Apprenez à utiliser la mise en forme conditionnelle dans le widget de tableau interactif.
:::(Info)To use conditional formatting, you need to have an interactive table widget with a datasource in your app.
If you don’t have one yet, read Building Your First Table: Walkthrough.
:::
Dans ce guide, vous apprendrez à :* Configurer de nouvelles règles pour la mise en forme conditionnelle* Comprendre les différents types de règles pour la mise en forme conditionnelle* Utiliser la comparaison de champs dans vos règles de mise en forme* Dépanner les états d'erreur avec la mise en forme conditionnelle
Configurer une règle
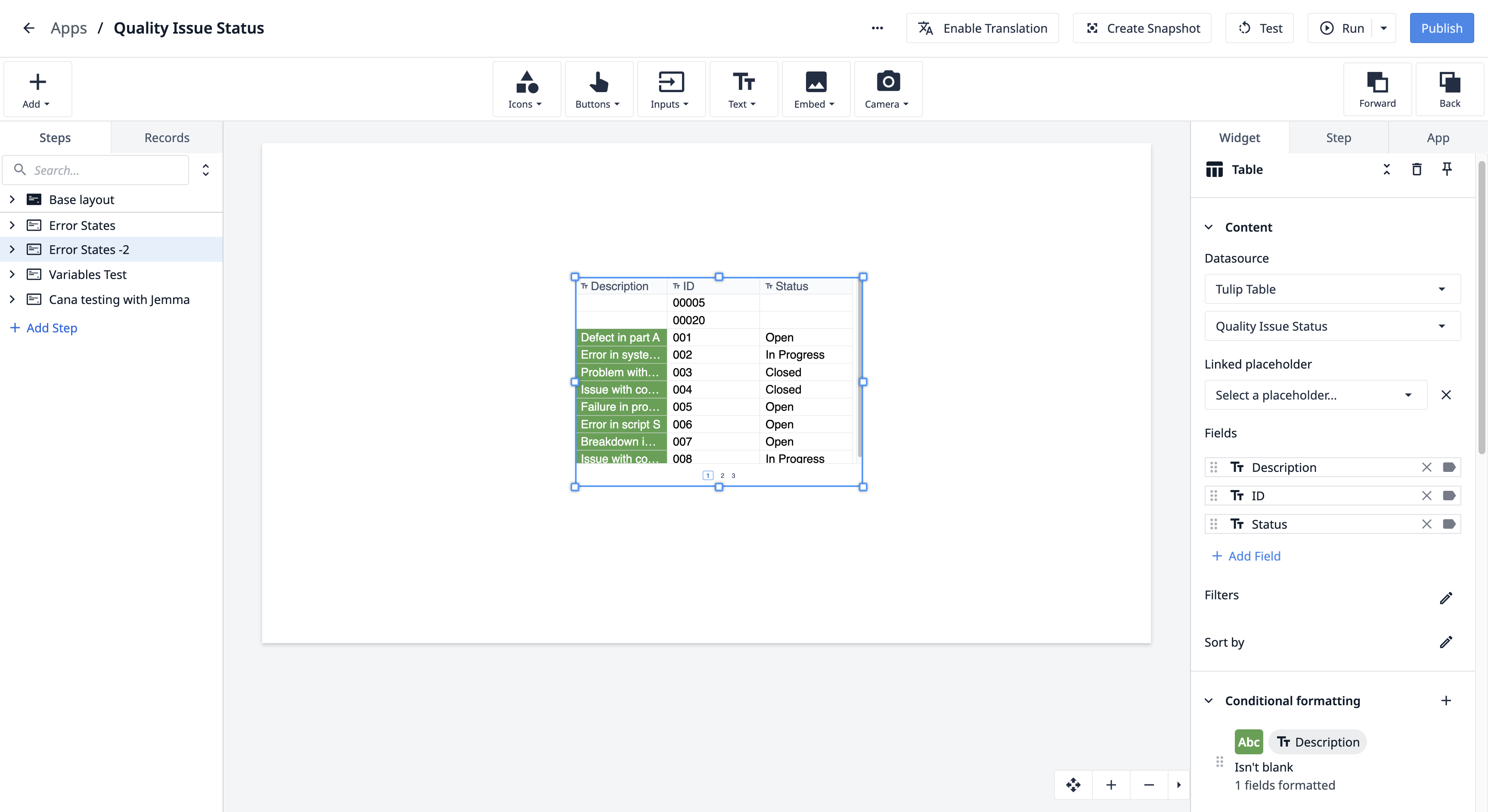
- Cliquez sur le widget tableau interactif et accédez au {{volet latéral du glossaire}}.
