앱 내에서 확인란을 추가하거나 일반 단계로 토글하는 방법은 다음과 같습니다.
때로는 운영자가 양식 단계보다 일반 단계에서 체크리스트를 작성하거나 검사를 완료하는 것이 더 쉬울 수 있습니다.
일반 단계를 사용하는 경우 체크리스트에 이미지를 추가하고 전체 단계의 레이아웃을 사용자 지정할 수 있습니다.
체크리스트 완료와 관련된 데이터를 추적하려면 체크박스 위젯을 사용할 수 있습니다. 위젯은 체크박스 또는 '토글' 슬라이더로 형식을 지정할 수 있습니다.

이 짧은 가이드는 체크박스 위젯을 사용하는 방법을 보여줍니다. 읽기 전에 먼저 Tulip에서 변수를 사용하는 방법을 이해해야 합니다.
단계에 체크박스 위젯 추가하기
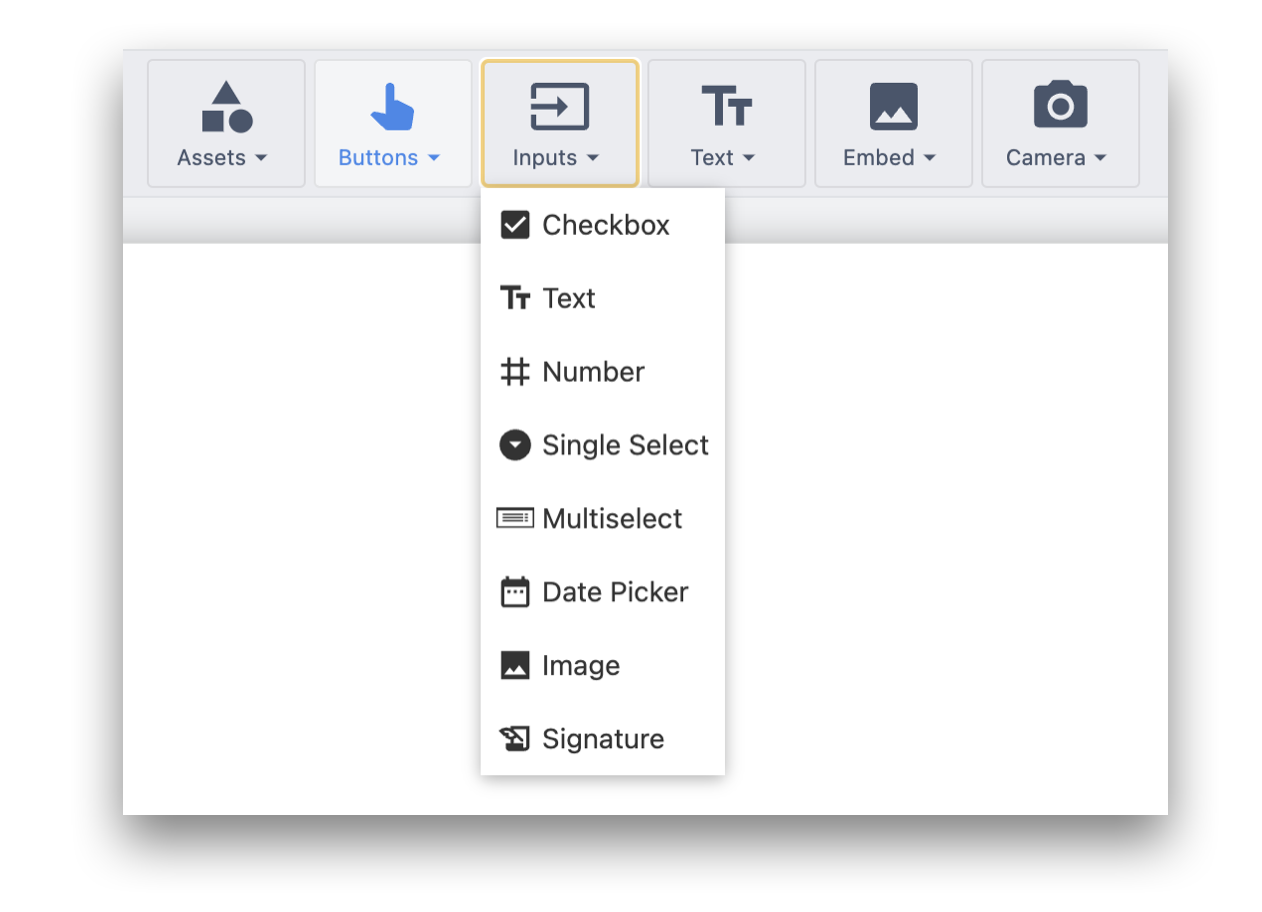
이 위젯을 단계에 추가하려면 도구 모음에서 "포함" 옵션을 선택하고 "체크박스"를 선택합니다.

