Copier et coller un code SVG personnalisé dans un widget cliquable
Objectif
Il s'agit d'un simple widget qui permet aux utilisateurs d'ajouter du code SVG personnalisé dans leurs applications. Les SVG sont des graphiques vectoriels évolutifs. Ils sont souvent utilisés pour les icônes et les logos, mais ont de nombreux autres usages. L'un des avantages des SVG, outre le fait qu'ils conservent leur qualité à différentes tailles, est que la couleur peut être modifiée très rapidement. Cela vous permet d'utiliser une logique de déclenchement et des variables pour définir la couleur du widget.
Comment cela fonctionne-t-il ?
Une fois que vous avez fait glisser le widget SVG sur votre application, vous devez définir le code SVG. Pour cela, vous pouvez écrire votre propre code, exporter le code depuis figma ou une autre application graphique, ou copier le code depuis une source en ligne comme icon-blender.
Nous allons voir ci-dessous un exemple simple utilisant icon-blender.
-
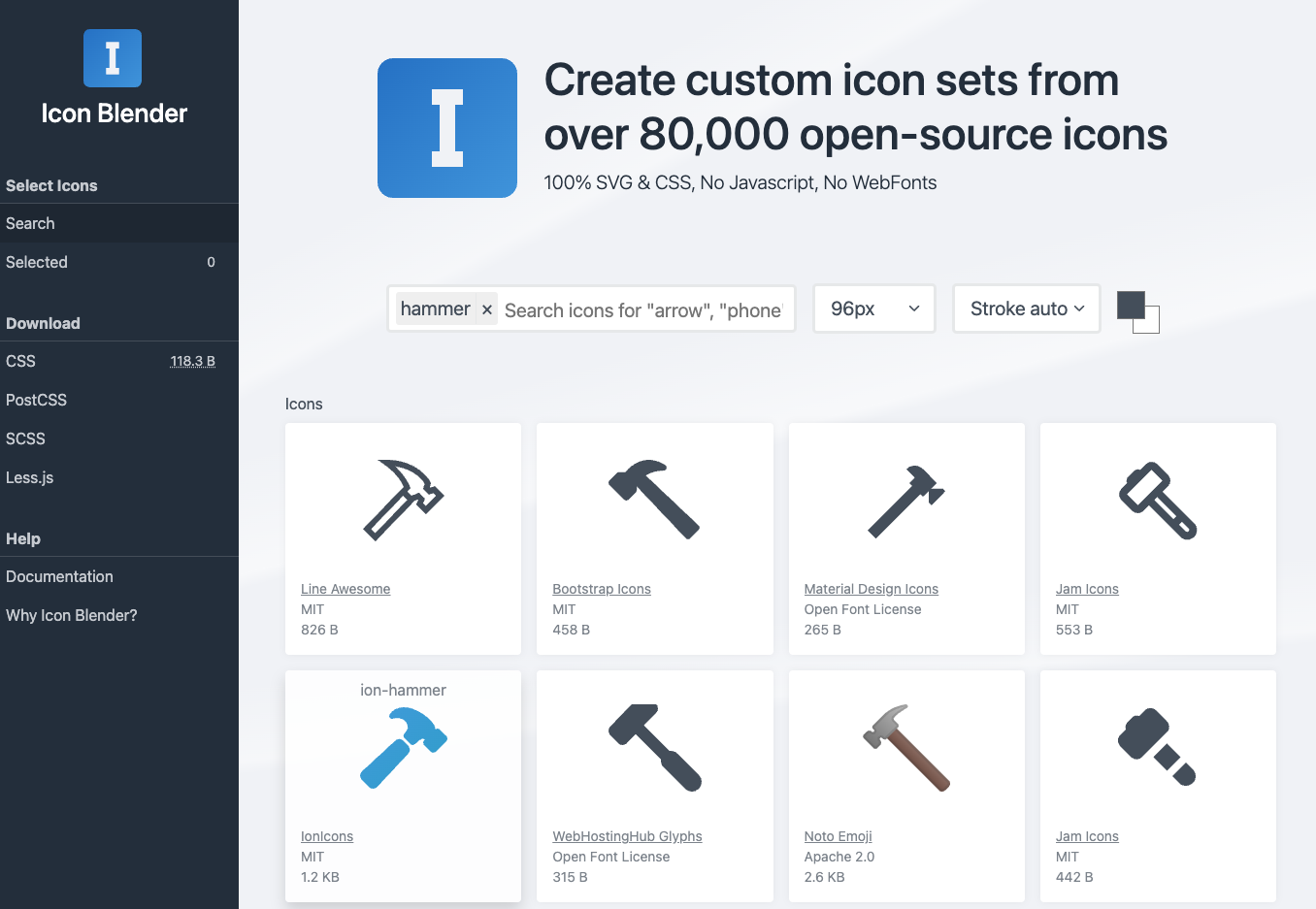
Trouvez une icône que vous souhaitez ajouter à votre application en effectuant une recherche sur le site web d'icon-blender. Nous avons cherché "hammer".