- Faites défiler vers le bas jusqu'à la section Mise en forme conditionnelle.
- Cliquez sur + pour ajouter une nouvelle règle.
- Par défaut, le premier {{glossaire.Champ}} du widget est sélectionné et une règle de base est automatiquement configurée.

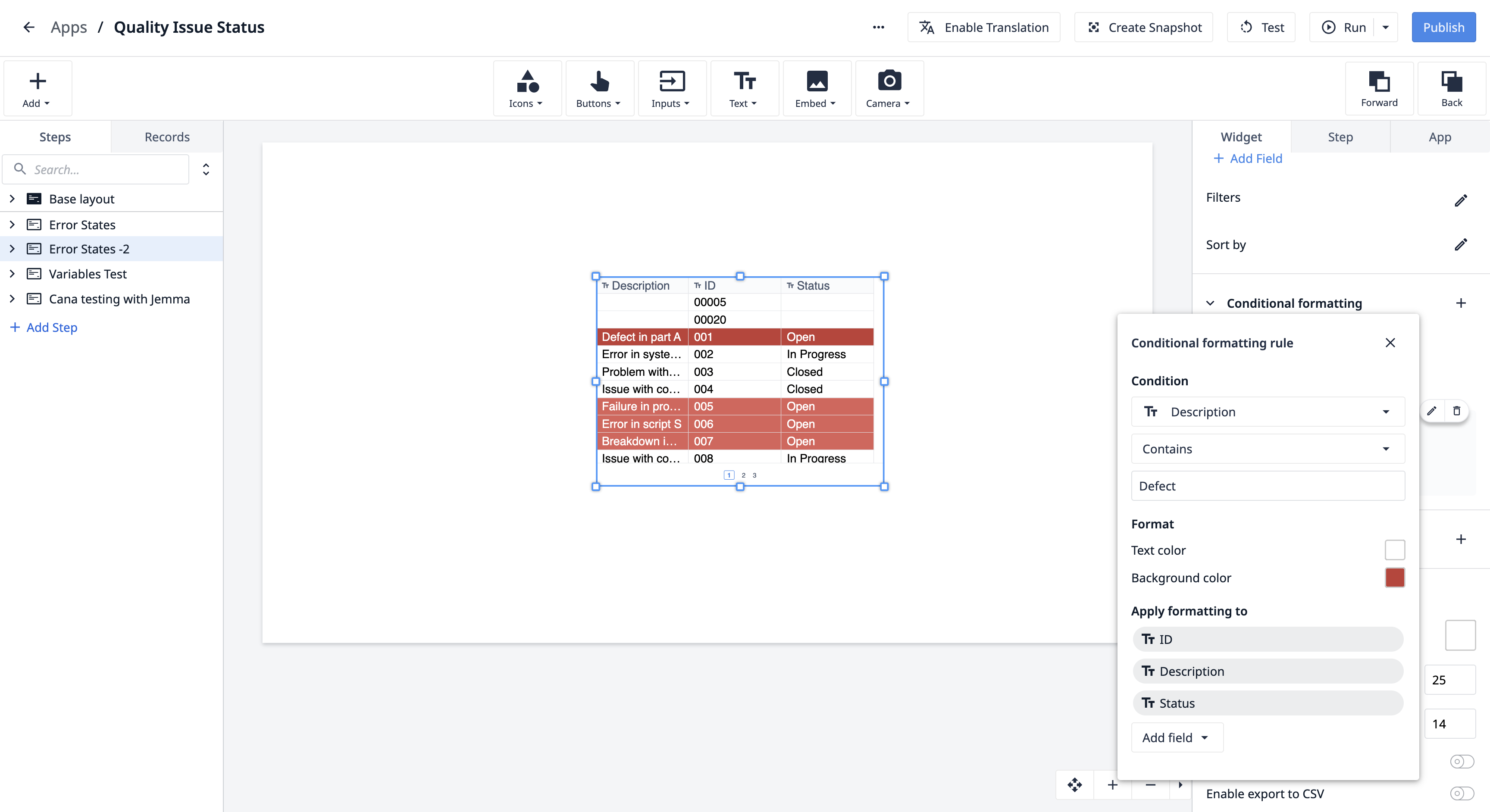
Exemple
- Le premier champ, Description, est sélectionné.
