- Prima fase.
- Edificio
- Progettazione dell'applicazione
- Creare valore aziendale con la ricerca sugli utenti
- Migliori pratiche di progettazione delle app
- Credo della soluzione Tulipano
- Architetture composite e monolitiche Aggiornamento
- How to Design a Tulip Solution
- Come costruire applicazioni componibili
- Come progettare un layout di base efficace
- Migliori pratiche per la denominazione degli elementi in Tulipano
- Come aggiungere forme ai passi delle app
- Editor di applicazioni
- Introduzione all'editor di app Tulip
- Creare una nuova applicazione Tulipano
- Come usare le scorciatoie da tastiera nell'editor e nel lettore dell'app
- Funzione multilingue in Tulipano
- Passi
- Widget
- Che cos'è un widget?
- Widget di input
- Widget incorporati
- Pulsante Widget
- Come configurare i widget
- Aggiunta di widget di input ai passi Aggiornamento
- Che cos'è un widget di tabella interattivo?
- Product Docs Template
- Come incorporare i video
- Come incorporare i dati analitici in un'app
- Lavorare con i file
- Popolazione dinamica di widget a selezione singola o multipla
- Come utilizzare il widget Casella di controllo
- Come aggiungere un widget codice a barre
- Come aggiungere un widget griglia a un passo
- Come copiare/incollare il contenuto all'interno delle applicazioni e tra le applicazioni stesse
- Come aggiungere un widget indicatore al proprio passo
- Panoramica dei widget personalizzati Aggiornamento
- Creazione di un modulo di firma Passo
- Convalida dei dati con i widget di input Aggiornamento
- Panoramica del widget Cronologia dei record
- Dettagli tecnici delle fasi del modulo
- Come aggiungere immagini a un'applicazione
- Come utilizzare il Widget per la firma elettronica
- Formattazione dei numeri nelle applicazioni Aggiornamento
- Innesco
- Cosa sono i trigger?
- Trigger a livello di passo
- Trigger a livello di app
- Trigger del widget
- Guida alle transizioni delle app
- Capture App Screenshot
- Trigger del timer
- Come aggiungere i trigger del dispositivo
- Come aggiungere trigger con condizioni (dichiarazioni If/Else)
- Elenco di azioni e transizioni nell'Editor trigger
- Quali sono i 10 fattori scatenanti più comuni?
- Come impostare il colore dei widget da un trigger
- Come inviare le e-mail
- Come impostare gli utenti di Tulip per le notifiche via SMS
- Come stampare i passi da un trigger
- Come utilizzare l'Editor di espressioni nell'Editor di applicazioni
- Dettagli tecnici dell'Editor di espressioni
- Elenco completo delle espressioni nell'editor di app
- Utilizzo delle espressioni Datetime
- Espressioni tipologiche
- Uso delle espressioni con array e oggetti
- Lavorare con il tempo nei trigger
- Formati di data e ora personalizzati supportati
- Come completare un'applicazione
- Come eseguire la scansione di codici a barre e codici QR tramite la fotocamera del dispositivo
- Come aggiungere un'espressione regolare a un trigger
- Utilizzo delle informazioni sulle app nelle applicazioni Tulip
- Come chiamare una funzione del connettore usando i trigger
- Variabile
- Risoluzione dei problemi
- Dati (dea indù)
- Connettore
- Cosa sono i connettori?
- Come creare un connettore
- Introduzione agli host del connettore Tulip
- Come eseguire una funzione connettore in più ambienti
- Snapshotting del connettore
- Comprendere gli array e gli oggetti negli output delle funzioni del connettore
- Visualizzazione di elenchi interattivi di record di tabelle o di output di connettori nelle applicazioni
- Risoluzione dei problemi dei connettori
- Condivisione dei connettori tra gli spazi di lavoro
- Connettore Controllo codifica ingresso
- Come creare un database di prova per una funzione del connettore
- Come impostare i connettori rapidi
- Connettori HTTP
- Come creare e configurare una funzione connettore HTTP
- Come formattare gli output del connettore HTTP
- Utilizzo dei connettori HTTP nelle applicazioni
- Catturare gli errori del connettore HTTP
- Guida al registro degli errori e ai tentativi del connettore
- OAuth 1.0
- Che cos'è OAuth2.0?
- Configurazione e dettagli tecnici di OAuth2.0
- Connettori SQL
- Connessioni MQTT
- Integrazione dei connettori
- Analisi
- Cosa sono le analisi?
- Introduzione a Analytics Builder
- Come creare una nuova analisi
- Panoramica dei tipi di display Aggiornamento
- Tipi di modelli, spiegati
- Come utilizzare il modello universale
- Formattazione dei numeri in Analytics
- Introduzione ai livelli dei grafici Aggiornamento
- Che cos'è un diagramma di controllo?
- Avviso per i grafici di controllo
- Come incorporare i dati analitici in un'app
- Come analizzare i dati da più applicazioni
- Utilizzo dei dati macchina nell'Editor di analisi
- Comprendere gli intervalli di date
- Elenco dei campi del riquadro contestuale di analisi
- Come utilizzare l'Editor di espressioni nell'Editor di analisi
- Dettagli tecnici dell'Editor di espressioni
- Elenco completo delle espressioni nell'Editor di analisi
- Come modificare un'app analitica
- Che cos'è un livello di previsione?
- Esempio di analisi
- Come calcolare la resa di primo passaggio con un'analisi numerica
- Come creare analisi basate su tabelle
- Come analizzare le liste di controllo della qualità con un'analisi a variabili multiple
- Come confrontare i difetti per tipo e per giorno utilizzando il campo "Confronta per".
