Comunicare con le macchine utilizzando Connector Host e Node-RED di Edge MC
Imparate a utilizzare il Connector Host di Edge MC per comunicare con i dispositivi Node-RED.
Nel seguente articolo...
- Configurazione dell'host connettore di Edge MC
- Creare una funzione connettore per comunicare con il dispositivo
- Creare un'applicazione per comunicare con il dispositivo
Prerequisiti
- Assicurarsi di aver abilitato Node-RED sul proprio Edge MC. Per istruzioni su come farlo, consultare questo articolo.
Riepilogo
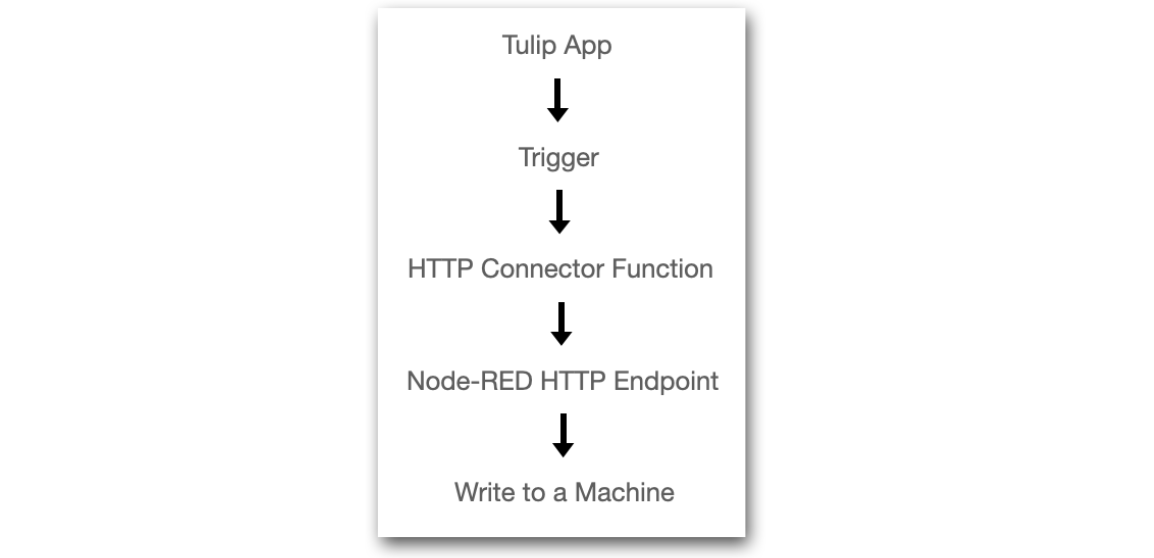
Sfruttando il Connector Host dell'Edge MC, è possibile utilizzare un'app per attivare le funzioni del connettore che comunicano con Node-RED in esecuzione su un dispositivo Tulip. Questo vi permetterà di scrivere sulle macchine da un'applicazione Tulip.

Impostazione dell'host del connettore dell'MC Edge
Nota: se non avete familiarità con gli host connettore e le funzioni connettore in Tulip, consultate questo articolo.
Per iniziare, navigare nella pagina dei connettori e fare clic su Crea connettore. Apparirà una finestra modale che vi chiederà di inserire le seguenti informazioni:
- Nome: Scegliere un nome per l'host del connettore
- Descrizione: Scegliere un nome per l'host del connettore
- Tipo di connettore: Selezionare HTTP
Successivamente, è necessario specificare i dettagli dell'host del connettore. Fare clic sul pulsante Produzione, test e sviluppo per aprire la maschera Modifica dettagli connettore e inserire le seguenti informazioni:
- Esecuzione su: selezionare l'EMC Connector Host Nota: nel caso in cui non venga visualizzato, navigare nel portale Edge MC e verificare che Connector Host sia stato abilitato.
