- Impression
Vue d'ensemble
Chaque élément de votre application, que Tulip appelle Widgets, peut être configuré pour correspondre au mieux à la forme et à la fonction souhaitées.
Différents Widgets supportent différentes options de configuration. Ces paramètres peuvent avoir un impact sur de nombreux attributs différents des widgets:- Mappage du contenu/des données - ex : Quel texte sera affiché sur un bouton, Quelles colonnes d'un tableau seront affichées ? - Style - ex : quelle couleur doit avoir un bouton, un widget texte doit-il être mis en gras ou en italique? - Déclencheurs - ex : que se passe-t-il lorsque l'utilisateur clique sur [Enter], que se passe-t-il lorsque l'utilisateur sélectionne une ligne ?
Comment configurer les widgets
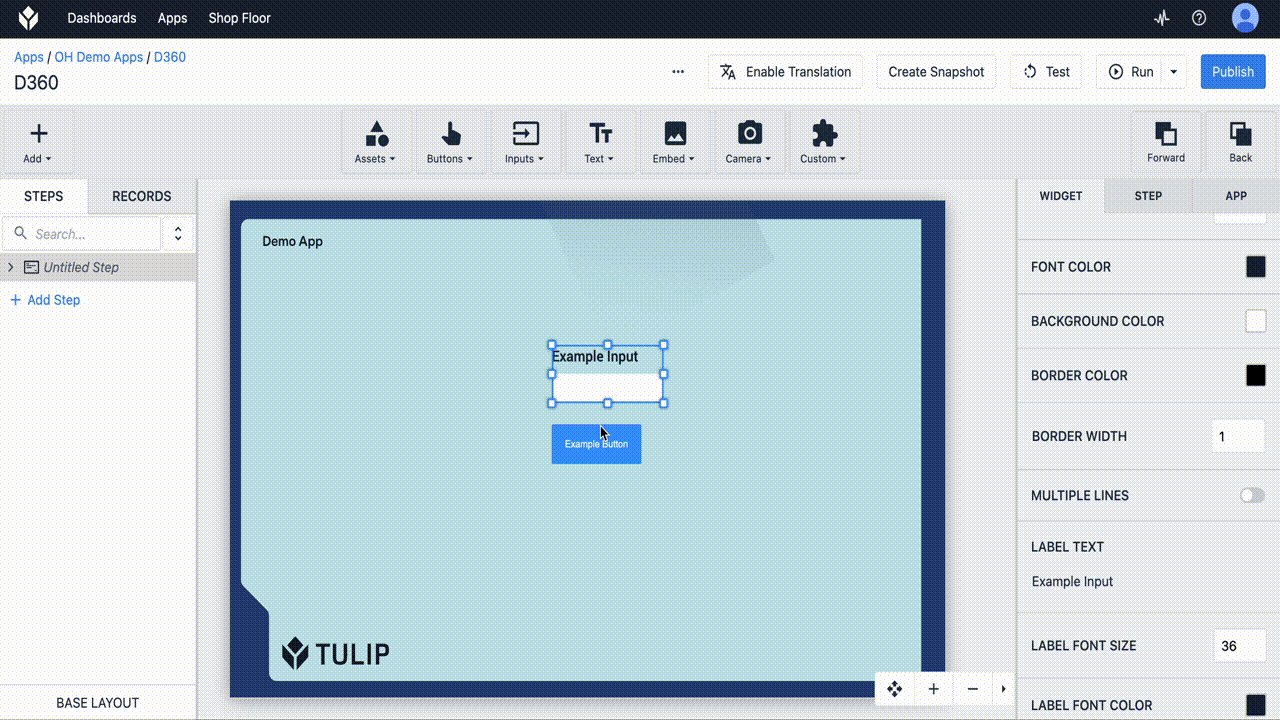
Pour modifier un widget, celui-ci doit être sélectionné. 1. Sélectionnez le widget que vous souhaitez configurer. 2. Une fois sélectionné, le volet contextuel de ce widget s'affiche.