- Si les données de ce champ ne sont pas vides, l'arrière-plan est formaté en vert avec du texte blanc.
- Cette mise en forme ne s'applique qu'à la colonne Description.
Résumé de la règle
Le résumé de la règle contient les informations suivantes:* Formatage: La couleur du texte et de l'arrière-plan * Champ source: Le champ auquel la règle de formatage conditionnel s'applique* Condition: L'exigence qui doit être remplie pour que le format s'applique* Argument: La logique qui doit être respectée pour que le format s'applique* Formatage appliqué à: Le nombre de champs auxquels le formatage s'applique
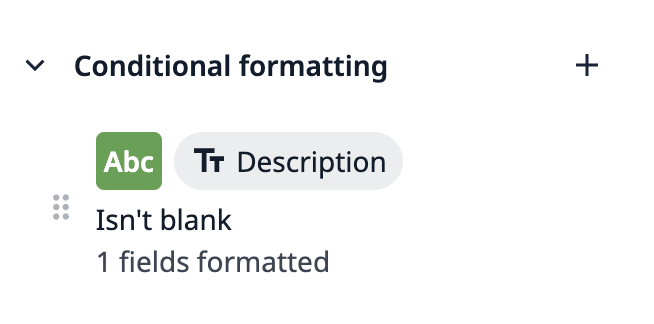
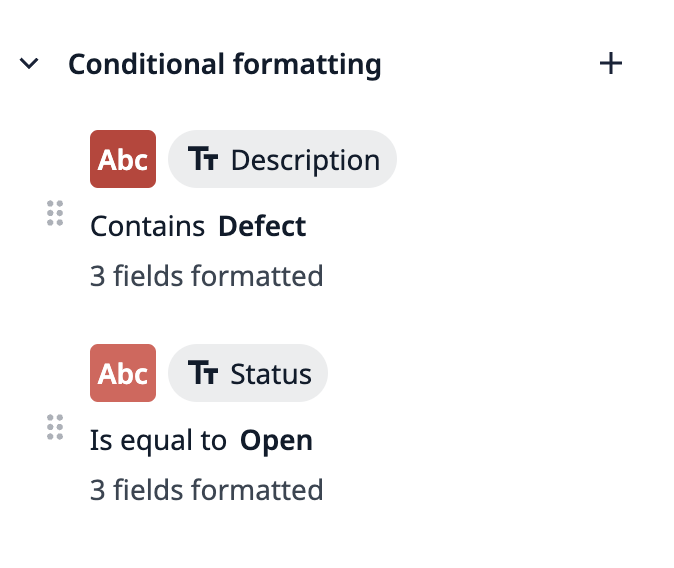
Voici le résumé de la règle pour l'exemple ci-dessus:
Notez que la condition apparaît dans le résumé de la règle, et non l'argument. Cela s'explique par le fait que notre mise en forme conditionnelle s'applique à la condition que le champ ne soit pas vide.
