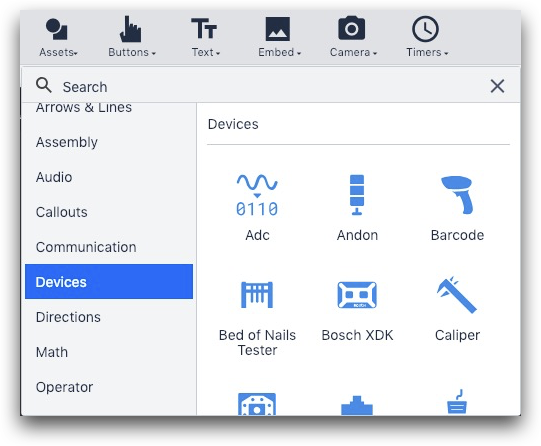
Você pode adicionar uma imagem de código de barras da biblioteca "Devices" (Dispositivos) na guia Assets (Ativos) da barra de ferramentas.

A tela não tem uma maneira automática de avançar para a próxima etapa. Para reagir a uma leitura de código de barras, é necessário adicionar um acionador na própria etapa (também chamado de "Acionador de etapa").
As únicas maneiras pelas quais um operador pode avançar são:
- Escanear um código de barras válido
- Pressionando o botão "Search Work Orders" (Buscar ordens de serviço) no canto inferior direito e inserindo manualmente uma ordem de serviço
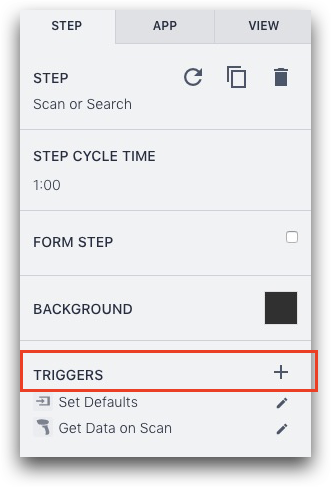
Para adicionar o Acionador de etapas, clique no plano de fundo do aplicativo e, em seguida, você poderá criar um Acionador no painel lateral à direita. Você pode chamá-lo de "Get Data on Scan".

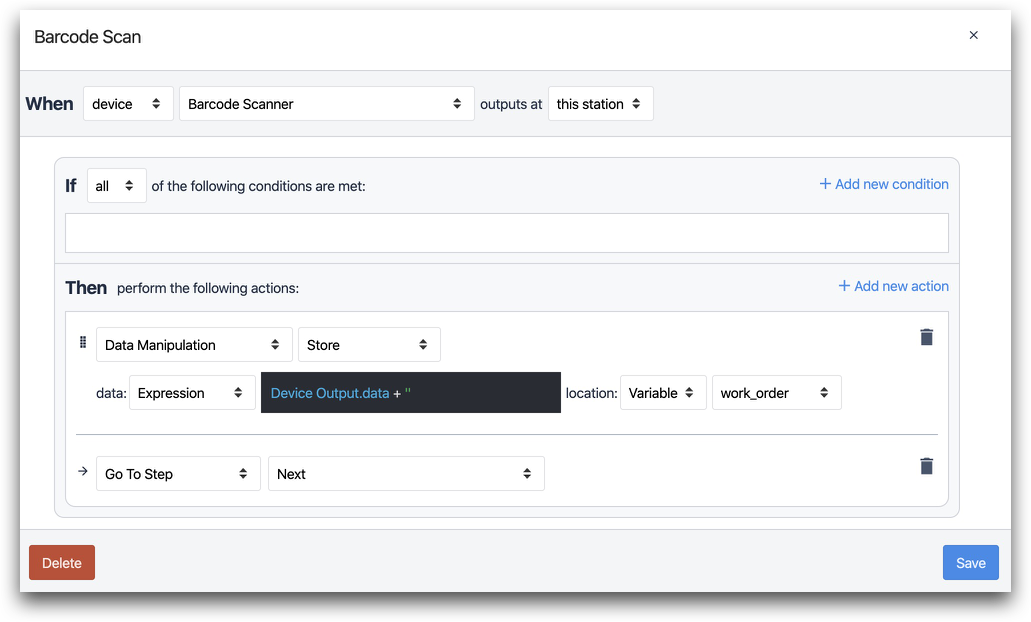
Veja a seguir como configurar o acionador:

No menu suspenso na parte superior, selecione um scanner de código de barras que tenha sido integrado ao Tulip.
Em seguida, crie uma expressão que analise o número do código de barras. Armazene-a em uma variável chamada "wo_number".
Aqui está o texto do Expression Editor:
@Device Output.data + "
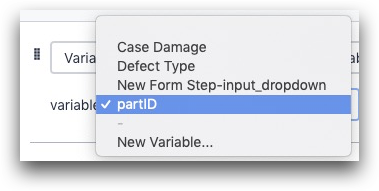
Se ainda não tiver criado essa variável, você poderá fazê-lo nesta tela usando o menu suspenso ao lado de "variable".

