如何创建数字工作说明应用程序
使用本分步指南学习如何在 Tulip 中复制纸质工作说明
注:本主题在郁金香大学的 "构建基本工作说明应用程序"课程中有所介绍。
如果您的公司使用纸质作业指导书,您需要一种快速简便的方法将生产流程中的每个步骤导入到 Tulip 中。
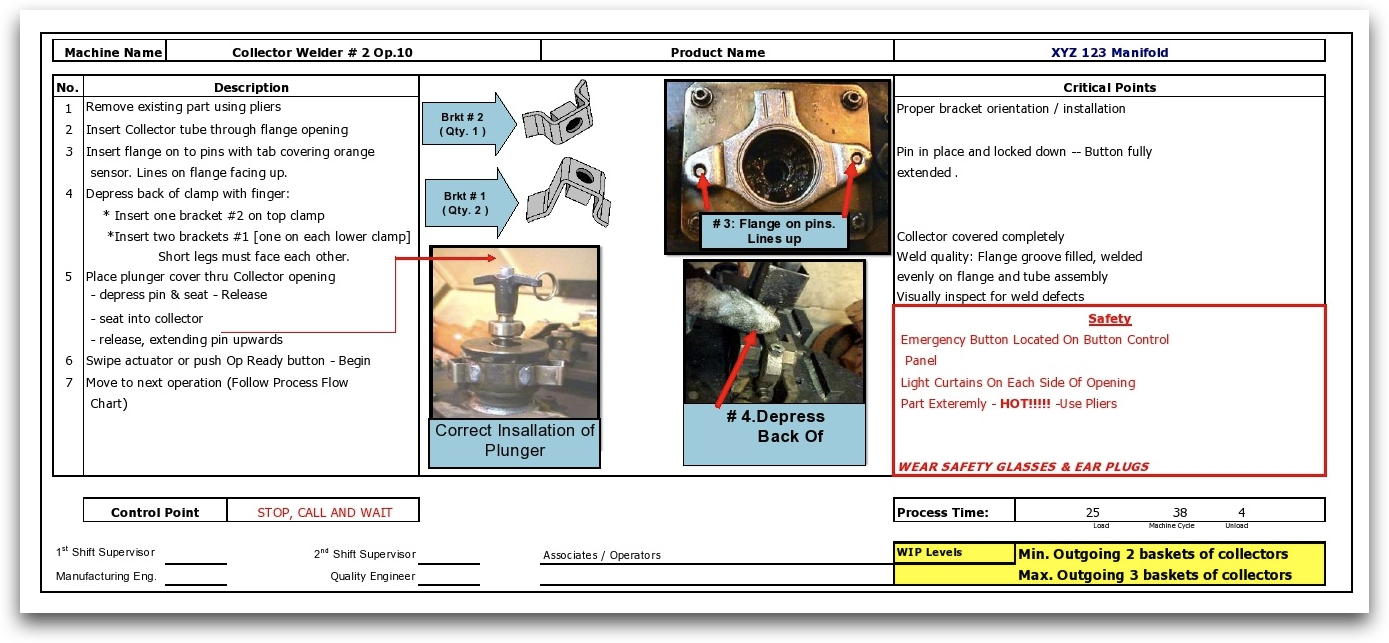
下面是 65 页的产品制造和运输指南中的一套说明:
 {height="" width="""}
{height="" width="""}
这是大量的复制和粘贴。
好消息是:工作说明使用了一些可靠的模式,因此你不必担心应用程序中复杂的逻辑。
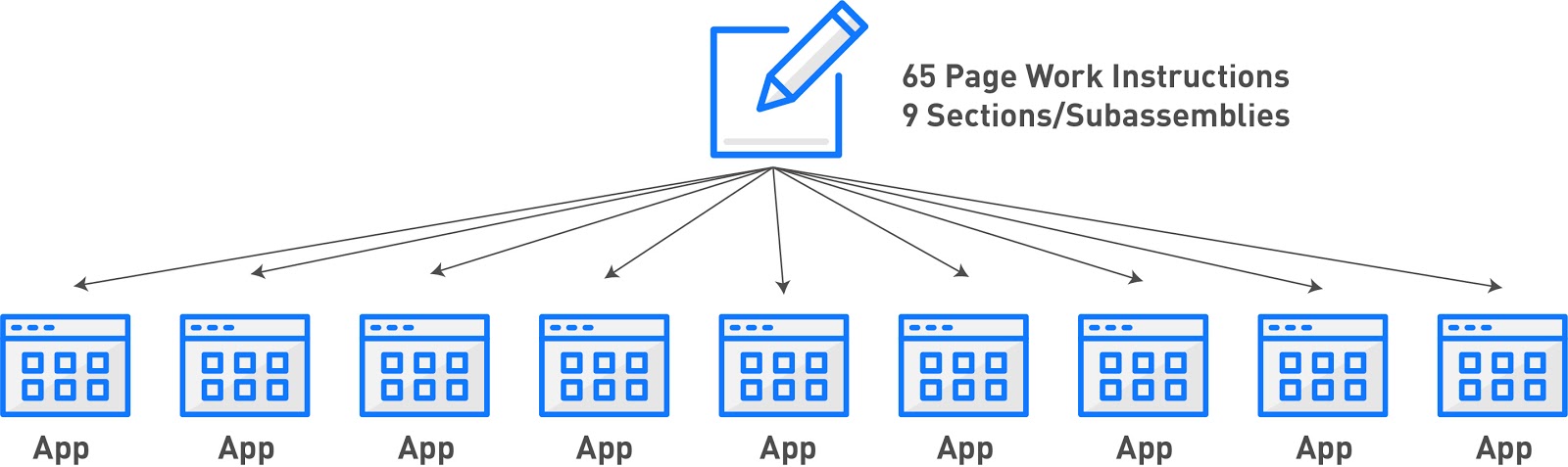
在开始将作业指导书导入 Tulip 之前,应根据工厂的不同工位对其进行拆分。例如,上面提到的 65 页指南包含 9 个不同的流程和子装配。这意味着您需要 9 个单独的应用程序,生产线上的每个工位都需要一个。

