在本文中,您将了解到
- 什么是 Widget 级触发器?
- 如何使用 Widget 触发器?
- Widget 触发器使用实例
什么是 Widget 触发器?
Widget 触发器是用户与 Widget 交互时自动运行的逻辑块。
Widget 触发器无需使用下一步按钮,从而简化了用户与郁金香播放器的交互方式。
如何使用小工具触发器
触发器适用于所有输入小工具和交互式表格小工具。在大多数情况下,这些触发器会在输入值发生变化时运行。因此,当用户切换复选框或从单选框中选择一个值时,触发器就会运行。
文本和数字输入
文本和数字输入的工作方式略有不同。文本和数字输入触发器会在按下 [Enter] 键时触发。
In the case of the Text input Widget, users may need to enter multi-line values to enter content. These inputs will cause the Widget triggers to run, make sure this behavior is supported by your Widget Trigger logic.
交互式表格小工具
交互式表格小工具功能强大。选择一行时,所选行将加载到链接占位符中(如果已映射链接占位符)。除了将所选记录加载到记录占位符外,当加载记录时还会运行触发器。
触发器用例
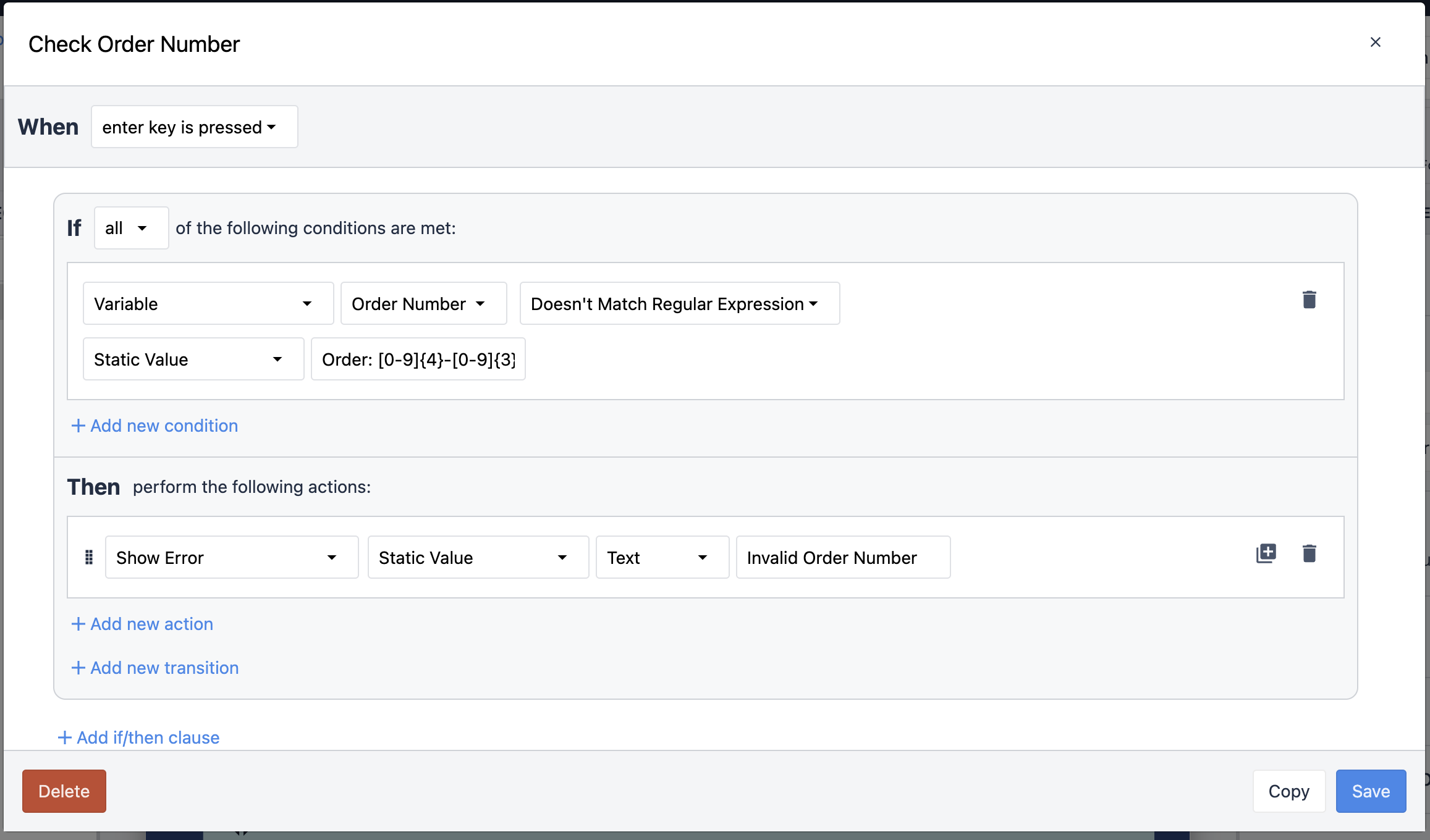
文本输入
在我的用例中,我希望用户在应用程序开始时输入一个订单号(以便最终处理该订单)。用户将手动输入该订单号,但我们一直遇到用户没有遵循正确订单号格式的问题。
我的订单号格式如下 订单号 1234-567 ,我希望在允许用户继续操作之前,确保他们正确输入了订单号。这种行为可以通过正则表达式(Regex)实现,但我们可以利用输入触发器在后台自动进行验证,为用户简化流程。
在本例中,正确的正则表达式是 "Order:[0-9]{4}-[0-9]{3}".要自动检查,我可以添加这个 Widget 触发器。
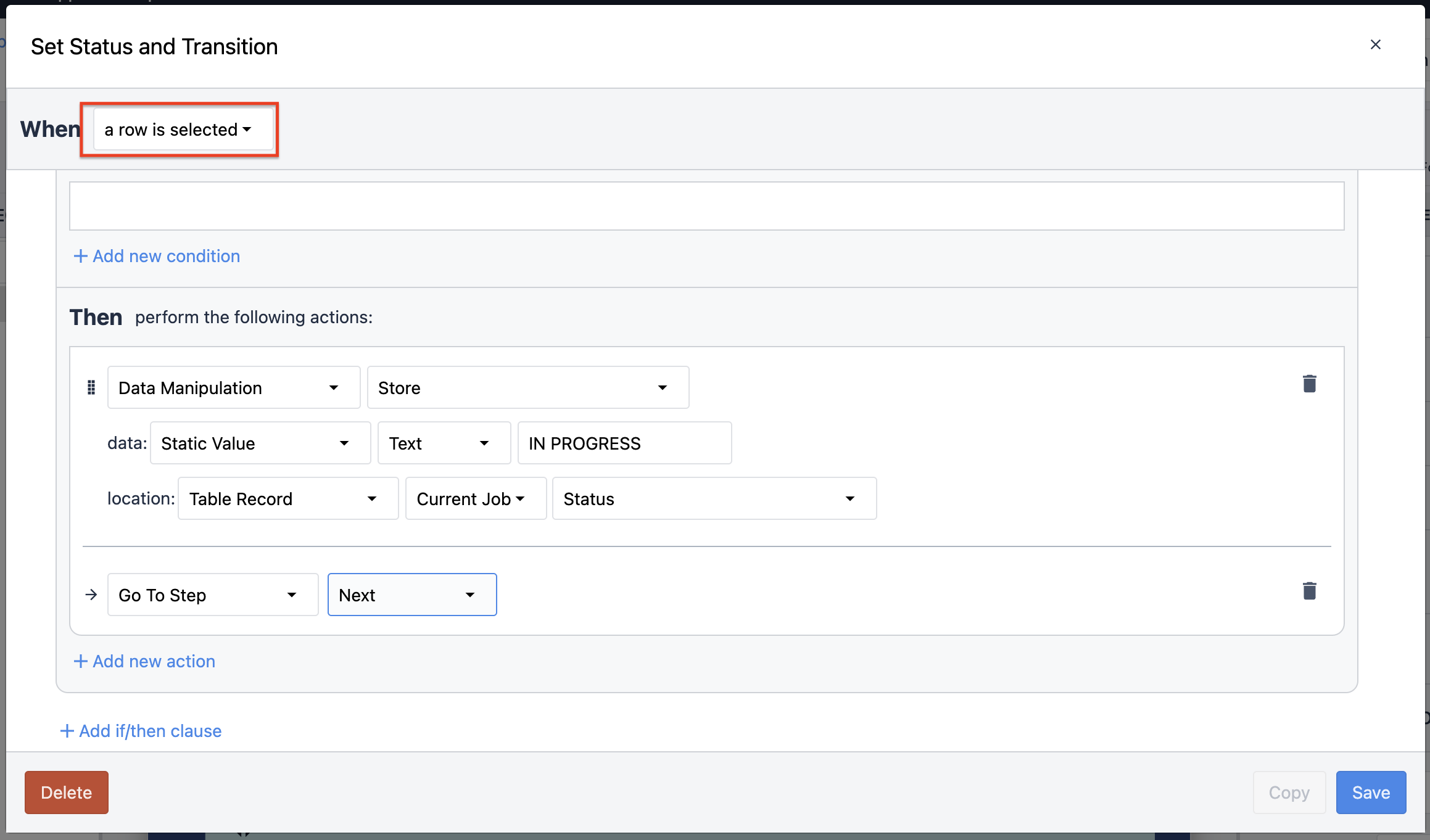
交互式表格小工具
当用户从积压的未结订单中选择一个订单时,我们需要将该订单的状态设置为 "进行中"。这可以通过普通的按钮触发器来实现,但我们可以直接在 Widget 中构建这一功能,从而简化用户体验。
此外,当用户选择一个订单时,我们将把用户转移到应用程序的下一步,用户可以在该步骤中对该订单采取行动