- Host: Immettere localhost
- Porta: immettere 1880 (questa è la porta su cui gira Node-RED).
- TLS: immettere No
Non è necessario aggiungere intestazioni o certificati. Ora è possibile fare clic su Test e verificare che la connessione sia attiva. Infine, fare clic su Salva.
Creare una funzione connettore
Ora che avete configurato con successo il vostro Host connettore, siete pronti per iniziare a creare funzioni connettore per comunicare con i vostri dispositivi Tulip. In questo esempio Node-RED agirà come server HTTP.
Per configurare la funzione connettore è necessario configurare la funzione in Tulip e nell'editor di Node-RED. In questo esempio, costruiremo una semplice funzione che prende in input nome e cognome e restituisce una risposta del tipo "Hello firstName lastName!", oltre a un timestamp.
Creare la funzione del connettore in Tulip
Accedere all'host del connettore per l'MC Edge e selezionare Crea funzione nell'angolo in alto a destra.
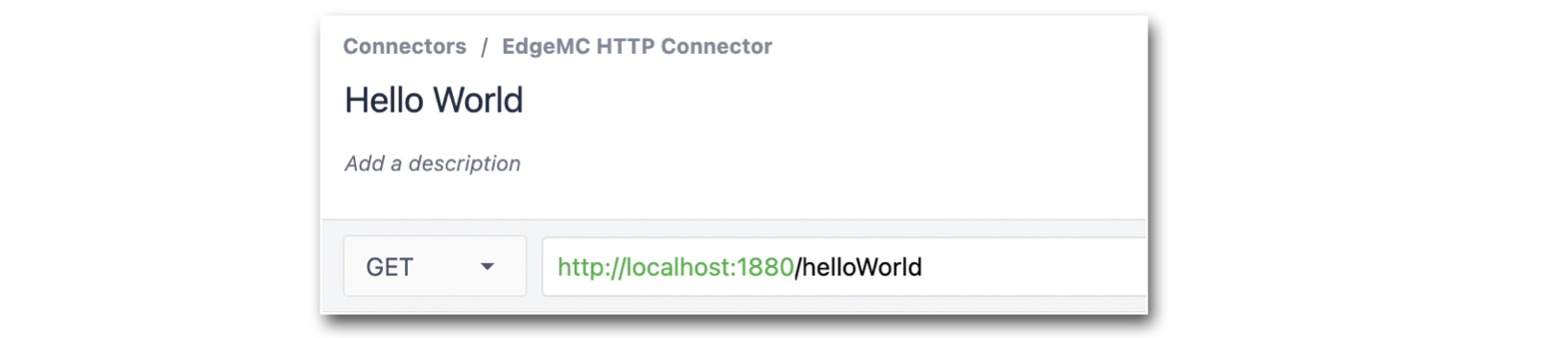