您可能希望从构建一个应用程序开始,先在生产车间进行测试,然后再继续构建其他 8 个应用程序。
郁金香终端将使这一切变得更加容易。大多数操作员都不想点击进入每个单独的步骤。相反,他们只需要在不记得下一步时参考工作说明。郁金香终端可让操作员有选择性地查看说明。在 Tulip 中创建工作说明之前,请查看 Tulip终端指南。
工作指导应用程序通常有以下步骤:
- 扫描条形码或手动输入条形码 ID
- 检查零件质量
- 一个作业指导书
- 允许在应用程序内导航的步骤索引
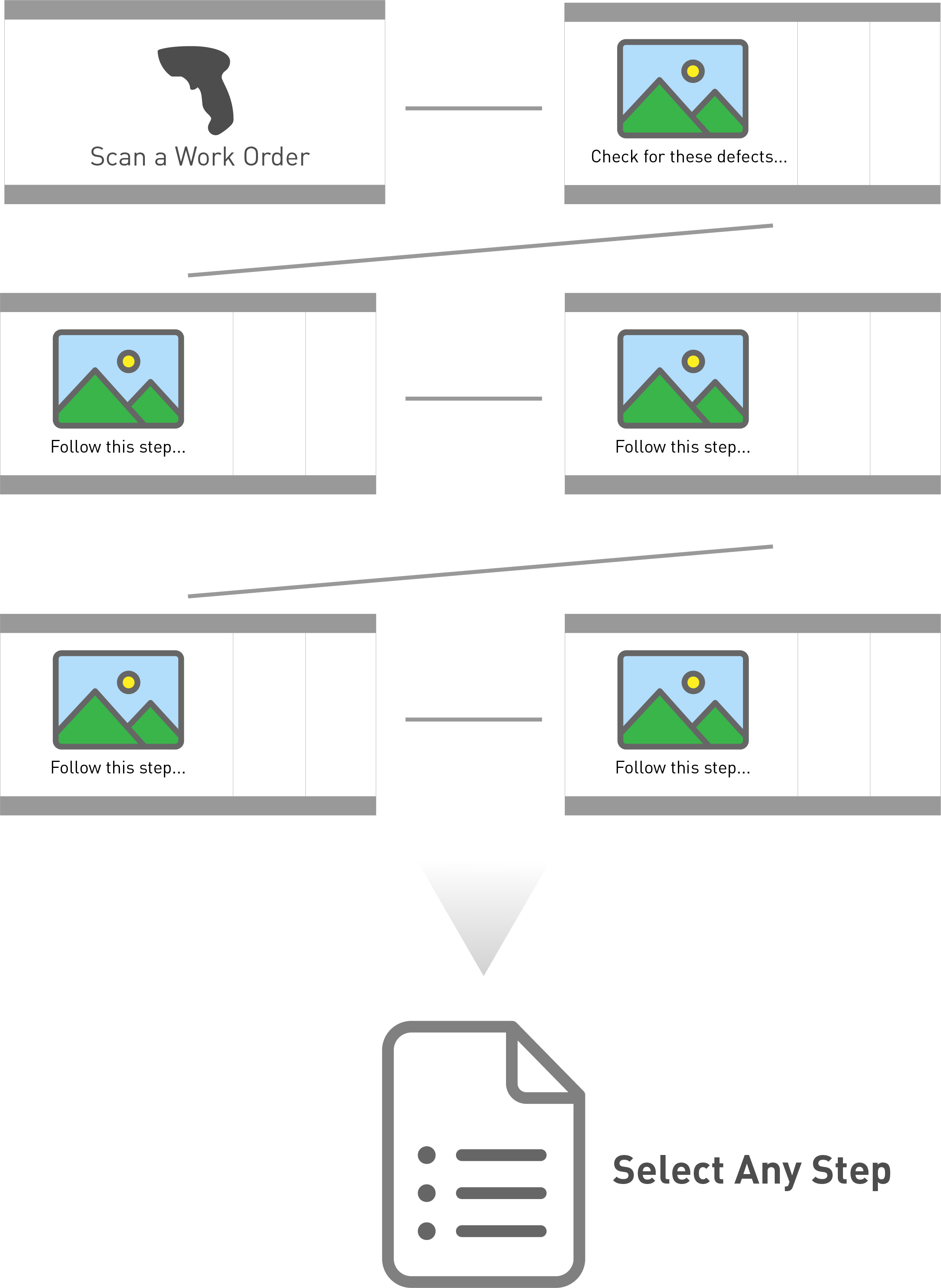
以下是这些步骤的可能布局:

假设质量检查与作业指导书同时进行。因此,如果您为质量检查和作业指导书分别维护不同的文档,这就是将它们合并为一个流程的好机会。
或者,如果您的团队有专门负责缺陷报告的独立质量专家,请查看本指南以构建专用的质量应用程序
最后,您将能按零件查看每个操作员周期时间的实时分析。
以下是如何创建工作指示应用程序。
第 1 步 - 扫描条形码
 {height="" width="""}
{height="" width="""}
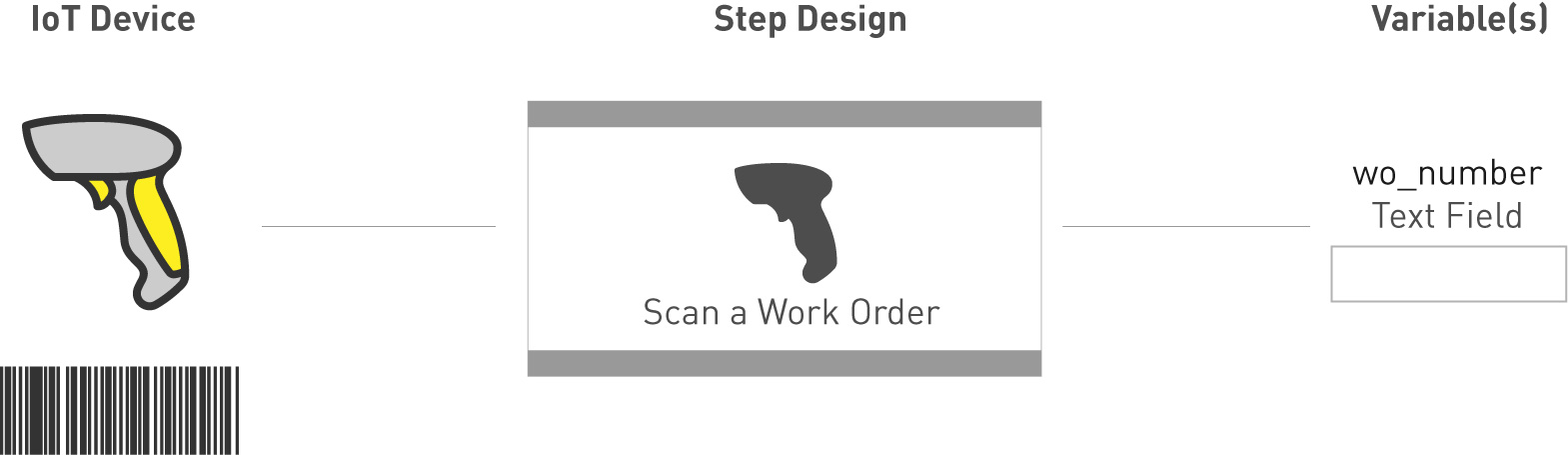
这一步提示操作员使用集成到 Tulip 中的条形码扫描仪扫描他们的工单,扫描成功后,操作员将自动进入下一步。工单编号存储在一个名为 "wo_number "的变量中。
然后,工单编号将被附加到应用程序的这一特定完成过程中,以便日后进行分析。
在郁金香中构建
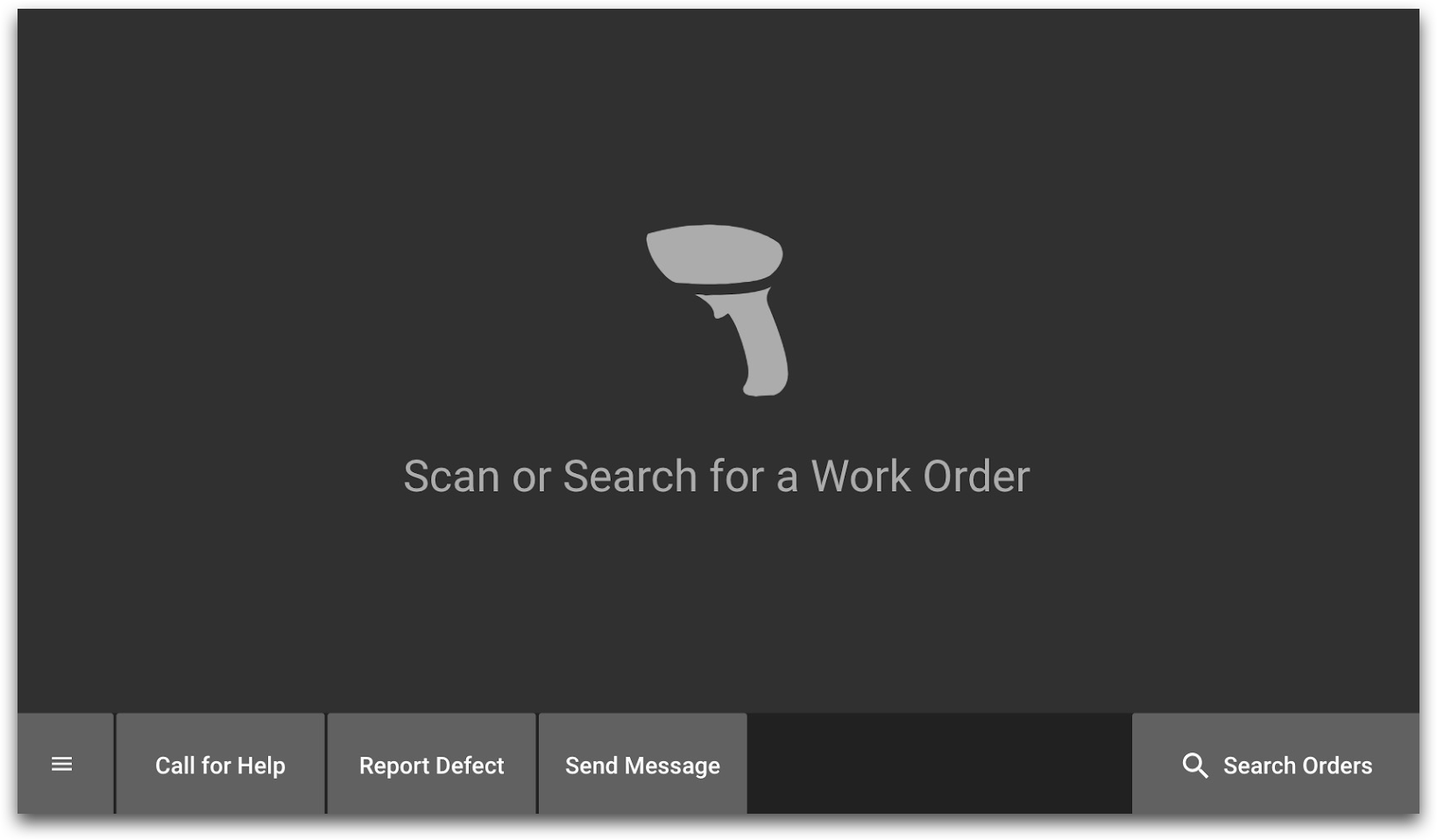
下面是一个屏幕示例:
 {height="" width="""}
{height="" width="""}
该步骤使用了以下小工具:
- 默认库中的图片
- 自定义按钮
- 文本框
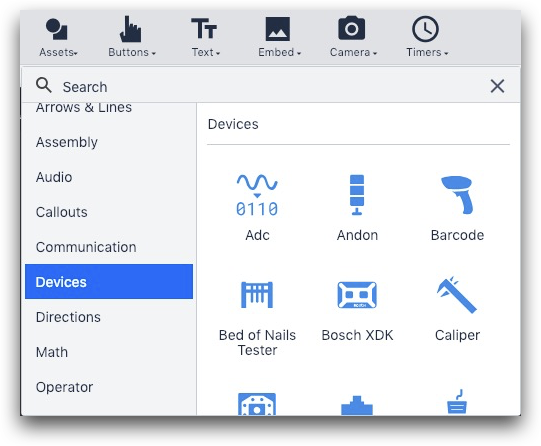
您可以从工具栏上的 "资产 "选项卡中的 "设备 "库添加条形码图像。

