Voici comment afficher des listes cliquables d'enregistrements ou d'objets dans une application.
Dans cet article, vous apprendrez...
- Comment afficher plusieurs enregistrements d'une table en fonction d'une variable
- Comment sélectionner un enregistrement de la liste et le charger dans une application
- Comment transformer la sortie d'un connecteur en une liste interactive
- Comment déclencher une logique de déclenchement lorsqu'un opérateur sélectionne une ligne dans une liste interactive
Note : Pour utiliser ce tutoriel, vous devez savoir comment créer un tableau. Consultez ce guide séparé si vous ne l'avez pas encore fait.
Avez-vous besoin d'afficher l'un de ces éléments communs à vos opérateurs et techniciens ?
- Une liste d'affectations de bons de travail par poste de travail
- Les machines qui doivent être inspectées
- Les outils et leur emplacement dans votre installation
- Les problèmes enregistrés à un poste et leur progression vers la résolution
- des listes de matériaux.
Si c'est le cas, vous devrez utiliser le widget Embedded Table dans l'éditeur d'applications.
Le widget Tableau intégré peut être alimenté par les sources de données suivantes :
- plusieurs lignes de données SQL
- Tableau d'objets provenant d'un connecteur HTTP
- Enregistrement de la table Tulip
- Champs d'utilisateur
Après avoir configuré la source de données, vous pouvez afficher des listes filtrées aux opérateurs et leur permettre de cliquer sur n'importe quelle ligne du tableau. Vous pouvez même déclencher une logique de déclenchement après qu'ils aient choisi un enregistrement.
Ce guide vous montrera comment créer des tableaux interactifs pour chacune des sources de données ci-dessus.
Si vous souhaitez voir un exemple dans son contexte, consultez ce guide sur la visibilité des processus des bons de travail par station.
Ajout du widget de tableau intégré
Tableaux
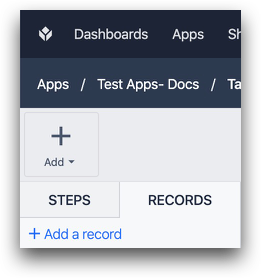
Tout d'abord, créez un espace réservé à l'enregistrement sur le côté gauche de l'écran. Cela vous permettra de charger un enregistrement de la liste dans l'application.

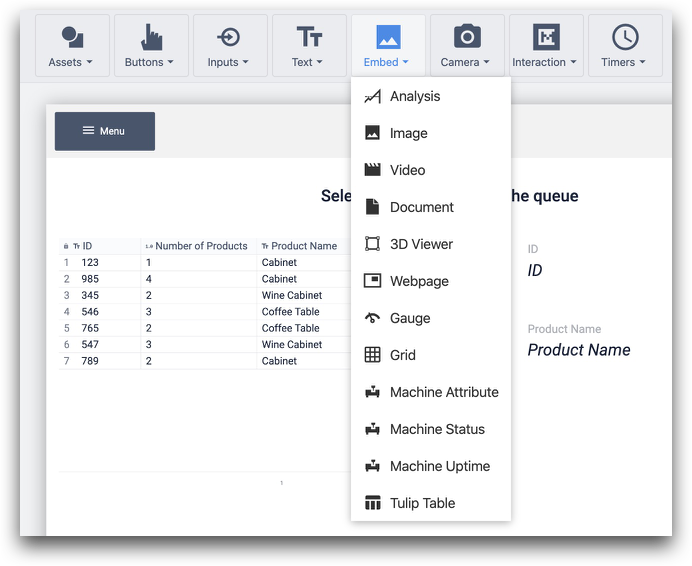
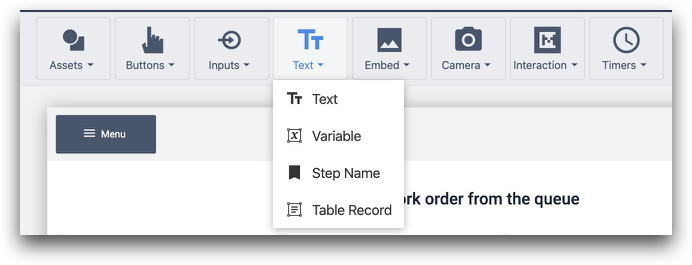
Ensuite, ajoutez le widget à une étape en sélectionnant "Embed" dans la barre d'outils et en choisissant "Tulip Table".

