ここでは、アプリ内でレコードやオブジェクトのリストをクリック可能に表示する方法を説明します。
この記事では、次のことを学びます。
- 変数に基づいて複数のテーブルレコードを表示する方法
- リストからレコードを選択してアプリに読み込む方法
- コネクタ出力をインタラクティブなリストに変換する方法
- オペレータが対話型リストの行を選択したときにトリガ・ロジックを起動する方法
注:このチュートリアルを使用するには、テーブルの作成方法を理解している必要があります。まだ作成したことがない場合は、別のガイドを参照してください。
オペレーターや技術者に、これらの一般的な現場資産を表示する必要がありますか?
- ワークステーション別の作業指示リスト
- 点検が必要な機械
- 施設内の工具とその位置
- ステーションに記録された問題と、解決までの進捗状況
- 材料リスト
その場合、App EditorでEmbedded Table Widgetを使用する必要があります。
埋め込みテーブルウィジェットには、以下のデータソースを入力できます:
- SQL出力の複数行
- HTTPコネクタからのオブジェクト配列
- Tulipテーブルレコード
- ユーザーフィールド
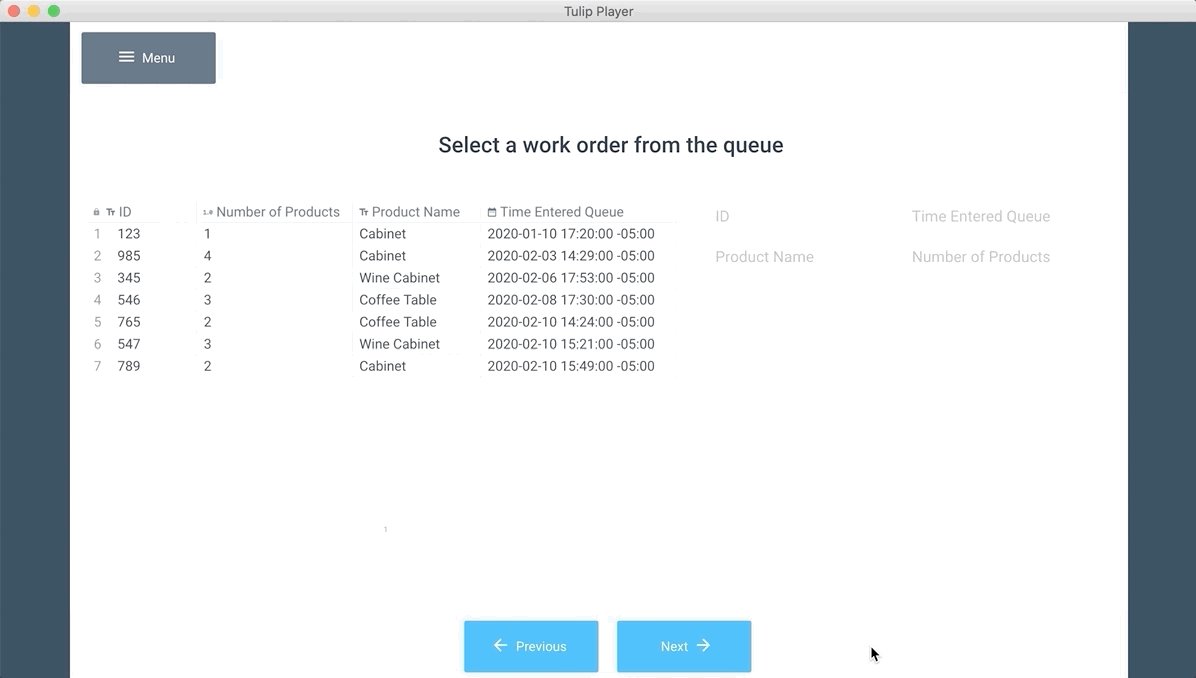
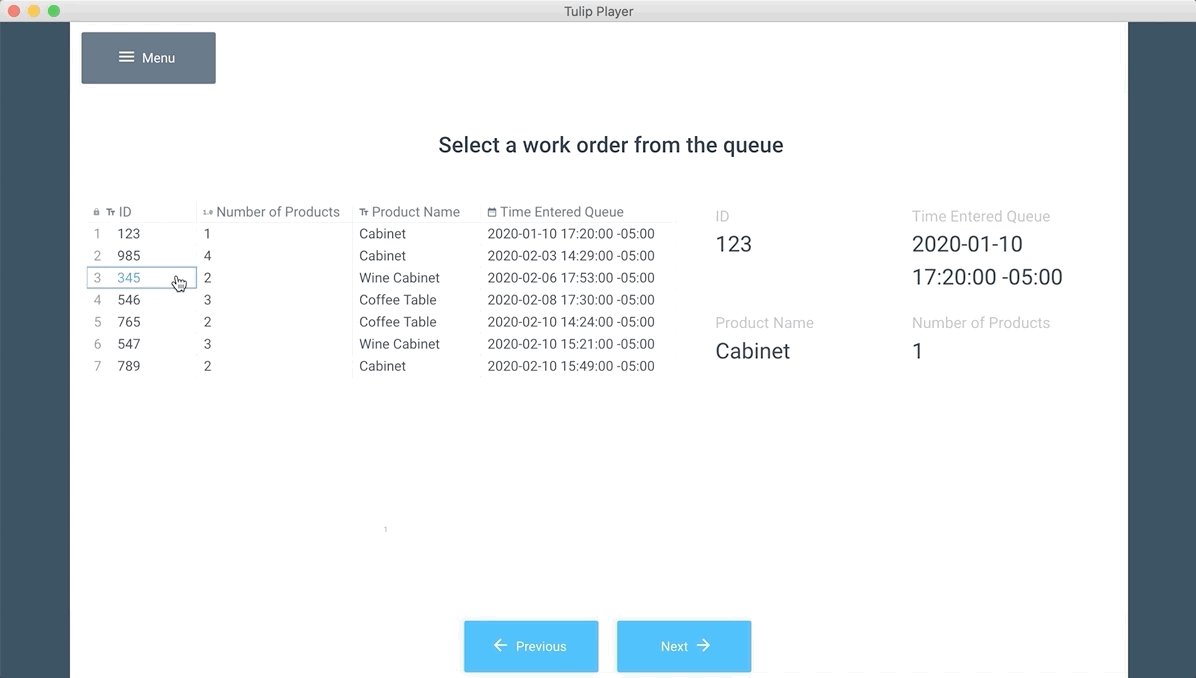
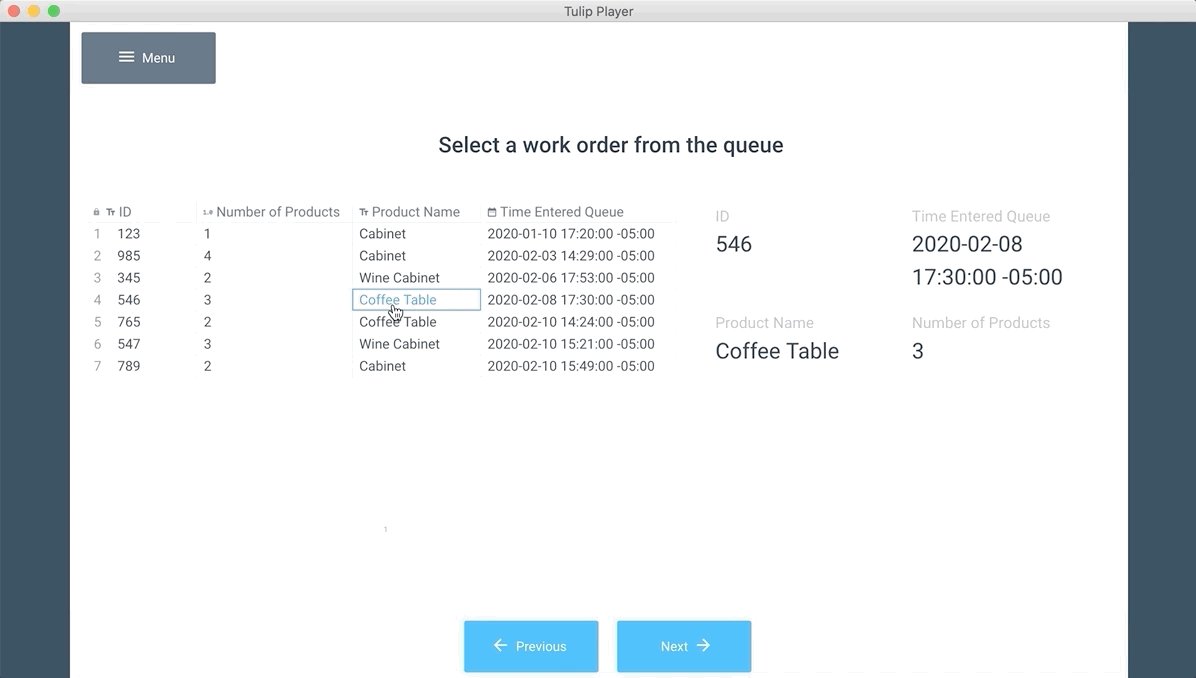
データソースを設定した後、オペレータにフィルタリングされたリストを表示し、テーブル内の任意の行をクリックできるようにすることができます。レコードを選択した後、トリガーロジックを起動することもできます。
このガイドでは、上記の各データソースを使用して対話型テーブルを作成する方法を説明します。
コンテキストの例を見たい場合は、ステーション別に作業指示を可視化するプロセスのガイドを参照してください。
埋め込みテーブルウィジェットの追加
テーブル
まず、画面の左側にレコード・プレースホルダを作成します。これにより、リストから1つのレコードをアプリに読み込むことができます。

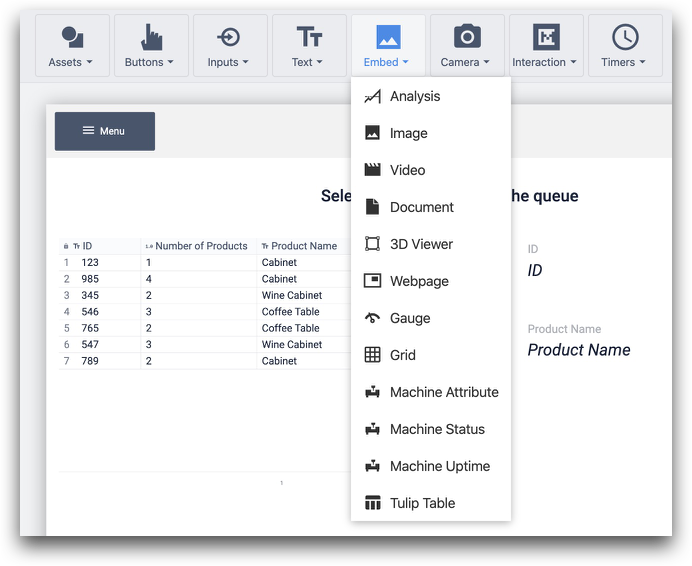
