Panoramica
Quando si passano informazioni ad altri sistemi, si può avere bisogno di un controllo aggiuntivo sul modo in cui i Input sono codificati prima di passare le informazioni ad altri sistemi. Per impostazione predefinita, Tulip tenta di utilizzare il metodo di codifica più comune, ma è possibile sovrascriverlo per adattarlo meglio alle proprie esigenze.
I costruttori di app continueranno a lavorare con le variabili standard di Tulip e la configurazione dei connettori modificherà i loro input per adattarli alle vostre esigenze di integrazione.
Come
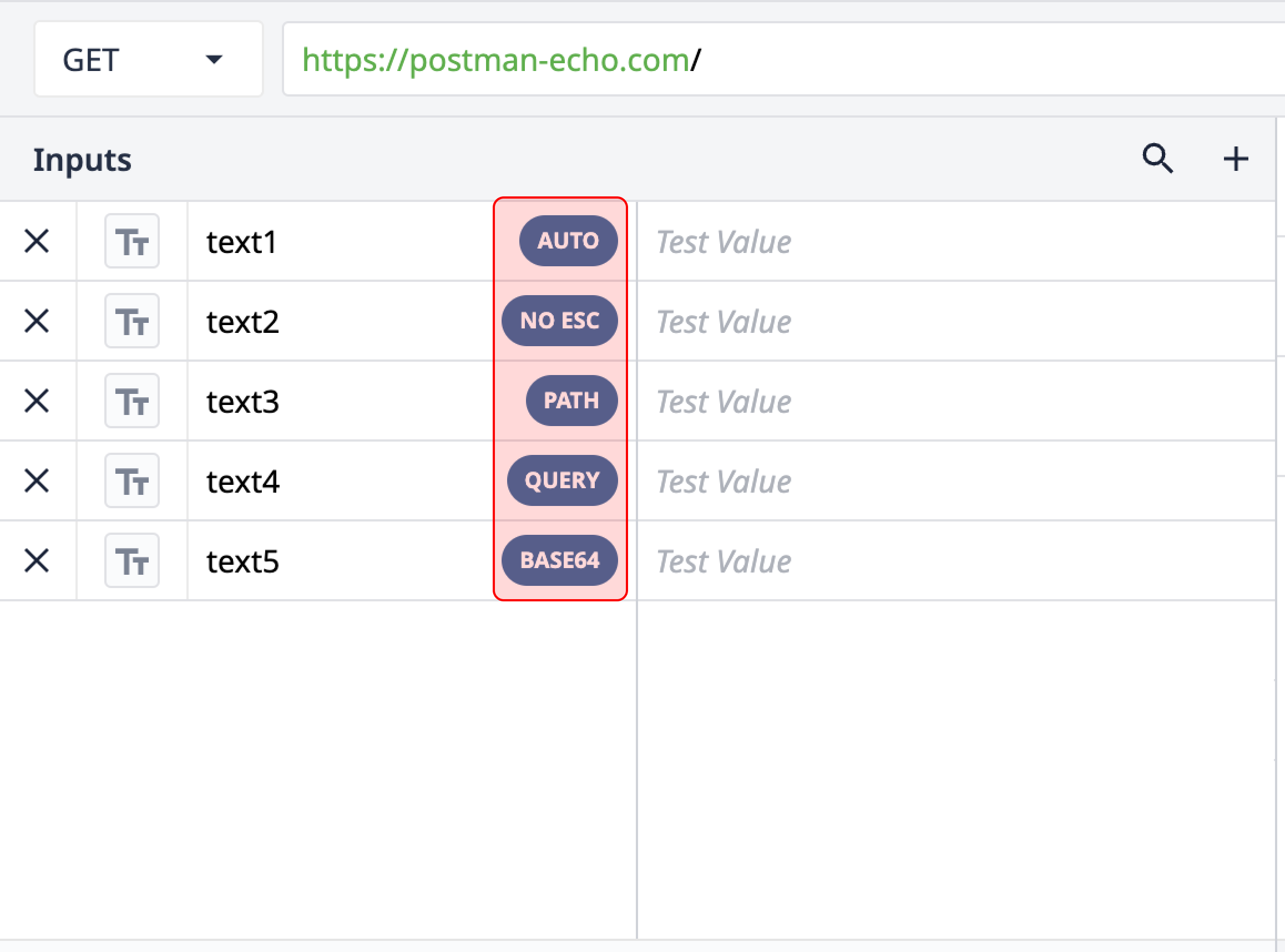
Gli input che consentono una codifica personalizzata vengono visualizzati con una pillola di codifica accanto a ciascun input. Quando si fa clic su queste pillole, è possibile selezionare un'opzione di codifica.