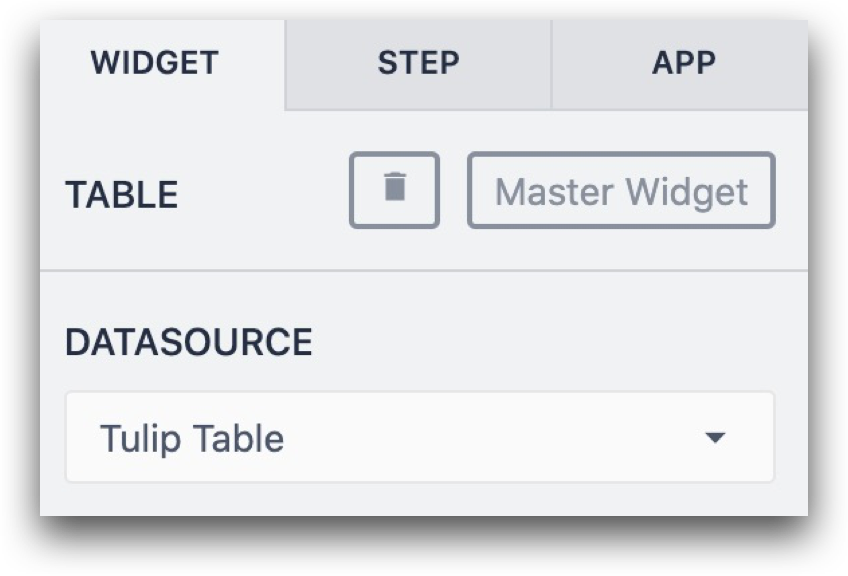
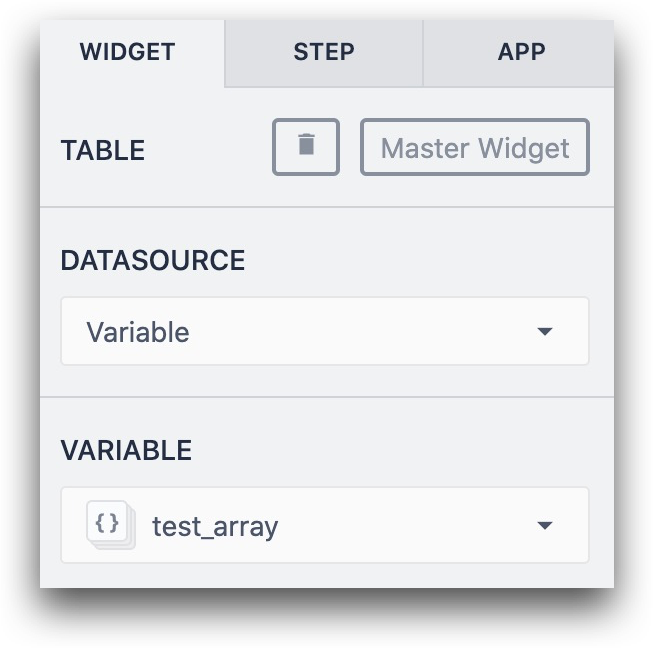
Liez-le ensuite à un tableau Tulip via le menu déroulant "Source de données" :
 {height="" width="350"}.
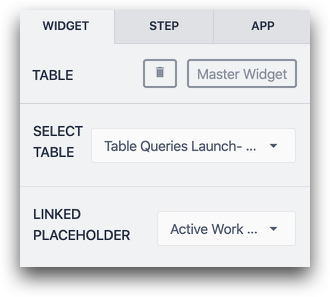
{height="" width="350"}.
