To download the app, visit: Library
Questo articolo presenta cosa contiene il modello UI e per cosa può essere utilizzato.
Scopo
Lo scopo di questa applicazione è quello di aiutare i costruttori di applicazioni a creare applicazioni mobili facili da usare, coerenti e semplificate. Costruendo le applicazioni tenendo conto dell'esperienza mobile, esse diventano più utili sui dispositivi mobili.
L'applicazione fornisce un esempio dell'aspetto di un'applicazione Tulip e illustra i layout dei passaggi più comuni che possono essere utilizzati nelle applicazioni. Il modello illustra gli elementi che un layout di base, un'intestazione e un piè di pagina dovrebbero contenere, rendendo più facile per i costruttori di applicazioni iniziare a lavorare con le applicazioni Tulip. Il modello semplifica notevolmente la creazione di applicazioni, consentendo ai costruttori di app di copiare e incollare i layout dei passi nelle loro applicazioni. In questo modo non solo si risparmia tempo, ma si garantisce anche un aspetto unificato per tutte le applicazioni realizzate con questa guida.
Impostazione
La risoluzione è fondamentale per le app mobili, a causa dell'ampia gamma di dimensioni dello schermo dei diversi dispositivi. Attualmente l'applicazione offre due opzioni per le impostazioni mobili: Mobile Landscape e Mobile Portrait. Per i dispositivi mobili più recenti, si consiglia di utilizzare le risoluzioni 19,5:9 Portrait e 19,5:9 Landscape.
