Áttekintés
Amikor információt ad át más rendszereknek, szükség lehet további ellenőrzésre a Inputs kódolásának módját illetően, mielőtt az információt átadná más rendszereknek. Alapértelmezés szerint a Tulip megpróbálja a legelterjedtebb kódolási módszert használni, de ezt felülbírálhatja, hogy jobban megfeleljen az igényeinek.
Az alkalmazásépítői továbbra is a szabványos Tulip-változókkal dolgoznak, és a csatlakozó konfigurációja az integrációs igényeinek megfelelően módosítja a bemeneteiket.
Hogyan
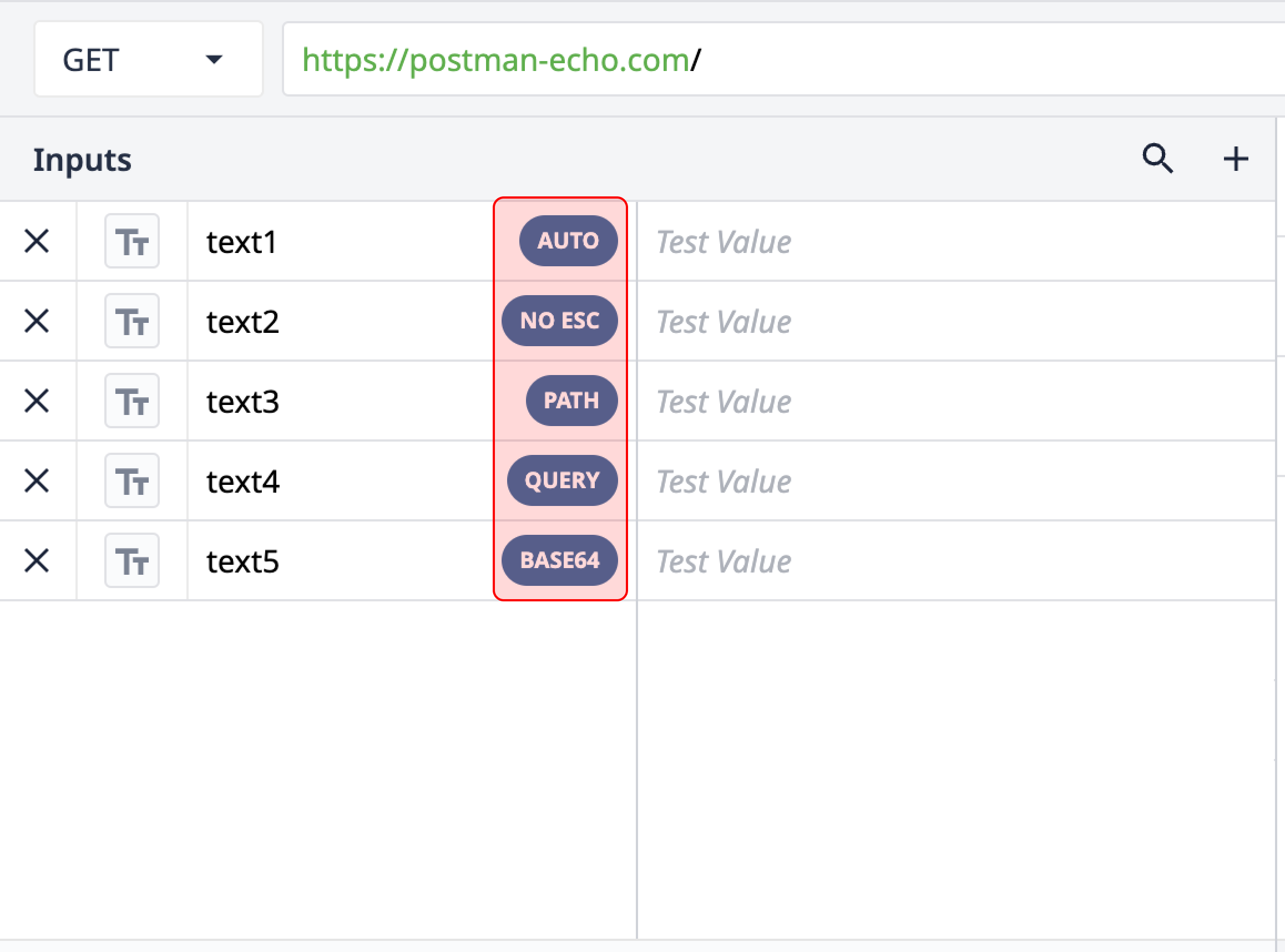
Az egyéni kódolást lehetővé tevő bemenetek az egyes bemenetek mellett egy kódolási pillérrel jelennek meg. Ha rákattint, ezek a pillérek lehetővé teszik egy kódolási lehetőség kiválasztását.

