To download the app, visit: Library
Scopo
Questo articolo presenta cosa contiene il modello di design e per cosa può essere utilizzato.
Qual è lo scopo del modello di progettazione?
Questo modello di progettazione aiuta i creatori di applicazioni a creare applicazioni facili da usare, coerenti e semplificate.
Fornisce agli sviluppatori di applicazioni meno esperti un modello utilizzabile con cui iniziare a lavorare. L'applicazione fornisce un esempio dell'aspetto di un'applicazione Tulip e di alcuni layout comuni che possono essere utilizzati nelle loro applicazioni. Inoltre, mostra quali sono gli elementi che un layout di base, un'intestazione e un piè di pagina dovrebbero contenere, in modo da facilitare l'avvio di un'applicazione Tulip.
Inoltre, aiuta gli sviluppatori più esperti a velocizzare lo sviluppo e a mantenere un'interfaccia coerente. Il modello rende molto più semplice la creazione di applicazioni, consentendo al costruttore di app di copiare e incollare i layout dei passaggi nella propria applicazione. In questo modo, l'applicazione non solo fa risparmiare tempo allo sviluppatore, ma fornisce anche un aspetto unificato per tutte le applicazioni costruite con questa guida. Nel primo passo dell'applicazione, l'utente può vedere i colori, i pulsanti, le icone dei pulsanti e la tipografia utilizzati dalle applicazioni. Definendo questi elementi, diventa facile mantenere un'interfaccia coerente per qualsiasi azienda o istanza.
Considerazioni e casi d'uso
I principi principali alla base della creazione di questo modello:
Semplicità: Un modello di design semplice aiuta gli sviluppatori di applicazioni a comprendere e ricordare le linee guida di design per la loro azienda. Inoltre, fornisce un design pulito che aiuta gli utenti a navigare nell'applicazione.
Facile da personalizzare: Il modello è stato progettato in modo che qualsiasi utente possa creare il proprio modello di interfaccia utente in pochi passaggi. I colori di base del modello di design sono diverse tonalità di grigio, un colore verde "successo" e un colore rosso "distruzione". Oltre a questi, utilizziamo il blu per i pulsanti primari. Solo cambiando il blu con il colore del marchio della vostra azienda potrete creare un modello di design personalizzato da utilizzare.
Contrasti appropriati per applicazioni in aree industriali: È importante che la vostra applicazione non sia solo bella da vedere, ma anche ben funzionante. Nel progettare il modello di design è stato importante mantenere l'applicazione adatta all'uso in officina. Ciò significa che il contrasto dei colori e i pulsanti sono sufficientemente grandi, le dimensioni dei caratteri sono chiare e leggibili e i layout dei passaggi sono semplici e facili da implementare.
Etichette chiare e coerenti: Spesso un utente lavora con più applicazioni, quindi è importante che le stesse etichette abbiano lo stesso significato in tutte le applicazioni. Per questo motivo abbiamo pensato di definire i pulsanti e le icone dei pulsanti in modo che le azioni richieste siano il più chiare possibile.
Design orientato alle funzioni: I modelli di passo dell'applicazione modello di progettazione si basano su casi d'uso comuni e sulle migliori pratiche viste nelle applicazioni Tulip.