"Device Output.data" contém o número do código de barras desse scanner de código de barras específico.
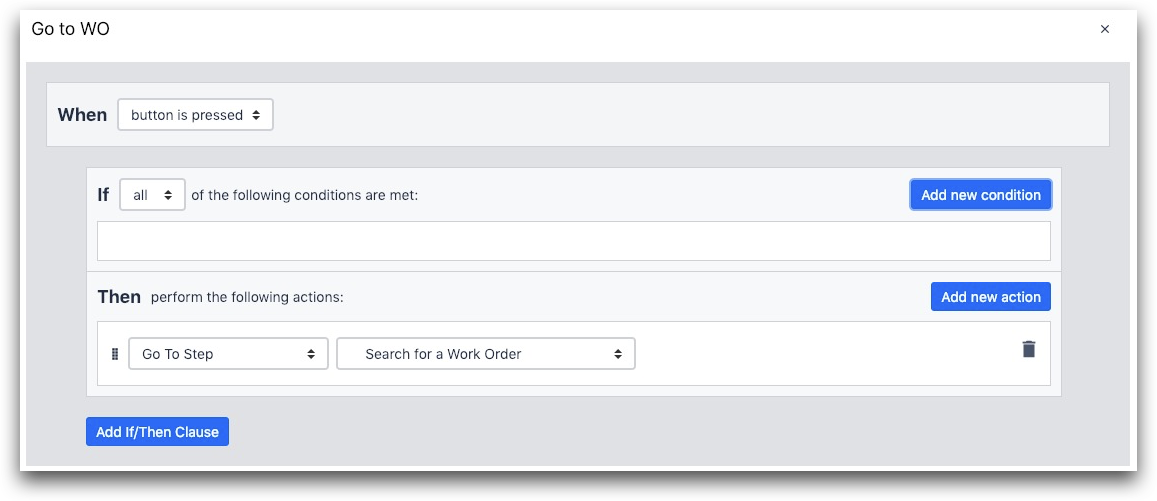
Para o botão "Search Order", você pode enviar os operadores para uma etapa chamada "Search for a Work Order" usando um acionador no botão "Search Orders". Este é o aspecto desse acionador:

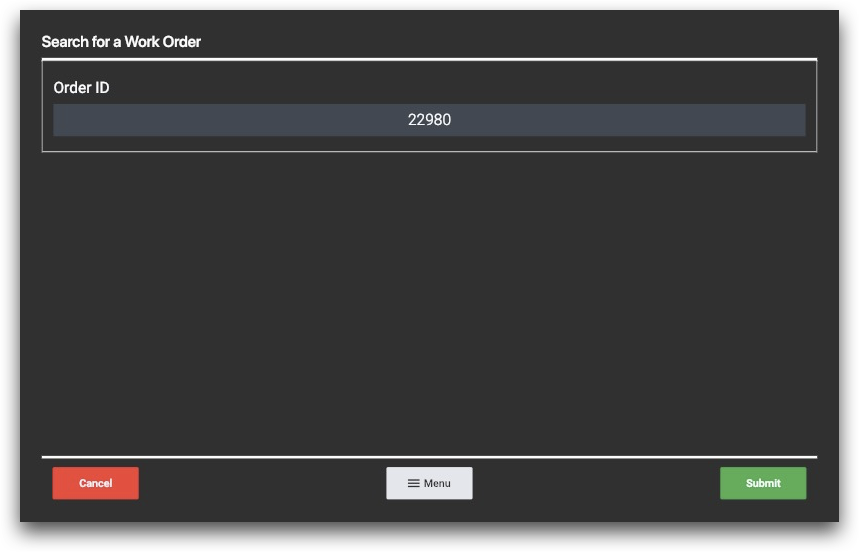
Em seguida, a etapa "Search for a Work Order" será uma etapa de formulário com uma única entrada: um campo numérico em que os operadores podem inserir manualmente um número.

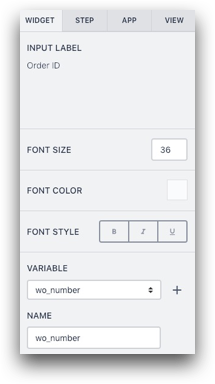
Isso também deve armazenar o valor do campo de número em uma variável chamada "wo_number" usando o painel lateral.