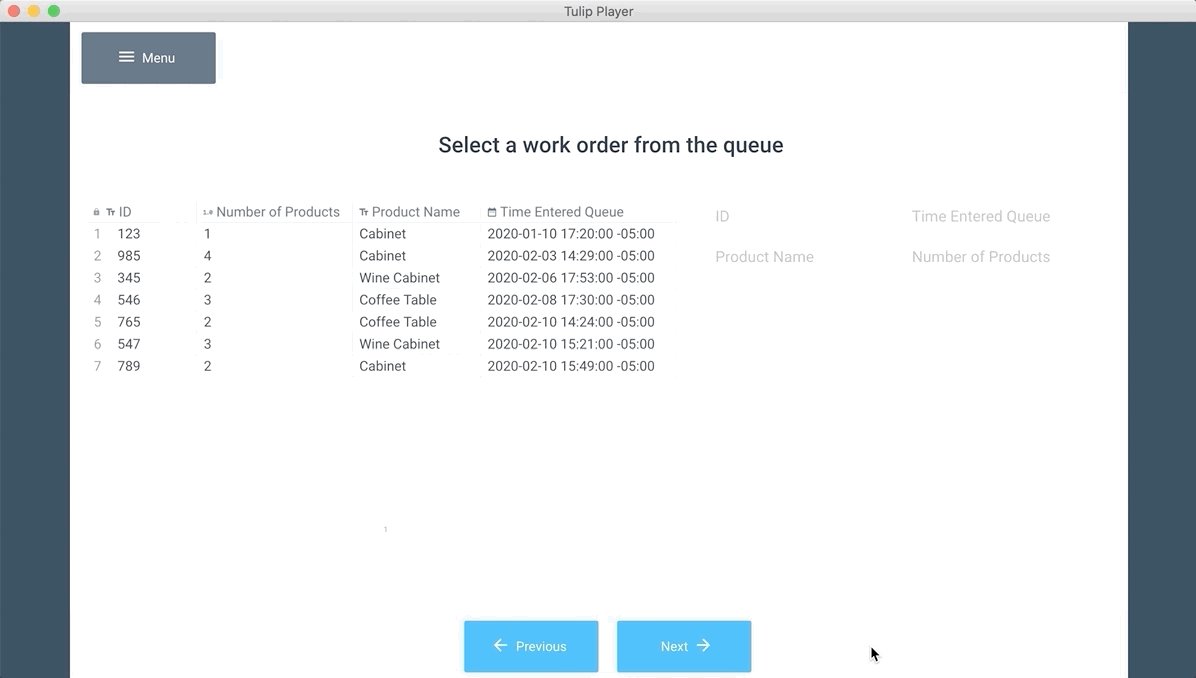
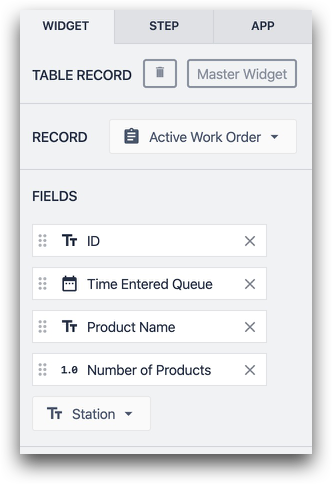
Ensuite, vous pouvez lier le tableau incorporé à un espace réservé d'enregistrement et commencer à ajouter des filtres dans le volet contextuel. Voici à quoi cela ressemble :

Pour ajouter des colonnes, sélectionnez-les dans la liste déroulante pour les ajouter une par une.

Vous pouvez modifier la disposition du tableau en faisant glisser chaque colonne dans l'éditeur d'application ou dans le lecteur pour modifier la largeur des colonnes.
Sortie du connecteur
Voici comment créer des listes interactives à partir de la sortie d'un connecteur.
Tout d'abord, configurez un connecteur qui envoie un tableau à votre application Tulip. Apprenez à configurer la connexion entre les connecteurs et les applications ici
Ensuite, ajoutez le tableau intégré à une étape comme indiqué ci-dessus.