屏幕无法自动前进到下一步。要对条形码扫描做出反应,必须在步骤本身添加触发器(也称为 "步骤触发器")。
操作员前进的唯一方法是
- 扫描有效的条形码
- 按右下角的 "搜索工单 "按钮并手动输入工单
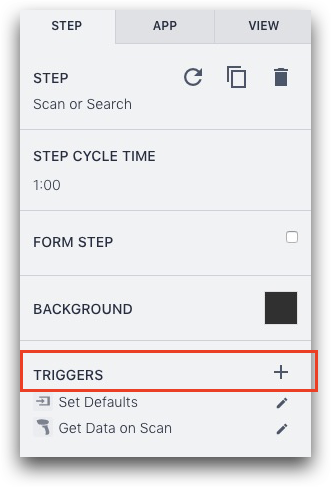
要添加 "步骤触发器",请单击应用程序的背景,然后就可以在右侧窗格中创建触发器。您可以将其命名为 "扫描时获取数据"。

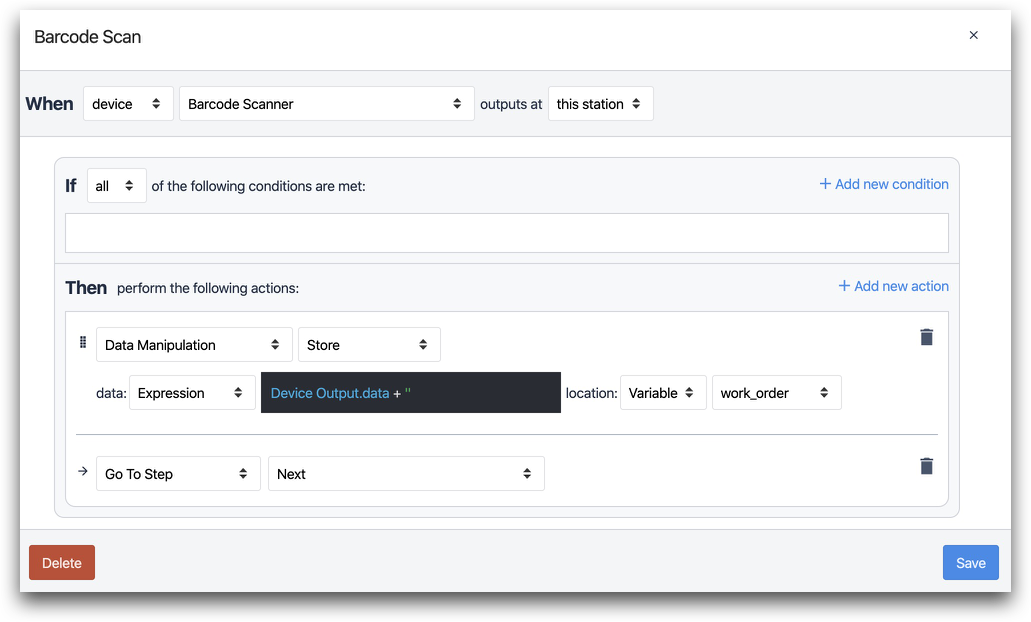
下面介绍如何设置触发器:

在顶部的下拉菜单中,选择已集成到 Tulip 中的条形码扫描仪。
然后,创建一个解析条形码编号的表达式。将其存储在一个名为 "wo_number "的变量中。
以下是表达式编辑器中的文本:
@Device Output.data + "
如果您尚未创建此变量,可以在此屏幕上使用 "变量 "旁边的下拉菜单创建。

