N'afficher que les options actuellement applicables dans un widget déroulant
Dans cet article, vous apprendrez... * Comment modifier conditionnellement le contenu d'un widget déroulant
Pour mieux comprendre cet article, assurez-vous d'avoir compris les bases des widgets à sélection unique ou multiple : Article
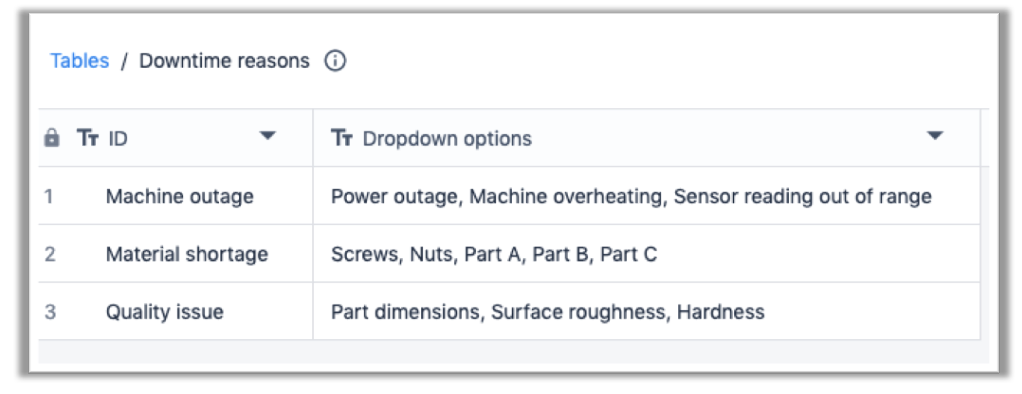
L'utilisation des widgets de liste déroulante peut être très puissante, en particulier lorsque l'on utilise des tableaux pour les remplir. Mais il est parfois utile d'afficher différents contenus en fonction d'une condition. Pour ce faire, on peut utiliser une table de configuration qui contient la condition dans le champ ID ainsi que les différentes options séparées par des virgules dans le second champ.

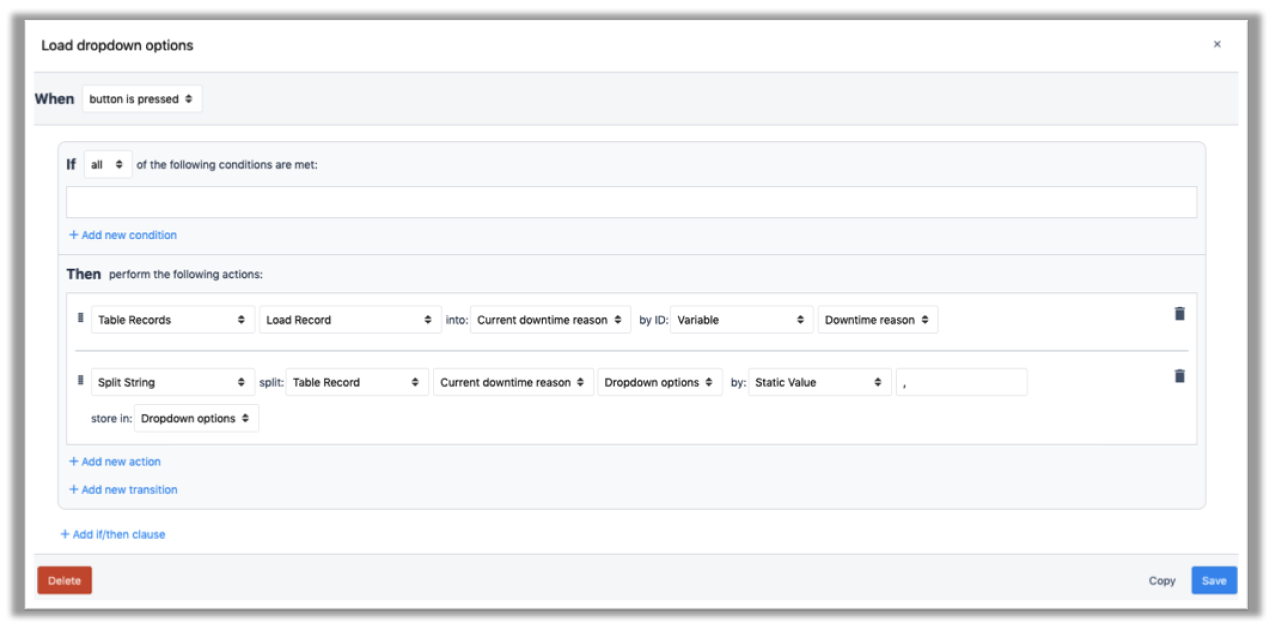
Dans un premier widget de sélection, la raison du temps d'arrêt peut être sélectionnée et, en cliquant sur un bouton, les options déroulantes correspondantes peuvent être chargées à partir de la table. Un déclencheur pour ce faire ressemblerait à ceci :