Contenu - Mappage des données
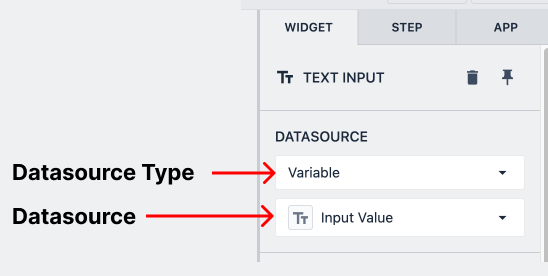
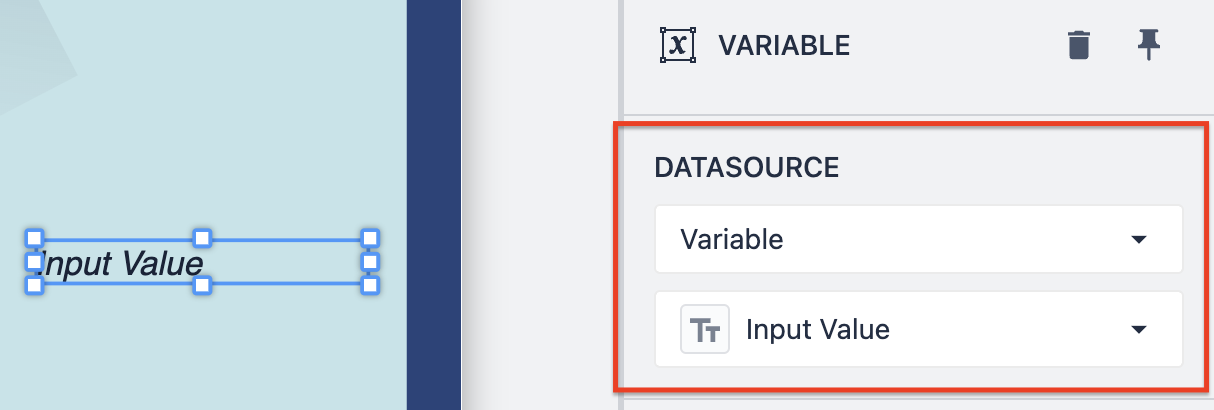
Le contenu affiché pour les widgets diffère d'un widget à l'autre, mais le processus de mappage ne diffère pas. Le paramètre "Datasource" du widget définit la source du contenu du widget. Lorsque vous ajoutez des widgets pour la première fois, leurs données ne sont pas mappées.

Datasource Type (Type de source de données ) est le type général de source auquel le widget est associé. Les exemples incluent les variables, les champs d'enregistrement de table, les attributs de machine, etc.
Datasource est l'attribut spécifique de ce type auquel le widget est associé.
A warning icon appears in the corner of an input to indicate that no datasource is selected.
Mappage des données
Pourles entrées, Datasource représentera l'emplacement où les entrées de l'utilisateur seront stockées. Pour tous les autres widgets, Datasource représentera la source des données affichées par le widget.