Panoramica delle caratteristiche
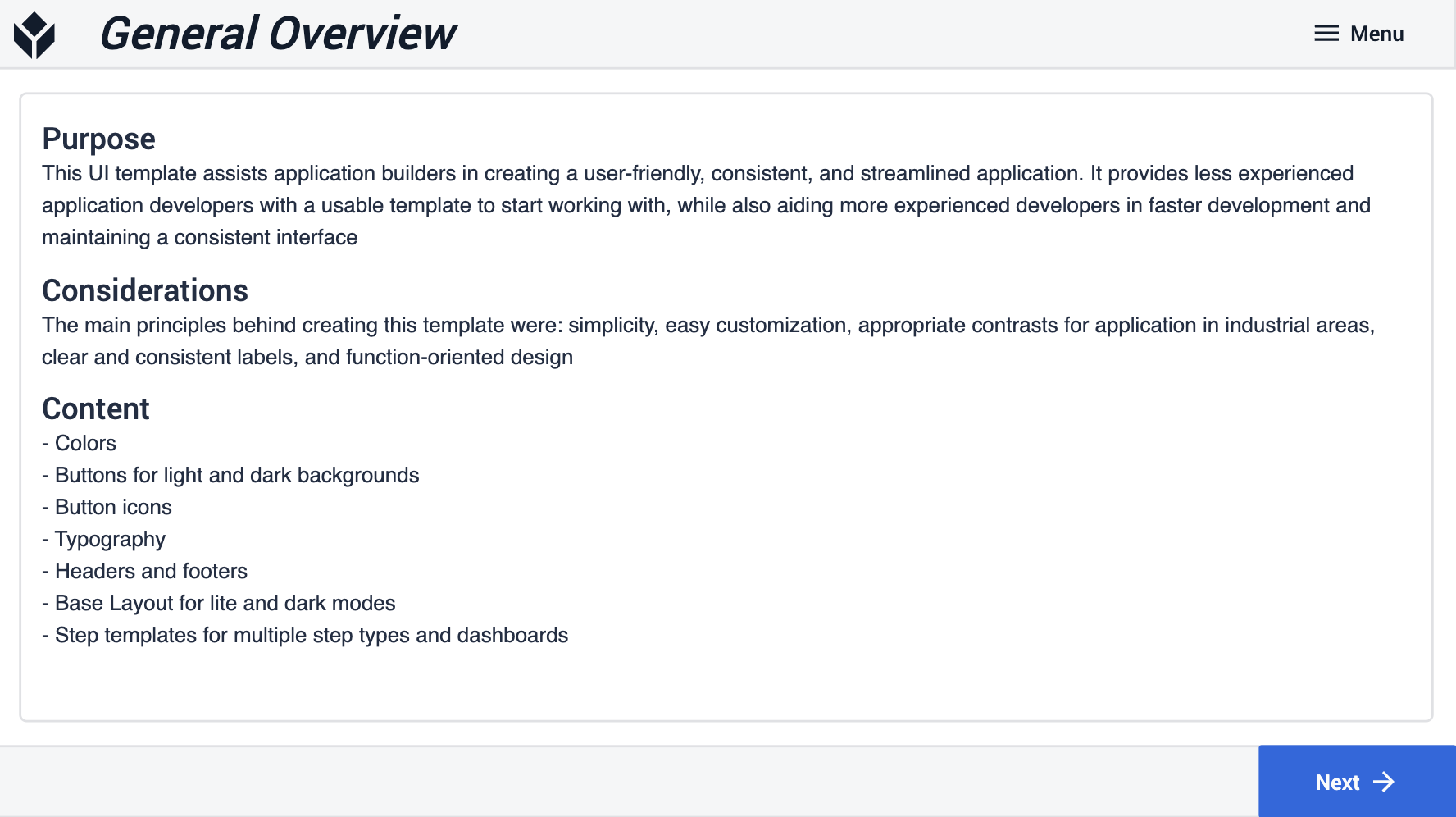
Panoramica generaleNelprimo passo dell'applicazione, l'utente può leggere una panoramica generale sullo scopo dell'applicazione e una sintesi dei contenuti. 