Ensuite, sélectionnez "Variable" comme source de données et choisissez la variable qui stocke le tableau de sortie d'une fonction de connecteur.

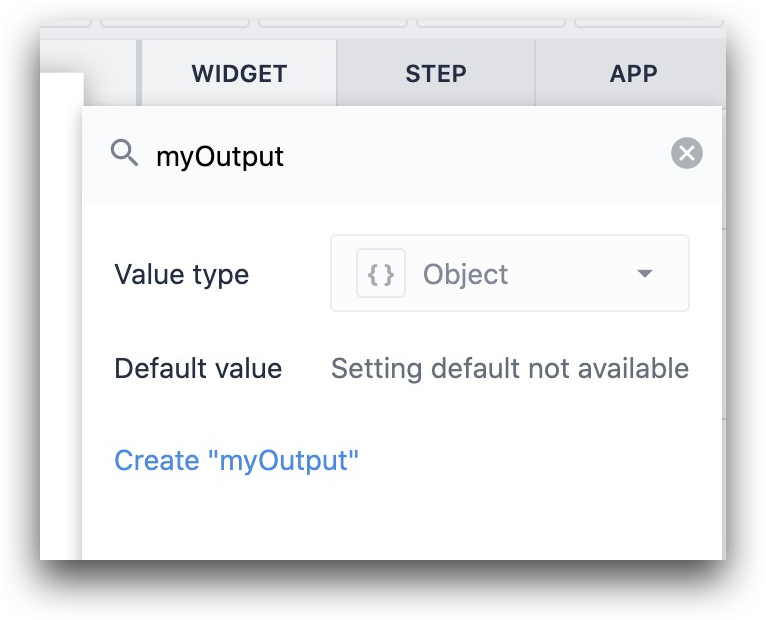
Enfin, choisissez une variable de type "Object" pour stocker la sortie ou créez-en une dans la boîte de dialogue "Linked Variable".

Sélectionnez ensuite une colonne pour chaque propriété de l'objet que vous souhaitez afficher.

Activation de la logique de déclenchement et conception d'une étape
Une fois que vous avez configuré votre tableau incorporé, vous pouvez l'utiliser de deux manières :
- Déclencher immédiatement une action lorsqu'un opérateur appuie sur une ligne.
- Mettre à jour une variable ou un enregistrement et ne pas déclencher d'action.
Cette section vous montrera comment mettre en place ces deux situations dans votre application.