Combinação desta etapa com outras etapas
Se você tiver dados armazenados em um banco de dados externo (como um sistema ERP) relacionados a essa ordem de serviço, também poderá usar a leitura do código de barras para chamar uma função Connector e importar esses dados para o aplicativo.
Em seguida, você poderá fazer referência a esses pontos de dados posteriormente no aplicativo.
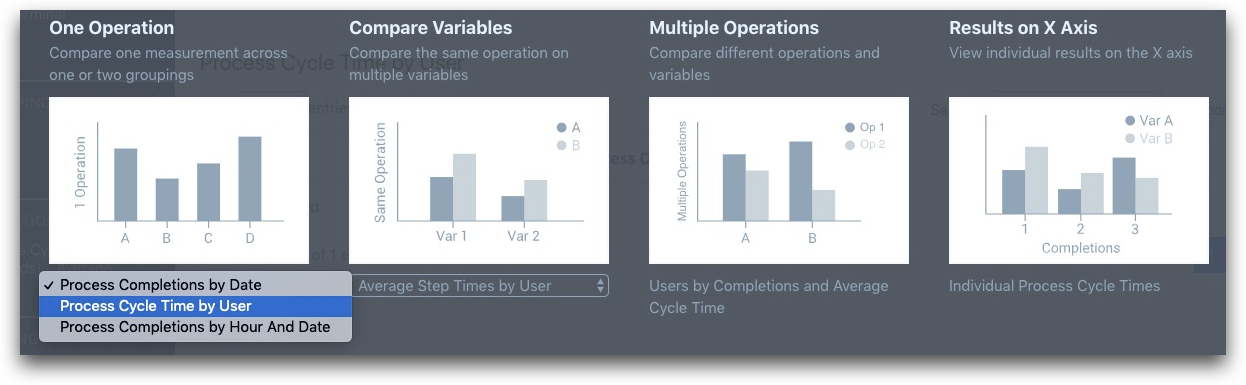
Possibilidades de análise
Esta é a etapa que permite vincular uma ordem de serviço específica a uma conclusão de aplicativo. Se você tiver um processo de nove etapas e todos os nove operadores examinarem a ordem de serviço antes de começar, você poderá usar a análise "Compare Variables" (Comparar variáveis) para visualizar o fluxo de valor da produção em cada ordem de serviço individual.
Leitura adicional
- Como configurar um scanner de código de barras de terceiros
- Configuração de dispositivos USB do Factory Kit
- Como usar o Expression Editor
Etapa 2 - Verificação da qualidade da peça recebida