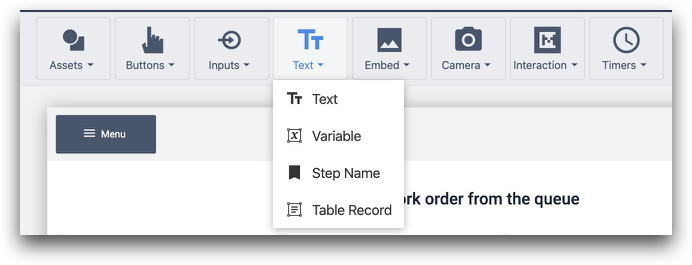
次に、ツールバーから "Embed "を選択し、"Tulip Table "を選択して、ウィジェットをステップに追加します。

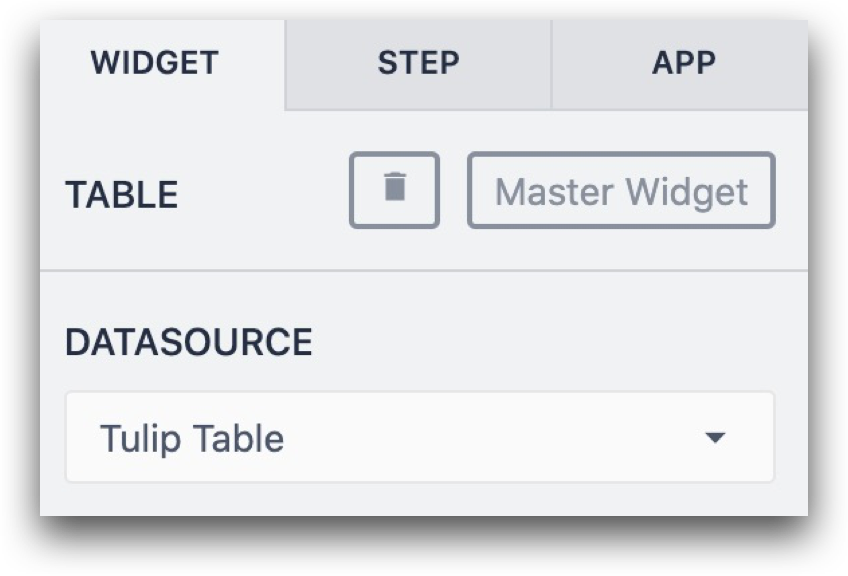
次に、"Data Source "ドロップダウンからTulip Tableにリンクします:
 {高さ="" 幅="350"}。
{高さ="" 幅="350"}。
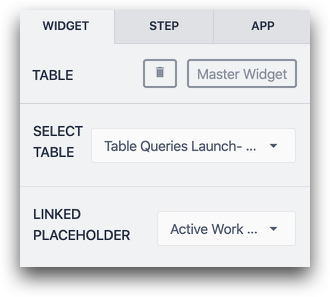
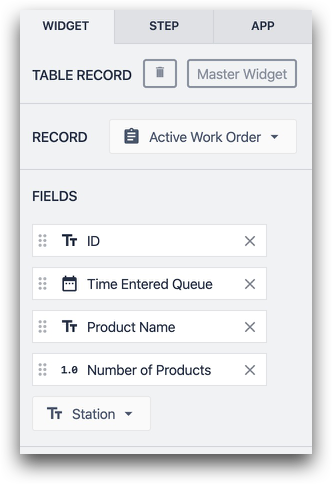
その後、埋め込みテーブルをレコードプレースホルダにリンクし、コンテキストペインでフィルタを追加します。以下のようになります:
 {height="" width="350"} です。
{height="" width="350"} です。
列を追加するには、ドロップダウンリストから列を選択し、1つずつ追加します。
