Objet de l'article
Cet article résume la façon dont l'application de gestion des nomenclatures est structurée et construite.
À quoi sert l'application de gestion des nomenclatures ?
L'application de gestion des nomenclatures permet aux utilisateurs de visualiser et de modifier la nomenclature de n'importe lequel de leurs produits.
Les fonctions de l'application :
- Vous pouvez sélectionner n'importe quel article et voir de quelles pièces il se compose et de quel type de produit fini ou semi-fini il fait partie pour tous les articles (matières premières ou produits semi-finis).
- ajouter des articles à la liste des articles de l'usine
- Modifier les noms et les descriptions des articles
- Ajouter un composant (enfants) à n'importe quel article
- Supprimer un article de la liste des composants
Tables Tulipes utilisées dans la gestion des nomenclatures
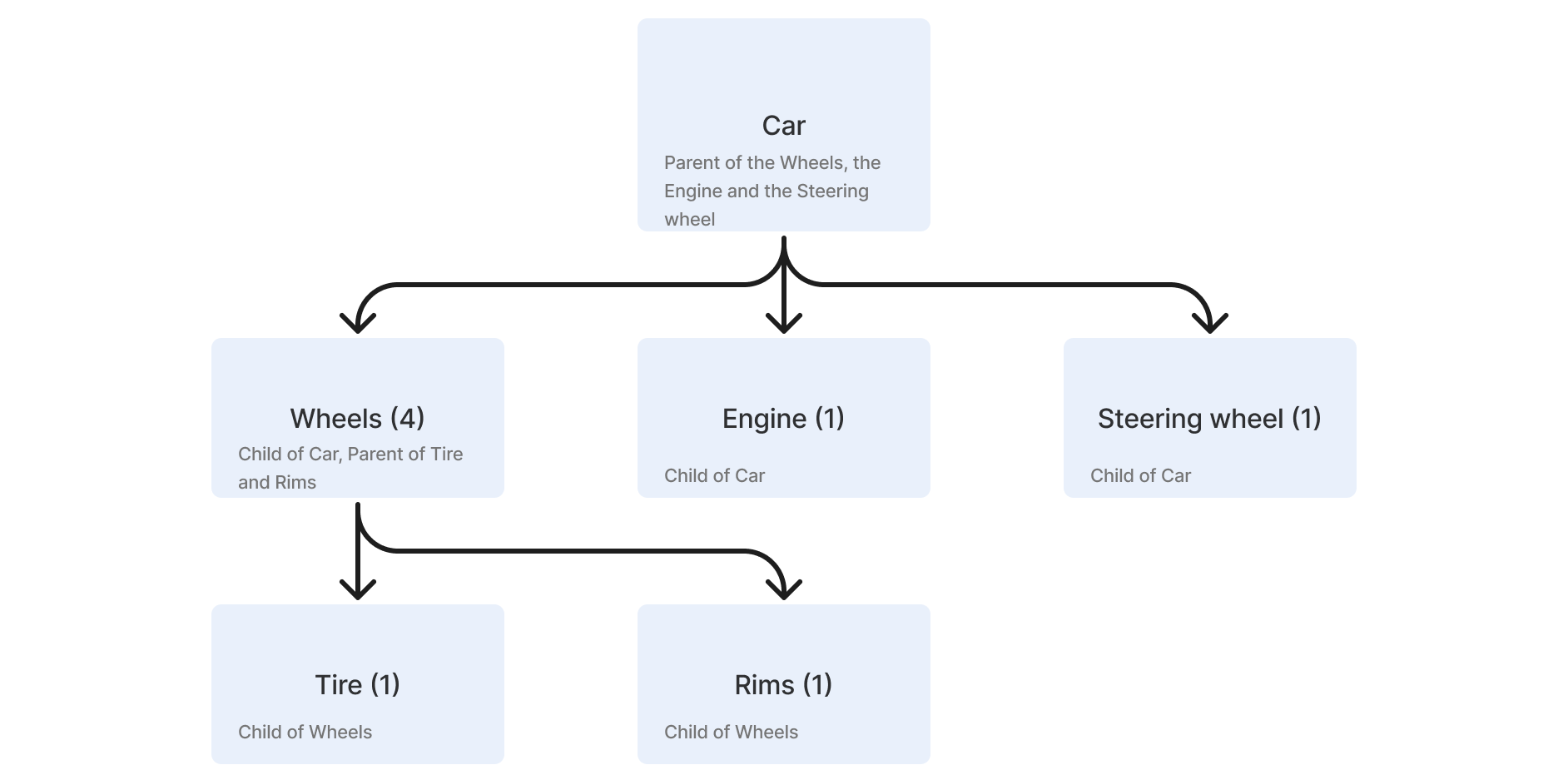
L'application de gestion des nomenclatures est basée sur deux tables Tulip. La première s'appelle Item Master. Tous les enregistrements de la table Item Master sont des définitions des différents articles fabriqués, achetés ou assemblés dans l'usine. Les champs des enregistrements contiennent des informations détaillées sur le type d'article, telles que l'unité de mesure ou une image de l'article. Pour décrire les relations entre deux articles, nous utilisons les mots "parent" et "enfant". Si un article est le parent d'un autre article, cela signifie que l'autre article est un composant (ou un enfant) du parent.