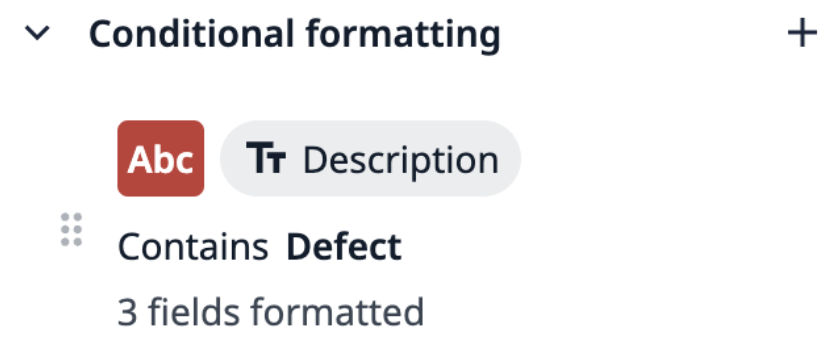
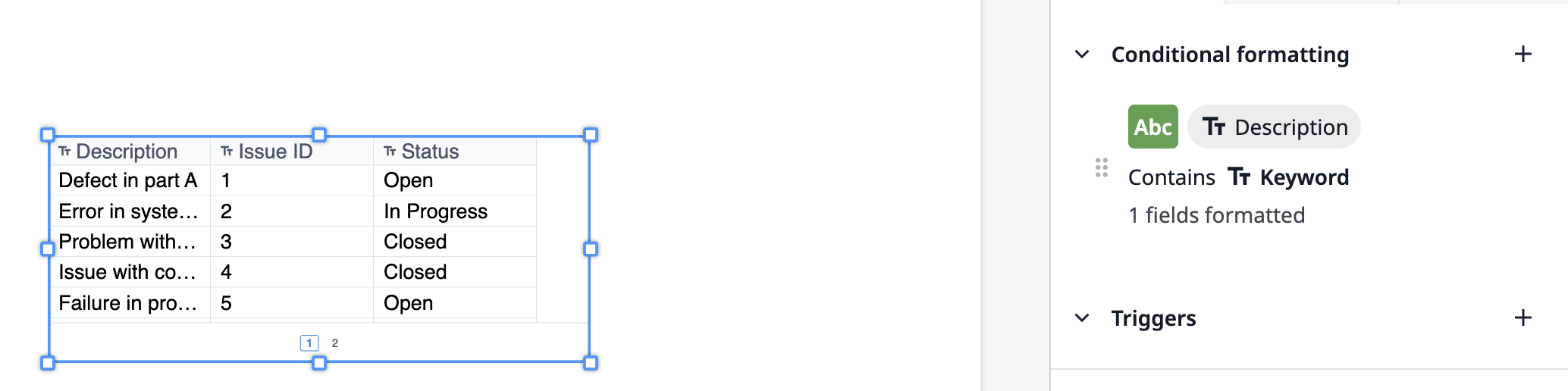
Dans le troisième exemple que nous utiliserons plus loin dans cet article, la mise en forme conditionnelle utilise un argument Contains. Pour cet exemple, le résumé de la règle ressemble à ceci :
Modifier une règle
- Dans la section Formatage conditionnel, survolez la règle que vous souhaitez modifier dans la liste.
- Cliquez sur l'icône du crayon pour la modifier.
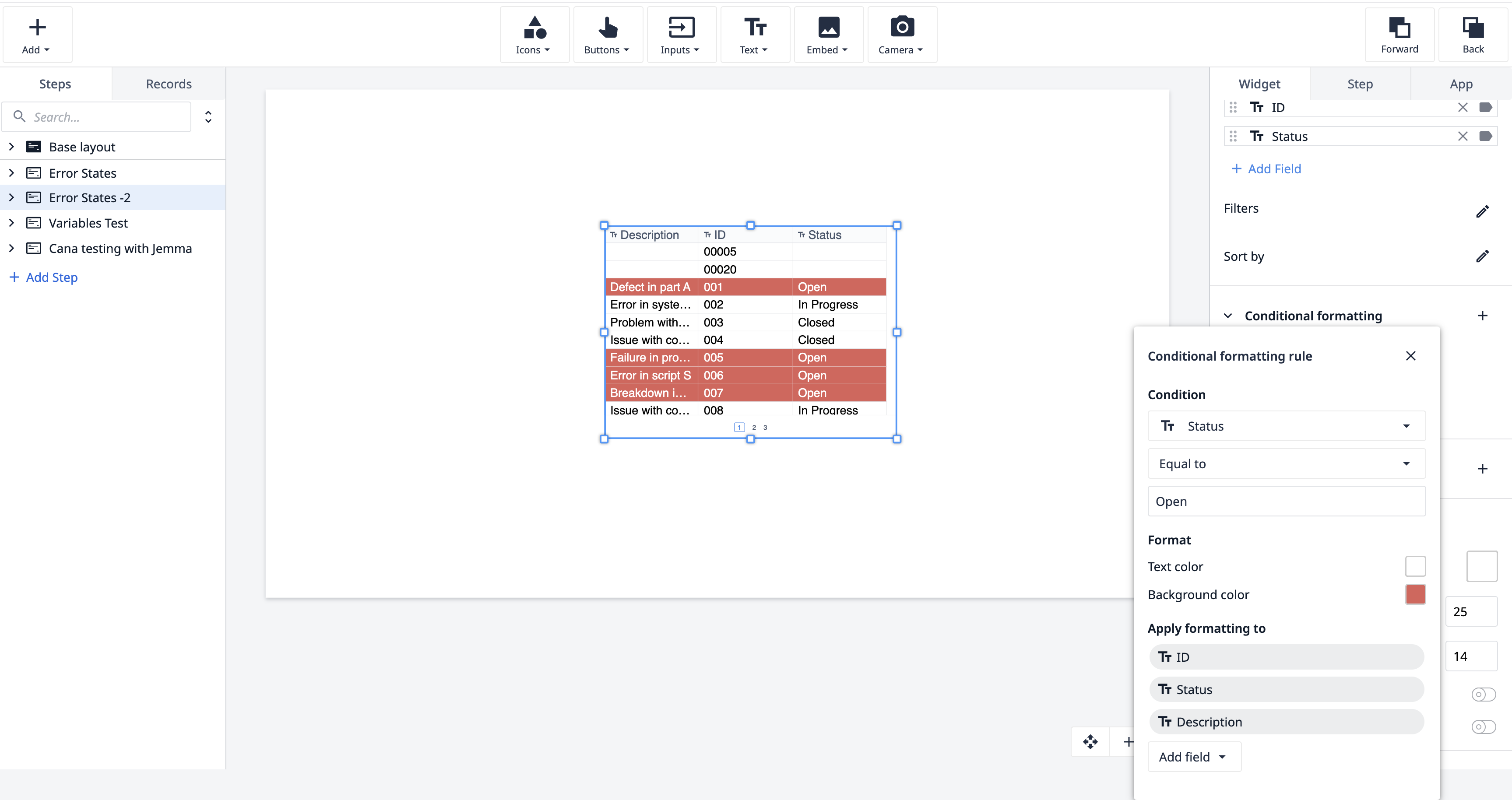
- Choisissez le champ source et le type de condition appropriés à votre cas d'utilisation.
- Sélectionnez une valeur statique ou une variable pour l'argument.
Les modifications s'appliquent immédiatement au widget.
Exemple