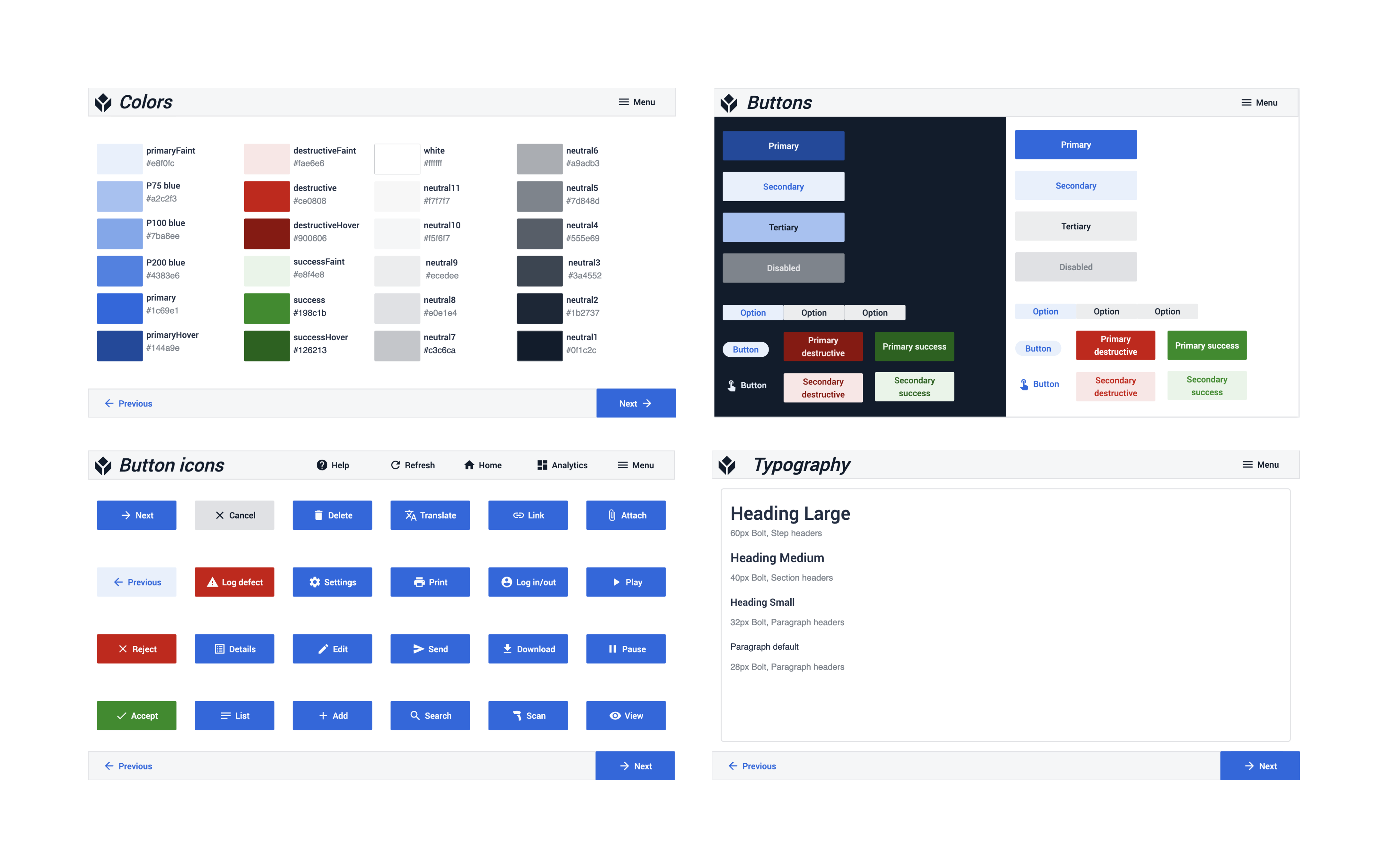
Guida al design ed elementi dell'applicazione (colori, pulsanti, icone dei pulsanti, tipografia)Dopo la panoramica generale, le quattro fasi seguenti servono come guida al design per la creazione dell'applicazione. Nella fase Colori, l'utente può vedere tutti i colori utilizzati nella costruzione dell'applicazione con i relativi codici esadecimali. I passaggi Pulsanti e Icone dei pulsanti definiscono tutti i pulsanti spesso utilizzati per le applicazioni in modalità chiara e scura, con le icone ad essi associate. L'ultimo passo di questa sezione è il passo Tipografia, che definisce le dimensioni e gli stili dei caratteri per i titoli e i testi dei paragrafi. 