- Come visualizzare le statistiche sui tempi di ciclo per utente con un'analisi tabellare
- Come creare un diagramma di Pareto dei difetti più comuni
- Come creare il primo cruscotto di officina
- Come condividere analisi o dashboard
- Come creare cruscotti
- Visione
- Come iniziare con Vision
- Centro di visione
- Funzionalità di Tulip Vision
- Linee guida e limiti della scansione di codici a barre Vision
- Utilizzo del rilevatore di colore
- Utilizzo del rilevatore di modifiche
- Utilizzo del Jig Detector
- Utilizzo del Widget Vision Camera nelle applicazioni
- Utilizzo della funzione Snapshot di Vision
- Utilizzo dei rilevatori di codici a barre e Datamatrix
- Utilizzo del rilevatore di riconoscimento ottico dei caratteri (OCR)
- Utilizzo di una cattura dello schermo come fonte della telecamera per la visione
- Tulip Vision Integrationen
- Risoluzione dei problemi di visione
- Monitoraggio delle apparecchiature
- Intro to Machine Monitoring
- Come impostare la prima macchina
- Come utilizzare gli output della macchina nei trigger
- Come costruire la prima origine dati OPC UA
- Come costruire il primo connettore MQTT
- Come aggiungere un widget macchina a un'app
- Come preparare le macchine a connettersi a Tulip
- Come aggiungere attributi, motivi di inattività e stati della macchina
- Scrivere sugli attributi della macchina utilizzando i protocolli OPC UA/MQTT Aggiornamento
- Utilizzo dei dispositivi Edge per l'esecuzione di Host Connector On Prem
- Utilizzo di Edge MC per l'esecuzione di OPC UA
- Come utilizzare l'API Attributi macchina
- Come impostare i tipi di macchina
- Come aggiungere e configurare le macchine
- Come creare il primo trigger della macchina
- Raccomandazioni per l'architettura di monitoraggio delle macchine con Tulip
- Industrie regolamentate
- Nozioni di base per la creazione di app GxP
- Migliori pratiche per la creazione di app GxP
- Una sintesi delle capacità GxP di Tulip
- Raccolta dati GxP
- Correzioni ai dati di processo e revisione degli stessi
- Funzionalità di pausa e ripresa
- Utilizzo del widget Cronologia dei record per visualizzare le modifiche ai record della tabella
- Come esportare i dati dell'app in CSV
- Revisione dei dati per la conformità GxP
- Convalida dei dati con i widget di input Aggiornamento
- Personalizzare i ruoli degli utenti Aggiornamento
- Come utilizzare il Widget per la firma elettronica
- Copilota di prima linea
- Uso e prezzi di Frontline Copilot
- Widget per la chat degli operatori
- Pagina delle impostazioni di Frontline Copilot
- Tulip AI Composer
- Tradurre l'azione di attivazione
- Estrazione del testo dall'immagine Azione di attivazione Aggiornamento
- Rispondere alle domande dei dati/documenti Azioni scatenanti
- Classificare l'azione di innesco
- Ingresso da voce a testo
- Conversazione con i tavoli
- Frontline Copilot Governance FAQ
- Automazione
- Come iniziare con le automazioni
- Panoramica dell'editor delle automazioni
- Come impostare le Automazioni programmate
- Come utilizzare le versioni delle automazioni
- Come utilizzare la cronologia delle esecuzioni delle automazioni
- Limiti dell'automazione
- Soluzione di gestione dell'inventario con automazioni
- Avviso di looping nelle automazioni
- Esportazione e importazione
- Progettazione dell'applicazione
- Applicazioni in esecuzione
- Come utilizzare il Lettore Tulipano
- Come eseguire un'applicazione nel Lettore Tulipano Aggiornamento
- Scelta tra le applicazioni Tulip Web Player o Tulip Player
- Come passare da un account Tulip Multiplo all'altro
- Come utilizzare il lettore Tulip su Apple iOS e iPadOS
- Lingue supportate in Tulip
- How to access your Tulip Player/Instance in an iFrame
- Come eseguire le applicazioni Tulip su diversi dispositivi
- Come risolvere i problemi del lettore Tulipano
- Dispositivi consigliati per l'esecuzione di Tulip Player Aggiornamento
- Come riavviare il Lettore Tulipano se lo schermo diventa vuoto
- Come esportare i dati dell'app in CSV
- Gestione
- Configurazione dell'istanza Tulip
- Gestione degli utenti
- Introduzione: Gestione degli utenti
- Aggiungere e gestire gli utenti
- Aggiornare i campi dei singoli utenti e operatori Tulip dalle applicazioni
- Personalizzare i ruoli degli utenti Aggiornamento
- Creare e gestire gruppi di utenti
- Autorizzazione e controllo degli accessi con SAML
- Come aggiungere la scheda RFID di un nuovo operatore utilizzando un lettore RFID
- Gestione delle applicazioni
- Introduzione: Gestione delle app
- Panoramica sulla pubblicazione delle app
- Aggiungere e gestire le applicazioni
- Creare e gestire versioni di app
- Impostare le approvazioni per le applicazioni
- Modifica dei permessi di modifica delle singole applicazioni
- Ripristinare una versione di sviluppo di un'applicazione da una versione pubblicata
- Confronto delle versioni delle app
- Come recuperare le applicazioni archiviate
- Gestione medica
- Un giro in officina
- Introduzione: Gestione dell'officina
- Modifiche al comportamento del dispositivo del lettore non assegnato
- Stazioni
- Interfacce (dispositivi di visualizzazione)
- Che cos'è la pagina Interfacce (dispositivi di visualizzazione)?
- Impostazione di un'interfaccia (dispositivo di visualizzazione) mediante un collegamento di registrazione
- Gestione dei driver di un'interfaccia (dispositivo di visualizzazione)
- Controllare lo stato delle interfacce e dei dispositivi in officina
- Gestione dello spazio di lavoro
- Gestione dei giocatori
- Lettore Linux
- Caratteristiche del giocatore per piattaforma Aggiornamento
- Comportamento di logout del giocatore
- Come nascondere il menu sviluppatore in Tulip Player
- Come disattivare gli aggiornamenti automatici per Tulip Player
- Risoluzione degli errori del database di fallback
- Utilizzo del Lettore Tulip con diversi account di Windows
- Distribuzioni aziendali di Tulip Player
- Panoramica delle stazioni e delle interfacce Aggiornamento
- Come risolvere i problemi del lettore Tulipano
- Developers
- Connect to Software
- Connectors
- Cosa sono i connettori?