Kódolási lehetőségek - Szöveges bemenetek
Automatikus kódolás
A karakterek a felhasználási helynek megfelelően lesznek kikerülve.
Az URL elérési útvonalában: Az elérési út kódolásaA lekérdezésben: A lekérdezés kódolásaA Header-ben: A szövegtestben: Nincs kódolás: Nincs kódolás
Nincs kódolás
A karakterek nem lesznek kikerülve.
Ez hibát okozhat, ha a következő karaktereken kívül bármilyen más karaktert átvezetnek:A-Z a-z 0-9 - _ . ! ~ * ' ( )".
Útvonal kódolás
A következő karakterek kivételével minden karaktert kikerül:A-Z a-z 0-9 ; , , / ? : @ & = + $ - _ . ! ~ * ' ( ) #
Lekérdezés kódolása
A következő karakterek kivételével minden karaktert kikerül: A-Z a-z 0-9 - _ . ! ~ * ' ( )
Base64 kódolás
A szöveg kódolása Base64 kódolással történik.
Kódolási beállítások - képi bemenetek
Custom image encoding functionality is actively being rolled out. Reach out to support@tulip.co if you would like it enabled.
A Tulipban tárolt képek a felhőalapú tárolási szolgáltatásainkban kerülnek tárolásra, és a képekre való hivatkozások dinamikusan generálódnak az alkalmazásokban és a Tulip táblázatokban. Ezek a hivatkozások 3 óránként lejárnak. Ha ezeket a képeket külső rendszereknek adja át, érdemes más formátumban kódolni őket, hogy ne járjanak le.
Bármelyik bemenet kódolási pillérére kattintva beállíthatja a kódolást.
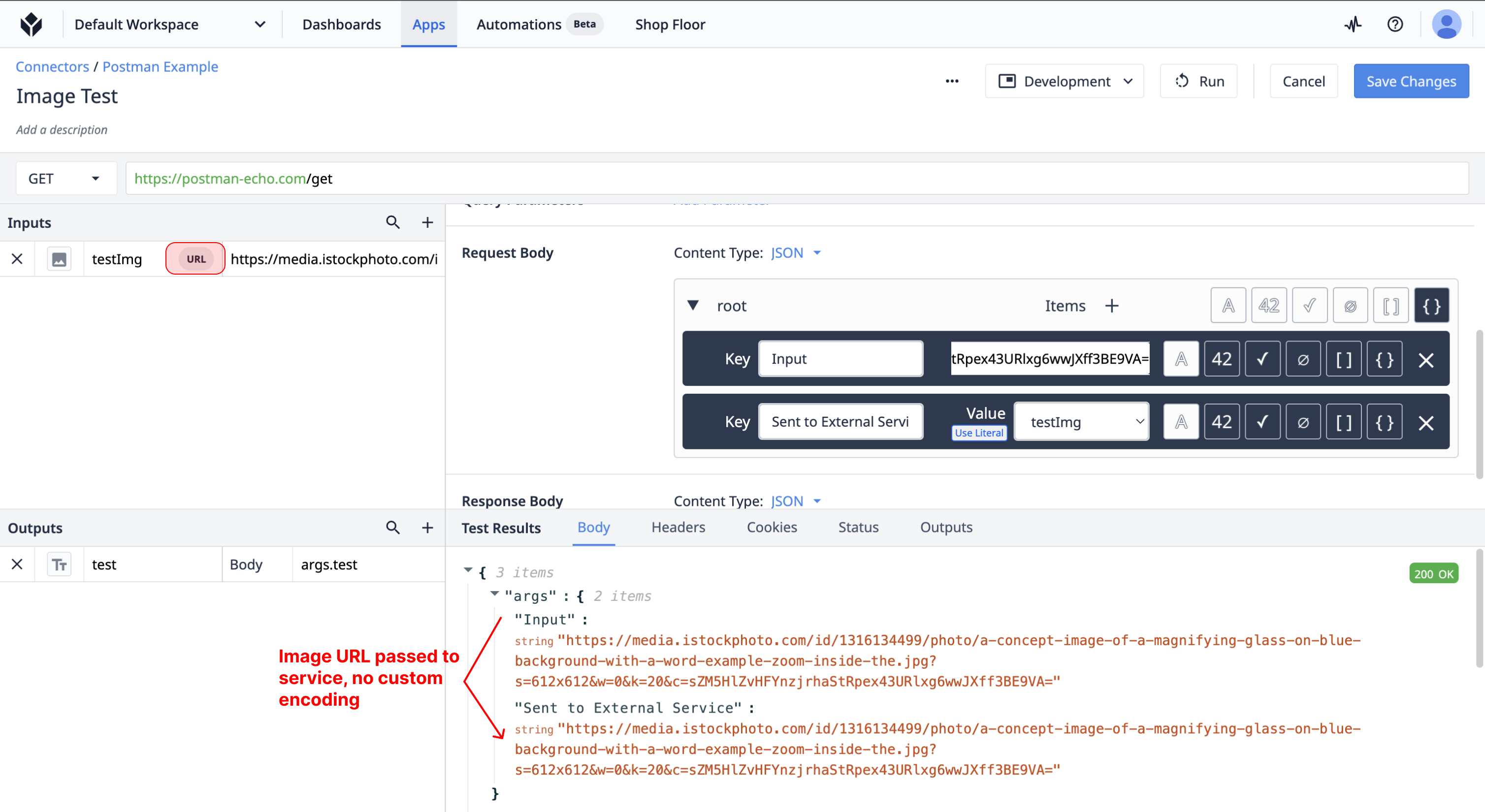
Kép URL kódolás
Alapértelmezés szerint a csatlakozóknak küldött képbemeneteket az adott kép aláírt URL-jeként adjuk át. Ez a bemenet bárhol használható a csatlakozóban, ahol szöveges bemenet használható. 