-
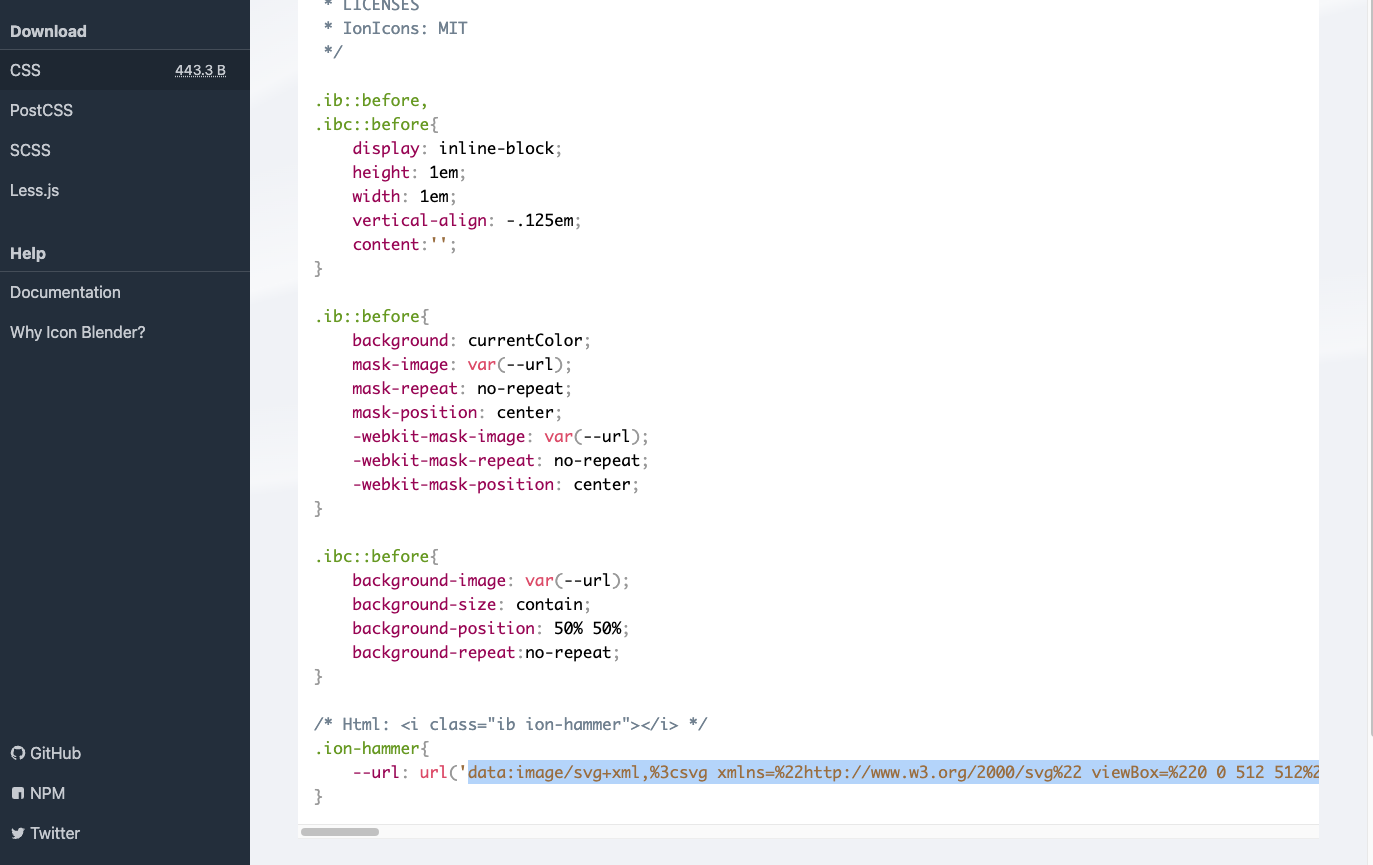
Cliquez sur l'icône que vous voulez et ensuite sur "CSS", à gauche. Copiez l'URL en bas de la page.