- Come creare un connettore
- Introduzione agli host del connettore Tulip
- Configurazione e dettagli tecnici di OAuth2.0
- Come eseguire una funzione connettore in più ambienti
- Snapshotting del connettore
- Comprendere gli array e gli oggetti negli output delle funzioni del connettore
- Connettore Controllo codifica ingresso
- Come creare e configurare una funzione connettore HTTP
- Come formattare gli output del connettore HTTP
- Utilizzo dei connettori HTTP nelle applicazioni
- Come scrivere una funzione SQL Connector
- Panoramica delle funzioni MQTT
- Come costruire il primo connettore MQTT
- Linee guida per l'integrazione degli ecosistemi
- Integrazione di Amazon Bedrock
- Integrazione AWS - Recuperare tutte le tabelle Tulip e scrivere su S3
- Integrazione AWS - Invio di dati ad AWS tramite API Gateway e Lambda
- Integrazione AWS - Recuperare i dati dalle tabelle Tulip
- Integrazione AWS - Recuperare tutte le tabelle Tulip nella funzione Lambda
- Esempio di script ETL di Glue per il caricamento dei dati della tabella Tulipani
- Integrazione IoT Sitewise
- Gestione quotidiana snella con AWS
- Integrazione dell'apprendimento automatico di Microsoft Azure
- Integrazione di Microsoft Fabric
- Integrazione di Rockwell FactoryTalk Optix
- Integrazione di Snowflake con Fabric - Recuperare le tabelle Tulip in Snowflake
- Connectors
- Connect to Hardare
- Edge Devices
- Borde IO
- Rand MC
- Kit macchina
- Pasarela IO
- Annuncio di fine vendita del gateway I/O
- Impostazione di un gateway I/O Tulip
- Come registrare un gateway I/O
- Ripristino delle impostazioni di fabbrica del gateway I/O
- Come attivare il supporto remoto del gateway I/O
- Come utilizzare gli ingressi analogici sul gateway I/O
- Come utilizzare il driver seriale generico sul gateway I/O
- Specifiche tecniche del gateway I/O Tulip
- Fabrik-Kit
- Guida rapida al kit di fabbrica
- Materiali del kit di fabbrica e informazioni sull'approvvigionamento
- Configurazione della striscia luminosa Edge IO
- Come impostare un pedale in Tulipano
- Test dell'unità del sensore a sbarramento
- Test unitari dei sensori di temperatura e umidità
- Come includere i dispositivi del kit di fabbrica nelle applicazioni
- Configurazione iniziale del kit luminoso Tulipano
- Come utilizzare il kit di luci per tulipani
- Collegamento dei dispositivi USB del kit di fabbrica (codice a barre, pedale, temperatura/umidità)
- Impostazione del sensore a sbarramento
- Kit luce Test unitario
- Kit luce Tulipano Specifiche tecniche
- Assemblaggio della pila luminosa
- Gestione delle periferiche
- Come abilitare l'HTTPS sul dispositivo Edge
- Come configurare il Portale dispositivi
- Come gestire i dispositivi edge all'interno di Tulip
- Versioni del firmware supportate
- Come gestire gli aggiornamenti automatici dei dispositivi Edge
- Come configurare le impostazioni di rete del dispositivo Tulip Edge
- Come configurare l'interfaccia LAN di un dispositivo edge
- Come i dispositivi Tulip Edge ottengono il loro indirizzo IP
- Come configurare le impostazioni SNMP per i dispositivi Edge
- Come trovare la versione del sistema operativo del dispositivo Edge
- FAQ sul dispositivo Tulip Edge
- Portale HTTPS del dispositivo Edge
- Casi di studio per i dispositivi finali
- Dispositivi Edge e FlowFuse
- Come abilitare e configurare il broker MQTT del dispositivo Edge
- Come configurare un bridge MQTT su un dispositivo edge
- Utilizzo di Edge MC per l'esecuzione di OPC UA
- Come utilizzare GPIO su Edge IO
- Utilizzo di Node-RED con Edge MC
- Utilizzo di Node-RED con Edge IO
- Come fare: Utilizzare la serialità con Edge IO
- Utilizzo dei dispositivi Edge per l'esecuzione di Host Connector On Prem
- Comunicare con le macchine utilizzando Connector Host e Node-RED di Edge MC
- Cosa si può fare con Tulip + IoT
- Risoluzione dei problemi dei dispositivi Tulip Edge
- Dispositivi compatibili
- Elenco dei dispositivi plug-and-play che funzionano con Tulip
- Creazione e supporto dei driver di periferica
- Supporto del driver di periferica in Tulip
- Come impostare un lettore di codici a barre
- Utilizzo del driver seriale
- Come integrare una stampante Zebra con Tulip
- Utilizzo del driver della stampante di rete Zebra
- Utilizzo del driver della stampante per etichette Zebra serie GK
- Utilizzo del driver della scatola Bobe USB
- Utilizzo del driver In-Sight 2000 di Cognex
- Come configurare Cognex e Tulip
- Utilizzo del driver del misuratore di PH MT SevenExcellence
- Utilizzo del driver ADC generico
- Utilizzo del driver per termometro Omega HH806
- Utilizzo del driver del calibro digitale
- Come impostare la pistola termica General TS05 Bluetooth
- Utilizzo del driver TCP di Cognex DataMan
- Impostazione del ricevitore U-WAVE Mitutoyo per Windows Tulip Player
- Utilizzo del driver per bilancia Brecknell PS25
- Utilizzo del driver RFID
- Utilizzo del driver Kolver EDU 2AE/TOP/E
- Utilizzo del driver del pedale USB
- Utilizzo del driver del protocollo aperto Torque
- Utilizzo del driver della bilancia USB Dymo M10
- Utilizzo del driver In-Sight di Cognex
- Utilizzo del driver Telnet
- Utilizzo del driver I/O generico
- Come impostare un controllore di coppia Kolver
- Utilizzo del driver per calibri multicanale Insize
- Utilizzo del driver della bilancia USB Dymo S50
- Configurazione di Zebra Android DataWedge
- Utilizzare il calibro digitale Mitutoyo con il driver a onde U Mitutoyo
- Come aggiungere una bilancia Ohaus e memorizzare l'output in una variabile
- Test unitari dei sensori di temperatura e umidità
- Troubleshoot
- Nodo-Rosso
- Panoramica di Node-RED
- Istruzioni
- Casi di studio
- Come configurare i dispositivi Modbus
- Come configurare i dispositivi Banner PICK-IQ con Edge IO
- Come inviare i dati alle macchine dai dispositivi edge utilizzando i tag Node-RED e Tulip
- Comunicare con le macchine utilizzando Connector Host e Node-RED di Edge MC
- Collegamento di un sensore 4-20 mA con Edge IO e Node-RED
- Gestione degli stati della macchina e dei conteggi dei pezzi con Edge IO e Node-RED
- Collegamento di un oscilloscopio analogico con Edge IO e Node-RED
- Collegamento dei phidget cablati con Edge MC e Node-RED
- Edge Devices
- Scrivere componenti riutilizzabili
- Lavorare con le API
- Edge Driver SDK
- Connect to Software
- Documentazione tecnica e informatica
- Programma degli eventi di manutenzione Aggiornamento
- Come ottenere il supporto Tulipano Aggiornamento
- Infrastruttura IT
- Guida di benvenuto Tulip IT
- Configurazione dell'elenco dei permessi IP
- Panoramica delle opzioni di sicurezza di Tulip
- Guida alla sicurezza informatica di Tulip Aggiornamento
- Introduzione agli host del connettore Tulip
- Tulip & Device Architecture
- Supporto della versione host del connettore On-Prem Nuovo
- Abilitazione delle rotazioni dei log per il contenitore Connector Host esistente in sede
- Raccomandazioni per l'architettura di monitoraggio delle macchine con Tulip
- Dettagli della macchina virtuale Tulip On-Premise
- Componenti della piattaforma Tulip e diagramma di rete
- Distribuzione di Tulip in AWS GovCloud
- Come utilizzare un server proxy con Tulip Player su Windows
- Panoramica degli host di connettori on-premise
- Requisiti di rete per l'implementazione di Tulip Cloud Aggiornamento
- Modulo W-9 Tulip
- Quali sono le politiche e le infrastrutture di sicurezza informatica di Tulip?