Selezionare GET come tipo di richiesta e inserire l'endpoint: /helloWorld. Anche se questo può sembrare arbitrario, in una fase successiva configureremo questo endpoint nell'editor di Node-RED:
 {height="" width=""}
{height="" width=""}
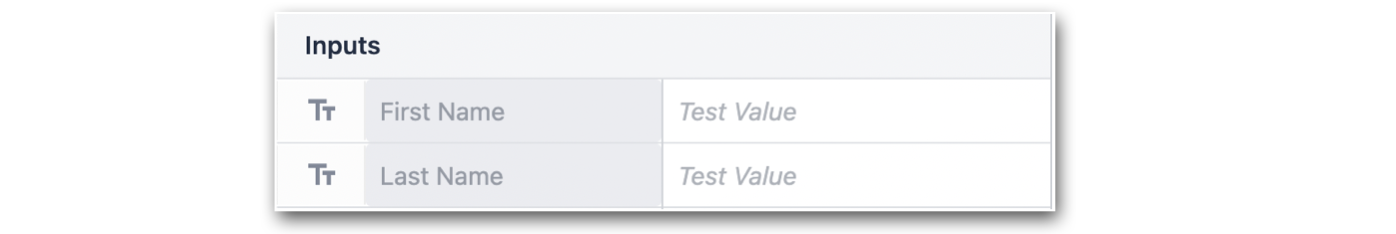
Configurare gli input della funzione in modo che includano Nome e Cognome:
 {height="" width=""}
{height="" width=""}
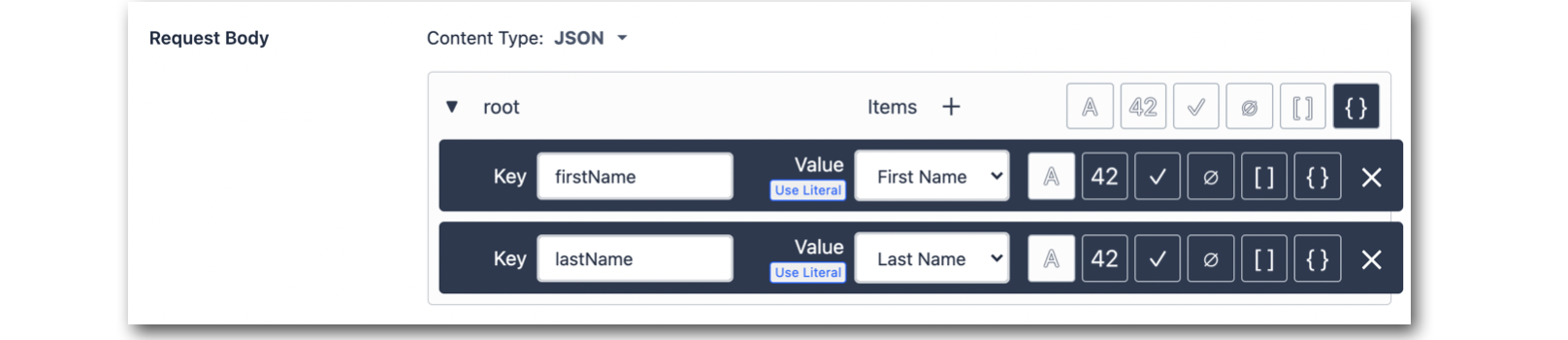
Nel corpo della richiesta, selezionare Tipo di contenuto: JSON e impostare le seguenti chiavi per gli ingressi. Queste saranno referenziate in seguito nell'editor Node-RED:
 {height="" width=""}
{height="" width=""}
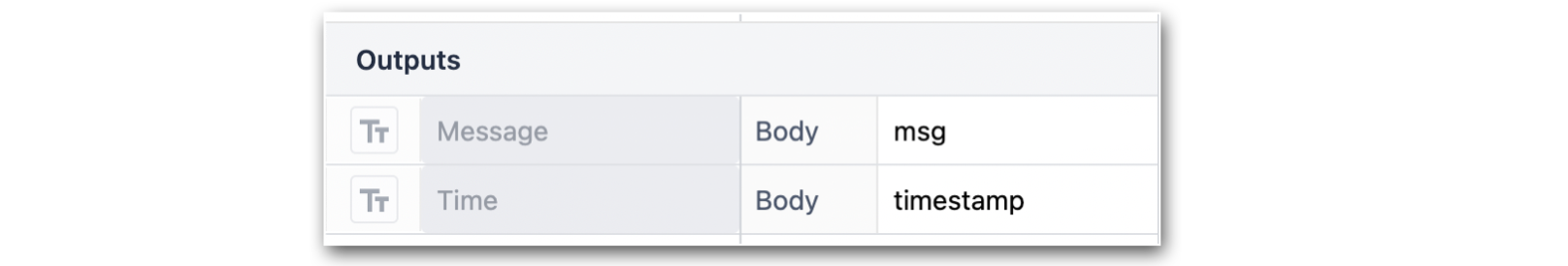
Aggiungere ora le seguenti uscite al Connector Function, Message e Time. Aggiungere il Body associato alle uscite, in modo che possano essere referenziate nell'editor di Node-RED:
 {height="" width=""}
{height="" width=""}
Verificare quindi che il tipo di risposta sia impostato su JSON.