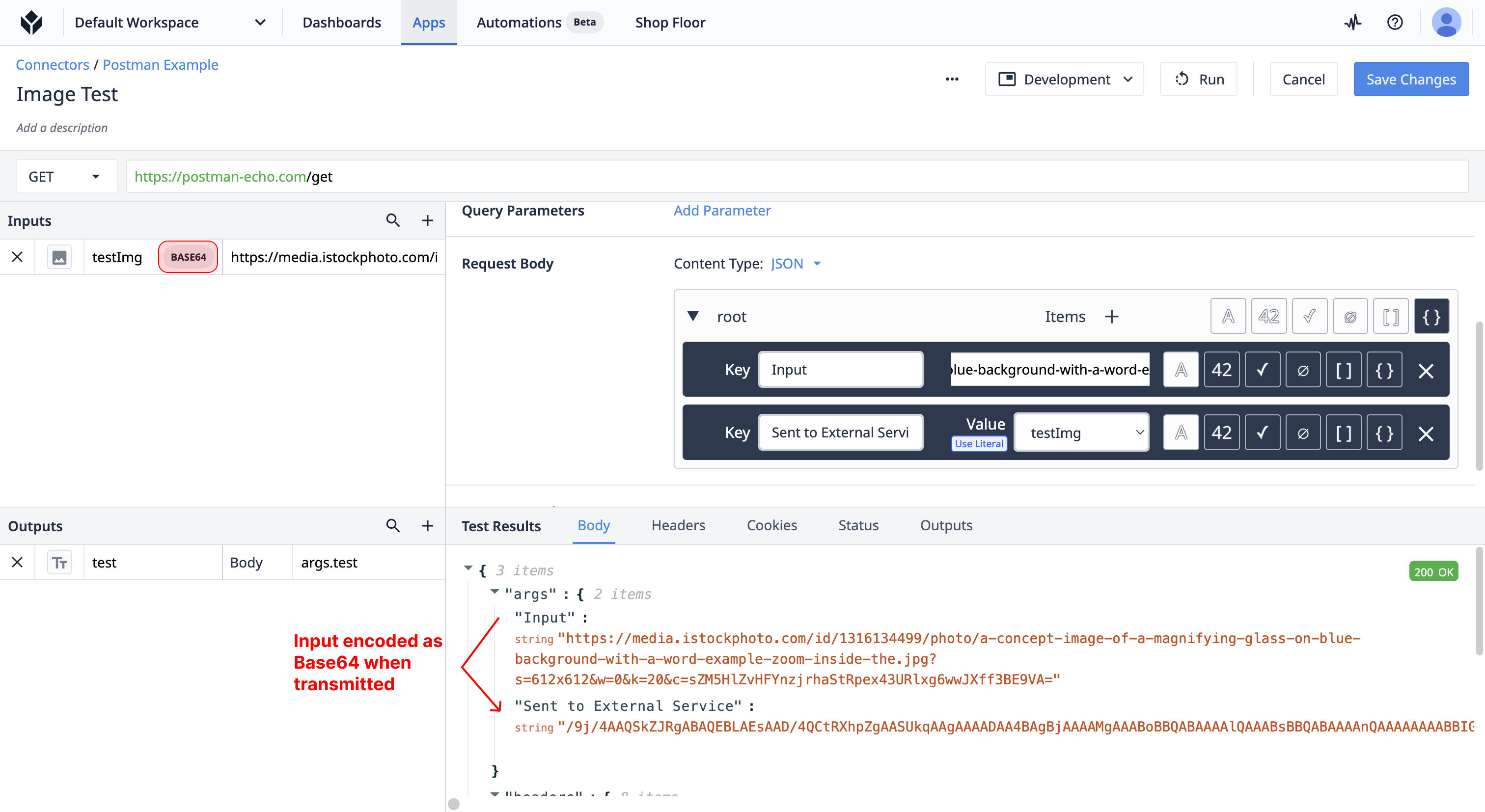
Base64 kódolás
ABase64 az egyik legegyszerűbb szabvány a bináris adatok kódolására, és a kis fájlok http-hívásokon keresztüli átvitelének elterjedt szabványa. Ha a Base64 van kiválasztva, minden képi bemenet automatikusan base64 kódolású lesz, mielőtt elküldi a külső szolgáltatásnak.