- LDAP/SAML/SSO
- Come utilizzare il Tulip Partner Portal
- Guide
- Verso la trasformazione digitale
- Use Cases by Solution
- Esempi
- Come ottenere la visibilità in tempo reale degli ordini di lavoro per postazione di lavoro
- Esercitazione sull'applicazione per l'audit 5S
- Come costruire un'applicazione automatica per i rapporti sui rifiuti
- Come pianificare la vostra prima app per le operazioni in prima linea
- Come tenere traccia dei controlli delle macchine in una tabella
- Come automatizzare gli ordini di lavoro in un'app per le operazioni in prima linea
- Come utilizzare le app per la produzione in ambienti ad alta concentrazione di lavoro
- Come costruire un'applicazione digitale per le istruzioni di lavoro
- Come tracciare la genealogia dei prodotti usando le tabelle
- Come aggiungere una bilancia Ohaus e memorizzare l'output in una variabile
- Come dedurre da una tabella d'inventario al completamento di un'operazione
- Come utilizzare il "modello UI" delle istruzioni di lavoro
- Come creare una matrice di competenze con i campi utente
- Come creare una tabella di distinta base (BOM)
- Come gestire l'inventario utilizzando le tabelle
- Come passare dati dinamici tra più applicazioni con i campi utente
- Come navigare tra più applicazioni creando una "app di instradamento".
- 📄 Tracciabilità dell'ordine
- 📄 Tracciabilità dei difetti
- Biblioteca
- Utilizzo della libreria Tulipano Aggiornamento
- Laboratory Operation App Suite
- Collezioni della biblioteca
- Applicazioni della biblioteca
- Esempi di insegnamento
- Esempi funzionali
- Esempio funzionale Andon
- Esempio di funzione di ispezione
- Esempio funzionale di dati Tulipano
- Esempio funzionale di Duro PLM
- Technicon - Robot universali Esempio funzionale
- United Manufacturing Hub - Esempio funzionale
- Esempio di diagramma di controllo
- Galleria fotografica
- Test unitario AI - Domande e risposte sul documento
- Soluzioni per applicazioni
- Suite di applicazioni CMMS
- Zerokey solutions
- Visibilità delle prestazioni
- Pacchetto di richiesta per la dichiarazione elettronica delle partite (eBR)
- CAPA Lite di PCG
- 5 Perché radicare le cause con l'intelligenza artificiale
- Semplice segnalazione dei difetti con l'intelligenza artificiale
- Creazione di casi aziendali
- Riunione di avvio del turno
- Suite di app Kanban
- Semplice cruscotto OEE
- Soluzione Arena BOM
- Suite di applicazioni per la gestione delle apparecchiature
- Semplice lista di controllo
- Suite di gestione delle liste di controllo
- Soluzione semplice per la gestione delle presenze
- Applicazioni della libreria Pack & Ship
- Gestione CAPA
- Mobile Camera App
- Calcolatore OEE
- Scheda di valutazione della produzione oraria
- Materiale backflush
- Cruscotto eventi di qualità
- Applicazione della resa al primo passaggio
- Dal piccone alla luce
- Soluzioni di formazione
- Inventario dei sistemi digitali
- Tracciamento della posizione con la visione
- Gestione degli accessi ai sistemi digitali
- Gestione dei materiali
- Responsabile strumenti e risorse
- Gestione eventi di qualità
- Avanzamento del passo con sensore di rottura
- Cronometro digitale
- Lista di controllo per l'audit
- App ERP Katana
- Valutazione di base di alto livello
- Gestione della distinta base
- Responsabile degli incidenti di sicurezza
- Composable Lean
- Composable Mobile
- Come candidarsi
- Suite di applicazioni eDHR
- Modello di formazione
- Suite di app per la gestione degli eventi di qualità
- Modello di imballaggio per lotti App
- Modello di interfaccia utente per il layout del cruscotto
- Cruscotto di monitoraggio della macchina
- Modello di tracciamento dei difetti
- Configurazione del colore
- Esempio di istruzioni di lavoro
- Modello di design
- Gestione della formazione
- Modello di istruzioni di lavoro
- Modello di istruzioni di lavoro
- Modello di elenco a scelta
- Modelli di base per la creazione di applicazioni Tulip
- Cruscotto del flusso di viaggiatori e materiali
- Modello di tracciamento degli ordini
- Esempi di insegnamento
- MES compostabile
- Sistema MES per il settore farmaceutico.
- Connettori e test unitari
- Test unitario di Planeus Aggiornamento
- Connettore COPA-DATA Nuovo
- Connettore Veeva
- Connettore Inkit
- Connettore MRPeasy
- Connettore Oracle Fusion
- Connettore LabVantage e test unitario
- Connettore Google Chat
- Connettore Salesforce
- Panoramica di Litmus
- Connettore eMaint
- Connettore eLabNext
- Connettore ERP Acumatica
- Connettore CETEC
- Connettore PagerDuty
- Integrazione di NiceLabel
- Panoramica dell'integrazione di Aras
- Integrazione SDA
- Test dell'unità Nymi Band
- Integrazione dell'Arena Aggiornamento
- Test unitari per scanner di codici a barre
- Test dell'unità Footpedal
- Come iniziare con Tulip sull'auricolare RealWear
- Connettore Airtable
- Connettore Shippo
- Integrazione dei baristi
- Connettore cloud SAP S/4 HANA
- Test dell'unità di scansione RFID
- Connettore Jira
- Test dell'unità della stampante di etichette Zebra
- Connettore Google Translate
- MSFT Power Automate
- Connettore OpenAI
- Connettore calendario di Google
- Test unitario dell'API Tulip
- Test dell'unità Duro PLM
- Test unitario di HiveMQ
- Integrazione di NetSuite
- Test unitario Cognex
- Integrazione di PowerBI Desktop
- Test dell'unità ProGlove
- Integrazione Fivetran
- Integrazione di ParticleIO
- Connettore Google Drive
- Connettore a fiocco di neve Aggiornamento
- Connettore SAP SuccessFactors
- ZeroKey Integration
- Connettore Google Geocode
- Connettore Google Sheets
- Come integrare Tulip con Slack
- Test unitario dell'hub di intelligenza HighByte
- Test unitario LandingAI
- Test dell'unità LIFX (luci wireless)
- Connettore calendario Microsoft
- Connettore F&O dinamico M365
- Connettore di Microsoft Outlook
- Connettore Microsoft Teams
- Collegare l'API Microsoft Graph a Tulip con Oauth2
- Connettore Microsoft Excel
- Applicazioni e connettore NetSuite
- Connettore OpenBOM
- Test di unità della bilancia
- Connettore InfluxDB
- Connettore Augury
- Connettore ilert
- Connettore Schaeffler Optime
- Connettore MongoDB Atlas
- Connettore MaintainX
- Connettore Twilio
- Connettore SendGrid
- Connettore Solace
- Come progettare le applicazioni Tulip per l'auricolare RealWear
- Connettore OnShape
- Widget personalizzati
- Widget personalizzato di pianificazione Nuovo
- Widget della linea temporale
- Widget del visualizzatore di alberi json
- Widget per la gestione delle attività Kanban
- Widget del badge
- Widget timer avanzato
- Pulsante segmentato Widget personalizzato
- Widget personalizzato dell'indicatore dinamico
- Widget Snackbar
- Test dell'unità di rilevamento delle modifiche
- Indicatore di colore di stato Test dell'unità
- Controllo della lunghezza di ingresso Test dell'unità
- Test unitario del widget personalizzato della calcolatrice
- Test unitario del widget di annotazione delle immagini
- Widget del cruscotto Lean
- Test dell'unità Looper
- Test unitario del cronometro
- Numero Unità di ingresso Test
- Test unitario del cuscinetto numerico
- Misuratori radiali
- Test unitario del menu passo dopo passo
- Widget SVG
- Test dell'unità di input del testo
- Suggerimento per il test dell'unità
- Istruzioni di lavoro Punti di cura Test unitario
- Test unitario del widget di firma elettronica scritto
- Test unitario del visualizzatore ZPL
- Widget per un semplice grafico a linee
- Widget personalizzato per gli scaffali
- Widget di scorrimento
- Widget personalizzato NFPA Diamond
- Pass - Fail Widget personalizzato
- Widget personalizzato Simpler Timer
- Widget di integrazione della presenza di Nymi
- Automazione
- Check Expired Training
- Segnalazione ed escalation degli eventi: Gestione degli eventi in ritardo
- Notifica dello stato di produzione su base oraria
- Aggiornamento sullo stato delle apparecchiature di manutenzione
- Reset dello stato dell'apparecchiatura
- Reset dello stato di calibrazione
- Promemoria per il controllo dello stato della macchina
- Aggiornamento dell'automazione della tabella dell'inventario
- Automazione del connettore Slack
- Controllore del conteggio dei pezzi
Panoramica dei widget personalizzati
Costruire i propri widget in Tulip usando HTML, CSS e JavaScript
Users on Professional plans and above.