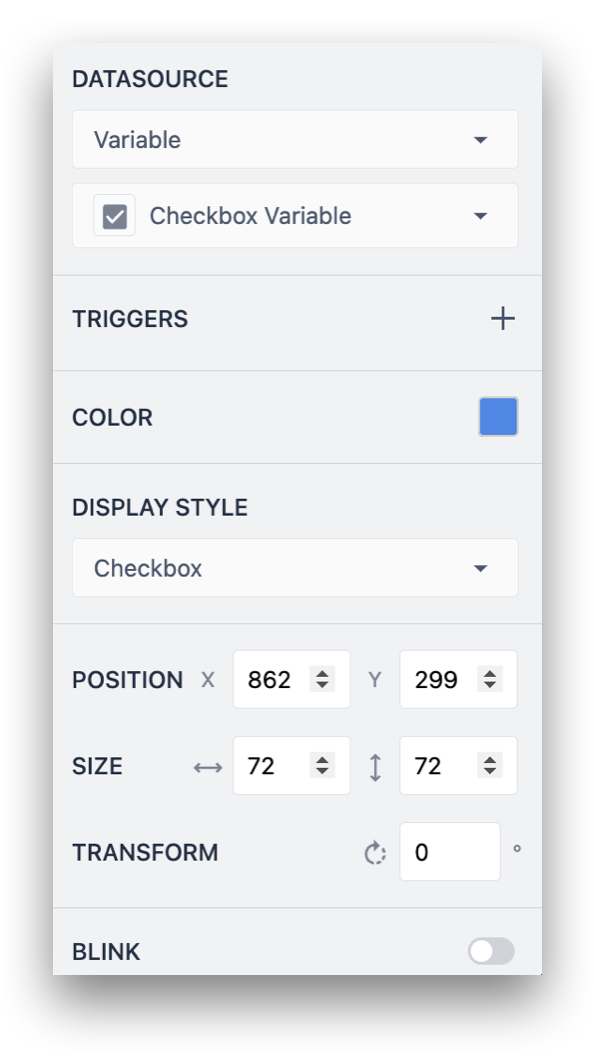
그런 다음 컨텍스트 창의 위젯 탭에서 다음 옵션을 구성할 수 있습니다:

데이터 소스:
- 변수: 앱에서 생성한 모든 변수
- 튤립 테이블 레코드: 테이블에 저장된 참조 데이터
부울 유형이어야 합니다(참/거짓이어야 함).
트리거: 트리거: 이 위젯이 사용될 때 실행되는 트리거를 추가합니다.
색상: 토글의 배경 색상을 선택합니다.
토글: 토글을 체크박스로 표시할지 토글로 표시할지 선택합니다.
변수에 체크박스 값을 저장하는 방법
앱이 완료되거나 취소될 때 어떤 상자가 선택되었는지 알고 싶을 수 있습니다.
이렇게 하려면 각 체크박스의 값을 별도의 변수에 저장해야 합니다.
이렇게 하려면 먼저 앱 편집기 또는 변수 패널에서 일련의 부울 변수를 만듭니다.
육안 검사 체크리스트를 수행하는 경우, 예를 들어 'tray_cleaned'와 같이 체크리스트의 항목 이름을 따서 각 변수의 이름을 지정할 수 있습니다.
그런 다음 확인란을 추가하고 선택하여 측면 창에서 이 위젯에 변수를 할당하여 확인란의 값을 저장합니다.
더 읽어보기
원하는 것을 찾았나요?
community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 질문에 직면했는지 확인할 수도 있습니다!