Talvez você tenha documentação sobre a aparência de uma peça ANTES de um operador começar a trabalhar nela, incluindo uma explicação sobre defeitos comuns.
Nesse caso, é possível incluir uma etapa de "verificação" antes do conjunto de instruções de trabalho para que o operador tenha a chance de inspecionar a peça e relatar retrabalho ou refugo.
Construindo em Tulip
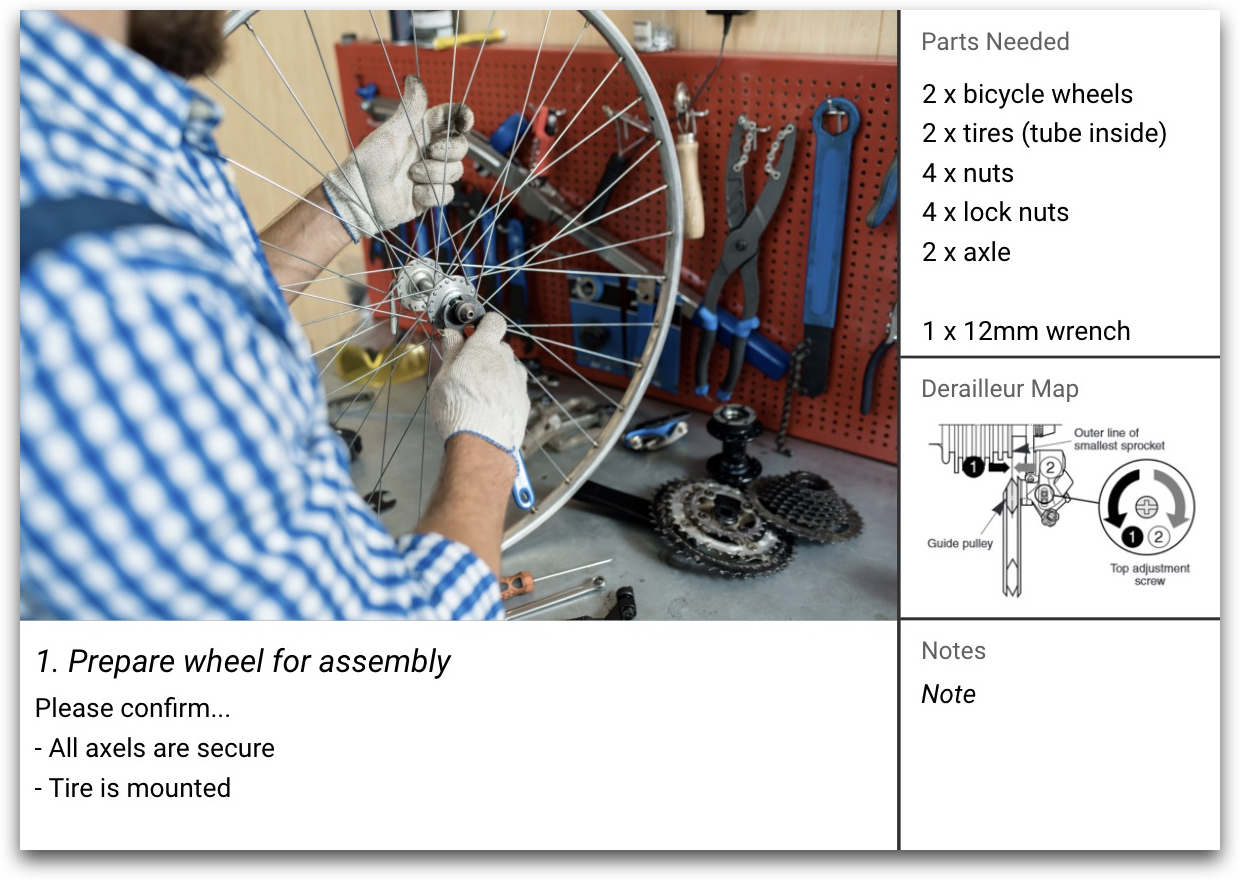
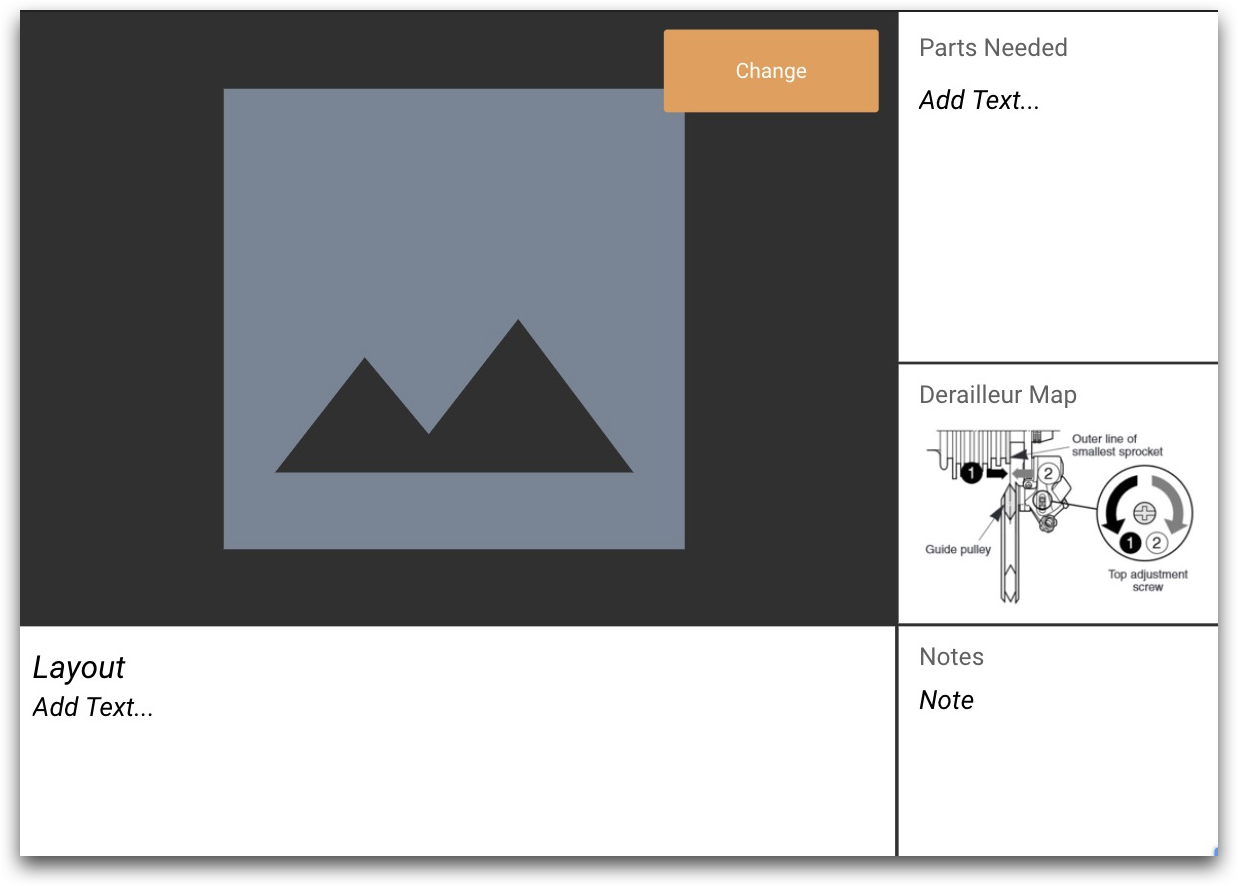
No Terminal Tulip, há um painel para uma imagem e um painel para instruções. Assim:

Você pode importar uma imagem de um defeito comum ou incluir um diagrama que mostre o layout correto. Não há necessidade de variáveis ou acionadores.
Para cada etapa de "verificação", você só precisará usar:
- Imagem que você carrega
- Caixa de texto
Combinação desta etapa com outras etapas
Talvez você queira incluir uma etapa de verificação de qualidade antes de uma série de etapas de instrução de trabalho. Os operadores podem usar essa etapa para verificar se a peça está com defeito antes de continuar o trabalho.
Se houver um defeito, o operador poderá relatá-lo em seu fluxo usando um botão "Report Defect" (Relatar defeito) na parte inferior da etapa.

Leitura adicional
Etapa 3- Uma etapa nas instruções de trabalho
 {Como adicionar imagens a uma etapa}
{Como adicionar imagens a uma etapa}
Uma etapa no Tulip é mapeada para uma etapa das instruções de trabalho em papel. Você pode usar o mesmo padrão da etapa "Quality Check" (Verificação de qualidade) acima - uma imagem e um texto.
Talvez você queira colocar todas as etapas de verificação de qualidade e instruções de trabalho em uma sequência contínua para que os operadores possam folheá-las facilmente.
Construindo no Tulip
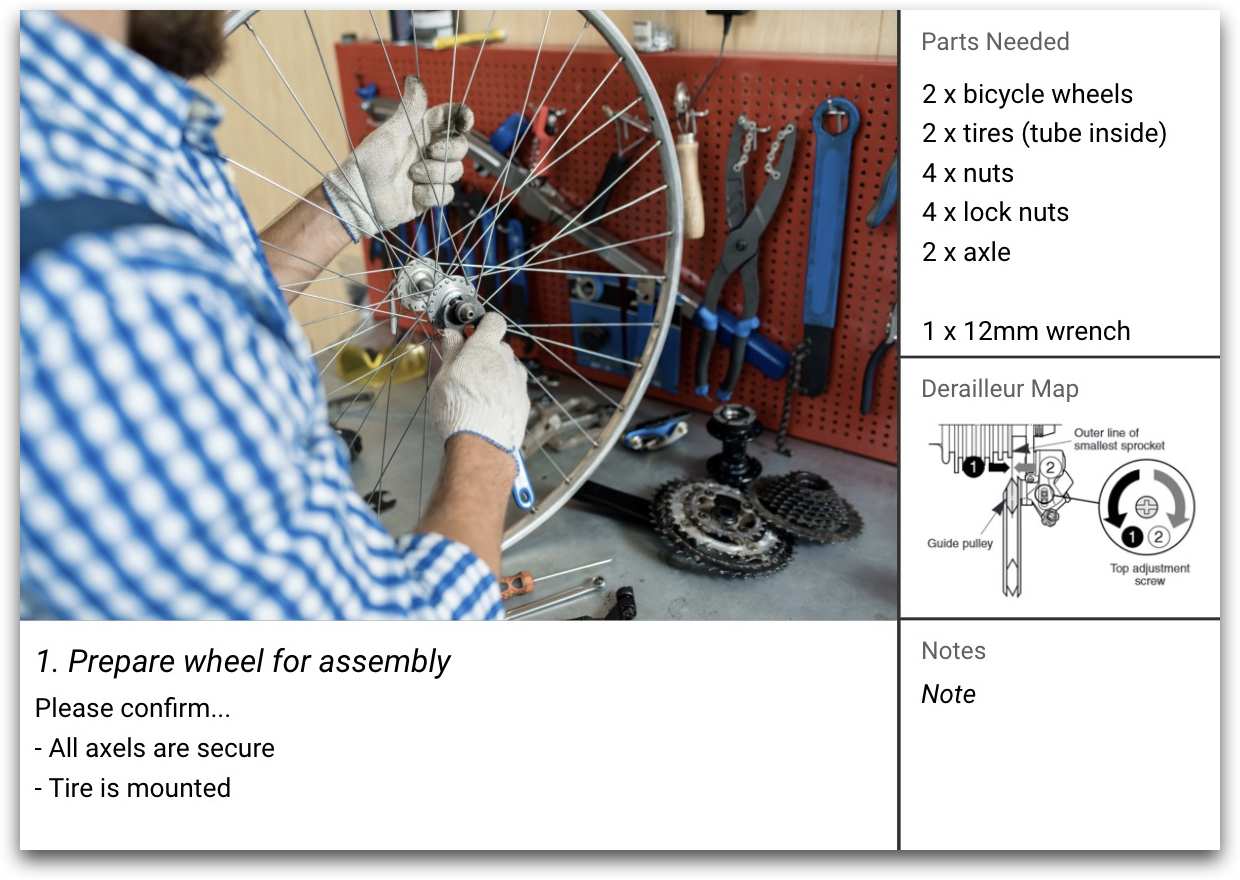
O design de uma etapa de instrução de trabalho é o mesmo que o design da etapa de verificação de qualidade.