Champs de la fiche élément
- ID: identifiant unique de l'élément
- Item: nom de l'item
- Description: description de l'article
- Unité de mesure: unité de mesure (par exemple : kg, livre, litre, pièce)
- **Type d'**article : Classification ou catégorisation des éléments à séparer dans la logique d'application
- Source: L'entité responsable de la création ou de la génération de cet élément : Entité responsable de la création ou de la génération de l'élément
- Photo: image de l'article
- Impression: documentation décrivant l'article
- Relation parent (lien interne): liens vers la table des nomenclatures de fabrication et contient les relations dans lesquelles l'élément est un parent.
- Relationenfant (lien interne): renvoie à la table de nomenclature de fabrication et contient les relations où l'article est un enfant.
La deuxième table utilisée par l'application de gestion des nomenclatures est la table des nomenclatures de fabrication. Tous les enregistrements de cette table constituent une relation entre deux articles (provenant de la table "Item Master"). Chaque enregistrement possède un champ parent et un champ enfant qui décrivent la relation hiérarchique entre eux.
Champs de la nomenclature de fabrication
- ID: ID unique de la relation
- Elément parent (champs texte et lié): l'élément qui contient ou est construit à partir de l'élément enfant
- Child Item (champs textuels et liés): l'article qui est un composant de l'article parent (matière première ou produit semi-fini).
- **Quantité d'**articles enfants : le nombre d'articles enfants nécessaires pour l'article parent.
Structure de l'application
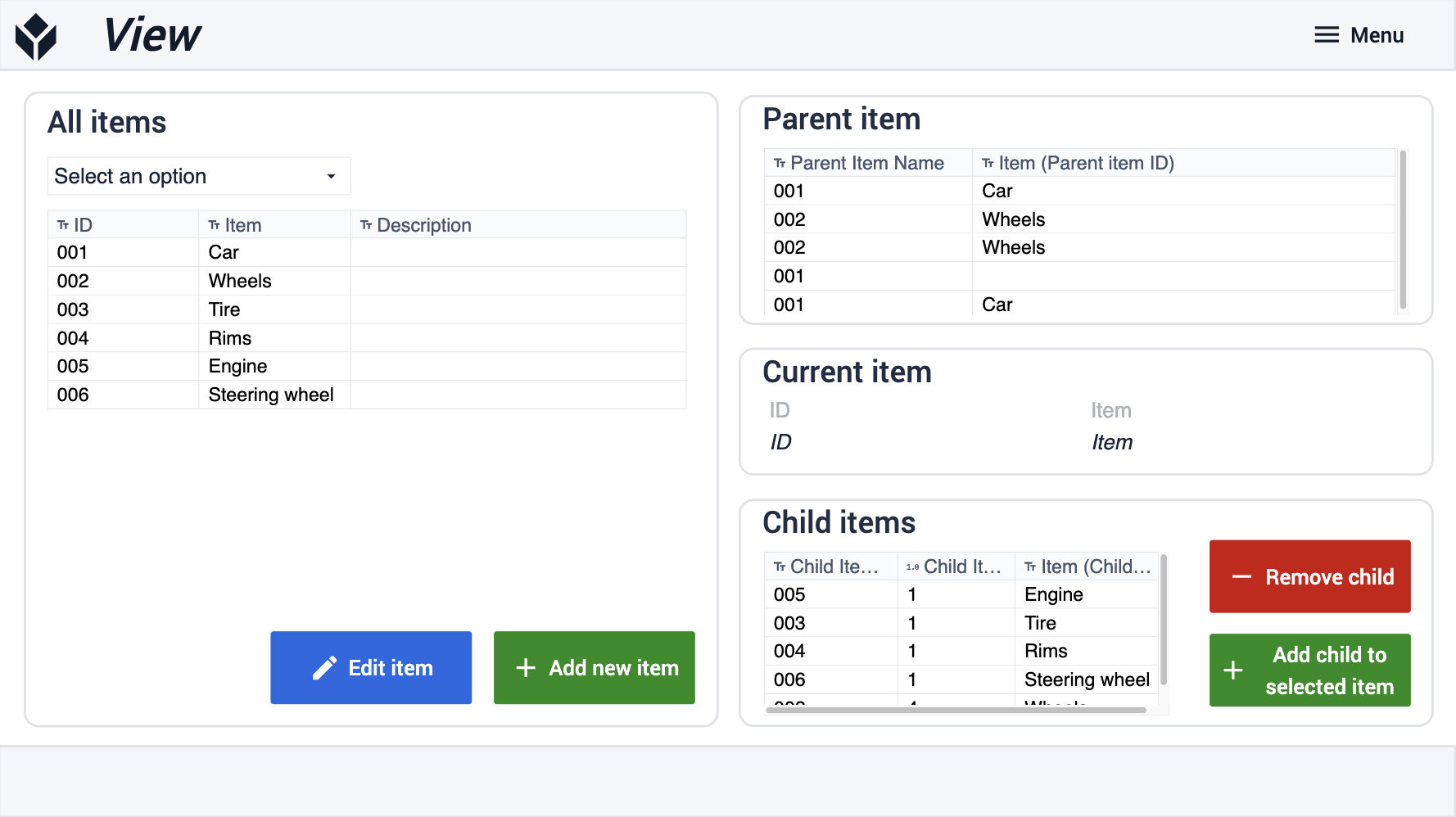
La première étape de l'application s'appelle Vue et fonctionne comme la page de navigation principale de l'application. Dans cette étape, l'utilisateur peut sélectionner un enregistrement dans le tableau de gauche et visualiser toutes les relations dont l'article fait partie. Le tableau peut également être filtré en fonction du type d'élément, de sorte que l'utilisateur peut visualiser toutes les matières premières (qui n'ont pas d'enfants) ou tous les articles à livrer (qui n'ont pas de parents). Dans la partie droite de l'étape, le tableau supérieur indique le parent de l'article et le tableau inférieur indique les enfants de l'article.
Dans cette étape, l'utilisateur peut choisir parmi quatre options pour modifier le tableau de la nomenclature.

