Le widget grille vous permet de concevoir des étapes avec des étiquettes et des valeurs de données claires.
Lorsque vous concevez une étape dans une application, vous pouvez utiliser une grille visuelle pour structurer vos données et inclure des étiquettes claires avec les points de données.
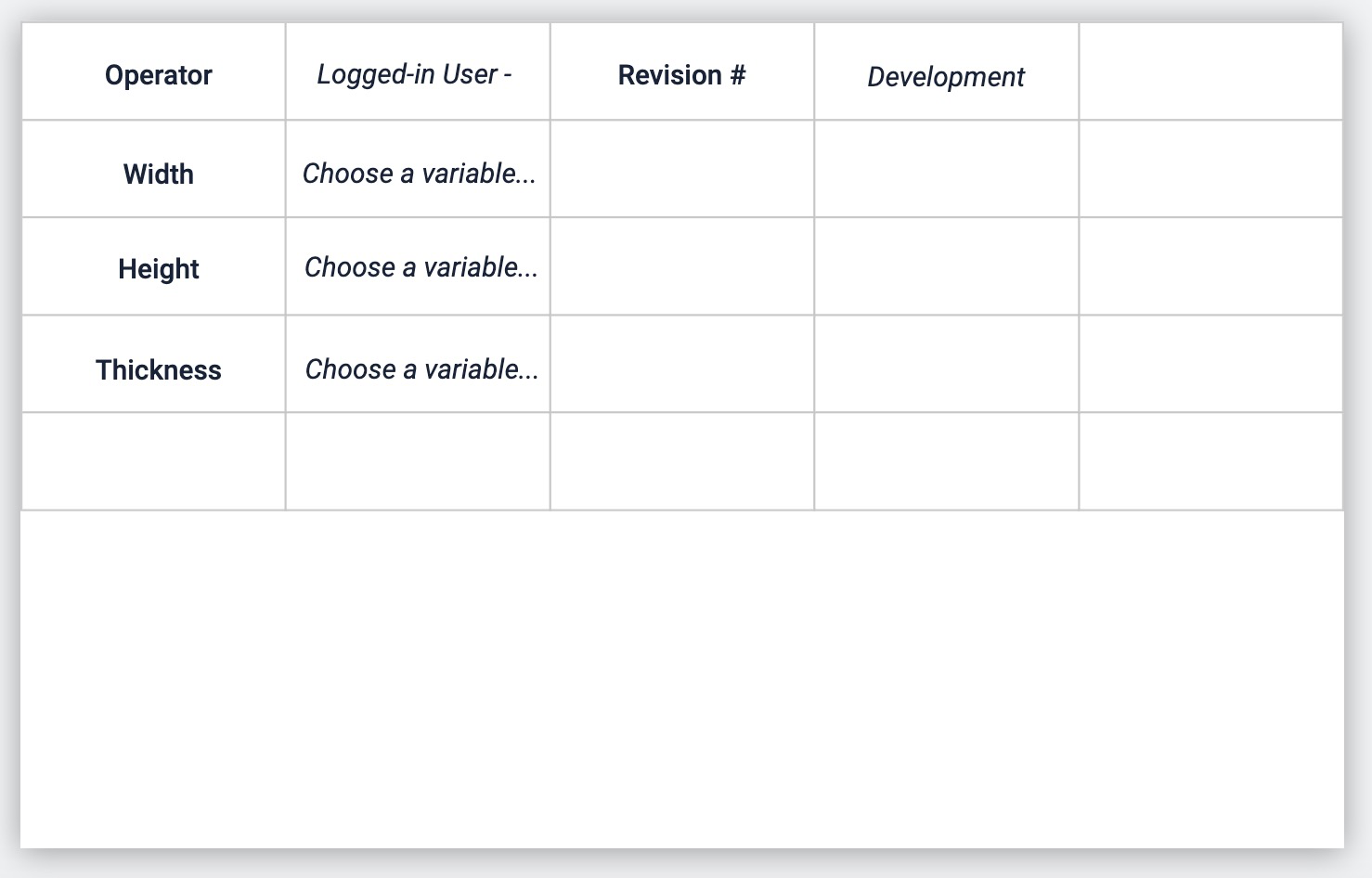
Voici un exemple de grille sur une étape :