A questo punto si è terminata la configurazione della funzione connettore sul lato Tulip. Fare clic su Salva per salvare la funzione connettore.
Costruire il flusso in Node-RED
Ora è il momento di aprire l'editor Node-RED dal portale Edge MC e di configurare un nuovo flusso.
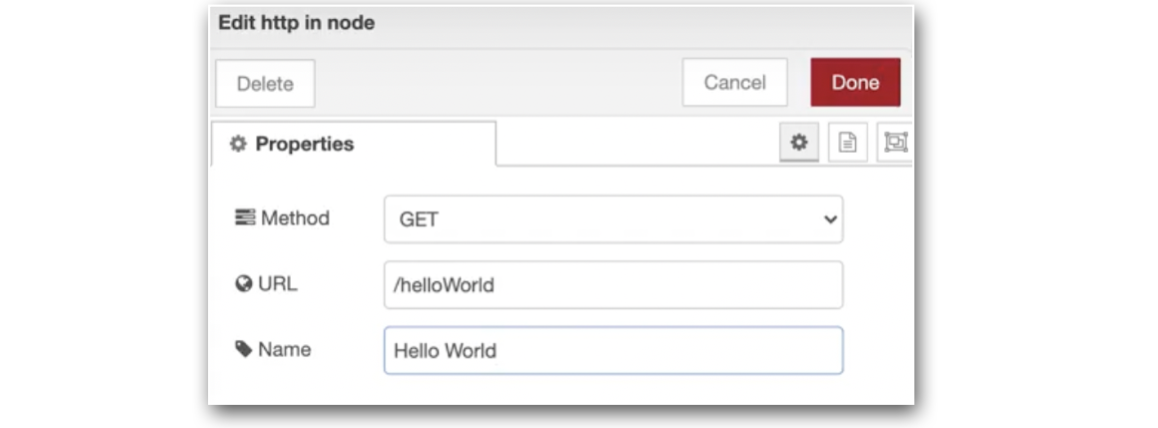
Innanzitutto, trascinare e rilasciare un nodo http dalla sezione Rete nell'editor. Impostate il nodo con la seguente configurazione:
 {height="" width=""}
{height="" width=""}
È importante che il Metodo di richiesta e l'URL di richiesta corrispondano alla funzione del connettore configurata in Tulip.