Panoramica delle caratteristiche
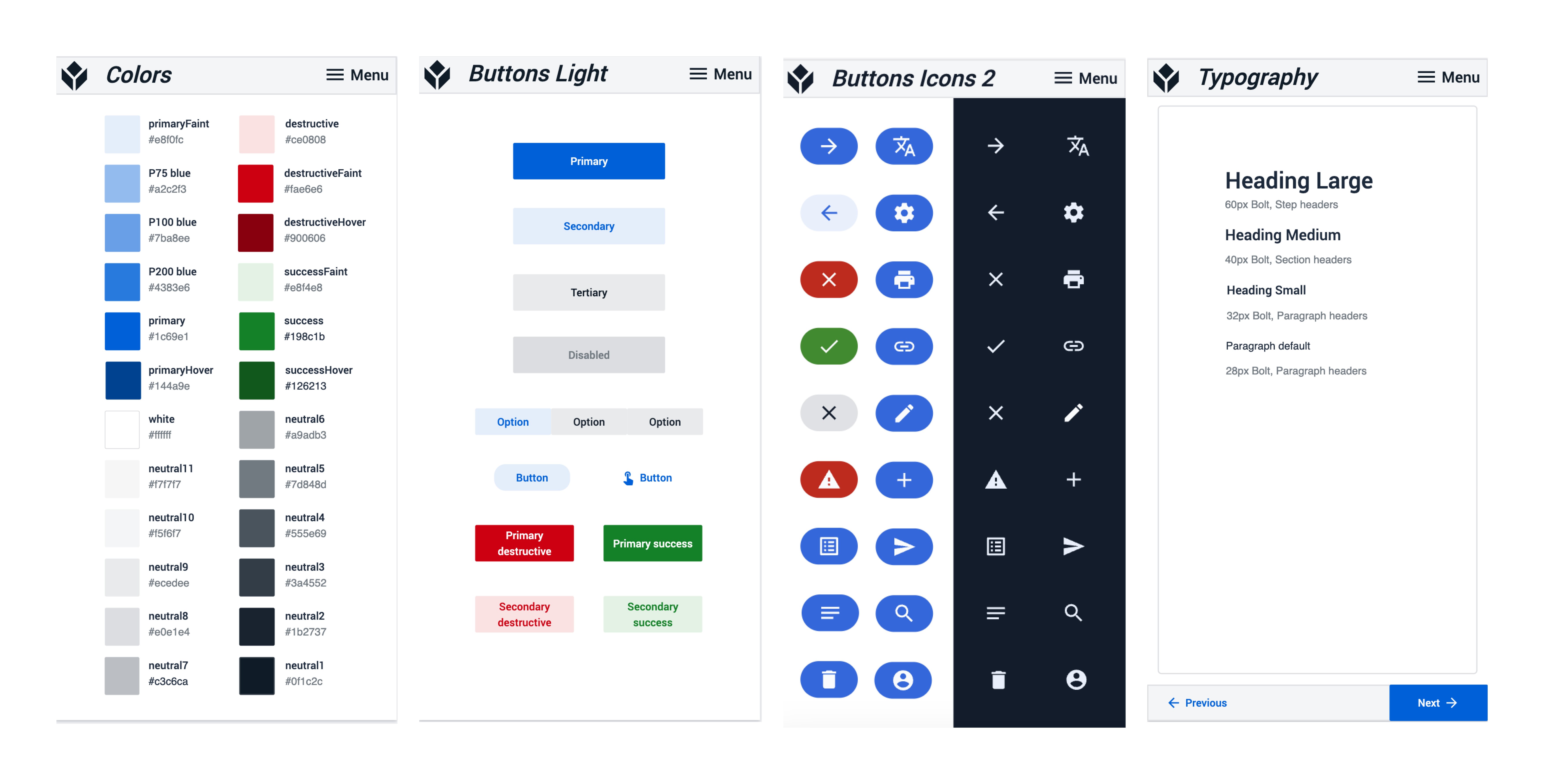
Le prime 6 fasi servono come guida alla progettazione, mostrando i colori, i pulsanti, le icone dei pulsanti e la tipografia utilizzati nelle applicazioni. Definendo questi elementi, diventa più facile mantenere un'interfaccia coerente all'interno di un'azienda o di un'istanza.
Nella fase Colori, gli utenti possono visualizzare tutti i colori utilizzati nella creazione delle applicazioni, insieme ai codici esadecimali corrispondenti. Se una modifica del colore deve essere applicata in più fasi, è possibile salvare qualsiasi colore come variabile per garantire la coerenza in tutta l'applicazione.

I passaggi Pulsanti e Icone dei pulsanti definiscono i pulsanti comunemente utilizzati per le app in modalità chiara e scura, insieme alle relative icone. Le icone dei pulsanti possono essere utilizzate insieme al testo per migliorare la leggibilità e risparmiare spazio quando il significato dell'icona è immediatamente chiaro. Ogni icona deve avere un significato coerente in tutte le fasi dell'applicazione e idealmente in tutte le applicazioni dell'area di lavoro.
L'ultimo passo di questa sezione è quello della Tipografia, che definisce le dimensioni e gli stili dei caratteri per i titoli e i testi dei paragrafi. Per le app mobili, si raccomanda di mantenere la dimensione dei caratteri al di sopra dei 20px e di garantire un elevato contrasto con lo sfondo per una migliore leggibilità.