Opzioni di codifica - Ingressi di testo
Codifica automatica
I caratteri verranno sfuggiti in base alla posizione di utilizzo.
Nel percorso dell'URL: Codifica del percorsoNella query: Codifica della queryNel {{glossario.Intestazione}}: Nessuna codificaNel corpo: Nessuna codifica
Nessuna codifica
Nessun carattere verrà evaso.
Questo può causare errori se vengono passati altri caratteri oltre ai seguenti:A-Z a-z 0-9 - _ . ! ~ * ' ( )".
Codifica del percorso
Tutti i caratteri, eccetto i seguenti, saranno sottoposti a escape: A-Z a-z 0-9 ; , / ? @ & = + $ - _ . ! ~ * ' ( ) #
Codifica della query
Tutti i caratteri, tranne i seguenti, saranno sottoposti a escape:A-Z a-z 0-9 - _ . ! ~ * ' ( )
Codifica Base64
Il testo verrà codificato utilizzando Base64.
Opzioni di codifica - Input di immagini
Custom image encoding functionality is actively being rolled out. Reach out to support@tulip.co if you would like it enabled.
Le immagini memorizzate in Tulip sono archiviate nei nostri servizi di cloud storage e i riferimenti a queste immagini sono generati dinamicamente nelle applicazioni e nelle tabelle Tulip. Questi riferimenti scadono ogni 3 ore. Quando si passano queste immagini a sistemi esterni, è possibile che si desideri codificarle in un altro formato in modo che non scadano.
Facendo clic sulla pillola di codifica di qualsiasi input, è possibile configurare la sua codifica.
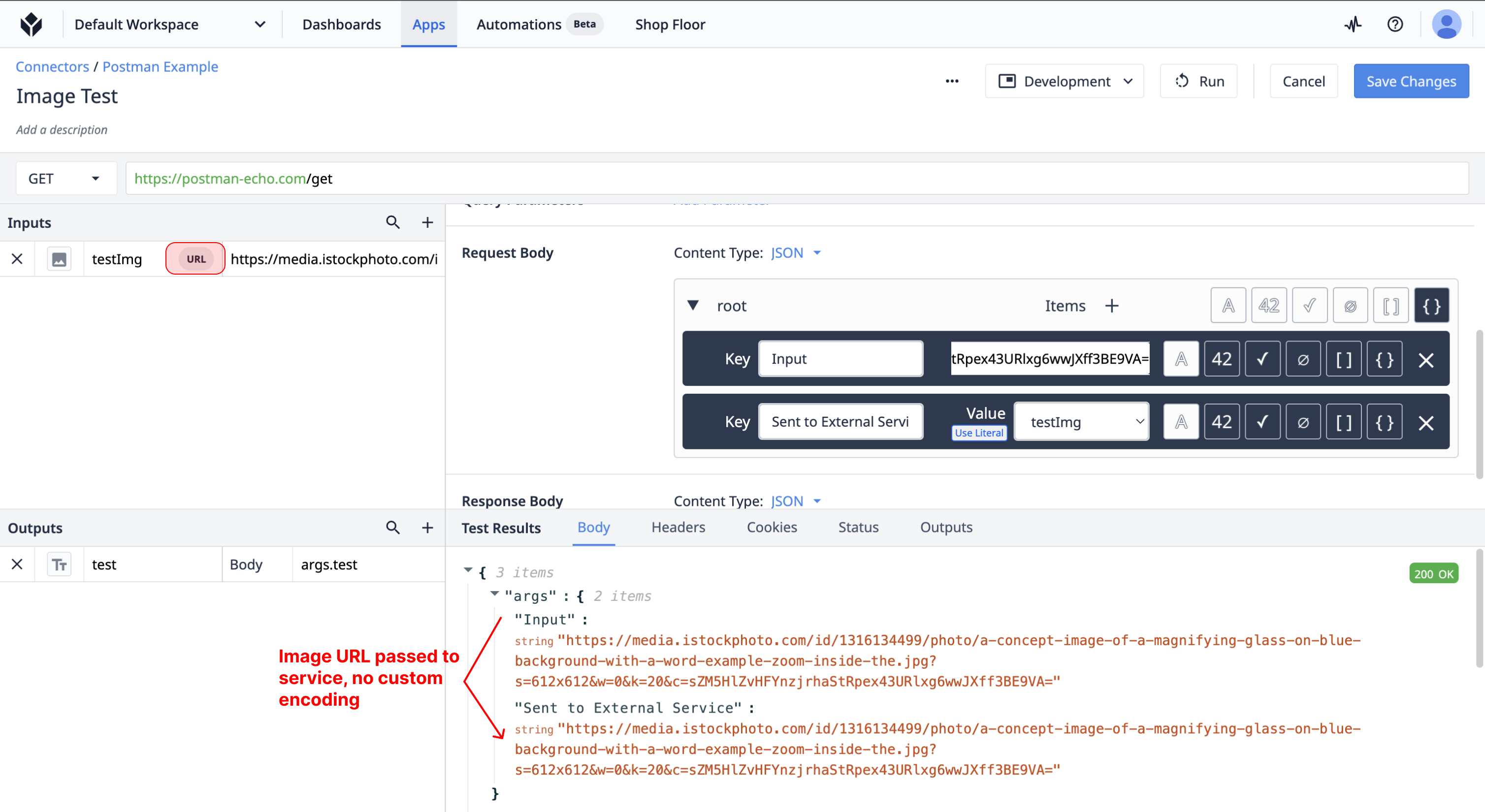
Codifica dell'URL dell'immagine
Per impostazione predefinita, gli input di immagini ai connettori vengono passati come URL firmato della rispettiva immagine. Questo input può essere usato nel connettore ovunque si possa usare un input di testo. 