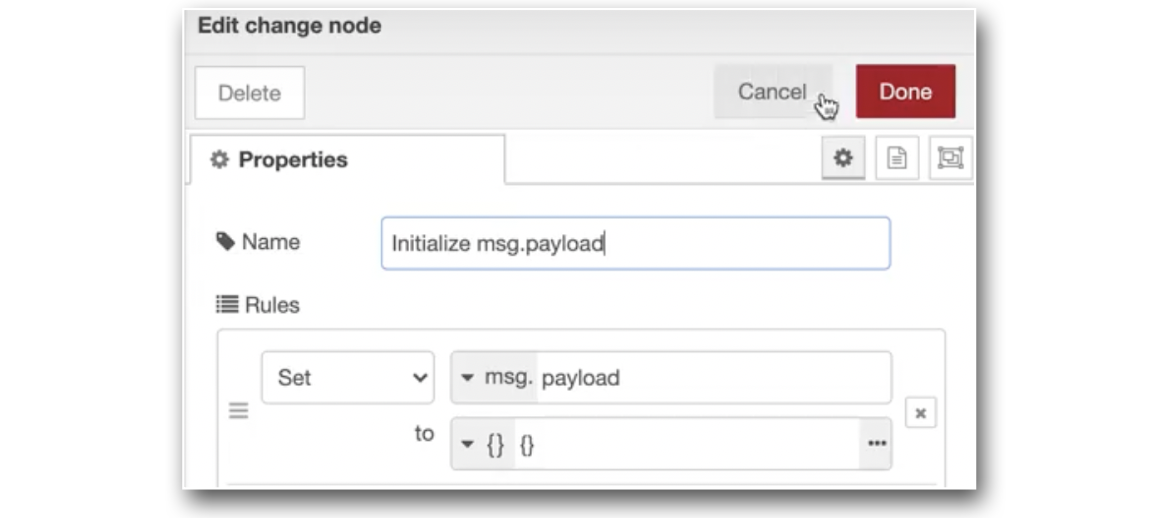
Quindi, trascinare e rilasciare un nodo change con la seguente configurazione:
 {height="" width=""}
{height="" width=""}
Impostare msg.payload come JSON e lasciarlo come oggetto vuoto: {}
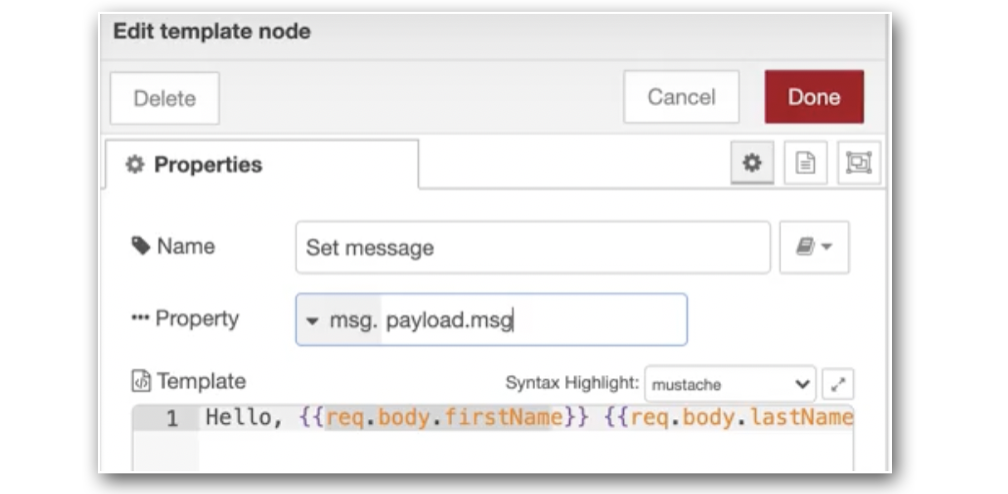
Inserire ora un nodo template. Qui si possono prendere le proprietà del messaggio in arrivo (input della funzione connettore) e costruire una stringa con esse (ad esempio "Hello World").

Ciao,
{{req.body.firstName}}
{{req.body.lastName}}!