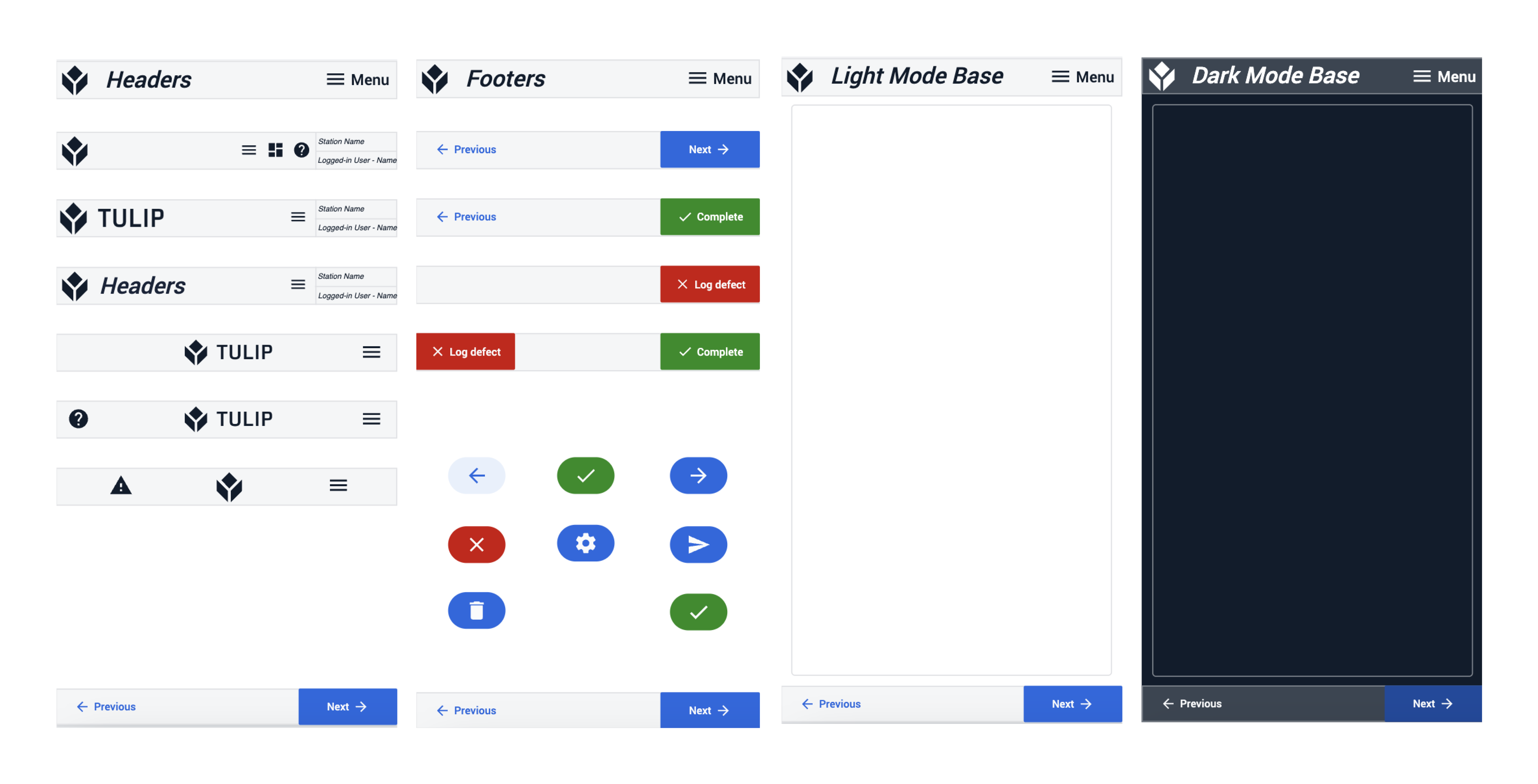
La sezione successiva aiuta i creatori di app a progettare il layout di base più adatto alla loro applicazione. Fornisce diverse intestazioni e piè di pagina che possono essere copiate e incollate sul layout di base. L'aggiunta di una barra di navigazione al layout di base migliora il flusso di lavoro dell'utente, consentendogli di passare a diverse fasi, di aggiornare o di controllare lo stato della macchina. Il costruttore dell'applicazione può scegliere se utilizzare il layout di base a tema chiaro o scuro.