-
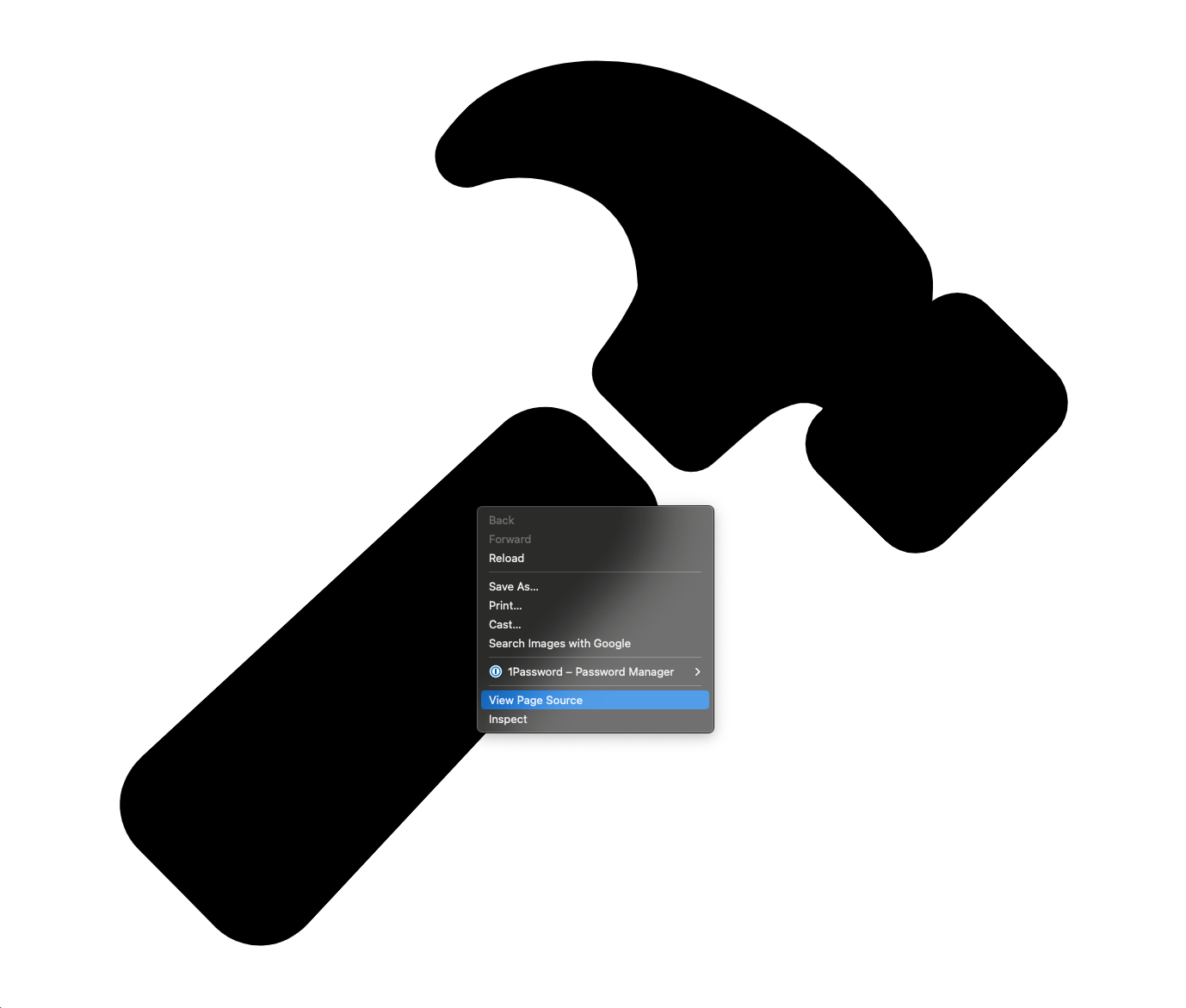
Collez cette URL dans un navigateur et affichez la source de la page.

