Visión general
Al pasar información a otros sistemas, puede que necesites un control adicional sobre cómo se codifican esos Input antes de pasar esa información a otros sistemas. Por defecto, Tulip intentará utilizar el método de codificación más común, pero puedes anularlo para adaptarlo mejor a tus necesidades.
Tus creadores de aplicaciones continuarán trabajando con las variables estándar de Tulip, y la configuración del conector modificará sus entradas para ajustarse a tus necesidades de integración.
Cómo
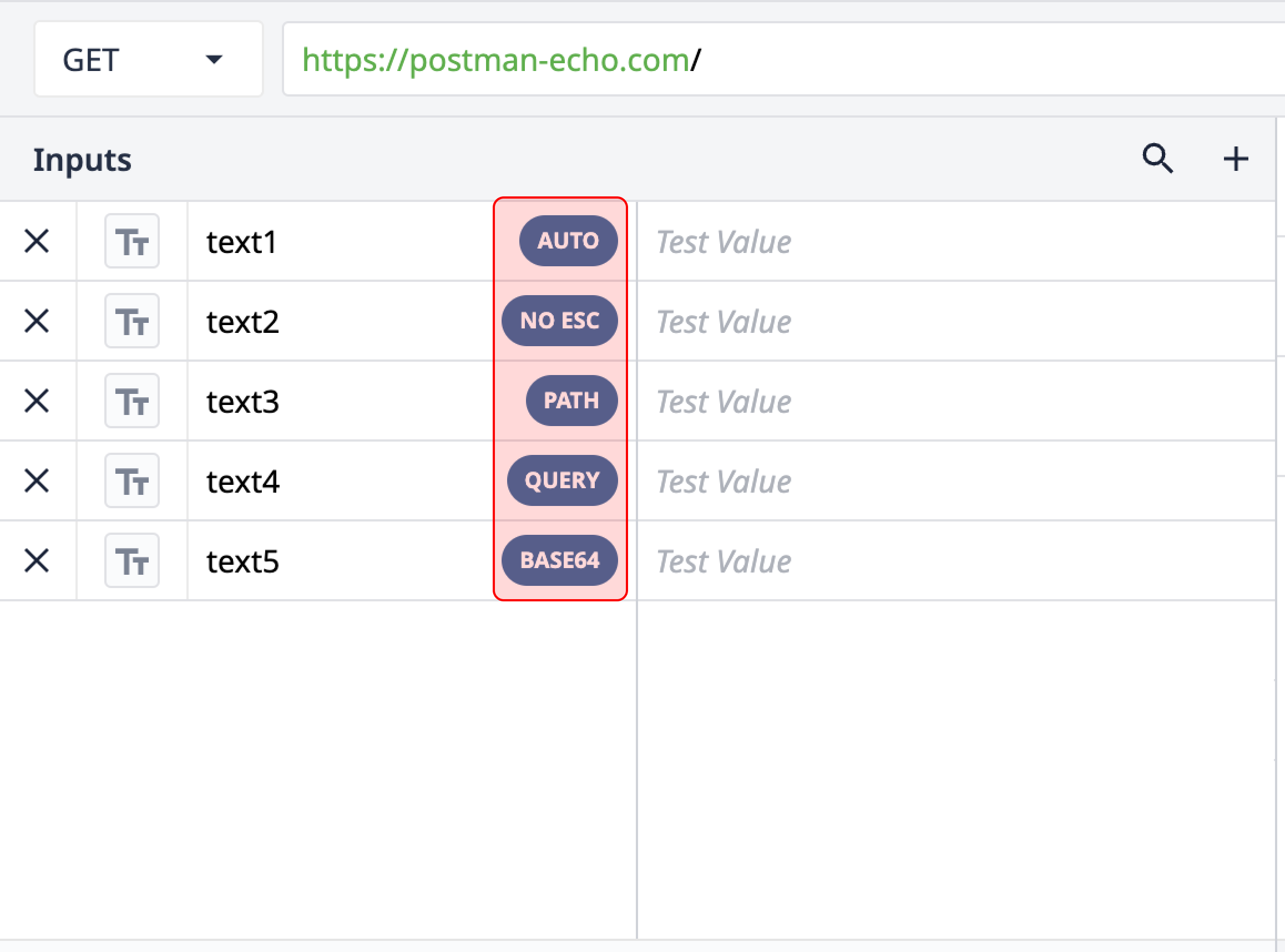
Las entradas que permiten una codificación personalizada se mostrarán con una píldora de codificación junto a cada entrada. Al hacer clic, estas píldoras le permitirán seleccionar una opción de codificación.