"设备输出数据 "包含此特定条形码扫描仪的条形码编号。
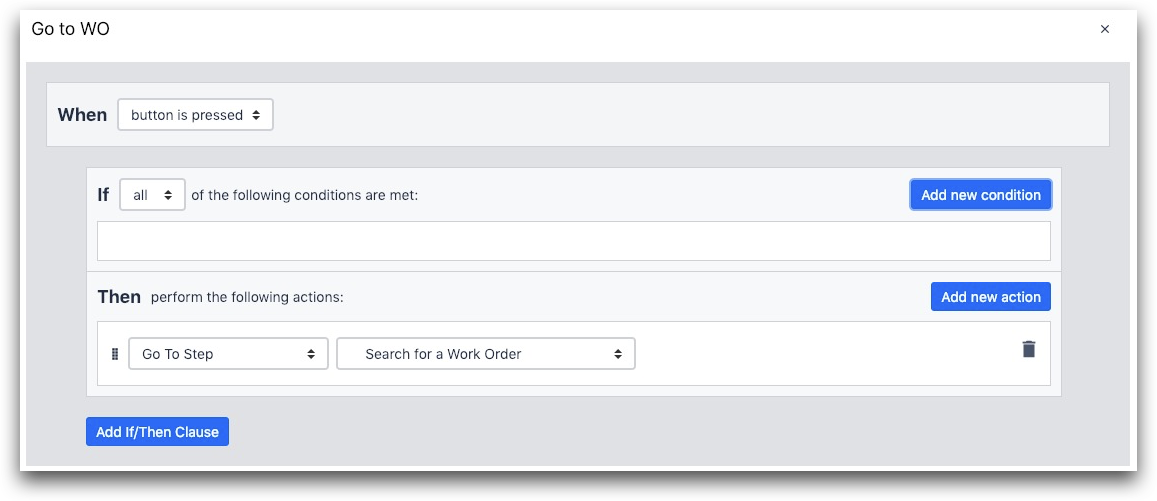
对于 "搜索订单 "按钮,可以使用 "搜索订单 "按钮上的触发器将操作员发送到名为 "搜索工单 "的步骤。下面是触发器的样子:
 {height="" width="""}
{height="" width="""}
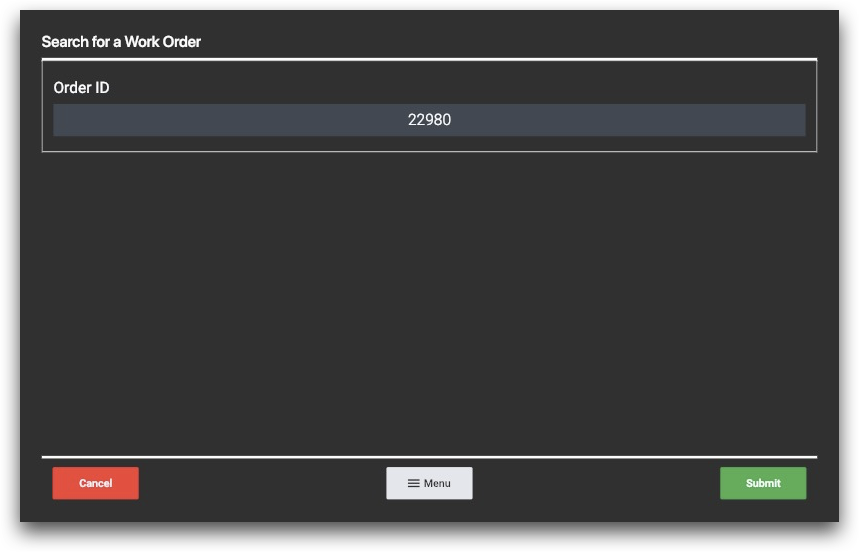
然后,"搜索工单 "步骤将是一个表单步骤,只有一个输入:操作员可以手动输入数字的数字字段。
 {height="" width="""}
{height="" width="""}
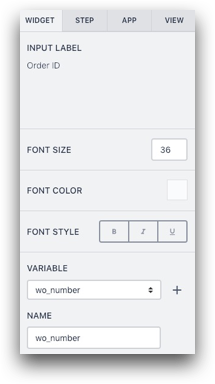
这还应使用侧窗格将数字字段的值存储到一个名为 "wo_number "的变量中。
 {height="" width="""}
{height="" width="""}
将本步骤与其他步骤相结合
如果您在外部数据库(如 ERP 系统)中存储了与此工单相关的数据,您也可以使用条形码扫描调用连接器函数,将数据导入应用程序。
然后,您就可以在稍后的应用程序中引用这些数据点。
分析可能性
通过这一步骤,您可以将特定工单与应用程序的完成情况联系起来。如果您有一个 9 步流程,而所有 9 个操作员在开始之前都扫描了工单,那么您就可以使用 "比较变量 "分析来查看每个工单的生产价值流。
更多阅读
步骤 2- 检查入库工件的质量