De nombreux widgets sont liés à des données. Le contenu des widgets peut être piloté par des données dynamiques, comme des enregistrements de table ou des variables. Les widgets de saisie peuvent également être utilisés pour alimenter en données les variables ou les champs des enregistrements de table.
Les widgets d'entrée sont en lecture/écriture avec leur source de données, les changements dans l'entrée modifieront la valeur de la source de données. La plupart des widgets sont en lecture seule, c'est-à-dire qu'ils peuvent être pilotés par des données dynamiques, mais ne peuvent pas avoir d'impact direct sur la valeur de leur source de données.
Style
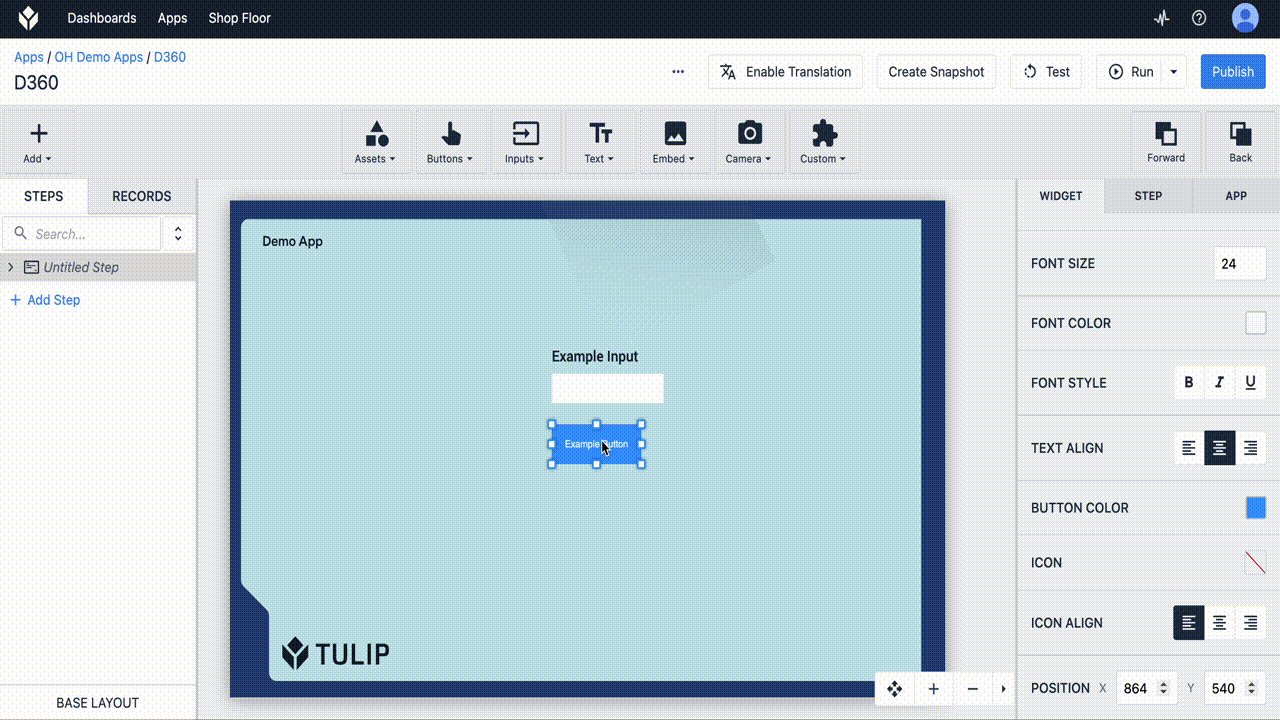
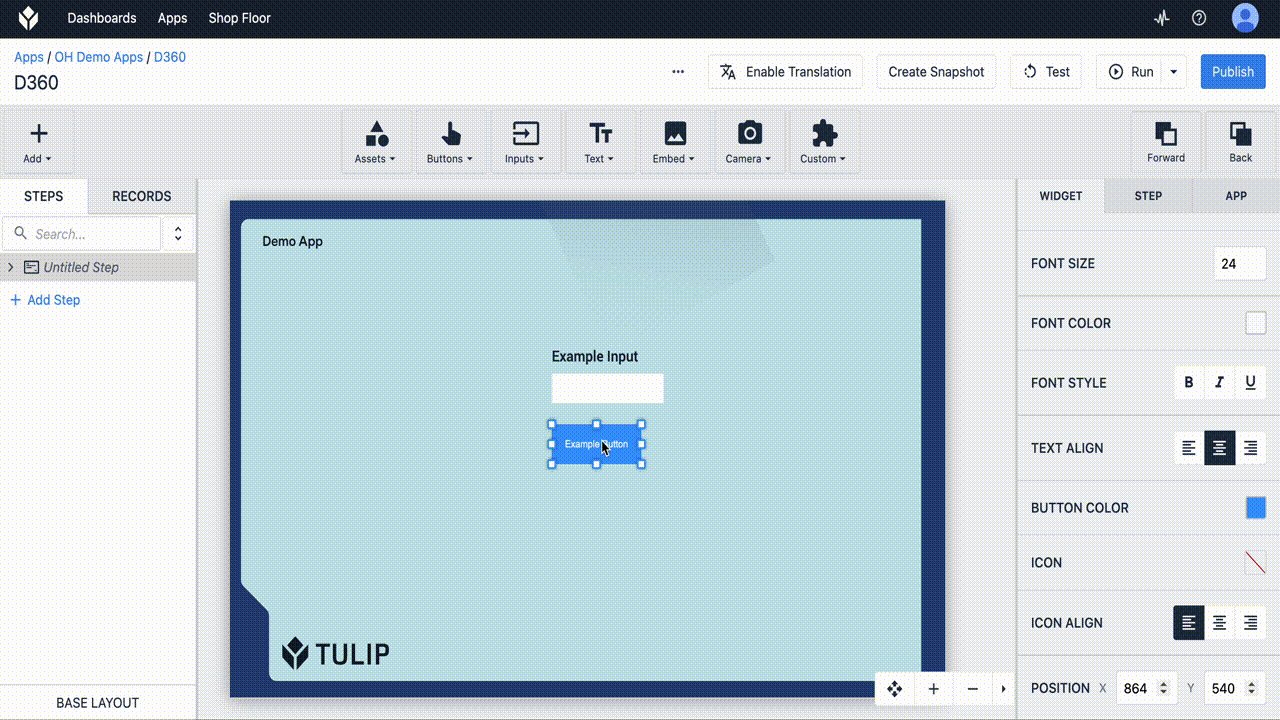
Vous pouvez éditer les propriétés suivantes des widgets après qu'ils aient été téléchargés dans Tulip dans le volet contextuel sur le côté droit de l'écran. Les options de style varient en fonction du widget, mais la plupart des widgets ont les options listées ci-dessous.