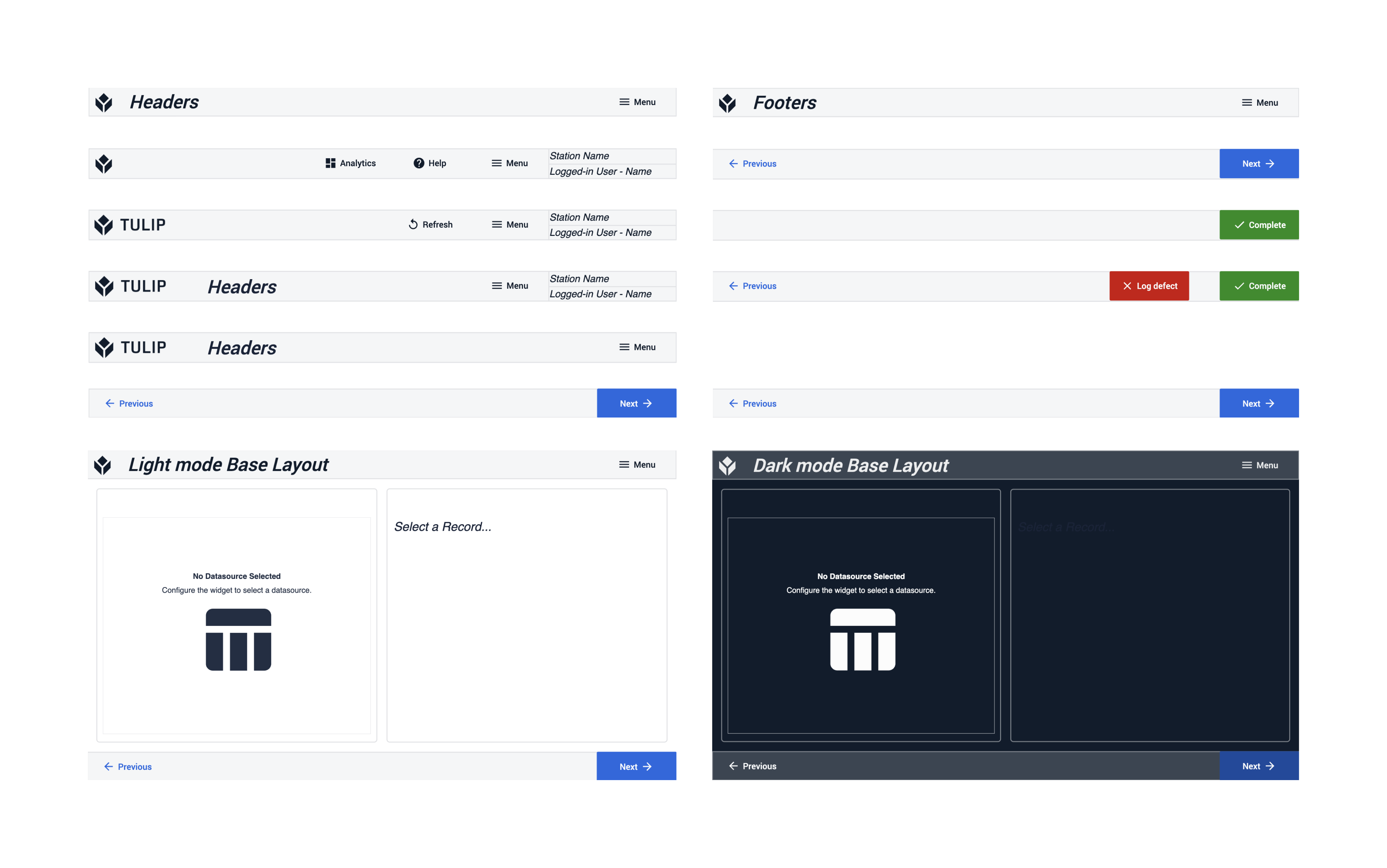
Guide al layout di base (intestazioni, piè di pagina, layout di base per sfondo chiaro e scuro)La seconda sezione aiuta i costruttori di app a progettare il layout di base più adatto alla loro applicazione. I passaggi elencano diverse intestazioni e piè di pagina che possono essere copiate e incollate sul layout di base. Il costruttore dell'app può anche scegliere se utilizzare il tema chiaro o scuro.