Gli elementi che si trascinano nella propria applicazione sono chiamati widget. Possono essere pulsanti, immagini, caselle di input e qualsiasi altra cosa disponibile nella barra degli strumenti.

I widget personalizzati consentono di scrivere il proprio codice e di creare widget personalizzati che possono essere trascinati nell'applicazione e con i quali interagire. Questa funzionalità consente agli utenti di Tulip di ampliare i confini di ciò che è possibile fare con Tulip.
Guardate il seguente video riassuntivo per un rapido approfondimento di questa funzione:
Scoprite i widget personalizzati nella libreria di Tulip!
Nozioni di base sui widget personalizzati
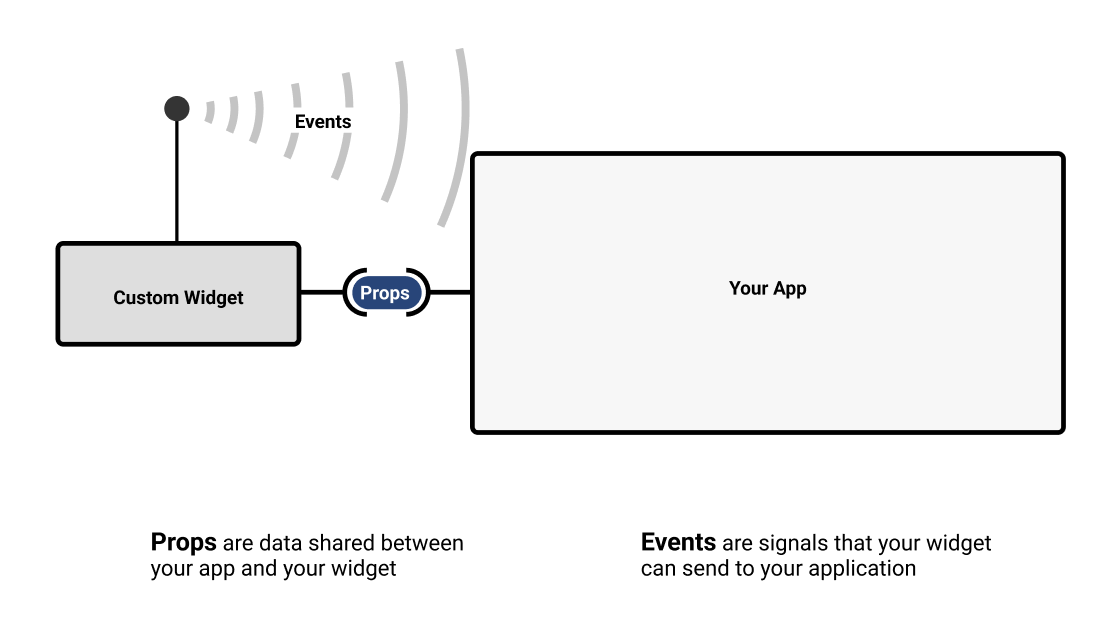
La schermata di gestione dei widget personalizzati si trova nella pagina delle impostazioni dell'account. Qui è possibile creare e cancellare i widget. L'editor dei widget personalizzati consente di scrivere il codice del widget, creare oggetti di scena ed eventi e visualizzare l'anteprima del widget. Di seguito è riportato un diagramma che descrive cosa sono gli oggetti di scena e gli eventi:

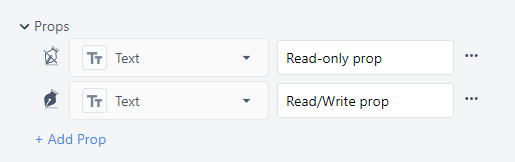
Puntelli: Gli oggetti sono dati condivisi tra i widget personalizzati e le applicazioni Tulip. Gli oggetti saranno esposti nell'editor dell'applicazione e consentiranno agli editor delle applicazioni di selezionare quali variabili, record di tabella o altre informazioni associare all'oggetto.

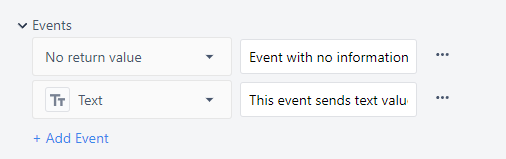
Eventi: Gli eventi sono segnali che il Widget può inviare all'applicazione. Gli eventi consentono all'applicazione di rispondere con un trigger e possono contenere informazioni.

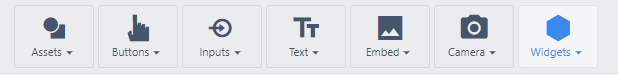
I widget personalizzati sono accessibili attraverso il selettore Custom down nell'Editor delle applicazioni.

Creare un widget
Only users with access to account settings (i.e. Account Owners) or users with specific permission to access the custom widget page can use the custom widget editor.