 {高さ="" 幅="350"}。
{高さ="" 幅="350"}。
カラムの幅を変更するには、App EditorまたはPlayerで各カラムをドラッグして、テーブルのレイアウトを変更できます。
コネクタ出力
Connector 出力からインタラクティブリストを作成する方法を説明します。
まず、Tulip アプリに配列を送信するコネクタをセットアップします。コネクタとアプリ間の接続を設定する方法は、こちらをご覧ください。
次に、上記のように、埋め込みテーブルをステップに追加します。
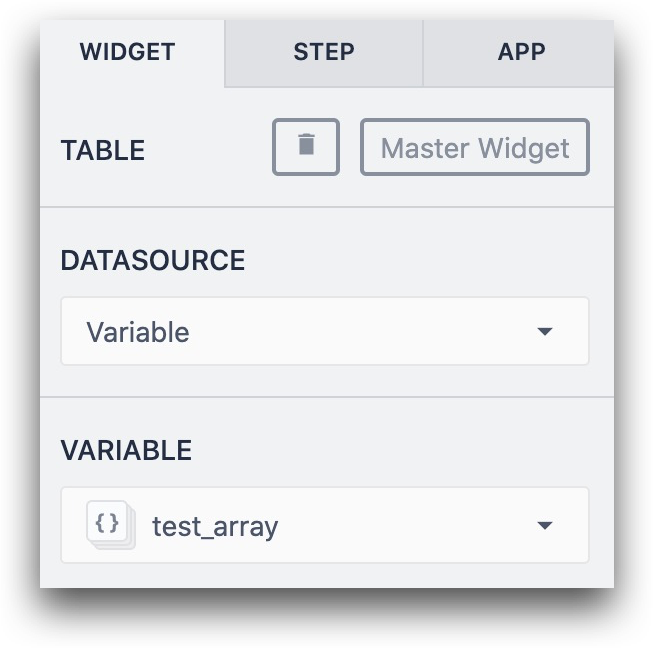
次に、データソースとして「変数」を選択し、コネクタ関数からの出力配列を格納する変数を選択します。
 {高さ="" 幅="350"}。
{高さ="" 幅="350"}。
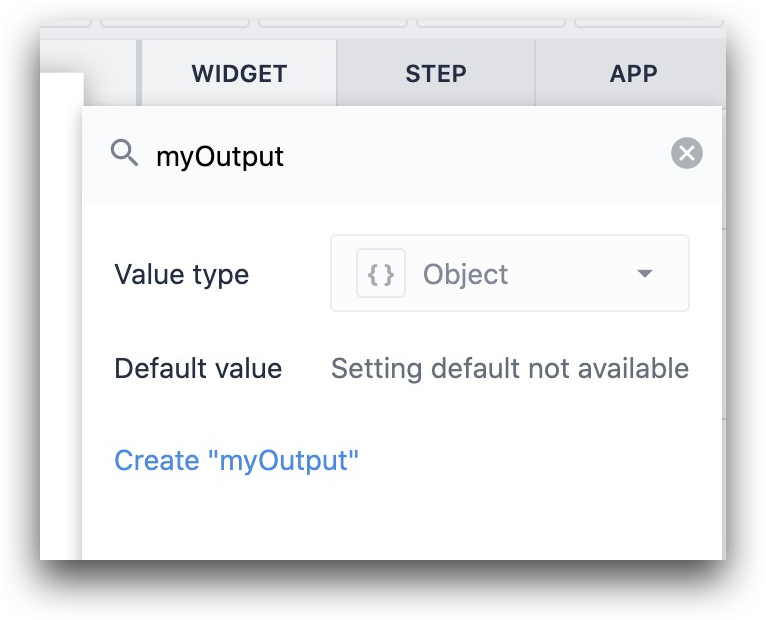
最後に、出力を格納する "Object "型の変数を選択するか、"Linked Variable "ダイアログ内で作成する。