Opciones de codificación - Entradas de texto
Codificación automática
Los caracteres se escaparán según el lugar de uso.
En la ruta URL: Codificación de la rutaEn la consulta: Codificación de la consultaEn el {{glosario.Encabezado}}: Sin codificaciónEn el cuerpo: Sin codificación
Sin codificación
No se escapará ningún carácter.
Esto puede causar errores si se pasan caracteres distintos de los siguientes:A-Z a-z 0-9 - _ . ¡! ~ * ' ( )".
Codificación de ruta
Se escaparán todos los caracteres excepto los siguientes:A-Z a-z 0-9 ; , / ? : @ & = + $ - _ . ¡! ~ * ' ( ) #
Codificación de consultas
Se eliminarán todos los caracteres excepto los siguientes:A-Z a-z 0-9 - _ . ¡! ~ * ' ( )
Codificación Base64
El texto se codificará utilizando Base64.
Opciones de codificación - Entrada de imágenes
Custom image encoding functionality is actively being rolled out. Reach out to support@tulip.co if you would like it enabled.
Las imágenes almacenadas en Tulip se guardan en nuestros servicios de almacenamiento en la nube, y las referencias a estas imágenes se generan dinámicamente en sus aplicaciones y tablas de Tulip. Estas referencias expiran cada 3 horas. Cuando pases estas imágenes a sistemas externos, puede que quieras codificarlas en otro formato para que no caduquen.
Haciendo clic en la píldora de codificación de cualquier entrada podrá configurar su codificación.
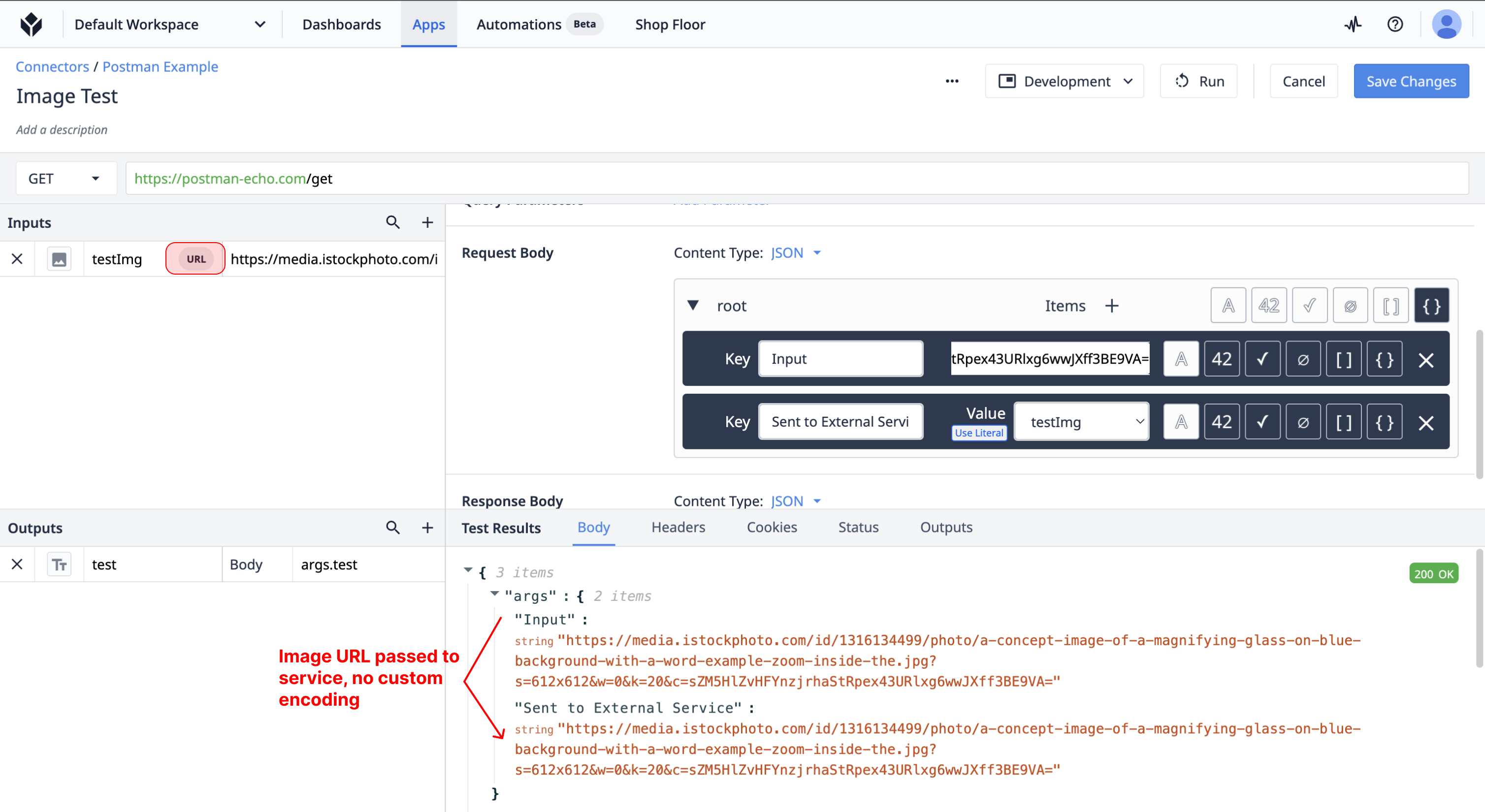
Codificación de URL de imágenes
Por defecto, las entradas de imagen a los conectores se pasarán como la URL firmada a la imagen respectiva. Esta entrada se puede utilizar en cualquier conector en el que se pueda utilizar una entrada de texto. 