Nous pouvons sélectionner Statut, définir le type de condition sur Égal à et la valeur statique sur "Ouvert". Nous appliquons ensuite un arrière-plan rouge avec une mise en forme du texte en blanc et choisissons d'appliquer la règle à tous les champs.

Nous allons maintenant mettre en évidence les lignes contenant le mot "Défaut" dans la description en appliquant un arrière-plan rouge plus foncé.
Exécution des règles
Les règles sont évaluées dans l'ordre de leur énumération.
- La première règle qui s'avère vraie détermine le formatage de la cellule ou de la plage.
- Pour réorganiser les règles, cliquez sur celles-ci et faites-les glisser vers une nouvelle position.
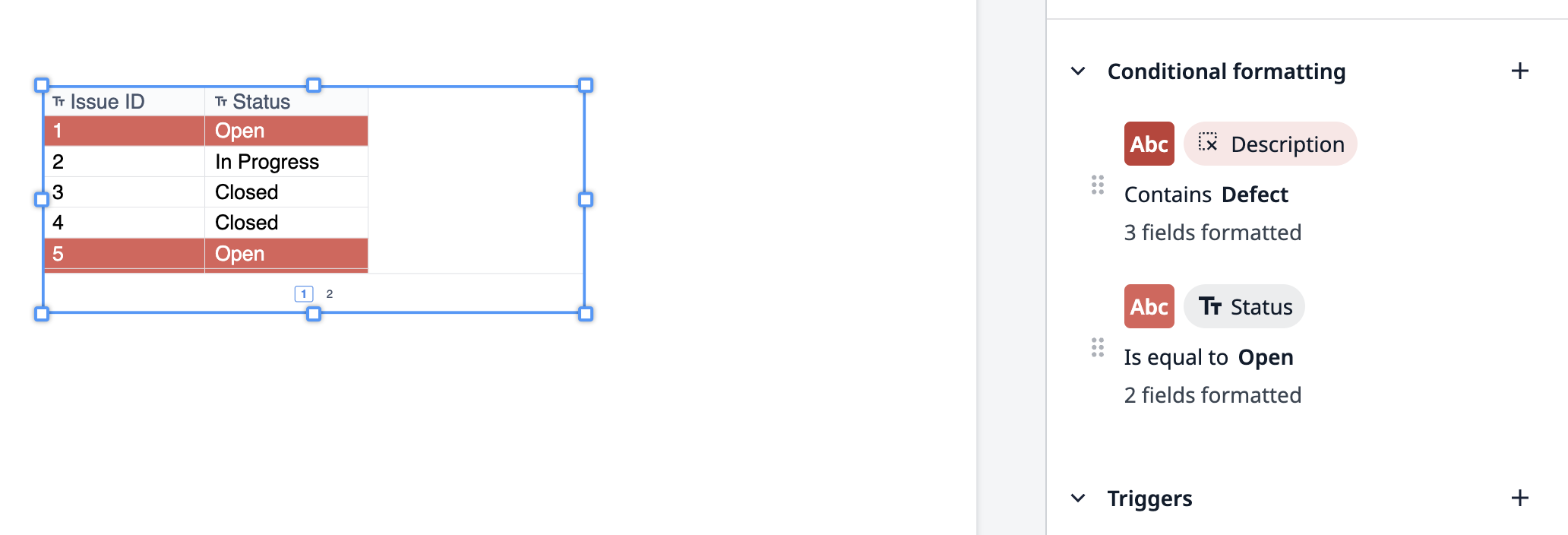
Exemple
Nous allons appliquer la condition Contient à Description, définir la valeur statique sur "Défaut" et appliquer une mise en forme rouge. Nous déplaçons cette règle plus haut dans la hiérarchie pour nous assurer qu'elle est prioritaire.