 {高さ="" 幅="350"}。
{高さ="" 幅="350"}。
次に、表示したいオブジェクト内の各プロパティの列を選択します。
 {高さ="" 幅="350"}。
{高さ="" 幅="350"}。
トリガーロジックの起動とステップの設計
埋め込みテーブルをセットアップした後、それを使用するには2つの方法があります:
- オペレータが行を押したときにトリガーアクションを即座に実行する。
- 変数またはレコード プレースホルダを更新し、トリガを発生させない。
このセクションでは、アプリでこれらの両方の状況を設定する方法を示します。
トリガーロジックの起動
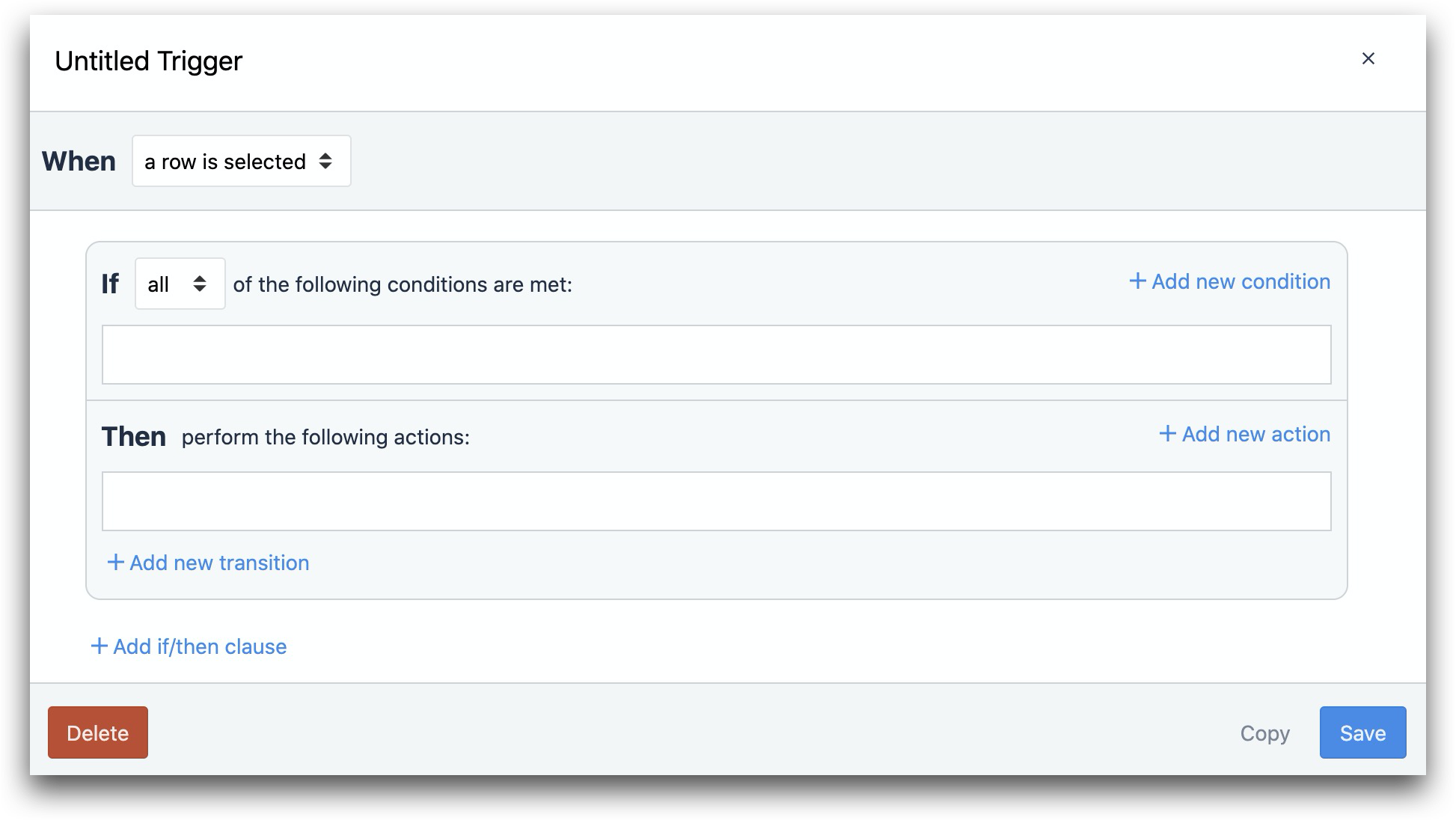
Playerで行が押されたりクリックされたりしたときに発火するトリガーを追加するには、コンテキストペインのトリガーラベルの横にある "+"ボタンをクリックします。トリガーエディターが開き、"When" 節が "when a row is selected" に設定されていることが確認できます。

ステップのデザイン