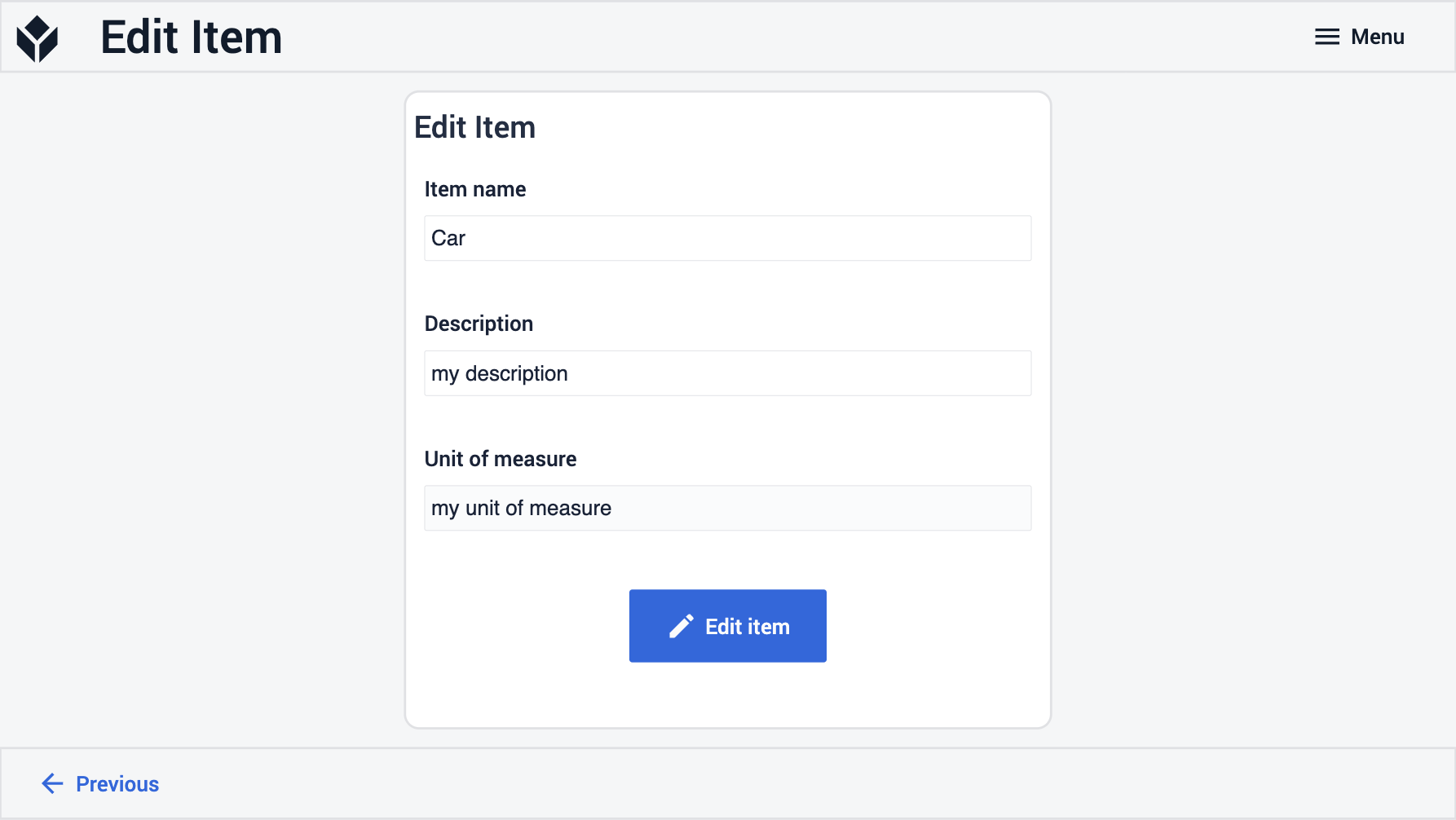
En cliquant sur le bouton bleu Modifier l'article à l'étape Visualiser, l'application passe à l'étape Modifier l'article. L'application charge les détails actuels de l'article et l'utilisateur peut modifier n'importe lequel d'entre eux. Si vous souhaitez pouvoir modifier d'autres champs des éléments, vous pouvez facilement ajouter d'autres champs à cette étape pour la personnaliser en fonction de vos besoins. En cliquant sur le bouton Modifier l'élément, l'application enregistre les modifications et revient à l'étape Visualiser.