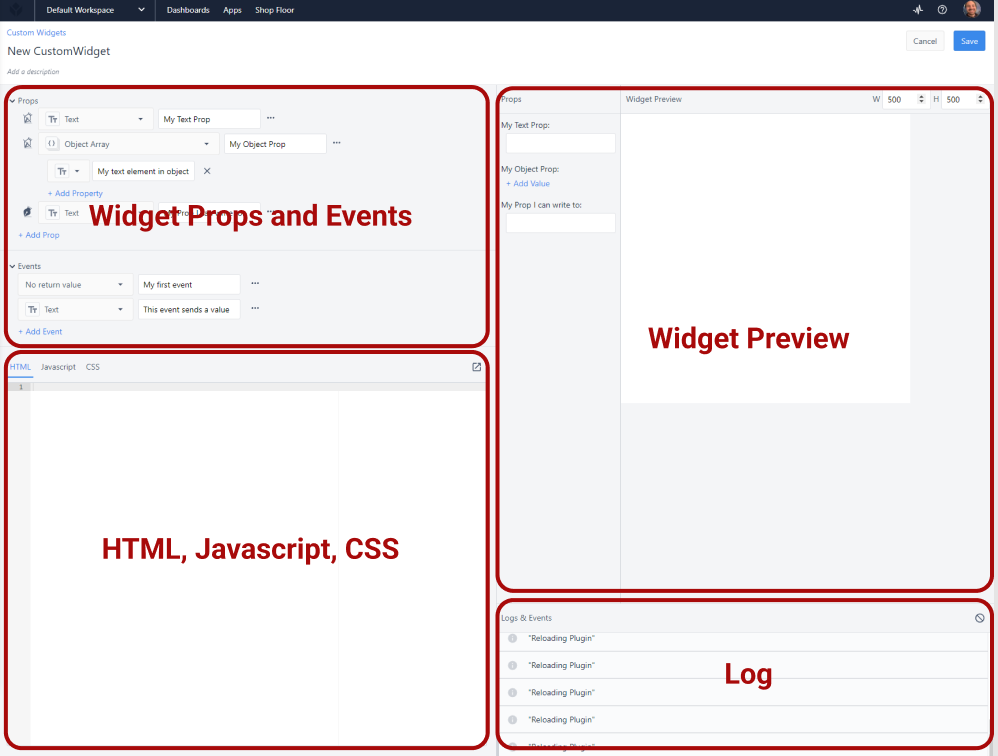
La schermata dell'editor di widget è suddivisa in quattro sezioni. Il codice scritto nella sezione in basso a sinistra apparirà nella sezione di anteprima una volta fatto clic su di essa. I valori dei prop possono essere modificati direttamente nella sezione di anteprima a scopo di test.

Esistono funzioni speciali per interagire con gli Oggetti di scena e gli Eventi.
Ottenere il valore degli oggetti di scena
It is not guaranteed that the prop being used by a widget will load before that widget loads, so all props associated with Table record fields, Aggregations, or any other dynamic value should include logic to support cases where they are null at the point the widget is loaded. See this section for details on triggering logic when a prop changes.
//Ottenere il valore di un oggetto getValue('My Prop');``/Salvare l'oggetto in una variabileelet myVariable = getValue('My Prop');
Fare qualcosa quando un oggetto cambia
/Fare qualcosa ogni volta che il valore di un oggetto cambia getValue('My Prop', (internalVariable) => { doSomething(internalVariable);});
Impostare il valore di un oggetto
//Impostare il valore di un oggetto di testo a 'ciao!'setValue('My Text Prop', 'ciao!');
//imposta il valore di un elemento in un oggettosetValue('My Object Prop', {'Key inside object': 'new value' });```
### **Lanciare un evento**
```Incendiare**un evento** fireEvent('event', *payload*);
/accende un evento senza payloadfireEvent('My Event');
//accendere un evento con payloadfireEvent('My Event', myVariable);```
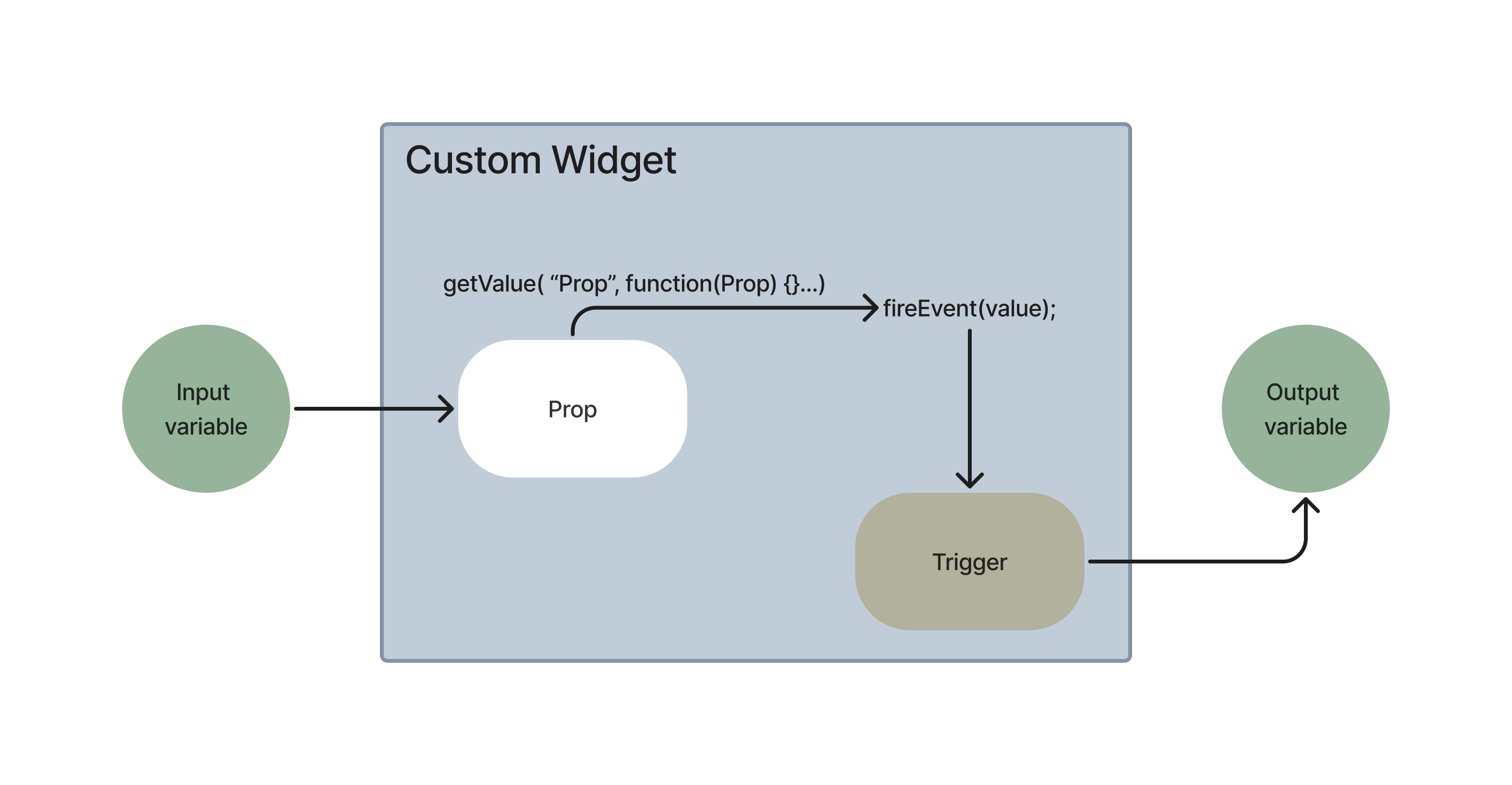
Il diagramma seguente illustra il flusso di informazioni attraverso un widget personalizzato in un'applicazione. I dati della variabile di input vengono memorizzati nel prop. La modifica del valore segnala un evento, dove un trigger memorizza i dati nella variabile di uscita.
