- 打印
概述
在将信息传递给其他系统时,您可能需要额外控制这些 Inputs 的编码方式,然后再将信息传递给其他系统。默认情况下,Tulip 会尝试使用最常用的编码方法,但您也可以覆盖该方法,以更好地满足您的需求。
您的应用程序构建程序将继续使用标准的 Tulip 变量,连接器配置将修改其输入,以满足您的集成需求。
如何
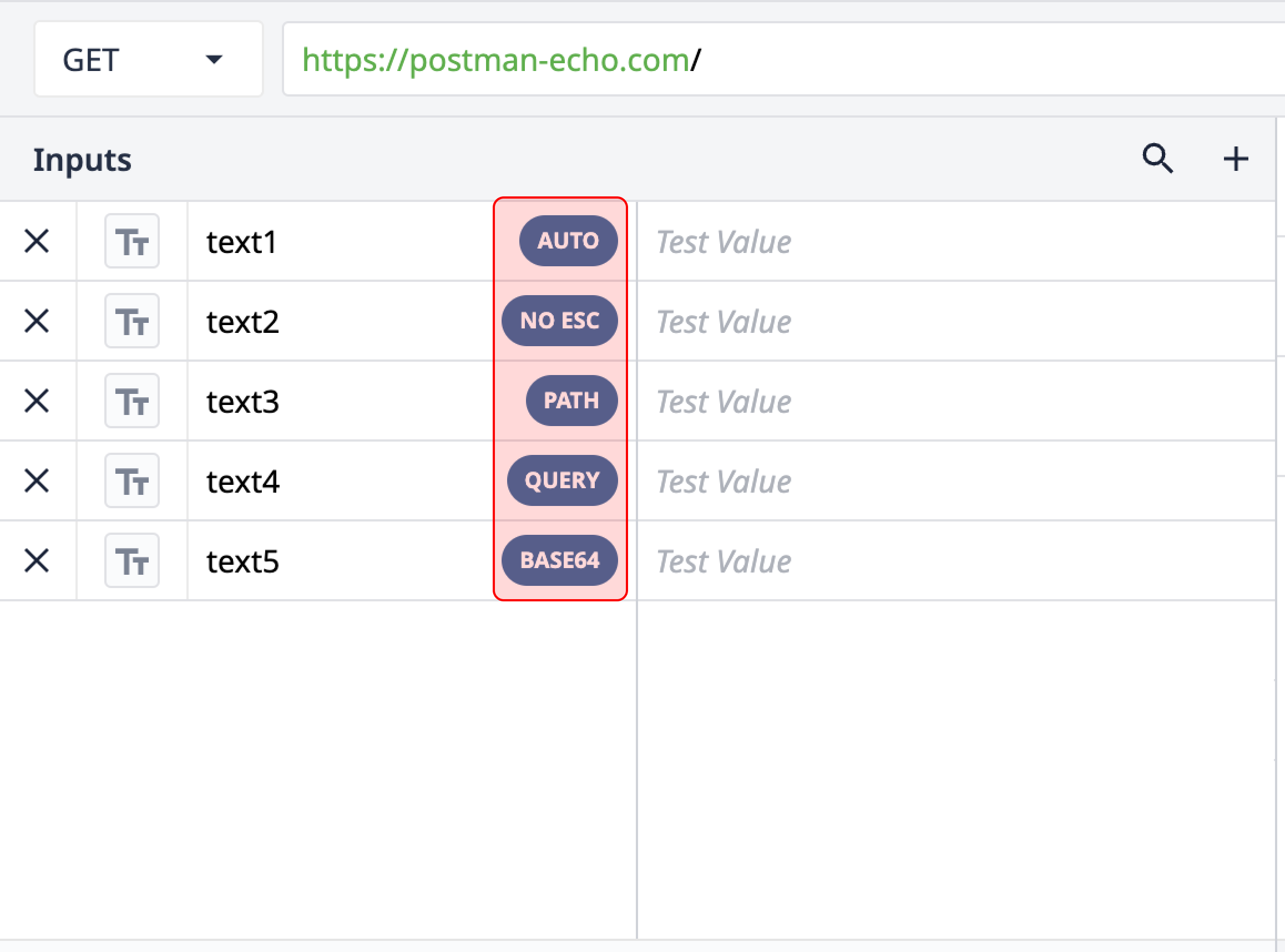
允许自定义编码的输入将在每个输入旁边显示一个编码丸。点击后,您可以选择编码选项。

编码选项 - 文本输入
自动编码
字符将根据使用位置转义。
在 URL 路径中:路径编码在查询中:查询编码在 Header 中:正文中:无编码无编码
无编码
不会转义任何字符。
如果通过以下字符以外的任何字符,可能会导致错误:A-Z a-z 0-9 - _ .!~ * ' ( )".