- Taille de la police
- Couleur de la police
- Style de police
- Alignement du texte du bouton
- Couleur du bouton
- Taille
- Rotation
- Ombre portée
- Rayon de la bordure
- Clignotant
Widgets basés sur des données
De nombreux widgets peuvent être alimentés par des données dynamiques. Dans la plupart des widgets dynamiques, le paramètre Datasource indique les données qui déterminent l'état du widget.
CouleurToutes lespropriétés de couleur peuvent être définies de manière statique ou dynamique en fonction d'une variable.
VariableLecontenu du widget Variable peut être lié à la valeur de n'importe quelle variable de l'application, y compris les couleurs. Ce widget changera dynamiquement en fonction des changements de la variable source.
Enregistrement de tableLewidget enregistrement de table reflète la valeur actuelle d'un enregistrement entier ou d'un champ individuel de l'enregistrement de table.
Tableau interactifLewidget tableau interactif affiche l'état actuel d'un tableau.
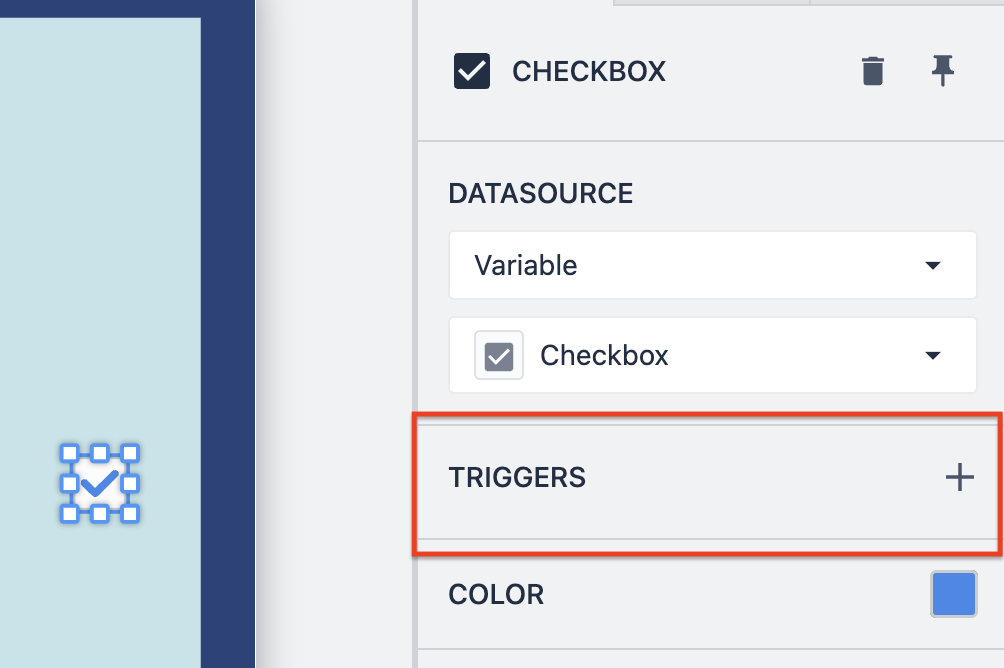
Déclencheurs
De nombreux widgets peuvent déclencher la logique de l'application. Différents widgets offrent un comportement différent qui entraîne le déclenchement des déclencheurs.

Widgets de saisie Pourtous les widgets de saisie, lorsque la saisie est modifiée, leurs déclencheurs s'exécutent.:::(Info) (NOTE)
In the case of Number and Text input widgets, Triggers will fire on users clicking [Enter]
:::
**Tableau interactifLorsqu'**un utilisateur sélectionne une ligne, son déclencheur s'exécute. En outre, cette ligne sera chargée dans le caractère générique de l'enregistrement du tableau défini dans le paramètre du widget Enregistrement lié. Pour en savoir plus sur le widget de tableau interactif, cliquez ici.
For rows in the interactive table widget to be selectable, its Linked Record field must be tied to a table record placeholder.