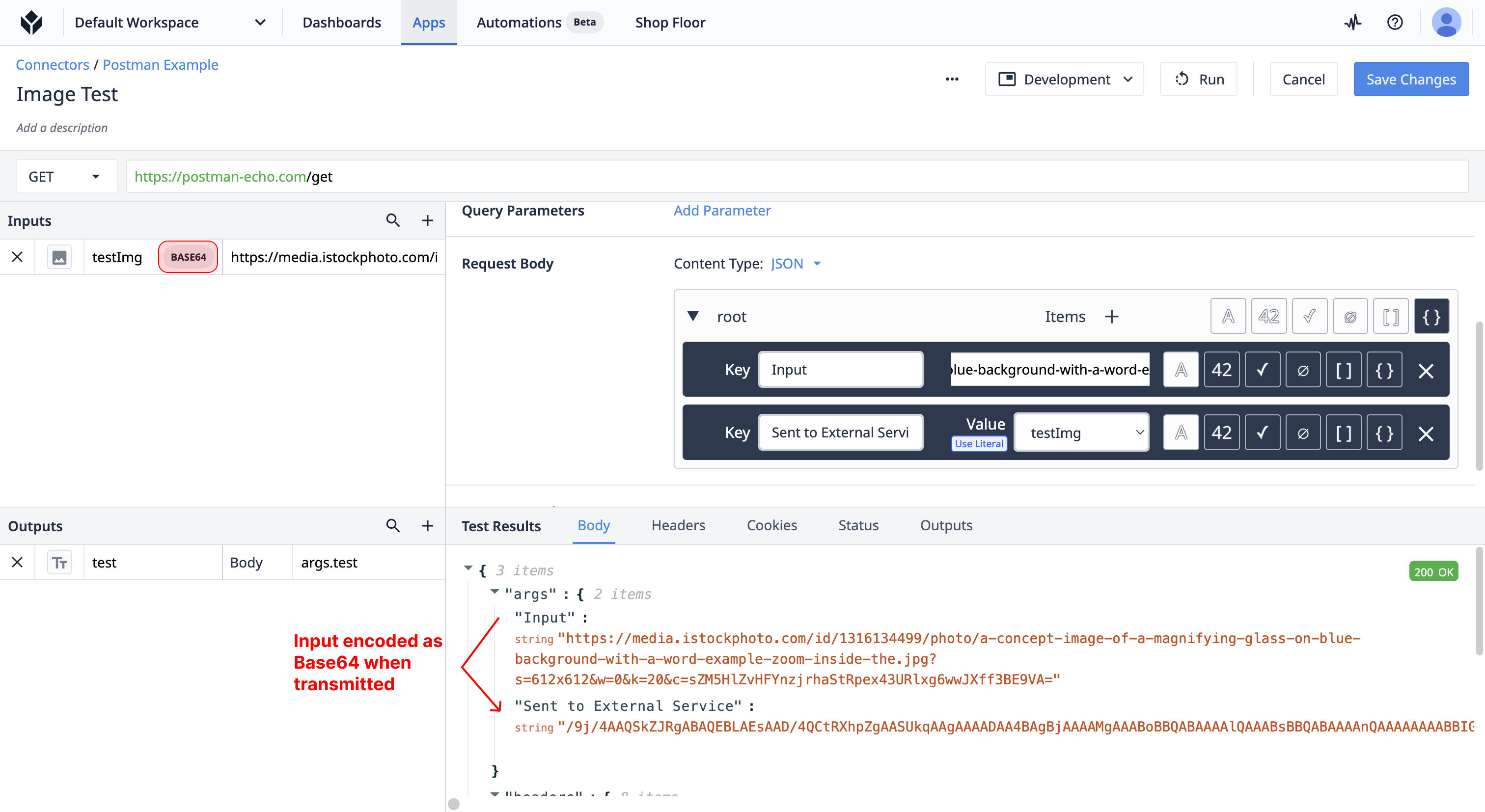
Codifica Base64
Base64 è uno degli standard più semplici per la codifica dei dati binari ed è uno standard comune per il trasferimento di piccoli file tramite chiamate http. Quando si seleziona Base64, qualsiasi immagine inserita sarà automaticamente codificata come Base64 prima di essere inviata al servizio esterno.

