Comment concevoir des applications Tulip pour le casque RealWear
Directives de conception pour les casques à petit écran (par exemple, le casque RealWear)
Dans cet article, vous apprendrez...
- Comment concevoir des applications Tulip pour le casque RealWear
- Comment utiliser le modèle Tulip Design Guidelines for RealWear Head set (en anglais)
IMPORTANT : Si vous n'avez pas configuré et installé Tulip Player sur votre casque RealWear, assurez-vous d'abord de suivre les instructions de l'article "Getting Started with Tulip for RealWear Headset" (Démarrer avec Tulip pour le casque RealWear). Vous devrez contacter votre représentant Tulip pour activer les fonctionnalités RealWear. Cela vous permettra de sélectionner la résolution de l'application RealWear HMT1 pour le développement de l'application.
Remarque : toutes les applications de notre bibliothèque peuvent être exécutées avec les casques RealWear, mais nous ne le recommandons pas. En raison de la petite taille de l'écran du casque, les opérateurs auront du mal à voir le contenu. C'est pourquoi nous recommandons d'optimiser l'interface utilisateur en suivant cette ligne directrice de conception afin d'offrir une meilleure expérience à vos opérateurs.
Bibliothèque App : Lignes directrices de conception de Tulip pour le casque RealWear
"Dites ce que vous voyez
Le casque RealWear utilise la commande vocale pour interagir avec l'interface utilisateur, c'est ce qu'ils appellent le concept "Dites ce que vous voyez". L'opérateur peut simplement dire le mot qu'il voit pour sélectionner le widget et le RealWear enregistrera la commande. Il est donc important que chaque widget soit clairement lisible pour que l'opérateur puisse mieux interagir avec votre application.
Résolution de l'écran
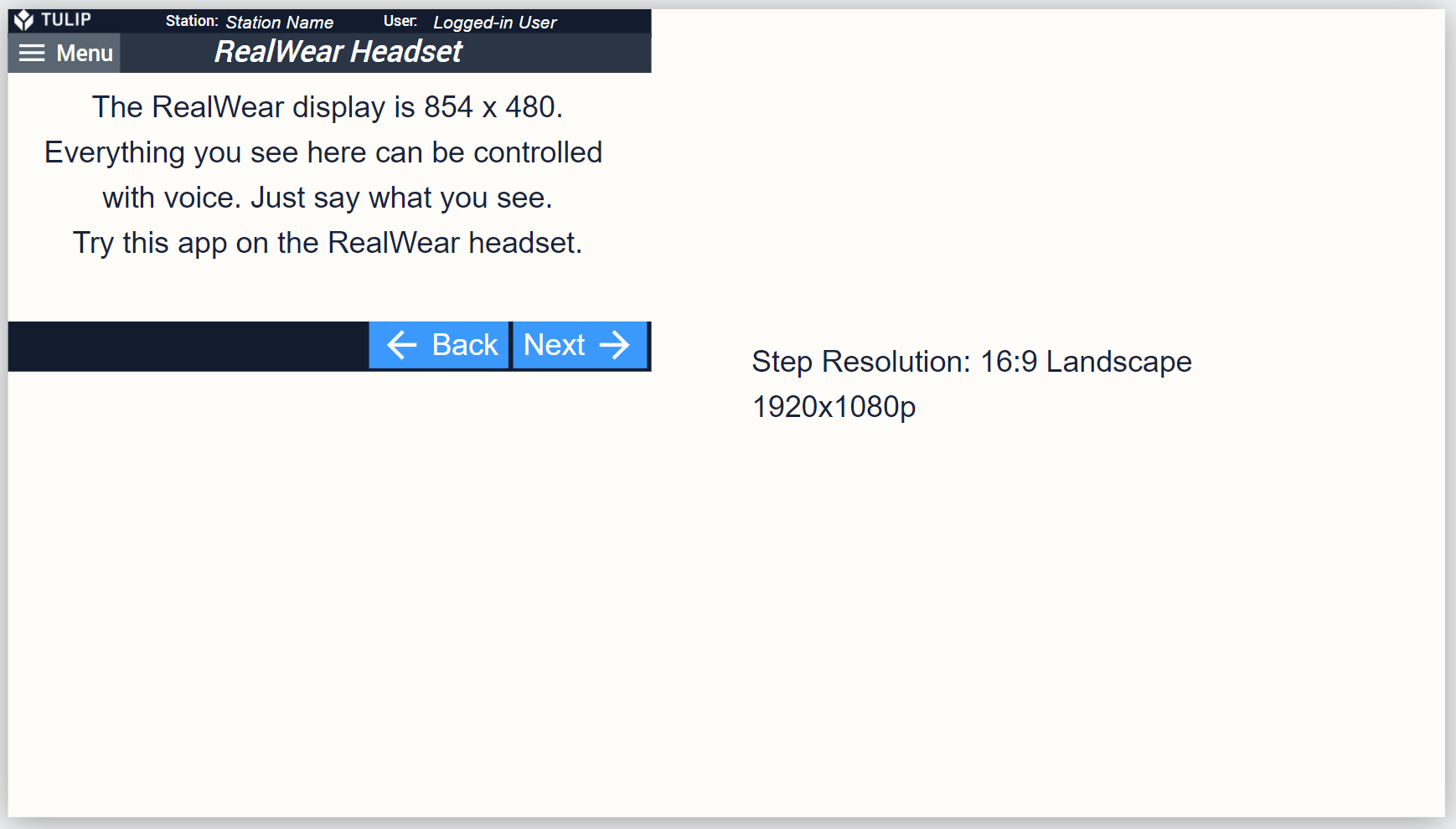
L'écran de RealWear a une résolution de 854 x 480p, c'est-à-dire 480p (16:9). La résolution 16:9 Landscape step de notre éditeur d'applications a une résolution de 1920 x 1080p. La différence entre ces deux résolutions est illustrée à la figure 1.