路径编码
除以下字符外,所有字符都将被转义:A-Z a-z 0-9 ; , / ?@ & = + $ - _ .!~ * ' ( ) #
查询编码
除以下字符外,所有字符都将转义:A-Z a-z 0-9 - _ .!~ * ' ( )
Base64 编码
文本将使用 Base64 编码。
编码选项 - 图像输入
Custom image encoding functionality is actively being rolled out. Reach out to support@tulip.co if you would like it enabled.
存储在 Tulip 中的图片存储在我们的云存储服务中,这些图片的引用会在您的应用程序和 Tulip 表中动态生成。这些引用每 3 小时过期一次。在将这些图像传递给外部系统时,您可能希望将其编码为另一种格式,这样它们就不会过期。
点击任何输入的编码丸,就可以配置其编码。
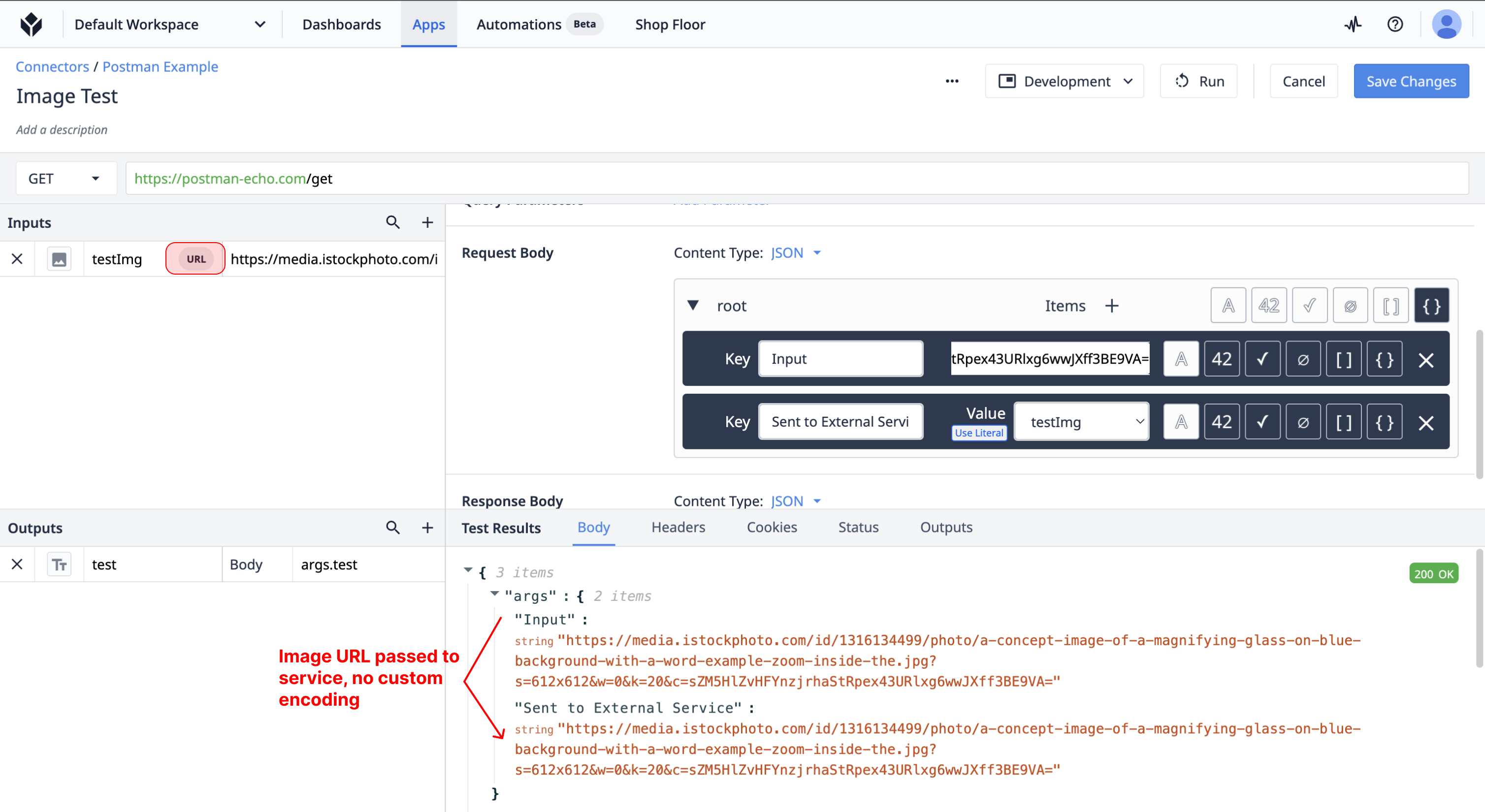
图像 URL 编码