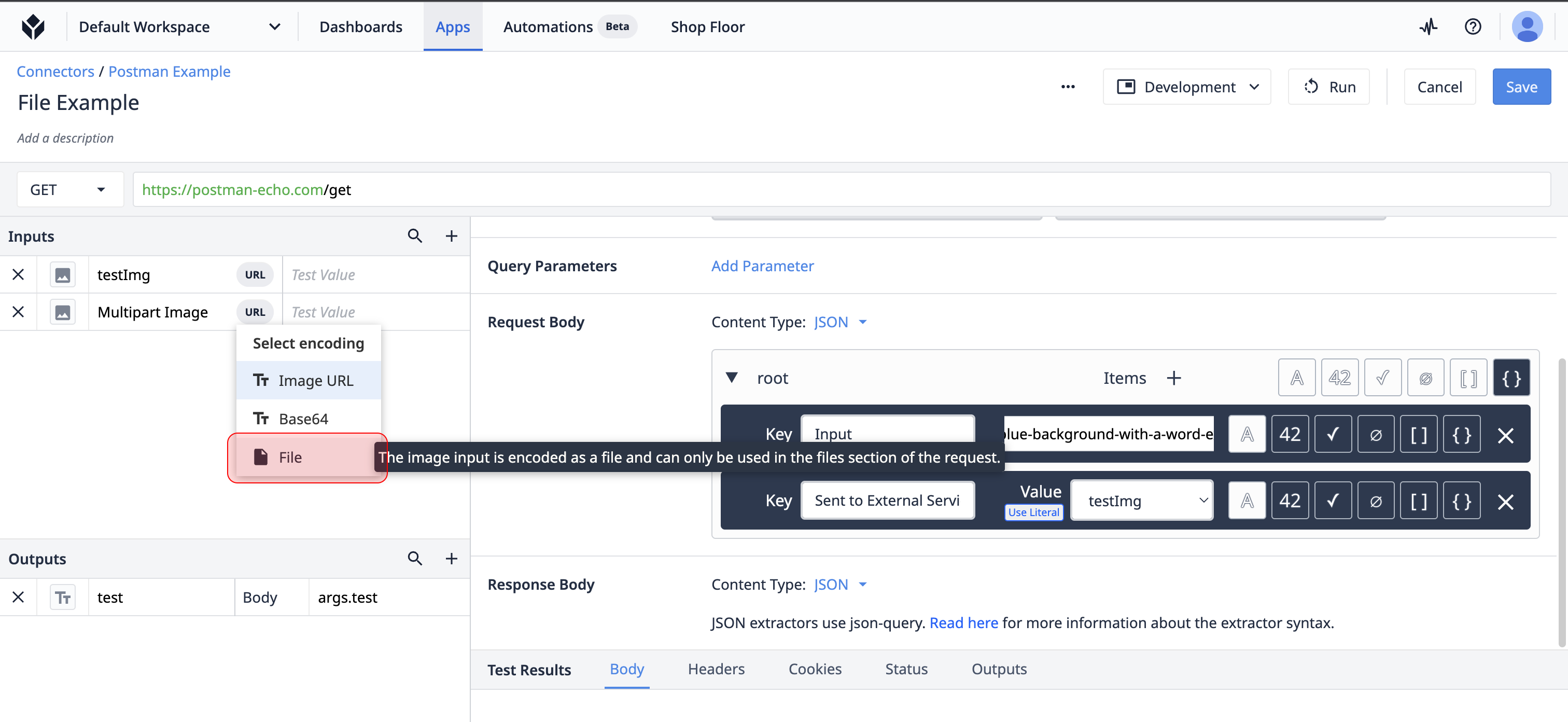
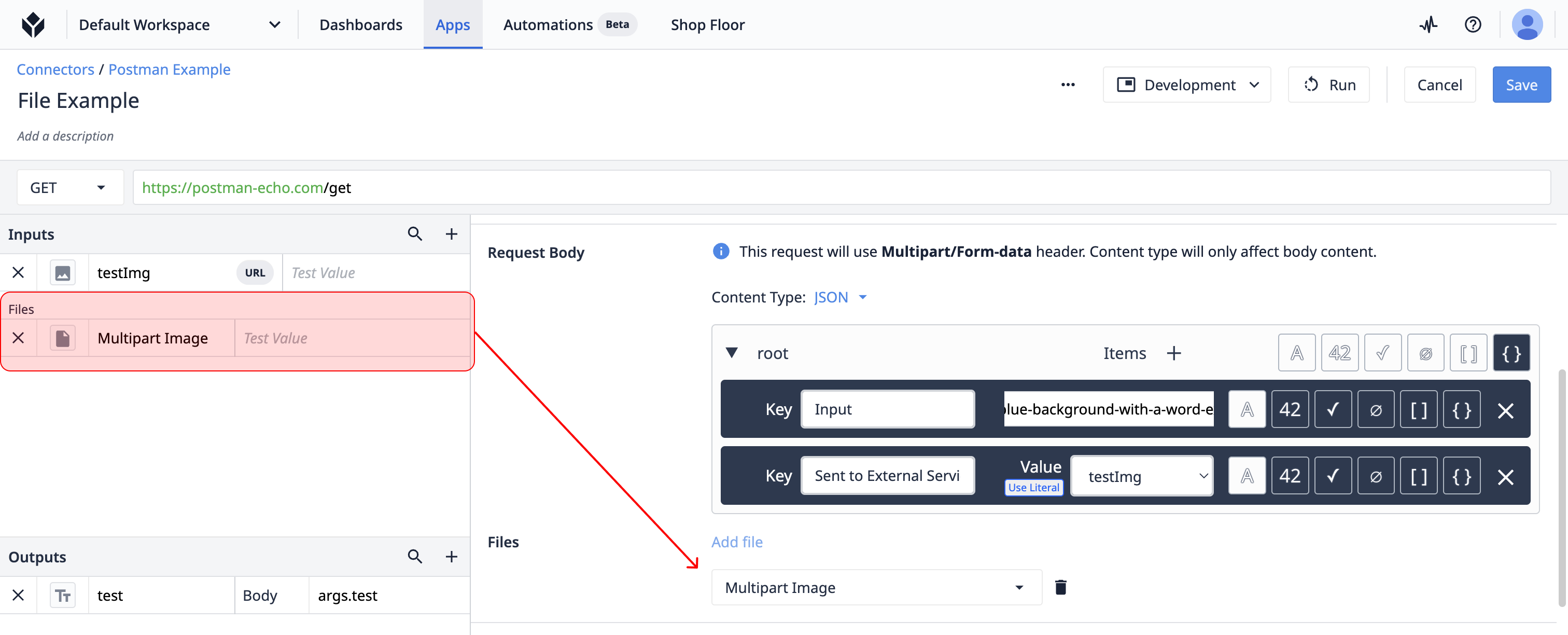
Fájlkódolás
A multipart/form-data egy másik nagyon gyakori formátum bináris adatok továbbítására. Ez nagyobb méretű fájlok esetén gyakoribb. Kattintson a "Fájl" opcióra, ha meg szeretné változtatni ennek a bemenetnek a kódolását. Ez automatikusan lefelé mozgatja a bemenetet a "Fájlok" bemeneti szakaszba. Ezek a bemenetek nem használhatók a hasznos teher testén kívül.

Ez az adattípus nem szövegként van kódolva, így nem használható json hasznos teherben. Ehelyett egy "fájlok" szakasz kerül hozzáadásra a kérelemtest szakaszához. Itt lehet fájlokat hozzáadni vagy eltávolítani.

Kódolási beállítások - Datetime Input kódolási beállítások
Epocha másodpercek
Az 1970. január 1-jén 00:00:00-kor, koordinált világidő (UTC) szerinti Unix-korszak óta eltelt másodpercek száma.
Epocha milliszekundum
A milliszekundumok száma, amelyek a Unix-korszak óta elteltek, ami 1970. január 1. 00:00:00 UTC.
ISO 8601 RFC 3339
Szabványos formátum: ÉÉÉÉÉ-HH-HH-HH:mm:ssZ . A UTC-t a "Z" betűvel jelzi.
További olvasmányok
- Bevezetés a Tulip Connector Hostokba
- Csatlakozó pillanatfelvételek készítése
- Csatlakozók hibaelhárítása