Figure 1. Comparaison entre la résolution 16:9 de RealWear et notre résolution par défaut 16:9 Paysage.
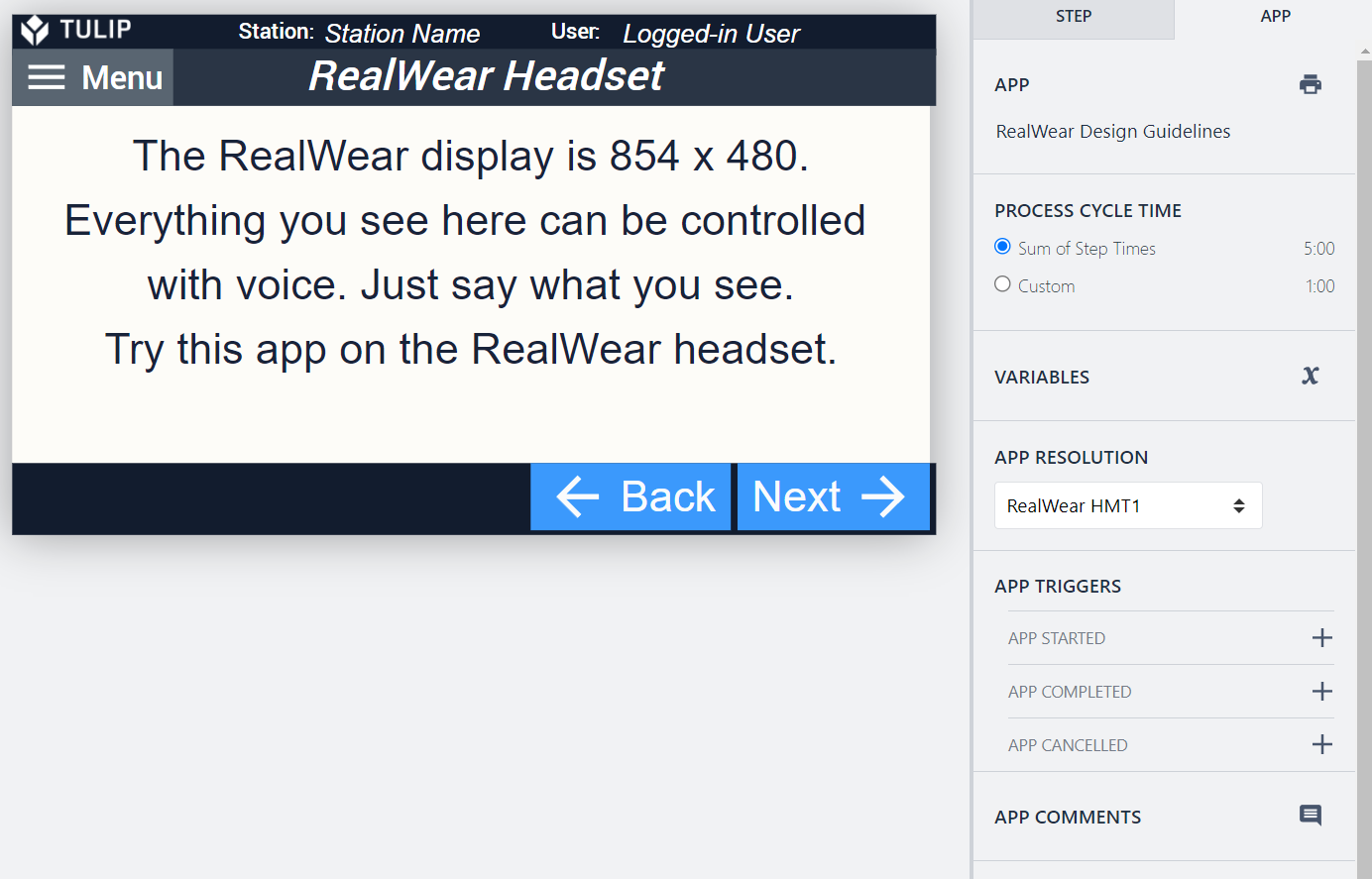
Après avoir demandé à votre représentant Tulip d'activer les fonctionnalités de RealWear, vous devriez voir l'option RealWear HMT1 sous APP RESOLUTION dans le panneau latéral droit de l'APP.

Directives de base de l'interface utilisateur
Allez dans la bibliothèque Tulip et trouvez l'application intitulée Tulip Design Guidelines for RealWear Headset. Vous y trouverez des recommandations sur la typographie, la couleur, les boutons et les modèles pour vous aider à démarrer.
Tableaux
Les grands tableaux avec de multiples lignes et colonnes encombreront le petit écran et submergeront votre opérateur. Si vous utilisez un tableau interactif, assurez-vous que chaque élément est clairement visible/lisible ou remplacez les tableaux par d'autres opérations telles que l'utilisation d'un code QR pour déclencher l'étape suivante au lieu de sélectionner l'élément dans un tableau.
Widgets non pris en charge
- Caméra de vision
Référence :
Article de conception de RealWear
Comment concevoir une présentation de base efficace