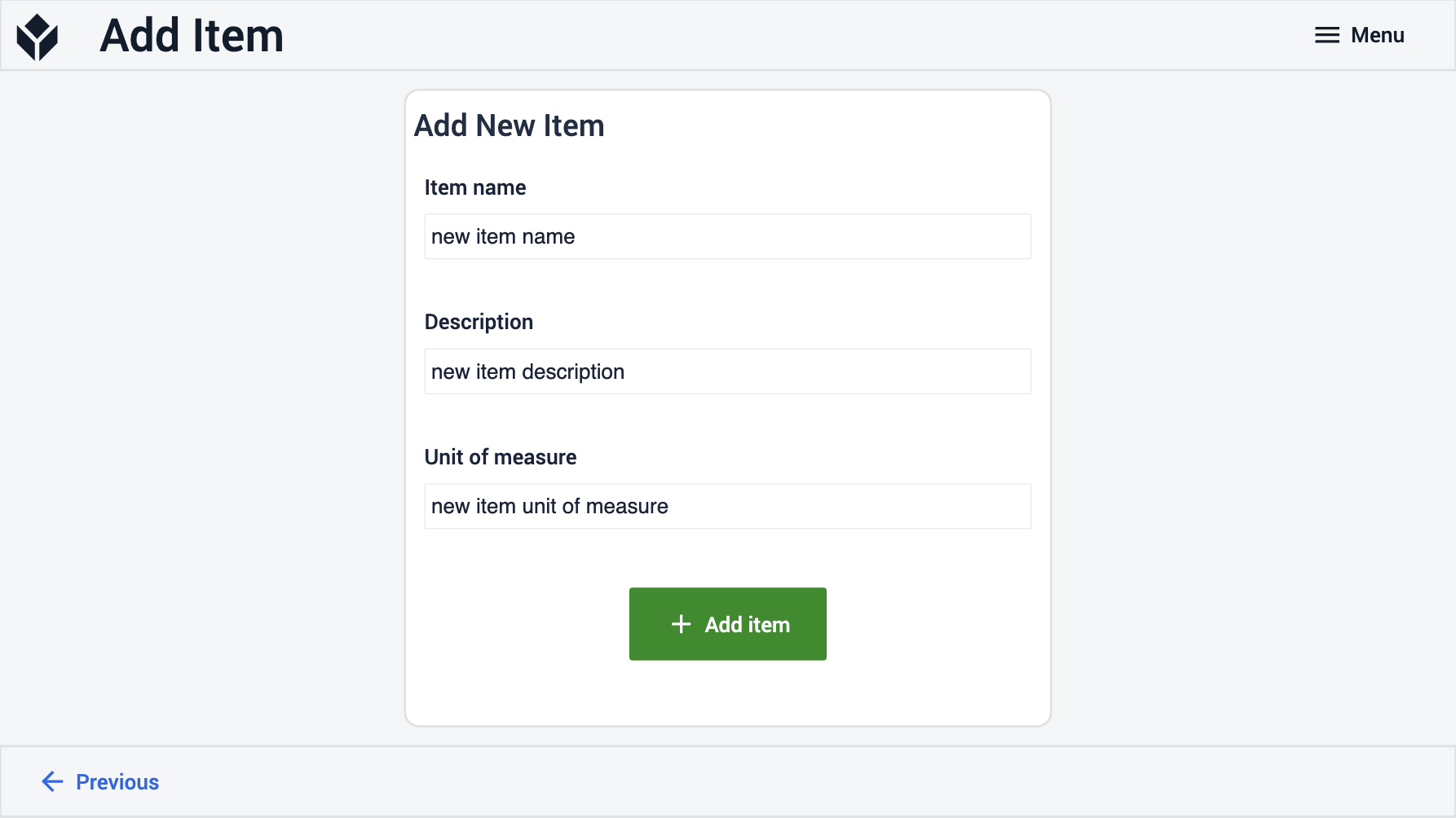
En cliquant sur le bouton vert Ajouter un nouvel élément de l'étape Afficher, l'application passe à l'étape Ajouter un élément. L'utilisateur peut créer un nouvel élément dans le tableau principal des éléments en remplissant les champs de saisie de l'étape et en cliquant sur Ajouter un élément. L'élément créé ne sera lié à aucun autre élément après sa création.