ここでは、PlayerでEmbedded Tableを使用する一般的な方法の概要を説明します:

埋め込みテーブルは、他の 2 つのウィジェットと共に使用されます:
- テキスト・ウィジェットは、オペレータにレコードをクリックまたはプレスするよう指示します。
- どのレコードが選択されたかを表示するテーブル レコード ウィジェット。
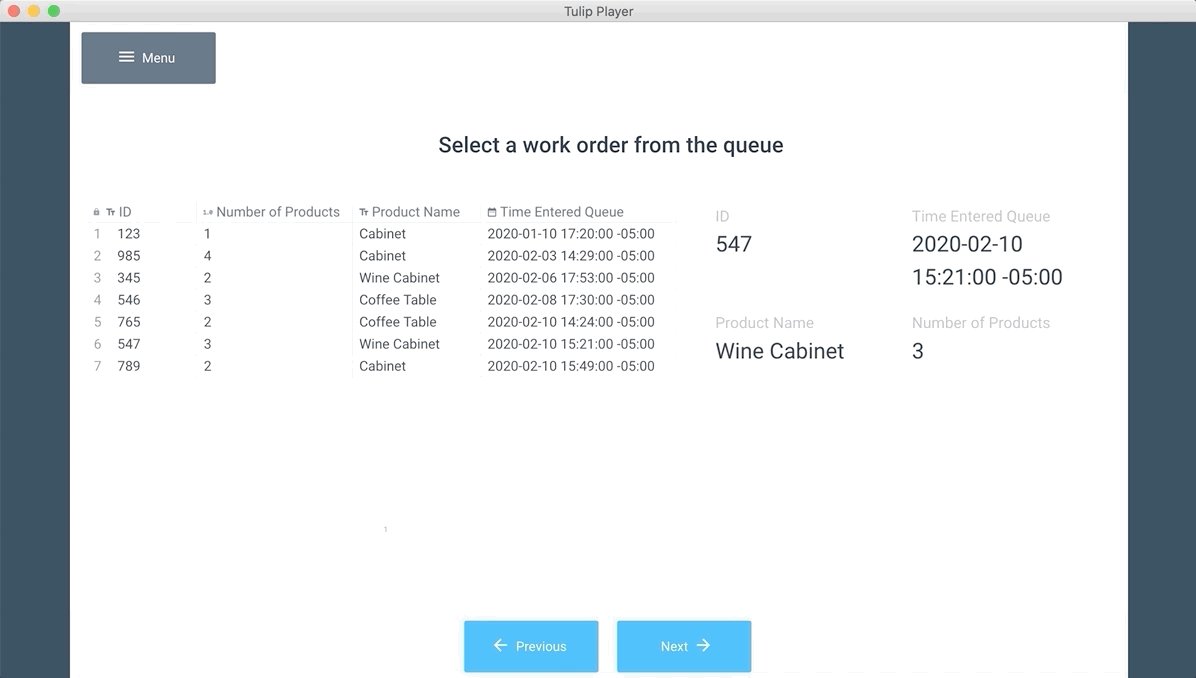
レコードを選択するには、オペレータがレコードを押す必要がありますが、正しいレコードを選択できたことをオペレータにフィードバックしたいでしょう。
これを行うには、"テーブルレコード" テキストウィジェットをステップに追加します。

そして、コンテキストペインの埋め込みテーブルと同じレコードプレースホルダにリンクします:

プレイヤーでテストすると、レコード・プレースホルダがリアルタイムで更新されます。
埋め込みテーブルの表示を変更する
行のサイズ
デフォルトでは、行のサイズはラップトップまたはデスクトップでクリックされるように最適化されています。しかし、タブレットやモバイルデバイスで簡単に押せるように、各行を大きくしたい場合もあるでしょう。