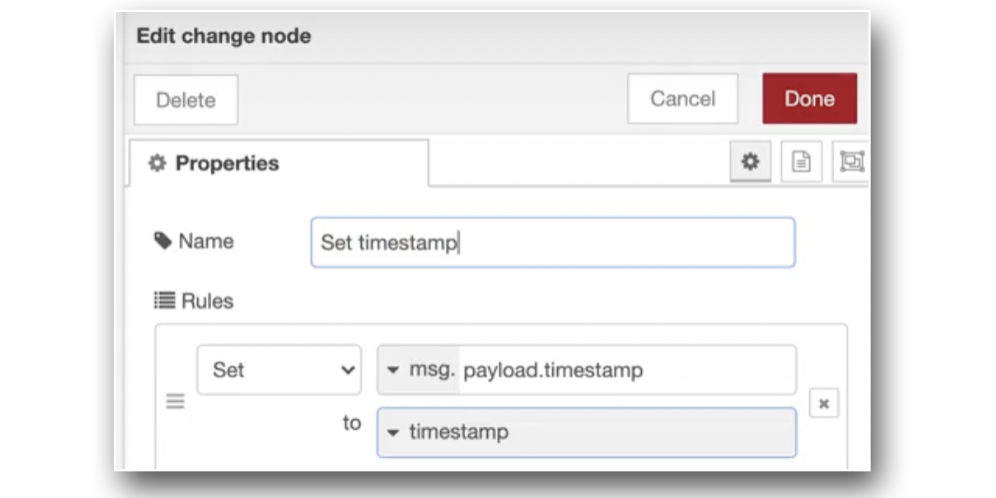
Ora è il momento di aggiungere un altro **nodo change**, per catturare un timestamp e inviarlo come parte della risposta. Configurare il nodo come segue:
{height="" width=""}
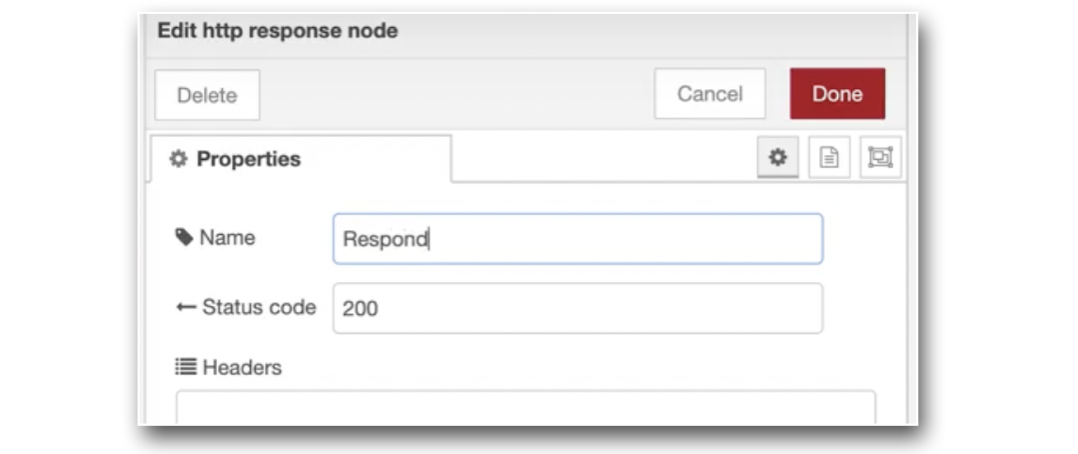
A questo punto il nostro flusso ha accettato gli input inviati da Tulip ed è ora il momento di configurare una risposta. Per farlo, trascinare e rilasciare un **nodo** **http response**. Configurare la risposta con un **codice di stato** **200**, **OK**:
{height="" width=""}
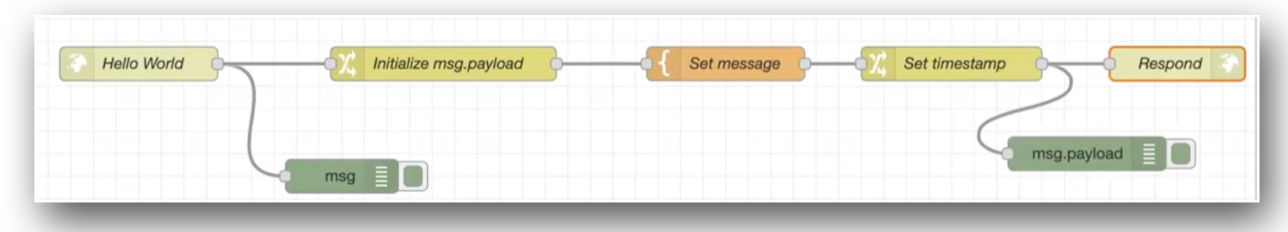
Il flusso complessivo è ora completato e dovrebbe essere simile al seguente:
{height="" width=""}
Si noti che i nodi verdi nel flusso precedente sono nodi **di debug**, utilizzati per mostrare il payload nell'editor di Node-RED.