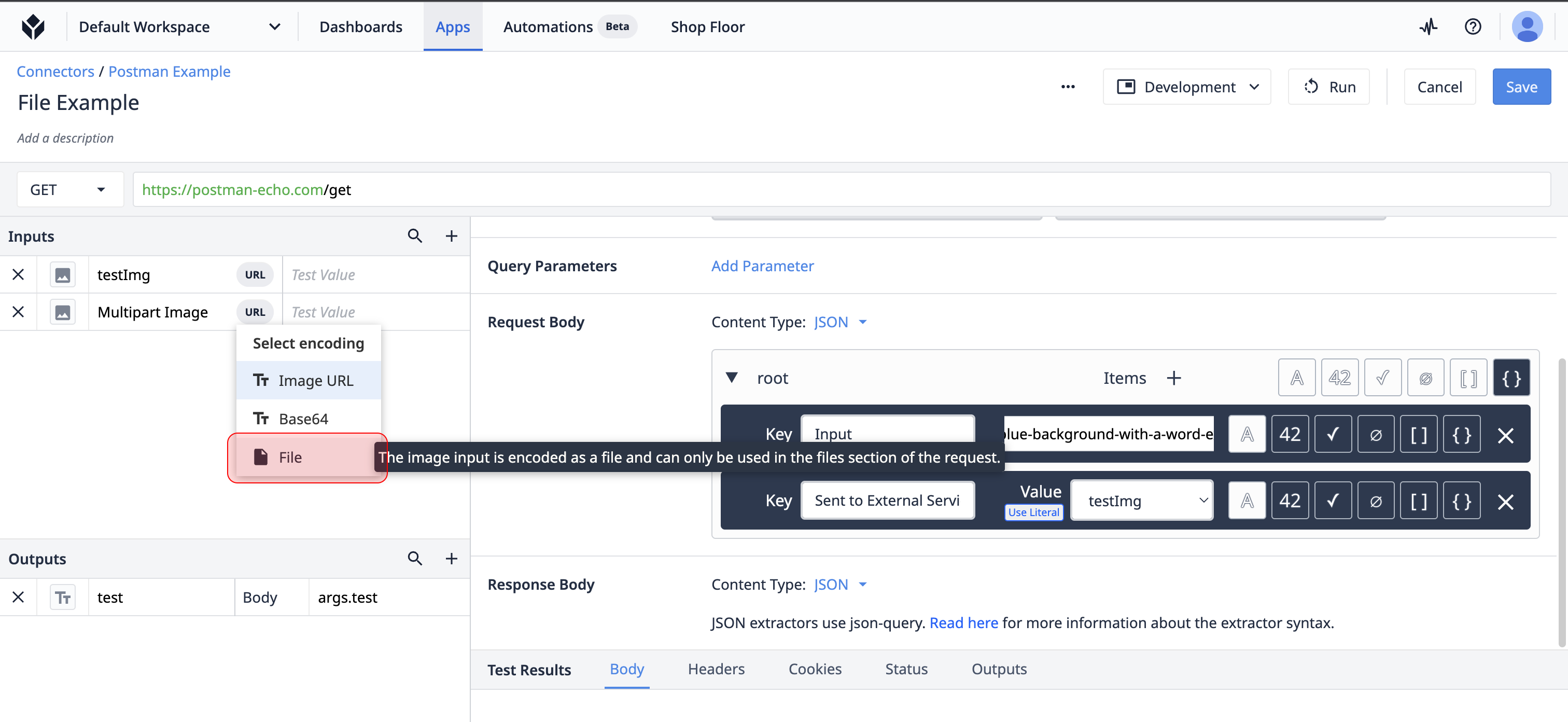
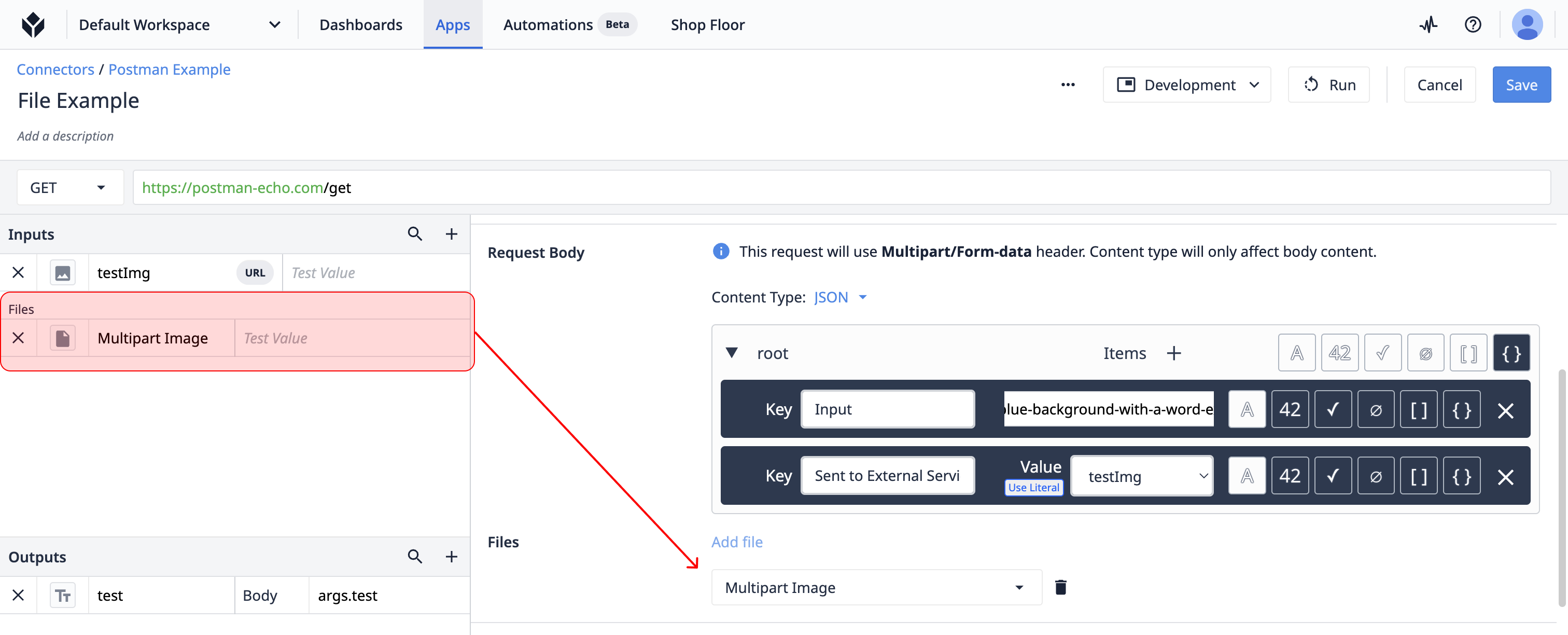
Codifica dei file
Multipart/form-data è un altro formato molto comune per il passaggio di dati binari. È più comune per i file di grandi dimensioni. Fare clic sull'opzione "File" per modificare la codifica di questo input. L'input verrà automaticamente spostato nella sezione di input "File". Questi input non possono essere usati al di fuori del corpo del payload.

Questo tipo di dati non è codificato come testo, quindi non può essere usato all'interno di un payload json. Invece, alla sezione del corpo della richiesta verrà aggiunta una sezione "file". I file possono essere aggiunti o rimossi qui.

Opzioni di codifica - Opzioni di codifica dell'ingresso Datetime
Epoca Secondi
Il numero di secondi trascorsi dall'epoca Unix, che è il 1° gennaio 1970, alle 00:00:00 del tempo universale coordinato (UTC).
Millisecondi dell'epoca
Il numero di millisecondi trascorsi dall'epoca Unix, che è il 1° gennaio 1970, alle 00:00:00 UTC.
ISO 8601 RFC 3339
Formato standard: AAAA-MM-DDTHH:mm:ssZ . Indica l'UTC con la "Z".
Ulteriori letture
- Introduzione agli host del connettore Tulip
- Snapshotting del connettore
- Risoluzione dei problemi dei connettori