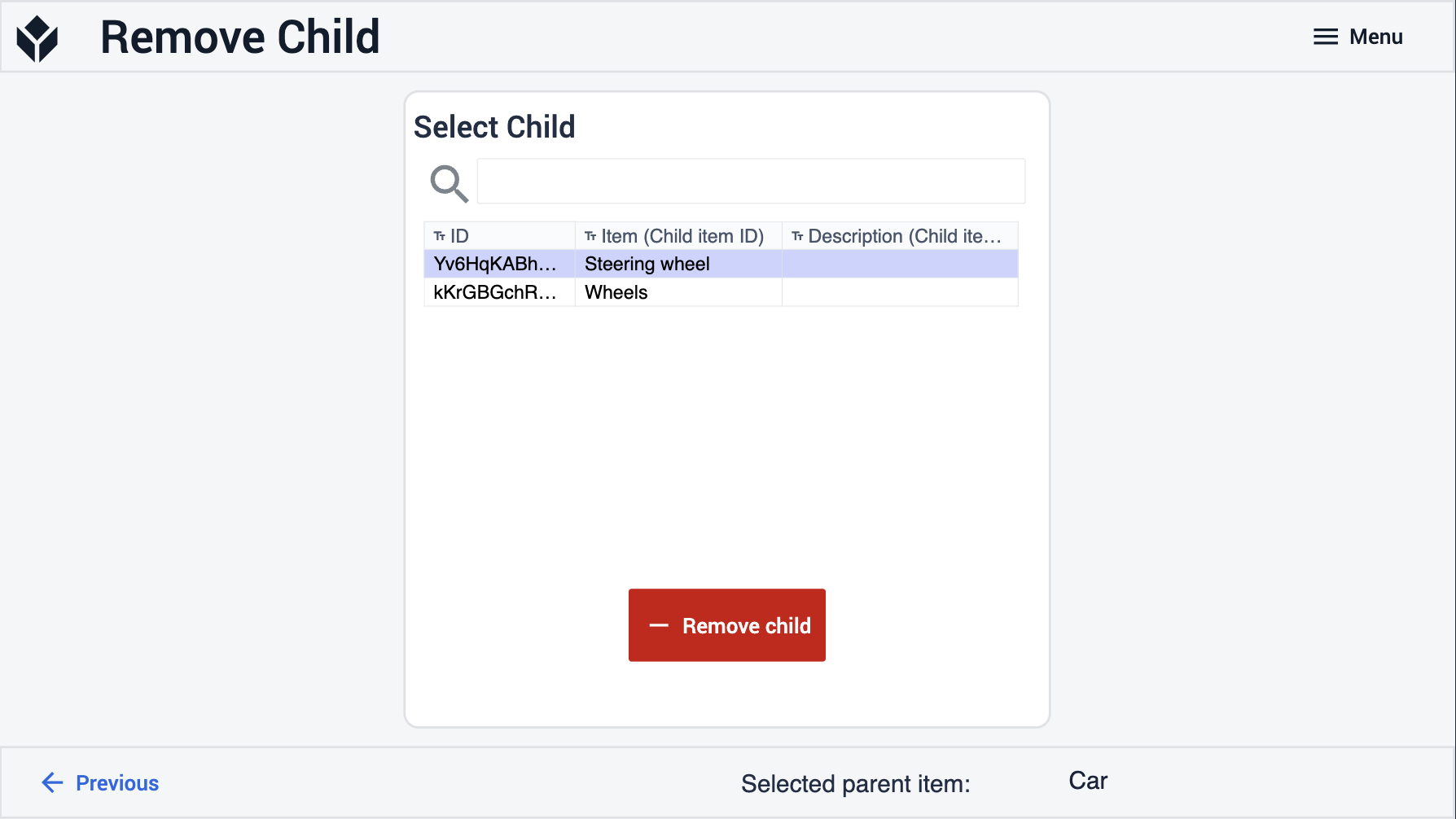
En cliquant sur le bouton rouge Supprimer l'enfant dans l'étape Visualiser, l'application passe à l'étape Supprimer l'enfant. Les enfants de l'élément parent sélectionné sont affichés dans un tableau consultable. L'utilisateur peut sélectionner un enfant et le supprimer de la liste des composants du parent.