Il passo finale consiste nel **distribuire il** flusso dall'editor Node-RED. Ora si potrà testare la funzione connettore dall'ambiente di test di Tulip,
#### Esecuzione della funzione connettore attraverso un'applicazione
Ora che avete configurato il vostro host connettore e una funzione connettore che comunica efficacemente con il vostro dispositivo usando Node-RED come server http, siete pronti a integrare questa funzionalità nelle vostre applicazioni.
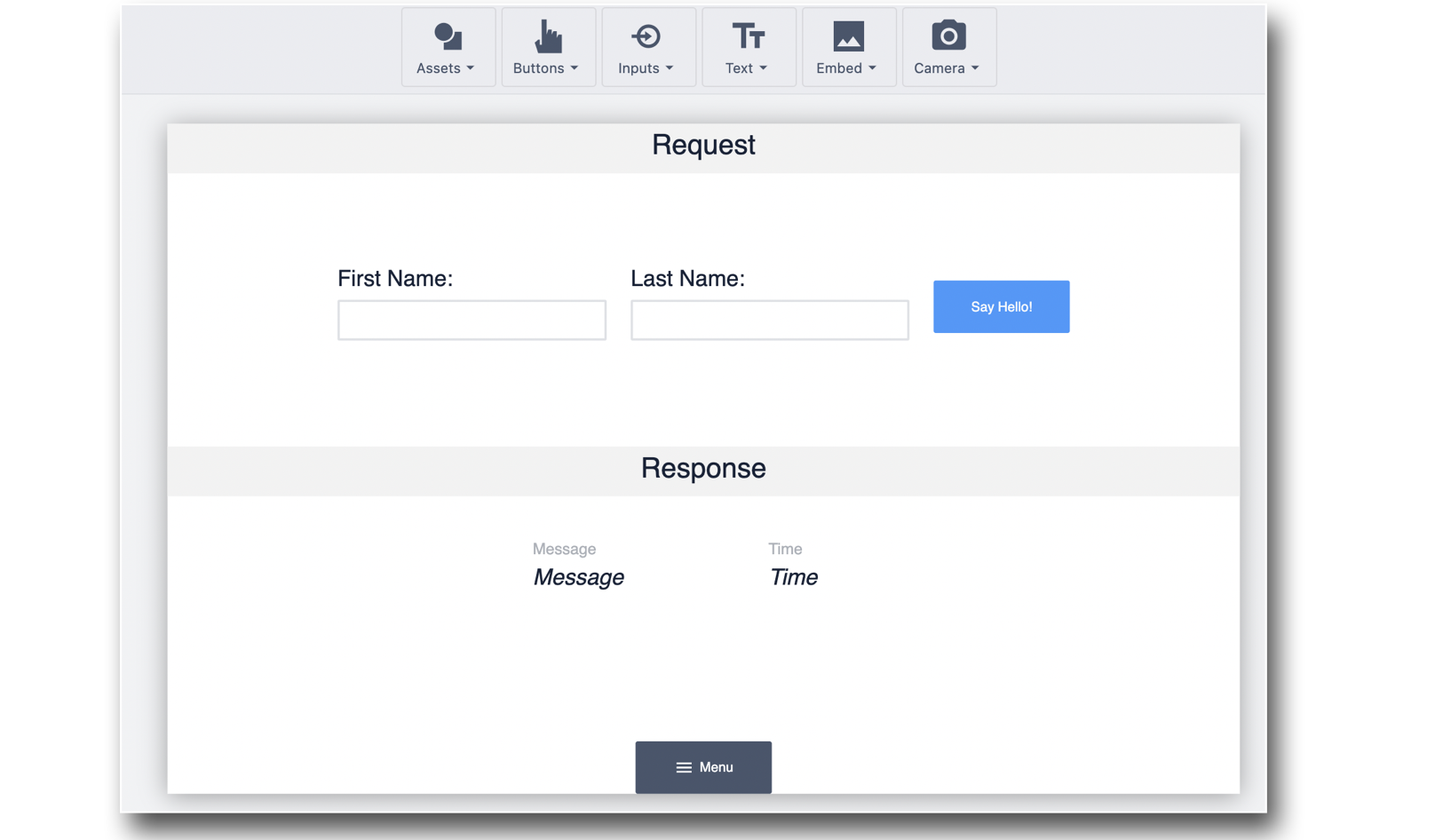