Utilisation d'une variable dans une règle
Si un argument utilise une variable qui n'a pas de valeur par défaut, la règle ne s'exécutera pas dans l'éditeur d'application, mais elle s'exécutera lorsqu'elle aura une valeur (soit en mode développeur, soit dans le lecteur).

États d'erreur
Pour que la mise en forme conditionnelle s'exécute, assurez-vous que les sections suivantes sont remplies:* Champ source* Argument(s)* Appliquer la mise en forme à
En outre, les scénarios suivants entraîneront des erreurs de mise en forme conditionnelle :
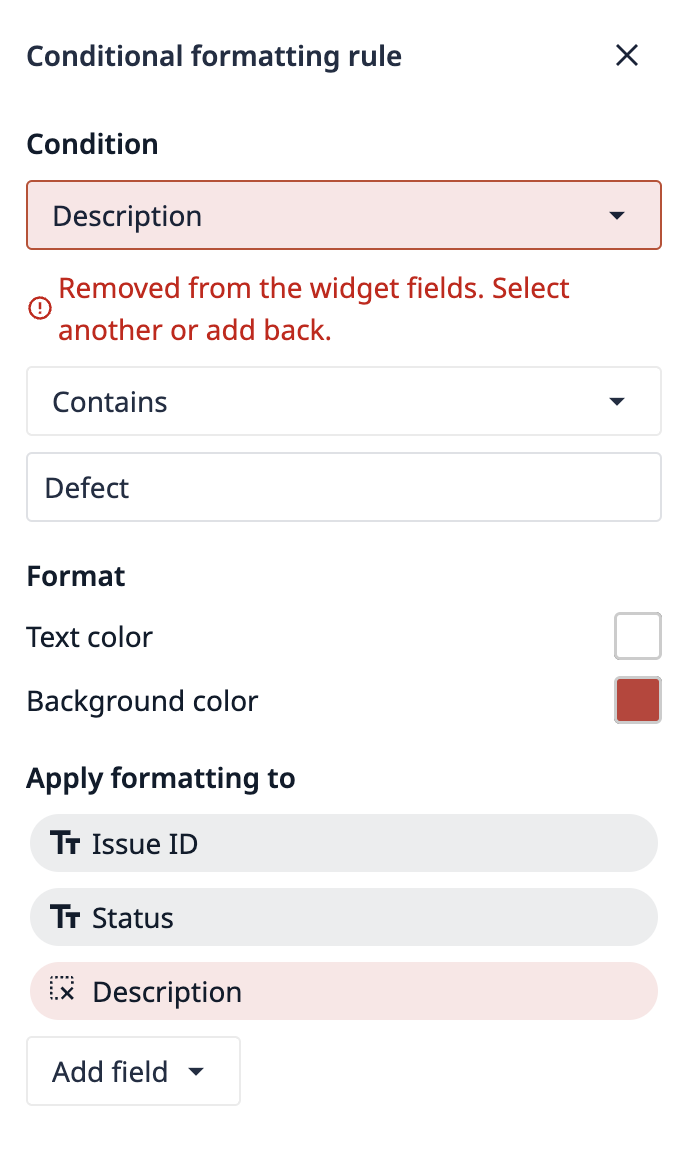
- Champ source manquant ou champs archivésSiun champ source a été archivé ou supprimé du widget, la règle ne fonctionnera plus comme prévu. Assurez-vous que tous les champs source sont actifs dans votre widget et votre source de données.