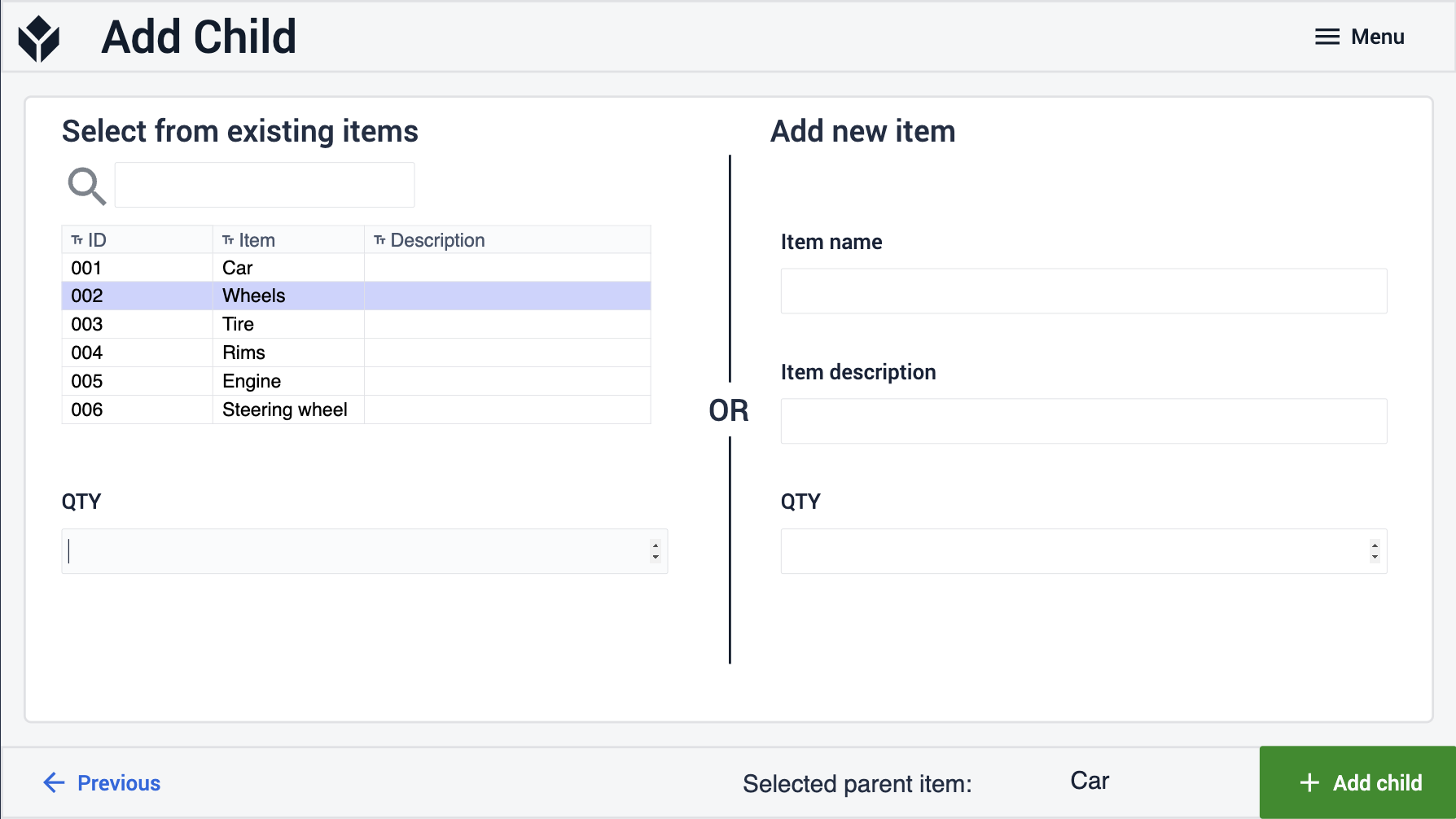
En cliquant sur le bouton vert Ajouter un enfant à l'élément sélectionné dans l'étape Affichage, l'application passe à l'étape Ajouter un enfant. De la même manière que pour la suppression, l'utilisateur a la possibilité de sélectionner un élément dans le tableau de la fiche élément et de l'ajouter à l'élément parent en tant qu'enfant. L'autre option sur le côté droit de l'application permet d'ajouter un élément qui ne fait pas encore partie du tableau principal de l'élément. Si l'utilisateur saisit un nouveau nom d'élément et choisit d'ajouter l'élément en tant qu'enfant de l'élément parent précédemment sélectionné, l'application crée un nouvel élément dans le tableau principal des éléments, puis crée la relation entre l'élément parent et l'élément enfant.