 {Altezza="" larghezza=""}
{Altezza="" larghezza=""}
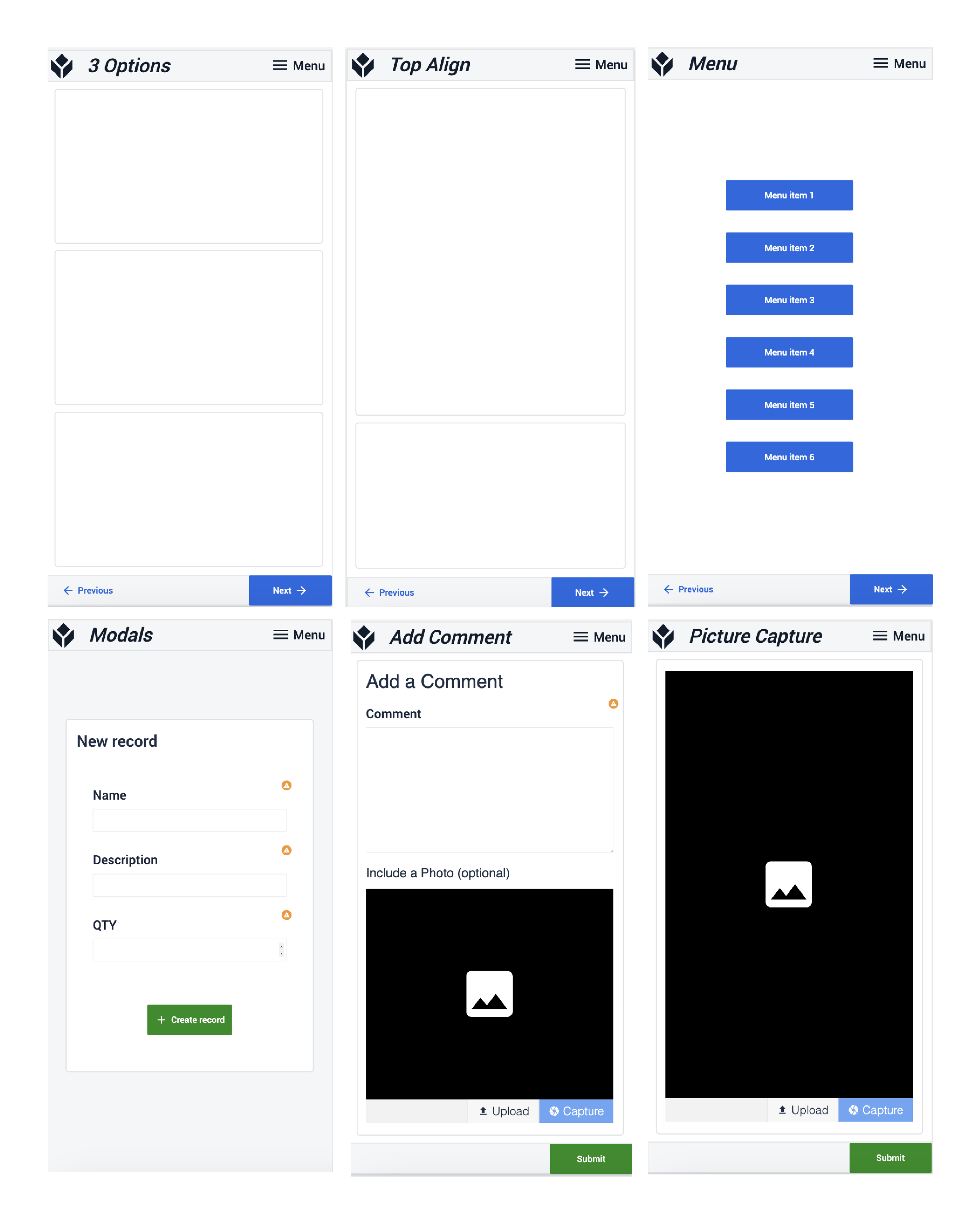
L'applicazione comprende anche una serie di passaggi per i modelli di passo e una serie di passaggi per i layout di passo. Questi includono menu, modali, istruzioni di lavoro, cattura di immagini e altro ancora.
 {Altezza="" Larghezza=""}
{Altezza="" Larghezza=""}
Ulteriori letture
Consultate il modello di interfaccia utente per desktop: https://tulip.co/library/apps/tulip-ui-template/
Per informazioni sulla copia delle risorse all'interno delle applicazioni, vedere Come copiare/incollare il contenuto all'interno delle applicazioni e tra le applicazioni.
Per saperne di più sulla progettazione di applicazioni per dispositivi mobili, consultate la discussione della comunità sulle migliori pratiche UI/UX per dispositivi mobili:https://community.tulip.co/t/mobile-ui-ux-best-practices