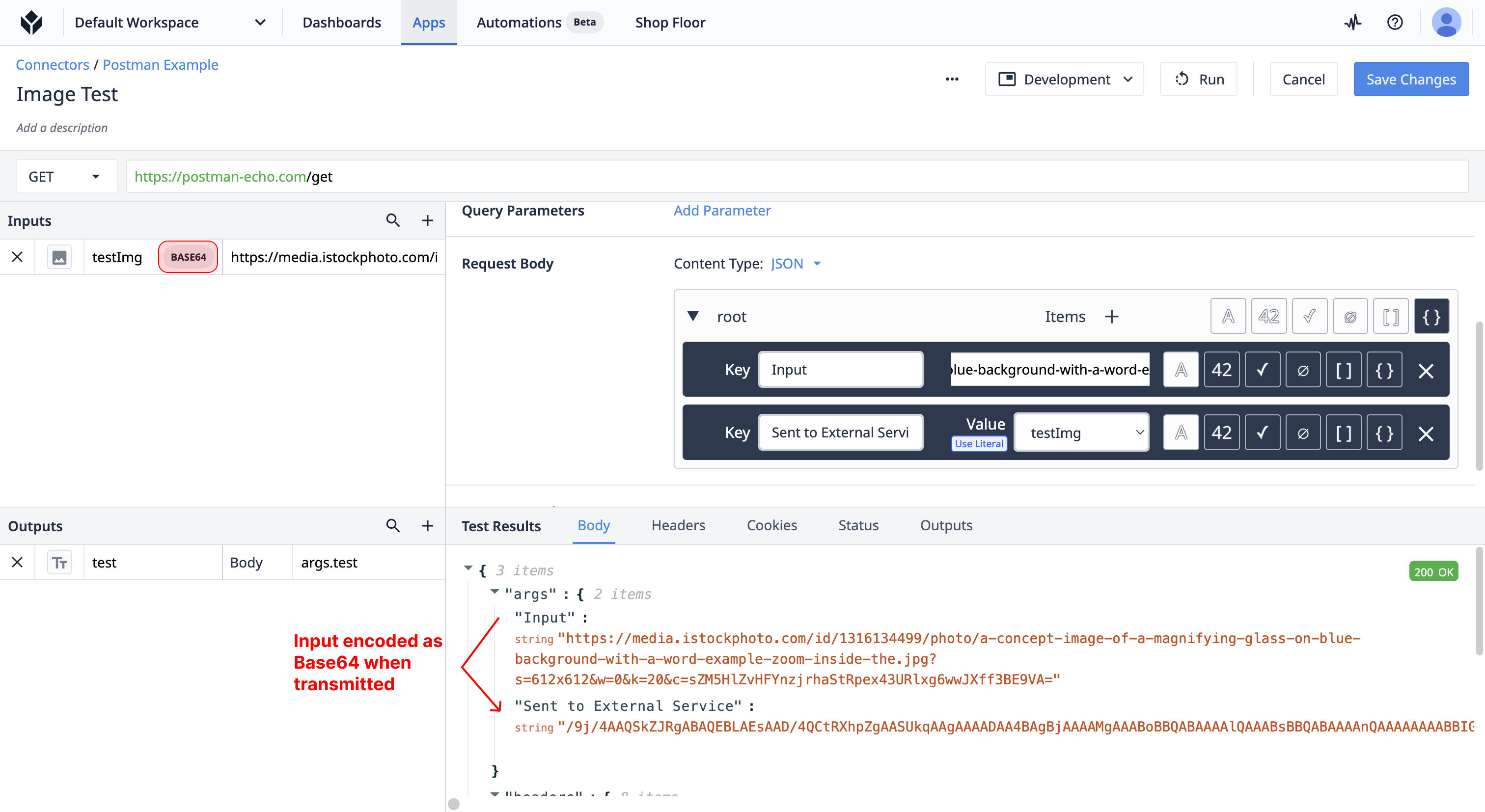
Codificación Base64
Base64 es uno de los estándares más simples para codificar datos binarios, y es un estándar común para transferir archivos pequeños a través de llamadas http. Cuando se selecciona Base64, cualquier entrada de imagen será codificada automáticamente como base64 antes de ser enviada al servicio externo.