Também pode ser útil para o operador se você usar grupos de etapas para cada tipo de atividade na bancada de trabalho.
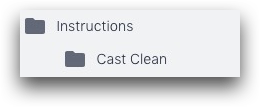
Aqui está um Step Group chamado "Cast Clean":

Dentro do Step Group, você pode atualizar a lista "Parts Needed" (Peças necessárias) em cada etapa para informar ao operador quais ferramentas serão necessárias.

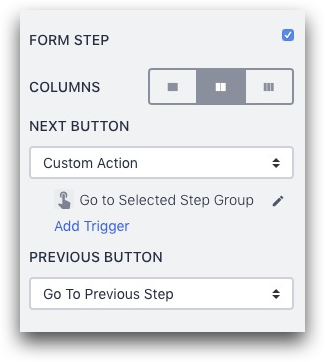
Além disso, certifique-se de incluir os botões "Next" (Próximo) e "Previous" (Anterior) para que o operador possa avançar:

Leitura adicional
Etapa 4 - Índice de etapas

Os operadores precisam de uma maneira fácil de acessar diferentes partes das instruções. Você pode criar um "Índice" com uma etapa do formulário e, em seguida, colocar um botão em cada etapa para que o operador possa acessar o Índice.
Construindo-o no Tulip
Primeiro, adicione um botão no layout de base para que os operadores possam acessar o índice da etapa a qualquer momento. Nesse caso, o botão tem um fundo laranja.

Use um Button Trigger para enviar os operadores para o Step Index. Nesse caso, a etapa é chamada de "Step Index".

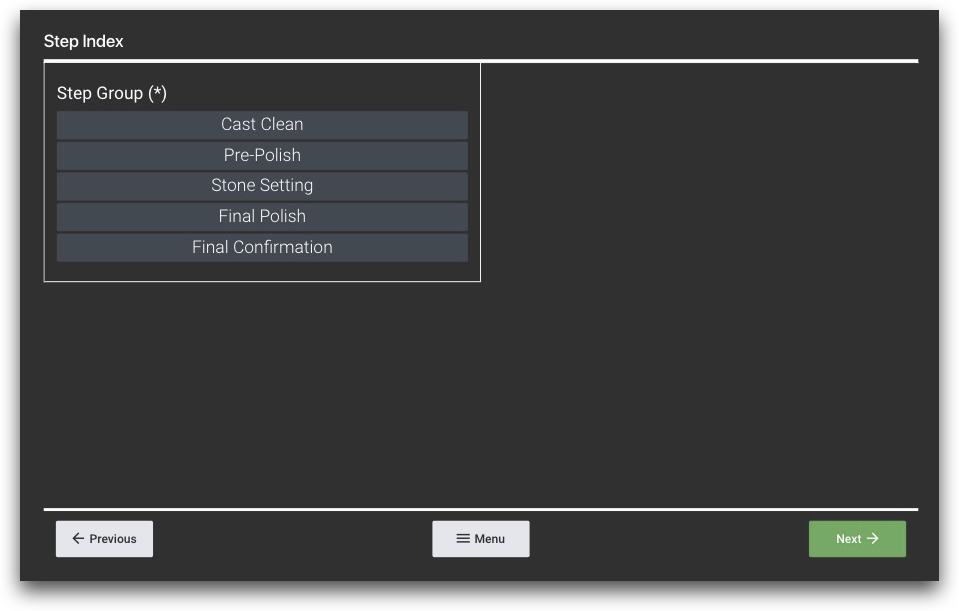
O Step Index é uma etapa de formulário com 5 opções para representar os 5 tipos de atividades dentro do aplicativo.