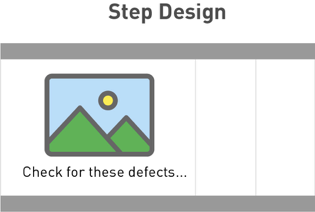
在操作员开始工作之前,您可能会有关于零件外观的文档,包括常见缺陷的说明。
在这种情况下,可以在工作指导之前加入一个 "检查 "步骤,这样操作员就有机会检查零件并报告返工或报废情况。
在郁金香中构建
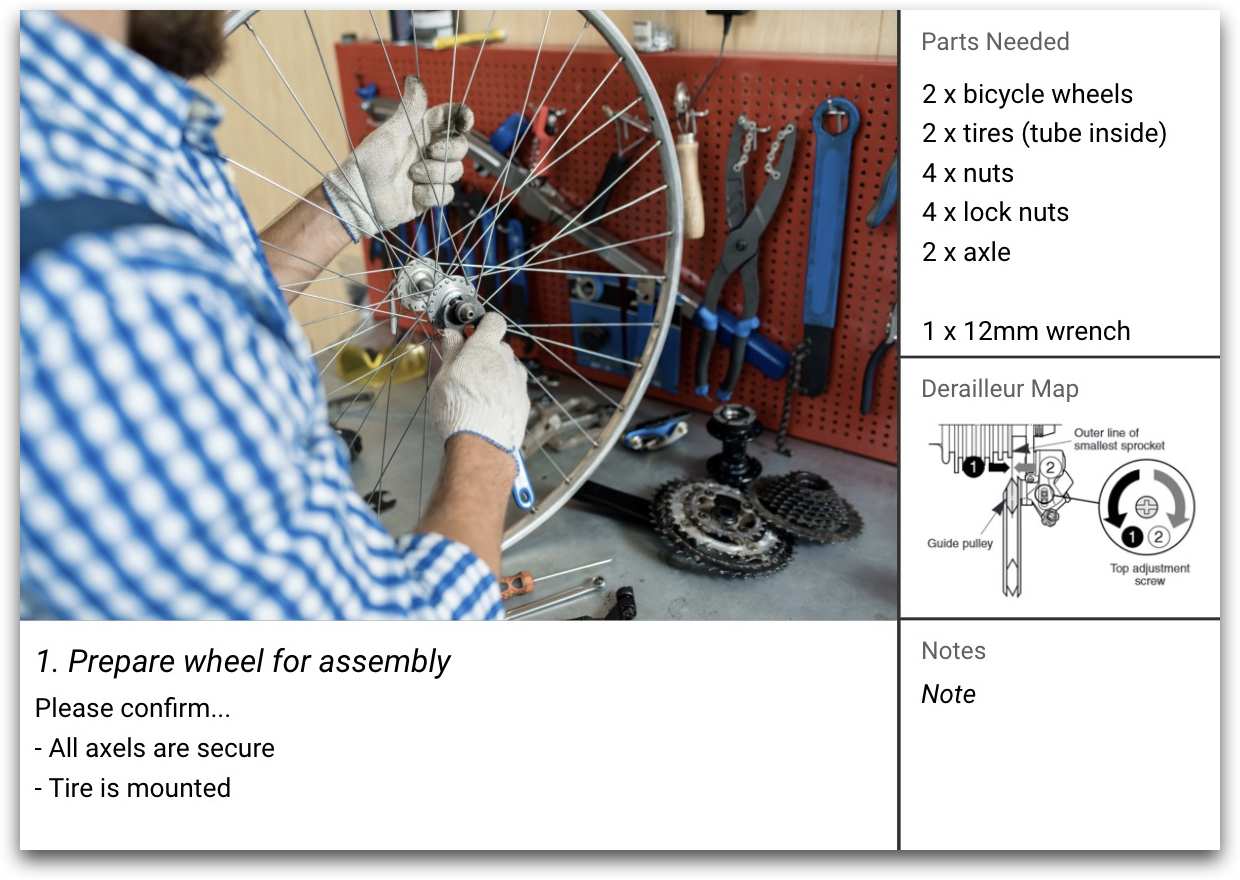
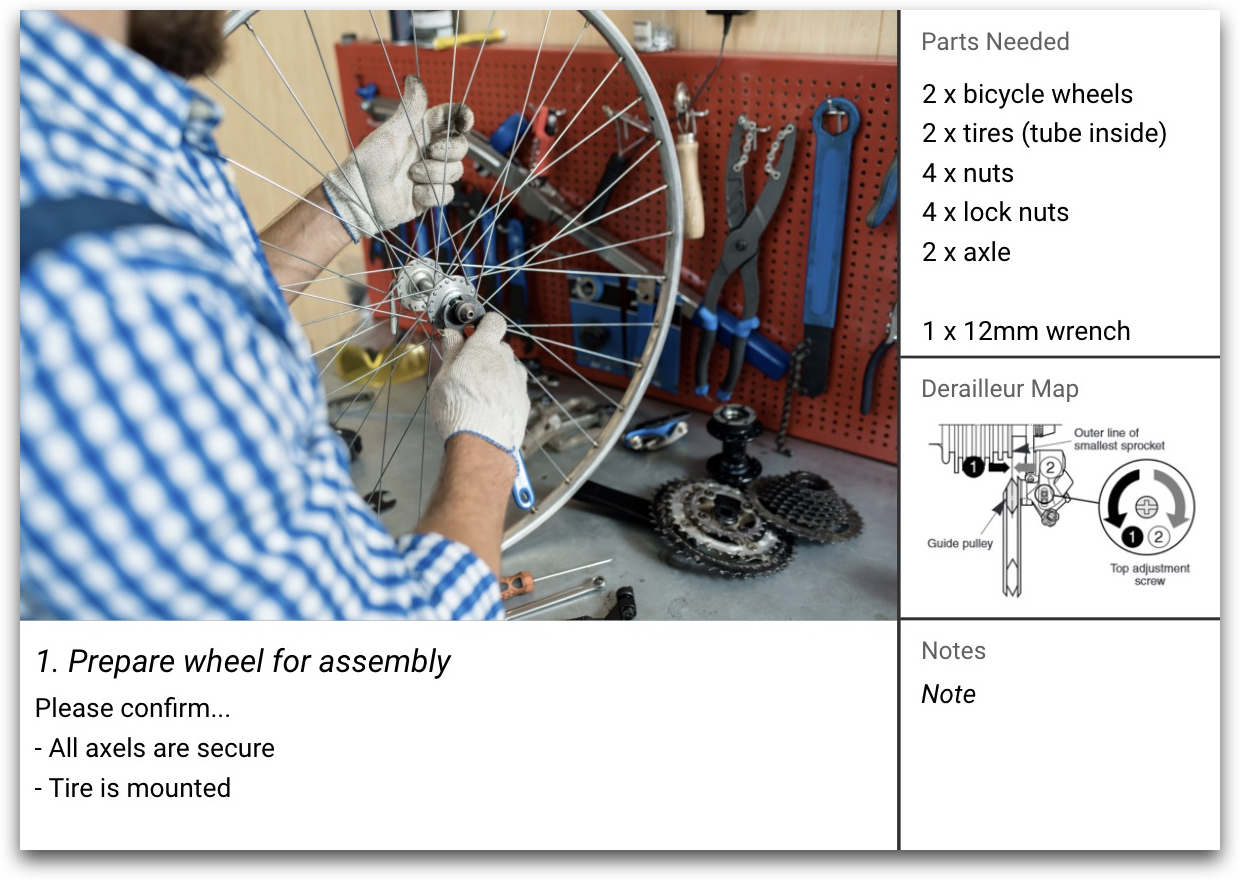
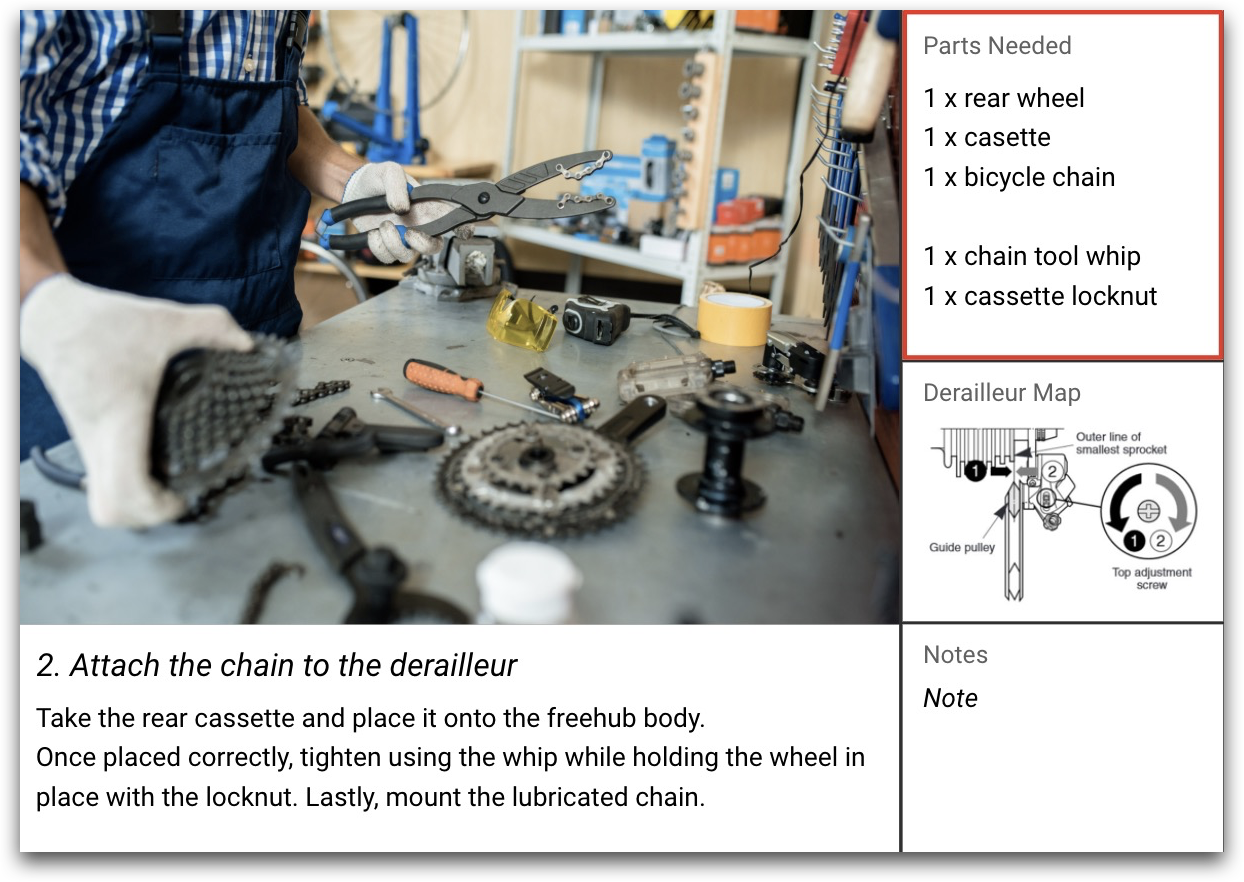
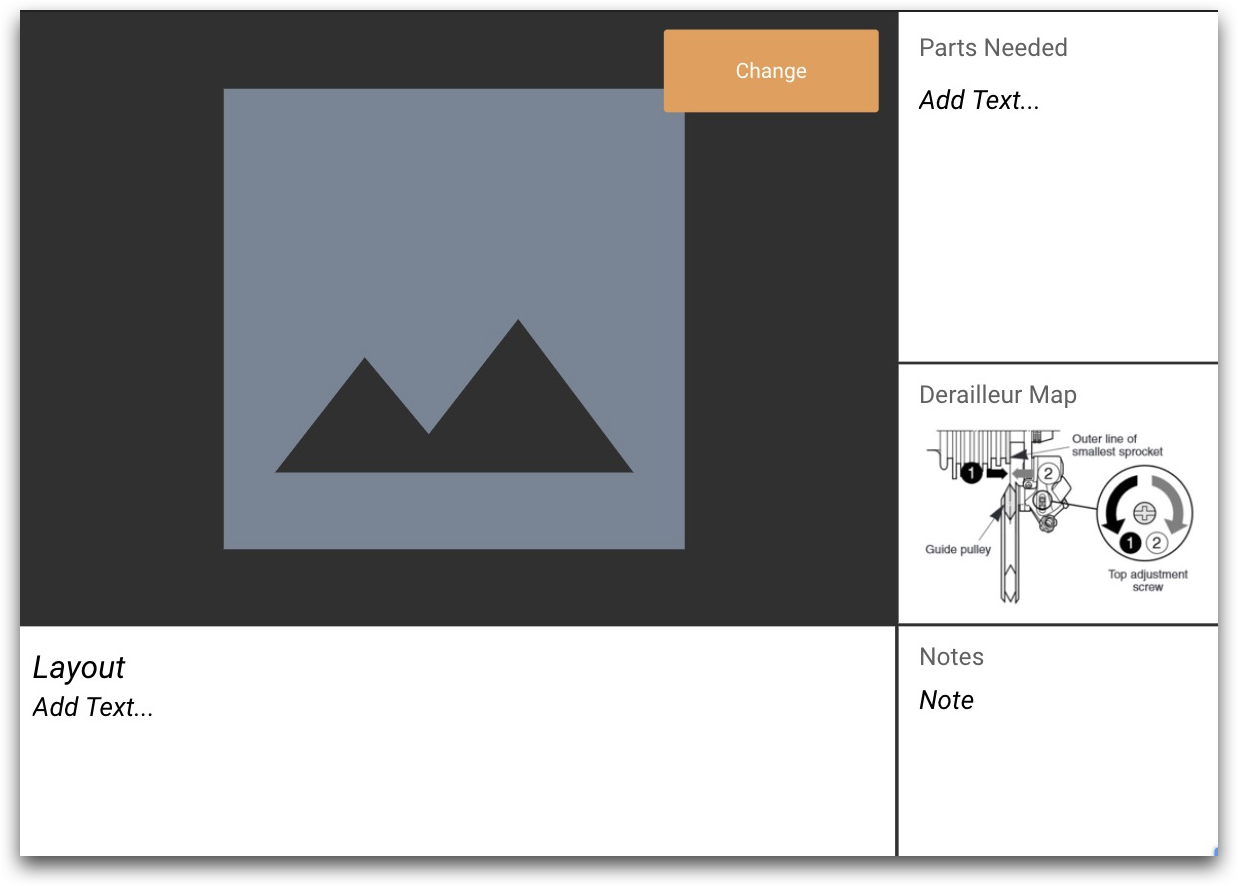
在 Tulip 终端中,有一个图像面板和一个指令面板。就像这样
 {height="" width="""}
{height="" width="""}
您可以导入一张常见缺陷的图片,或包含一张显示正确布局的图表。不需要变量或触发器。
在每个 "检查 "步骤中,您只需使用
- 上传的图片
- 文本框
将此步骤与其他步骤相结合
您可能想在一系列工作指令步骤之前加入一个质量检查步骤。操作员可以使用该步骤检查工件是否有缺陷,然后再继续工作。
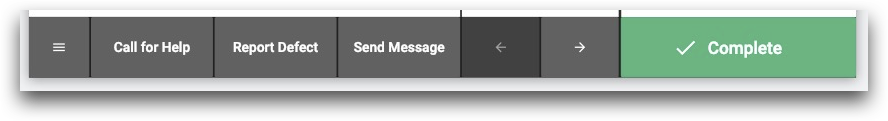
如果存在缺陷,操作员可以使用该步骤底部的 "报告缺陷 "按钮在流程中进行报告。
 {height="" width="""}
{height="" width="""}
更多阅读
步骤 3- 工作说明中的一个步骤