{height="" width=""}
## Video di esempio per la creazione di un widget
{height="576" width="1024"}
---
## **Importazione/esportazione di app**
**Esportazione**
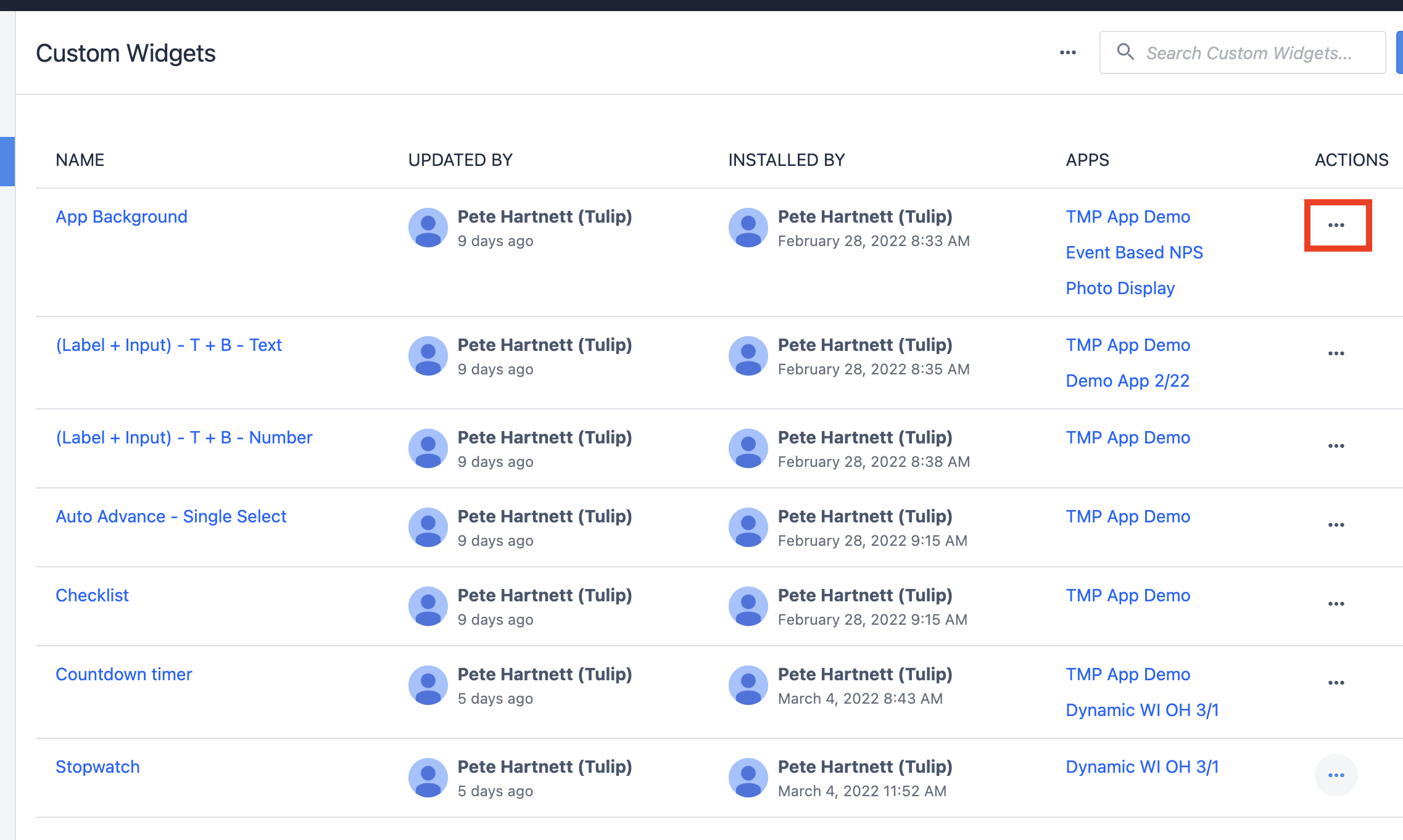
1. Nella panoramica dei widget personalizzati, selezionare i 3 punti accanto al widget che si desidera esportare.
{Altezza="" larghezza=""}
1. Selezionare "Esporta".
{Altezza="" larghezza="800"}
**Importazione**
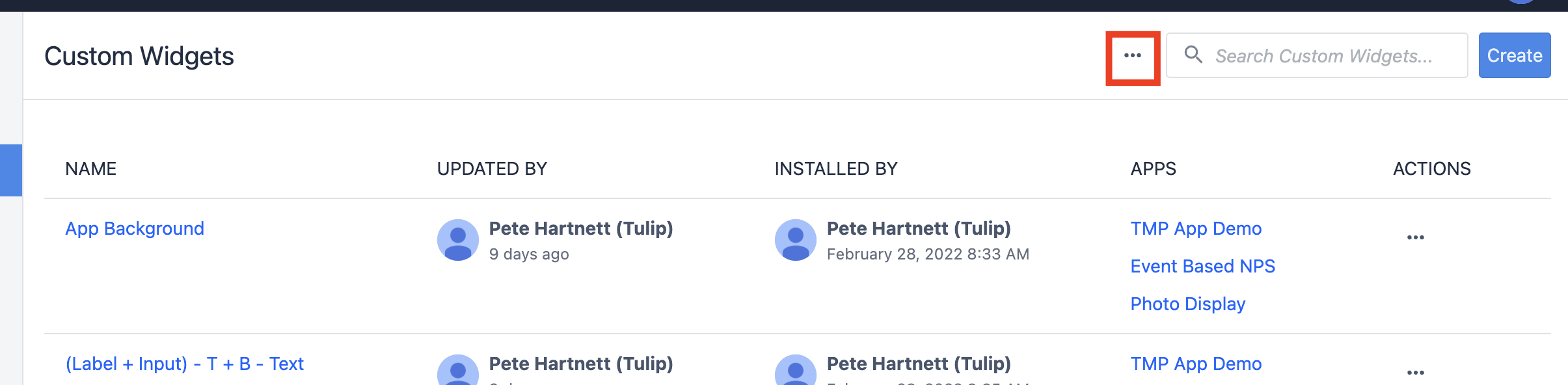
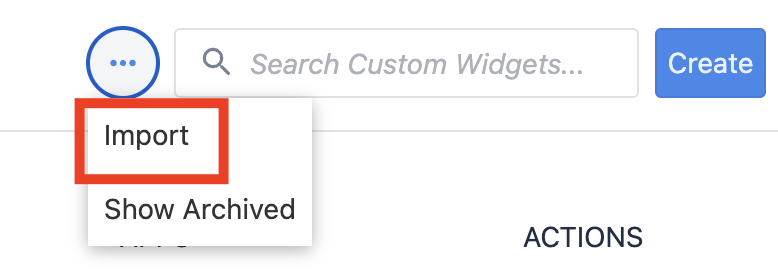
1. Dalla schermata di panoramica dei widget personalizzati, selezionare i 3 puntini in alto.
{Selezionare "Importa".}
1. Selezionare "Importa".
{Selezionare "Importa".}
1. Trovare il file .json del widget personalizzato.
## **Abilitare le librerie esterne**
Le librerie esterne estendono ulteriormente le funzionalità dei widget personalizzati. Le librerie esterne gestiscono gran parte del lavoro *sporco* della scrittura html direttamente in JavaScript. Le librerie esterne devono essere abilitate per ogni widget in cui si desidera utilizzarle.
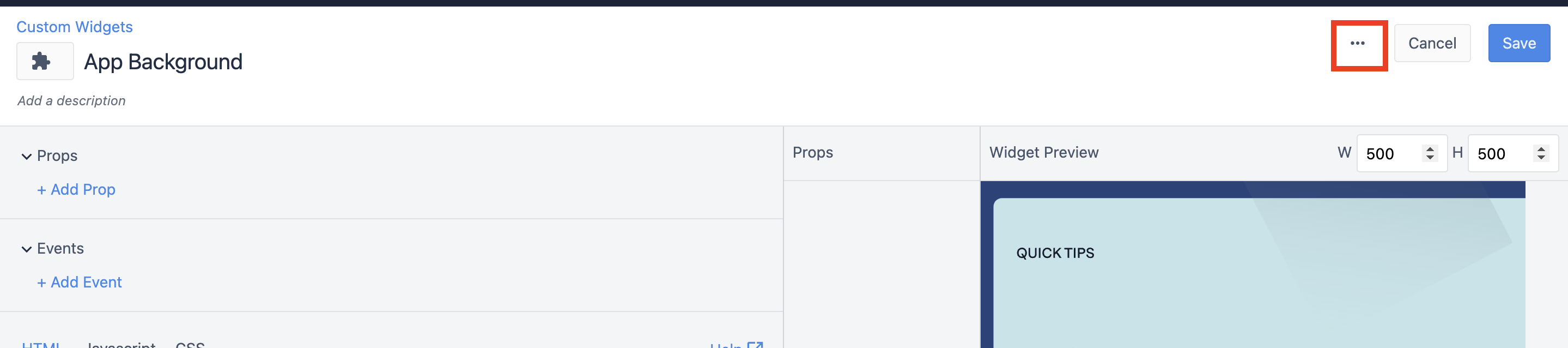