默认情况下,连接程序的图片输入将以签名 URL 的形式传递到相应图片。该输入可用于连接器中任何可使用文本输入的地方。
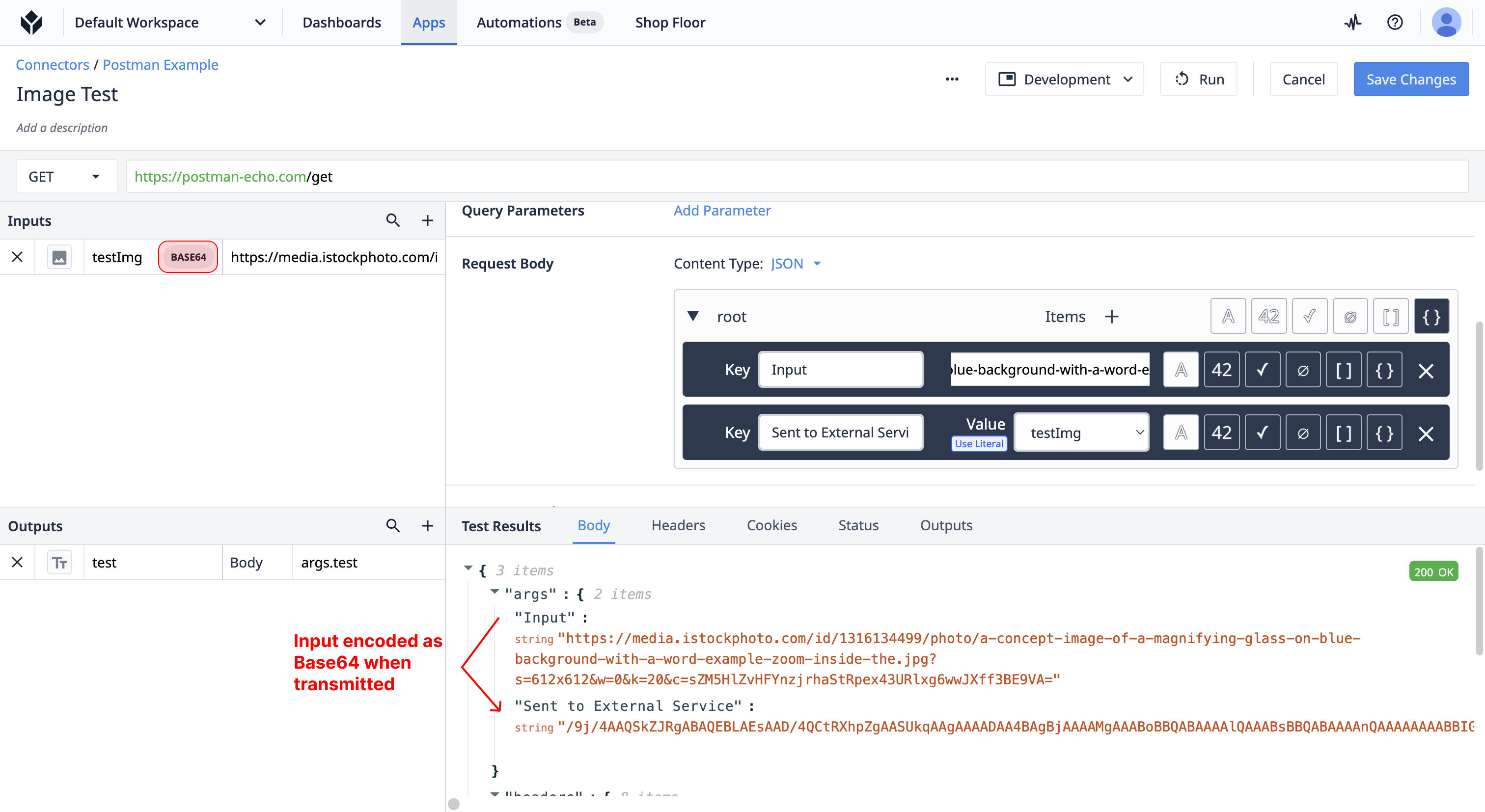
Base64 编码
Base64是二进制数据编码的最简单标准之一,也是通过 http 调用传输小文件的常用标准。选择 Base64 时,任何图像输入在发送到外部服务前都会自动编码为 base64。

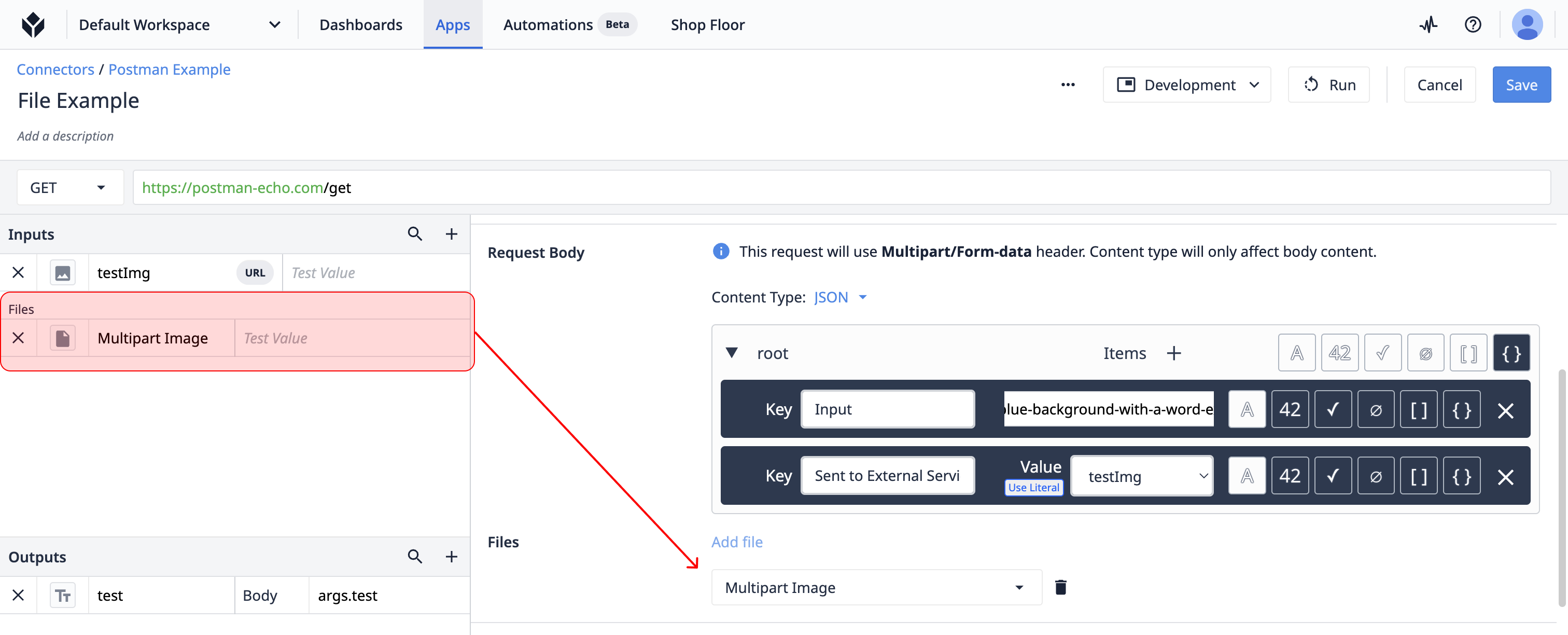