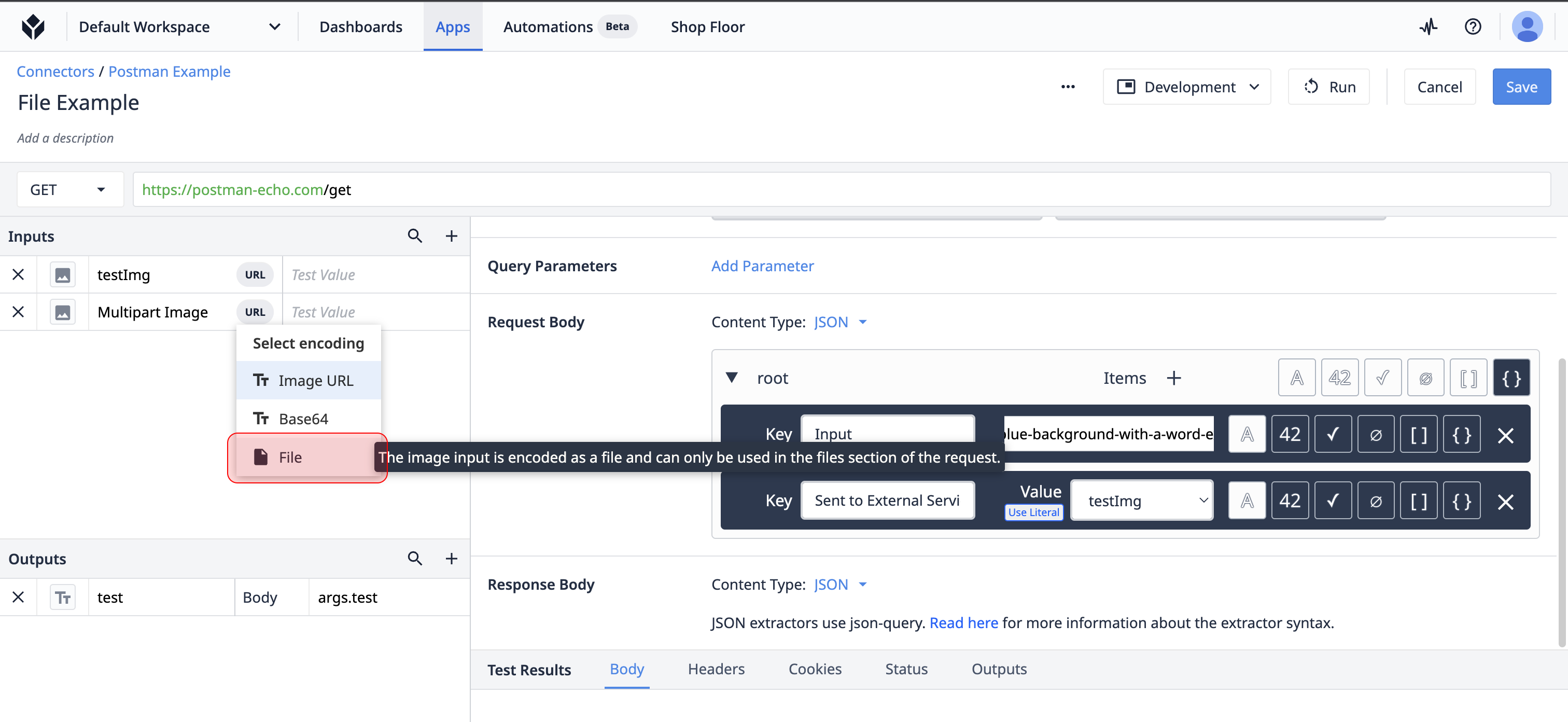
Codificación de archivos
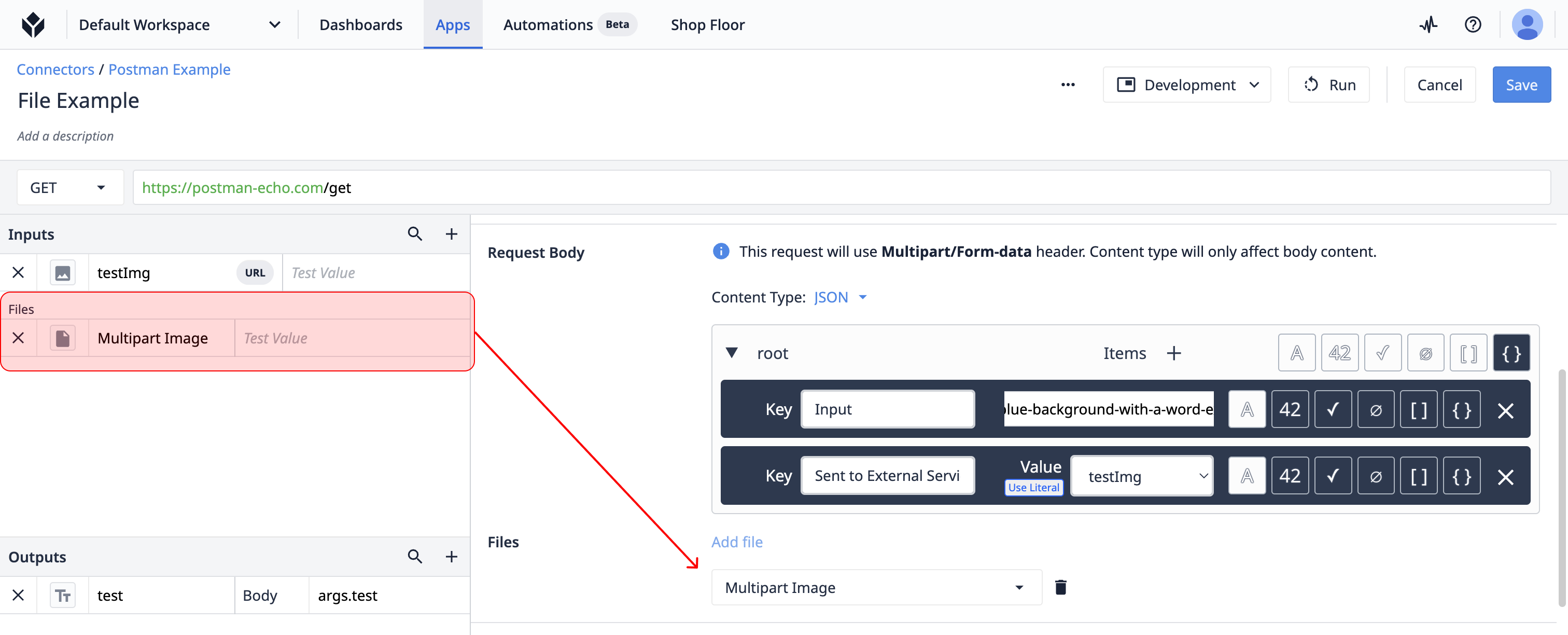
Multipart/form-data es otro formato muy común para pasar datos binarios. Es más habitual para archivos de mayor tamaño. Haga clic en la opción "Archivo" para cambiar la codificación de esta entrada. Esto moverá automáticamente la entrada a la sección de entrada "Archivos". Estas entradas no se pueden utilizar fuera del cuerpo de la carga útil.

Este tipo de datos no está codificado como texto, por lo que no puede utilizarse dentro de una carga útil json. En su lugar, se añadirá una sección "archivos" a la sección del cuerpo de la solicitud. Aquí se pueden añadir o eliminar archivos.

Opciones de codificación - Opciones de codificación de entrada de fecha y hora
Segundos de época
El número de segundos que han transcurrido desde la época Unix, que es el 1 de enero de 1970, a las 00:00:00 Tiempo Universal Coordinado (UTC).
Milisegundos de época
El número de milisegundos que han transcurrido desde la época Unix, que es el 1 de enero de 1970, a las 00:00:00 UTC.
ISO 8601 RFC 3339
Formato estándar: AAAA-MM-DDTHH:mm:ssZ . Indica UTC con la 'Z'.
Más información
- Introducción a los hosts de Tulip Connector
- Instantáneas de conectores
- Resolución de problemas de los conectores