Logique de déclenchement
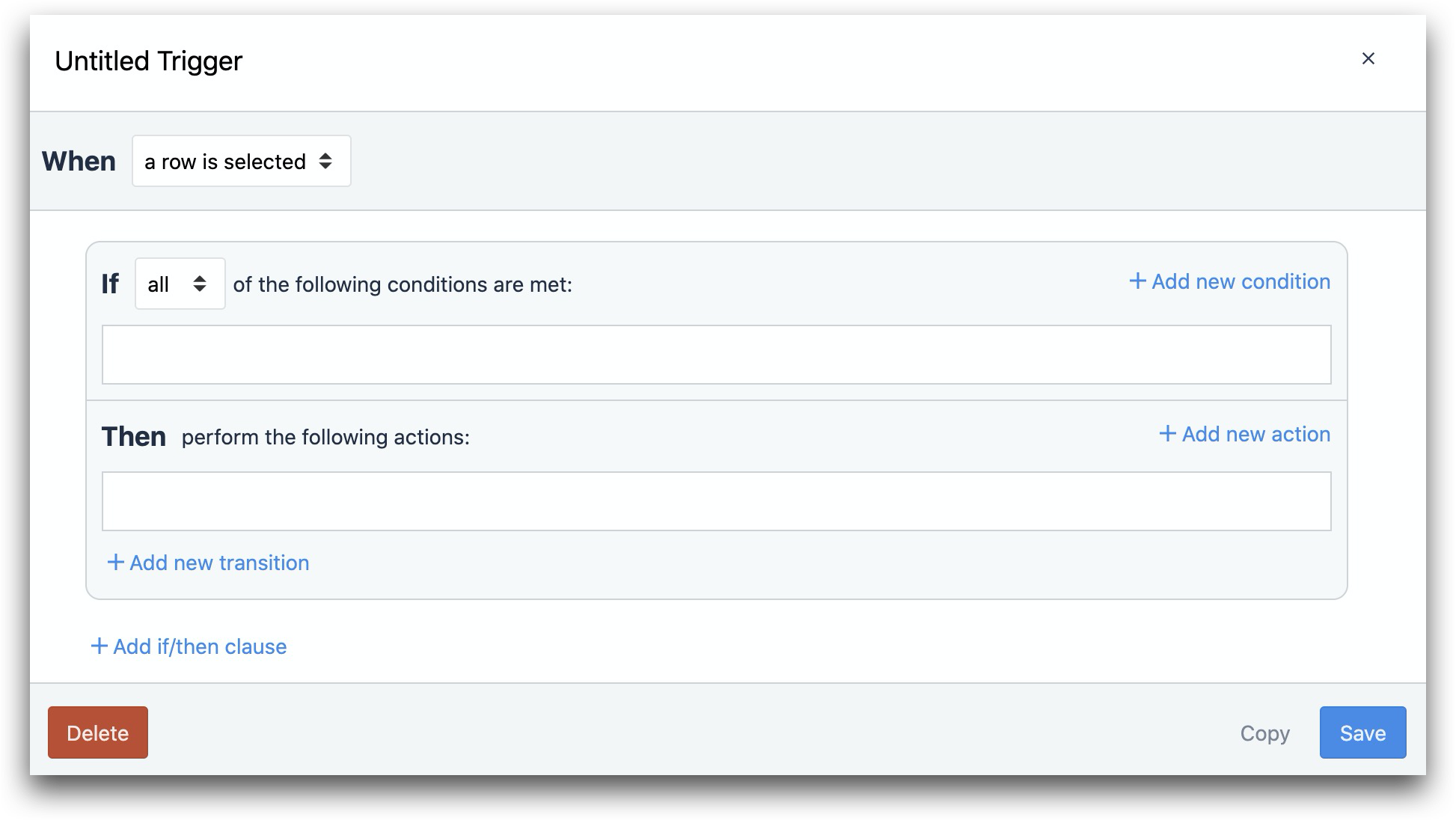
Pour ajouter un déclencheur qui se déclenche lorsqu'une ligne est pressée ou cliquée dans le lecteur, cliquez sur le bouton "+" à côté de l'étiquette du déclencheur dans le volet contextuel. Vous verrez l'éditeur de déclencheurs s'ouvrir avec la clause "When" réglée sur "when a row is selected" (lorsqu'une ligne est sélectionnée).

Conception d'une étape
Voici un aperçu d'une façon courante d'utiliser le tableau incorporé dans le lecteur :

Le tableau incorporé est utilisé avec deux autres widgets :
- Le widget texte pour indiquer à l'opérateur de cliquer ou d'appuyer sur un enregistrement.
- Le widget d'enregistrement du tableau pour indiquer quel enregistrement a été sélectionné.