Le texte séparé par des virgules correspondant au motif de temps d'arrêt sélectionné est chargé dans l'espace réservé à l'enregistrement. La fonction "Split String" les enregistre dans le tableau "Dropdown options". Ce tableau alimente ensuite le deuxième widget de sélection unique.
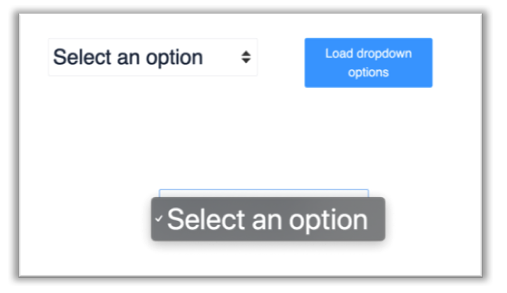
Lors de l'exécution de l'application, le deuxième widget à sélection unique n'affiche aucune option tant qu'aucun motif de temps d'arrêt n'a été sélectionné :

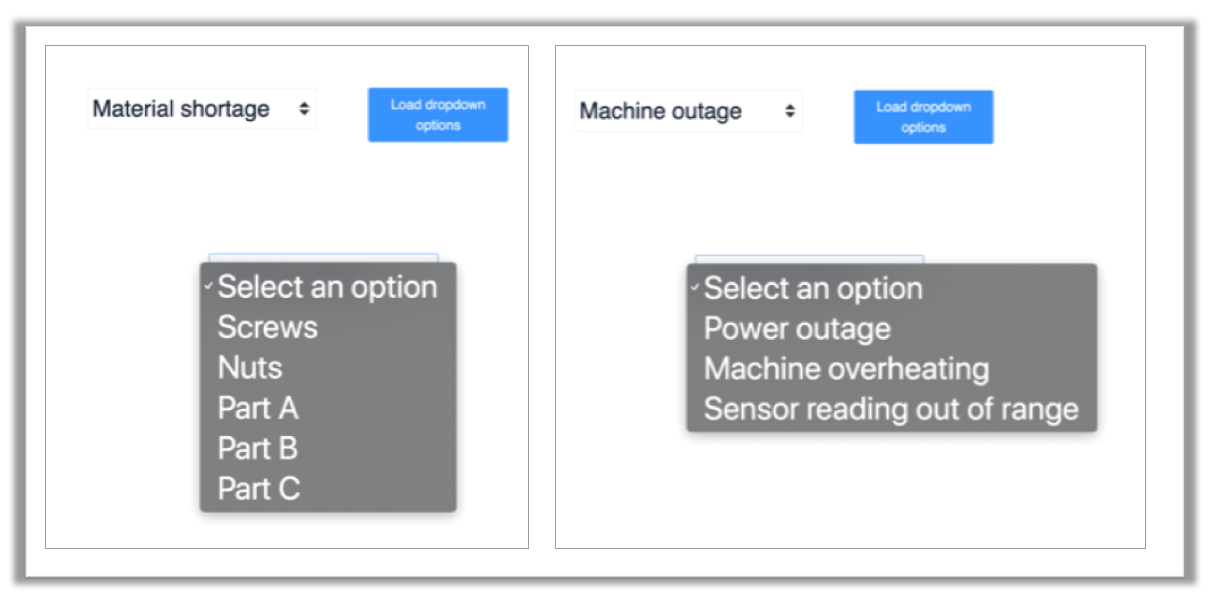
Lorsqu'une sélection est effectuée dans la première liste déroulante et que le déclencheur du bouton est appliqué, la deuxième liste déroulante est remplie en conséquence :

Avez-vous trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont rencontré une question similaire !