In questo esempio, ci sono due caselle di input per accettare le variabili **firstName** e **lastName** che saranno inviate nella nostra richiesta:
{height="" width=""}
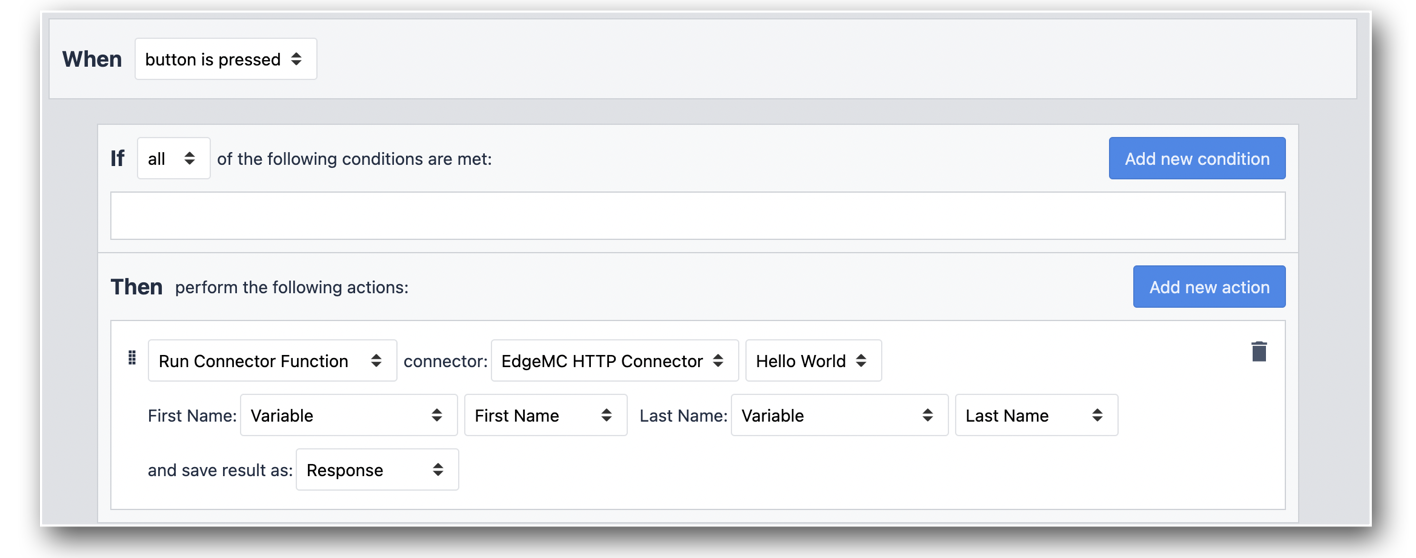
Nel pulsante "Say Hello!", inserire il seguente trigger per richiamare la funzione del connettore:
{height="" width=""}
Una volta inseriti gli input e cliccato su "Say Hello!", avrete effettivamente inviato una richiesta http al vostro dispositivo Tulip e ricevuto una risposta JSON.
Per testare la vostra applicazione, fate clic sul pulsante **Test** nell'editor di app per accedere alla modalità di sviluppo!