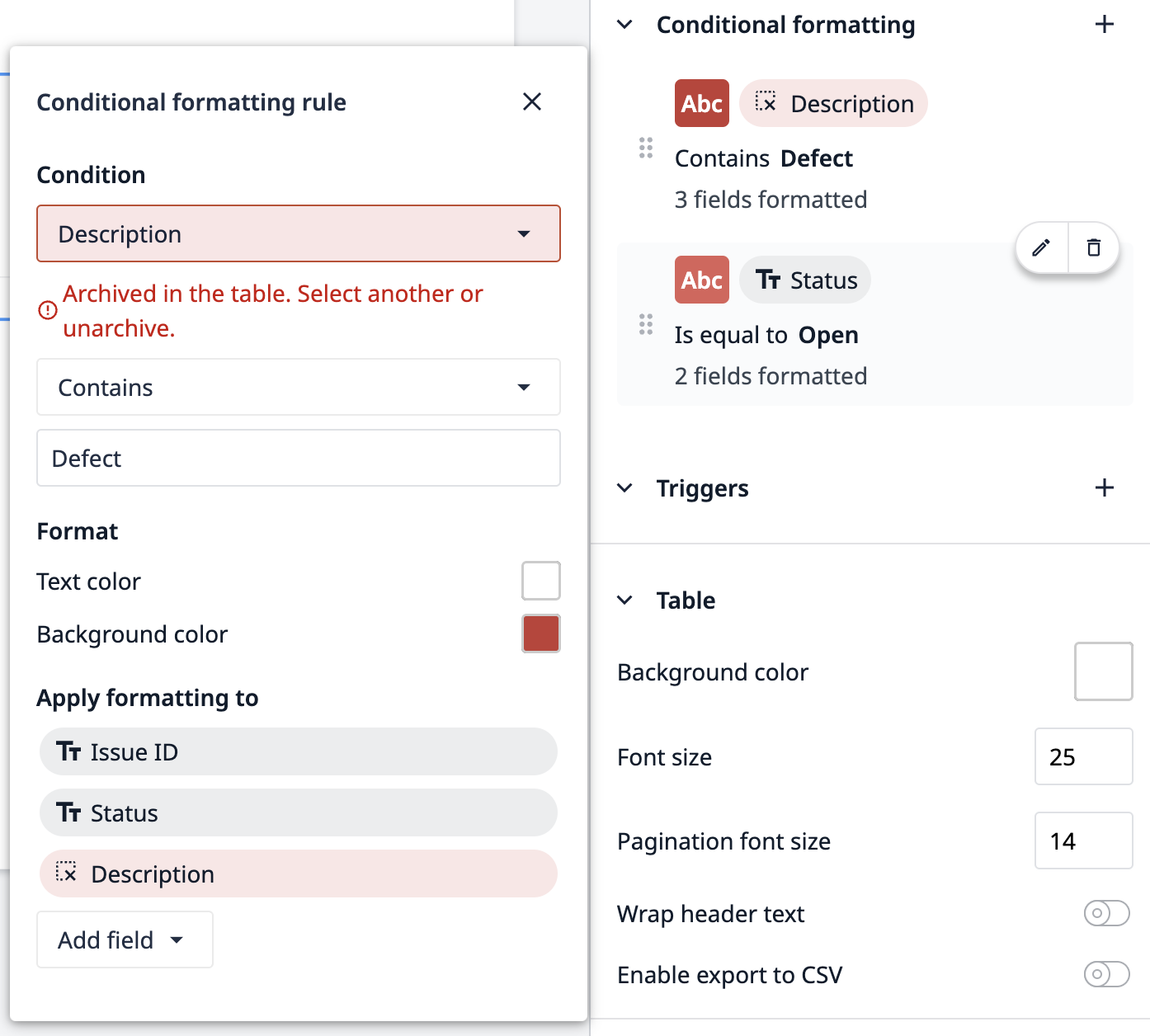
- Champs archivés dans la section "Appliquer le formatage à "Sicertains champs de la section "Appliquer le formatage à" sont archivés ou supprimés mais que d'autres sont toujours disponibles, la règle continuera à fonctionner. Toutefois, les champs archivés s'afficheront toujours et la mise en forme ne s'appliquera peut-être pas à eux.