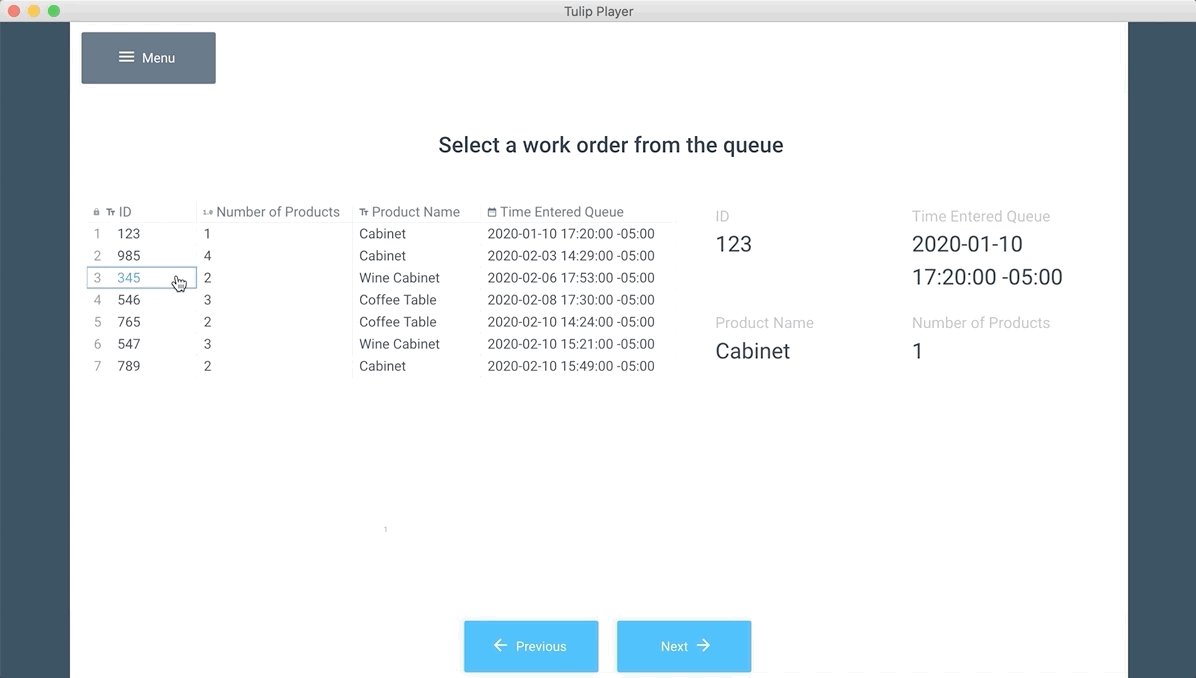
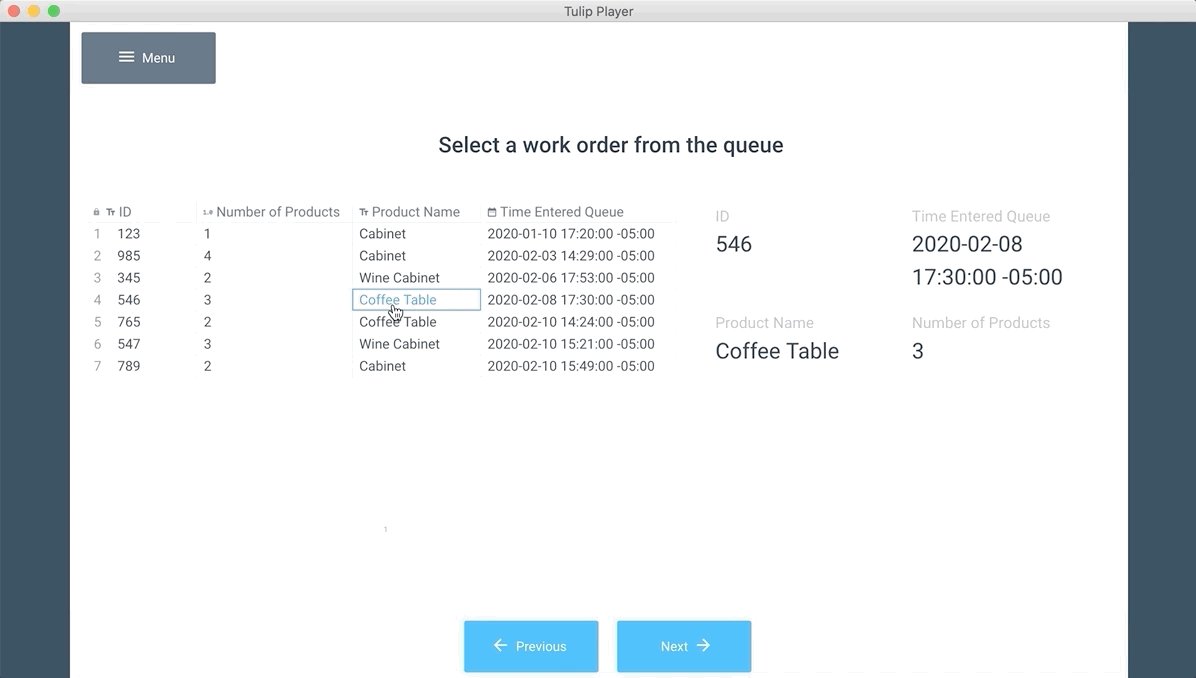
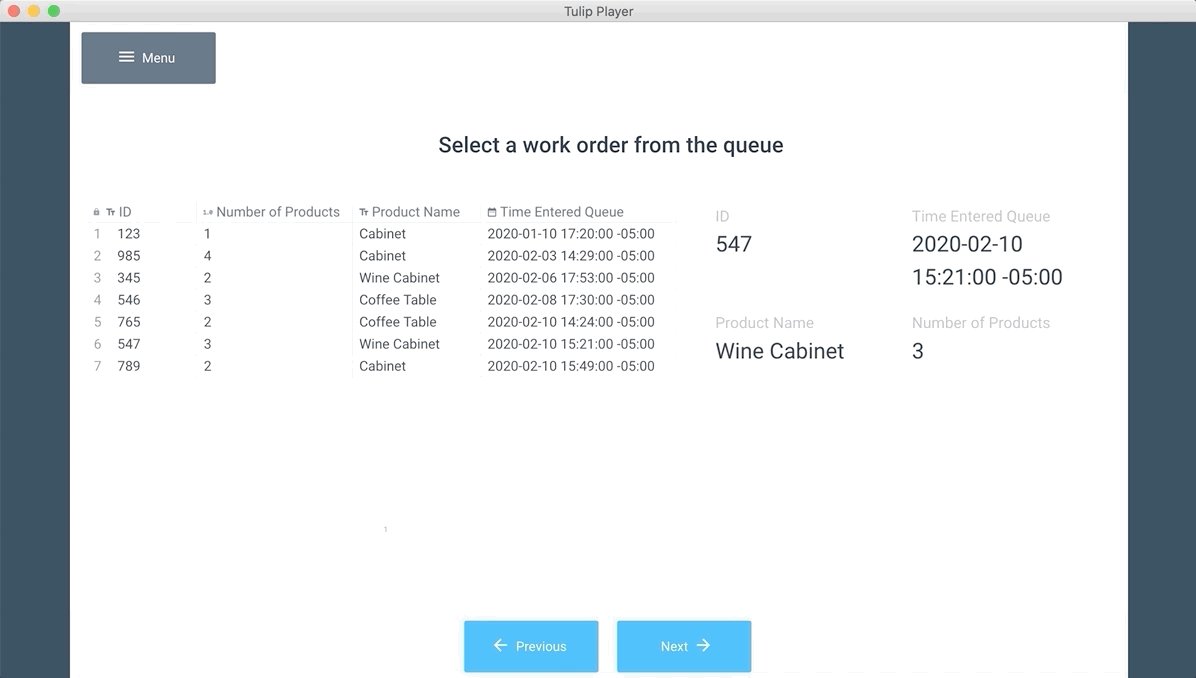
Pour sélectionner un enregistrement, l'opérateur doit appuyer sur un enregistrement, mais vous voudrez probablement lui donner un retour d'information lui indiquant qu'il a sélectionné le bon enregistrement.
Pour ce faire, ajoutez le widget de texte "Enregistrement de la table" à l'étape.

Liez-le ensuite au même emplacement d'enregistrement que le tableau incorporé dans le volet contextuel :

Testez-le dans le lecteur et l'espace réservé à l'enregistrement devrait se mettre à jour en temps réel.
Modification de l'affichage du tableau incorporé
Taille des lignes
Par défaut, la taille des lignes est optimisée pour être cliquée sur un ordinateur portable ou de bureau. Toutefois, il se peut que vous souhaitiez agrandir chaque ligne afin qu'elle soit facilement accessible sur une tablette ou un appareil mobile.