Ce petit guide vous montrera comment ajouter un widget grille à n'importe quelle étape.
Ajout et modification d'un widget de grille
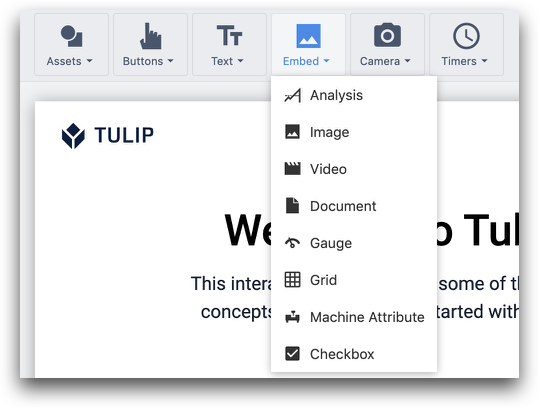
Dans la barre d'outils, choisissez l'option "Incorporer", puis "Grille"

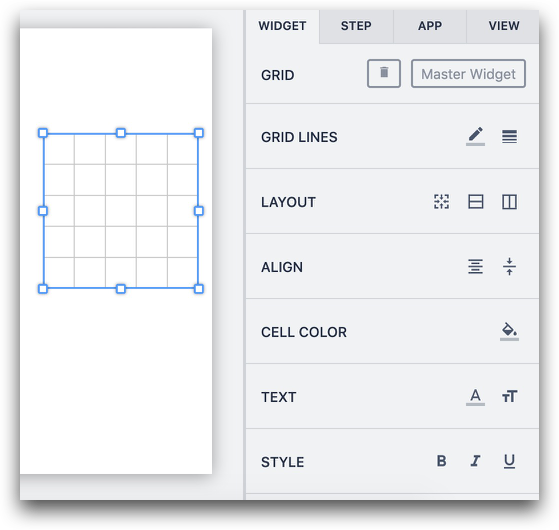
Après avoir sélectionné la grille, vous verrez apparaître une série d'options dans le volet contextuel :

Lignes de la grille : Choisir la couleur et l'épaisseur des lignes de la grille
Disposition : Ajouter une ligne, une colonne ou fusionner et défusionner des cellules après en avoir sélectionné plusieurs.
Alignement : aligner le texte saisi dans une cellule individuelle.
Couleur de la cellule : ajouter une couleur d'arrière-plan à une cellule individuelle
Texte : Modifier le format du texte dans les cellules sélectionnées
Style : Modifier le style du texte dans les cellules sélectionnées
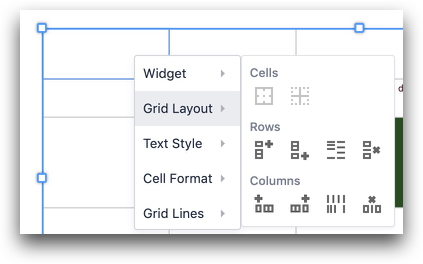
Vous pouvez également cliquer avec le bouton droit de la souris sur une cellule individuelle et modifier la ligne :

Les options sont les suivantes...
- Ajouter une ligne en dessous
- Ajouter une ligne au-dessus
- Espacer uniformément les lignes
- Supprimer une ligne
Lorsque vous ajoutez de nouvelles lignes et colonnes, toutes les autres cellules se rétrécissent pour accueillir la nouvelle ligne ou colonne. Vous devez développer l'ensemble du widget Grille si vous souhaitez ajouter de l'espace pour une nouvelle ligne ou colonne.
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