郁金香中的一个步骤映射到纸质作业指导书中的一个步骤。你可以使用与上述 "质量检查 "步骤相同的模式,即一张图片和一段文字。
您可能希望将所有质量检查和作业指导书步骤放在一个连续的序列中,这样操作员就可以轻松翻阅。
在郁金香中构建
工作指导步骤的设计与质量检查步骤的设计相同。

如果为工作台上的每种活动使用步骤组,也会对操作员有所帮助。
下面是一个名为 "铸件清洁 "的步骤组:

在步骤组内,您可以更新每个步骤的 "所需部件 "列表,让操作员知道他们需要哪些工具。

此外,确保包含 "下一步 "和 "上一步 "按钮,以便操作员前进:

进一步阅读
步骤 4- 步骤索引

操作员需要一种简便的方法来访问说明的不同部分。您可以通过表单步骤创建 "目录",然后在每个步骤上设置一个按钮,这样操作员就可以看到目录。
在郁金香中构建
首先,在基本布局上添加一个按钮,这样操作员就可以随时查看步骤索引。在本例中,按钮的背景为橙色。

使用按钮触发器将操作员发送到步骤索引。在这种情况下,步骤称为 "步骤索引"。

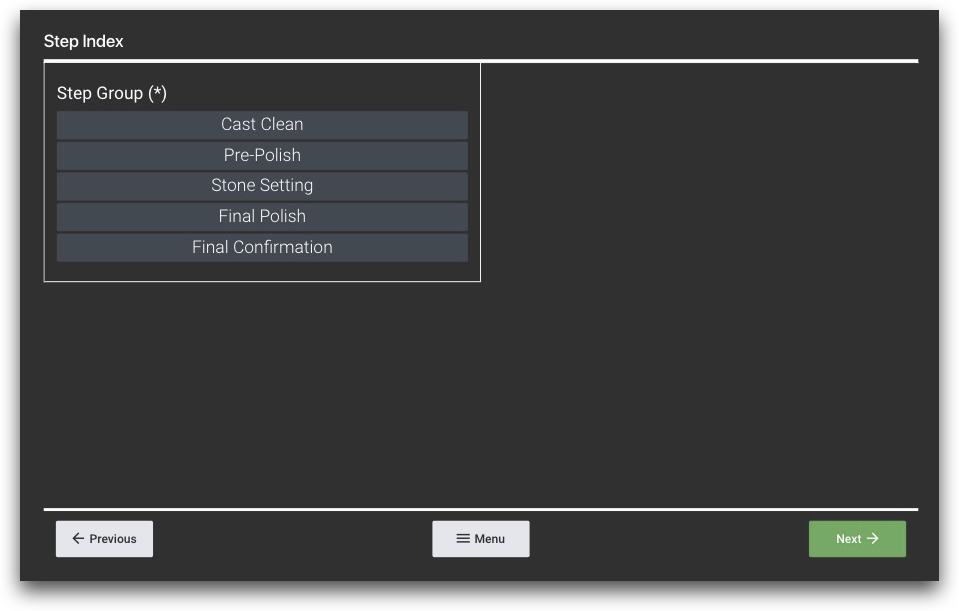
步骤索引是一个表单步骤,有 5 个选项,代表应用程序中的 5 种活动。

创建表单步骤后,添加一个下拉字段,并选中侧窗格中的 "显示为按钮 "复选框。
 {height="" width="""}
{height="" width="""}
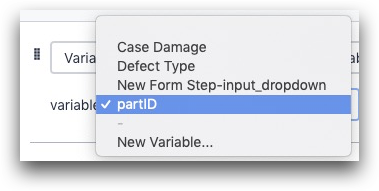
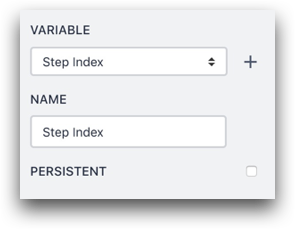
单击下拉菜单后,使用右侧菜单的 "变量 "部分创建一个变量,当操作员选择其中一个选项时,该变量就会更新。
 {height="" width="""}
{height="" width="""}
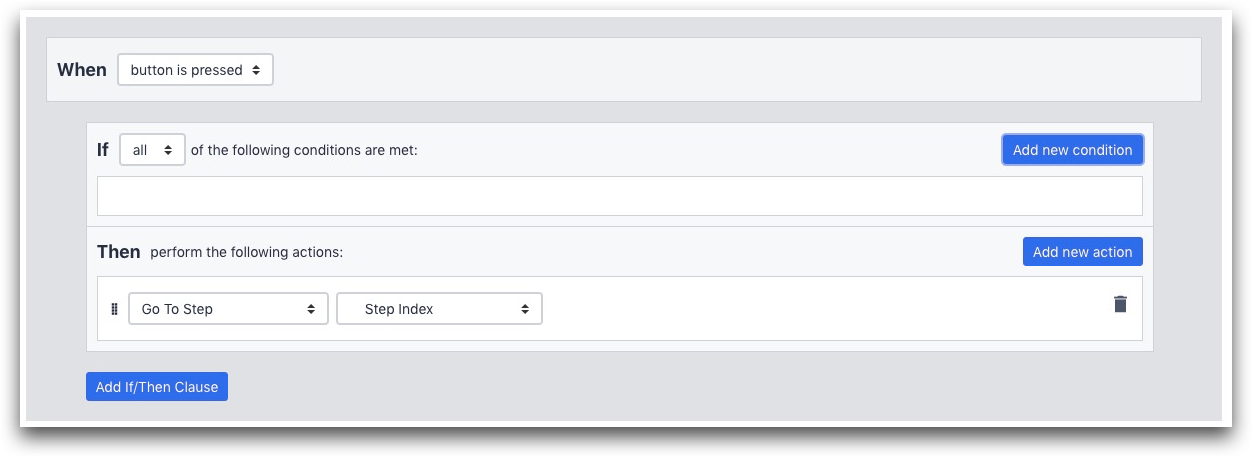
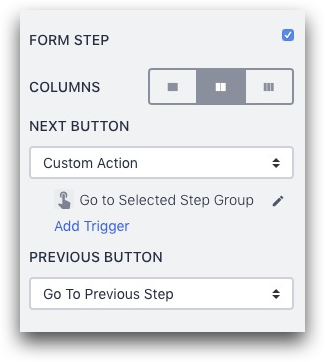
然后,将 "提交 "按钮设置为自定义操作,以便添加 if/then 逻辑。
 {height="" width="""}
{height="" width="""}
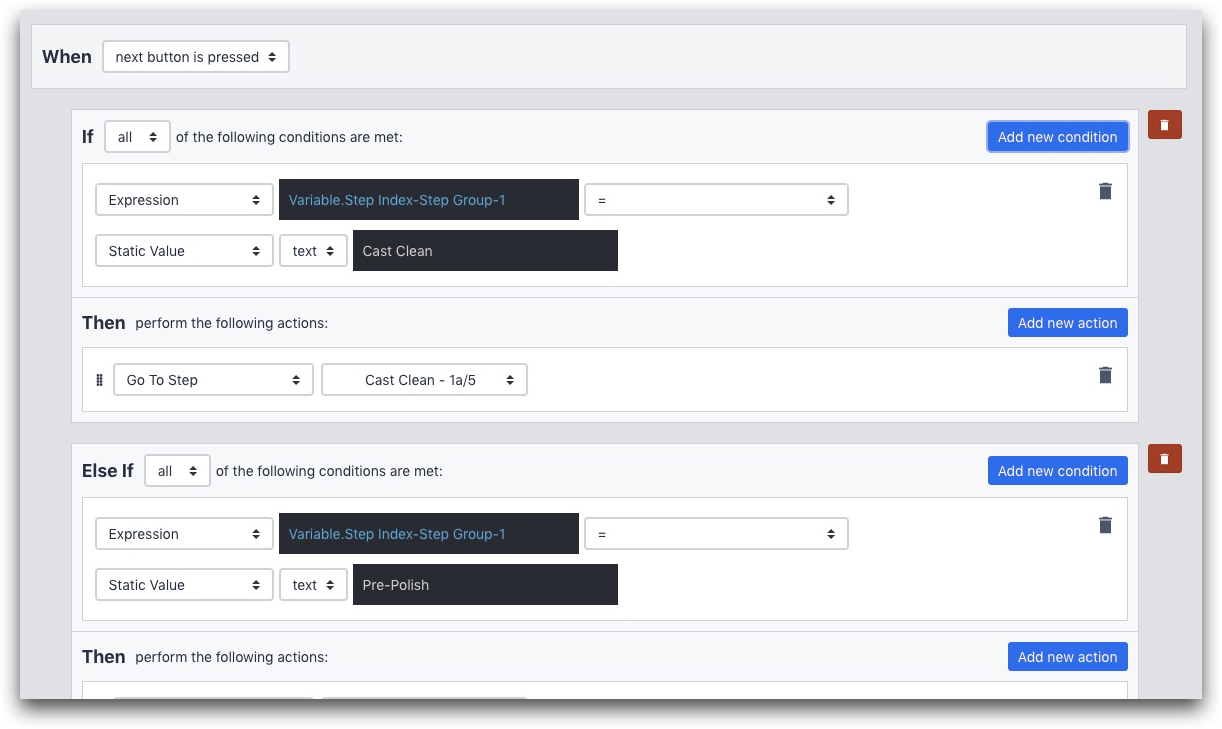
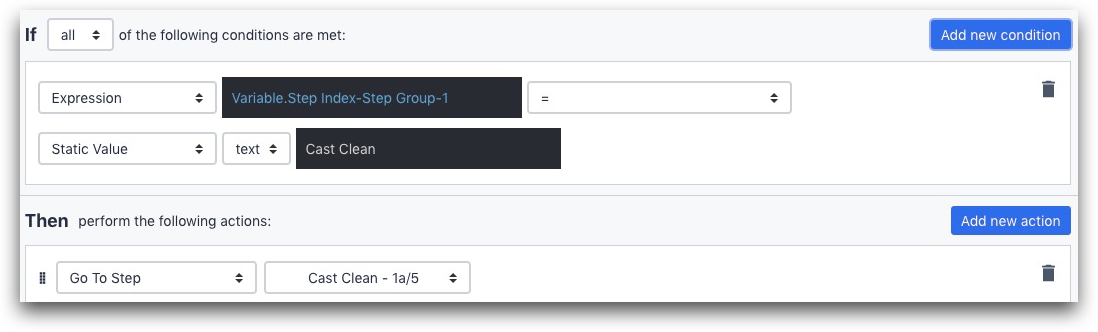
使用表达式编辑器访问刚才创建的变量值。根据操作员选择的选项,使用 if/then 逻辑将操作员发送到应用程序中的特定步骤。