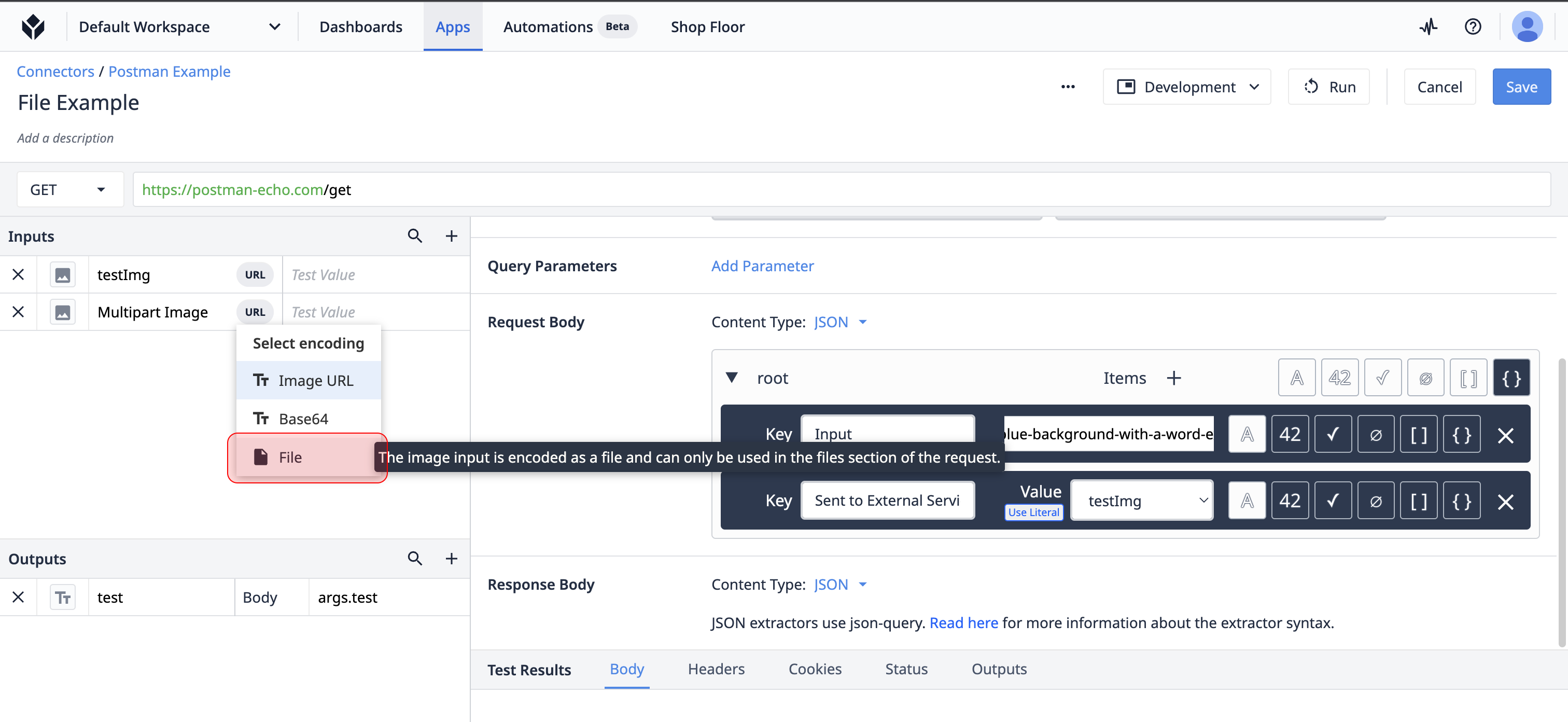
文件编码
Multipart/form-data 是另一种非常常见的二进制数据传递格式。这在较大的文件中更为常见。单击 "文件 "选项可更改该输入的编码。这将自动把输入移到 "文件 "输入部分。这些输入不能在有效载荷正文之外使用。

该数据类型未编码为文本,因此不能在 json 有效载荷中使用。相反,"文件 "部分将被添加到请求正文部分。文件可在此处添加或删除。