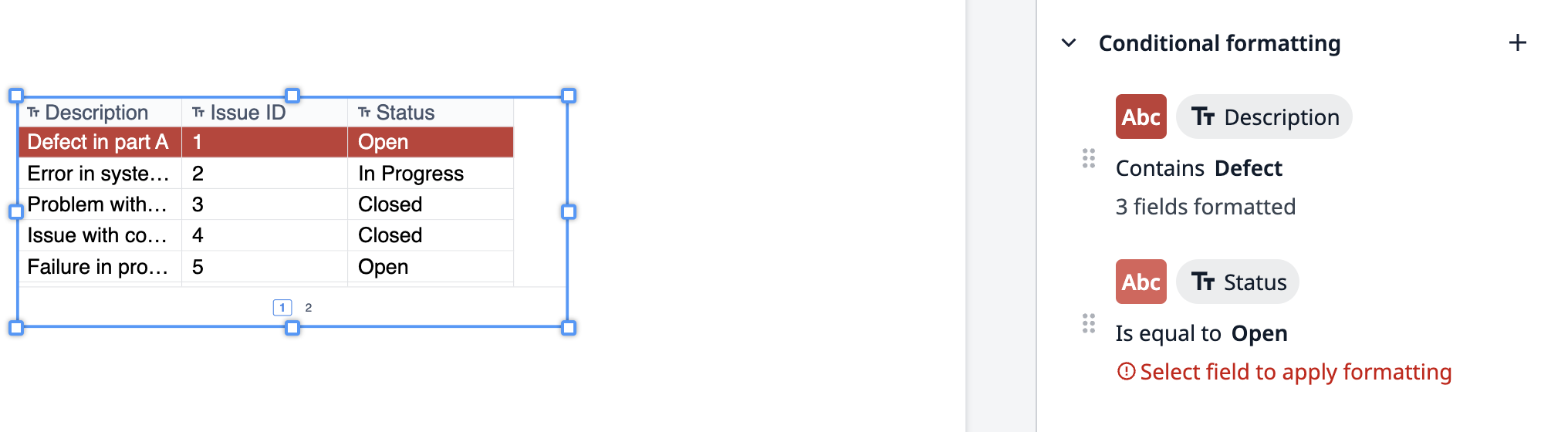
- Champ d'argument manquantUnerègle ne peut pas fonctionner si le champ d'argument est manquant. Assurez-vous que tous les champs obligatoires sont remplis pour que la règle s'exécute correctement.
Supprimer une règle
Pour supprimer une règle:1. dans la section Formatage conditionnel, survolez la règle que vous souhaitez supprimer.2. cliquez sur l'icône de la corbeille dans le coin supérieur droit de la fiche de la règle.
Limites
- Vous pouvez ajouter un maximum de 10 règles à chaque widget de tableau interactif.
- Gardez cela à l'esprit lorsque vous définissez des règles de mise en forme conditionnelle afin de vous assurer que votre widget fonctionne de manière optimale.
Mise en évidence d'une ligne
Pour appliquer une mise en forme conditionnelle à une ligne entière (c'est-à-dire à toutes les colonnes de cette ligne):1. Dans la section Appliquer la mise en forme à d' une règle, sélectionnez tous les champs de la ligne.
La mise en forme sélectionnée s'appliquera à l'ensemble de la ligne, ce qui vous permettra de mettre en évidence les lignes soumises à des conditions ou à des critères spécifiques.
Dépannage et meilleures pratiques
Si vous rencontrez des problèmes avec la mise en forme conditionnelle, voici quelques bonnes pratiques à prendre en compte :
- Assurez-vous que vos champs sont actifs: Assurez-vous qu'aucun des champs avec lesquels vous travaillez n'est archivé ou supprimé.
- Vérifiez qu'il n'y a pas de conflit de règles: Les règles étant évaluées dans l'ordre, veillez à ce que les règles les plus prioritaires soient placées en tête de liste si vous avez besoin qu'elles remplacent d'autres règles.
- Testez vos règles: Après avoir configuré ou modifié une règle, vérifiez que le formatage s'applique correctement à la fois dans l'éditeur d'application et dans le lecteur Tulip.
Avez-vous trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