1. Nel widget, fare clic sul menu a 3 punti nella barra multifunzione.
{height="" width=""}
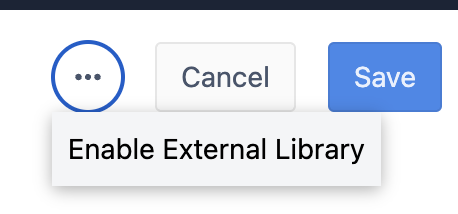
1. Selezionare "Abilita libreria esterna".
{Selezionare "Abilita libreria esterna".}
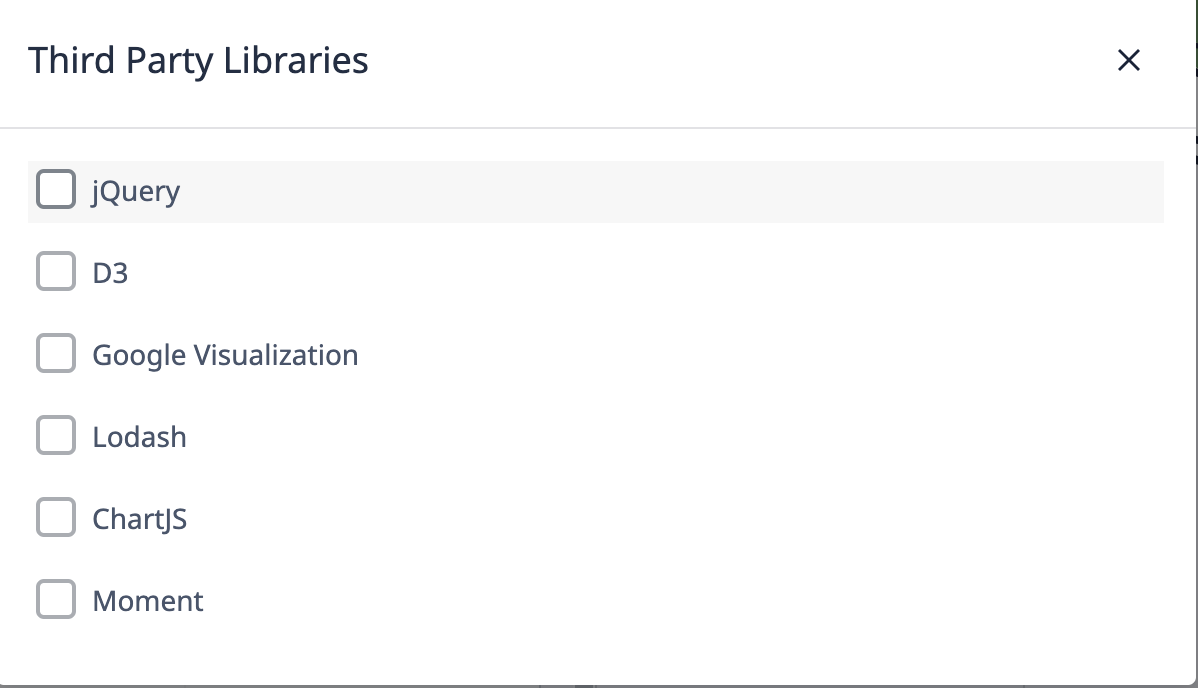
1. Selezionare l'estensione che si desidera abilitare.
{height="" width=""}
Ecco una descrizione di base di ciò che ciascuna di esse fa; molte di esse eccellono in diverse aree, quindi sentitevi liberi di esplorare.
* **jQuery** - consente una selezione più snella degli elementi html e la manipolazione degli elementi.
* **D3 -** Il gold standard per la visualizzazione dei dati, con una curva di apprendimento ripida ma una grande flessibilità.
* **Google Visualization -** Un ottimo strumento per la visualizzazione, come dice il nome stesso.
* **Lodash -** Lodash fornisce un sacco di strumenti che facilitano il lavoro con i tipi di dati javascript.
* **ChartJS - La** libreria di grafici più semplice che esista, con tonnellate di risorse online.
* **Moment -** Moment fornisce un sacco di strumenti per lavorare con date e orari.