下面是一个示例:
 {height="" width="""}
{height="" width="""}
If 语句使用表达式编辑器检查 "步骤索引 "变量的值。
变量.步骤索引
如果它等于 "Cast Clean",或者换句话说,如果操作员选择了下拉菜单中的第一个选项,那么它将把他们发送到此特定应用程序中的 "Cast Clean "步骤。
更多阅读
总体说明
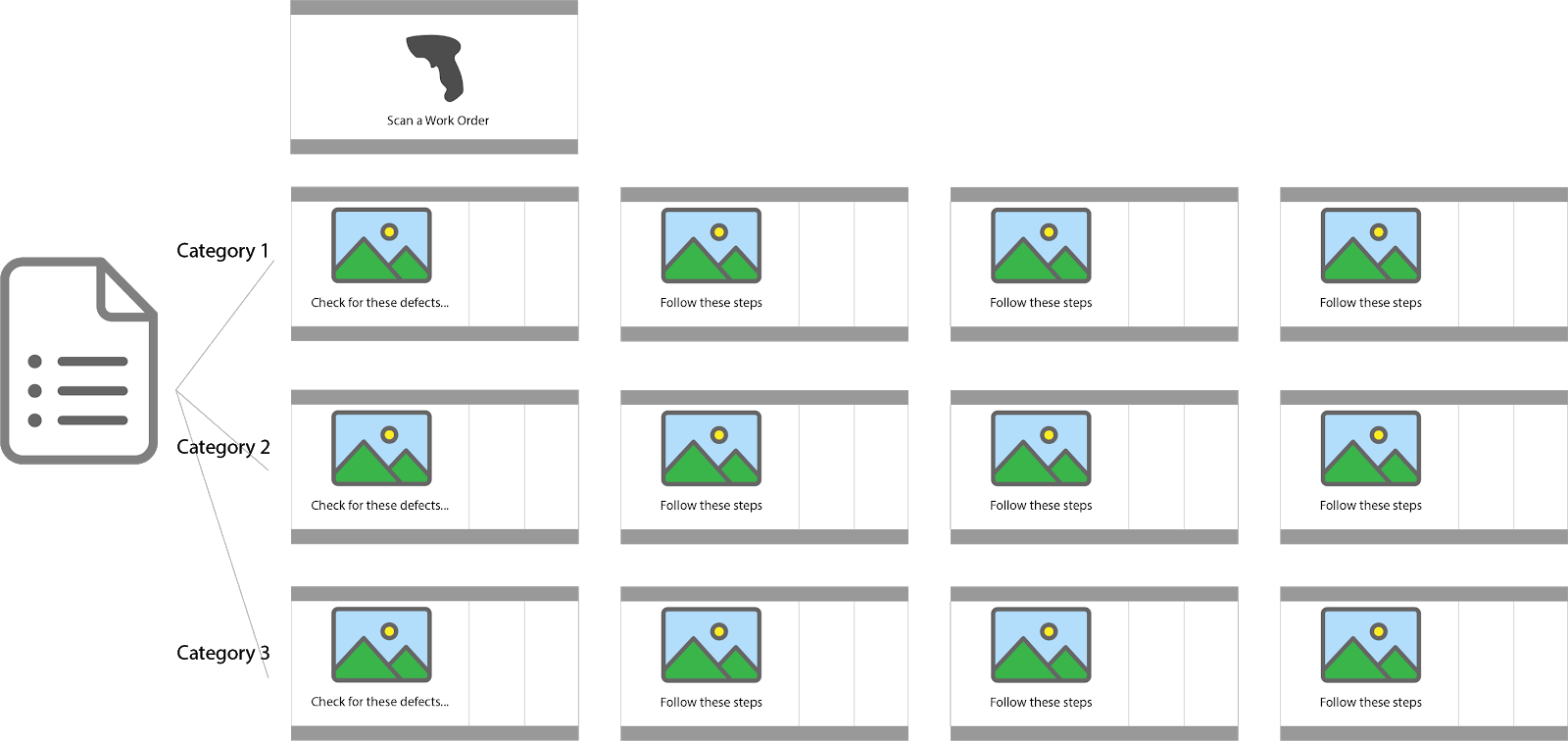
下面是整个应用程序的示意图,包括所有 4 种类型的步骤。
 {height="" width="""}
{height="" width="""}
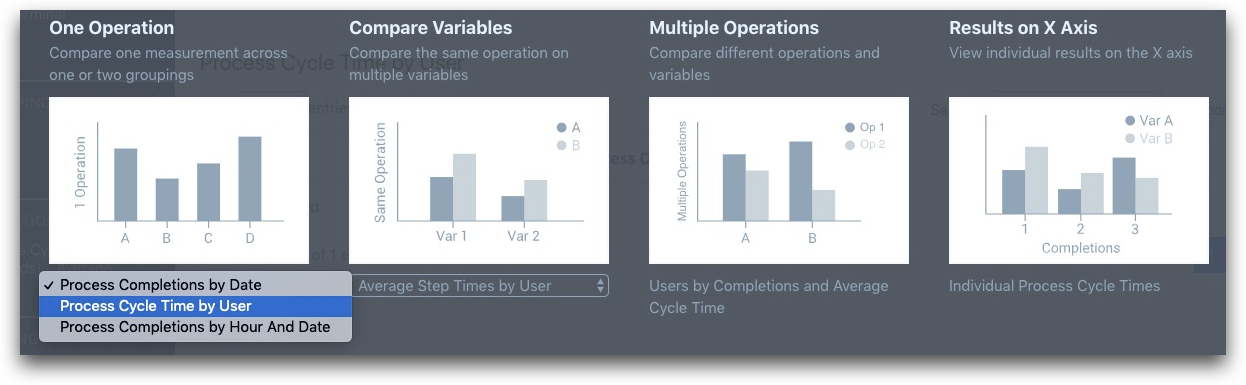
通过这款工作指南应用程序,您可以回答这两个常见问题:
- 每个操作员完成一项特定任务通常需要多长时间?
- 产品的平均周期时间是多少?
您可以查看 "按用户计算的流程完成时间 "来回答第一个问题。在应用程序的 "分析 "选项卡中使用此默认分析选项。

要回答第二个问题,您需要结合多个应用程序的数据。在介绍中,我们举了一个生产价值流的例子,该价值流分为 9 个应用程序。如果在每个应用程序的开头扫描工单,就可以将所有 9 个应用程序的数据合并起来,跟踪整个产品的周期时间。
查看本指南(关于修改分析),了解更多信息。
找到您想要的了吗?
你还可以前往community.tulip.co发布你的问题,或者看看其他人是否也遇到过类似的问题!