Pour ce faire, modifiez la "taille de la police" dans le volet contextuel. Cela augmentera automatiquement la hauteur de la ligne pour tenir compte de la taille de la police.
Boutons pour chaque ligne
Pour supprimer le bouton situé à côté de chaque ligne, activez l'option "Sélectionner le bouton" pour afficher ou masquer les boutons.
Que vous activiez ou désactiviez le "bouton de sélection", les lignes peuvent être sélectionnées en appuyant ou en cliquant sur n'importe quelle partie de la ligne.
Index des lignes
Lorsque cette option est activée, l'index de l'enregistrement s'affiche dans le tableau.
Lignes par page
Détermine le nombre de lignes disponibles à la fois dans le tableau.
Configuration des filtres et du tri dans le widget
Cette section ne s'applique qu'aux tableaux intégrés connectés aux tableaux Tulip et aux champs utilisateur.
Vous souhaiterez probablement filtrer la liste des enregistrements affichés à l'opérateur. Vous pourriez vouloir la filtrer en fonction de
- La station qui exécute l'application
- L'opérateur qui utilise l'application
- Une valeur dans une variable de l'application
- Quelque chose d'autre !
Cliquez sur l'icône "Edit" à côté de l'option Filters pour configurer un filtre.

Les options de filtrage comprennent
- Valeur statique
- Variable
- Enregistrement du tableau de tulipes
- Informations sur l'application
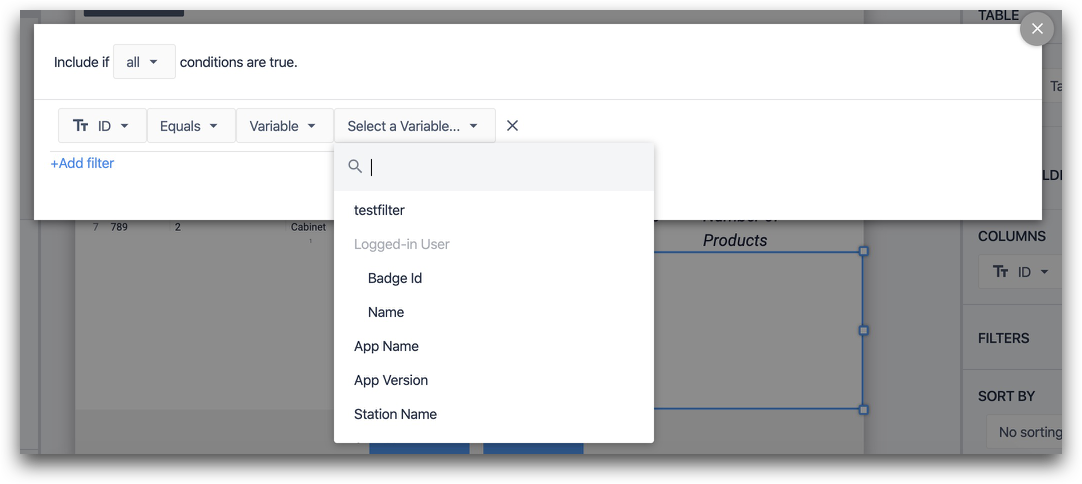
Tout d'abord, choisissez le champ de la table dans lequel vous souhaitez mettre en place un filtre. Choisissez ensuite une condition. Dans l'option "Variable", vous verrez à la fois les métadonnées de l'application, comme l'utilisateur et la station, et les variables liées à l'application.

Après avoir sélectionné un filtre, cliquez sur le "X" en haut à droite de la fenêtre modale.
Vous pouvez configurer le tri du tableau incorporé à l'aide de l'option "Trier par".

Pour en savoir plus
- Comment utiliser les enregistrements de tableau dans l'éditeur d'applications
- Comment accéder à la sortie des fonctions de connecteur dans les applications ?
- Comment obtenir une visibilité en temps réel des ordres de travail par station ?
Vous avez trouvé ce que vous cherchiez ?
Vous pouvez également vous rendre sur community.tulip.co pour poser votre question ou voir si d'autres personnes ont répondu à une question similaire !