-
Le code devrait ressembler à ceci
:<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M280.16 242.79l-26.11-26.12a32 32 0 0 0-45.14-.12L27.38 384.08c-6.61 6.23-10.95 14.17-11.35 23.06a32.11 32.11 0 0 0 9.21 23.94l39 39.43a.46.46 0 0 0 .07.07A32.29 32.29 0 0 0 87 480h1.18c8.89-.33 16.85-4.5 23.17-11.17l168.7-180.7a32 32 0 0 0 .11-45.34z" fill="currentColor"/><path d="M490 190l-.31-.31l-34.27-33.92a21.46 21.46 0 0 0-15.28-6.26a21.89 21.89 0 0 0-12.79 4.14c0-.43.06-.85.09-1.22c.45-6.5 1,15-16,32-5,2-25,22a258 258 0 0 0-24,8-28,74a.6.6 0 0 0-.08-.08c-13.32-13.12-42.31-37.83-86.72-55.94A139.55 139.55 0 0 0 257.56 32C226 32 202 46.24 192.81 54.68a119.92 119.92 0 0 0-14.18 16.22a16 16 0 0 0 18,65 24,34a74,45 74,45 0 0 1 8,58-2,63a63,46 63,46 0 0 1 18,45-1,15c13,19 1,09 28,79 7,64 35,69 13,09c11,7 9,41 17,33 22,09 18,26 41,09c.18 3,82-7,72 18,14-20 34,48a16 16 0 0 0 1,45 21l34,41 34,41a16 16 0 0 0 22 .62c9,73-8,69 24,55-21,79 29,73-25c7,69-4,73 13,19-5,64 14,7-5,8a19,18 19,18 0 0 1 11.29 2.38a1.24 1.24 0 0 1-.31.95l-1.82 1.73l-.3.28a21.52 21.52 0 0 0 .05 30.54l34.26 33.91a21.45 21.45 0 0 0 15.28 6.25a21.7 21.7 0 0 0 15.22-6.2l55.5-54.82c.19-.19.38-.39.56-.59A21.87 21.87 0 0 0 490 190z" fill="currentColor"/></svg>
Notice in the code that the "fill" property is set to "currentColor". This will allow the color of the SVG to be changed within the app editor. Alternatively, set the color to be something explicit like "#FFFFFF"
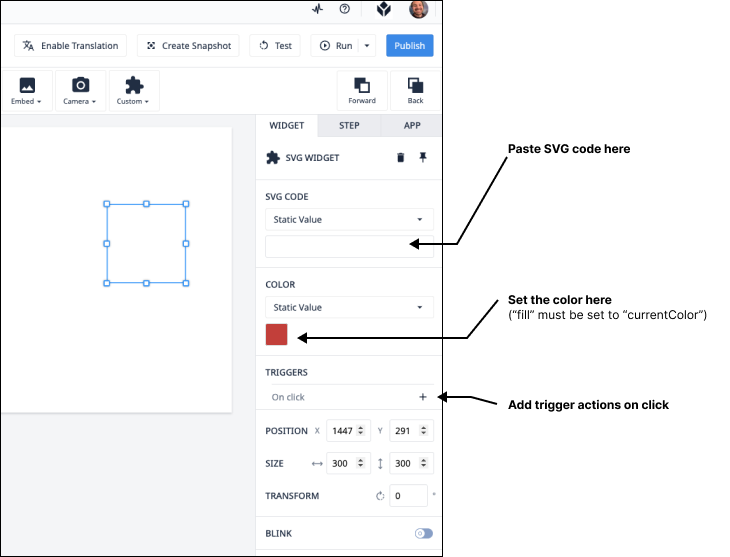
- Introduisons maintenant ce code dans Tulip. Faites glisser le widget SVG sur l'écran et ajustez les propriétés en conséquence.