そのためには、コンテクストペインの「フォントサイズ」を変更してください。これにより、フォントサイズに合わせて行の高さが自動的に大きくなります。
各行のボタン
各行の横にあるボタンを削除するには、"Select Button "オプションでボタンの表示/非表示を切り替えます。
選択ボタン」のオン・オフにかかわらず、行のどの部分を押しても、クリックしても、行を選択することができます。
行インデックス
有効にすると、レコードのインデックスがテーブル内に表示されます。
ページあたりの行数
テーブルで一度に利用可能な行数を設定します。
ウィジェット上のフィルタとソートの設定
このセクションは、チューリップテーブルとユーザーフィールドに接続されている埋め込みテーブルにのみ適用されます。
おそらく、オペレータに表示されるレコードのリストにフィルタをかけたいでしょう。以下に基づいてフィルタしたいかもしれません:
- アプリを実行しているステーション
- アプリを使用しているオペレータ
- アプリ内の変数の値
- その他
フィルタを設定するには、Filters オプションの隣にある "Edit" アイコンをクリックします。

フィルタオプションには以下が含まれます:
- 静的値
- 変数
- チューリップ・テーブル・レコード
- アプリ情報
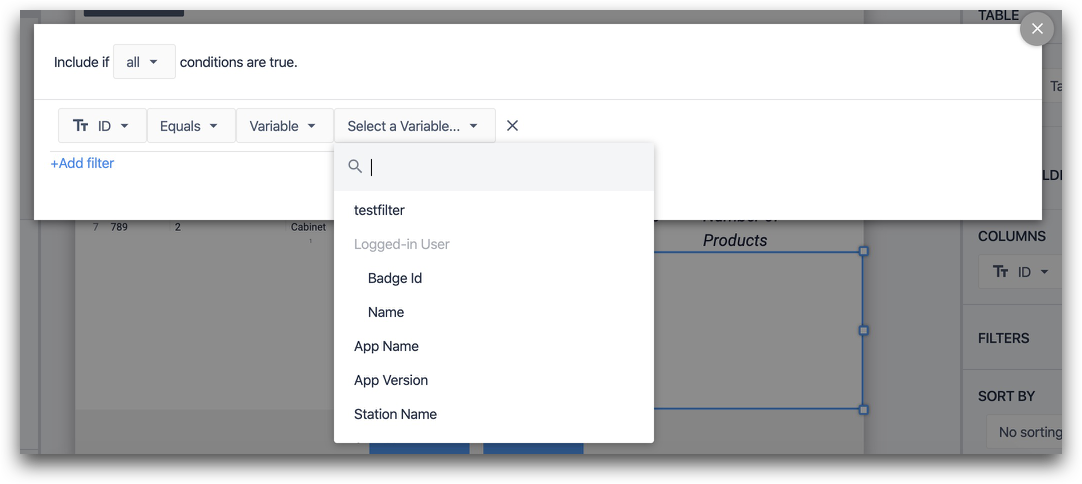
まず、フィルタを設定したいテーブルからフィールドを選択します。次に、条件を選択する。Variable "オプションには、ユーザーやステーションのようなアプリのメタデータとアプリに関連する変数の両方が表示されます。

フィルタを選択したら、モーダルの右上にある "X "をクリックします。
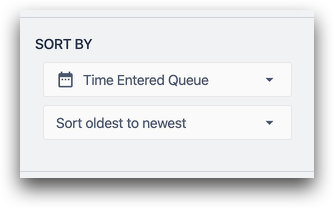
Sort By" オプションで、埋め込みテーブルの並べ替えを設定できます。

さらに読む
お探しのものは見つかりましたか?
community.tulip.coで質問を投稿したり、他の人が同じような質問に直面していないか確認することもできます!