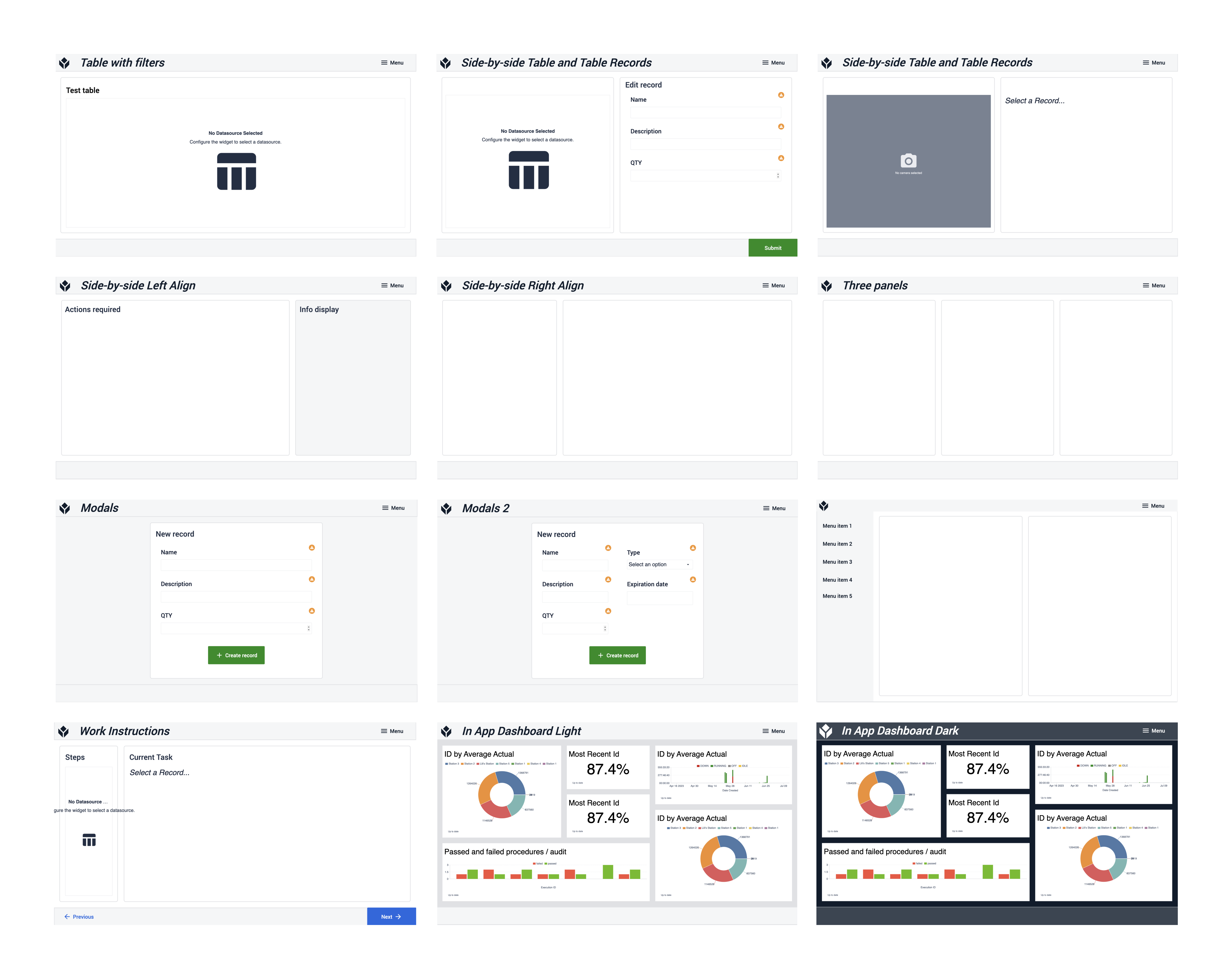
Modelli UI dei passi