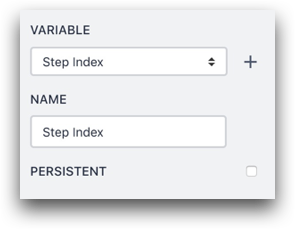
Depois de criar a etapa do formulário, adicione um campo suspenso e marque a caixa no painel lateral que diz "Show as Buttons" (Mostrar como botões).

Depois de clicar no menu suspenso, use a seção Variables (Variáveis) no menu à direita para criar uma variável que seja atualizada quando um operador escolher uma das opções.

Em seguida, defina o botão "Submit" (Enviar) como uma ação personalizada para que você possa adicionar a lógica se/então.

Acesse o valor da variável que você acabou de criar usando o Expression Editor. Use a lógica se/então para enviar o operador para uma etapa específica no aplicativo com base na opção que ele escolheu.

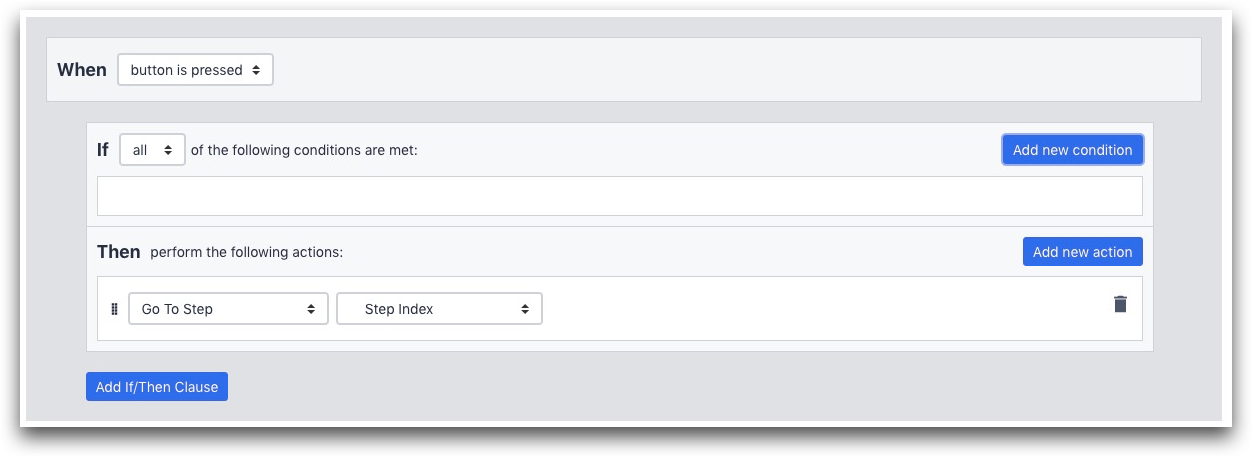
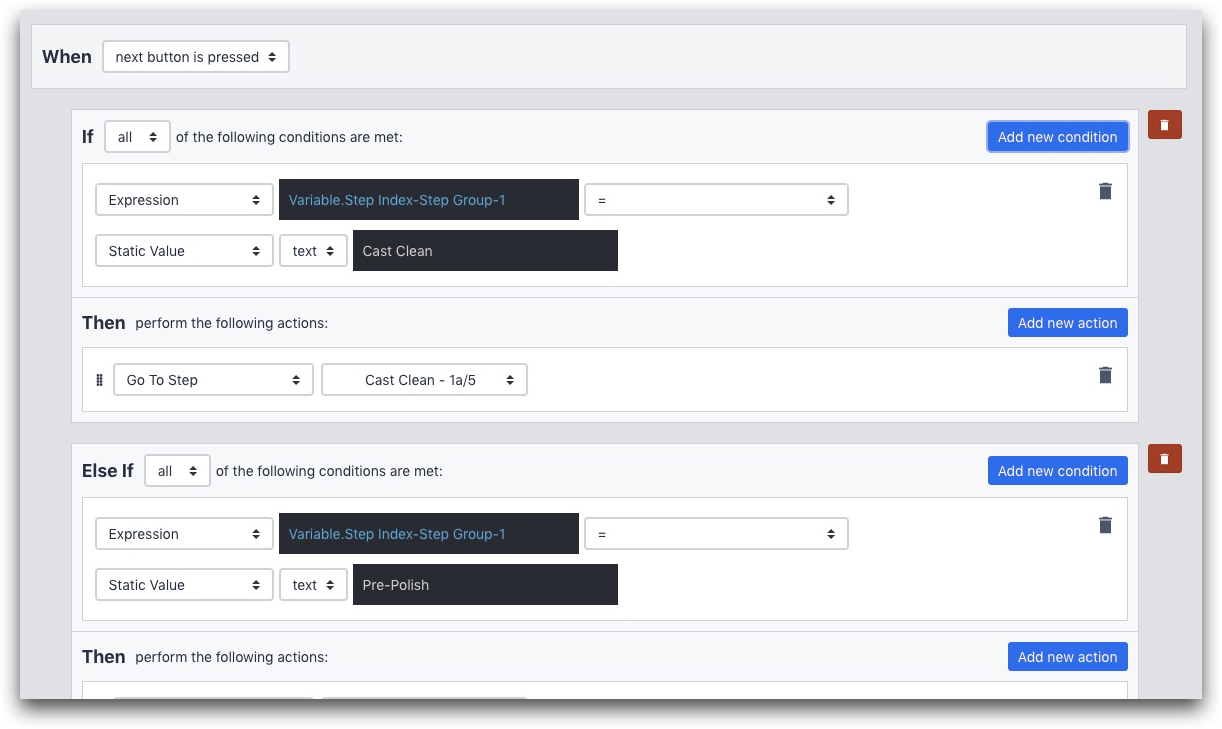
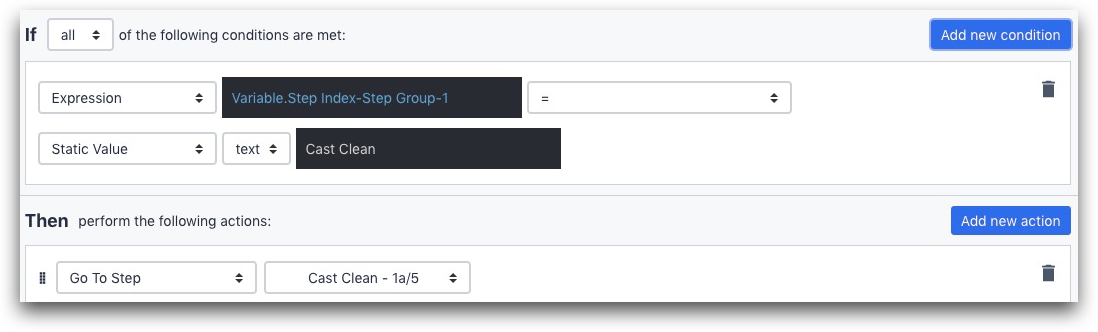
Aqui está um exemplo:

A instrução If usa o Expression Editor para examinar o valor da variável "Step Index".
Variable.Step Index
Se for igual a "Cast Clean", ou, em outras palavras, se o operador escolheu a primeira opção no menu suspenso, ele será enviado para a etapa Cast Clean nesse aplicativo específico.
Leitura adicional
Notas gerais
Aqui está um diagrama do aplicativo completo, incluindo todos os 4 tipos de etapas.

Você pode responder a estas duas perguntas comuns com este aplicativo de instruções de trabalho:
- Quanto tempo cada operador normalmente leva para concluir uma tarefa específica?
- Qual é o tempo médio de ciclo de um produto?
Você pode examinar o "Process Completion Time by User" (Tempo de conclusão do processo por usuário) para responder à primeira pergunta. Use essa opção padrão de análise na guia "Analytics" do aplicativo.

Para responder à segunda pergunta, você precisará combinar dados de vários aplicativos. Na introdução, demos o exemplo de um fluxo de valor de produção que é dividido em 9 aplicativos. Se você digitalizar a ordem de serviço no início de cada aplicativo, poderá combinar dados de todos os 9 aplicativos para rastrear o tempo de ciclo de todo o produto.
Confira este guia sobre como modificar uma análise) para saber mais.
Encontrou o que estava procurando?
Você também pode acessar community.tulip.co para publicar sua pergunta ou ver se outras pessoas tiveram uma pergunta semelhante!

